

看膩了入門級Listing優(yōu)化,想讓轉(zhuǎn)化率更上一層樓卻苦于沒有作業(yè)可抄?你需要Listing優(yōu)化四大天王帶你進(jìn)階高手殿堂,輕輕松松斬獲銷量!全篇滿滿都是干貨,小白大賣建議收藏!
(如果身為小白的你還不知道Listing是什么,該怎么寫,速速移步:科普中的親媽級!亞馬遜Listing七要素詳解,提升轉(zhuǎn)化基本功!)
話不多說,是四大天王上場表演的時間了!
Listing優(yōu)化四大天王
產(chǎn)品視頻
360°視圖
早期評論者計劃
品牌旗艦店
產(chǎn)品視頻
01
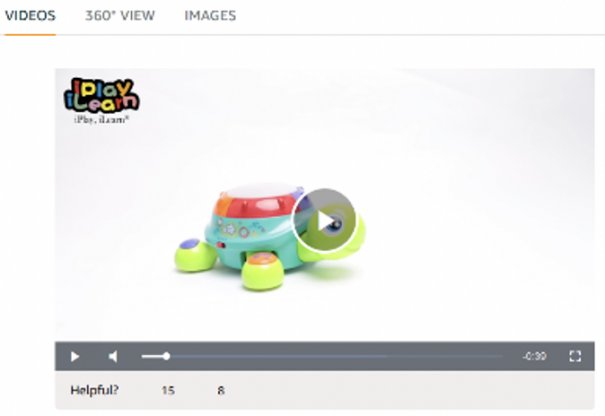
什么是產(chǎn)品視頻?
產(chǎn)品視頻是在Listing頁面幫助提高銷售轉(zhuǎn)化的工具,它可以生動全面展示產(chǎn)品、增加消費(fèi)者印象,并有助于提高轉(zhuǎn)化率。


02
產(chǎn)品視頻的規(guī)格標(biāo)準(zhǔn)
視頻長寬比例推薦為16:9或4:3
每一段視頻大小應(yīng)控制在100M以下,格式推薦為WMV或MP4格式
時長不要超過90秒
視頻畫面質(zhì)量需要清晰流暢,音質(zhì)需要通暢穩(wěn)定
不能涉及新廣告法相應(yīng)的詞匯和違背亞馬遜規(guī)則
03
優(yōu)秀視頻制作小貼士
畫面色彩符合產(chǎn)品特征,與品牌配色一致
文字插入簡潔明了,不過分花哨分散注意力
敘事結(jié)構(gòu)為:賣點(diǎn)(論點(diǎn))—>使用場景(論據(jù))—>使用感受/賣點(diǎn)對消費(fèi)者的影響—>結(jié)尾(產(chǎn)品圖+口號)
配樂與主題協(xié)調(diào)一致,觀感舒適
04
如何提交申請?
*美國站賣家,可在賣家平臺中即可自行上傳視頻。上傳路徑:賣家平臺-庫存-上傳和管理視頻

