
 1v1特權(quán)資源對(duì)接
1v1特權(quán)資源對(duì)接  老板專(zhuān)屬企業(yè)課堂
老板專(zhuān)屬企業(yè)課堂  優(yōu)選源頭工廠名錄
優(yōu)選源頭工廠名錄  行業(yè)圈層人脈拓展
行業(yè)圈層人脈拓展  平臺(tái)新政通道直連
平臺(tái)新政通道直連  實(shí)時(shí)專(zhuān)屬管家服務(wù)
實(shí)時(shí)專(zhuān)屬管家服務(wù) 

不僅在中國(guó),在國(guó)外也是非常多用戶(hù)喜歡手機(jī)購(gòu)物,越來(lái)越多用戶(hù)通過(guò)手機(jī)app獲得了更好的用戶(hù)體驗(yàn),還有很多通過(guò)手機(jī)瀏覽器來(lái)購(gòu)物,這也是亞馬遜移動(dòng)購(gòu)物比例在不斷提升的一個(gè)原因。
亞馬遜平臺(tái)上大多數(shù)賣(mài)家都把PC端的引流和優(yōu)化作為重點(diǎn),然而就在你用心調(diào)整關(guān)鍵詞、編輯listing時(shí),亞馬遜的全美移動(dòng)端流量占比悄然升高。
隨著手機(jī)的不斷更新?lián)Q代,手機(jī)購(gòu)物便利方面已經(jīng)遠(yuǎn)遠(yuǎn)超過(guò)了電腦購(gòu)物,加上人們生活節(jié)奏的加快,人們空閑時(shí)間越來(lái)越碎片化,導(dǎo)致消費(fèi)者購(gòu)物時(shí)間也隨之碎片化,進(jìn)一步促進(jìn)了購(gòu)物方式移動(dòng)化。亞馬遜產(chǎn)品頁(yè)面也做了一些自適應(yīng),這是國(guó)外的主流趨勢(shì)。如果你能更多的考慮到移動(dòng)購(gòu)物體驗(yàn),也是一個(gè)不錯(cuò)的加分項(xiàng)。
早前,有賣(mài)家發(fā)現(xiàn)了亞馬遜未來(lái)的增長(zhǎng)板塊會(huì)在移動(dòng)端這個(gè)趨勢(shì),為了更好的進(jìn)行頁(yè)面優(yōu)化,他找出了電腦端和移動(dòng)端的各項(xiàng)差別:

