

模板站點:基于下述的教程,我制作了B2B外貿網站模板https://b2bdemo.loyseo.com/,開箱即用。
基于以上條件,再看下面的幾條:
買完后暫時不用做任何配置,繼續下一步驟:買存放網站用的主機Siteground。
Siteground是價格低于10美金的、性價比最高的wordpress托管主機
是Wordpress官方推薦的三大主機之一,且好評率排名第一,高達92%
價格:2020年6月18號起,創建站點不限數量的Growbig套餐,從$5.95/月漲價到$9.99/月,昔日優惠不再,之前真是白菜價,目前漲價后雖然性價比不夠高了,如果資金充裕,它依舊是值得選擇的主機(服務好、管理面板的功能易用),你可以前往loyseo.com查看更多主機對比與評測。
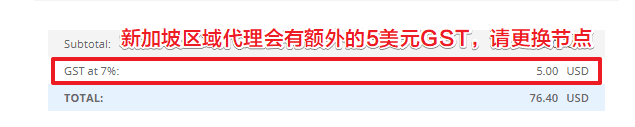
若開著代理時購買遇到問題,就關閉代理;不要用新加坡區域代理,會額外增加$5費用
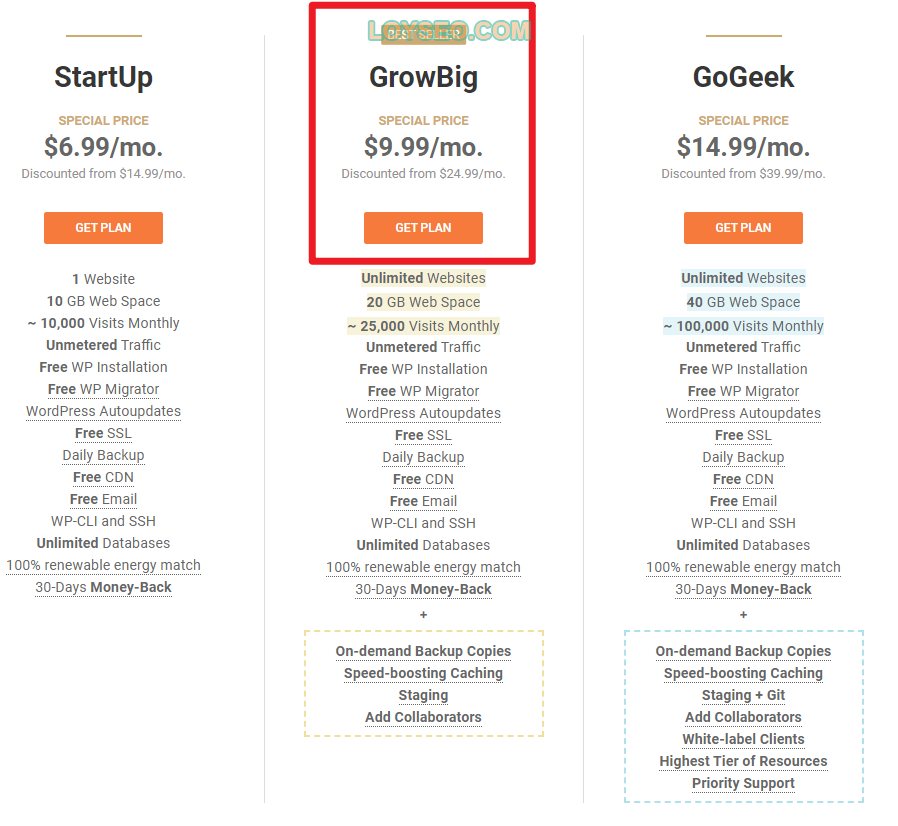
套餐 Choose Plan:點此進入后,選擇GrowBig套餐,不推薦StartUp套餐,因為沒有按需備份,且只能創建一個站點。

siteground plan
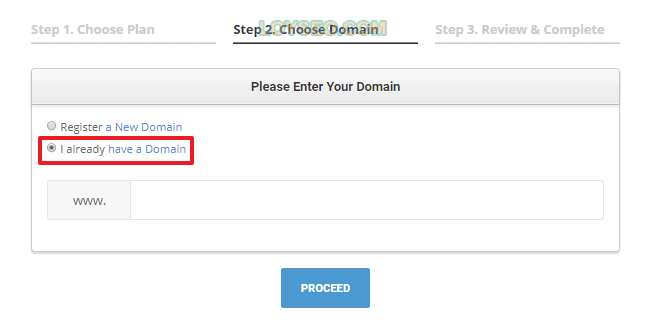
域名Choose Domain:選擇I already have a Domain,輸入剛才購買的域名

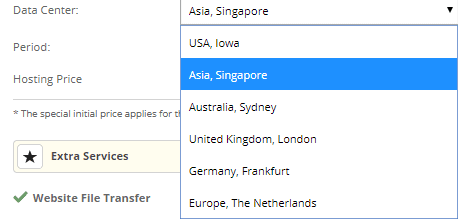
主機位置 Data center:有6個選項:美國、新加坡、澳大利亞、英國、德國、歐洲、新加坡,請選擇你的主要客戶區域,在主機靠近的區域速度表現相對更好一些,我的兩臺主機分別位于美國和新加坡



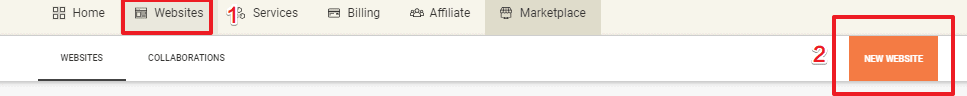
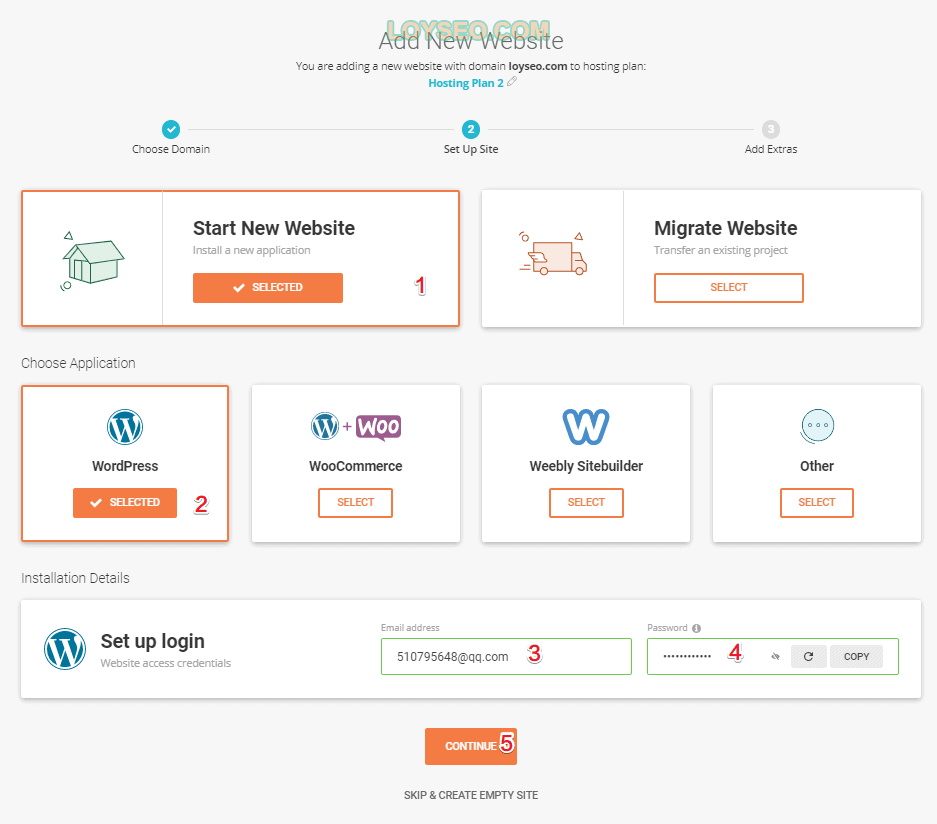
點擊上圖中的set up site,或者在登錄siteground后,按下圖序號依次操作,點擊new website創建網站。

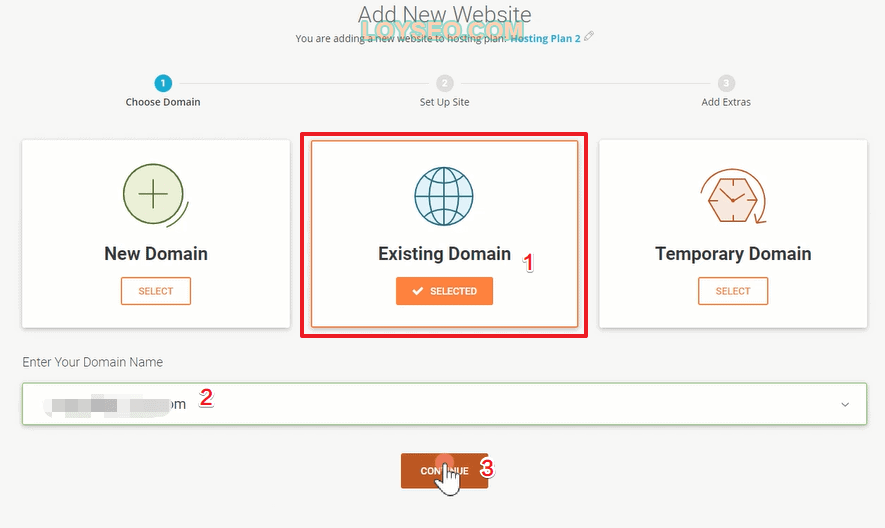
再按下圖序號依次操作:1.點選域名類型,2.輸入剛才購買的域名,3.提交

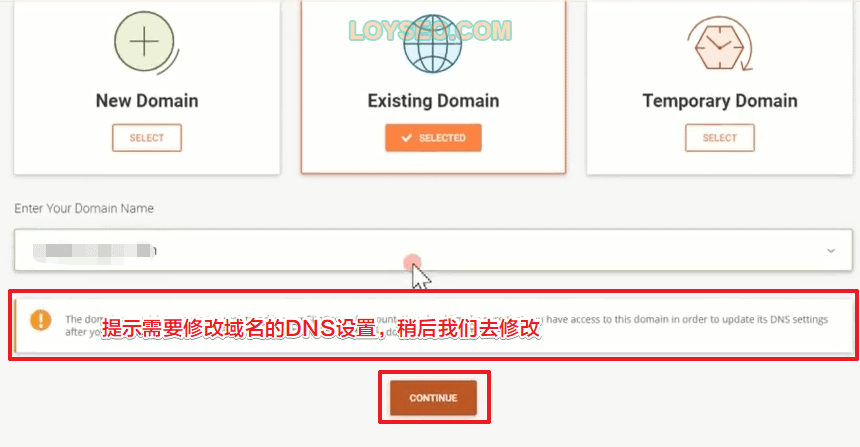
提交后,系統會提示:“站點創建完成后需要我們去修改域名的DNS設置”,稍后我們去修改,此時點擊continue繼續下一步

按下圖序號順序依次操作:

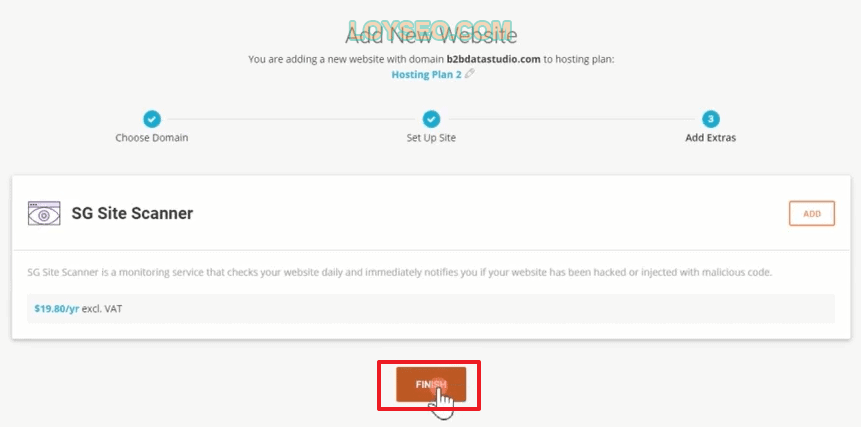
進入下圖界面后,不用add付費的服務,直接點擊Finish按鈕,網站便開始創建,大約需要2分鐘,創建完成后,系統也會發郵件通知你。

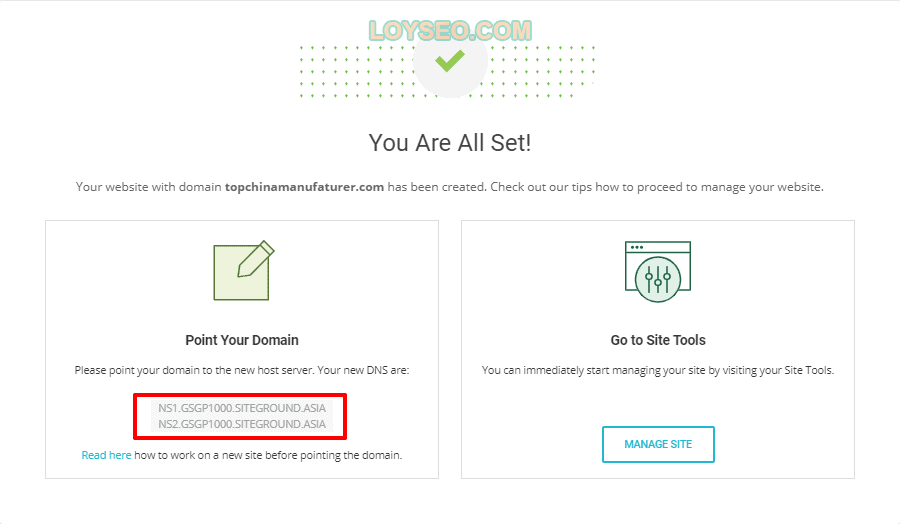
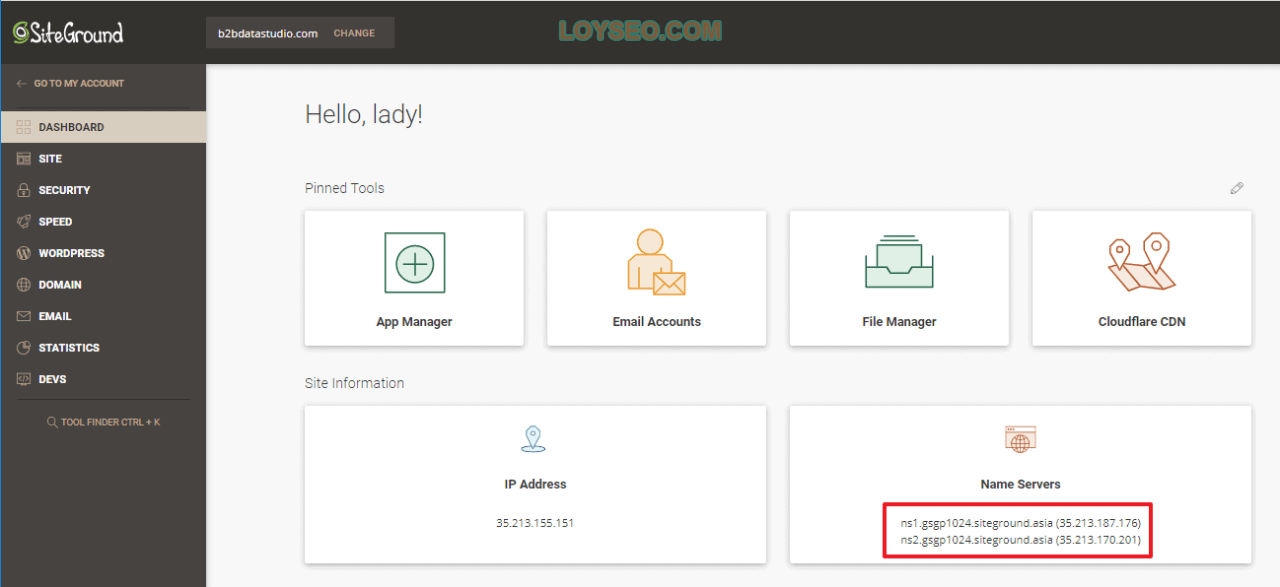
站點完成后,我們獲取下圖中的2條NS記錄

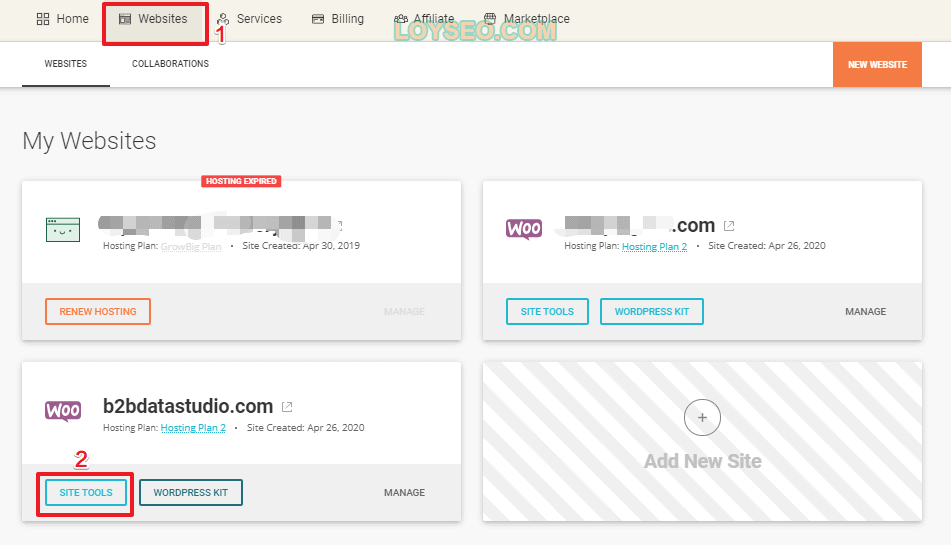
有時候安裝過程會比較長,系統不會反饋上面的圖,此時,你可以在收到站點創建成功的郵件通知后,在siteground中按下圖序號操作,進入網站管理工具獲取NS記錄。

進入site tools后,將看到如下界面,我們拿著這兩條name servers信息(簡稱NS),去修改域名的NS記錄。

接下來對上文說到的三大域名注冊商,分別介紹修改NS的方法。
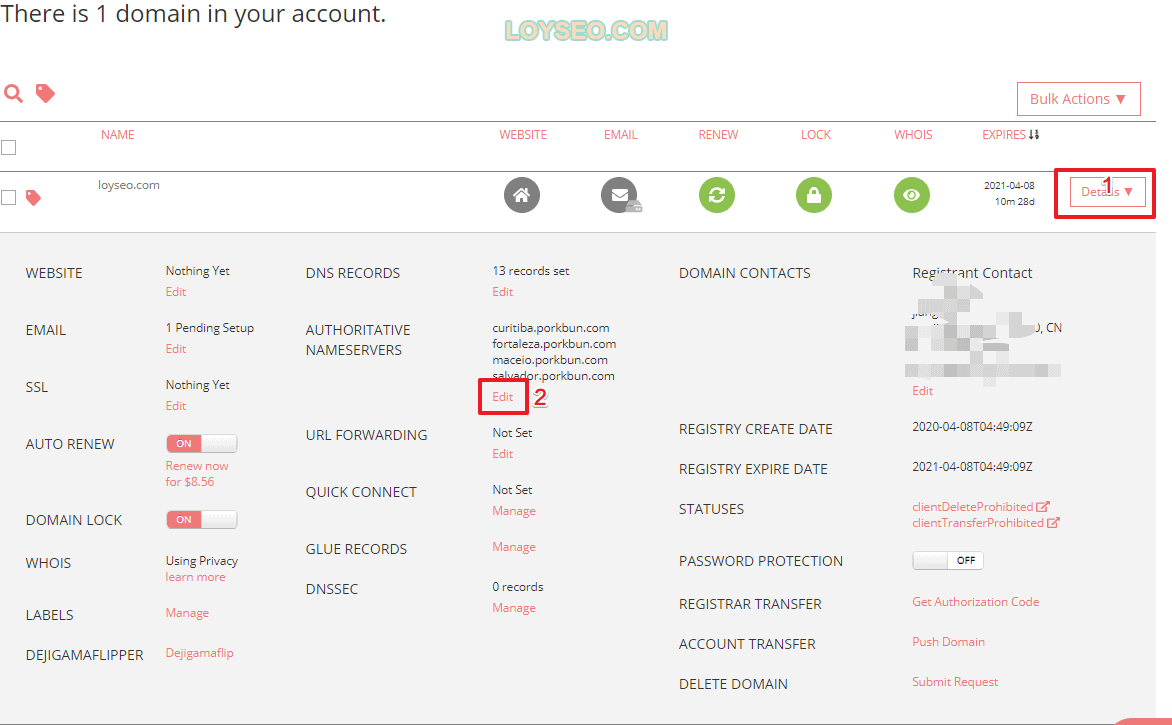
登錄porkbun,進入域名管理界面
按下圖序號操作,在Namesever處點擊edit

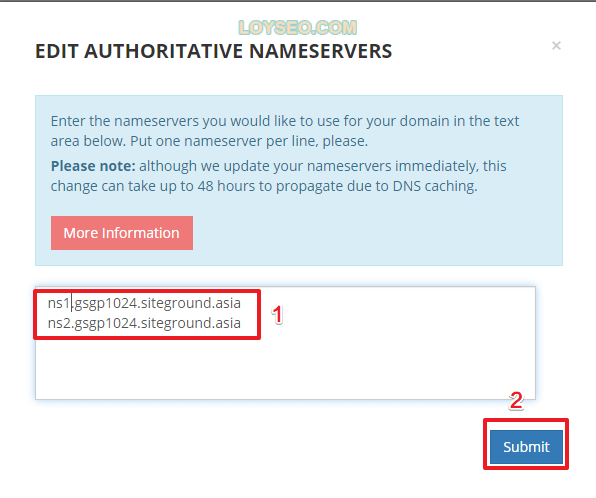
在修改界面,先清空已有的NS記錄,從siteground中的復制NS記錄黏貼到此處,注意不需要復制括號及其內部的IP,然后提交即可。通常需要48h生效,實際經過測試,大約5-10分鐘大部分地區都能生效的。

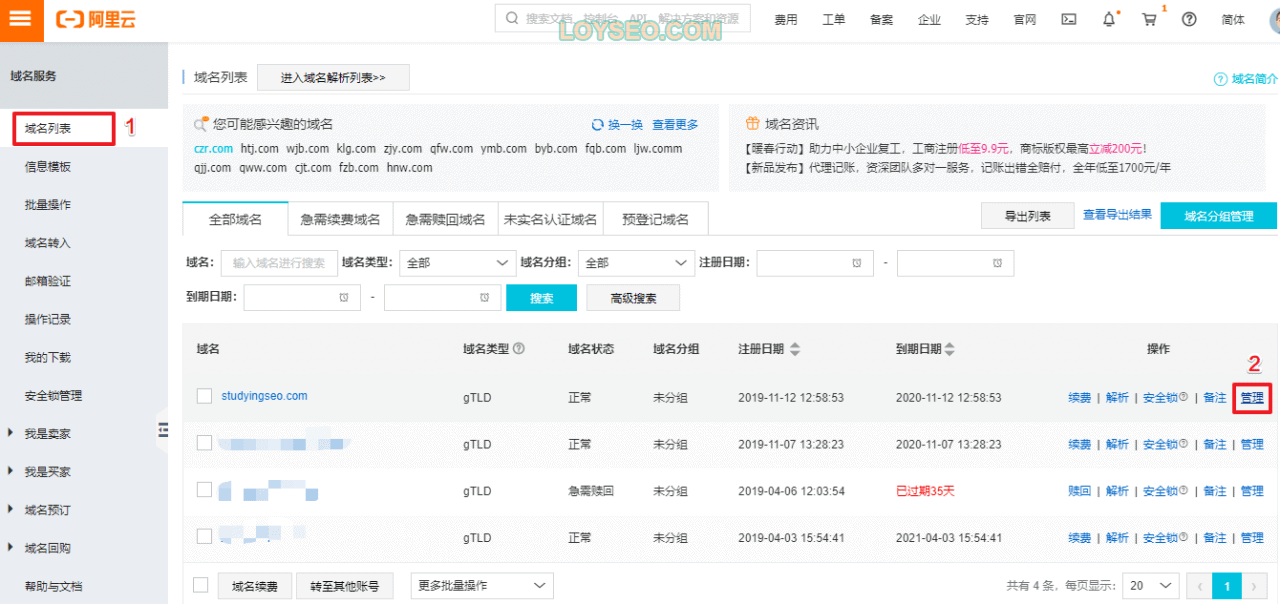
登錄阿里云,進入域名管理,點擊域名操作項中的管理按鈕

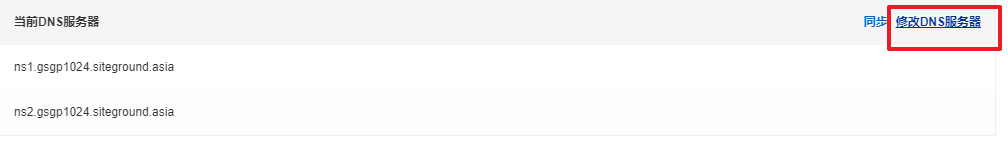
在NS服務器處,點擊修改DNS按鈕

繼續點擊修改DNS服務器

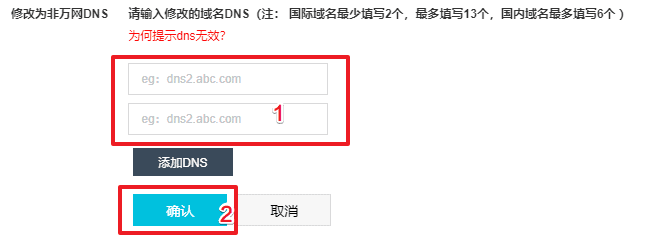
從siteground中的復制NS記錄黏貼到此處,注意不需要復制括號及其內部的IP,然后提交即可。通常需要48h生效,實際經過測試,大約5-10分鐘大部分地區都能生效的。

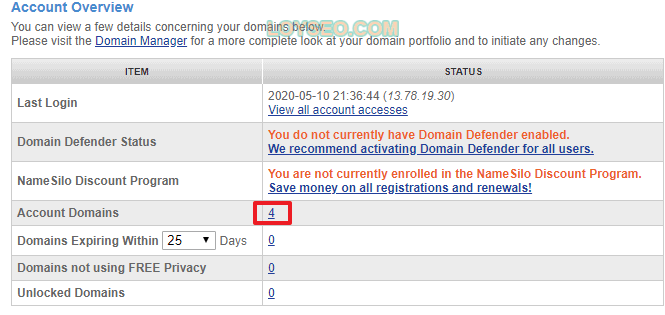
登錄namesilo,點擊域名數量鏈接,進入域名管理

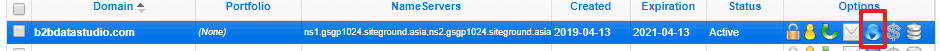
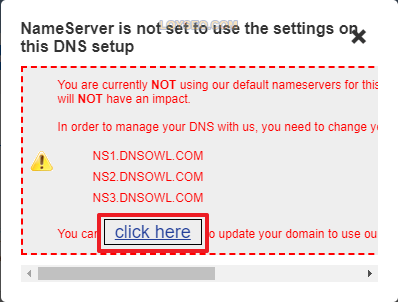
在域名列表,點擊下圖中的小地球按鈕

在彈出窗中點擊click here

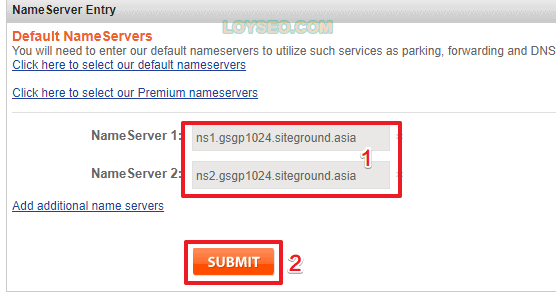
進入NS修改界面后,從siteground中的復制NS記錄黏貼到此處,注意不需要復制括號及其內部的IP,然后提交即可。通常需要48h生效,實際經過測試,大約5-10分鐘大部分地區都能生效的。

訪問網站檢測解析是否生效
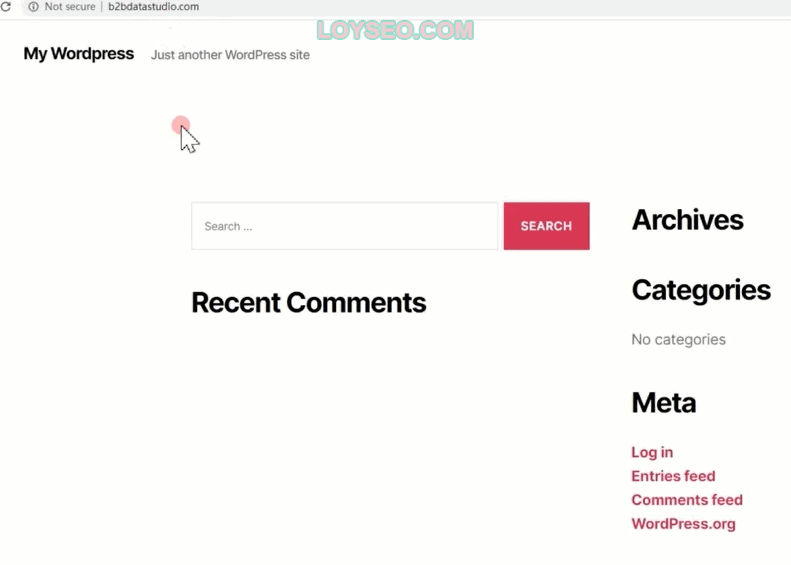
在域名解析配置完畢之后,我們直接訪問域名網址,試試看能否打開網站。
當打開網站能看到下圖所示界面,說明解析生效啦。

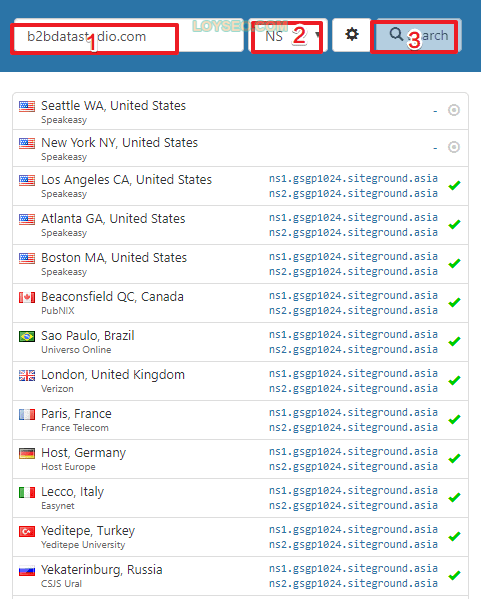
若打不開網站,則NS可能沒生效,你可以通過切換代理的位置看看生效與否,也可以通過這個網站https://www.whatsmydns.net/#NS/,輸入域名查看NS生效與否。

網站基礎操作
安裝并強制啟用SSL證書
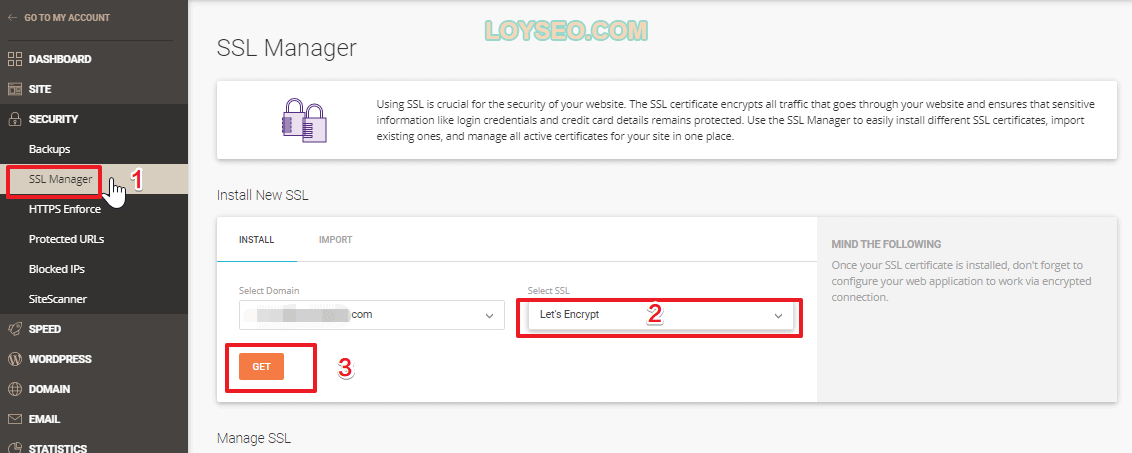
進入Siteground的site tools,進入Site》SSL manager
選擇ssl為 let’s encrypt
點擊get,等待安裝完成后去啟用

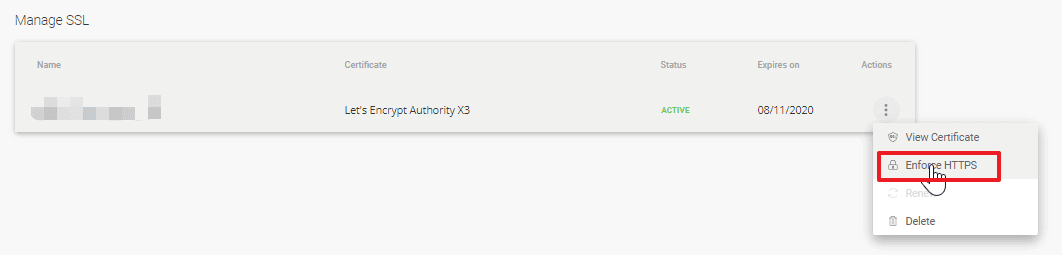
安裝完成后在該界面能看到一條記錄,點擊操作項中的enforce https強制使用SSL

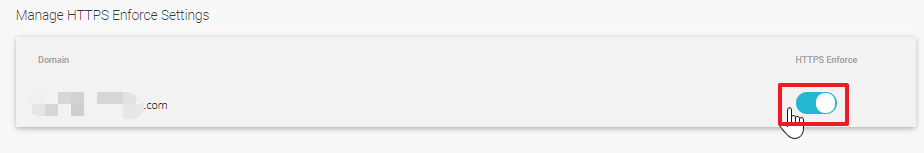
進入下個頁面后,打開https enforce開關

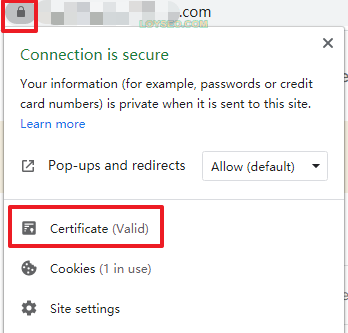
此時我們訪問網站域名后,將在域名左側發現多了一個鎖狀的安全圖標及證書信息

進入網站管理后臺
方法1.通過網站后臺管理地址進入
默認管理登錄網址是:域名/wp-admin/,譬如:https://domain.com/wp-admin/;
剛剛創建完網站時,可以直接通過這個地址訪問;
在后文中,我們將修改該地址以提升網站安全,屆時通過自己定義的地址進入。
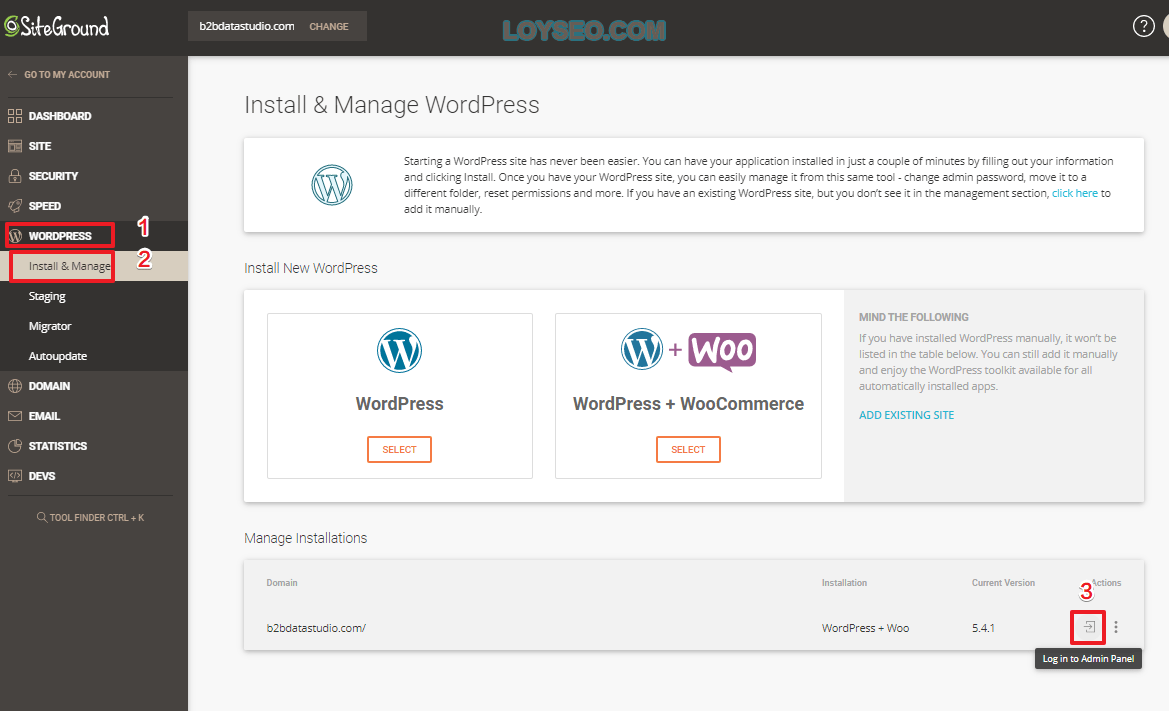
方法2.登錄siteground的site tools,從wordpress管理面板進入

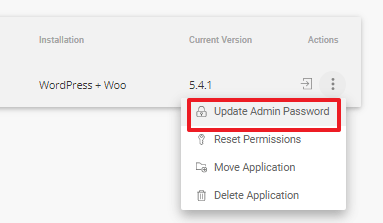
此外,此處還能進行:修改密碼、刪除站點等操作,忘了密碼也不怕~

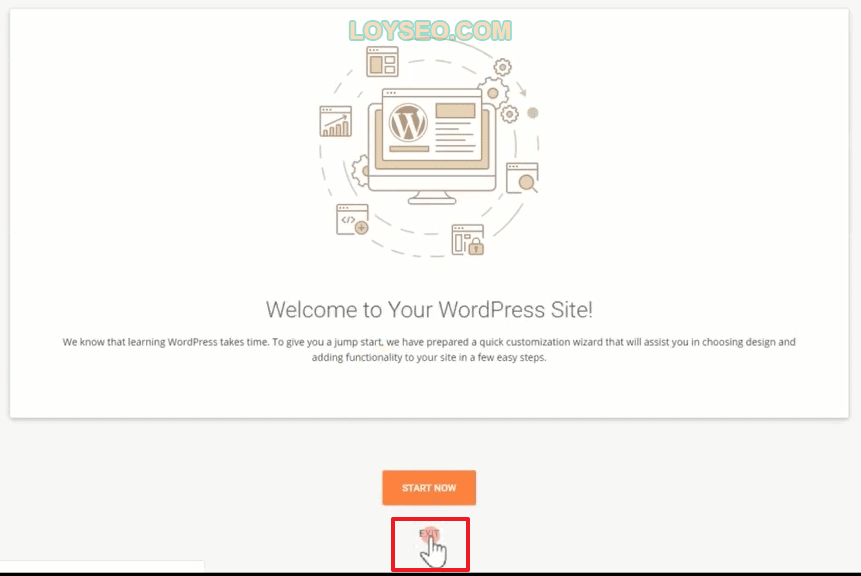
1.登錄wordpress后臺,跳過siteground提供的wordpress向導