*非美國站賣家,請聯(lián)系你的賬戶經(jīng)理進(jìn)行申請。
二
360°視圖
01
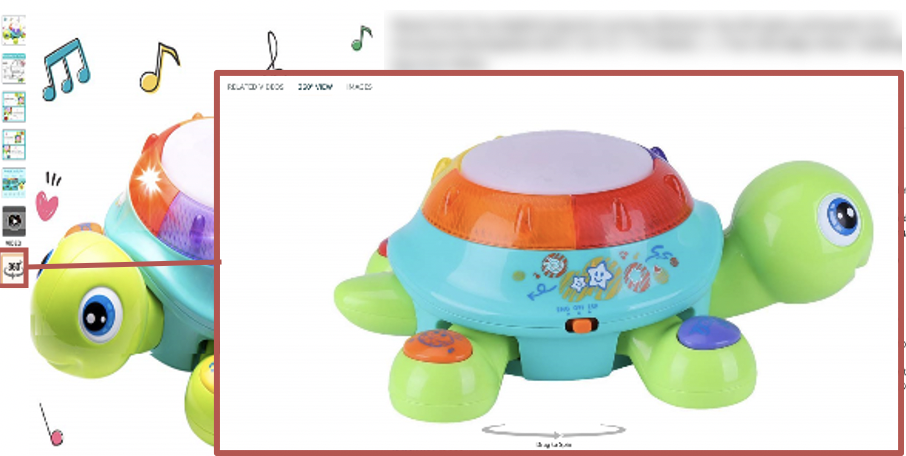
什么是360°視圖?
360°視圖是由72張不同角度圖片組成的、可以360°旋轉(zhuǎn)的視圖功能,使消費(fèi)者能夠以更直接的方式與產(chǎn)品進(jìn)行交互,從不同的角度旋轉(zhuǎn)產(chǎn)品了解它們。

02
360°視圖的使用條件和規(guī)格標(biāo)準(zhǔn)
1
使用范圍
適用于北美站(美國、加拿大、墨西哥)、歐洲站(英國、德國、法國、意大利、西班牙)、日本站
支持以下14個類目:
家具(furniture)
家居(home)
家裝(home_improvement)
廚房用品(kitchen)
草坪花園(lawn_and_garden)
燈具(lighting)
寫真(Photo)
體育用品(sports)
玩具(toy)
個人愛好(Hobby)
汽車用品(automotive)
寵物用品(pet_products)
大家電(major_appliances)
工業(yè)與科研用品(biss_basic)
2
展示方式
前臺展示位置在最后一張輔圖下方,并且不與主圖視頻沖突
適用于所有設(shè)備上
3
功能優(yōu)勢
客戶可以更好的了解產(chǎn)品細(xì)節(jié),從而減少因貨不對板等原因帶來的退貨和售后成本,并有助于提高轉(zhuǎn)化率。
4
圖片拍攝要求
需要準(zhǔn)備72張照片,每張圖片5°旋轉(zhuǎn)角度,所有照片的高度需保持一致。
準(zhǔn)備ASIN拍攝,去除產(chǎn)品包裝。請勿將道具與產(chǎn)品一起包括在內(nèi)。
將ASIN置于可以以5°為單位旋轉(zhuǎn)的的轉(zhuǎn)盤中心。
使用無縫背景紙,從轉(zhuǎn)盤下方開始環(huán)繞包圍住ASIN。
將相機(jī)放置在與ASIN適當(dāng)距離的三腳架上。
選擇適當(dāng)展示產(chǎn)品的高度,保持在10-30°范圍內(nèi)。
將相機(jī)設(shè)置為手動模式,以便所有72張照片的對焦和曝光設(shè)置保持一致。
第一張照片應(yīng)以0°角度(直對著相機(jī))展示ASIN。
每張照片拍攝時逆時針旋轉(zhuǎn)。
5
圖片美工要求
從所有72張圖像中刪除任何背景詳細(xì)信息。
如果應(yīng)用顏色平衡或任何其他濾鏡,請確保在所有 72 個圖像中均勻地應(yīng)用相同的調(diào)整。
裁剪每個圖像,使尺寸為正方形,確保旋轉(zhuǎn)中心是每個圖像的中心。
調(diào)整圖像大小(范圍:1500像素-2500像素)。
以 .png 格式保存。
6
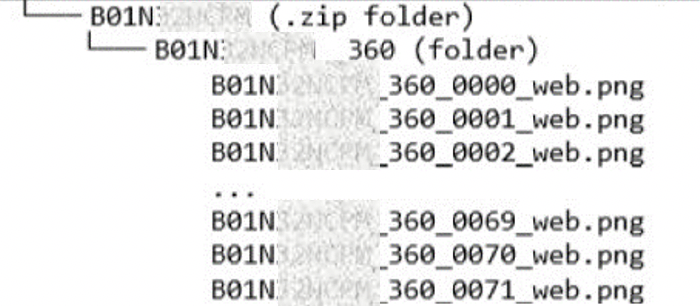
文件命名
單個 .png 文件必須遵循以下格式:
_360_
_web.png
ASIN為產(chǎn)品的ASIN號,SEQUENCE-NUM為圖像序列號(4位數(shù)字)0000-0071。
序列應(yīng)與圖像的逆時針旋轉(zhuǎn)相匹配。
將文件打包到.zip文件中,保留目錄結(jié)構(gòu),并使用ASIN號命名.zip文件。