一、產(chǎn)品顯示在移動(dòng)端與PC端的有什么區(qū)別?
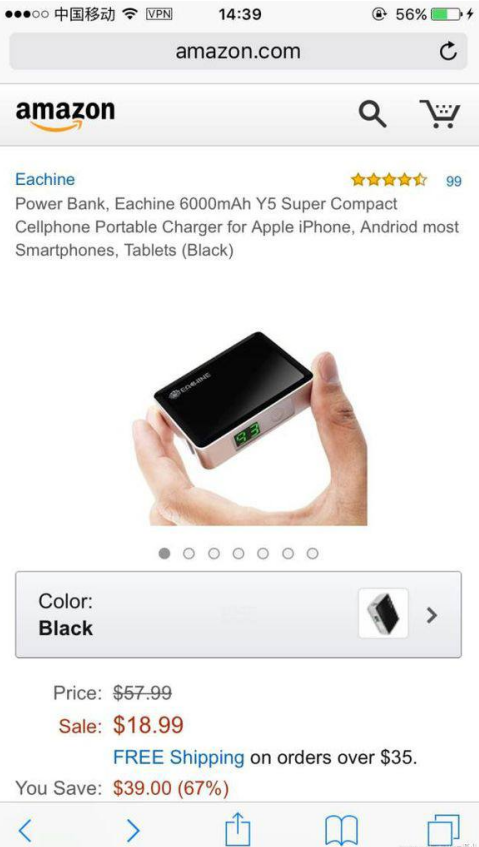
1、亞馬遜手機(jī)端顯示的產(chǎn)品標(biāo)題更加簡(jiǎn)短,大約只有PC端的一半。
2、手機(jī)端圖片只顯示7張,而PC端點(diǎn)擊圖片以后仍然可以往后翻,大概有7+張圖。
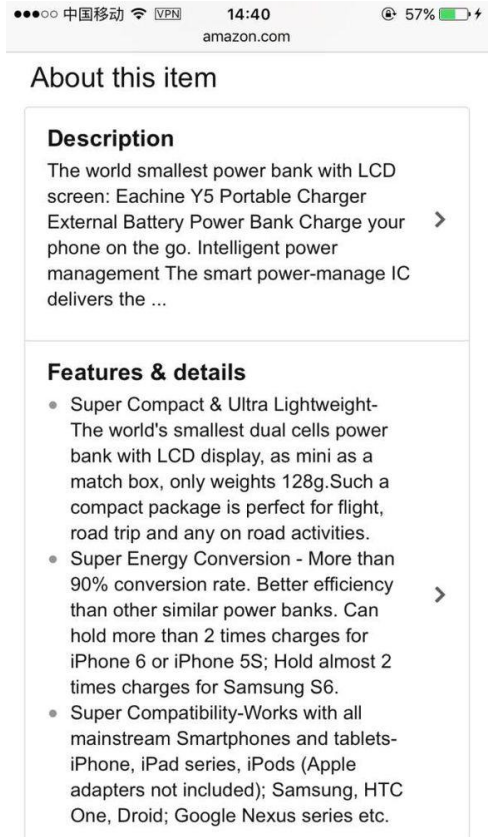
3、手機(jī)端描述和Bullet Point被合并在一欄,而且是描述在前,五點(diǎn)在后,所以描述的重要性更大一些。
4、Features(后臺(tái)的Bullet Points)不點(diǎn)擊進(jìn)去的話(huà)只顯示前三條,所以重要的特征最好在前三條表達(dá)清楚。
5、亞馬遜手機(jī)端采用下滑瀏覽而不是翻頁(yè)瀏覽。
6、在移動(dòng)端,買(mǎi)家只能看到Top Reviews的評(píng)論,除非他主動(dòng)去點(diǎn)擊查看更多評(píng)價(jià)。
7、有品牌旗艦店的產(chǎn)品,移動(dòng)端會(huì)在標(biāo)題上面顯示品牌,且可以直接點(diǎn)擊進(jìn)入,PC端并沒(méi)有。


從圖中可以看出,產(chǎn)品的listing包括description和features&details,兩個(gè)板塊的內(nèi)容是不同的,賣(mài)家們可以在description板塊中描述品牌或者產(chǎn)品故事會(huì)更有吸引力,而features&details板塊應(yīng)該利用粗體某些單詞、短語(yǔ)或者句子來(lái)突出產(chǎn)品要點(diǎn),分段展現(xiàn),每段開(kāi)頭的首字母應(yīng)大寫(xiě),這樣能向買(mǎi)家更清晰的展示你的產(chǎn)品。
二、用戶(hù)體驗(yàn)在PC端和移動(dòng)端有什么不同?