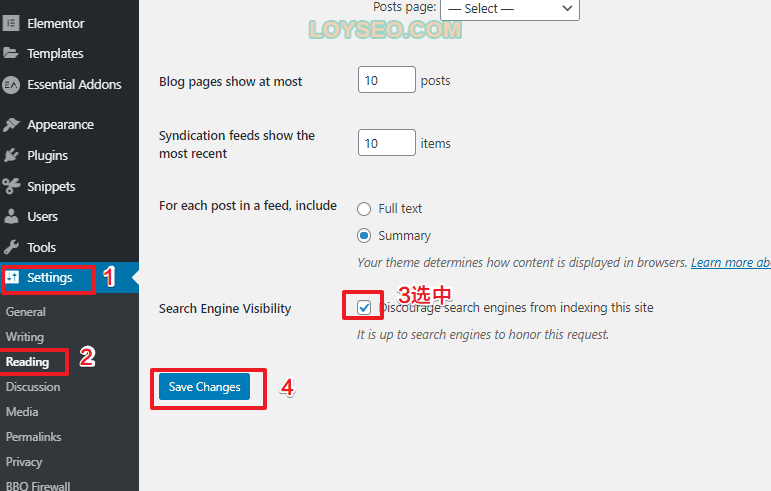
2.勾選“建議搜索引擎不收錄”,在站點建完之后再去掉勾選,以便讓搜索引擎收錄
進入settings》reading
將search engine visibility勾選
點擊save changes

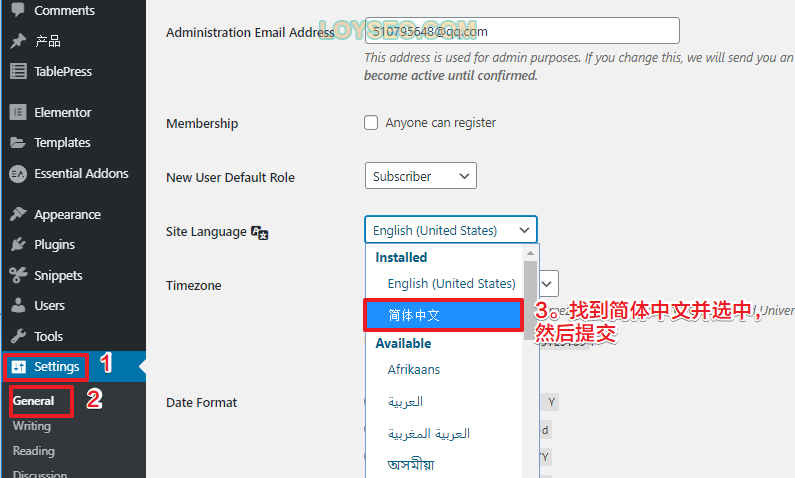
3.修改后臺界面語言為中文,方便使用
第一步,安裝簡體中文語言包

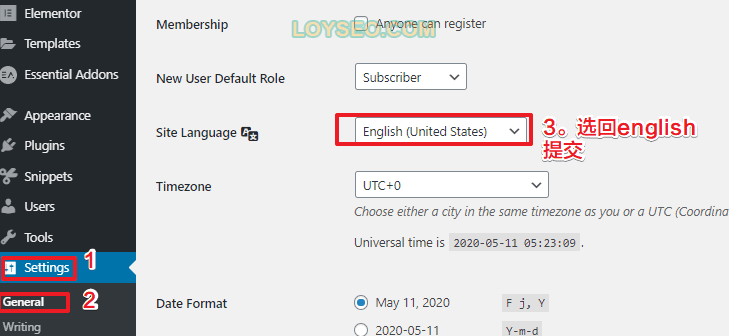
第二步,將site language改回English
如果你的站點不是英文的,而是西班牙語的,那么你就需要在這里安裝西班牙語,并將site language設置為西班牙語。

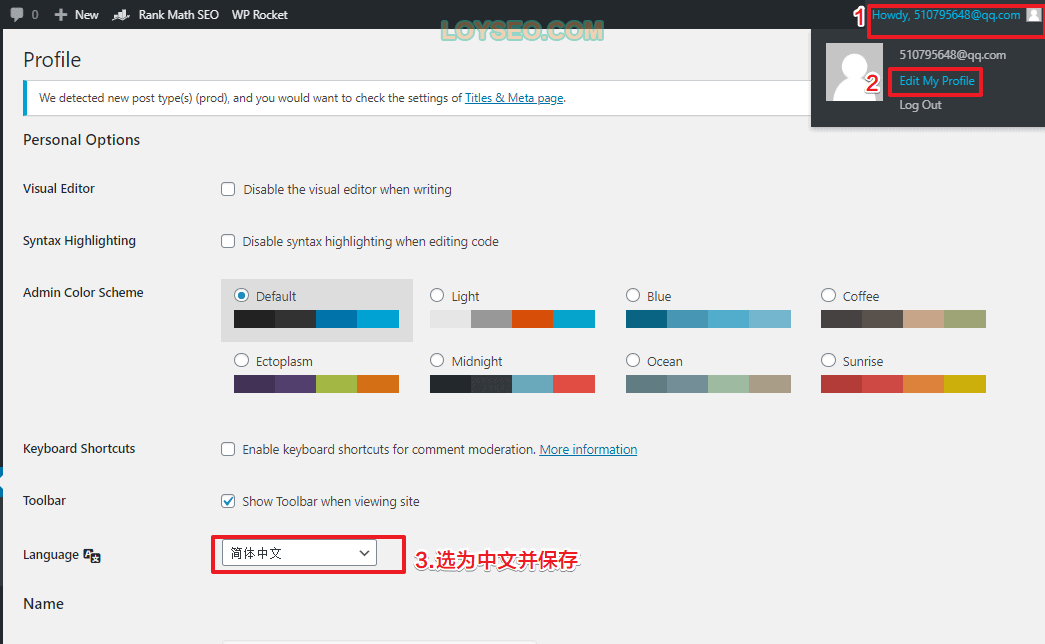
第三步,在用戶處修改語言為中文
此操作確保后臺是中文的,網站前臺看到的依舊還是英文,或你設置的其他語言。

Hello elementor是建站可視化插件elementor的官方免費主題,很輕很快,堪比知名的Astra,并且由于是官方親生的,兩者之間的兼容性更好。
安裝主題的教程如下:
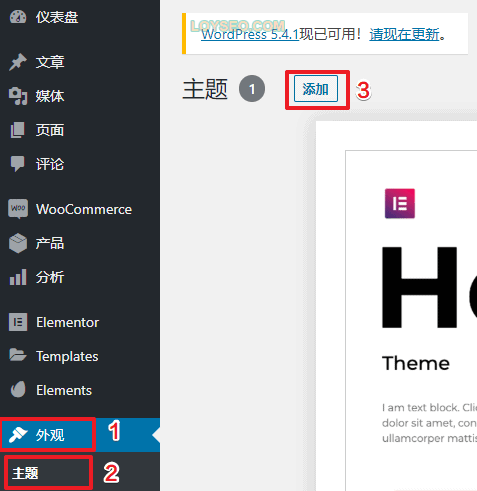
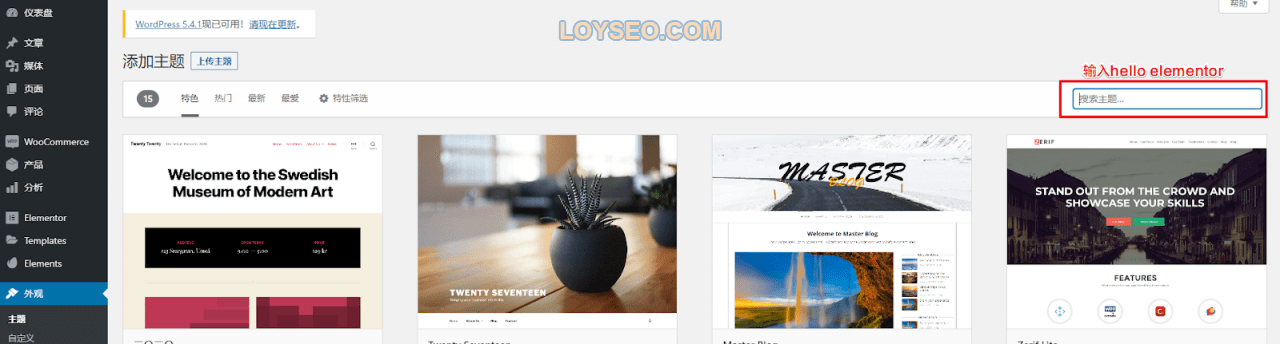
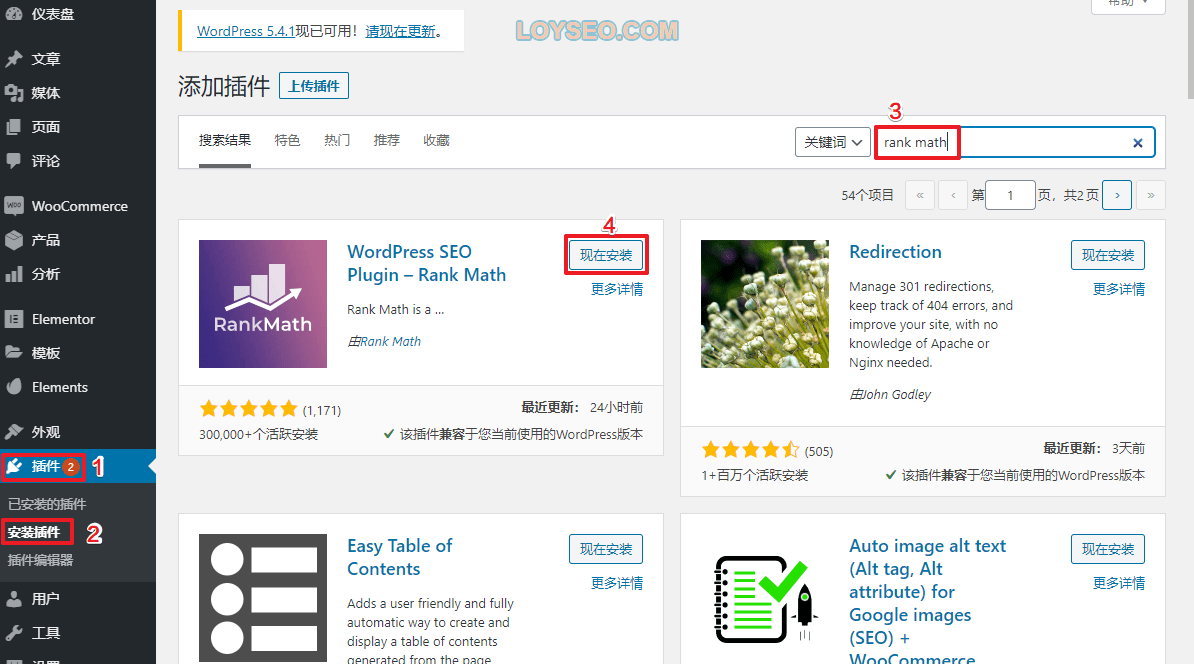
進入主題列表,點擊添加按鈕

輸入主題名稱或關鍵詞,譬如hello elementor

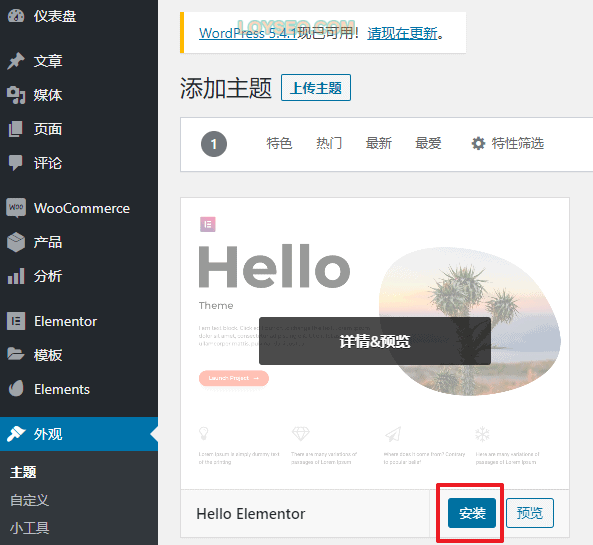
找到主題后,點擊安裝按鈕

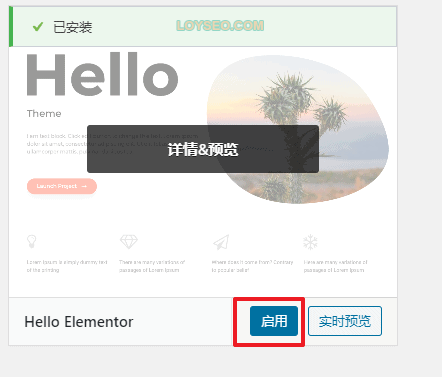
安裝完成后,點擊主題下的啟用按鈕

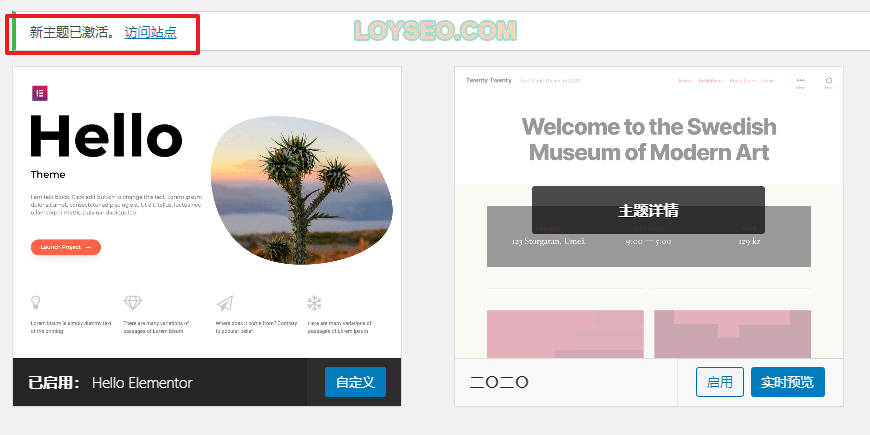
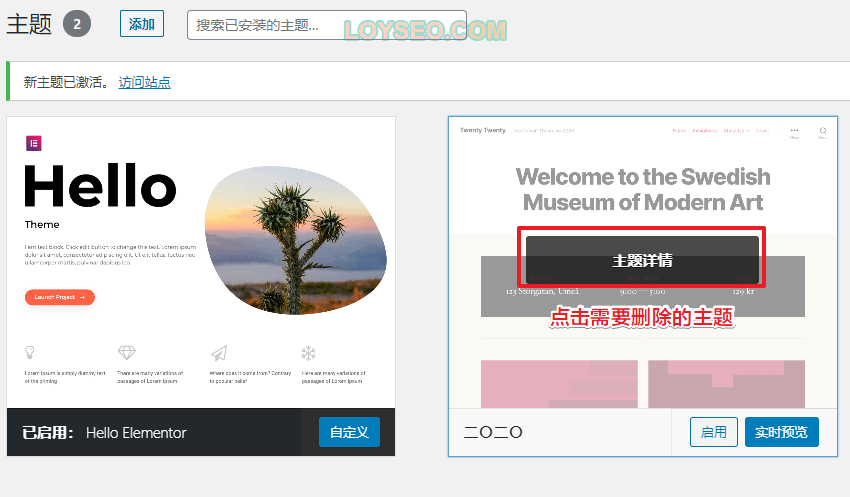
啟用完成后,提示新主題已經激活,點擊訪問站點查看效果

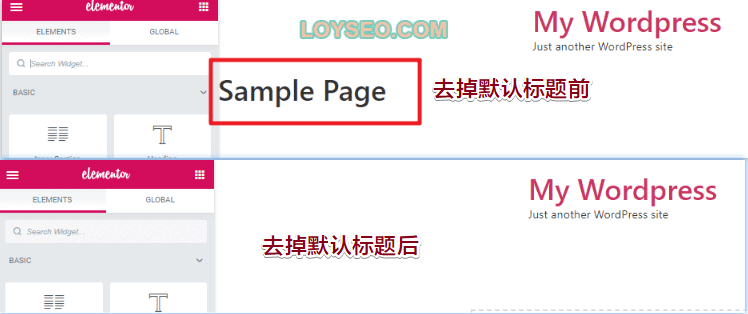
安裝新主題后的網站樣貌,如下圖所示(嗯,很簡單,幾乎不像一個網站的樣子)

主題安裝好以后,我們把用不上的系統自帶主題刪除
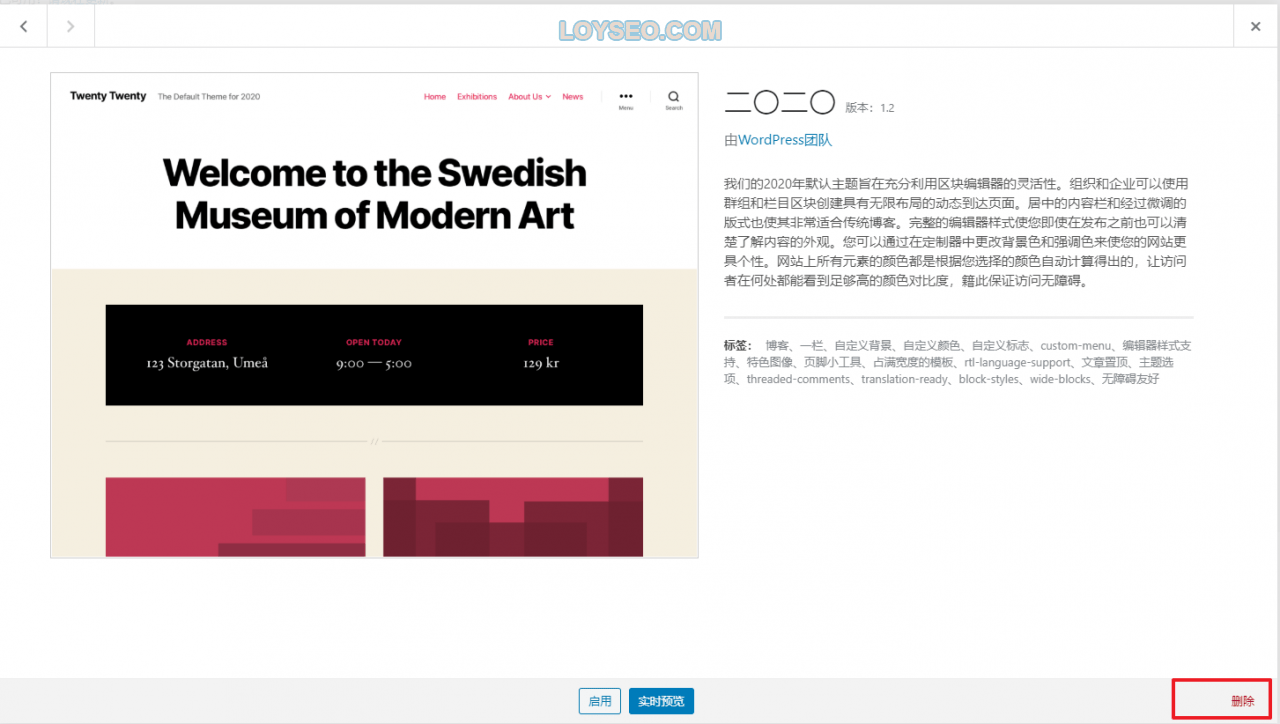
在主題頁面,點選需要刪除的主題

在主題詳情面板上,點擊右下角的刪除即可。

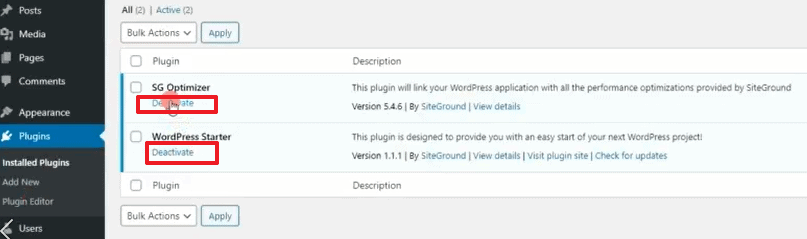
在安裝建站插件之前,先把暫時不用的插件deactivate禁用,不需要的插件delete刪除
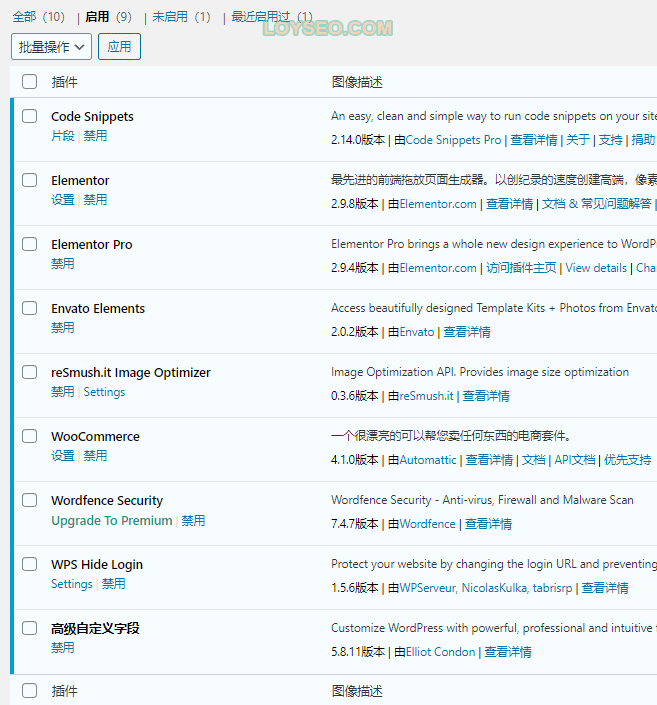
對下圖中的兩個插件,分別點擊deactivate禁用;

然后對wordpress starter進行delete刪除;

插件清單
先列一下插件清單,請認準插件名稱和作者,這樣就不會裝錯了,如果用了我的模板站點,插件就都不用安裝了;自學的話,請先裝免費的,付費插件不建議使用來路不明的破解版本,謹防惡意代碼注入(譬如黑鏈)。
插件并非越多越好,選用的人多的、評價好的插件,安裝夠用的插件即可,過多插件會拖累網站速度,增加網站漏洞風險。
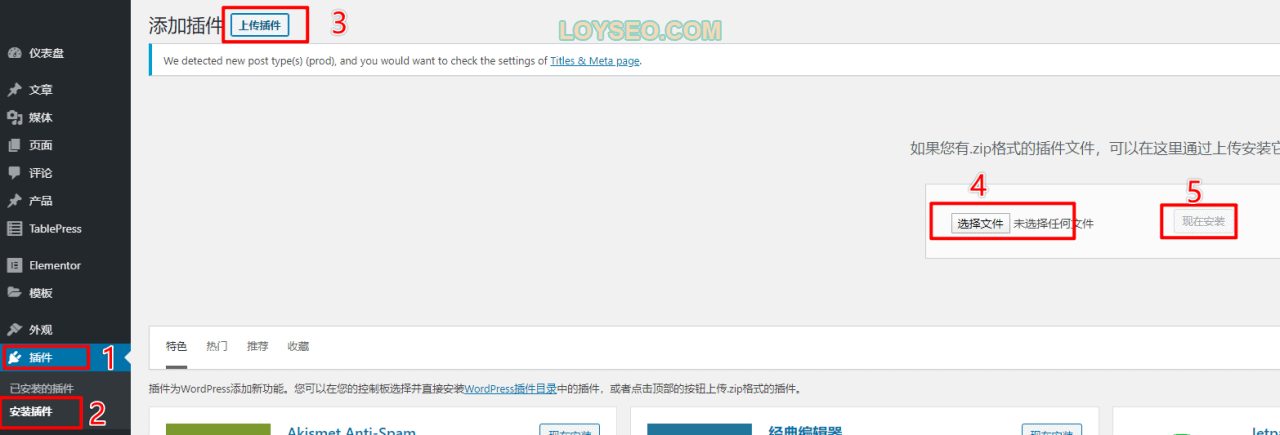
與安裝主題方法的類似,步驟概述:搜索-安裝-啟用:

通過上傳插件壓縮包進行安裝,步驟概述:上傳-安裝-啟用:

下面介紹一下部分插件安裝時的注意事項
安裝Elementor pro
如自購,則前往https://elementor.com/購買PERSONAL版本,$49/年,30天內可退款,支持信用卡和paypal
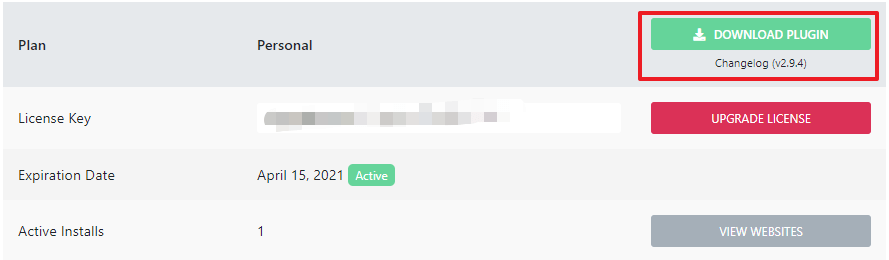
購買完成后,登錄賬戶下載Elementor Pro插件安裝包,然后按照上文辦法進行安裝并啟用

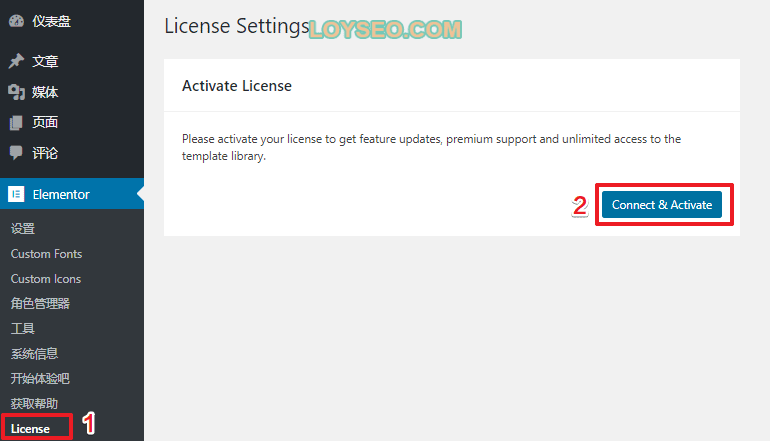
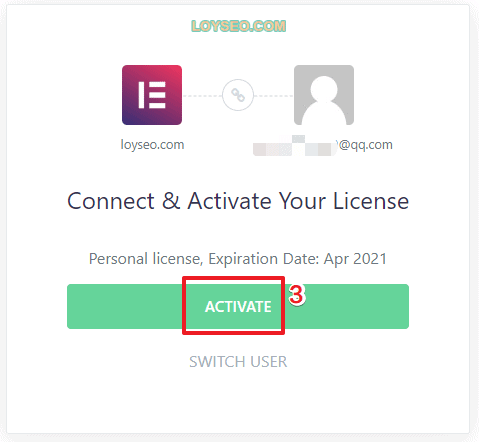
啟用Elementor pro后,按照下圖所示激活,不激活無法使用高級元素塊以及模板功能


啟用woocommerce時,將打開如下界面,直接點擊not right now跳過

跳過后,回到后臺界面,在上方有如下提示信息,依舊點擊skip setup跳過

如果看到下圖的提示文案,請繼續下一步

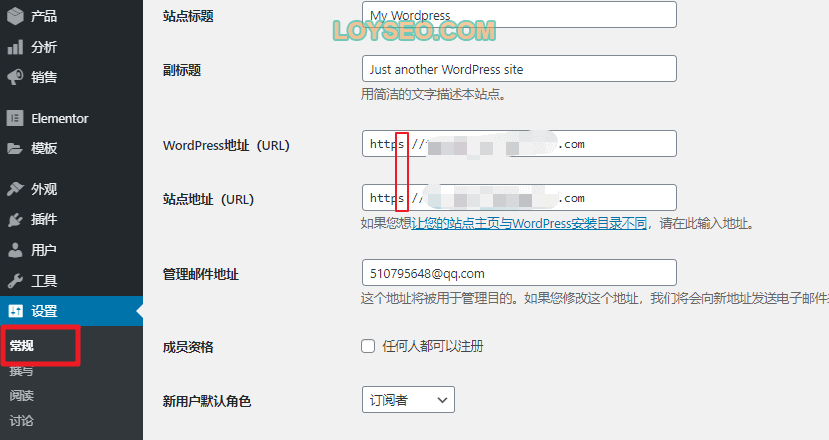
請在設置》常規中,將wordpress地址與站點地址中的http改為https,保存即可,保存后需要重新登錄網站后臺。

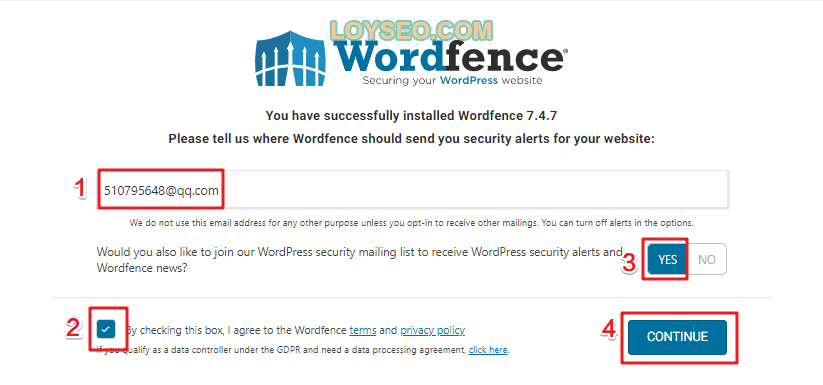
啟用wordfence后會進入如下界面,按圖序號所示,依次填寫和選擇,最后點擊continue繼續下一步

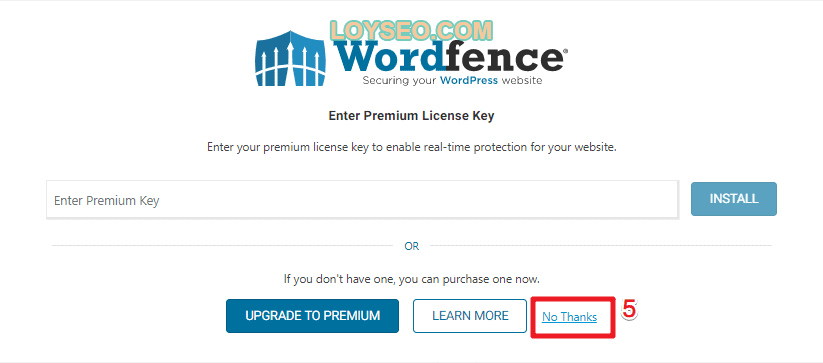
在此界面點擊No thanks跳過,在站點的新生階段只需要使用免費版的,若站點客流蒸蒸日上,就有必要考慮買付費版的了。

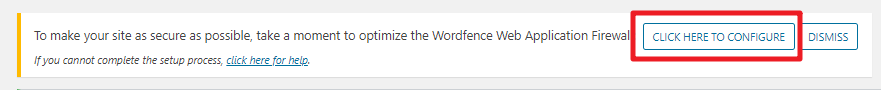
完成上一步后,回到wordpress后臺將看到頂部的提示信息,點擊click here to configure以設置防火墻

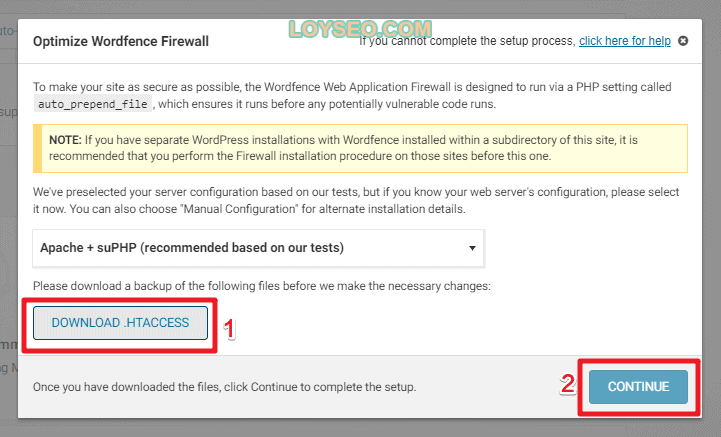
然后我們將看到如下界面,點擊download .htaccess后就可以直接點擊continue了

接下來就看到成功提示了,點擊CLOSE即可。

回到后臺還會看到這樣一條提示,問我們是否要保持wordfence的自動更新,這里點擊YES即可。

自此wordfence的設置就結束了,它會默默保護網站,防止惡意嘗試登陸、注入等風險,有任何需要你知悉的事件都會發郵件通知你,當然這是免費版的,功力不如付費版的,也不可能防住所有風險。
相關插件:https://loyseo.com/plugins/code-snippets/
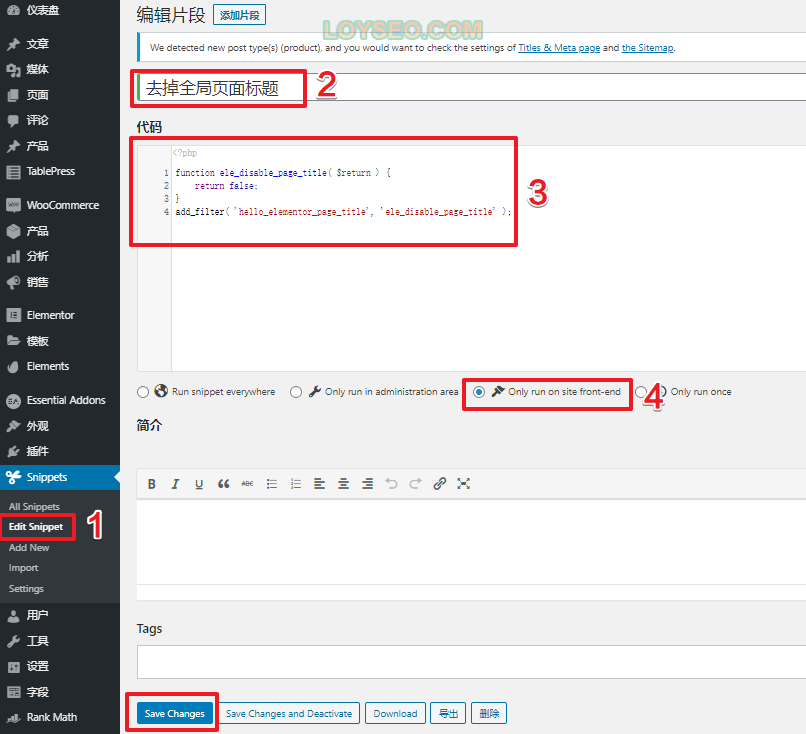
隱藏頁面默認顯示的標題的snippets

具體步驟如下:

禁用自動生成縮略圖
如果你的服務器上也就放個把網站,圖片內容也不多,這一步你可以省略不做
上傳圖片或導入模板時,wordpress及woocommerce會自動為圖片生成很多種尺寸的圖片,有不少尺寸我們壓根不用上,白白占服務器空間
這些自動生成的圖片并不能在wordpress的媒體庫看到,需要在siteground后臺查看,下圖是wordpress的媒體庫,只能看到原圖

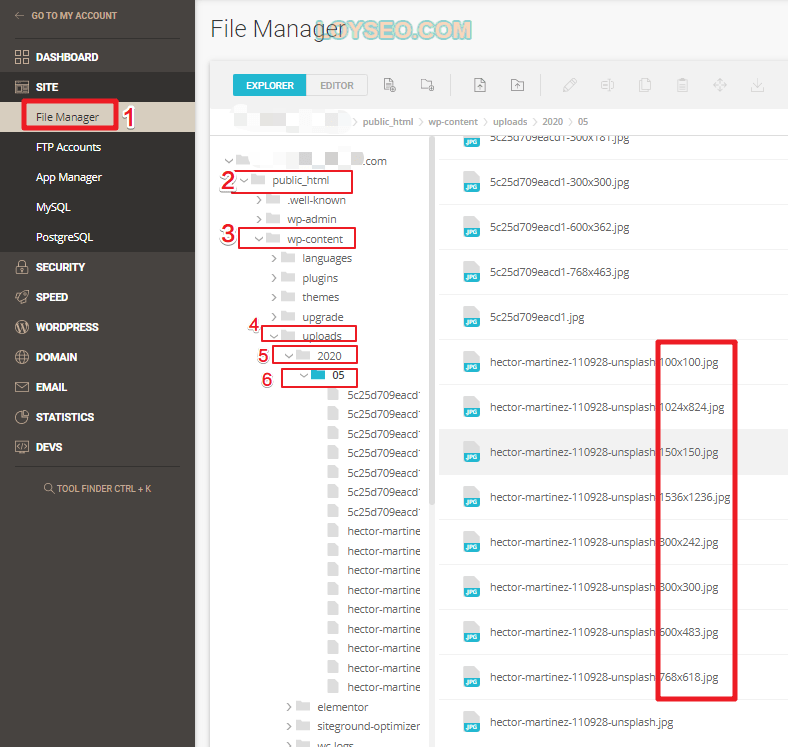
下圖是siteground后臺查看圖片文件的方法,能看到系統為同一張圖生成了很多不同尺寸的圖片

所以在網站頁面設計完、內容上傳前,我們先禁用所有自動生成的圖片;若馬上可以上傳內容了,我們可以根據設計情況,酌情放開部分圖片尺寸,譬如在制作產品列表頁時,我們用到了300*300px的圖片,那么就在下面的代碼中,將對應行的代碼前加//注釋掉或直接刪除該行。
進入 Snippets > add new
輸入標題,例如:禁用所有縮略圖
輸入如下代碼
// disable generated image sizes function shapeSpace_disable_image_sizes($sizes) { unset($sizes['thumbnail']); // disable thumbnail size unset($sizes['medium']); // disable medium size unset($sizes['large']); // disable large size unset($sizes['medium_large']); // disable medium-large size unset($sizes['1536x1536']); // disable 2x medium-large size unset($sizes['2048x2048']); // disable 2x large size unset($sizes['shop_catalog']); unset($sizes['shop_single']); unset($sizes['shop_thumbnail']); unset($sizes['woocommerce_thumbnail']); unset($sizes['woocommerce_single']); unset($sizes['woocommerce_gallery_thumbnail']); return $sizes; } add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes'); // disable scaled image size add_filter('big_image_size_threshold', '__return_false'); // disable other image sizes function shapeSpace_disable_other_image_sizes() { remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size() remove_image_size('another-size'); // disable any other added image sizes } add_action('init', 'shapeSpace_disable_other_image_sizes');
選擇 Run snippet everywhere
點擊Save changes保存即可。
接下來我們要進入制作網站章節,請確認以下插件都已經安裝并啟用。

其中高級自定義字段插件在下文有實例,屬于進階功能,如果看過實例后,你覺得不需要對應功能,你也可以選擇刪除這個插件。
在創建菜單前,我們得有頁面,所以我們先添加一些空白頁面,頁面內容之后再完成。
添加空白頁面
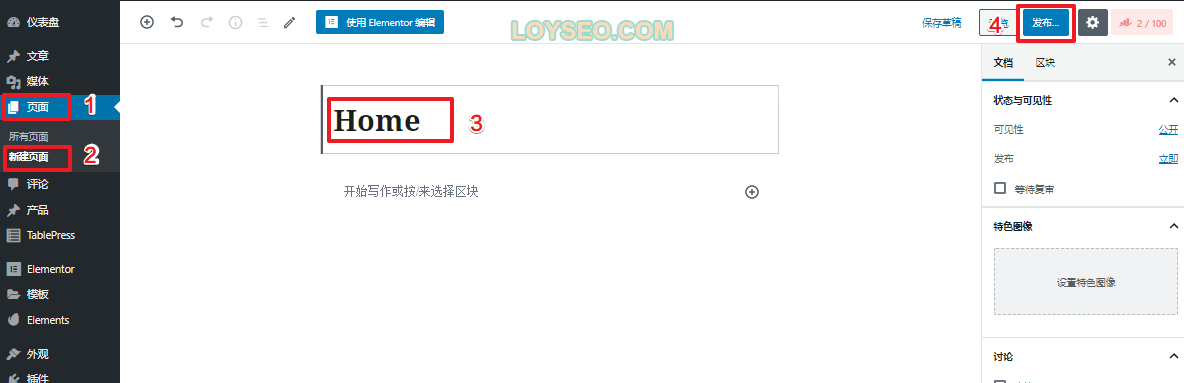
鼠標放置于頁面菜單
點擊新建頁面
輸入頁面標題,例如Home
無需填寫頁面內容,點擊發布按鈕,保存成功即可。