03
360°視圖如何提交申請?
請聯(lián)系你的賬戶經(jīng)理進(jìn)行申請。
三
早期評論者計劃
01
什么是早期評論者計劃?
亞馬遜鼓勵已購買某款商品的買家通過評論來分享他們的真實(shí)體驗(yàn)。此計劃幫助商品獲得早期評論,有助于增加頁面瀏覽量,提高轉(zhuǎn)化,最終提升銷售。

02
消費(fèi)者為何會信任這些評論?
我們僅邀請已購買相應(yīng)商品的買家分享真實(shí)的體驗(yàn),無論他們提供1星評論還是5星評論。我們不會為這些評論者提供免費(fèi)商品或折扣,因?yàn)?span>它不是旨在鼓勵買家購買商品的獎勵性計劃。

03
哪些產(chǎn)品可以申請?費(fèi)用是多少?
評論少于5條的SKU有機(jī)會參與此計劃。同時,SKU的定價也不能低于1500日元(9美元)。
每次費(fèi)用6000日元(60美元)。一次注冊包含一個父SKU中的所有SKU或獨(dú)立SKU。
時間長度是1年內(nèi)收到5條評論為止。
目前已開通美國、英國、日本三個站點(diǎn)。
04
開通方式
自助開通路徑:賣家平臺-廣告-早期評論者計劃-開始使用
(點(diǎn)擊“常見問題”可以了解項目的詳細(xì)介紹)