1、弱化logo展示。第一個(gè)明顯的差別就是移動(dòng)端的logo更小、邊距更窄、向左對(duì)齊。這些改變能節(jié)約移動(dòng)端寶貴的空間。
2、內(nèi)嵌標(biāo)題文本。PC端的標(biāo)題文本(如“姓名、密碼、郵箱” )在輸入框的頂部;但是在移動(dòng)端,亞馬遜在移動(dòng)端上設(shè)計(jì)了兩個(gè)交互細(xì)節(jié):第一,光標(biāo)定位后不會(huì)清除框內(nèi)標(biāo)題(輸入內(nèi)容才會(huì));第二,清空字段會(huì)重新顯示標(biāo)題。
3、沒(méi)有光標(biāo)定位。在PC端,當(dāng)用戶(hù)打開(kāi)注冊(cè)頁(yè)面后,光標(biāo)會(huì)自動(dòng)定位到第一個(gè)輸入框,吸引用戶(hù)注意力,引導(dǎo)用戶(hù)輸入信息。但是在移動(dòng)端卻沒(méi)有光標(biāo)定位。我估計(jì)亞馬遜是故意這樣設(shè)計(jì)的,這樣可以方便用戶(hù)瀏覽頁(yè)面更多的內(nèi)容,而不是一來(lái)就看到占半邊屏幕的虛擬鍵盤(pán)。
4、郵箱和電話(huà)注冊(cè)。在PC端,用戶(hù)只能使用郵箱注冊(cè)。而在移動(dòng)端,用戶(hù)可以選擇用郵箱或者電話(huà)號(hào)碼注冊(cè)。
5、沒(méi)有確認(rèn)密碼字段。減少輸入框的數(shù)量能有效提升轉(zhuǎn)化率。也許對(duì)亞馬遜這種面向回頭客的網(wǎng)站來(lái)說(shuō),PC端的重復(fù)字段問(wèn)題不大。相反,在亞馬遜的移動(dòng)端并沒(méi)有再次確認(rèn)密碼的輸入框。
6、動(dòng)態(tài)按鈕。PC端的按鈕是固定的、 結(jié)果導(dǎo)向的「 創(chuàng)建你的亞馬遜賬號(hào) 」按鈕,然而,移動(dòng)端的按鈕是「 下一步 」按鈕,它會(huì)基于用戶(hù)下一步是輸入手機(jī)號(hào)還是郵箱做動(dòng)態(tài)變化。
7、減少分散注意力的術(shù)語(yǔ)和條件。pc端和移動(dòng)端都有相應(yīng)的法律條款和使用條件。在移動(dòng)端上,亞馬遜去掉了重復(fù)的、需要跳轉(zhuǎn)到新頁(yè)面的條款和條件,因?yàn)樘D(zhuǎn)新頁(yè)面可能會(huì)分散用戶(hù)注冊(cè)時(shí)的注意力。
8、折疊登錄選項(xiàng)。有意思的是,移動(dòng)端在「 注冊(cè) 」和「登錄 」間做了個(gè)折疊的交互(默認(rèn)折疊「登錄 」選項(xiàng),點(diǎn)擊「登錄 」后,注冊(cè)界面變成登錄界面),這樣用戶(hù)不用跳轉(zhuǎn)新頁(yè)面。在PC端,用戶(hù)從注冊(cè)到登錄需要跳轉(zhuǎn)到一個(gè)新的頁(yè)面。這個(gè)微小的調(diào)整比直接點(diǎn)擊返回鍵更好嗎?
9、報(bào)錯(cuò)摘要。PC端報(bào)錯(cuò)提示出現(xiàn)在每個(gè)相關(guān)的選項(xiàng)下邊。而在移動(dòng)端,報(bào)錯(cuò)提示顯示在頂部,具體出錯(cuò)信息一項(xiàng)一項(xiàng)列在下邊。這樣做的優(yōu)點(diǎn)是:將所有錯(cuò)誤信息一次性完整地呈現(xiàn)給用戶(hù)(避免用戶(hù)糾正了這個(gè)錯(cuò)誤、待會(huì)又遇到另一個(gè)錯(cuò)誤)。
10、密碼要求。PC端,設(shè)置密碼的要求一直都顯示在輸入框下邊。但在移動(dòng)端,密碼的要求只在光標(biāo)定位的時(shí)候才顯示——為了節(jié)省空間(同時(shí)為了突出下方的跳轉(zhuǎn)按鈕)。
11、動(dòng)態(tài)文本。這里我們就可以發(fā)現(xiàn),跳轉(zhuǎn)按鈕的文本根據(jù)用戶(hù)輸入的郵箱自動(dòng)改變了(相對(duì)于電話(huà)號(hào)碼)。
三、怎樣在移動(dòng)端爭(zhēng)取流量,優(yōu)化移動(dòng)端產(chǎn)品呢?