然后同理制作Products、About us、Contact us、Blog頁面,Catalogs或其他頁面。
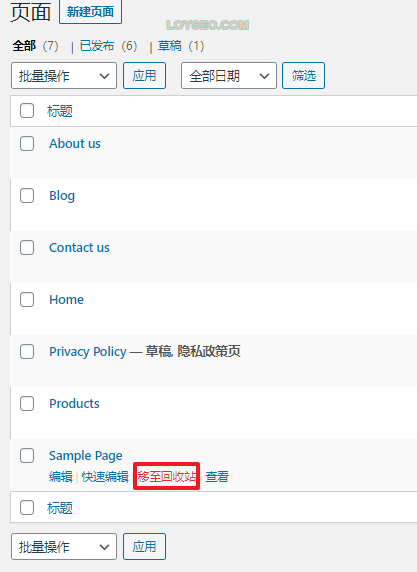
在頁面列表中,將用不上的頁面,如sample page移至回收站進行刪除。

創建WordPress菜單
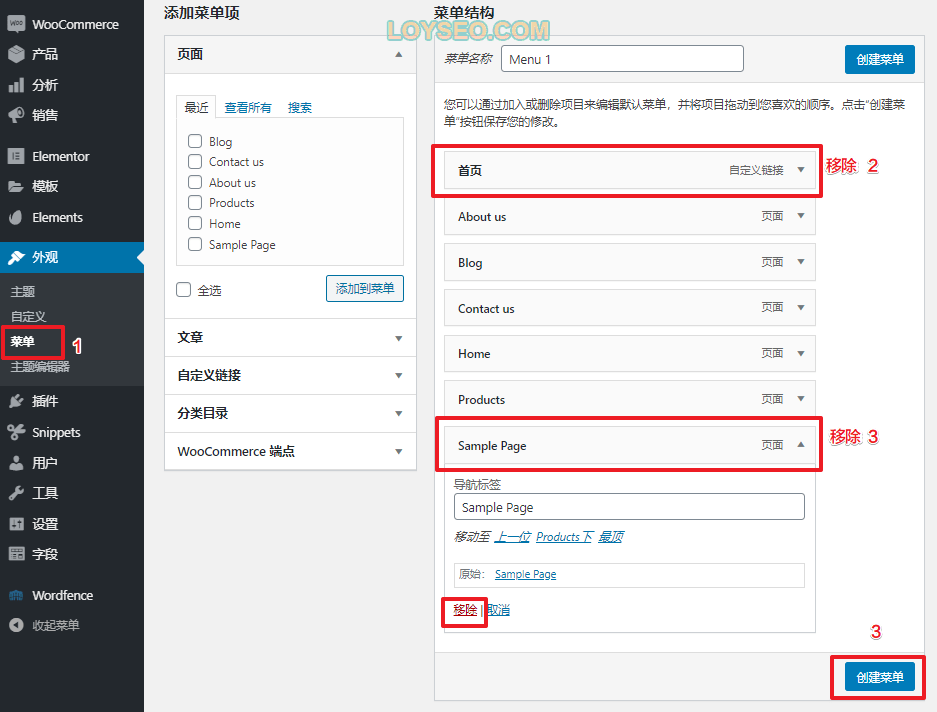
進入 外觀》菜單界面,你將看到如下界面,我們將 首頁、sample page分別刪除,先忽略順序問題,我們點擊創建菜單按鈕即可保存成功

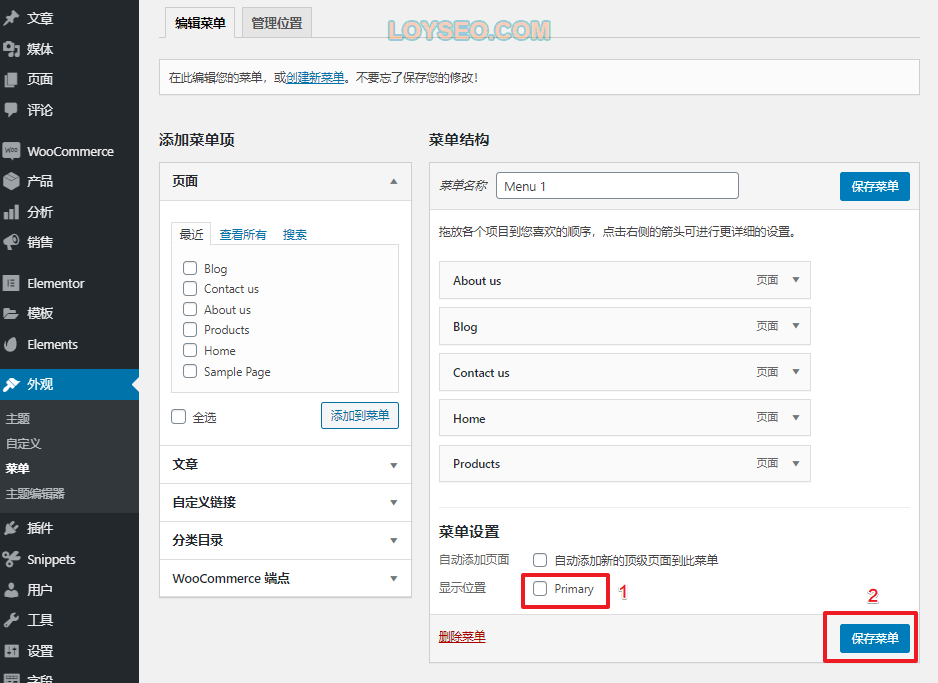
保存成功后,我們依舊還在菜單頁面,此時將“顯示位置”設置為primary并保存菜單,那這個菜單就能默認出現在網站導航位置了。

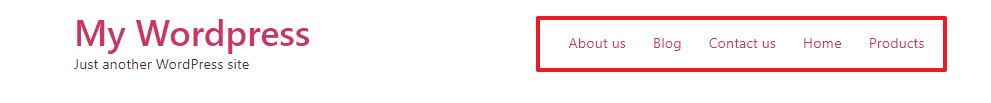
下圖就是此時網站上的導航,含網站名稱、副標題和菜單

接下來,我們說一下如何從頭創建一個新菜單,同時會介紹菜單排序方法。
鼠標懸停于外觀菜單
點擊菜單
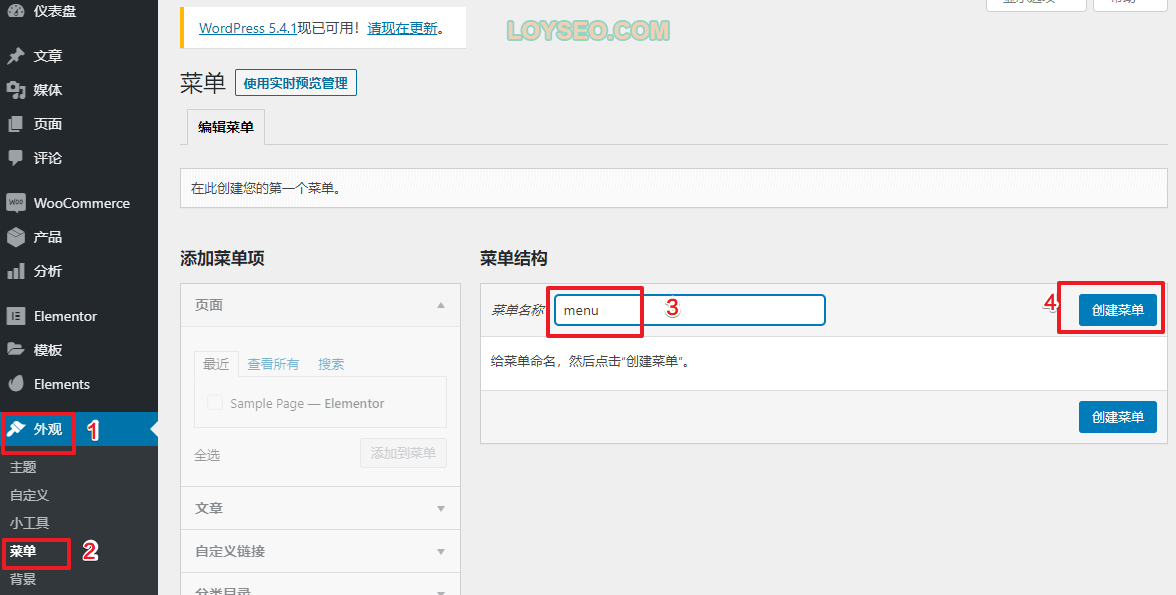
輸入菜單名稱,例如menu
點擊創建菜單

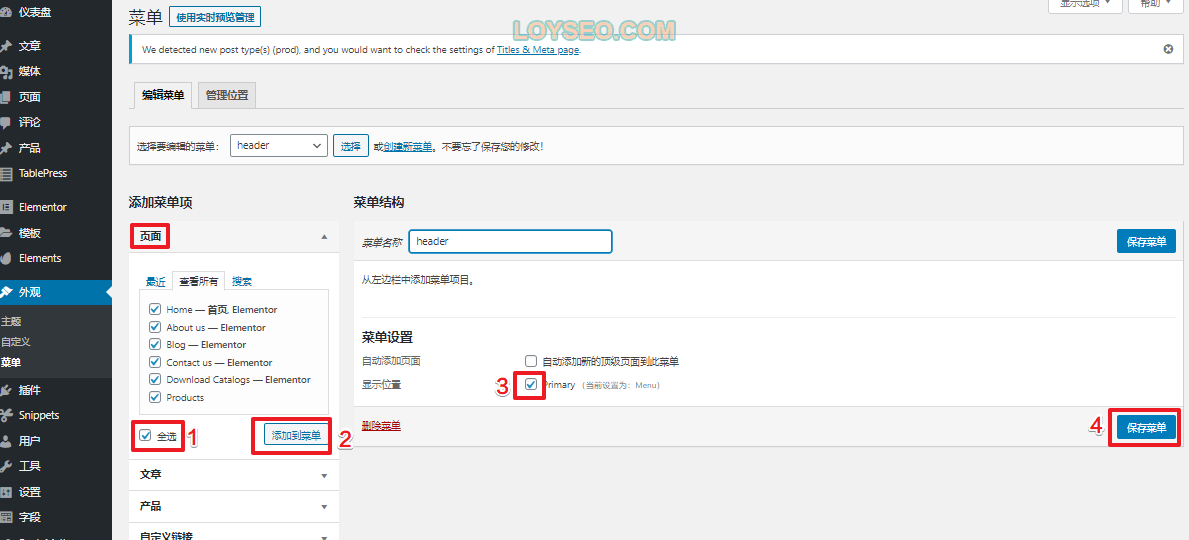
在頁面標簽下,全選所有剛才添加的頁面,你也可以逐個勾選頁面,譬如Home菜單可不選,因為點擊logo可進入首頁。
點擊添加到菜單按鈕
此處再次將顯示位置設置為primary,以便接下來導入header模板后可以直接引用它
點擊保存菜單

如何調整WordPress菜單順序
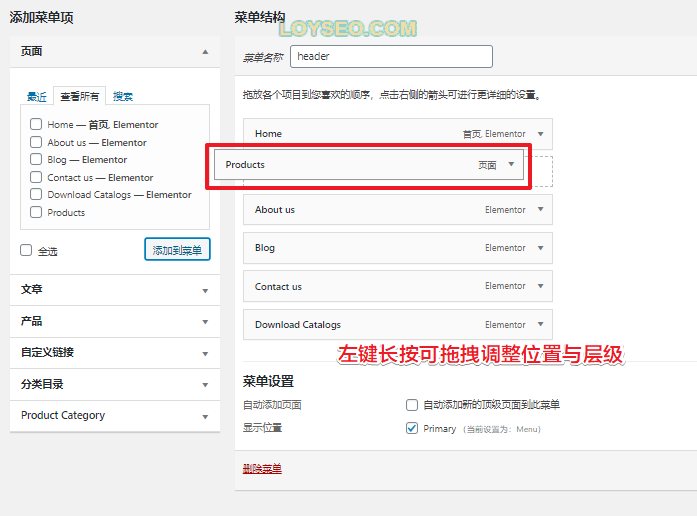
如下圖所示,左鍵點選并長按某個菜單后,上下移動即可調整排序;
左右移動可以調整層級,向左移動是提升層級,向右移動是降低層級,
譬如,以后添加了產品目錄時,可以將產品目錄添加到菜單,并向上移動放置于products菜單下,長按稍微向右移動,可將產品目錄作為products的子菜單項。

菜單制作完成后,我們接下來制作全站通用的頂部header,并將菜單放入其中。
設置網站主頁、博客頁、商店頁
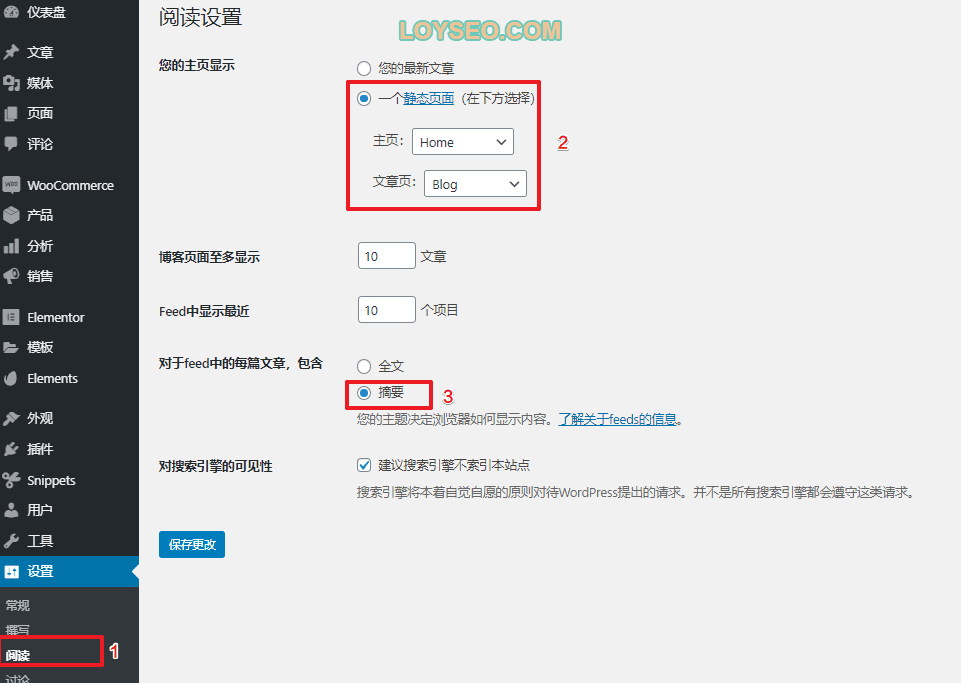
打開 設置>閱讀頁面
將“您的主頁顯示”選中“一個靜態頁面”,并將主頁選為“Home”,這樣訪問網站與點擊logo時默認打開的就是Home頁面了,文章頁設為Blog,這樣發布的文章將直接出現在Blog頁面;將“對feed中的每篇文章,包含”選為摘要(能提升網站速度)
點擊保存更改

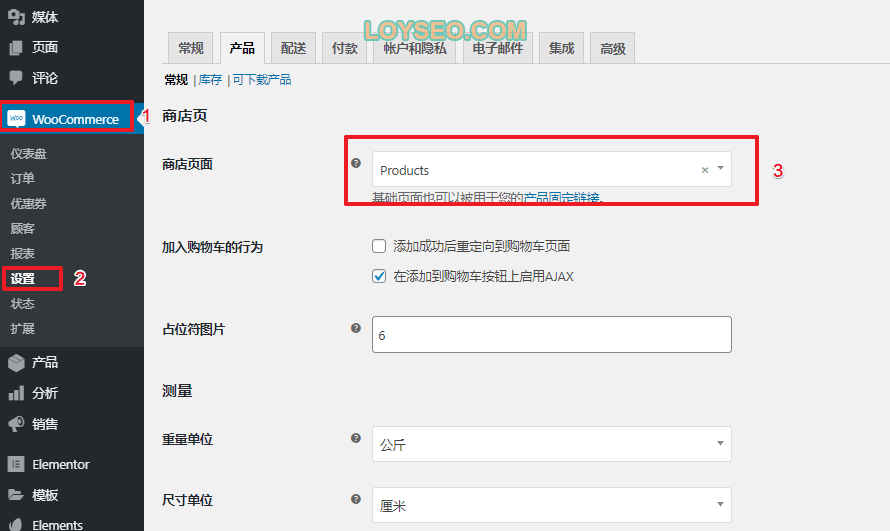
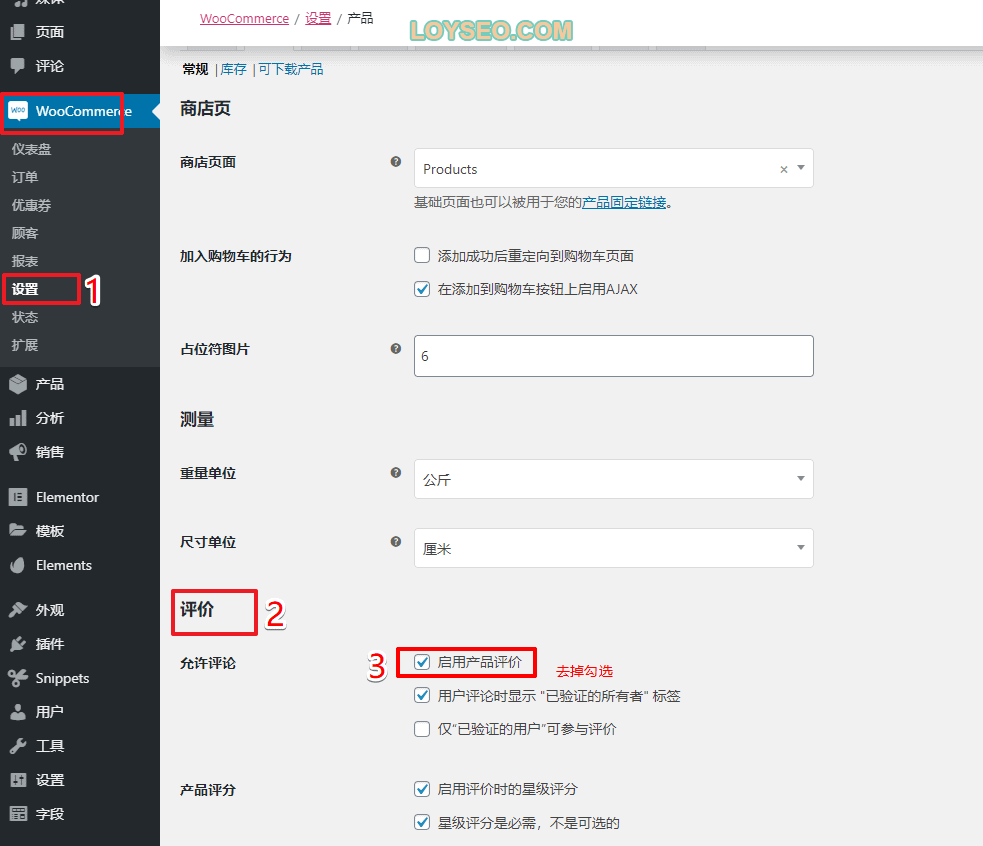
進入woocommerce》設置》產品
將商店頁面設置為products頁面,點擊保存,這樣能使得發布后的產品都出現在products頁面,

使用Elementor theme builder制作頂部header
Header即導航菜單區域,操作步驟如下

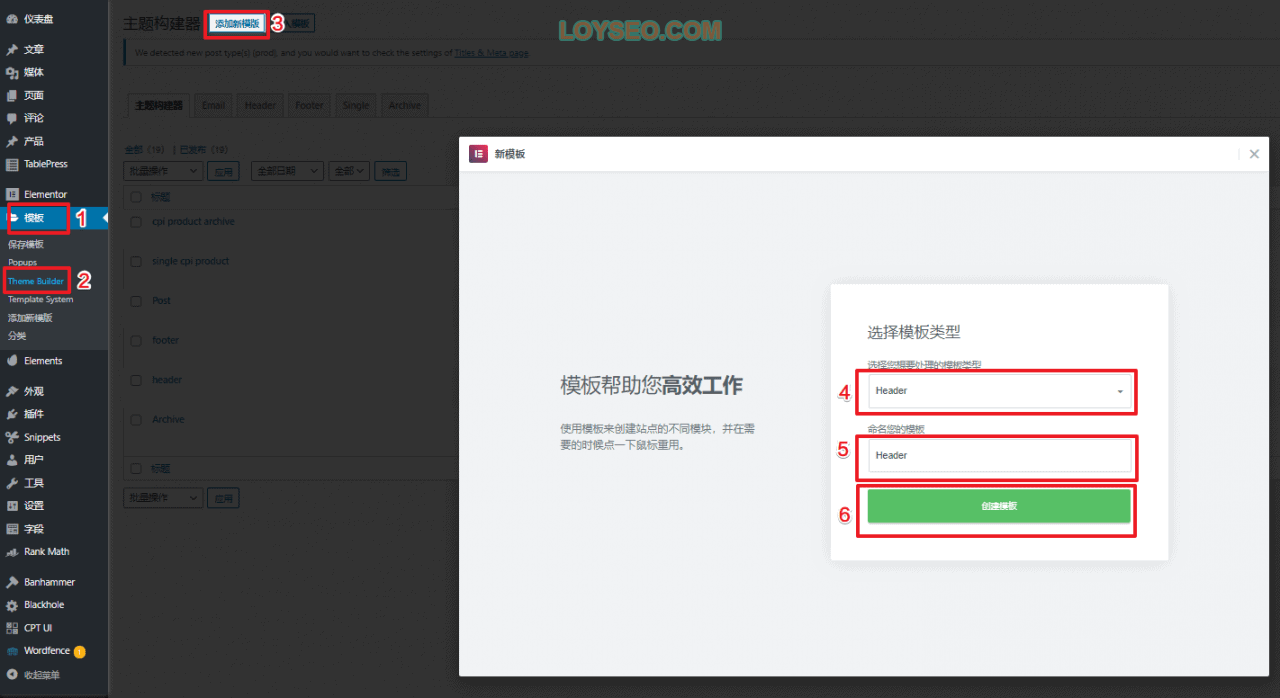
鼠標放在在“模板”菜單
點擊theme builder
點擊添加新模板
選擇模板類型為header
輸入模板名稱,譬如header
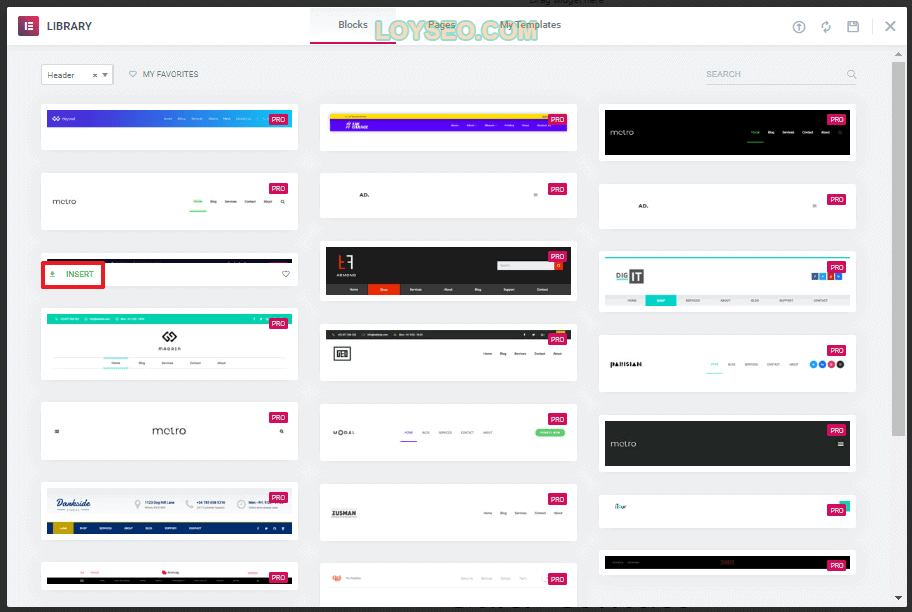
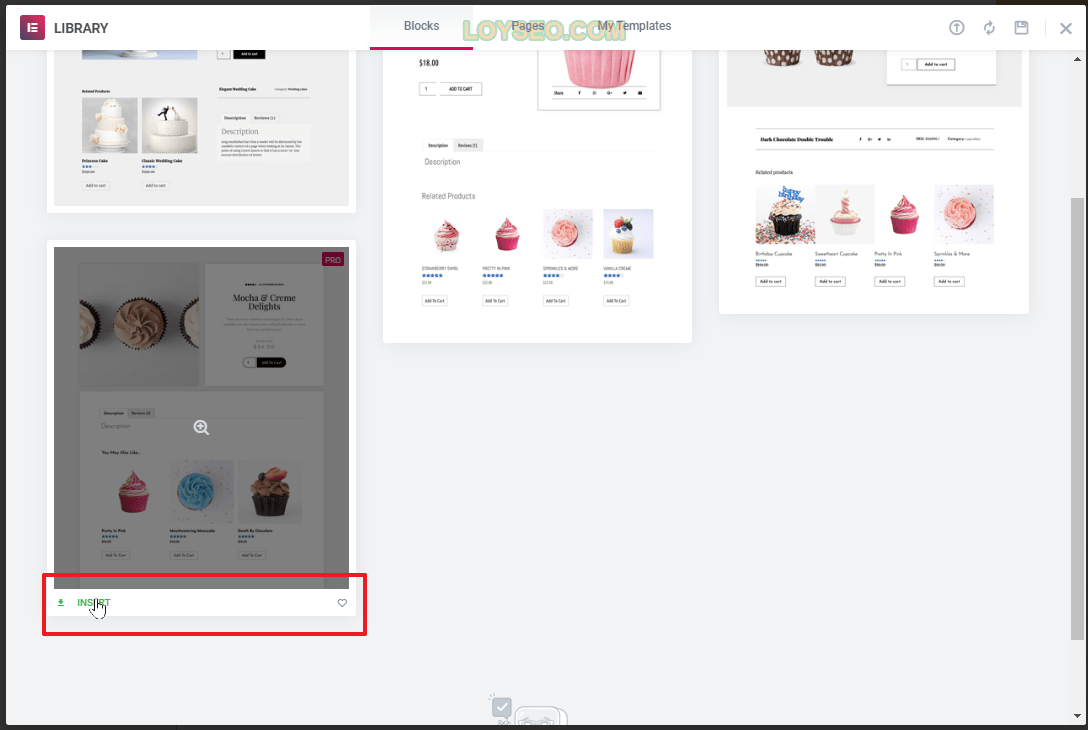
點擊“創建模板”按鈕,可進入下圖所示的library頁面:
左鍵移動到模板上方,將出現放大鏡按鈕,點擊可預覽模板;
選擇喜歡的模板,點擊insert按鈕即可導入到模板中;

導入完成后,內容、logo都可以先不管,下文將介紹Elementor編輯操作的細節,待整體框架都搭建完之后,再逐一調整
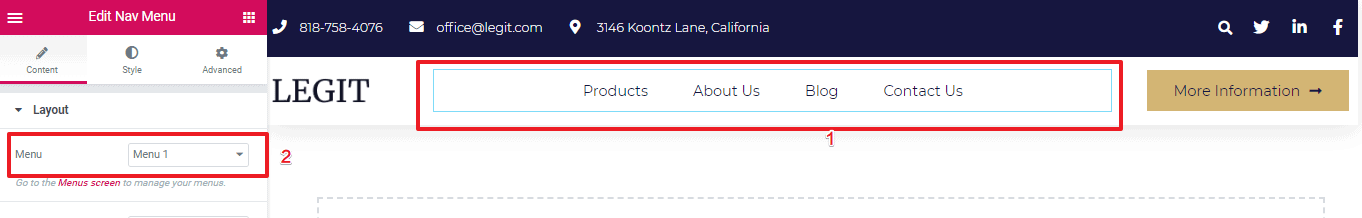
如下圖所示,若你創建了多個菜單,且需要更換菜單,可以鼠標單擊一下導航元素塊,被選中元素塊周圍有藍色線框,此時,左側面板將會切換為:當前選中的元素塊的操作面板,在面板的layout》menu中選擇你所需的菜單即可。

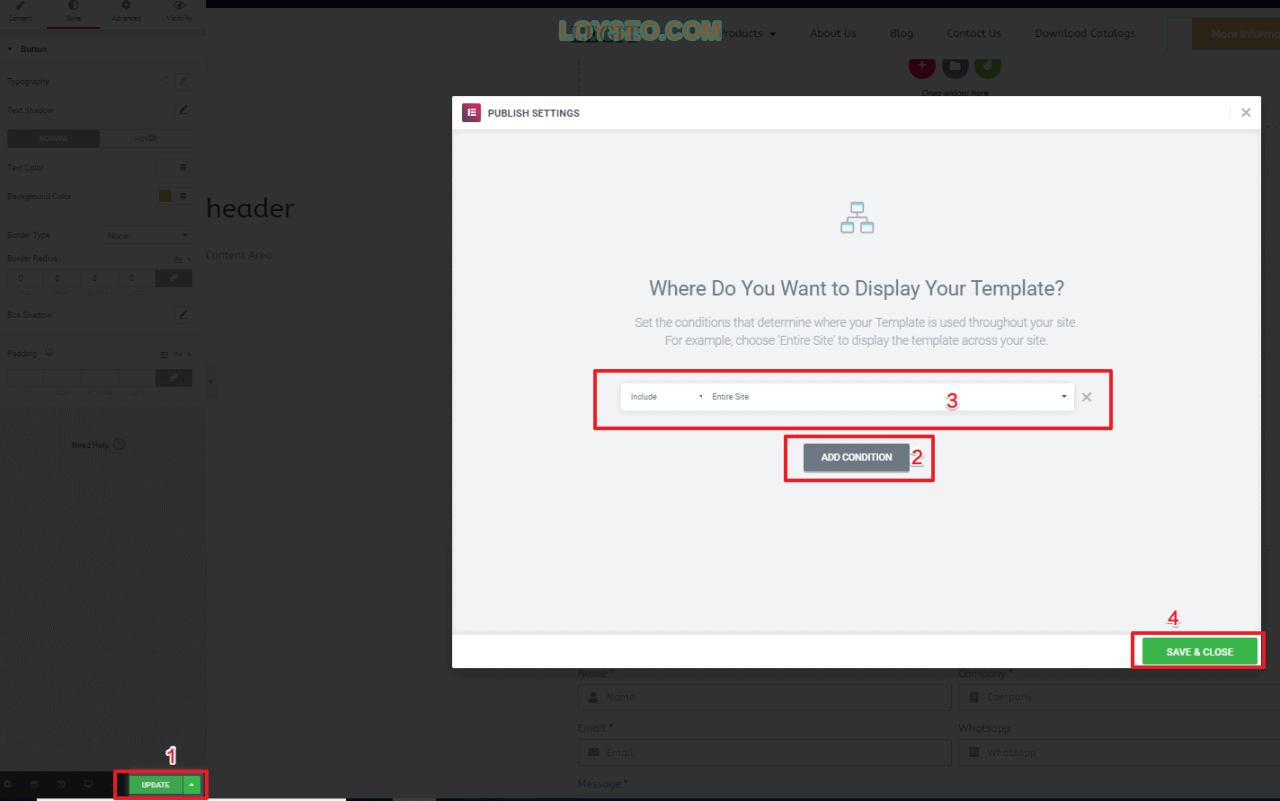
接下來是保存header模板
點擊左下角的update按鈕
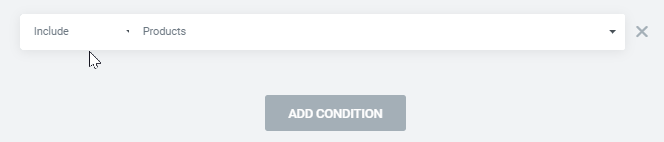
在彈出層中點擊add condition
系統自動出現一個默認條件,表示全站都使用這個header;你也可以下拉菜單看看條件的構成;你也可以根據需要創建多個header,不同條件下用不同的header。
點擊save&close即可

此時訪問網站地址或點擊publish按鈕左側的preview


使用Elementor theme builder制作底部footer

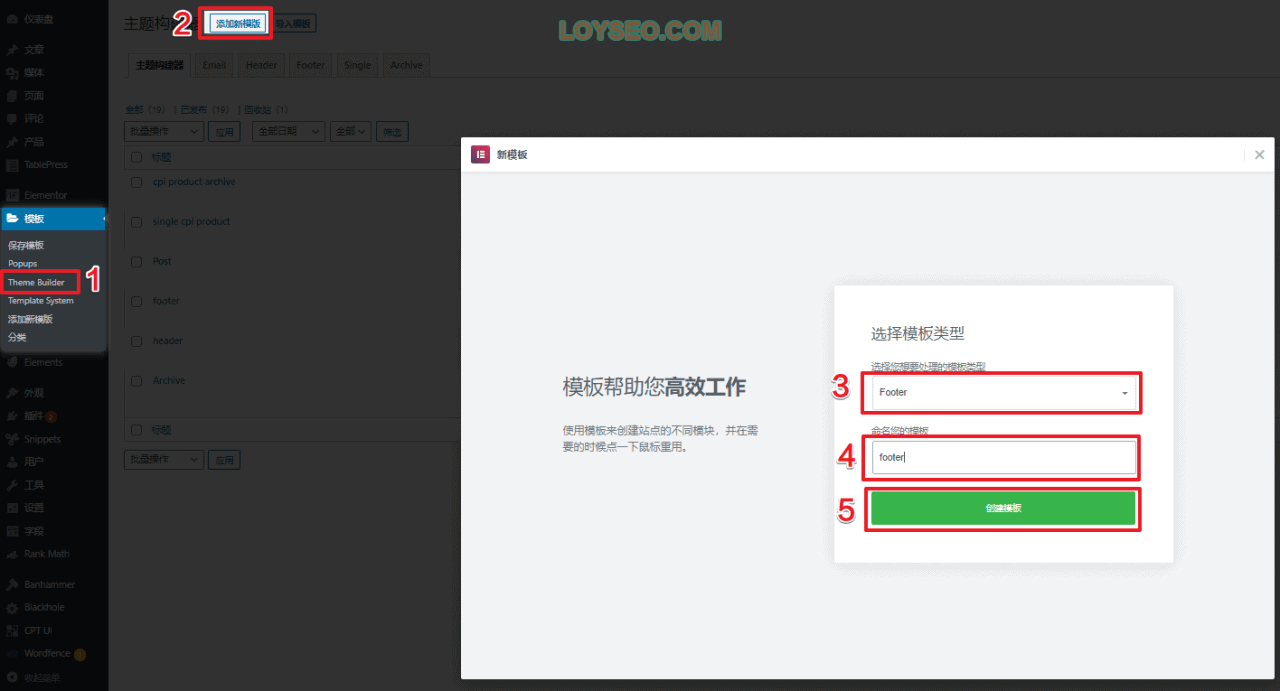
點擊 模板>theme builder
點擊添加新模板
選擇模板類型為footer
輸入模板名稱,譬如footer
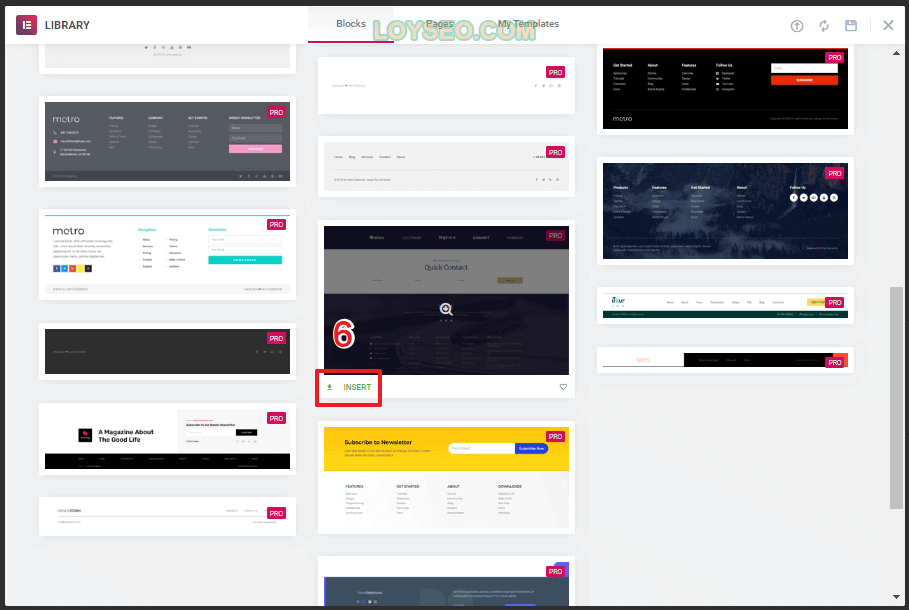
點擊“創建模板”按鈕,可進入下圖所示的library頁面
在下圖的library中,左鍵移動到模板上方,將出現放大鏡按鈕,點擊可預覽模板;選擇喜歡的或接近喜歡的模板,點擊insert按鈕即可導入到模板中;然后如同添加header一樣,點擊publish發布并點擊add condtion,然后save保存。

用Elementor制作頁面
網站的頭尾都做好后,我們可以開始制作頁面了。
首先需要對ELEMENTOR進行基礎設置
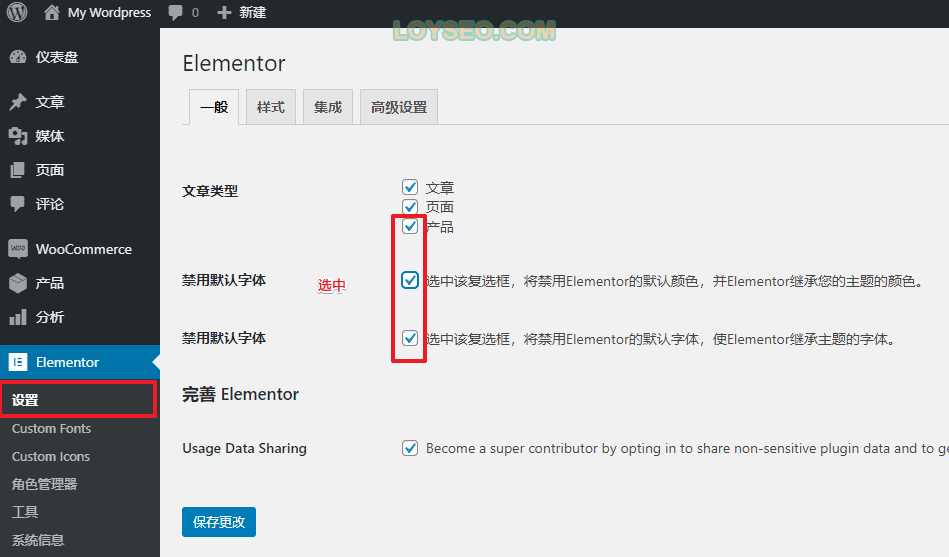
ELEMENTOR的一般設置
進入 Elementor > 設置 > 一般 頁面中
在文章類型選項中,將產品勾選中,使得產品頁面也可以使用Elementor編輯內容。 勾選兩個禁用默認字體,這樣就不會與模板的字體產生混淆了。
點擊保存更改

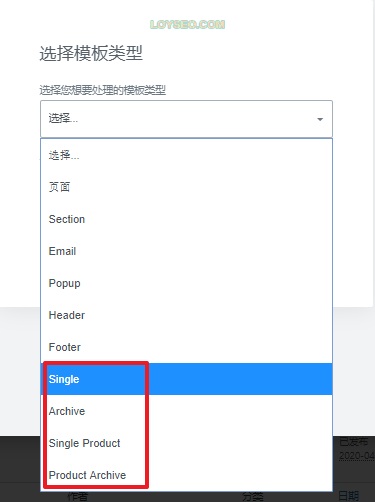
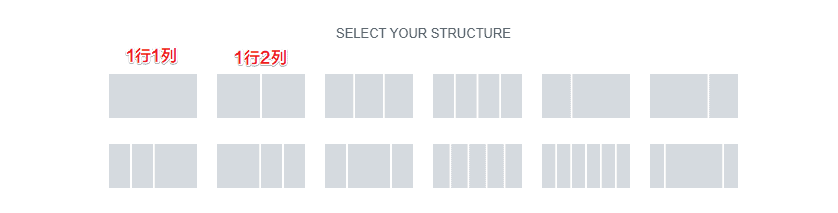
接下來了解一下頁面類別與結構
頁面結構
獨立頁面:首頁Home、公司介紹About us、聯系我們Contact us
產品頁面:產品首頁Products、*產品列表頁Products Archive、*產品詳情頁Single Product
博客頁面:博客首頁Blog、*博客列表頁Archive、*博客詳情頁Single
未標記*的頁面:在上文創建菜單時,我們已經創建了空白頁面,稍后直接用Elementor編輯即可。
標記*的是模板頁,創建方法與上文的header、footer一樣,頁面中文名稱后方的英文,即是對應的模板類型(見下圖)。