05
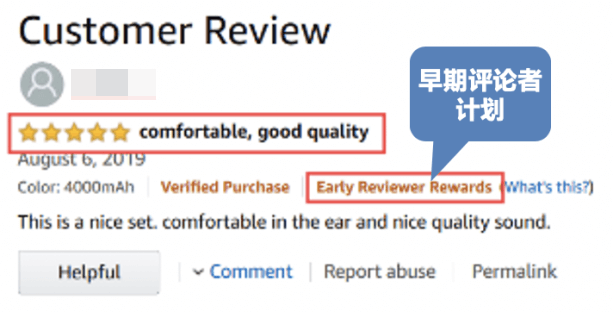
如何知道商品是否收到來自此計劃的評論?
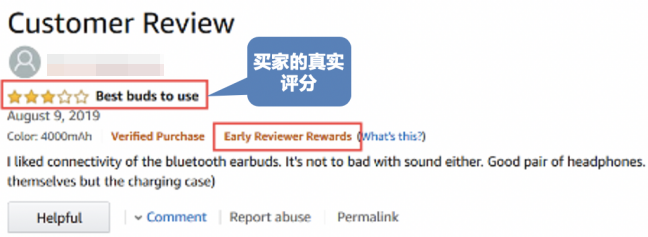
你可以在早期評論者計劃控制面板上追蹤注冊商品的績效/狀態(tài),也可以直接在商品詳情頁面上查看評論。帶有“早期評論者獎勵”字樣橙色標(biāo)記的評論即是早期評論者計劃評論。
四
品牌旗艦店
01
品牌旗艦店的特點(diǎn)
講述品牌故事并展示商品
幫助買家在亞馬遜上發(fā)現(xiàn)商品組合和相關(guān)商品
無需編碼即可設(shè)置品牌旗艦店
使用可拖放的模塊或預(yù)先設(shè)計好的模板即可創(chuàng)建自定義的多級頁面品牌旗艦店,而無需編寫任何代碼
借助廣告提升網(wǎng)站流量
通過亞馬遜站內(nèi)廣告,結(jié)合在亞馬遜站外的營銷活動,利用獨(dú)特易讀的短URL網(wǎng)址來吸引消費(fèi)者光臨品牌旗艦店
02
品牌旗艦店的功能與優(yōu)點(diǎn)
獲得你自己的Amazon專屬網(wǎng)址
使用你獨(dú)有且易于記憶的亞馬遜URL,通過亞馬遜站內(nèi)廣告和站外營銷活動,將消費(fèi)者導(dǎo)流至你的品牌旗艦店。