1、優(yōu)化標(biāo)題
從上面提到的pc端和移動(dòng)端的差異中可以看到,鑒于移動(dòng)端客戶(hù)體驗(yàn)問(wèn)題,移動(dòng)端的標(biāo)題展示建議標(biāo)題優(yōu)化80個(gè)字符以?xún)?nèi)。因此,標(biāo)題至關(guān)重要。然而標(biāo)題的空間只有那么大,字?jǐn)?shù)太多會(huì)導(dǎo)致內(nèi)容被截?cái)啵绻愕钠放坪苤敲纯梢园哑放埔卜旁谇懊妫绻愕钠放坪翢o(wú)名氣,那么不建議在開(kāi)頭放品牌名;還可以將產(chǎn)品的關(guān)鍵字放在標(biāo)題的最前面。關(guān)于關(guān)鍵詞在title中的使用還需賣(mài)家們細(xì)細(xì)斟酌,不能太多也不能太少,核心關(guān)鍵詞一定要放在前80字符以?xún)?nèi)。
2、圖片方面抓住消費(fèi)者眼球
移動(dòng)端沒(méi)有pc端鼠標(biāo)放大的功能,因此賣(mài)家的產(chǎn)品圖應(yīng)該盡可能的清晰、有創(chuàng)意,突出產(chǎn)品特點(diǎn),圖片上的字體在不影響美觀的情況下盡可能的使用深色或者強(qiáng)對(duì)比度,并加大、加粗,讓消費(fèi)者一目了然。
3、Listing頁(yè)面盡可能的完整
在編輯產(chǎn)品頁(yè)面的時(shí)候,listing應(yīng)該盡可能的完整,手機(jī)端描述先展示,五點(diǎn)后展示,同樣A+頁(yè)面對(duì)于手機(jī)端而言,更能提高產(chǎn)品轉(zhuǎn)化率。因?yàn)檫@部分會(huì)告訴消費(fèi)者他們的需求能不能被滿(mǎn)足,但避免長(zhǎng)篇大論,畢竟現(xiàn)在大家上網(wǎng)買(mǎi)個(gè)東西都是忙里偷閑不容易,所以不管是description或者features&details最好將關(guān)鍵信息篩選,方便消費(fèi)者查閱。
4、價(jià)格
根據(jù)市場(chǎng)制定合理的價(jià)格,可參考同行競(jìng)品,最好保證能持續(xù)獲得購(gòu)物車(chē),銷(xiāo)量更有保證。
隨著“低頭族”越來(lái)越多,手機(jī)購(gòu)物儼然已經(jīng)成為更重要的趨勢(shì),所以賣(mài)家在運(yùn)營(yíng)計(jì)劃中這一點(diǎn)必須重視起來(lái)。考慮到手機(jī)端的分辨率和頁(yè)面布局均是自適應(yīng),賣(mài)家必須在頁(yè)面優(yōu)化上多下功夫,圖片必須平衡好尺寸、清晰度和緩沖速度,也要將根據(jù)手機(jī)端的頁(yè)面特點(diǎn)將產(chǎn)品優(yōu)勢(shì)、利好賣(mài)點(diǎn)有效地突出。在設(shè)置頁(yè)面的過(guò)程中,多用幾款使用率較高的、不同品牌和型號(hào)的手機(jī)進(jìn)行測(cè)試,盡量做到最好的頁(yè)面布局,提高來(lái)訪(fǎng)流量的轉(zhuǎn)化率。
(來(lái)源:海象跨境)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。(來(lái)源:Jackson跨境智多星)