接下來開始逐一制作頁面,就如同我們上文制作header一樣,我們也是通過導入模板 – 整合拼接模板 – 修改模板細節的方式快速做出網站框架,記得多去看看國內網優秀同行的網站學習模仿。
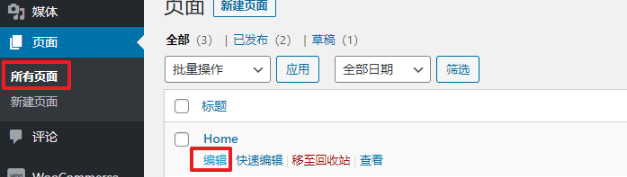
制作獨立頁面,以首頁為例
進入頁面>所有頁面,找到home頁面,點擊編輯

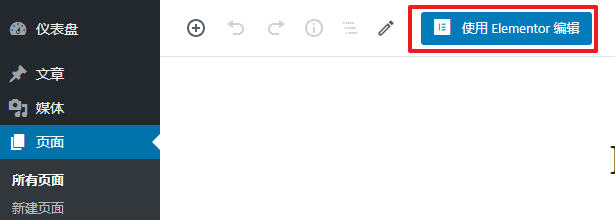
在編輯home界面上,點擊使用Elementor編輯按鈕

進入下圖中的頁面,頁面中已經包含了之前做好的header和footer

這兩個圖標

點擊

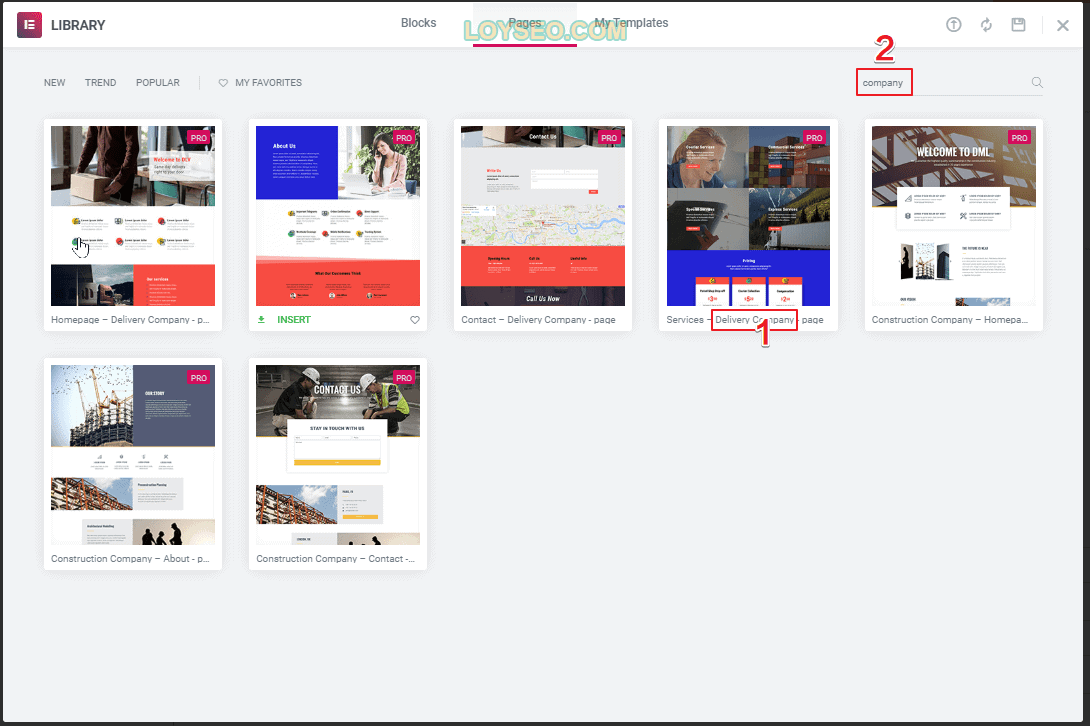
也可以根據當前制作的頁面類型來搜索,譬如輸入homepage、contact、about,找到對應的模板;

若有喜歡的一個或多個模板,可以點擊insert導入到頁面中,結合實際需求進行刪減調整;
下圖是導入后的效果

建議不要在同一個頁面導入過多模板,內容過多的頁面會影響操作速度;
可以通過新建備用頁面導入模板,再從頁面中復制出需要的元素塊到最終頁面中,備用頁面用完后刪除掉。
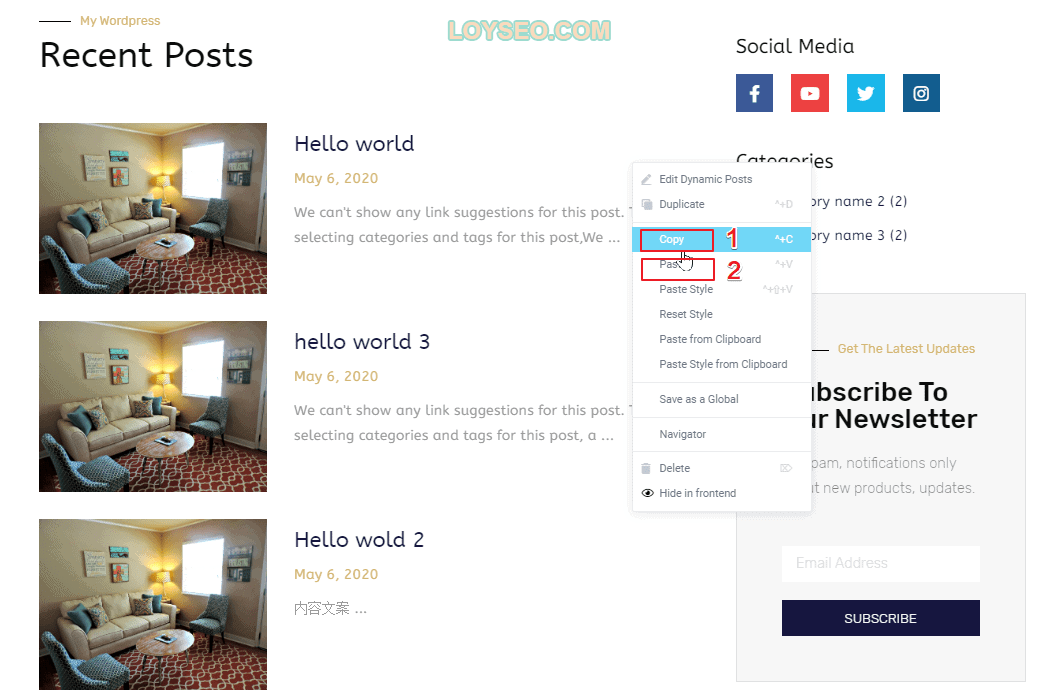
復制元素塊的方法如下:
點選模塊后,其周圍會出現藍色細邊框,此時點擊鼠標右鍵,點擊copy復制,然后在需要放置該元素塊的地方,點右鍵Paste黏貼。

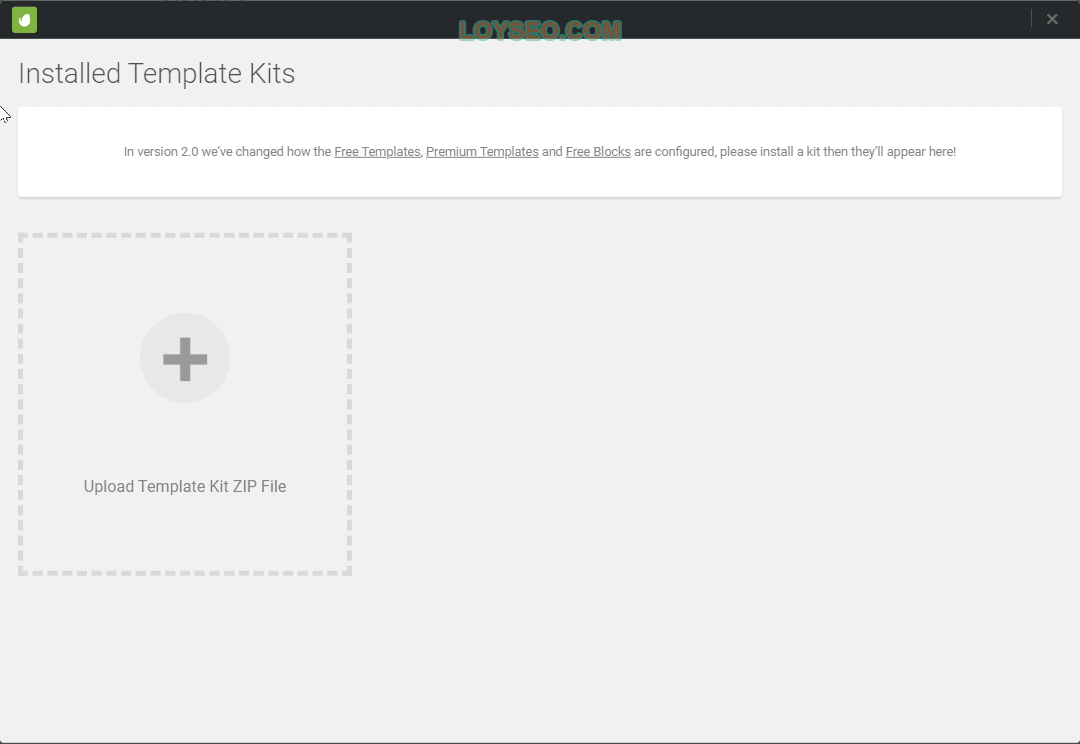
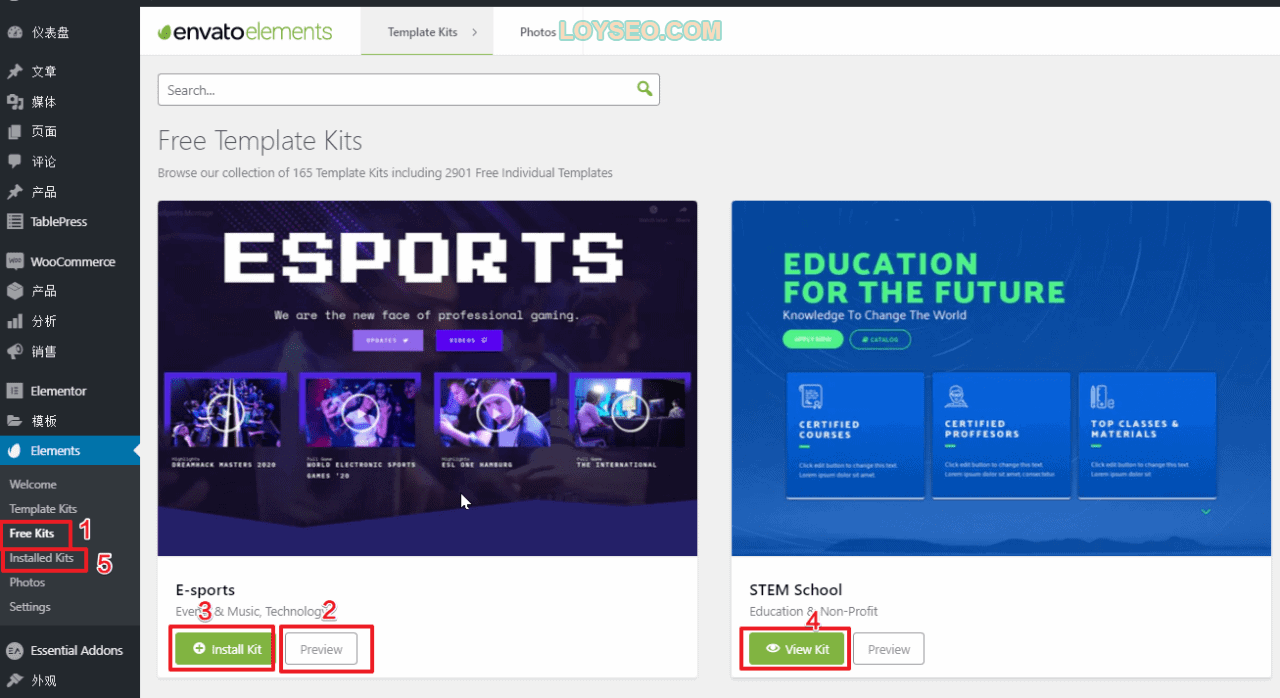
我們還可以繼續瀏覽envato elements的模板庫獲取靈感和素材,點擊


進入Elements > free kits頁面
可以通過搜索名稱查找網站模板,對喜歡的網站模板可以點擊preview預覽模板
對需要的網站模板點擊install kit
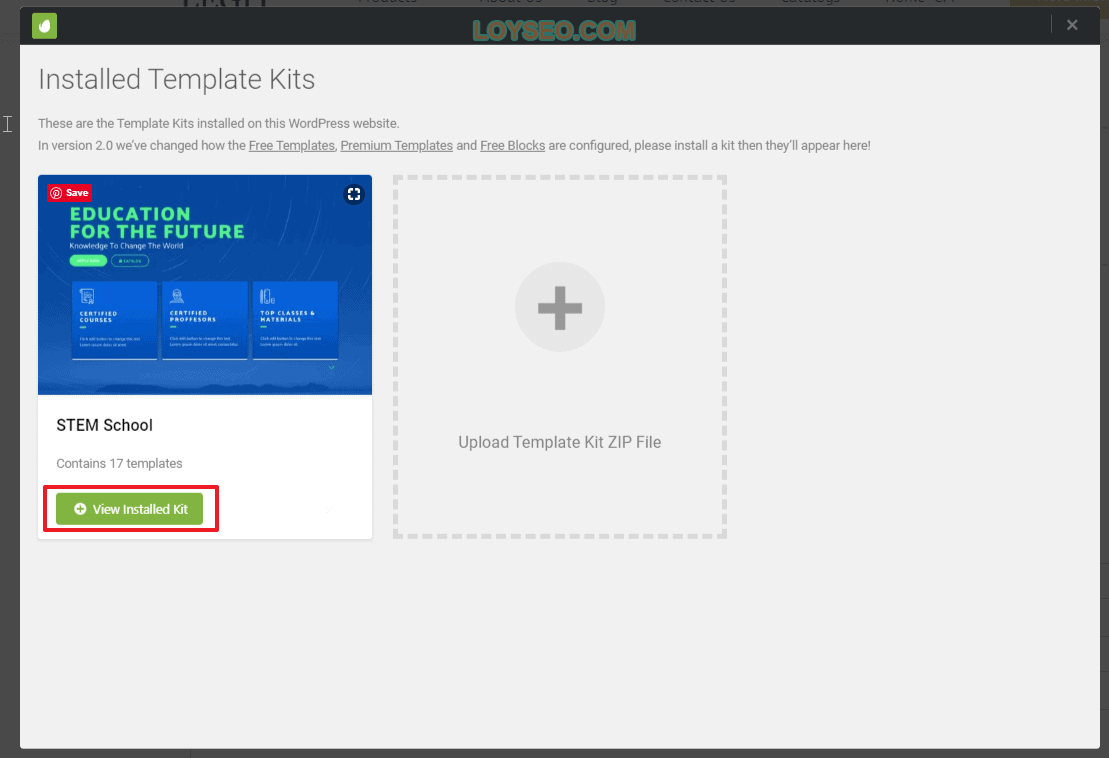
點擊view kit可以查看網站模板的每個頁面模板,隨后可以導入頁面模板
所有已安裝的kits在左側elements >install kits中可查看

ps:envato elements除free kits以外的內容都是付費的,如頂部的tab標簽頁中可見到的photos、template kits > premium kits;付費方式是按月訂閱,16.5美元/月,訂閱期間無限下載和使用,如果確實有喜歡的模板,我認為還是很劃算的。
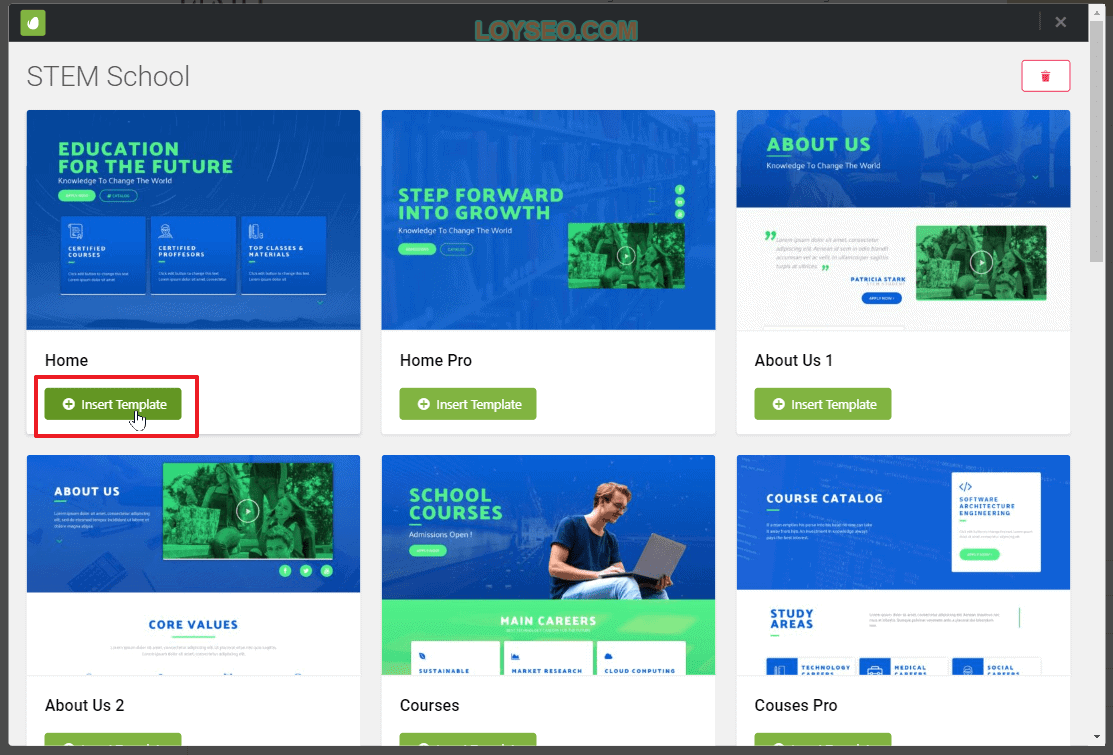
網站模板導入完畢后,我們回到編輯首頁頁面上,繼續點擊


如下圖所示,找到需要導入的頁面模板,點擊insert template就可以將模板導入到頁面中了。

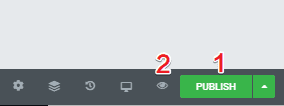
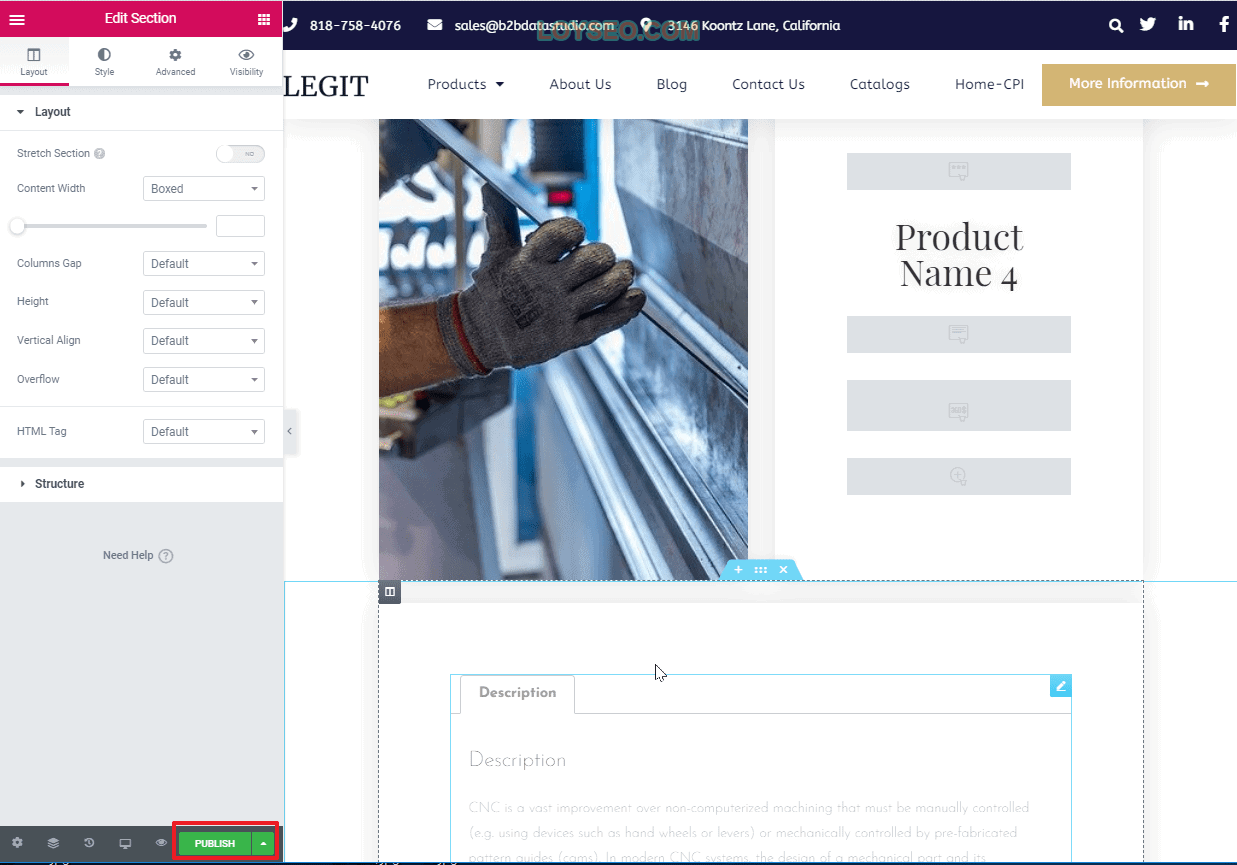
頁面框架完成后,可以點擊下圖中的2預覽看效果,也可以點擊1直接發布,因為站點目前是建設期,屏蔽搜索引擎抓取,也不擔心被用戶看到;
若站點完成并面向客戶后,涉及大面積的修改時,就不建議直接點擊1發布,而是點擊2預覽效果,保存時,點擊1publish旁邊的箭頭>save draft保存為草稿,在確認頁面完成后,再點擊發布。

其他操作項分別是:




看到這里,你可能迫不及待想自己調整一下界面上的元素,那么,你可以跳轉到Elementor編輯功能教程的章節;
用上述教程,我們可依次完成首頁、關于我們、聯系我們的框架搭建,接下來,我們繼續把產品與博客類頁面框架的制作方法介紹一下,這樣整站的頁面結構就全部完成了,再開展細節調整所需的ELEMENTOR編輯功能教程。
制作產品頁面
此階段不用準備好產品材料,待整站設計完成后,再根據下文中的網站內容發布要點上傳產品。
用woocommerce創建3個示例產品分類
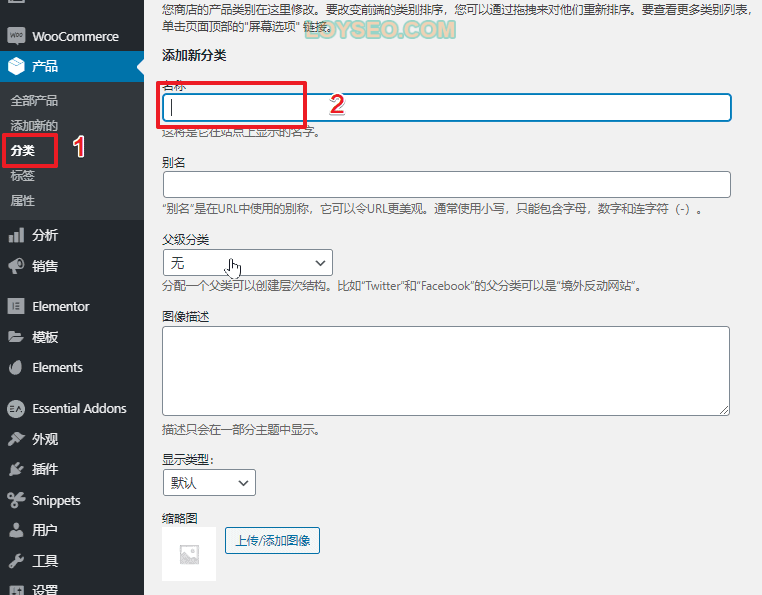
進入 產品》分類
在添加新分類中輸入名稱,然后直接回車即可提交
按照該方法創建3個示例分類

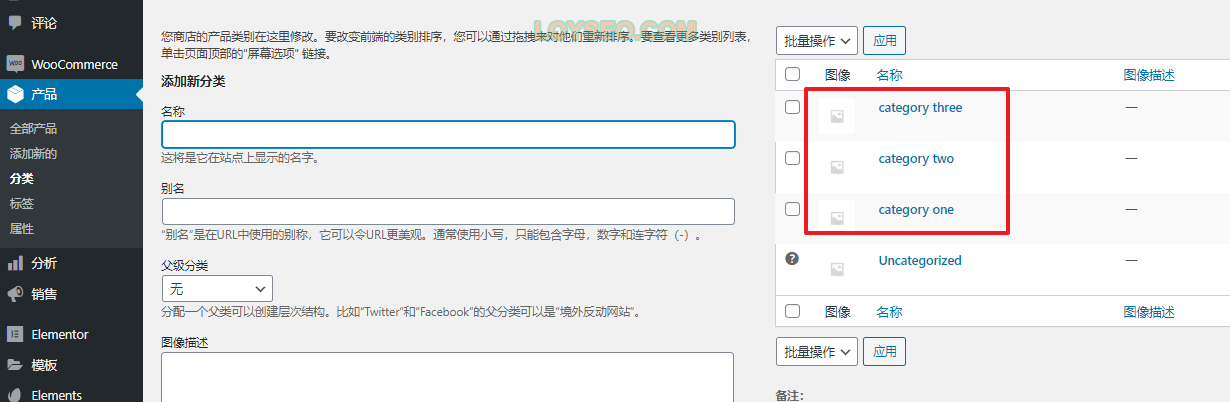
創建完畢后將在分類頁面右側的列表中看到這些分類。

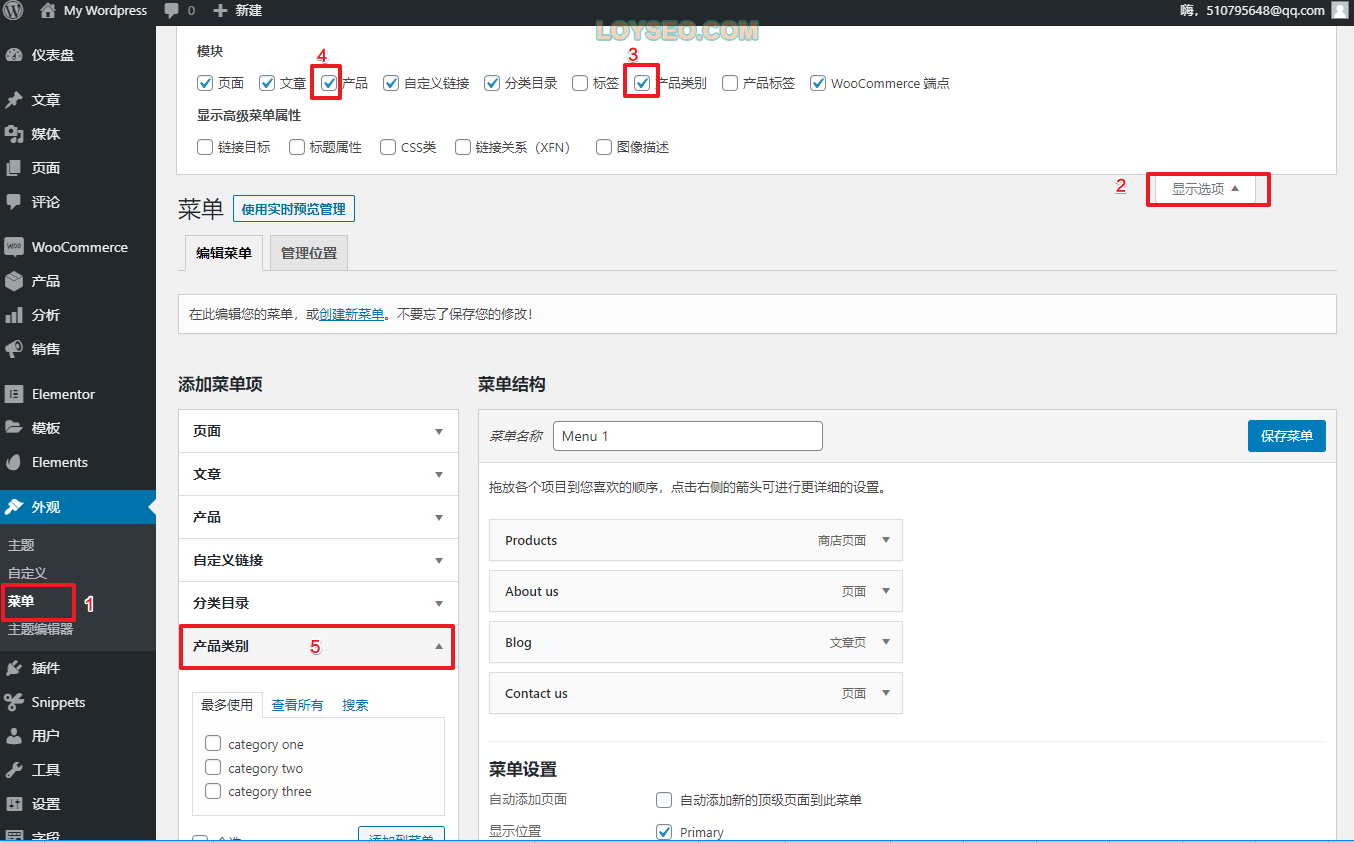
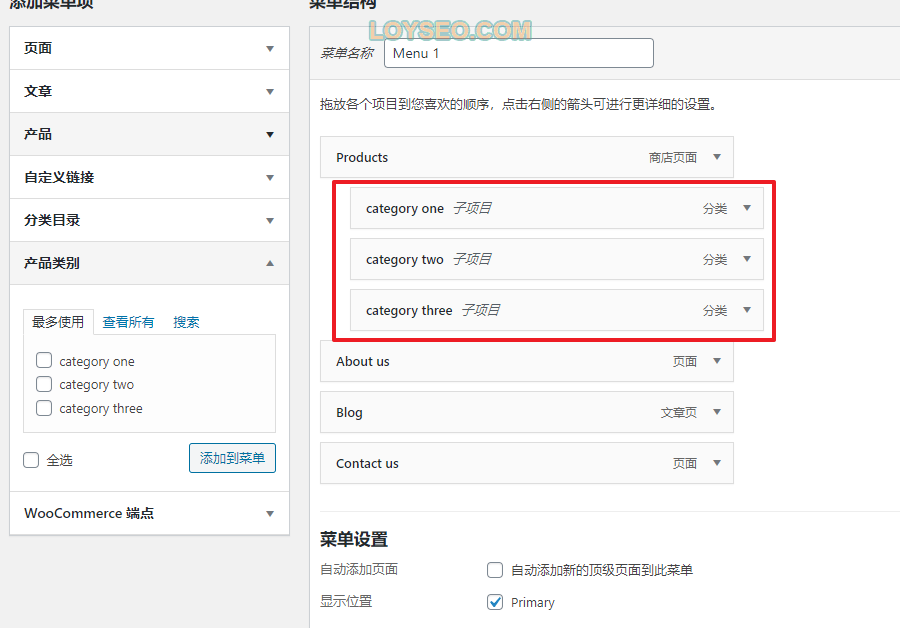
然后將這些產品目錄加入到products的子菜單中,按下圖中的序號順序操作如,可以將產品、產品類別加入到“添加菜單項”欄目中,否則默認情況下,你在菜單項欄目中是看不到它們的。

然后,按照上文教過的移動菜單的辦法,將產品分類放到Products下方作為子菜單。

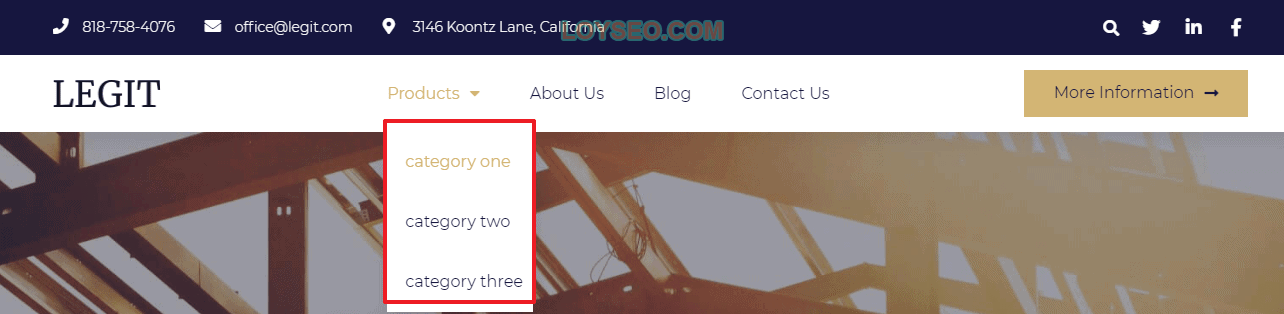
保存菜單后去查看一下,將看到如下效果

用woocommerce發布5個示例產品
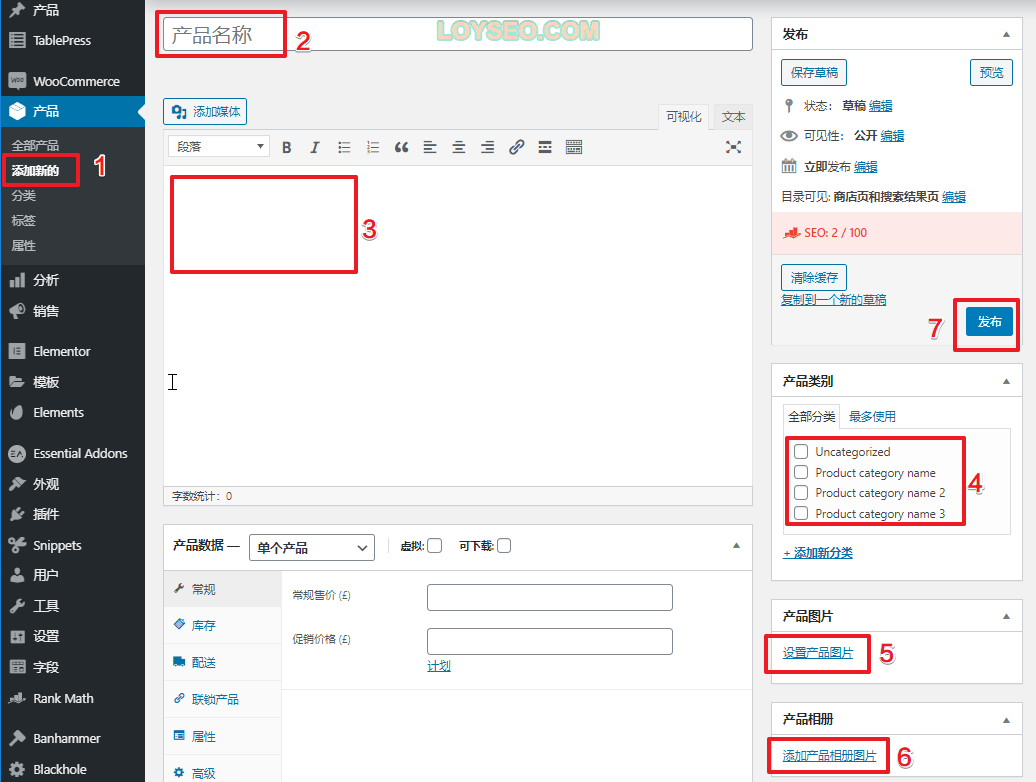
進入 產品》添加新的
輸入產品名稱
輸入產品描述,一段無關的圖文都可以
勾選多個分類
上傳產品圖片,可以理解為首圖、封面圖
選擇性上傳產品相冊,有就傳兩三張,沒有也沒關系
點擊發布

還可以繼續在產品頁面的下方找到產品簡短描述字段,輸入示例內容,稍后可用于制作產品詳情頁模板

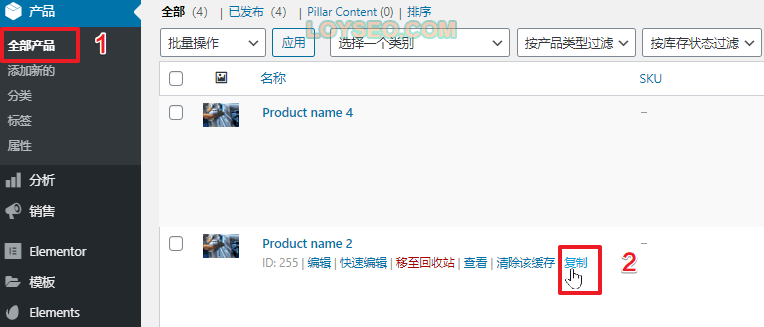
接下來我們可以采用復制產品的辦法快速生成示例產品,按下圖方式復制產品

復制后的產品默認是草稿狀態,在頁面上點擊“發布”按鈕即可,這樣網站中才會顯示。
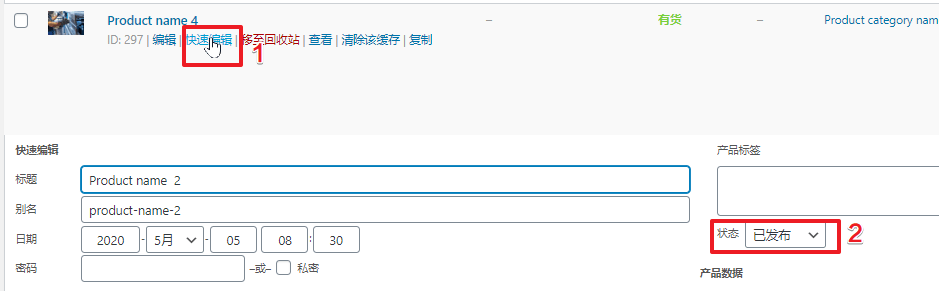
你也可以在“全部產品”頁面,點擊產品下方的快速編輯,在展開的面板中將狀態設置為已發布,點擊更新保存即可。

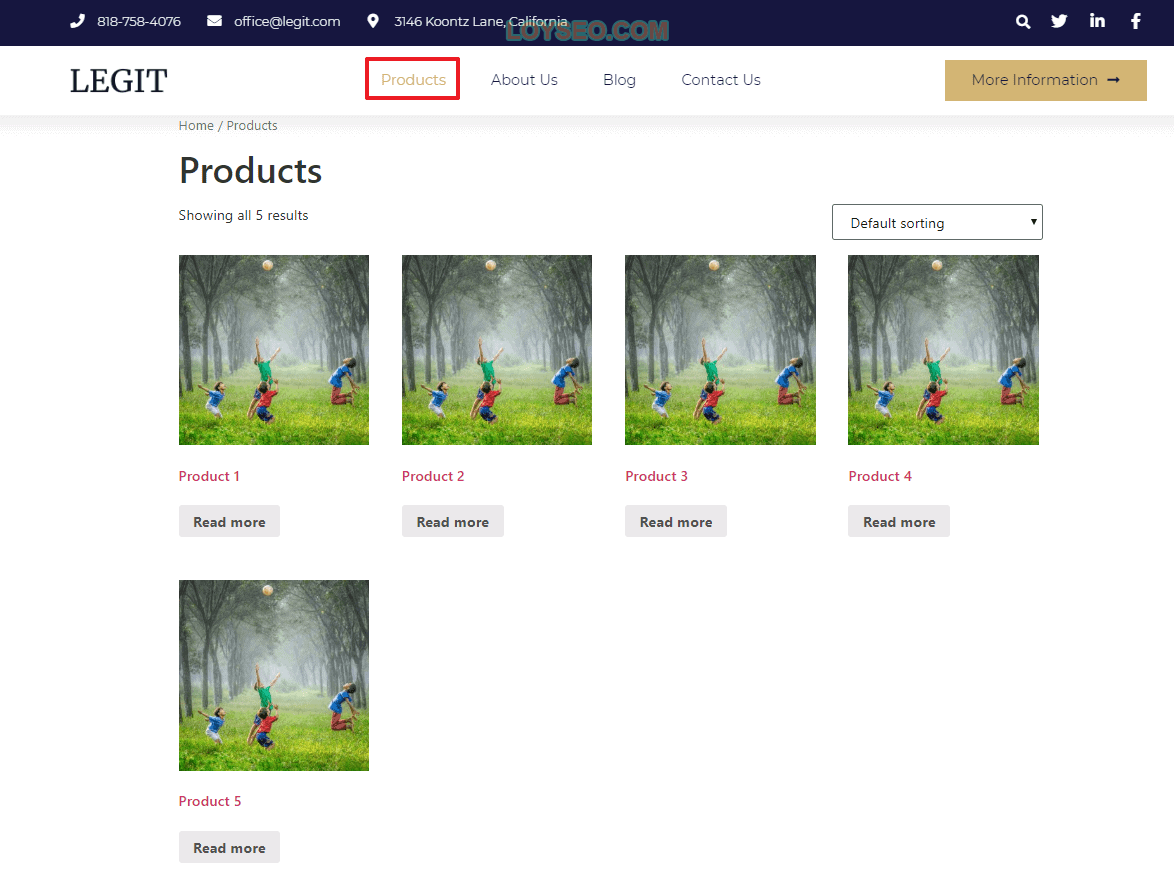
創建完5條產品后,我們可以訪問網站的products頁面,就能看到產品已經上架了。