使用品牌旗艦店見解優(yōu)化廣告活動
借助品牌旗艦店見解模塊,你可以深入了解品牌旗艦店銷量和流量來源。
特色品牌旗艦店
使用不同的模塊可進(jìn)行多樣的組合,輕松創(chuàng)建多個頁面。
03.品牌旗艦店裝修指南
1、你的店鋪裝修目標(biāo)是什么?
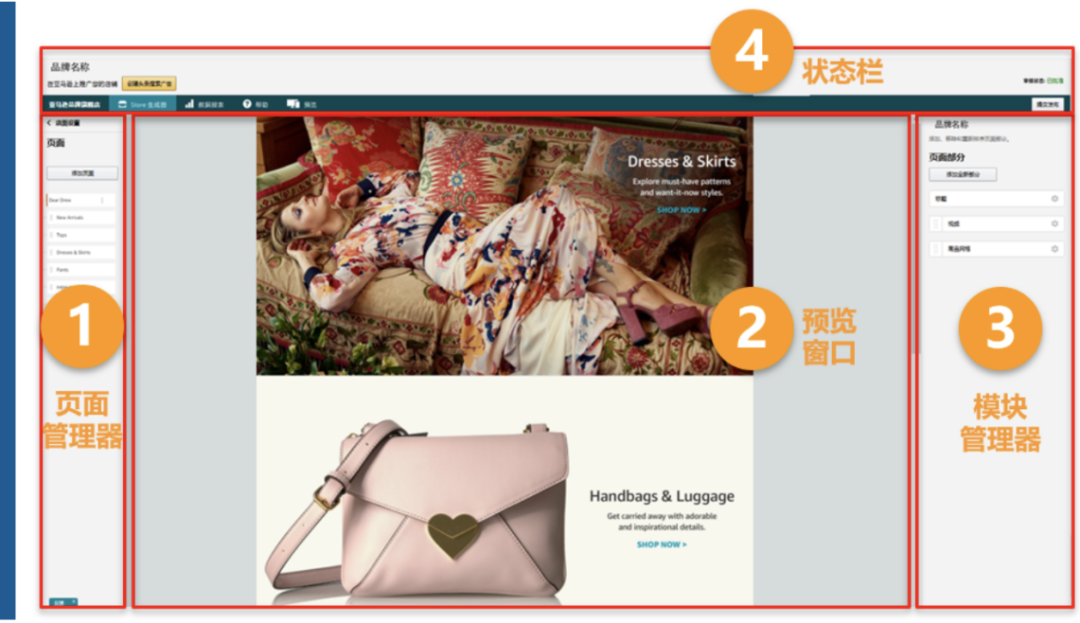
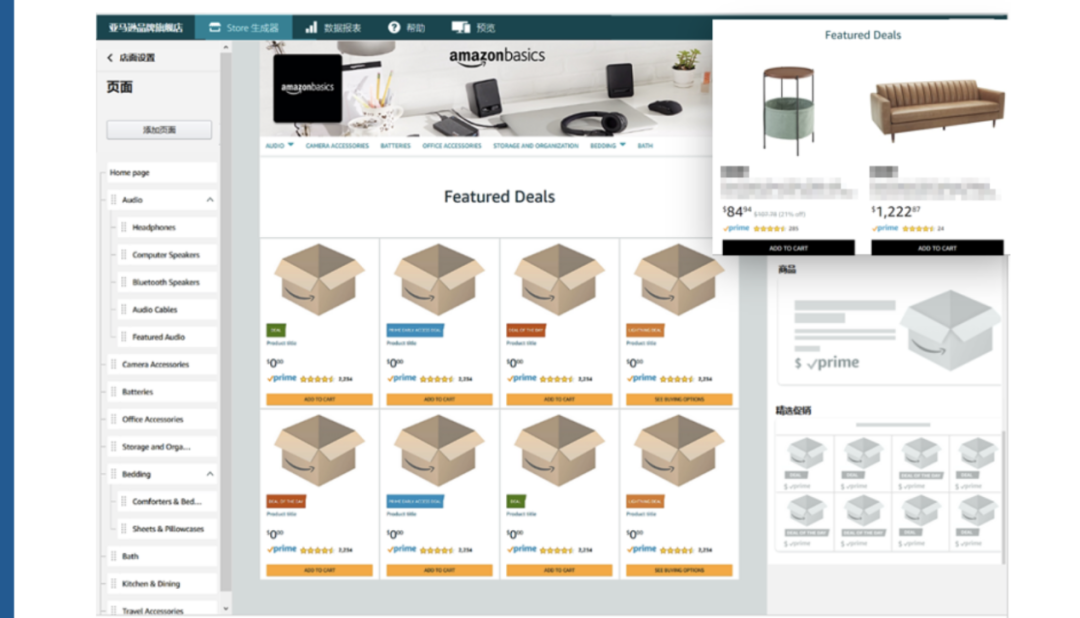
1、 頁面管理器
用于亞馬遜品牌旗艦店頁面的創(chuàng)建、選擇、移動和刪除。
2、 預(yù)覽窗口
提供當(dāng)前頁面的實(shí)時視圖,它也可以用于在模塊管理器中選擇需要編輯的模塊。
3、 模塊管理器
用于亞馬遜品牌旗艦店頁面模塊的添加、編輯、移動和刪除。
4、 狀態(tài)欄
提供亞馬遜品牌旗艦店的當(dāng)前審核狀態(tài),并顯示有關(guān)的錯誤消息。
裝修目標(biāo)
實(shí)現(xiàn)途徑
建立良好的品牌第一印象
主頁展示
規(guī)劃清晰的瀏覽邏輯
導(dǎo)航欄展示
提升品牌商品轉(zhuǎn)化效率
商品展示
豐富品牌故事以提升好感度
品牌創(chuàng)意展示

