

更新后的GTmetrix不僅是測試網站打開速度和網站性能的工具,也是檢測網站用戶體驗的工具,優秀的網站性能和良好的用戶體驗是網站獲得更多客戶的技術條件,結合正確的內容策略和推廣活動能夠為企業帶來源源不斷的客戶資源。
重視網站技術質量不僅能在整體降低網站運營成本,還能夠獲得更多客戶,達到事半功倍的效果。
工具網址:https://gtmetrix.com/

進入首頁即可開始測試您的網站,藍色大標題顯示:使用GTmetrix來發現你的網站加載速度有多快?
首頁主導航下有一個更新信息:GTmetrix現在由Lighthouse提供技術支持。這是一個重要的信息,代表GTmetrix拋棄了部分老的評測參數,改用新的指標來評估網站性能。
GTmetrix特別解釋了緣由:
Lighthouse是Google提供的一種開源工具,可以通過多種方式對網頁進行評估。它被認為是現代衡量Web性能指標的標準,因此將Lighthouse分析和性能數據集成到GTmetrix中。
我們不斷研究網站設計(網站建設)新技術,于2020年正式推出高性能高轉化建站服務,下面就以采用新技術構建的公司官網做評測事例。
將網址直接輸入到上圖框中,點擊“Test your site”,即可開始測試,如果不注冊登錄GTmetrix,它默認使用加拿大溫哥華節點的Chrome桌面瀏覽器測試(登錄GTmetrix可修改測試地點和其他參數),我司網站服務器在香港,先查看從加拿大測試的情況,測試畫面如下:

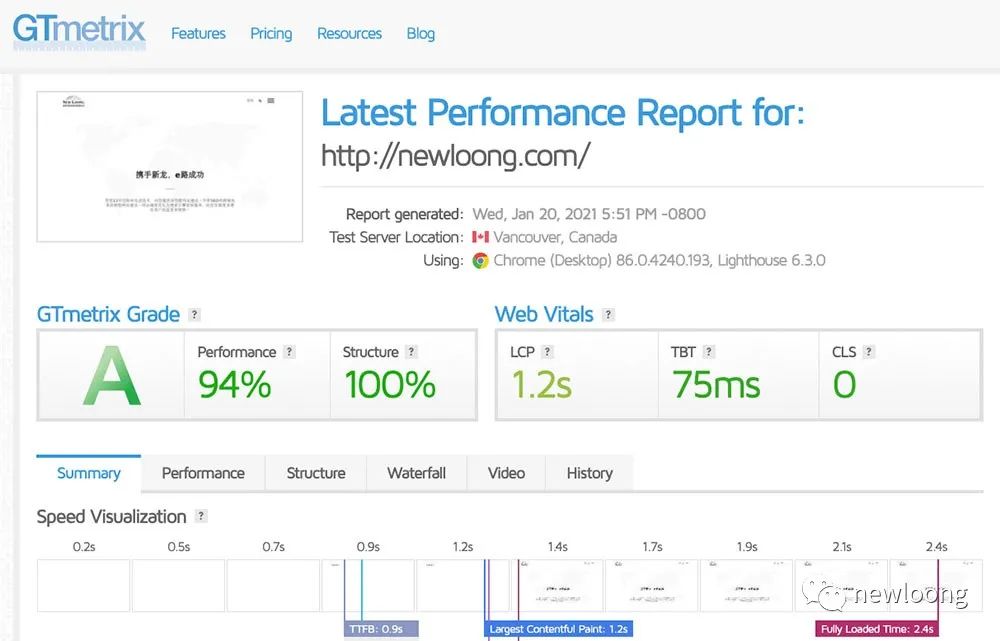
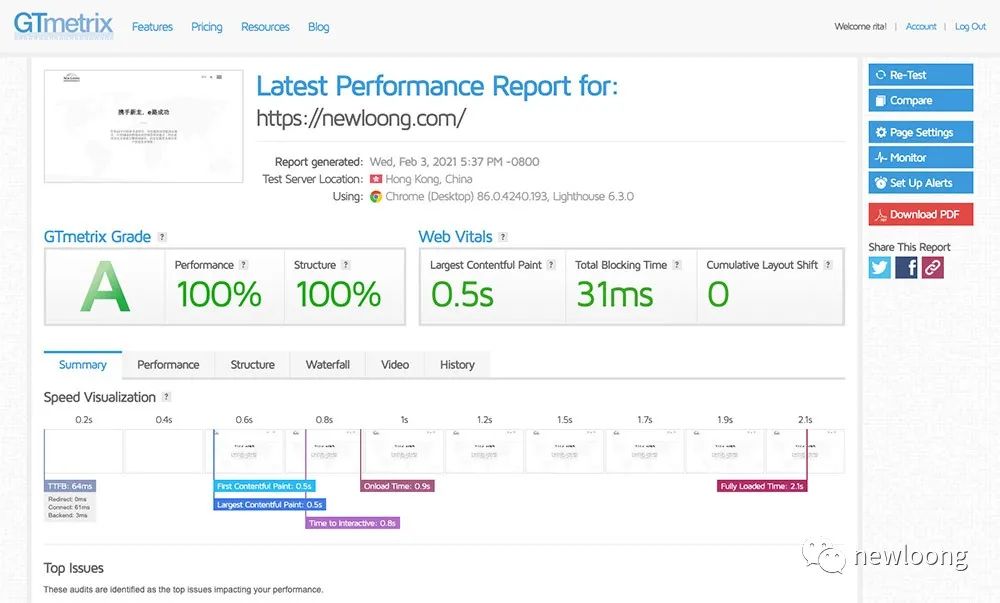
上圖頁面大約持續10秒鐘,然后得出以下測試結果:

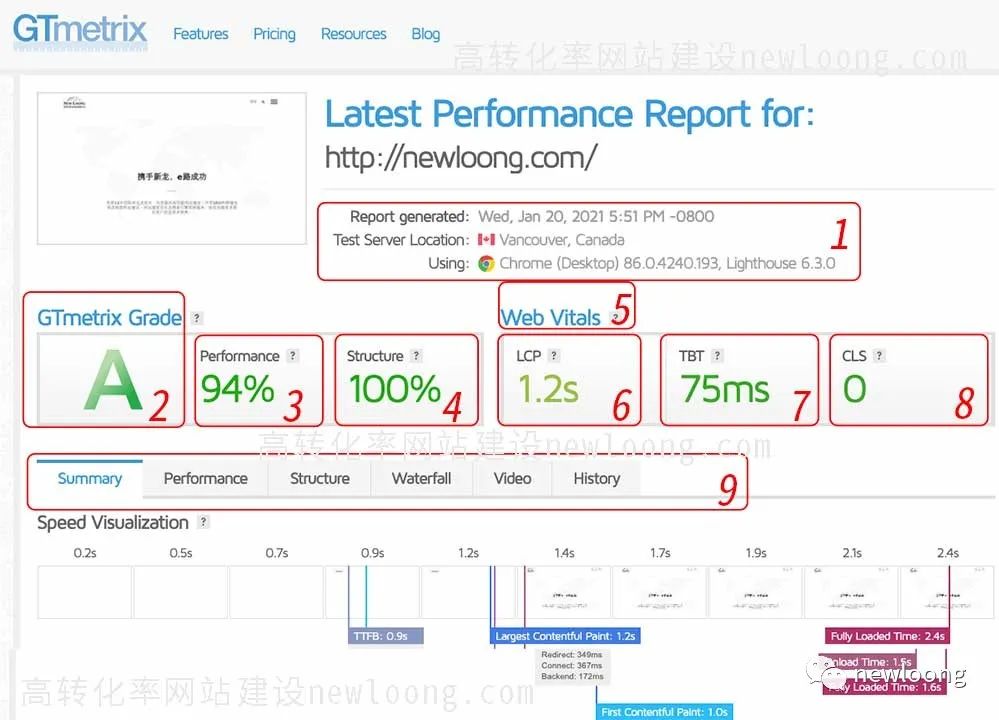
為方便了解GTmetrix測試信息,我們把以上截圖做簡單說明:

上圖標示區塊解釋如下:
1、測試報告時間:2021年1月20日,當地時間周三下午5:51分:測試地點:加拿大溫哥華:采用設備和工具:Chrome瀏覽器86版桌面端,Lighthouse 6.3.0;
2、GTmetrix等級結果。GTmetrix等級基于一個簡單的公式,該公式目前分別為性能和結構得分按照70/30的權重分配。
即:70%Performace(性能)+30%Structure(結構)=GTmetrix Grade。
上圖Performace(性能)94%,Structure(結構)100%,那么GTmetrix Grade是95.8%,大于90%,屬于優秀級別,故顯示等級A。
3、Performace頁面性能得分,由三部分組成,并具有以下權重:裝載性能(55%)、互動性(40%)和視覺穩定性(5%)。性能得分的完整詳細信息列在GTmetrix報告的“Performace性能”選項卡中(上圖9區)。
4、Structure頁面結構得分,告訴我們頁面如何構建以達到最佳性能。結構得分的完整詳細信息列在GTmetrix報告的“Structure結構”選項卡中(上圖9區)。
5、Web Vitals (網站命脈),Google認為優化用戶體驗質量是網絡上任何站點長期成功的關鍵。因此于2020年推出Web Vitals,作為評估網站具有良好用戶體驗的核心指標。它包括上圖區塊6、7、8三項(加載速度,交互性和視覺穩定性)。
Web Vitals 是Google最新納入的SEO排名因素,我們將對此指標做詳細說明。請閱讀用戶體驗:Google最新排名因素Core Web Vitals
6、LCP 衡量網站初次載入速度。即大家理解的網站能夠在多少秒內打開。Google給出了2.5秒閥值。我司官網服務器在香港,上圖測試顯示從加拿大訪問打開網頁只需要1.2秒。
7、TBT 在頁面加載過程中,腳本阻止了多少時間。總阻止時間(TBT)是Google 2020年引入的指標,衡量用戶與網頁進行交互時被阻止的總時間。
GTmerix認為TBT指標更具有指導意義,因此取代了Web Vitals官網上的FID指標(首次輸入延遲,FID應當小于100毫秒)。
8、CLS 衡量網頁元件視覺穩定性。為了提供良好的用戶體驗,Google認為頁面的CLS應保持小于 0.1。
各項參數閥值參見:https://web.dev/defining-core-web-vitals-thresholds/
9、上圖區塊9采用標簽卡樣式展示各種詳細信息,需要專業技術人員進行分析。在此做簡單介紹:
Summary 概覽,這里詳細展示網頁完全被加載所需的全部時間,同時指出影響績效的主要因素。
Perfomace 性能,是使用Lighthouse Performance數據生成的。
Structure 頁面結構,GTmetrix指出修正網頁結構問題能夠提升性能評測得分。
Waterfall 瀑布流數據,也稱為瀑布圖,如果對此數據有興趣,可以閱讀GTmetrix的指引https://gtmetrix.com/blog/how-to-read-a-waterfall-chart-for-beginners/
Video 頁面加載視頻,慢速播放可視化的加載行為,能夠查看到在哪個部位遇到加載瓶頸。
History 歷史報告,對同一個URL保留歷史測試報告數據。針對不同級別的用戶,數據保留時間不等。免費用戶3個月,付費用戶6至18個月。
付費用戶能夠使用更多測試選項和功能,費用從每月10美金到425美金不等。
不過GTmetrix的免費功能已經能夠幫助我們了解自己的外貿網站性能和用戶體驗處于什么水平。如果對網站的性能和用戶體驗表現不滿意,可以尋求我們高性能專家的幫助。
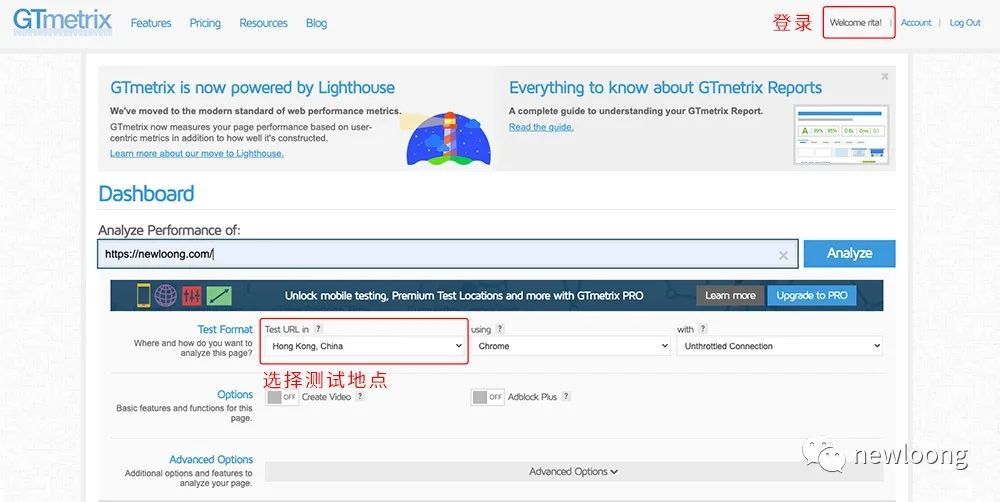
在文章開始提到注冊用戶能夠修改測試地點,我司網站服務器放置在香港,那么測試地點選為香港能夠更真實反應網站的性能狀況。以下是登錄后測試的截圖:

測試地點可以選擇:
中國香港
英國倫敦
印度孟買
美國達拉斯
澳大利亞悉尼
巴西圣保羅
加拿大溫哥華
測試結果如下:

我們致力于高轉化網頁設計,無論是展示型企業網站或者電子商務在線銷售型網站都離不開高性能和更高的客戶轉化要求。
如果您遇到了以上問題,請聯系我們的專家為您解決。
(來源:newloong)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。
(來源:newloong)