你也可以點擊一條產品看看目前的樣子,接下來我們就去添加產品詳情頁的模板
用Elementor theme builder創建Single Products模板
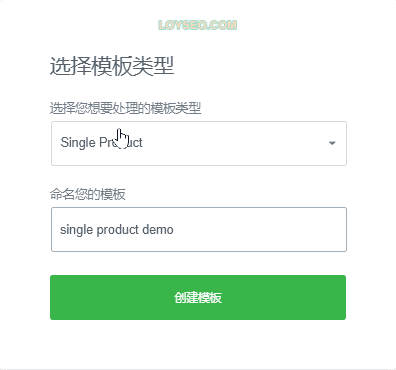
進入模板》添加新模板,選擇模板類型為single product,輸入模板名稱,譬如single product

點擊“創建模板”按鈕,可進入下圖所示的library頁面:
左鍵移動到模板上方,將出現放大鏡按鈕,點擊可預覽模板;
選擇喜歡的模板,點擊insert按鈕即可導入;

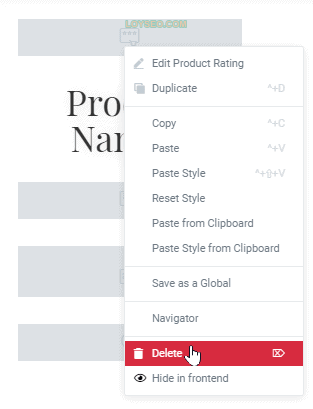
導入后,系統會自動選擇一個產品數據嵌入,以便我們直觀看到效果,但依然有一些看不到內容的元素,譬如價格、加入購物車,那是因為我們上傳產品時沒有填寫對應內容,你可以挨個點擊元素,查看左上角這些元素的名稱,對無用的元素右鍵點擊刪除。


如果你想更換一個產品以預覽效果,那么按照下圖的數字順序操作,以更換產品

最后,點擊publish,點擊add condition為include products,保存即可,然后我們就可以去預覽一下效果了。

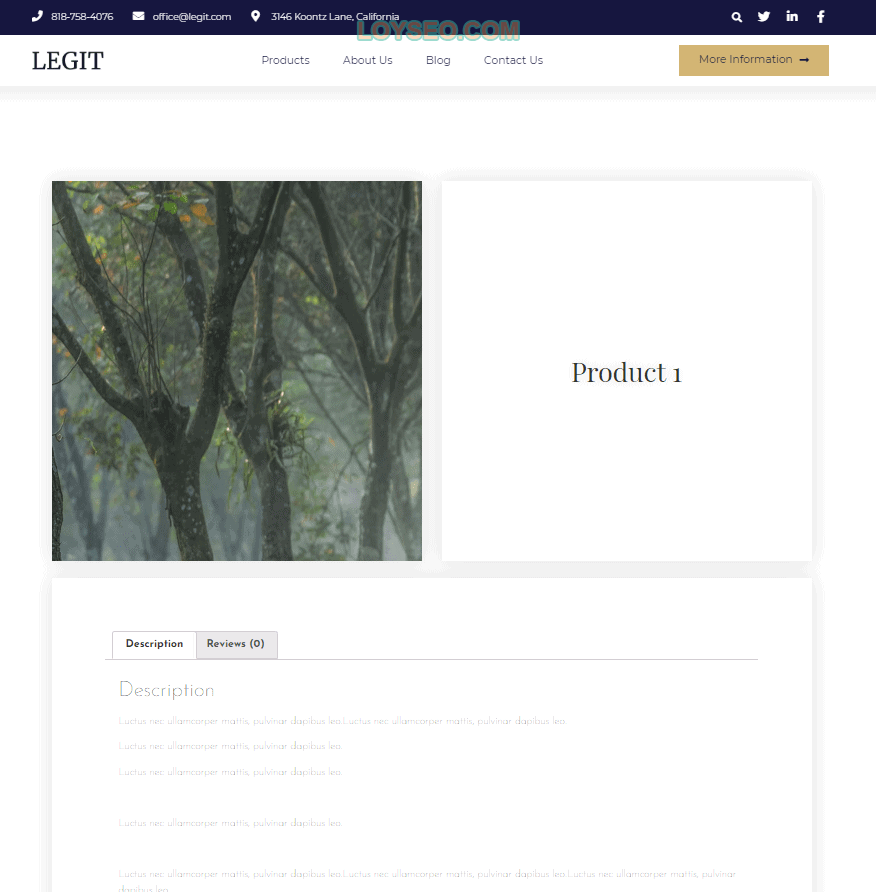
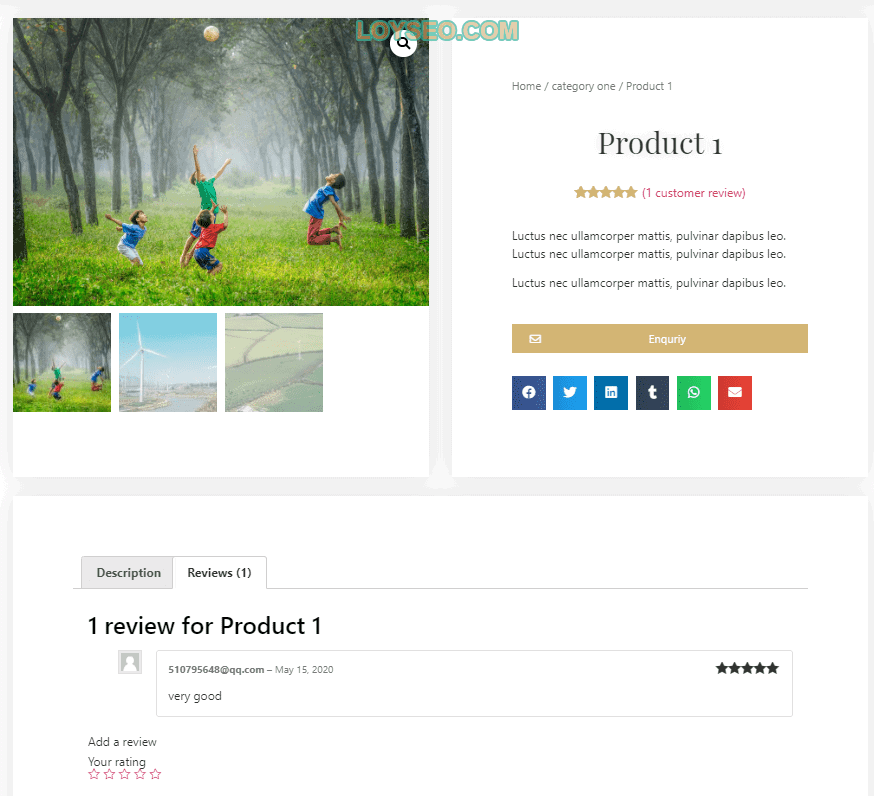
現在打開一個產品頁面,是下面的樣子,細節會在后文的實例中調整。

用Elementor theme builder創建Product Archive模板
創建完產品詳情頁的模板后,我們開始做產品列表頁的模板
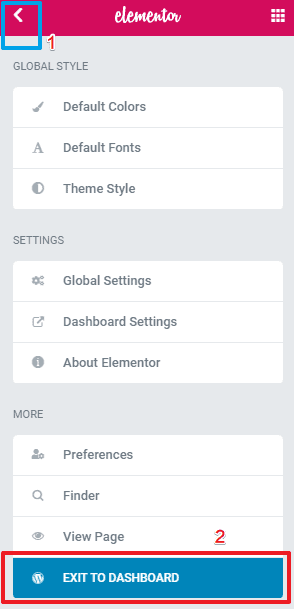
這里有個操作小說明:從剛做完的singe product模板回到wordpress后臺的方式如下,點擊elementor左上方的按鈕后,再點擊下方的exit to dashboard。

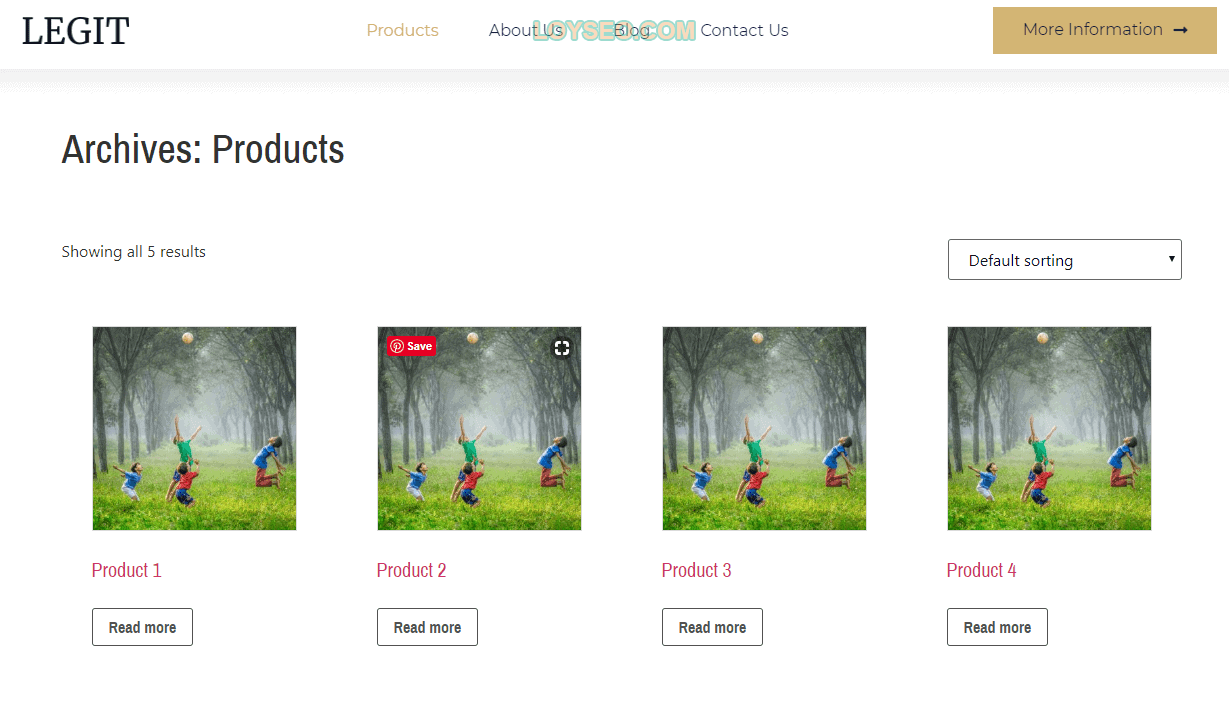
創建方法與上一節基本一樣,只是模板類型選擇product archive,保存時添加默認條件,發布后訪問Products頁面,是如下效果,Elementor的產品模板比較簡約。

Elementor產品列表頁示例
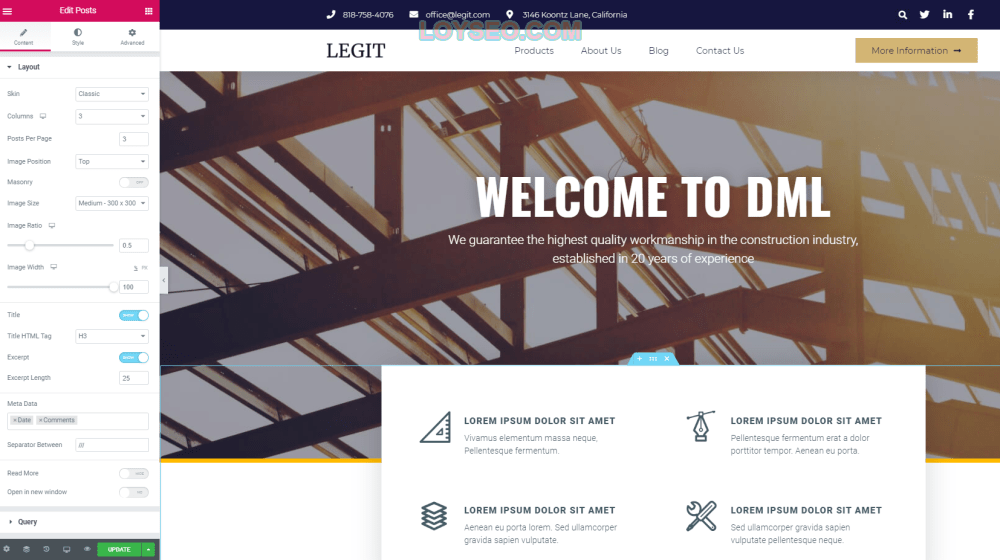
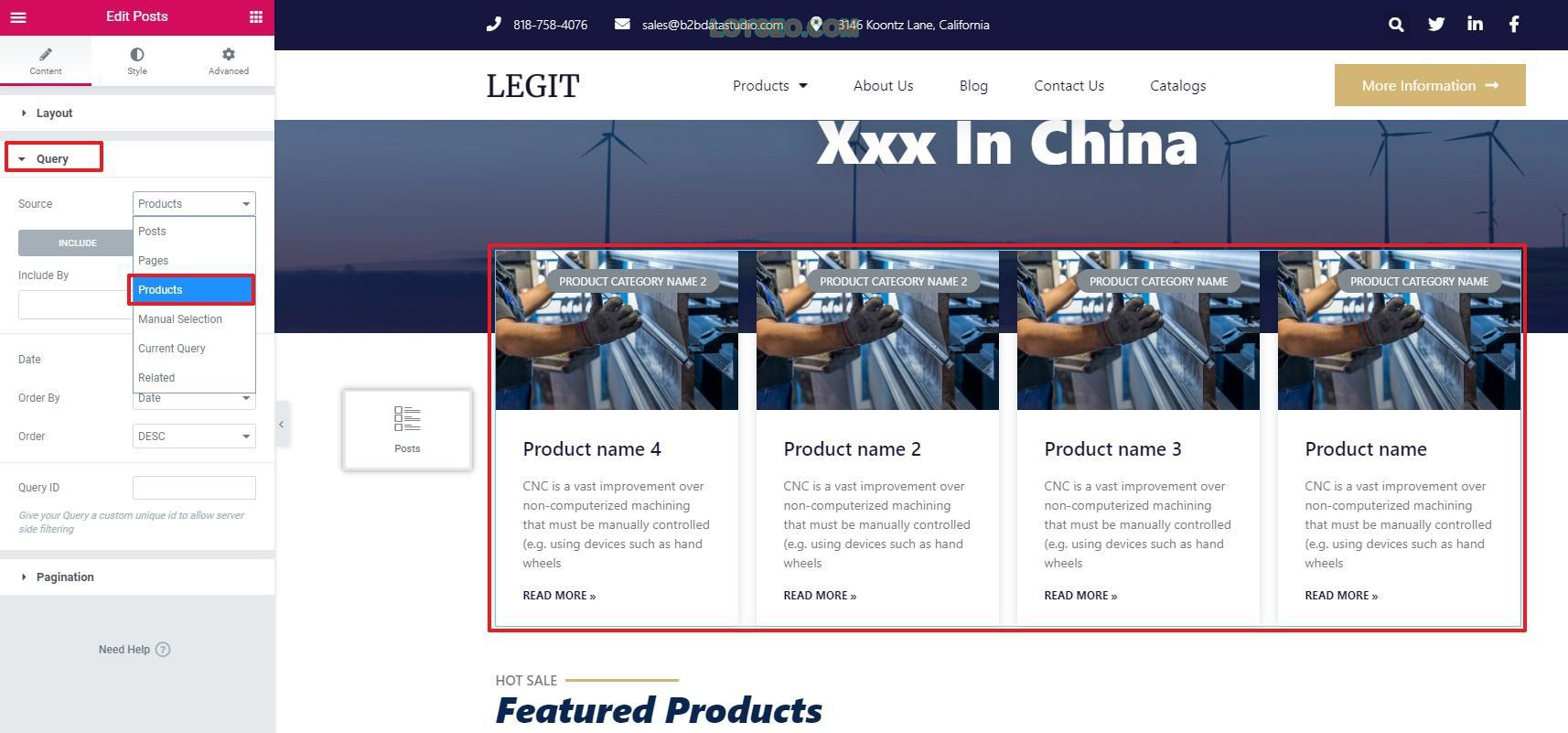
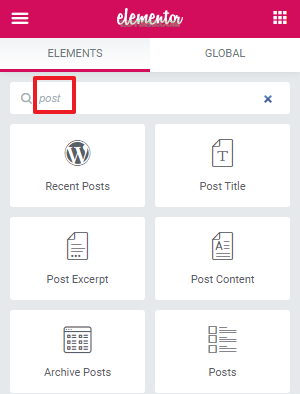
如果你想要在產品卡片里展示產品簡介,那么你需要使用元素塊Post,并將取值來源query從默認的Post改為Product。

Post元素塊調用產品
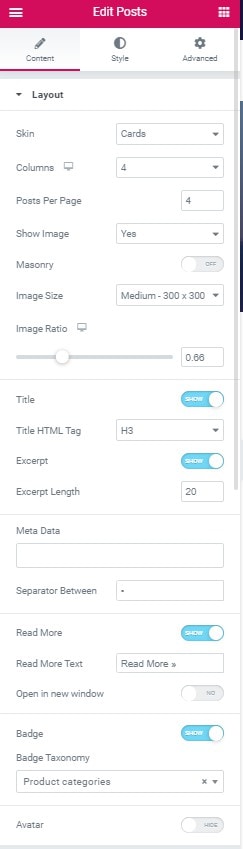
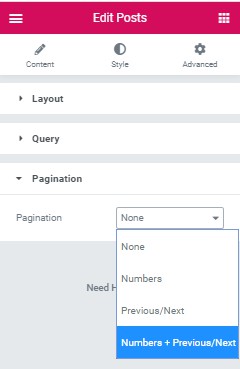
同時,將post的layout按如下圖所示配置,其中excerpt為產品的簡短描述,建議你在上傳產品時控制好內容的字數,不要過多。下圖中的posts per page是指每頁文章或產品數量,你可以按需設置為8或12,產品數量較多時,還要啟用 pagination翻頁功能。

Post元素塊設置

pagination翻頁功能
制作博客頁面
博客可用于發布公司新聞、行業專業知識、成功案例等等,請根據你的實際情況規劃分類。持續的發布博客是有益于Google SEO繼而帶來客戶流量的,當然,博客內容需是盡可能對你的客戶群體有價值、能幫助到他們的內容,簡短無料的水文不會帶來積極作用。
創建文章分類及文章的方法與上文的產品無大差別,下文簡要說明步驟。
創建博客2個分類
如果你沒多少博客要寫,也可以先不創建分類,以后內容逐漸多了,再添加。
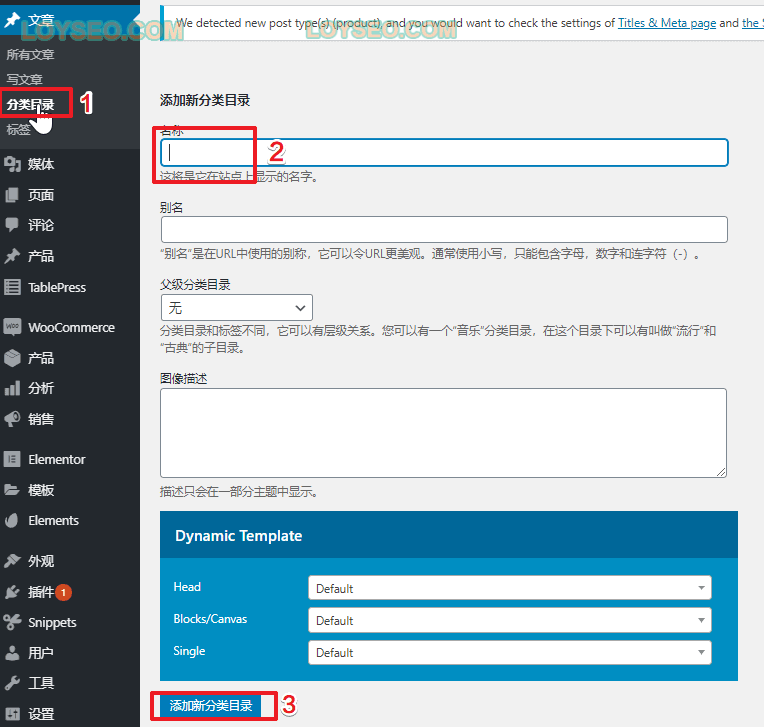
進入 文章》分類目錄
在添加新分類目錄中輸入名稱,然后直接回車或點擊添加新分類目錄按鈕,即可提交
按照該方法創建2個示例分類,創建完成后,可以參照上文添加產品分類到菜單里的辦法,將博客分類加入到Blog菜單下。

發布4篇博客
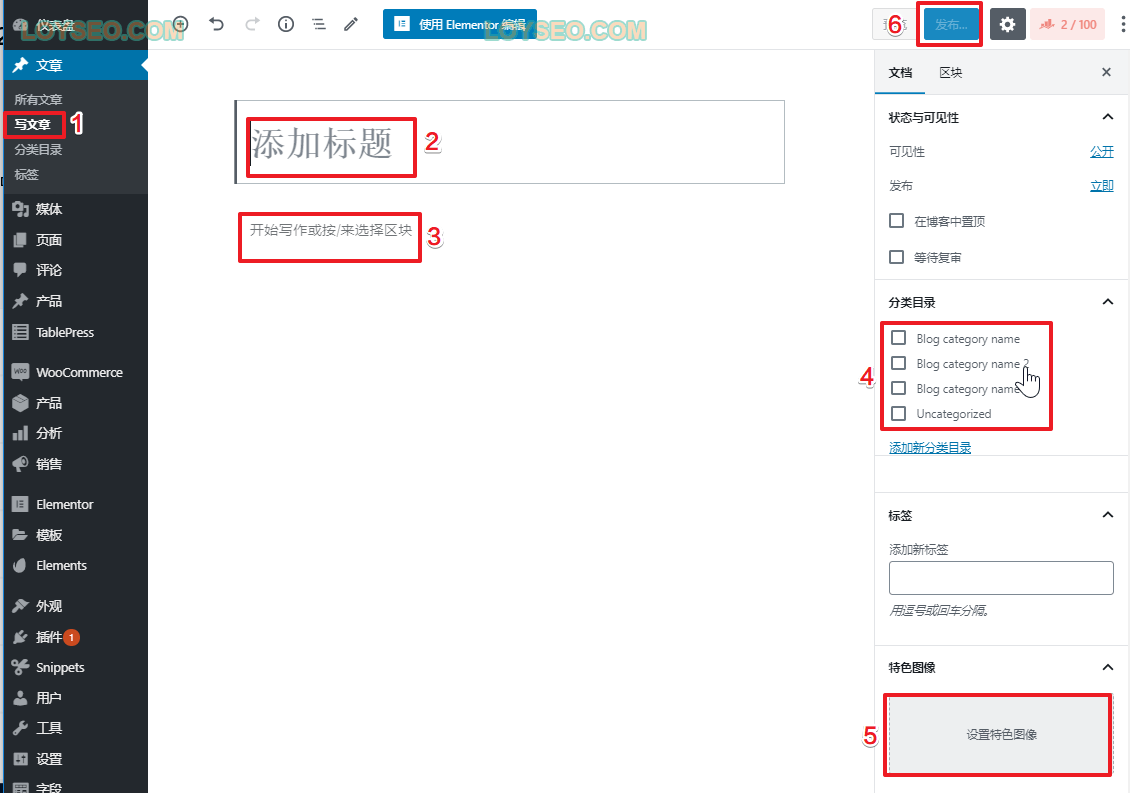
進入 文章》寫文章
輸入標題
輸入文章描述,復制黏貼一段無關的圖文都可以
勾選多個分類
上傳特色圖像,可以理解為首圖或封面圖
點擊發布

文章欄目不具備復制功能,可安裝插件Duplicate Post實現,鑒于示例博客數量不多,你也可以重復上述步驟,創建另外3篇示例博客
用Elementor theme builder創建Single模板
創作方法與上文的產品單頁類似
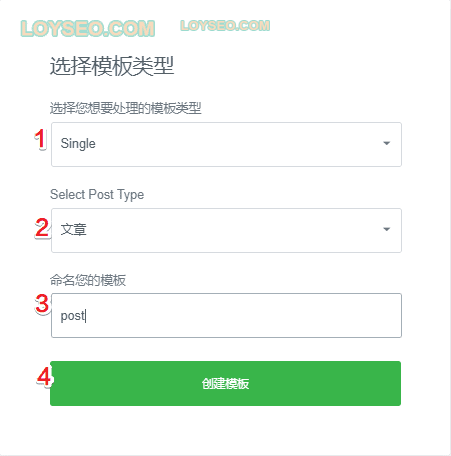
進入模板》添加新模板,選擇模板類型為single,選擇post type為文章,輸入模板名稱,譬如post,點擊“創建模板”按鈕,進入下一步

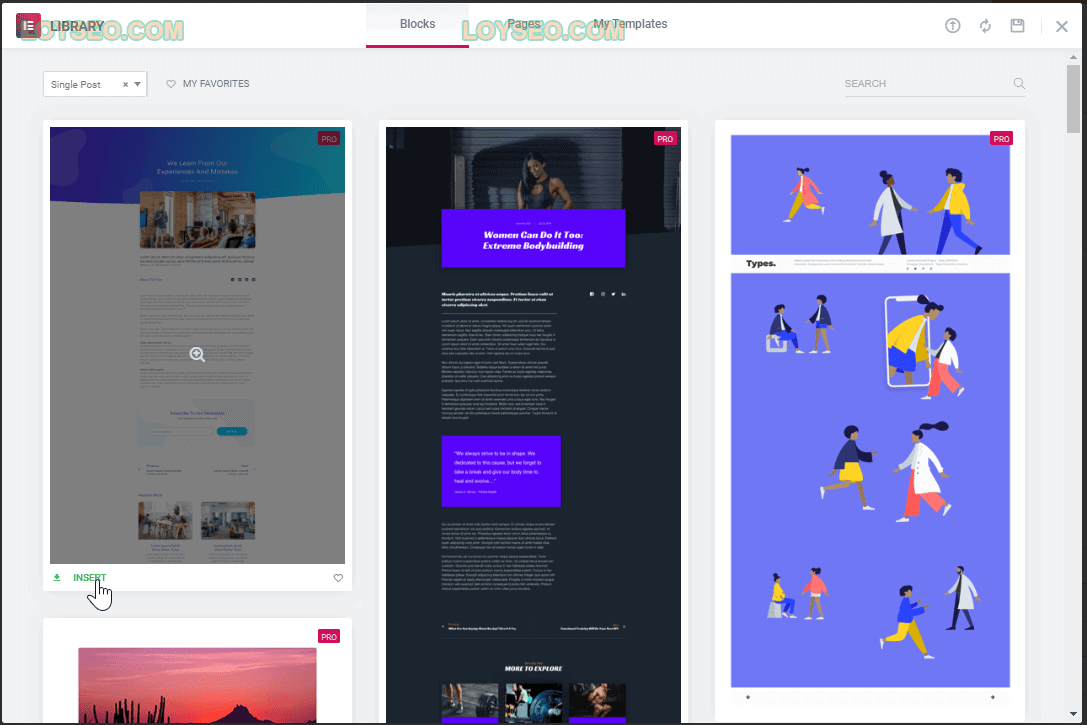
進入library頁面:
左鍵移動到模板上方,將出現放大鏡按鈕,點擊可預覽模板;
選擇喜歡的模板,點擊insert按鈕即可導入;
導入后,會自動選擇一篇文章數據嵌入,以便我們直觀看到效果

用Elementor theme builder創建Archive模板
創建完博客詳情頁的模板后,我們開始做博客列表頁的模板,方法與上基本一樣,只是模板類型選擇archive即可,此處不做贅述了。
創建完成后,我們再到網站訪問一下blog菜單,查看一下是否生效。
至此,我們對網站頁面的結構及搭建框架的方法有了系統的認知,你是否也找到了想要參照學習的同行網站呢?仿站是對建站新手而言最快的方式,而過往我們查看、導入的精美模板,查看這些元素塊的設置,是熟悉Elementor編輯功能的最快的方式。那么接下來,我們來熟悉一下Elementor的常用編輯功能。
Elementor編輯功能教程
界面分為左側工具區域與右側內容制作區域
左側工具區
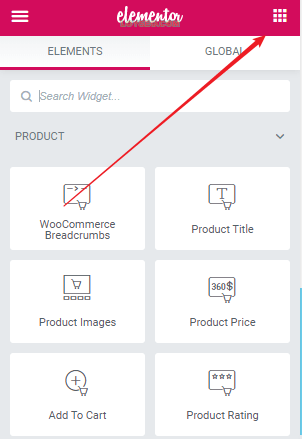
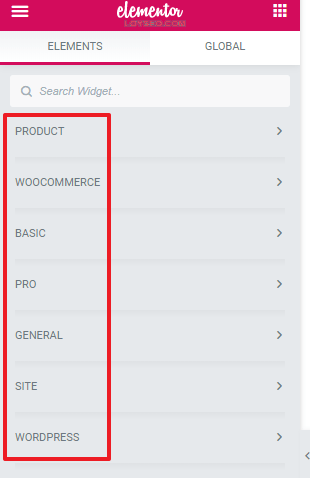
包含了所有元素、各種設置功能,點擊右上角九宮格可展示所有元素。

元素分類:按Elementor的免費與付費區分,如Basic、Pro;按用途分:如woocommerce、wordpress等等。

元素搜索:輸入元素的英文名可快速找到對應元素。

右側內容制作區
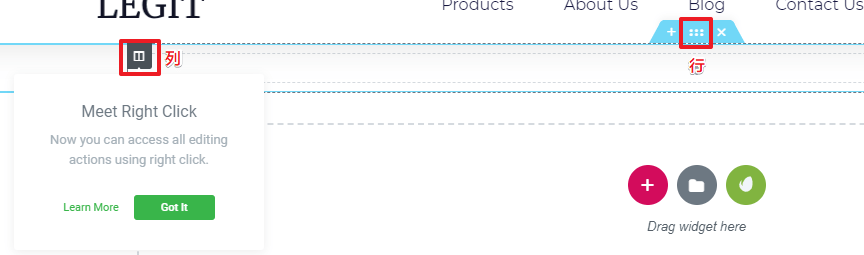
認識結構section與column
在內容區,點擊


行與列都可以左鍵、右鍵操作,左鍵點選后,左側工具欄將出現所選行或列的設置功能,右鍵點選后,可進行所選行或列的復制、黏貼、刪除等操作,譬如可以通過復制列、方便的實現一行變多列。

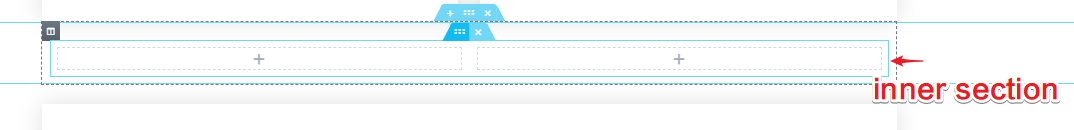
section可以進行雙層嵌套,即在section內再嵌入另一個section,操作方法是從左側找到inner setion元素塊拖拽到已有的setion內部。

如何添加元素到內容區
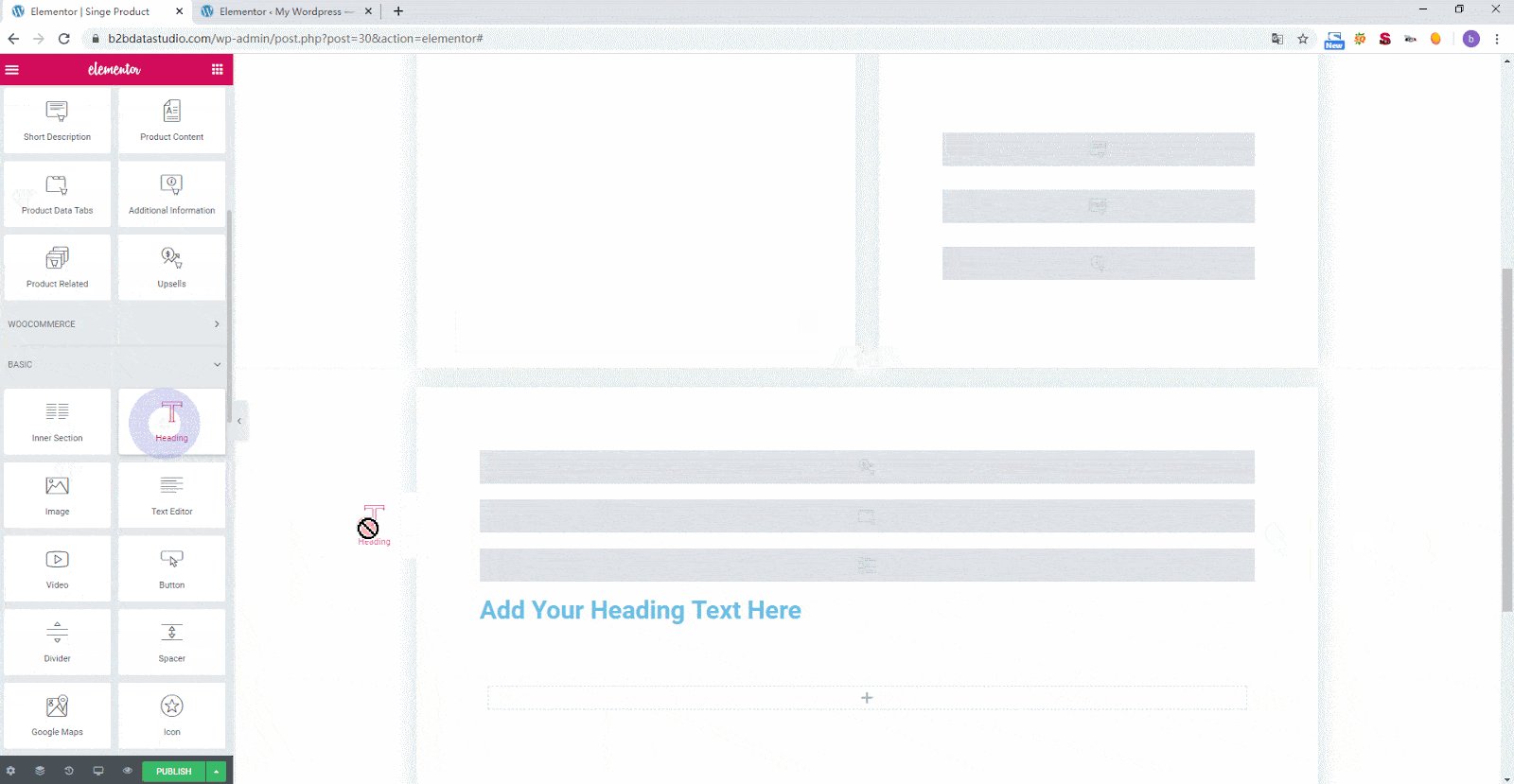
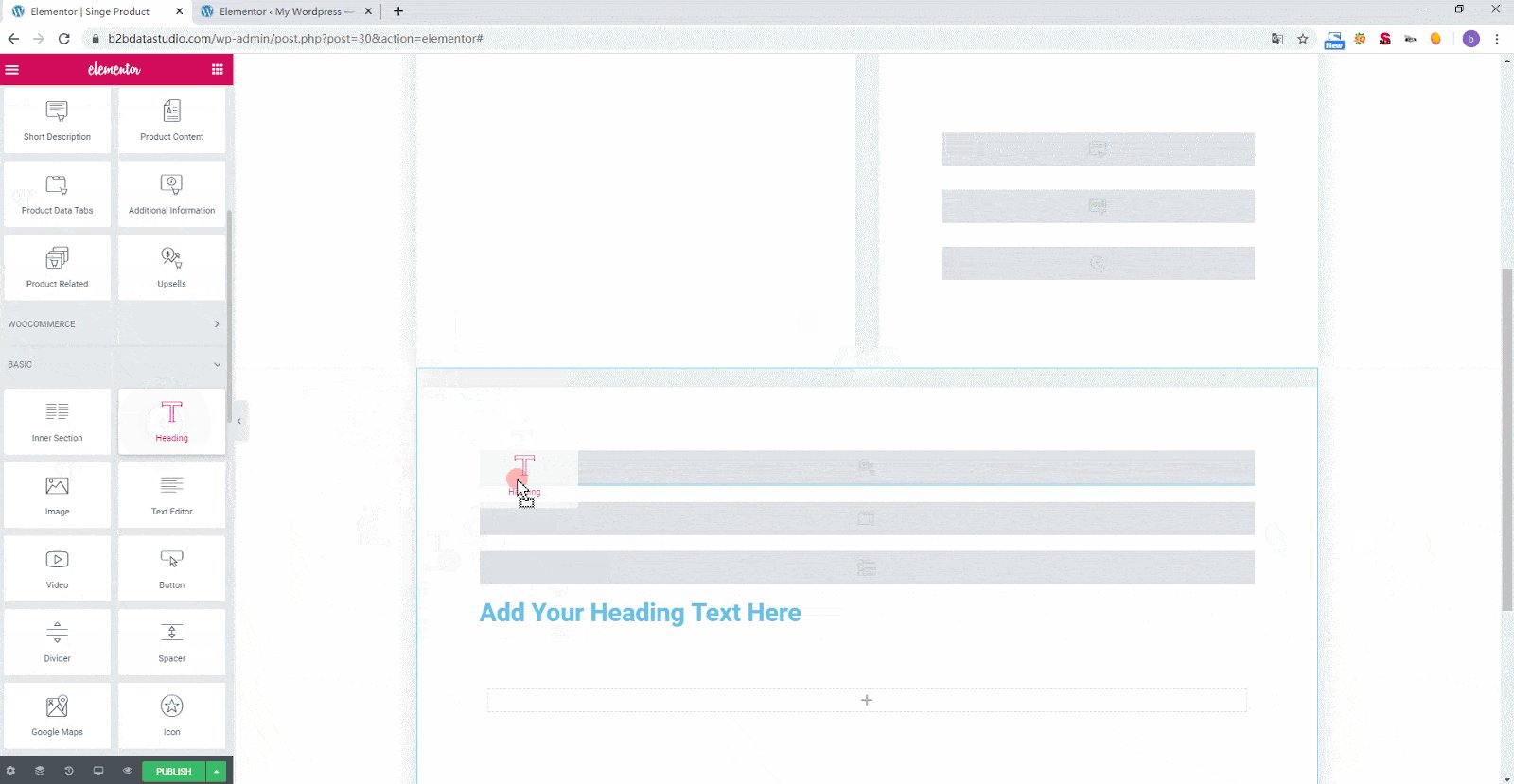
鼠標左鍵點選元素,長按左鍵,移動鼠標到右側內容區域的section內部,或者直接拖拽到灰色虛線區域,它將自動創建一個section:
若鼠標處顯示禁止圖標,則此處不能插入元素;
若鼠標處顯示藍色粗橫線,則元素可插入藍色粗橫線處,可挪動鼠標到目標位置后,松開左鍵即可