2、品牌旗艦店裝修進(jìn)階指導(dǎo)
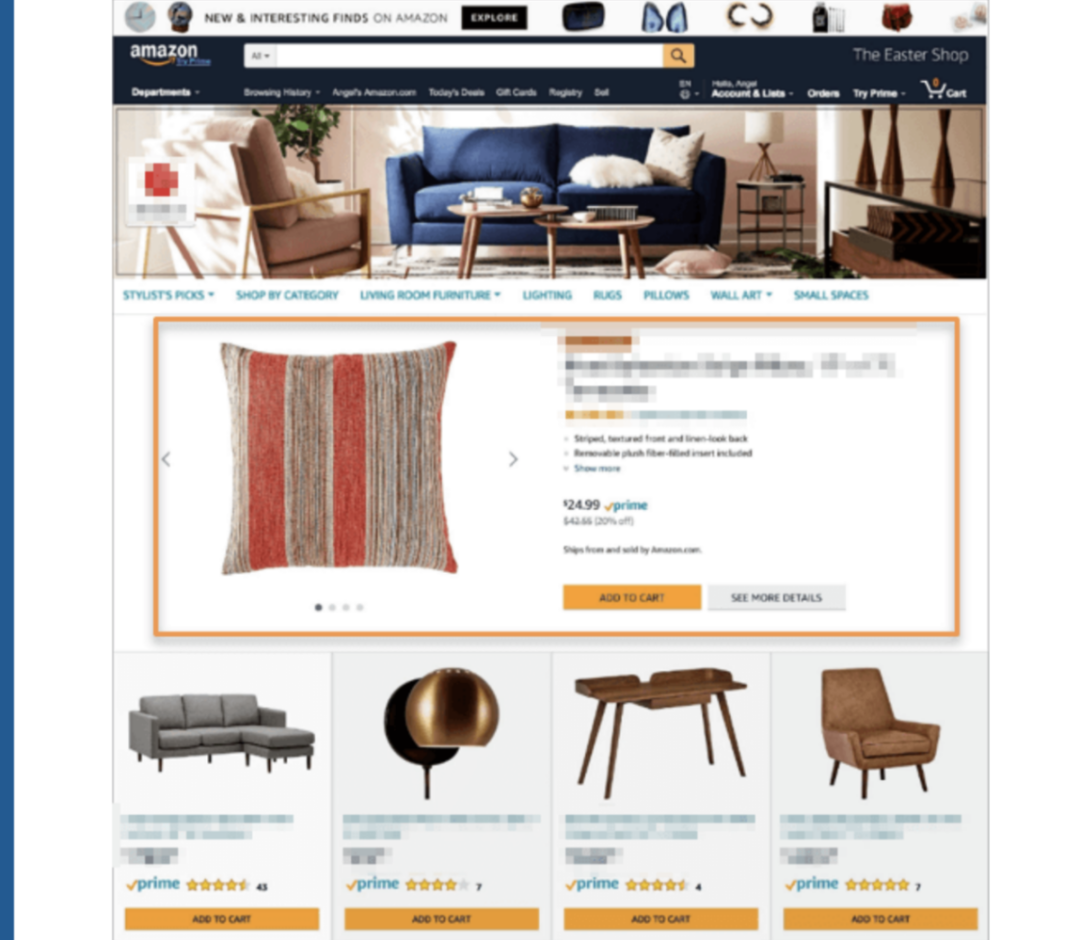
1、 主頁展示篇
基礎(chǔ)裝修:
直觀反映品牌所屬品類,使顧客一目了然
提供快速瀏覽商品的途徑,在興趣產(chǎn)生的瞬間留住顧客
傳遞品牌核心信息,抓住每一次曝光的機(jī)會
確保品牌旗艦店的訊息、語調(diào)和視覺形象與品牌在其他媒體上的外觀保持一致
進(jìn)階裝修:
匹配品牌調(diào)性和目標(biāo)顧客美學(xué)偏好
呈現(xiàn)品牌故事和品牌理念
定期更新內(nèi)容,保持品牌吸引力
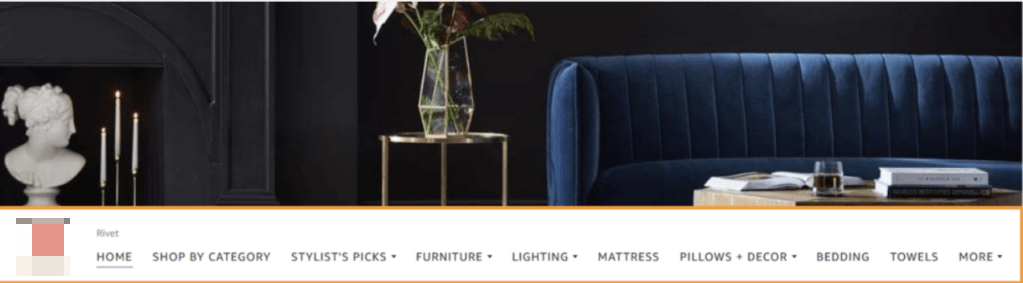
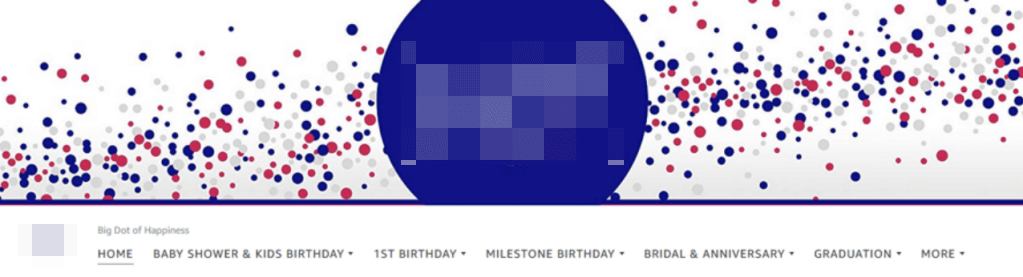
2、導(dǎo)航欄展示篇
按功能