如何修改元素
左鍵點擊元素后,左側工具區將展示元素的修改面板,面板分為三欄:content、style、advanced,每欄里的配置項因元素不同而不同,同時又有一些共通的規律,如下。

content,即內容。通常用于修改元素的內容及內容的相關配置,如文案、圖片、鏈接、內容數量、內容取值來源等等,也會附加尺寸、對齊等樣式操作。
style,即樣式。通常用于修改元素的外觀,如顏色、字體樣式、圖片效果、其他內容效果等。
advanced,即進階/高級。通常用于修改元素的外部間距與內部間距、動畫效果、背景、邊框、位置、響應式、自定義CSS。
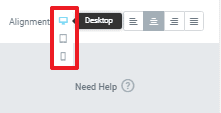
如何修改元素在不同設備上的效果
如下圖所示,當你修改元素時發現:某個修改項旁邊有個電腦圖標,點擊下拉后可展開平板、手機圖標,那表示:這個修改項可以在不同設備上用不同的設置;若沒有這些圖標,那說明所有設備上都用相同的設置。

避免重復工作的Global元素
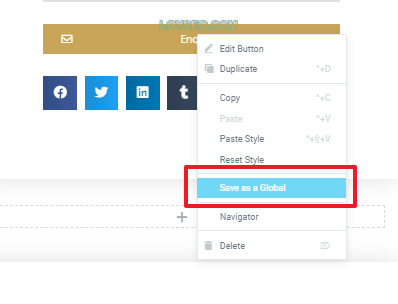
在元素上右鍵點擊,將元素可保存為Global

給它命名并保存

需要使用時,點擊左側的global標簽,像添加元素一樣使用即可

修改Global元素時,其他使用這個全局元素的地方,都能被修改,節省了逐一修改的時間,常見用途:詢盤的聯系表單。
學習元素設置的訣竅
參照模板中模塊的設置,自己模仿做一個一樣的。挨個查看元素的設置項,進行反復操作試驗,
以Single Product模板頁面為示例調整細節
我們打開之前為產品詳情頁制作的single product模板,進行逐一調整
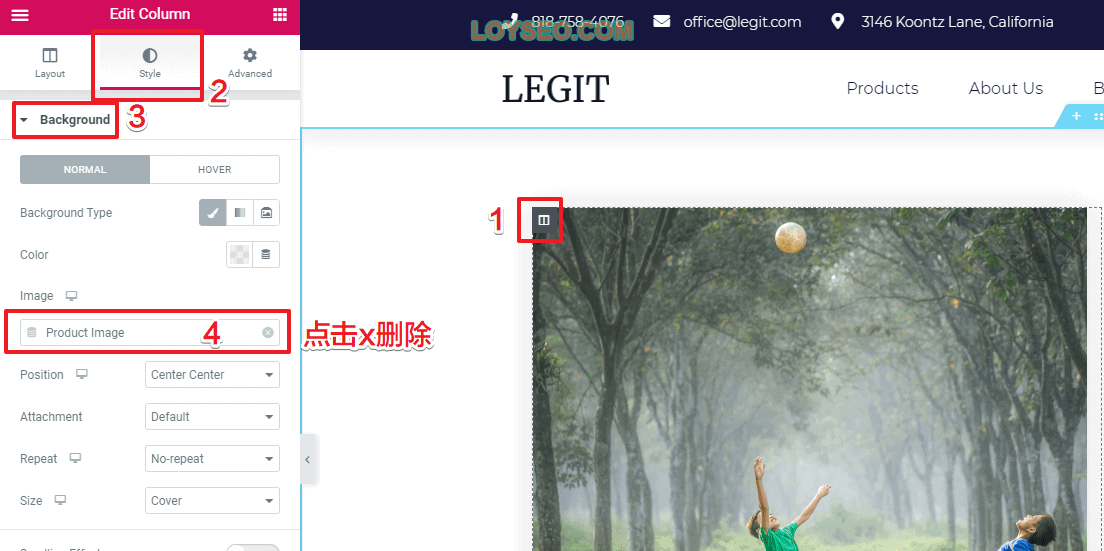
在導入的模板中,產品圖片是放在背景中的,這會導致無法使用相冊功能,所以我們先將產品圖片從背景中刪除
左鍵選中圖片所在的列
在左側選擇style標簽
點選background欄
在image中點擊x刪除product image,這里有個重要的細節,當你看到圖標


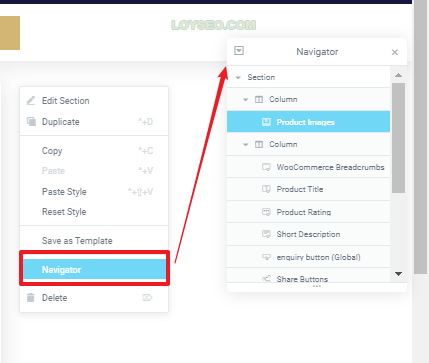
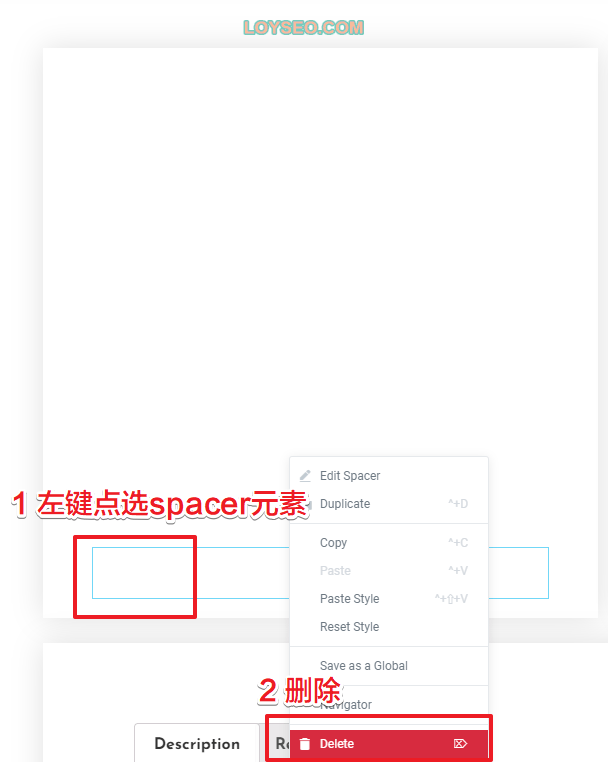
接下來,我們用navigator功能來查找不容易發現的元素(比如即將刪除的spacer元素),在內容區右鍵后找到navigator,點擊后就能看到面板了,其中按頁面構成順序依次展示了行、列、元素,這里不僅可用于查找元素,也可以操作排序功能。

我們發現此列中有個spacer元素,先刪除此列中的spacer元素

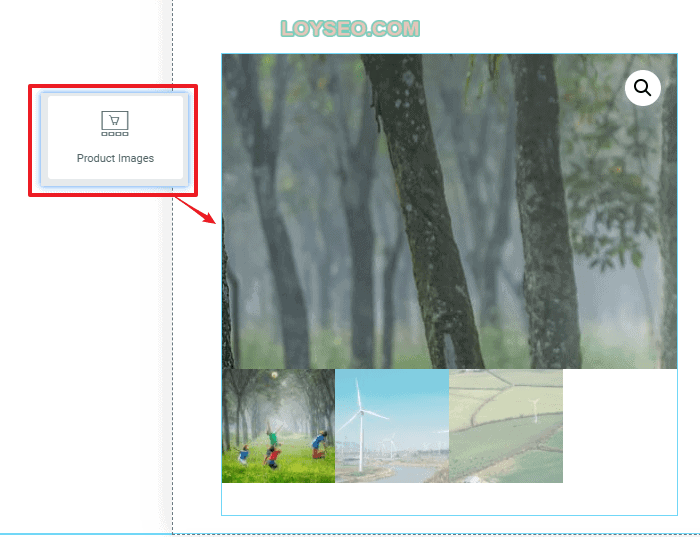
然后我們在左側找到product images元素,并拖入該列

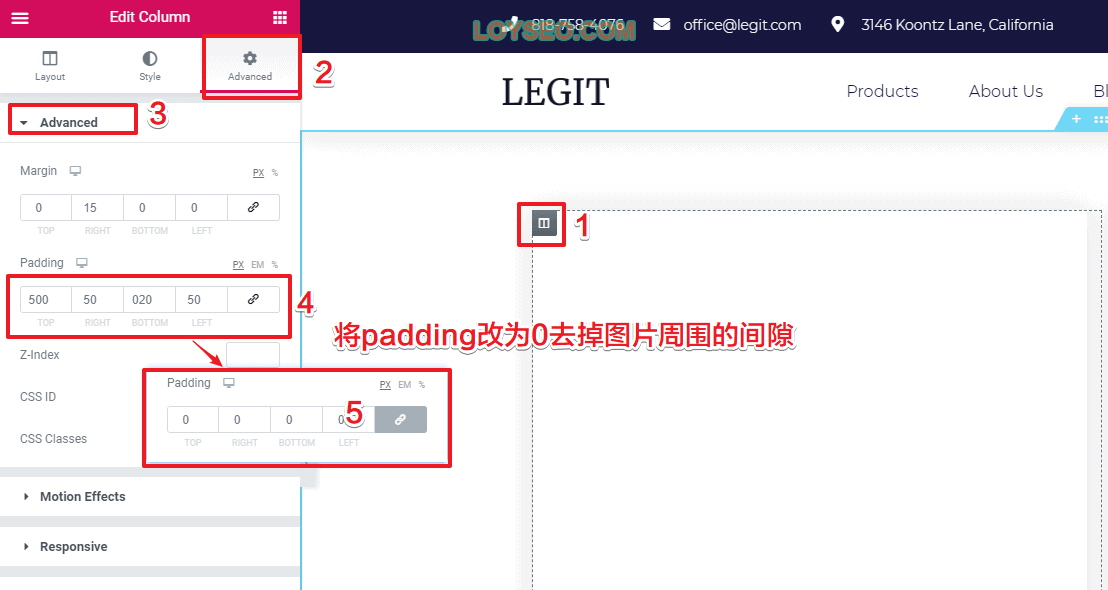
我們發現圖片周圍有大片空白,需要進行調整:
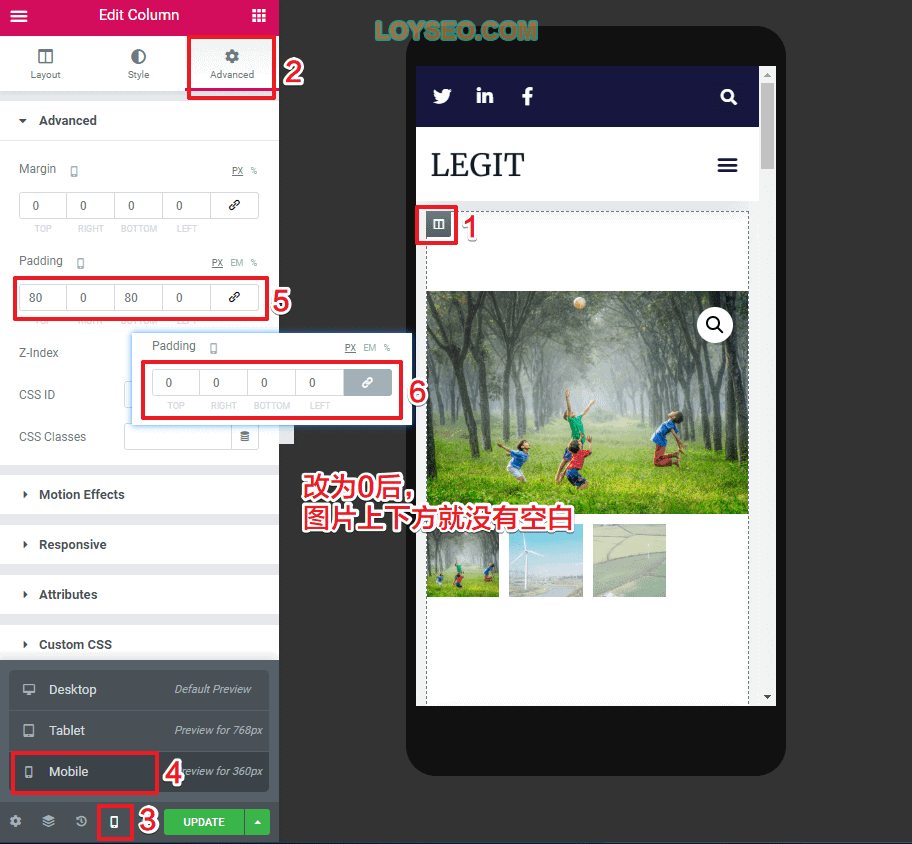
點選列
在左側點擊advanced
選中advanced欄
調整padding,padding是指列內部上下左右的內間距
將padding都改為0,你也可以選中鎖鏈圖標,它將使得4個間距值保持一致,改任一值,其他三值都一樣改變;反之,解鎖鎖鏈后,就可以單獨編輯每個間距值;額外說一下padding上方的margin值是所選元素與周圍其他元素的外間距,請試試看吧。

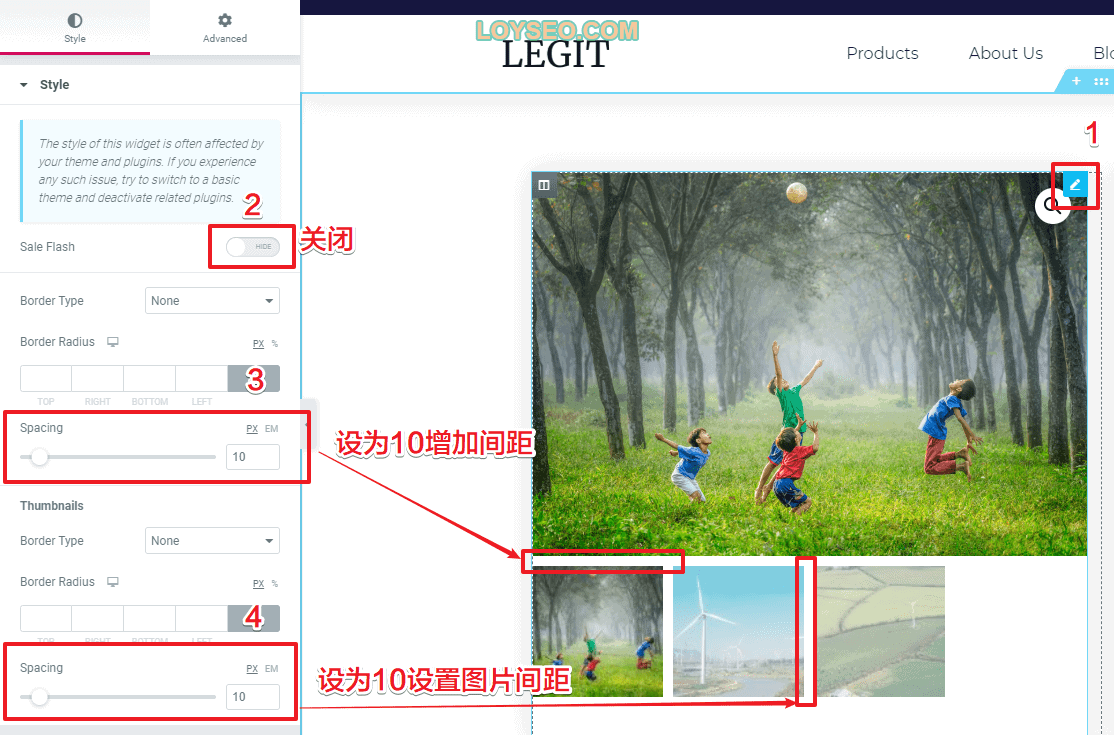
去掉間距后,我們進一步調整產品圖片的設置,在前文中,我么能看到此處的產品相冊圖是緊貼的,此處按下圖所示修改(下圖是修改后的效果)
點選product image元素
將sale flash關閉
將第一個spacing設置為10px,原來是0
將第二個spacing設置為10px,原來也是0,然后就能看到如下圖說是的效果了

接下來我們看下其他設備上的效果
點選列
點選左側的advanced
點擊左側底部的設備圖標
切換到平板、手機依次查看,我們發現手機端有一些空白間距
我們進行padding的調整
將padding都改為0,然后update

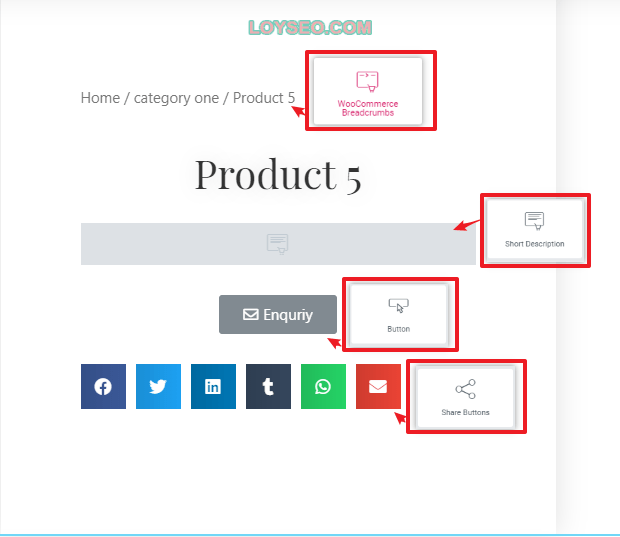
調整完產品圖片后,我們調整右側的產品簡介,我在導入模板后,只保留了產品標題元素,其他的都刪除了,現在我們按下圖所示補充元素
從上到下依次是:面包屑、產品簡述、(詢盤)按鈕、分享按鈕

我們注意到詢盤按鈕的顏色與主題不符,我們不用單獨去為按鈕設置顏色,可以采用主題樣式的辦法進行全局設置,這樣以后用button元素時,都有統一的效果,當然,若別處需要用到個性化設計的按鈕,你可以在button元素上設置,它將覆蓋默認的全局設置。
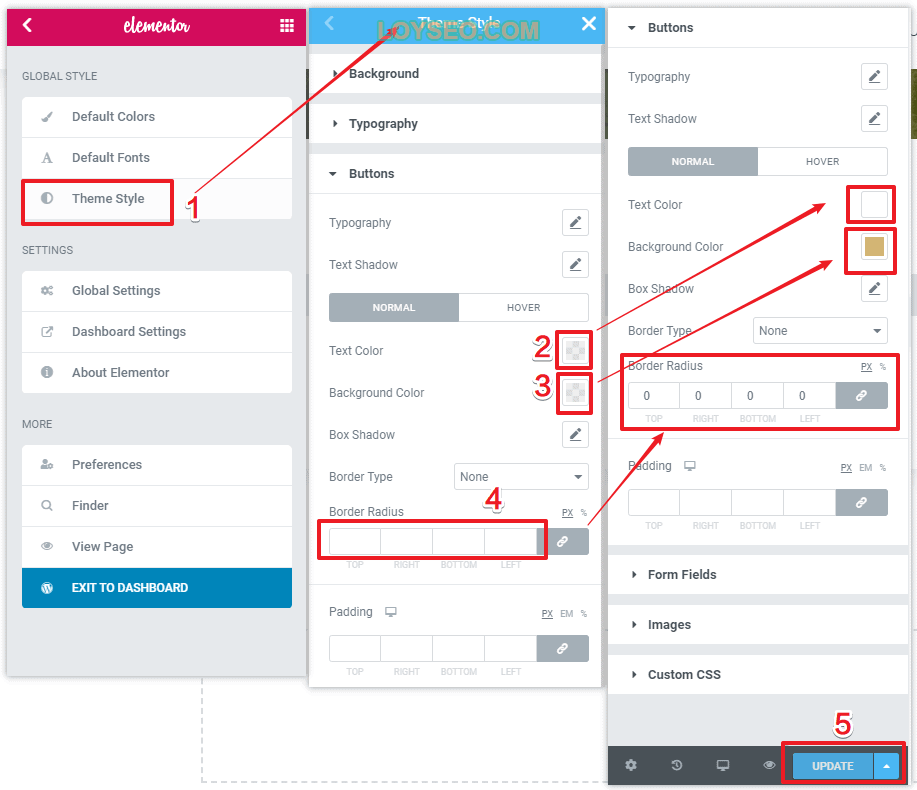
點選左側左上角的三道杠后,再點擊theme style
切換到theme style面板,點選button欄目,設置text color為白色
將background color設置為金色(或者你選的主題的顏色)
將border radius設為0 ,這將去掉按鈕四角的圓弧,當然你也可以將border radius設置為更大的值,增大四角的圓弧,變成圓角按鈕
記得要點擊update保存樣式,并點擊左側右上方的x關閉theme style回到頁面編輯模式;你還可以依次瀏覽theme style的各項設置,譬如background用來設置所有頁面的默認背景色/圖;typography用來設置全局字體、標題字體等等,請挨個探索吧~

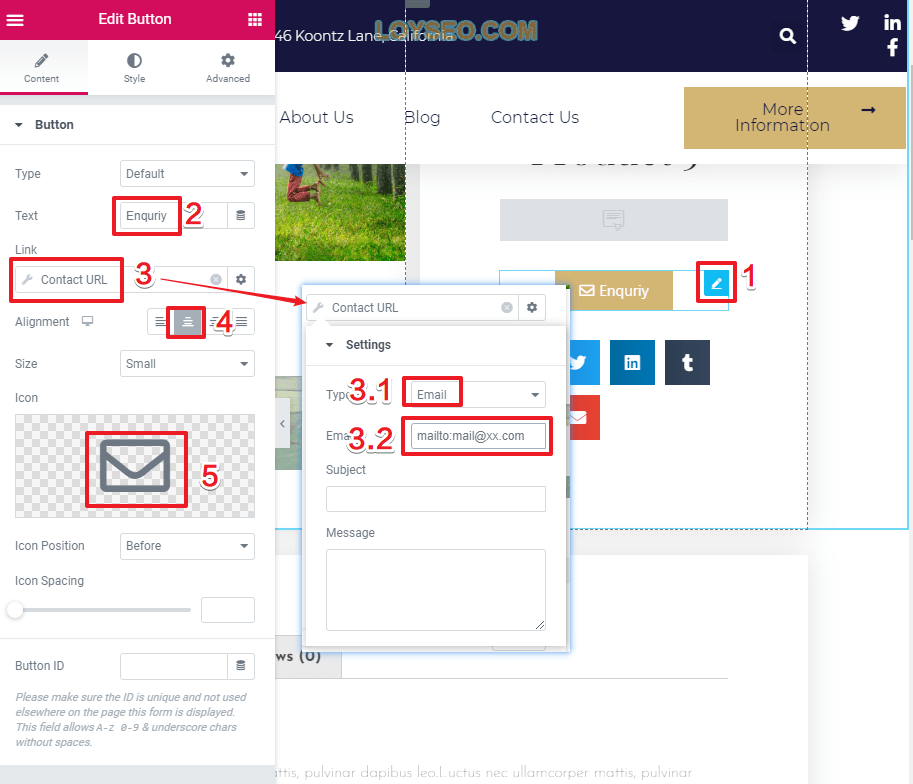
回到single product頁面的編輯后,我們點擊enquiry圖標
在text中設置按鈕上的文案,譬如enquiry
將鏈接link設置為contact url,
選擇type為email
填寫email為mailto:你接受詢盤的郵箱
將alignment設置為居中對齊,你可以挨個試一下4個對齊方式的效果
選擇一個icon,或者不選也可以,以上設置完成后,就將看到下圖所示的按鈕效果

詢盤按鈕除了上文的做法,還有另一種辦法,稍微復雜一些
開通企業郵箱
配置發件郵箱賬號,在wordpress后臺安裝SMTP插件并設置發件功能
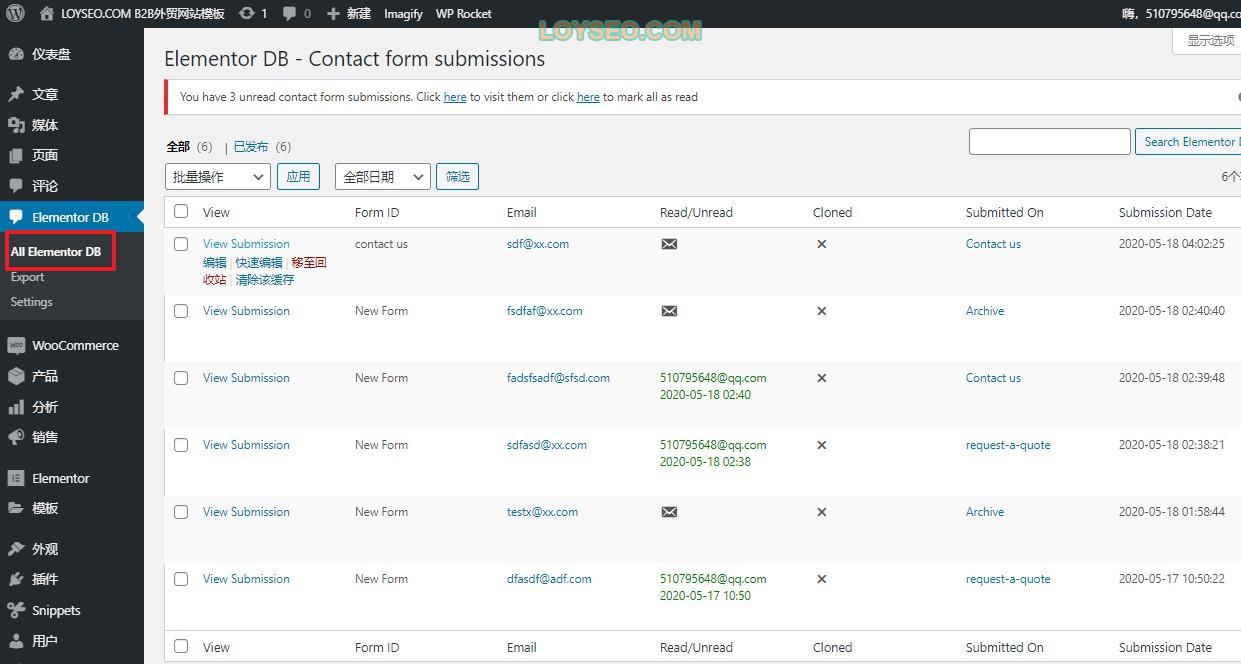
安裝插件Elementor Contact Form DB并啟用,用于在wordpress后臺存儲詢盤記錄
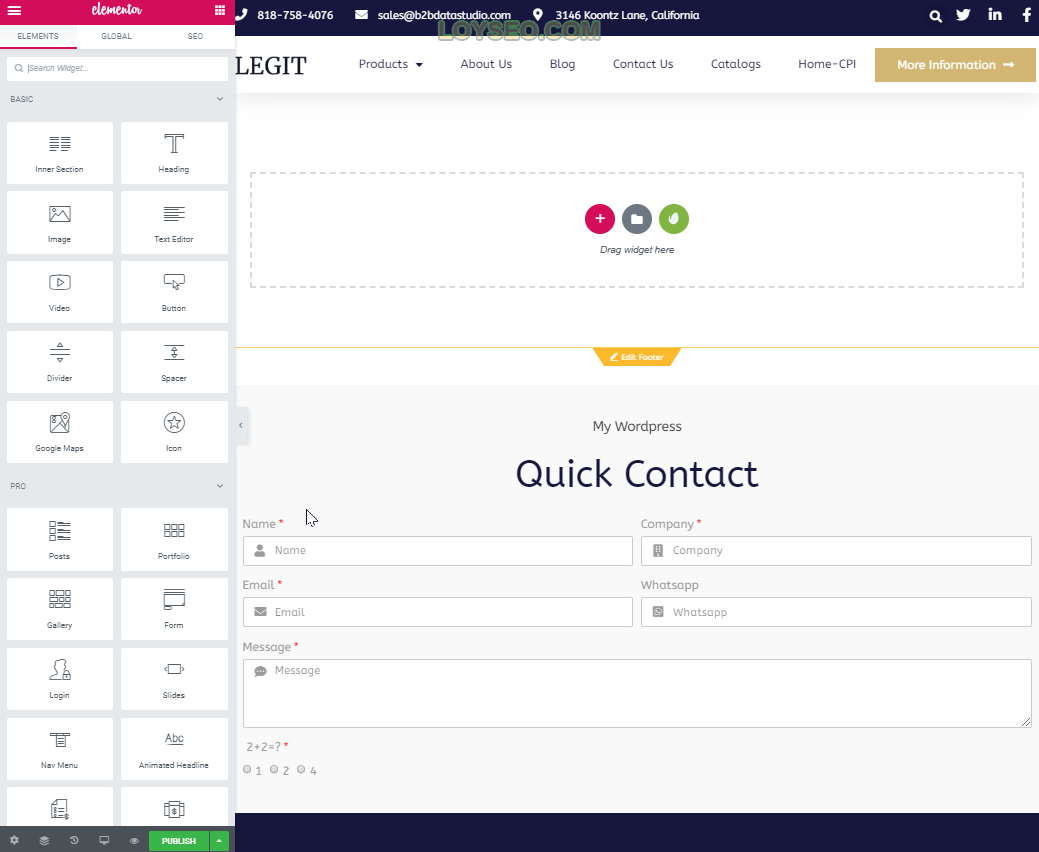
用elementor添加新模板,模板類型為popup(彈出窗),我們將在popup里放聯系表單
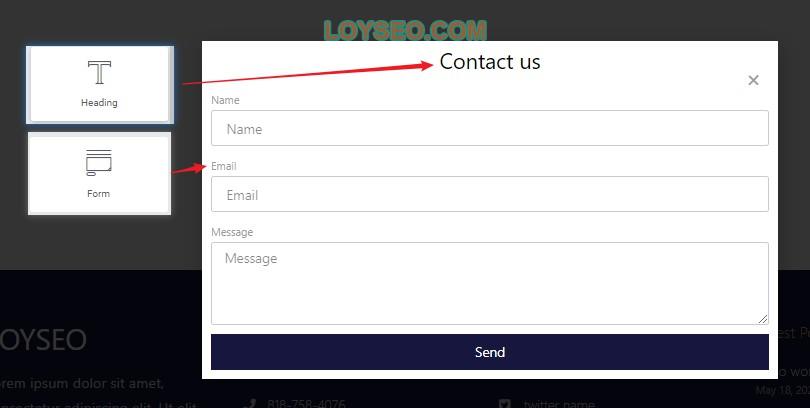
在popup模板庫里不要選擇模板導入,直接點擊右上角關閉
將heading和form元素加入到頁面,如下圖所示

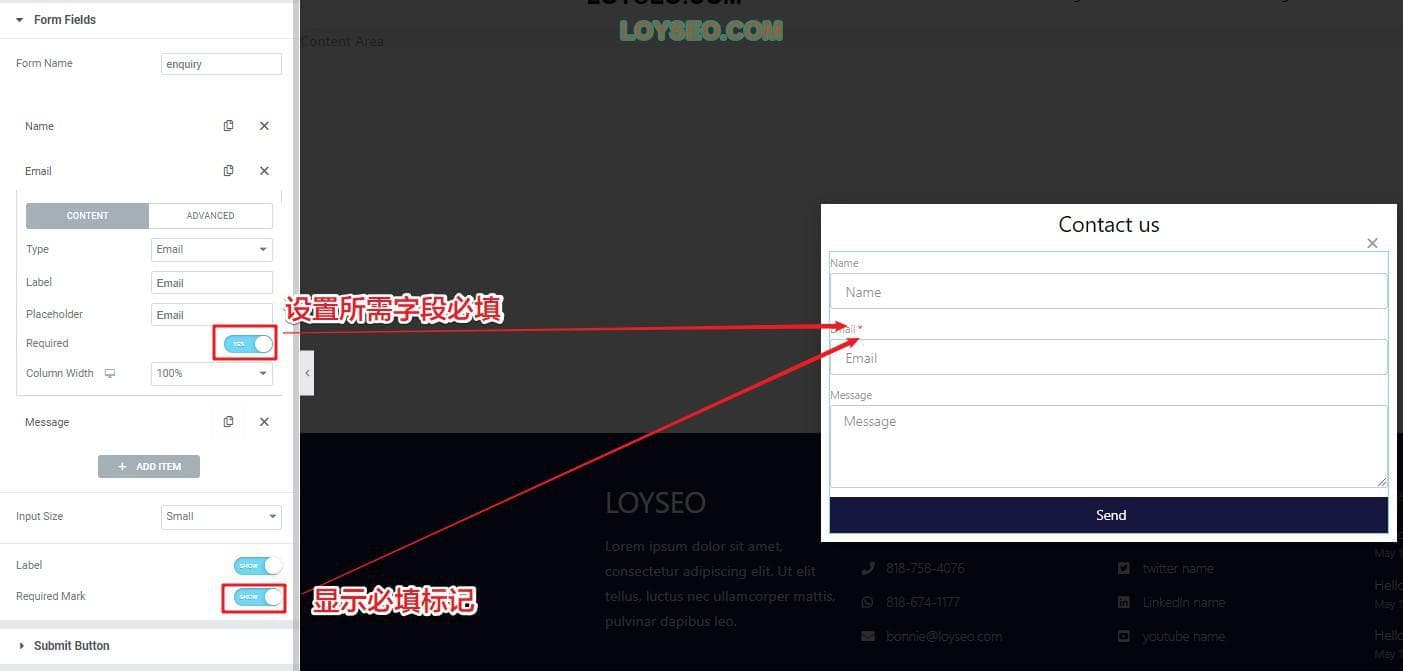
6.設置需要用戶必須填寫的字段,并顯示*標記;你也可以在左側新增字段,默認情況下是name、email、message三個字段,建議字段不要過多,降低用戶填寫難度

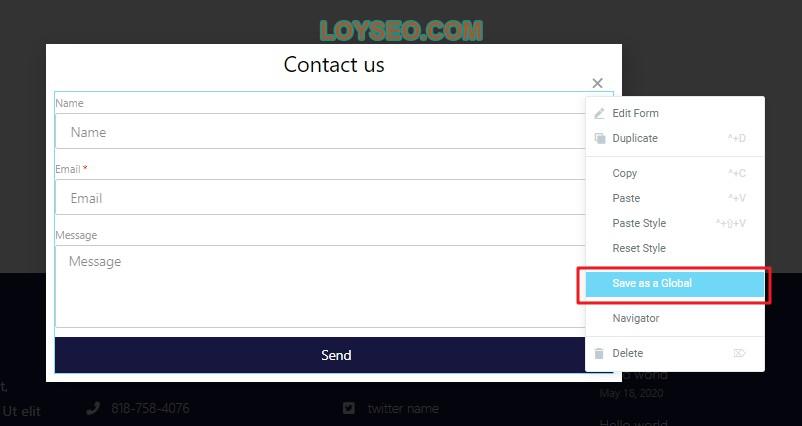
7.將調整完畢的form元素右鍵存儲為Global元素,以便于在其他地方重復使用

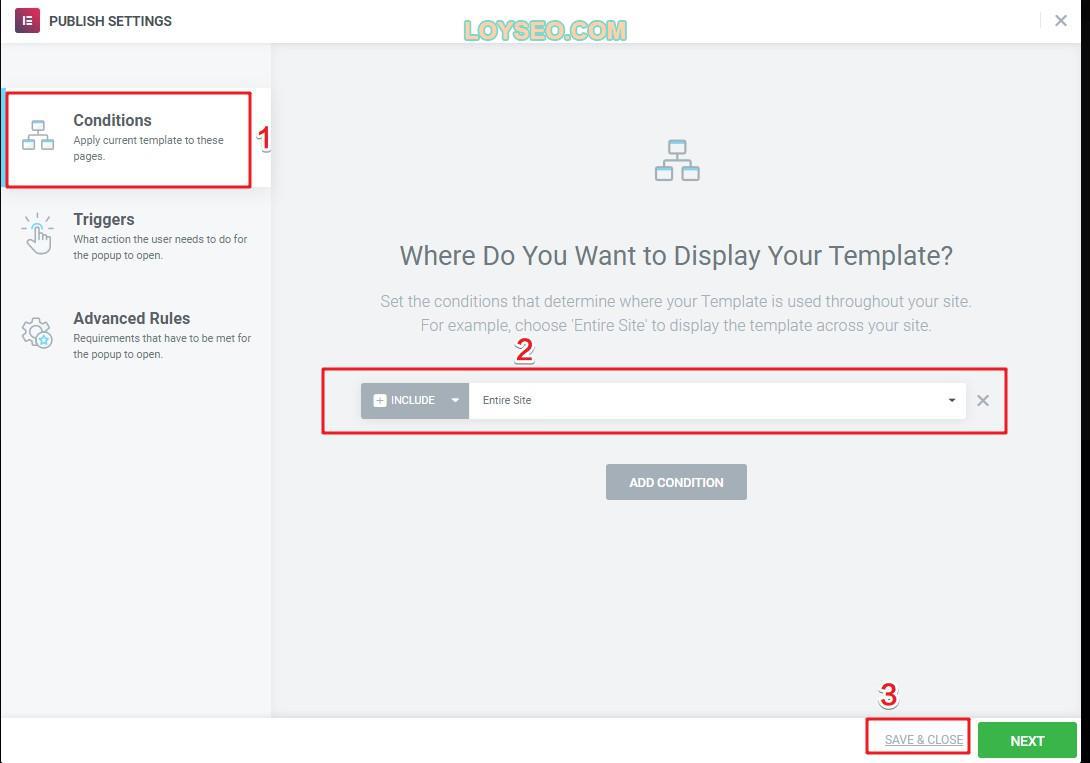
8.發布表單,并將條件設為全站,保存即可,不需要設置其他(triggers或advanced rules)

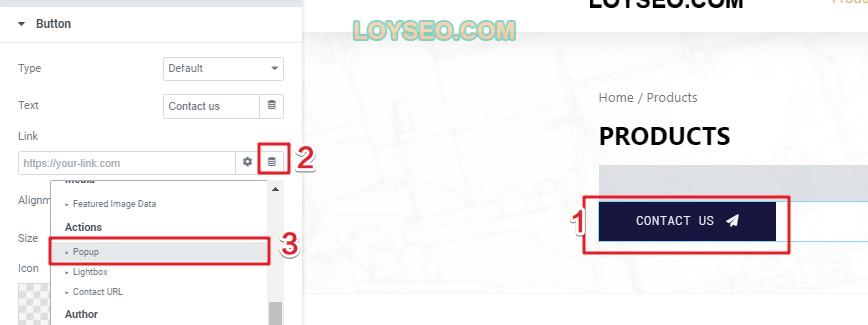
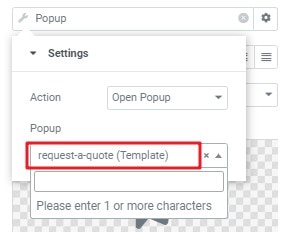
9.回到產品模板頁面,點擊詢盤按鈕(下圖中我換了一個示例網站,但操作都是一樣的),在左側按鈕設置中,點擊link 右側的dynamic 按鈕,在下拉選項中選擇popup,然后繼續點擊popup,在setting中搜索并選中剛才添加的popup

設置按鈕的link值為popup

搜索已添加的popup名稱,并選擇
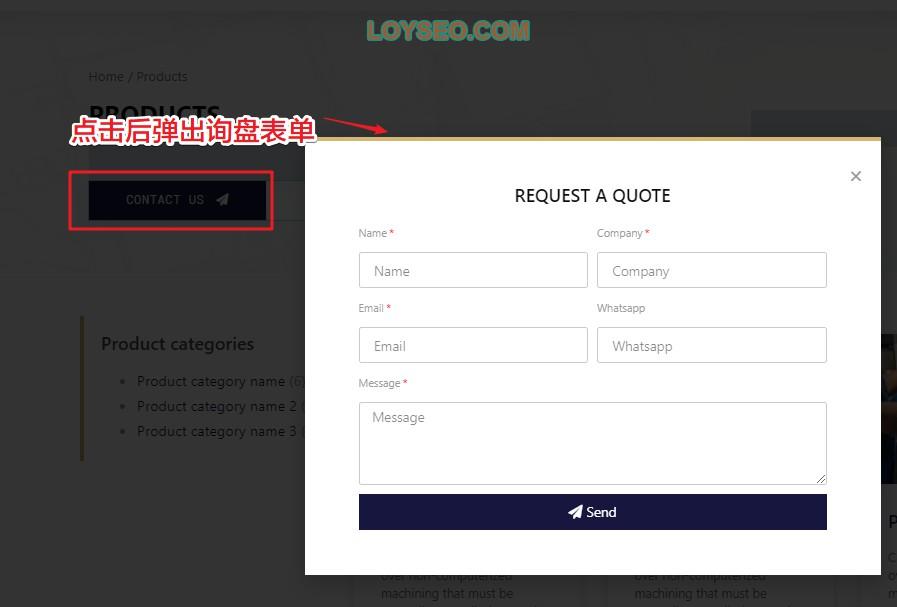
10.此時,點擊詢盤按鈕,將可見到詢盤彈出窗口

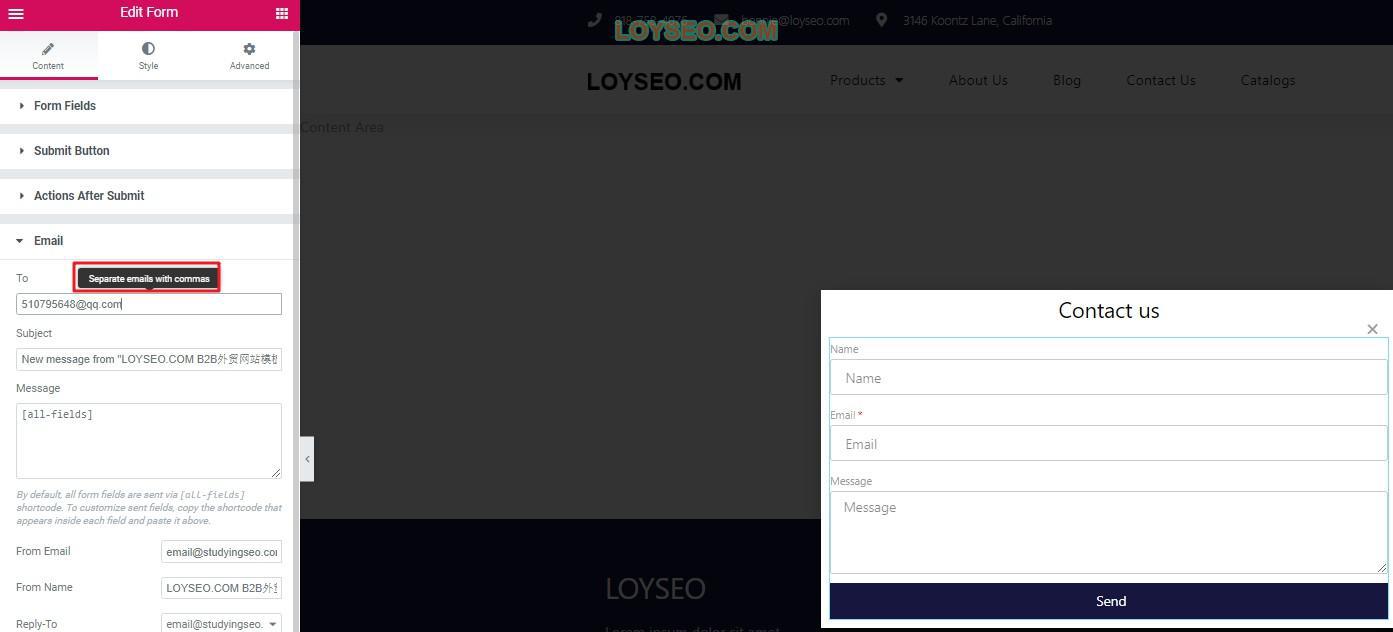
11.我們在任一產品頁面提交詢盤進行測試,查看是否能收到詢盤郵件通知以及后臺是否記錄,詢盤郵件將發送到你的wordpress賬戶郵箱里,如需添加收件郵箱,請在詢盤表單中進行配置,多個郵箱之間用英文逗號間隔即可。同時,在此處也能設置通知郵件的標題、正文。

在發完測試詢盤后,我們查看郵箱是否收到郵件(注意檢查垃圾郵箱),同時在后臺Elementor DB中查看詢盤記錄,如下圖所示,大功告成。

接下來調整產品介紹的內容區域,主要是調整字體部分,從模板中導入的元素,通常都有自定義的設置,無法直接調用我們在theme style中的默認設置,這會導致全站的字體混雜,不僅影響觀感,加載過多的字體更影響網站的速度
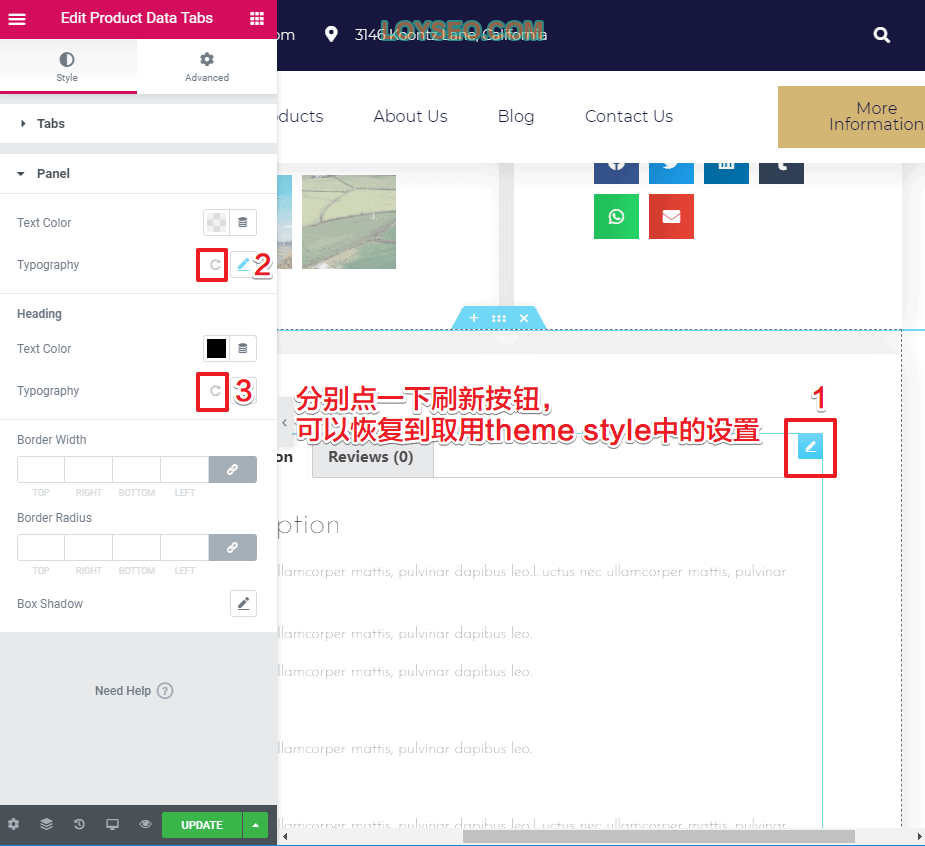
點選product data tabs元素
將panel的typography點選刷新按鈕恢復themestyle中的默認設置
將heading的typography點選刷新按鈕恢復themestyle中的默認設置

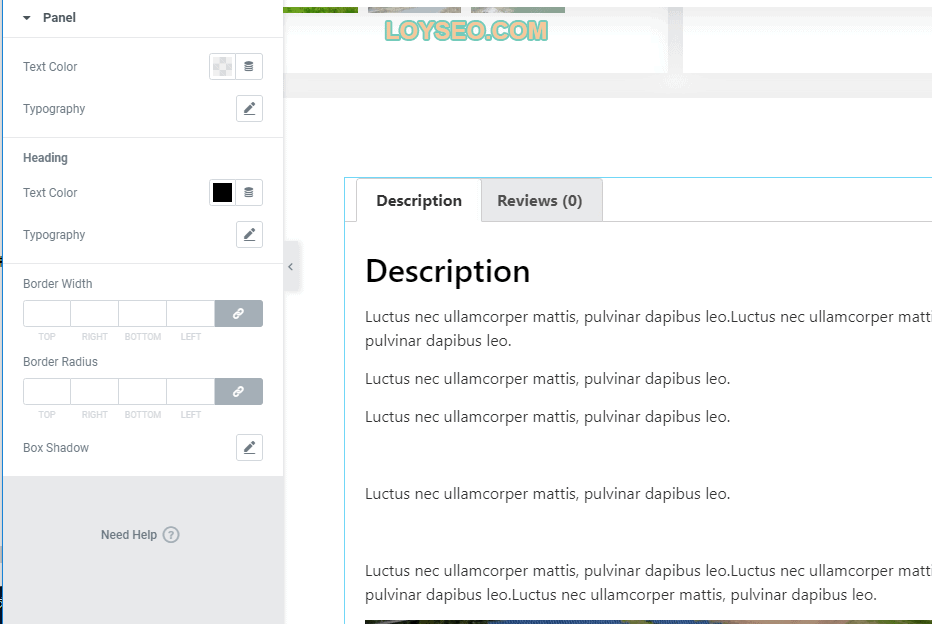
恢復默認字體后的效果如下圖所示,當然也沒必要所有地方都統一用默認字體,適當的自定義字體能增加美觀

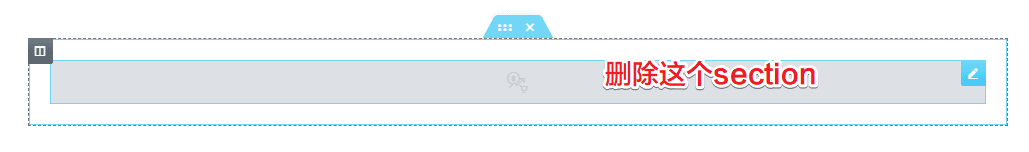
接下來刪除下面的upsell 及其所在的section,因為咱們的B2B站點也用不上這個功能

最后,如果你希望客戶能夠提交產品評價,或者自己錄入一些過往客戶對你的產品評價,以助于更好的宣傳你的產品,你可以增加product rating元素塊。


如果你不想產品頁面保留評價,那么你需要按下圖所示,以關閉評價功能

接下來,你可以切換到平板、手機效果下看看網頁是否正常,并酌情調整。至此我們就得到了一個滿足基本需求的產品詳情頁了,如果想要更多的高級功能,那就進入下個環節,運用advanced custom filed高級自定義字段插件,為產品自定義字段,譬如:Q&A
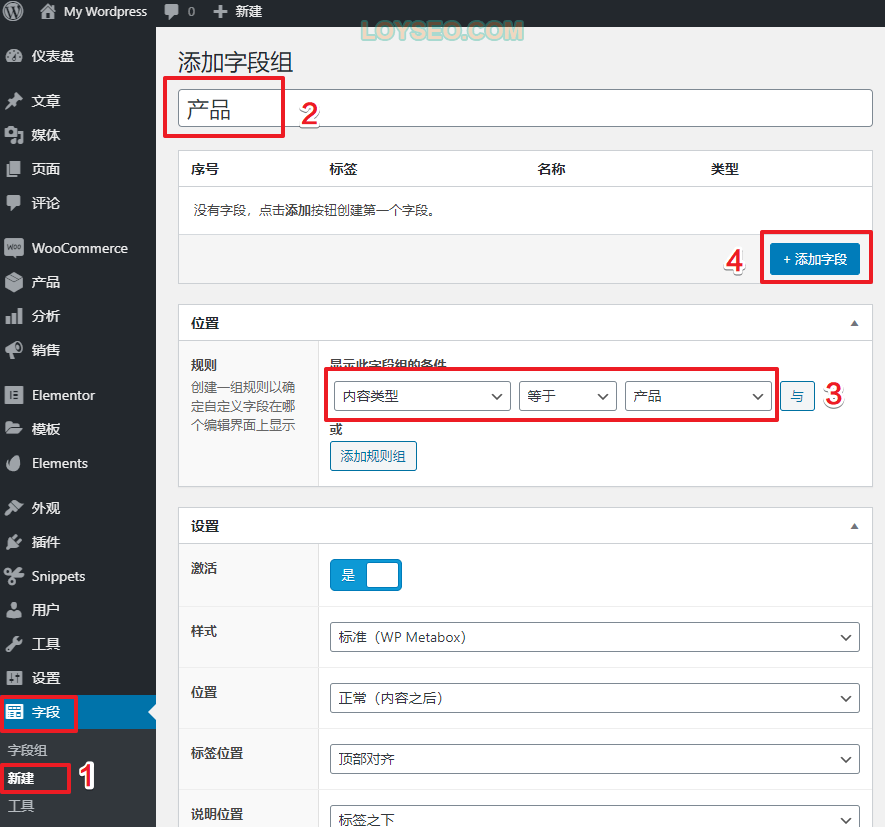
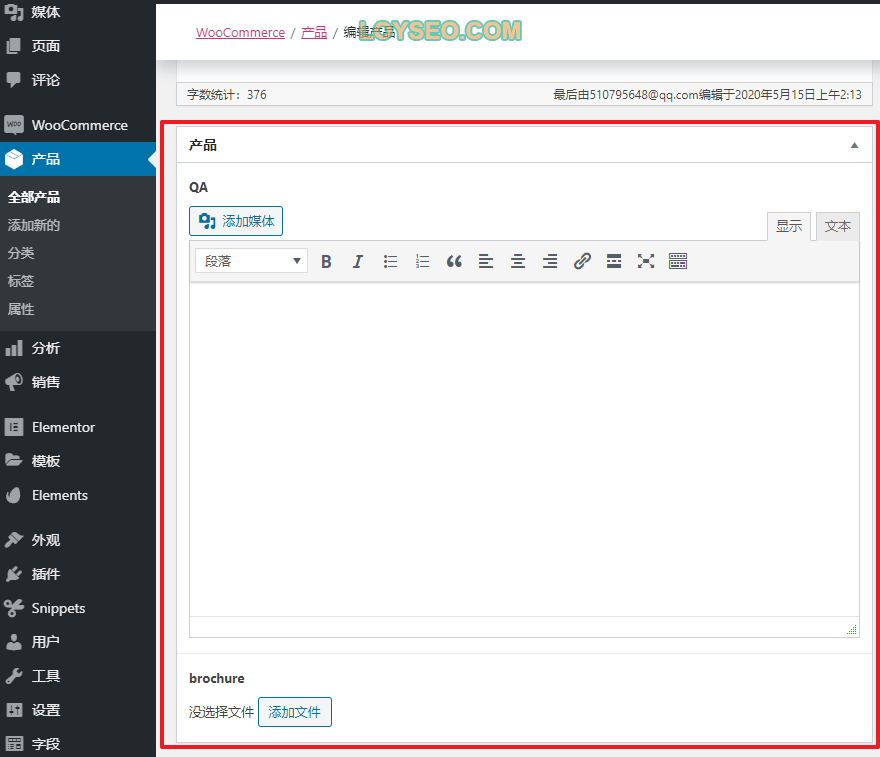
進入 字段》 新建
添加字段組名稱,如產品
設置位置為:內容類型等于產品,這樣能實現所有產品頁面都會新增這個字段
點擊添加字段

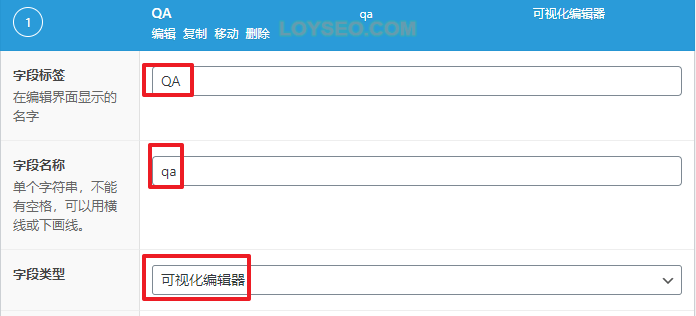
依次輸入字段標簽,字段名稱系統會根據字段標簽自動生成,建議都用英文,選擇字段類型為可視化編輯器,然后保存即可

保存后我們進入產品列表,編輯任一產品,發現在頁面下方新增了上述字段,你也可以參照上述辦法再增加一下你需要的其他字段,譬如brochure、why choose us等等,然后在所選產品頁面填充好QA的示例內容。

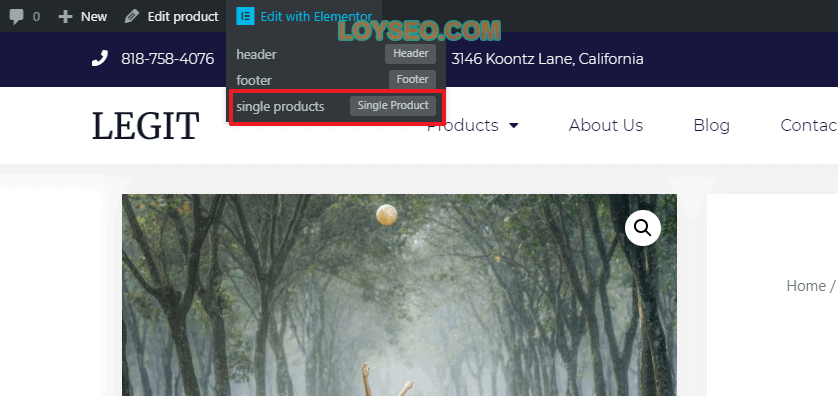
回到single product模板的編輯頁面,你可以通過訪問任一產品頁面,在頁面頂部點擊edit with elementor,并在展開的下拉面板中選中當前模板進入編輯。

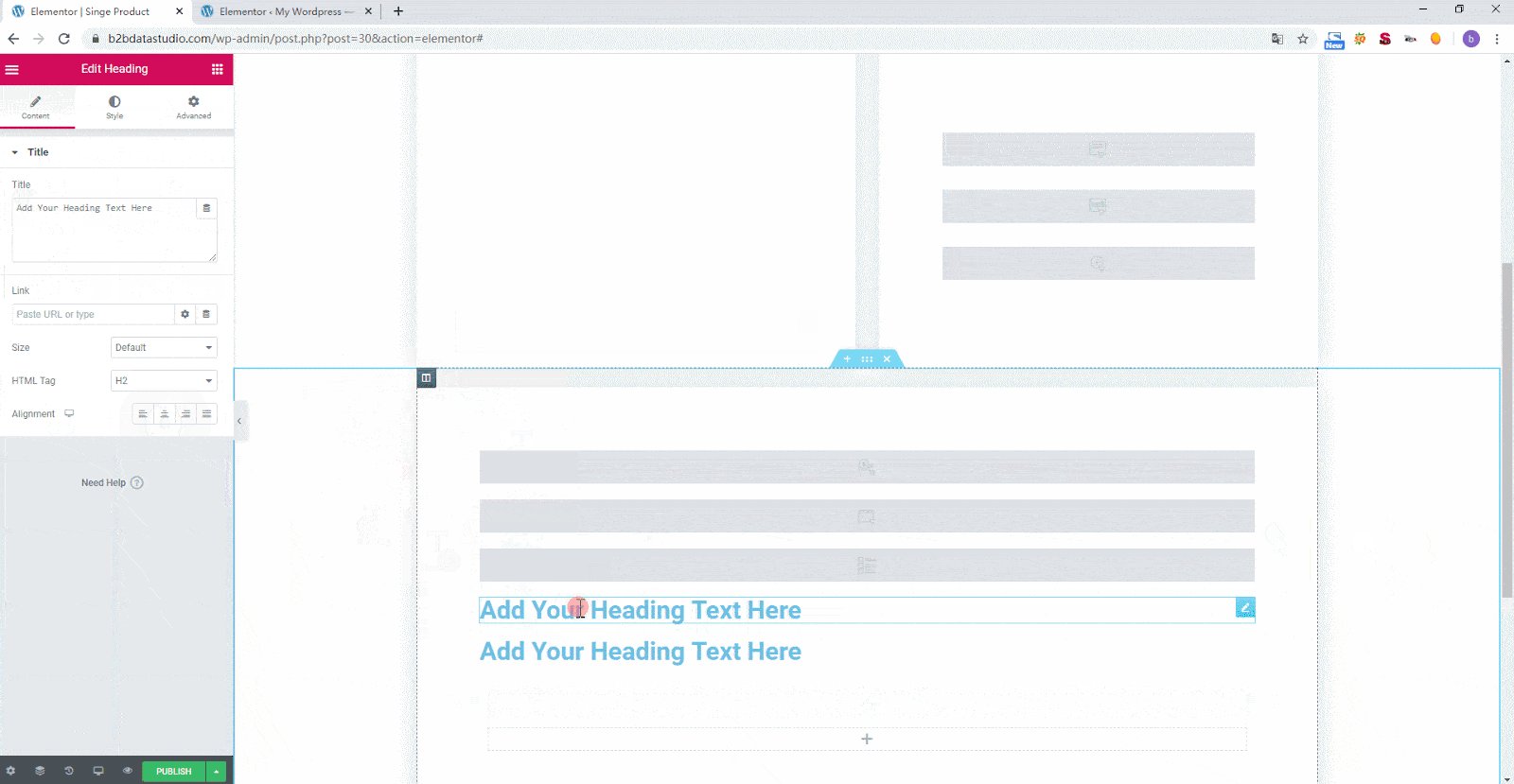
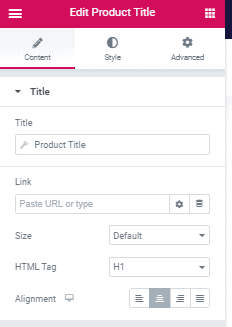
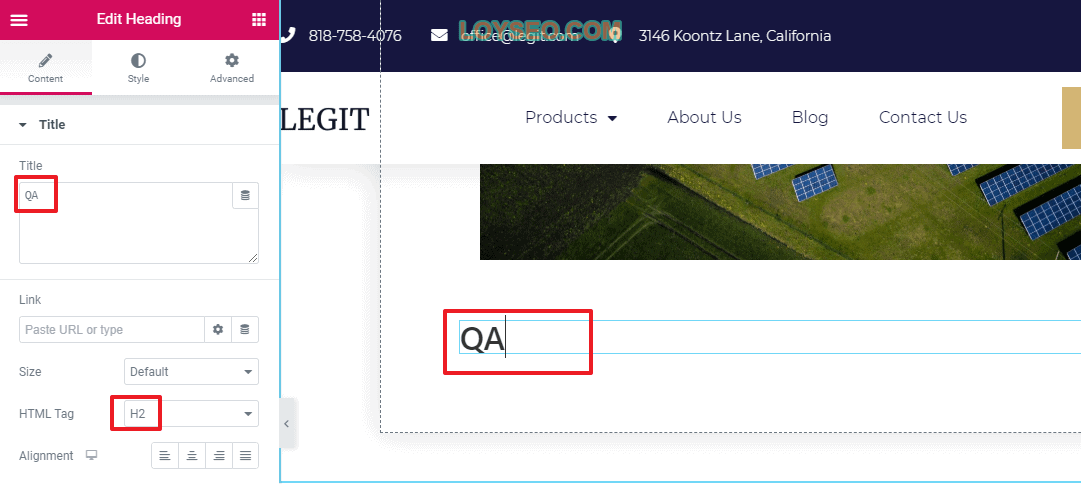
在頁面的末尾加上一個heading元素,設置title為QA,默認html tag為h2,師不用修改的,一個頁面可以有多個h2,但只能由1個h1,h1一般用作標題,h1-h6可以理解為章節標題的層級遞進,類似總分關系,數字越小層級越高

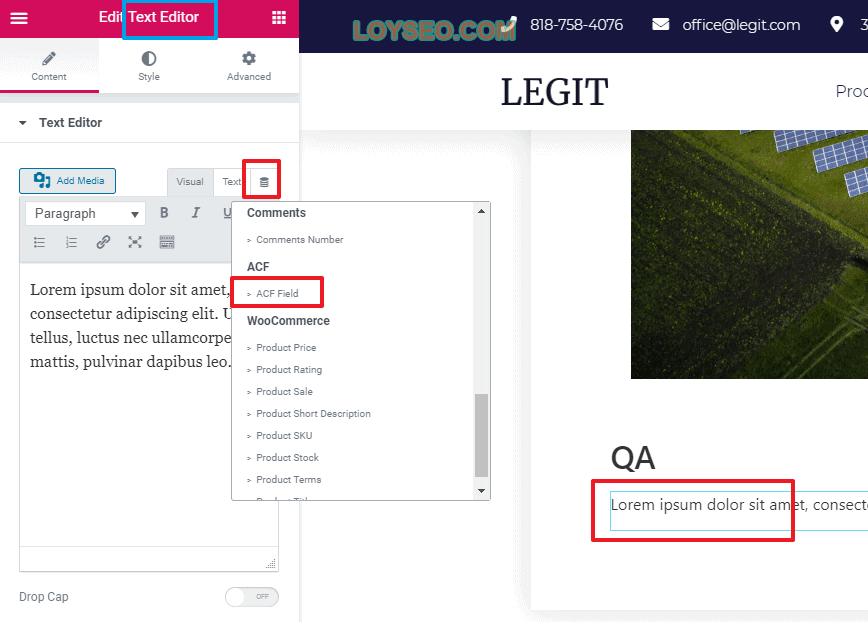
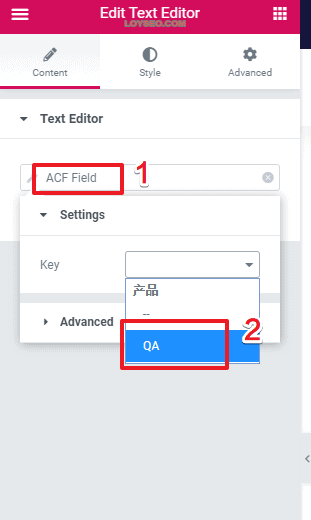
然后在heading下方再加入一個text editor元素,點擊dynamic tag,選中acf field(acf 是advanced custom filed插件的首字母)

選中acf field后,在key中選擇剛才添加的字段 QA

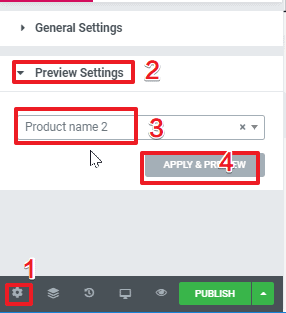
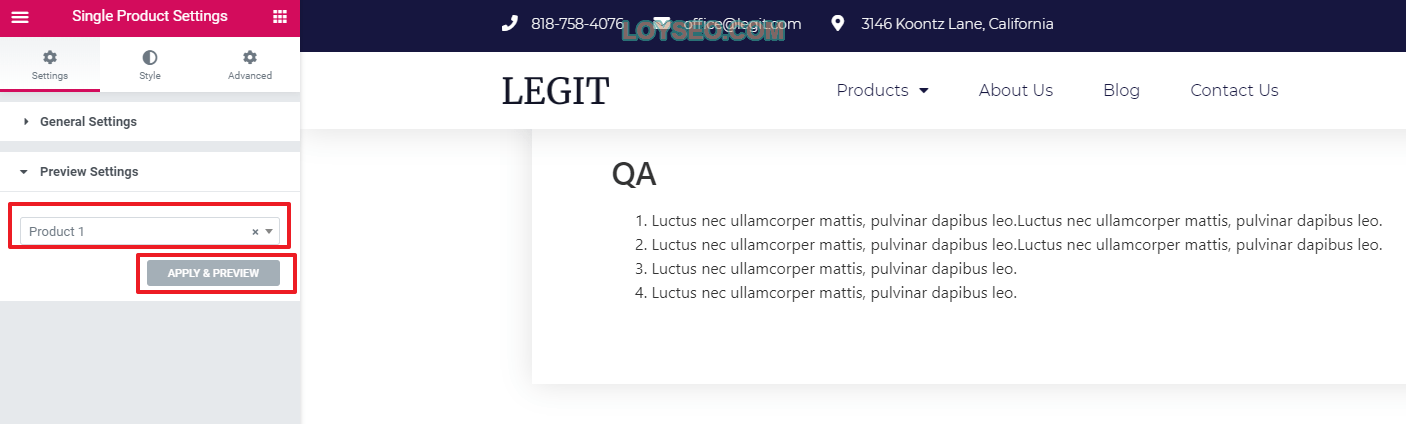
若你剛才添加了qa的產品并非當前預覽的產品,則你需要點擊左下角的齒輪setting一下預覽的產品,點擊apply&preview按鈕后即可看到qa已經添加成功了。

好了,關于這個elementor編輯的詳細示例就講解到這里,其他頁面請自行多多探索,如有疑問可以聯系我,收集到大家的常見問題后,我會繼續補充到本文中。
網站內容發布的要點
圖片素材
圖片命名
需按照圖片本意進行英文命名,不要用中文或亂碼命名,這樣不利于搜索引擎理解圖片的內容,譬如:產品若有多張圖片,可以采用同義詞進行命名
圖片格式
一般是png、jpg,不同用途的圖片尺寸和大小又有區別:
Logo:寬度不超過300px,大小建議在50K以內
站點圖標:顯示在瀏覽器頁卡中的正方形圖標,尺寸用至少512* 512,大小控制在幾K。PS:如果在手機上用J將網頁保存到桌面的功能時,也會用到此圖標。
Banner/slider:廣告圖或裝飾用的背景圖片,寬度一般建議在1200px,若banner希望做成全寬的,那么圖片用2560px寬度也是可以的,但要盡量不讓圖片太大,盡量控制在200K以下,以不影響清晰度為前提,越小越好。
產品圖片:寬度建議在600-1200px,大小建議控制在150K以下,盡量保證圖片的方向和尺寸的統一性,避免部分圖片是橫圖,部分又是豎圖。
其他圖片,如證書、團隊成員等:寬度建議在1200px以內,大小建議控制在150K以下。
如果要一鍵去除圖片背景,可以用這個網站:https://www.remove.bg/
圖片大小
上文中已經介紹過圖片大小建議,一般我們用手機或相機拍的照片,圖片都是幾M以上,這會嚴重拖累網站速度,進而流失用戶。那么如果圖片過大,該怎么處理呢?
第一步:線下壓縮圖片
圖片數量多時,用photoshop的自動批處理功能
打開photshop,打開一張圖片
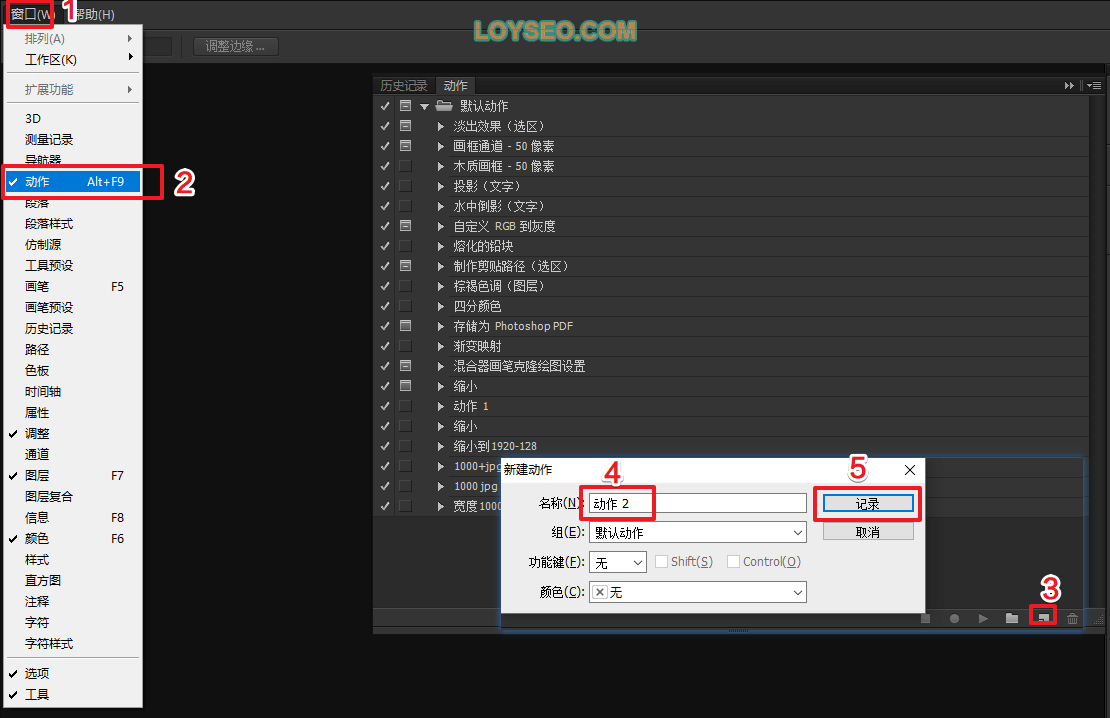
在菜單欄中,點擊“窗口”,勾選“動作”,點擊新建按鈕,命名動作名稱,確定后自動開始錄制

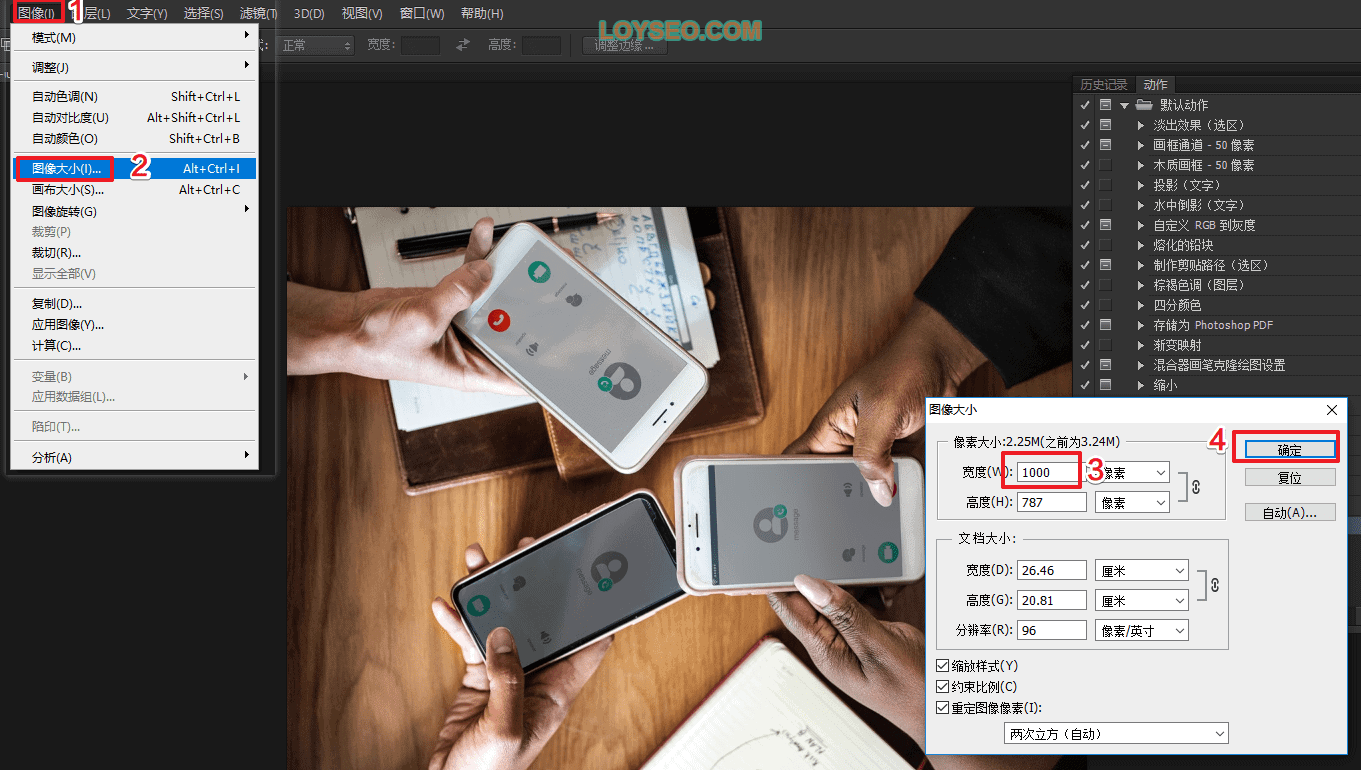
將圖像大小改為目標尺寸,如1000px或1200px

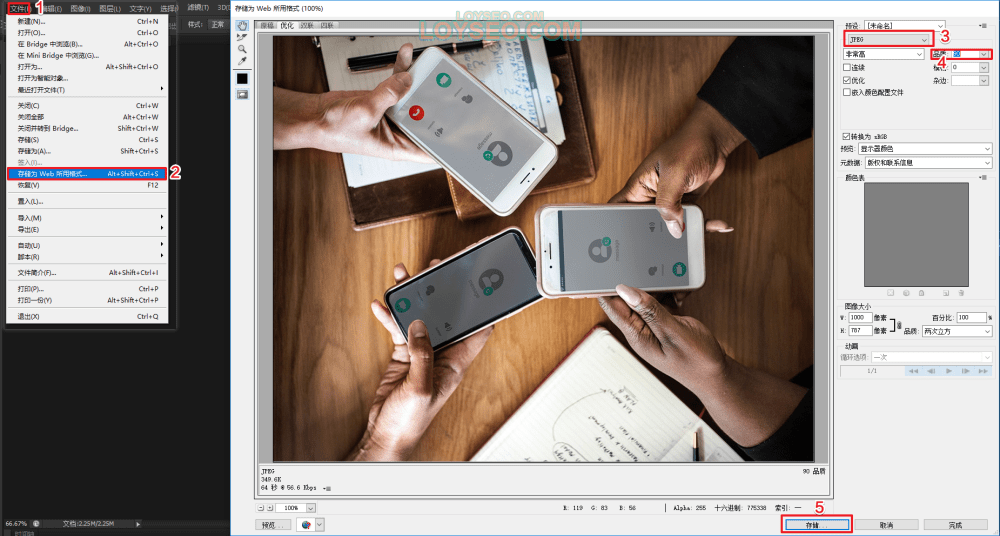
將圖片存儲為web格式,調整質量為90 jpg格式,存儲到非原圖的新文件夾內。(PS:如果你的圖片需要保留透明效果,就要保持為png格式,通常png格式比jpg格式的圖片要大)

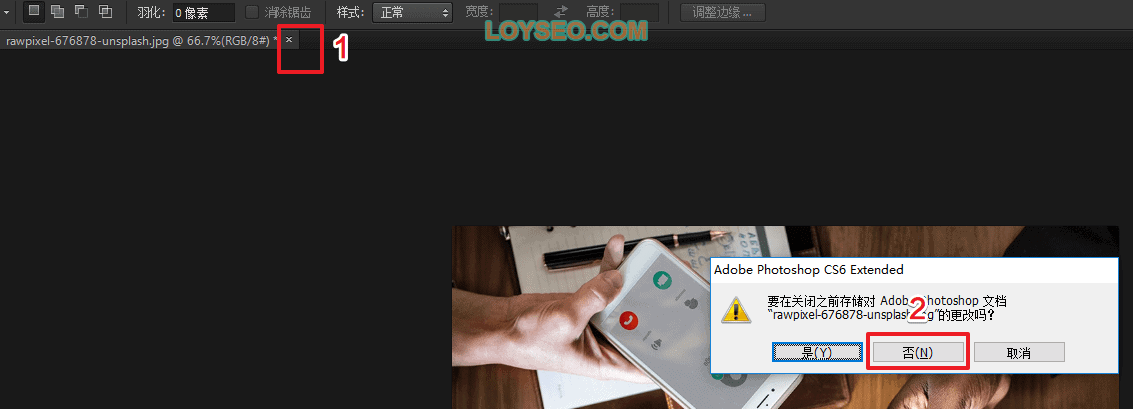
關閉圖片,并點擊不保存原圖修改,

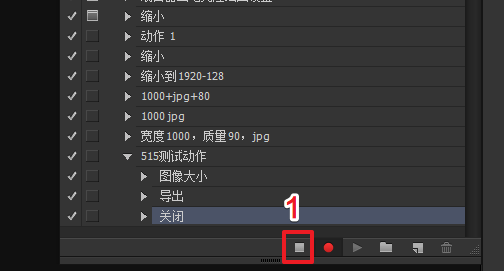
至此,動作錄制完成,點擊動作錄制的結束按鈕

接下來進行圖片的批量處理,
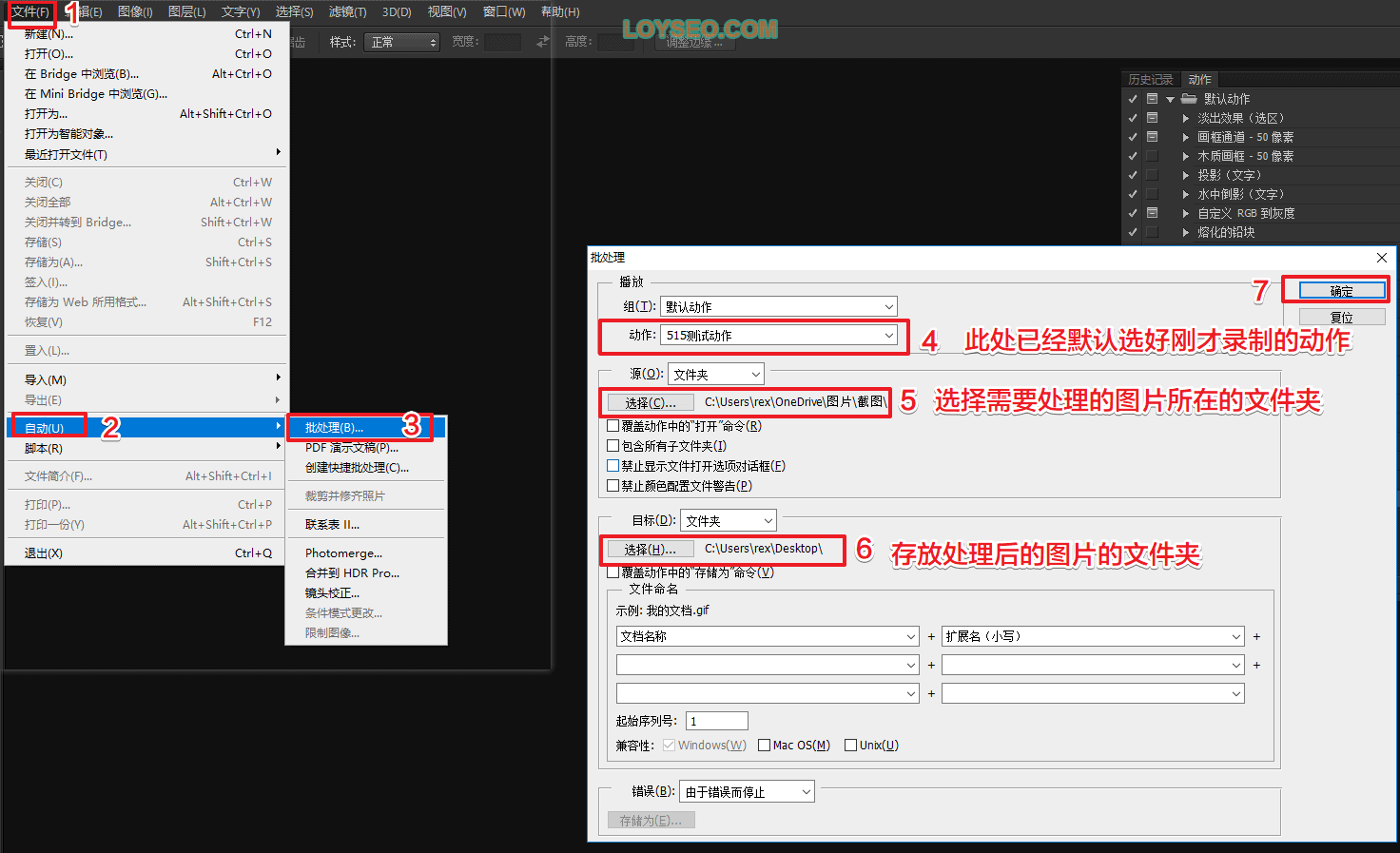
點擊文件》自動》批處理
選擇動作,默認已經選好剛才錄制的動作
選擇源件夾:選擇需要處理的圖片所存放的文件夾
目標文件夾:選擇需要存儲處理后圖片的文件夾
點擊確定,photoshop開始快速處理圖片,處理完成后你去文件夾里驗收即可

圖片數量少時,用免費軟件paint.net單個處理,采用下面的步驟會覆蓋原圖,如需保留原圖,則請先復制一份原圖
用paint.net打開圖片
點擊ctrl+r修改圖像尺寸后,回車鍵確認
點擊ctrl+s保存圖片,設置質量為90,回車鍵確認
第二步:線上壓縮圖片
針對原圖很大的圖片,僅僅線下壓縮是不夠的,我們還可以繼續在wordpress里進行二次壓縮,你也可以用shortpixel.com網站的glossy模式壓縮后,再上傳到wordpress進行三次壓縮(注意別壓的模糊了,若是模糊了,就別壓那么多次)
順便一說:shortpixel是一款付費插件,但提供每個月少量的免費壓縮額度,你也可以嘗試安裝這款插件試用一番,shortpixel和下文即將介紹的插件我都在用,shortpixel比本文推薦的reSmush.it image optimizer更好,在本站這么多圖的壓縮中,我先用的reSmush.it image optimizer(它免費),發現不夠理想,就轉為用shortpixel付費版本了,價格也不貴,$9.9可處理10000張圖,且無時間限制。
如果你的圖片在1M以內,也可以考慮直接采用線上壓縮圖片,而跳過第一步的線下壓縮,但要試驗,確認一下線上壓縮后的圖片大小,是符合上文建議的,或者能在100K左右。
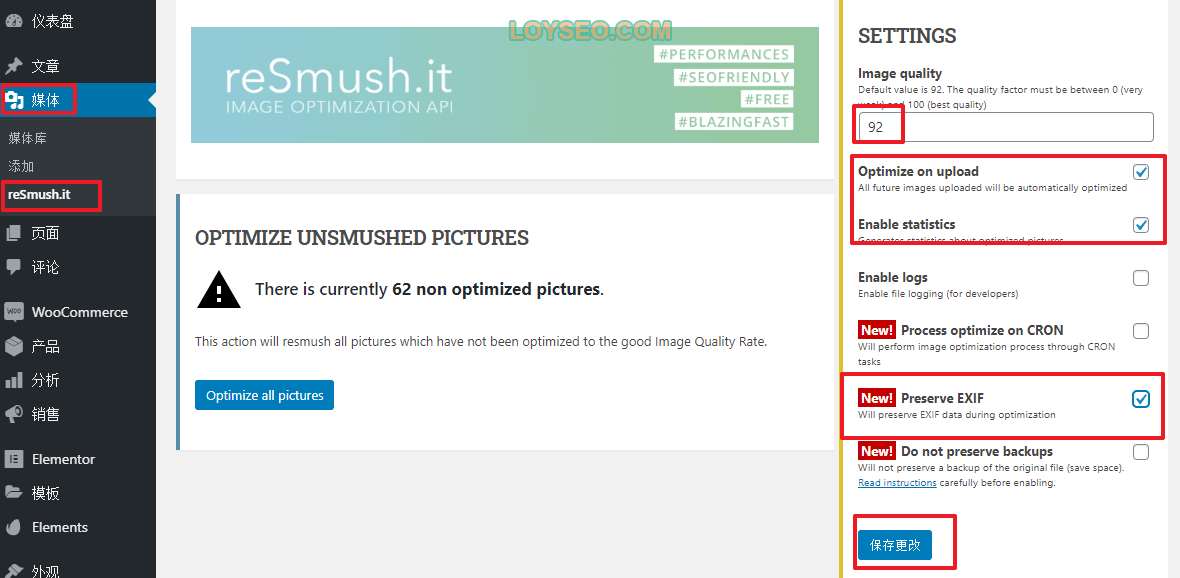
確保安裝并啟用了插件reSmush.it image optimizer,按下圖所示配置:

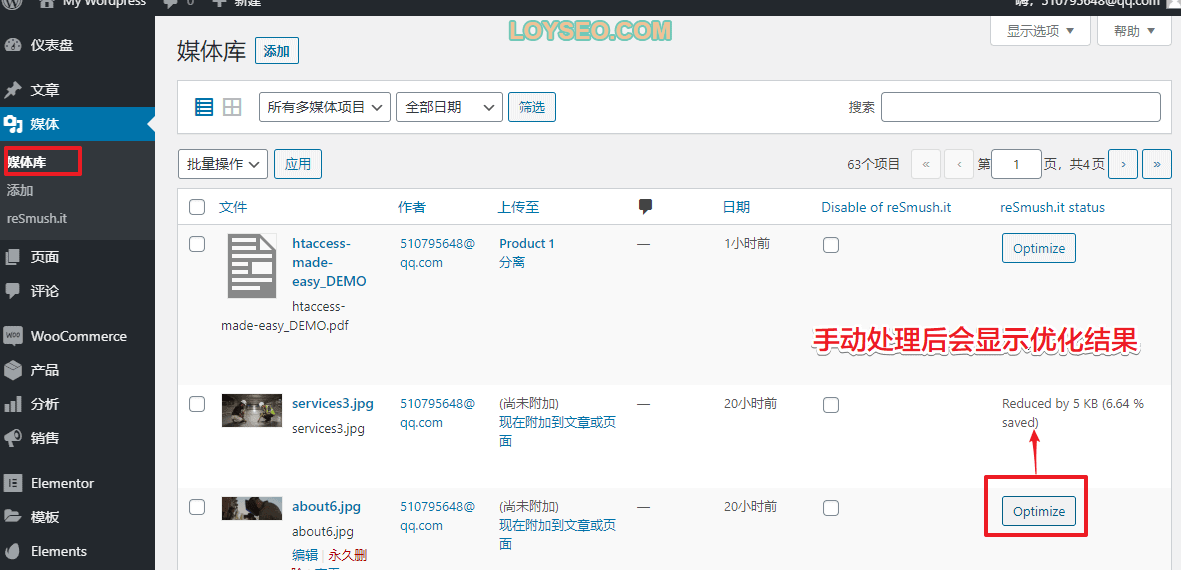
此后每次上傳圖片都會自動處理,若需要優化安裝插件之前的圖片,請在上圖中點擊optimize all pictures,或者在媒體庫中按需手動優化。

視頻素材
諸如公司介紹視頻、產品介紹視頻、客戶評價視屏、項目實施視頻等等,請不要直接上傳到網站的媒體庫里,當面向國外用戶時,請上傳到Youtube,獲取視頻地址并放入到網站中需要展示的地方。
如果你同時要做中文站,我的建議是另建站,把服務器放到國內,速度會更快,依舊可以用wordpress建站,只是國內建站需要備案。
文案素材
產品分類介紹、產品介紹、產品手冊、產品項目信息、產品評價信息…
公司介紹文案、公司歷史、公司資質、公司生產水平、公司貿易水平…
以上圖文介紹信息可參照阿里巴巴國際站的同行店鋪,在店鋪中找到公司介紹頁,它的信息結構已經被梳理的非常完善,當然你也可以參照優秀同行做準備,同時,更重要的是想目標客戶之所需,內容要飽滿,因為內容稀薄的頁面不大會獲得搜索引擎中的高排名,同時,也會降低用戶的詢盤意向。
頁面關鍵詞
每個頁面可以理解為一篇作文,主旨就是核心關鍵詞,就是你想要向用戶傳遞的關鍵信息。
譬如,我們寫一篇有關媽媽的作文,這個出題的意圖就不精確,作文標題會有不同的取法:
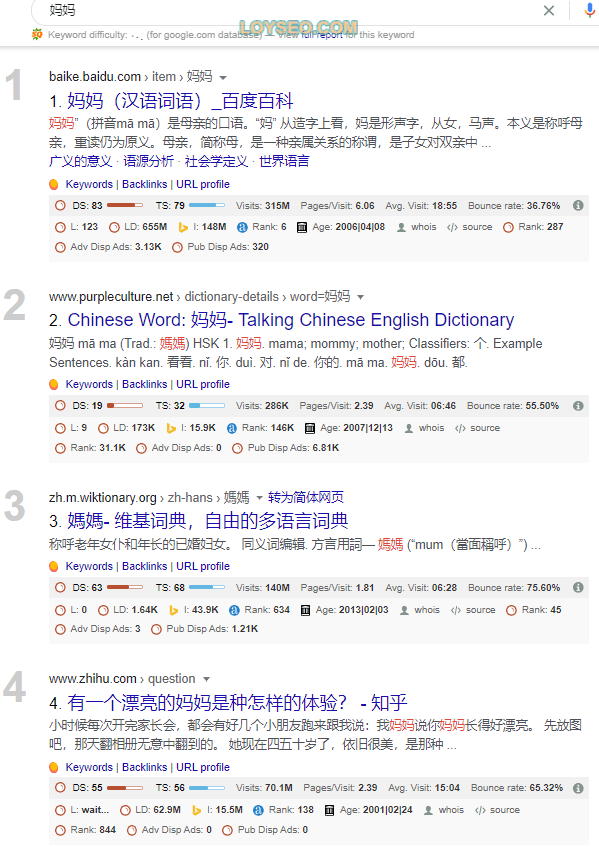
媽媽
媽媽的手
媽媽做過的飯
我的愛做飯的媽媽
工作中的媽媽
…
那拿著媽媽這個詞去谷歌里搜索,也會呈現很多類型不一致的結果,那么這個詞作為頁面核心關鍵詞是不合適的,因為意圖不明確,我們要找到搜索意圖明確的關鍵詞。

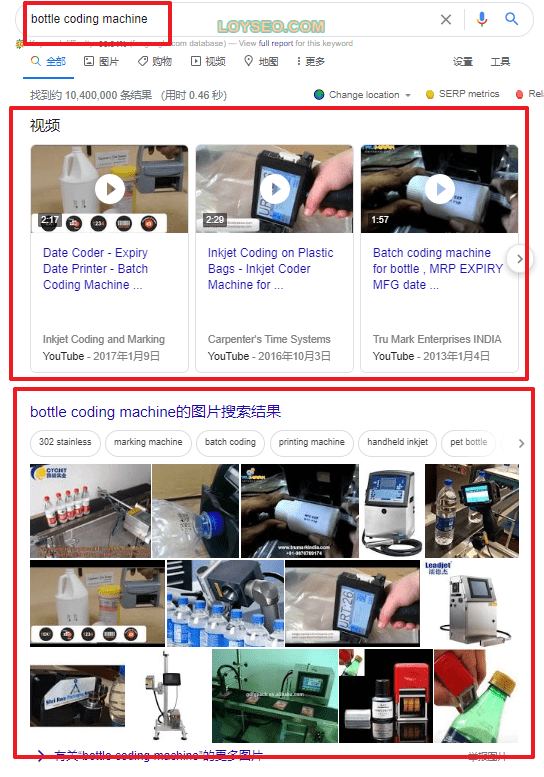
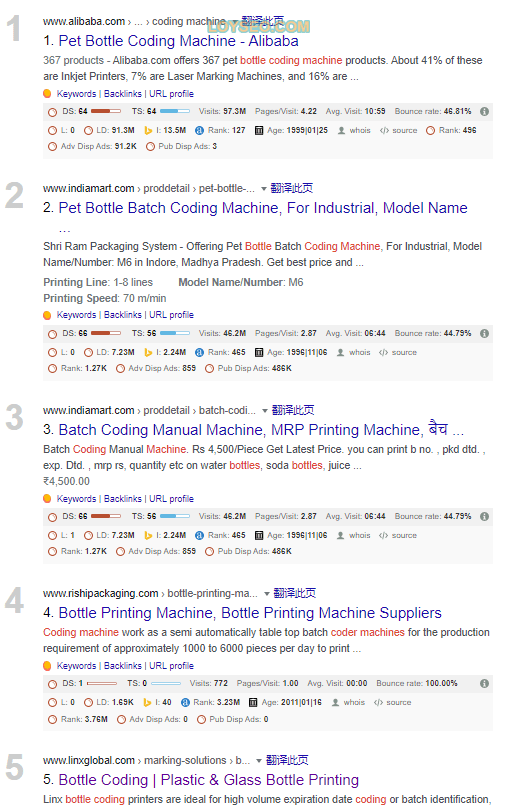
接下來以bottle coding machine為示例,在谷歌中搜索后,查看視頻、圖片、文字的搜索結果是否與產品趨于一致,如果大部分都一致,譬如還能看到阿里巴巴等B2B平臺的搜索結果、同行的產品,那么詞意是準確的。


有些人做的產品是2C的,譬如衣服的批發,那這種時候直接搜索衣服,會看到大部分是amazon等在線銷售的網站,這種時候,定關鍵詞時就要帶上準確的意圖詞,譬如衣服批發商、衣服制造商等等。
通常一個產品可能會有多個同義名稱,每個名稱的用戶搜索量是不一樣的,這種時候,我們通常借助于工具來查詢每個詞的搜索量和排名難度,找尋搜索量大一些,排名難度低一些、搜索意圖準確的的詞。
我用的工具是Kwfinder,Ahrefs和Semrush,kwfinder評估的難度值和搜索量更接近同行的均值,但ahrefs和semrush提供了更多的關鍵詞建議,這三款都提供免費的試用,敬請體驗。
我基于目前在用的kwfinder,示意一下操作過程
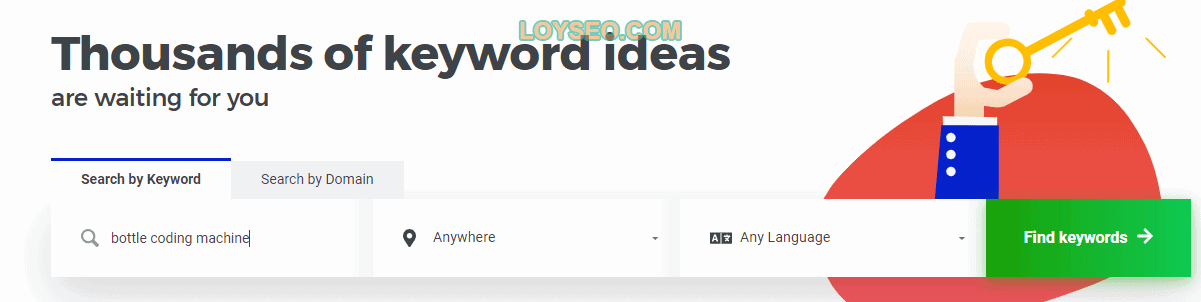
注冊并登錄Kwfinder,在如下頁面輸入關鍵詞,點擊find keywords

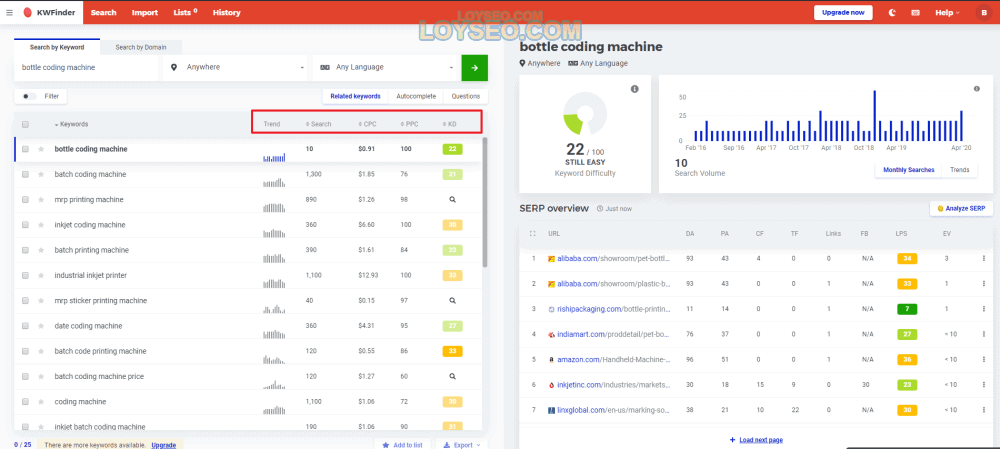
你將看到如下搜索結果,左邊展示了相關關鍵詞(可用于找同義詞數據)、搜索量趨勢(平穩上升或穩定的趨勢好,走下坡路的就盡量避免)、搜索量(大的好)、付費搜索單價(價格越貴購買意圖越強)、付費搜索競爭度(數值越大付費競爭越激烈)、關鍵詞自然排名的難度值(難度越低越好,越有希望排名靠前)。右邊是搜索量趨勢數據與搜索結果。

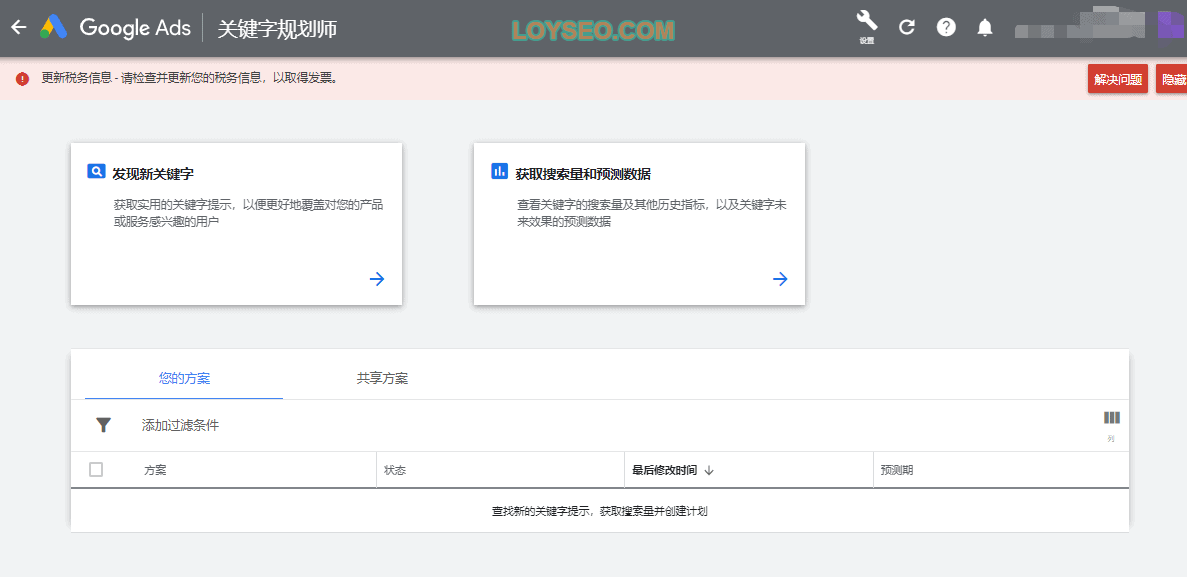
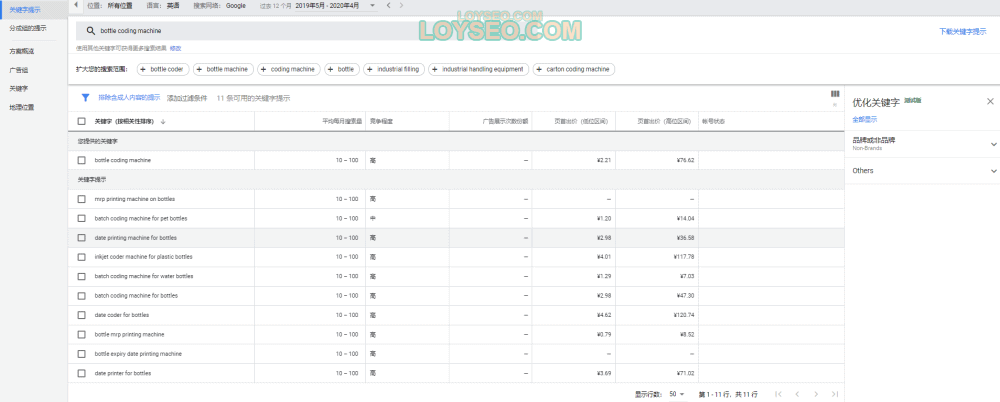
你還可以繼續用谷歌提供的Google keywords planner(GKP)來查看搜索量、競爭度,它是為Google Ads服務的(谷歌付費搜索),但依舊能為我們提供很大的參考,畢竟它的數據是一手的。再使用GKP之前,我們要開通Google Ads賬戶,請自行處理。在進入GKP后,將看到如下界面

輸入你的產品名稱,設置好語言和區域(區域可以設定無,地區保留為空,即全球)

然后你將得到關鍵詞建議、搜索量區間與競爭度(針對付費競爭)

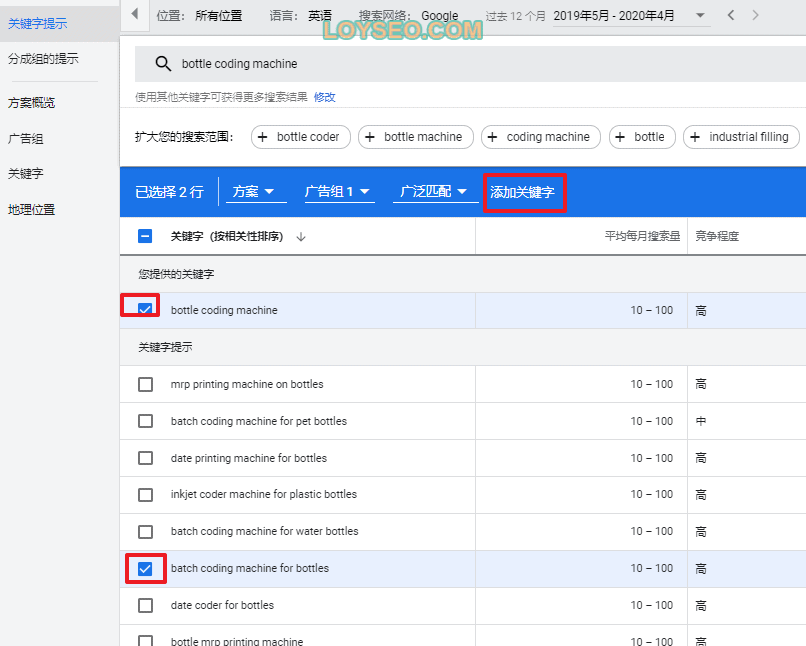
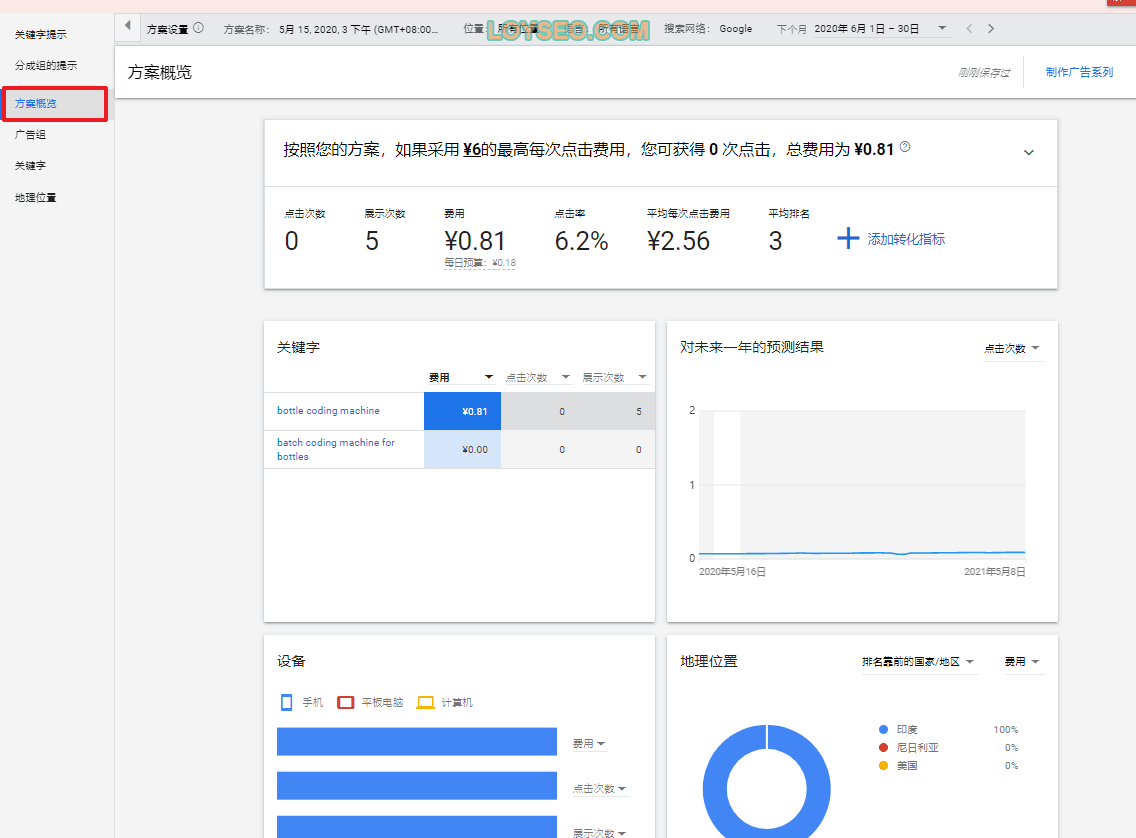
此時,若勾選關鍵詞加入方案中,你將得到更詳細的數據


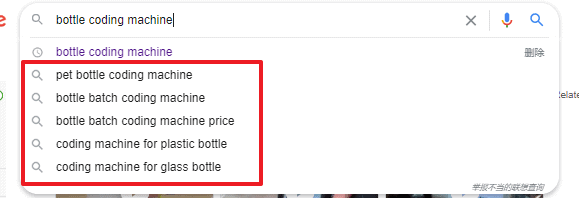
此外,在谷歌搜索時,輸入框下方也會給你用戶搜索的相關關鍵詞提示

你可以使用這個關鍵詞工具快速獲取和導出谷歌搜索的相關關鍵詞。
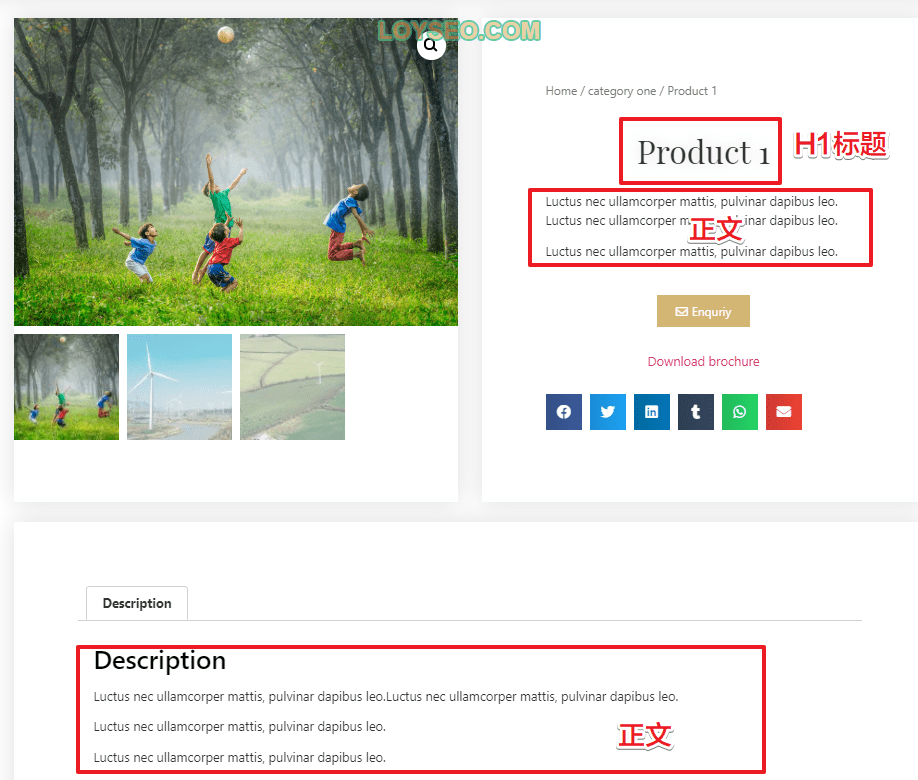
好的,說到這里,你已經知道頁面關鍵詞該怎么定了,關鍵詞要放入頁面標題(title)、頁面的描述(meta description)、頁面的H1標簽、頁面的正文中進行自然而然的布局,語句要通順,語境要自然,別為了加關鍵詞而堆砌,這樣會遭到算法的懲罰。

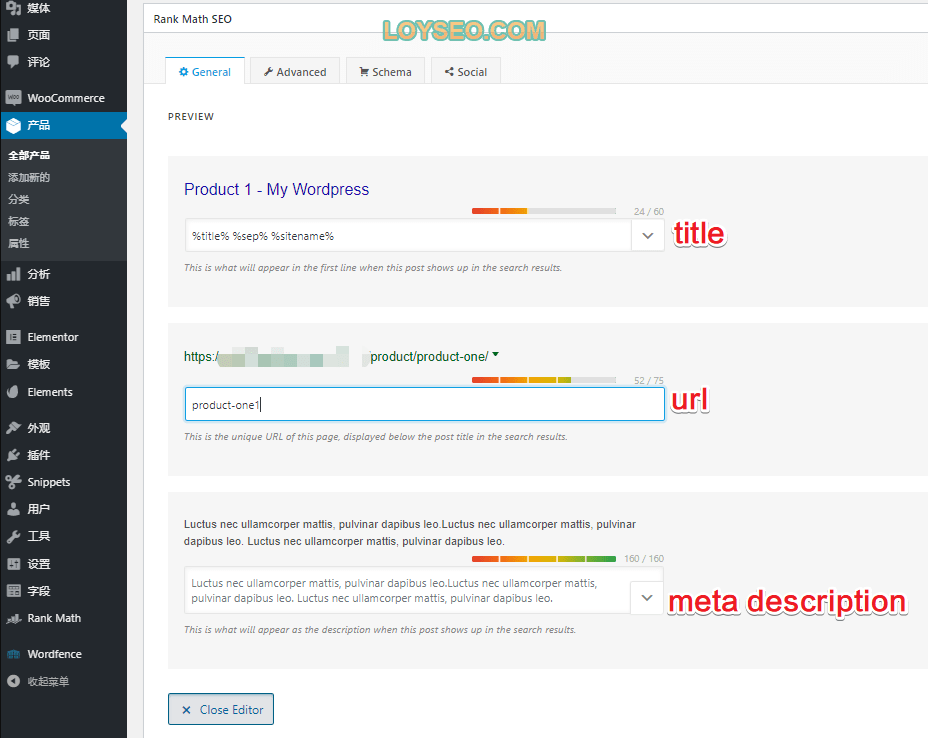
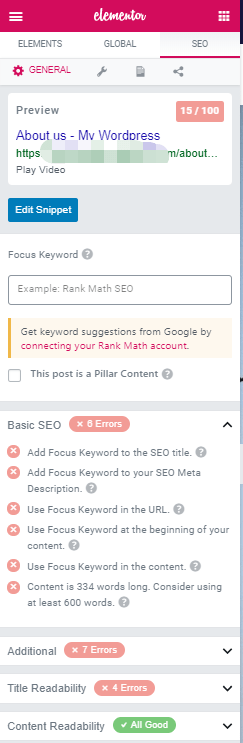
在這里提前說一下隸屬于SEO模塊的內容,關于頁面的url、title、meta description在哪里設置,待你安裝好rank math seo插件后,使用“編輯”功能進入產品、文章、頁面等,在頁面下方,能看到設置欄目;若頁面使用了elementor編輯,在elementor界面左側也能看到rank math設置欄目


站內基礎SEO
當你的站點內容都已經填充完成,三端(電腦、平板、手機)都進行了周密的檢查,我們開始站內基礎SEO教程。
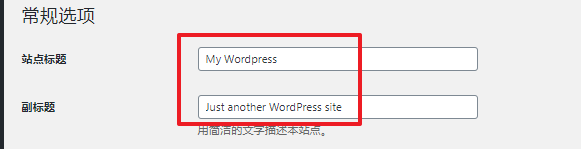
首先,改網站名字,之前一直沒改,你也可以提前改,在上線前任何時間改動都可以。請進入wordpress后臺的設置》常規頁面,把站點名稱改為你的品牌名稱或公司簡稱,不要太長;副標題可以直接去掉。

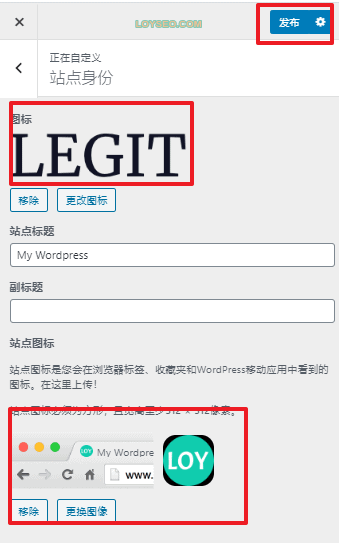
設置logo:進入外觀》自定義》站點身份,上傳圖標(即logo)和站點圖標(上文說到的512*512px),最后記得點擊右上角發布

完成上述內容后,站點可上線,開放收錄吧、
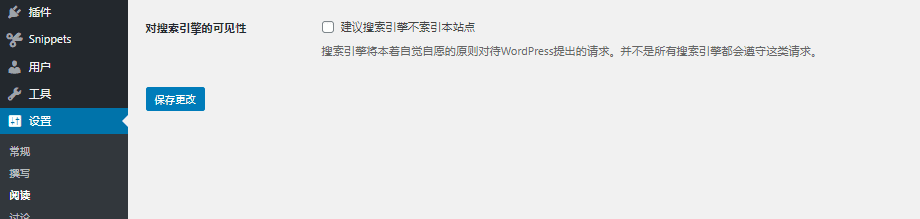
進入設置》閱讀,將建議搜索引擎不索引本站點去掉勾選,保存更改

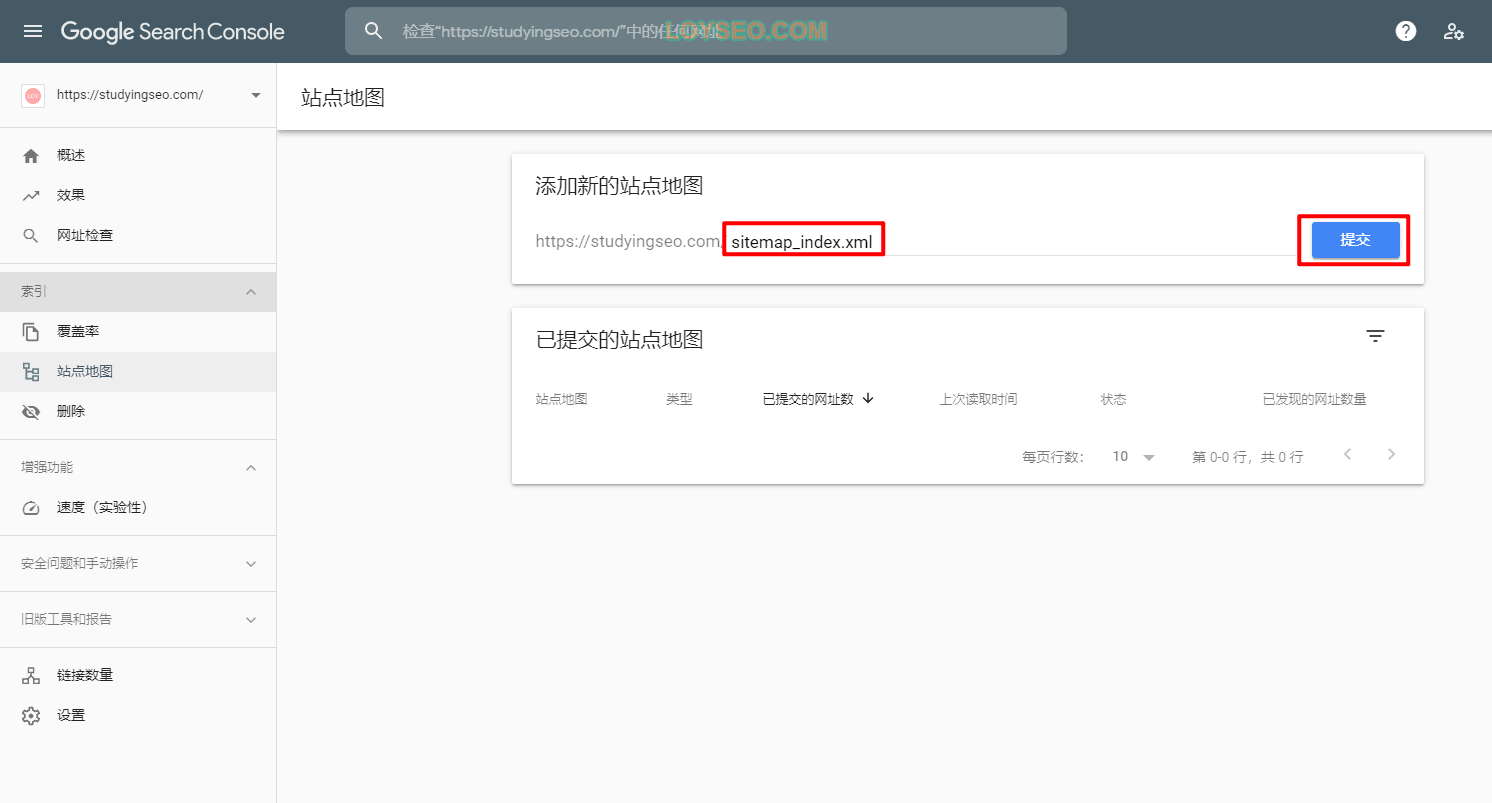
還可以進入google search console提交站點地圖以助于加快收錄

(來源:B2B獨立站教程Bonnie)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