按類型

按使用場景

進(jìn)階裝修:
設(shè)置邏輯基于對顧客需求狀態(tài)(如商品組合陳列、商品使用對象)、購物歷程的了解和順應(yīng)。
創(chuàng)建時從寬泛的品類開始,向下深挖更加細(xì)分的商品,幫你的顧客快速瀏覽內(nèi)容,并進(jìn)行針對性探索。
考慮在子頁面的底部顯示指向品牌旗艦店其他位置的鏈接,這樣便會有更多購物者查看旗艦店各部分的內(nèi)容及你的各種商品。
導(dǎo)航欄引導(dǎo)的子頁面的標(biāo)題主圖同樣需要重視。
3.商品展示篇
基礎(chǔ)裝修:
可以直接使用商品網(wǎng)格
建議考慮主ASIN、獨(dú)特或有趣的ASIN、新商品等,讓顧客品牌體驗(yàn)更加良好,店鋪好感度up!up!up!
進(jìn)階裝修:
使用商品磁貼突出顯示某個ASIN

使用精選促銷小工具展示商品,它將自動加入所有“促銷”的ASIN,不需要你手動操作;若有定期的促銷計劃,建議為促銷單獨(dú)建立頁面添加進(jìn)導(dǎo)航欄,方便品牌顧客查看。

使用暢銷/推薦商品小工具展示商品

4、創(chuàng)意品牌表達(dá)篇
融入聯(lián)想,讓產(chǎn)品更有溫度

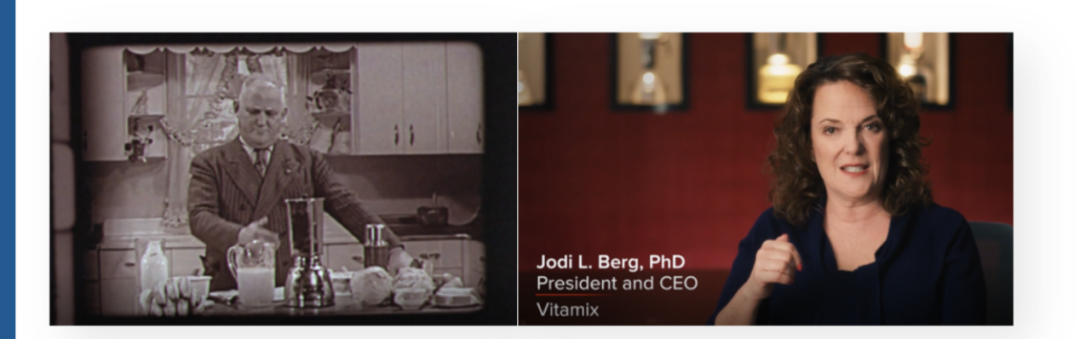
展現(xiàn)品牌歷史與愿景,打造品牌影響力

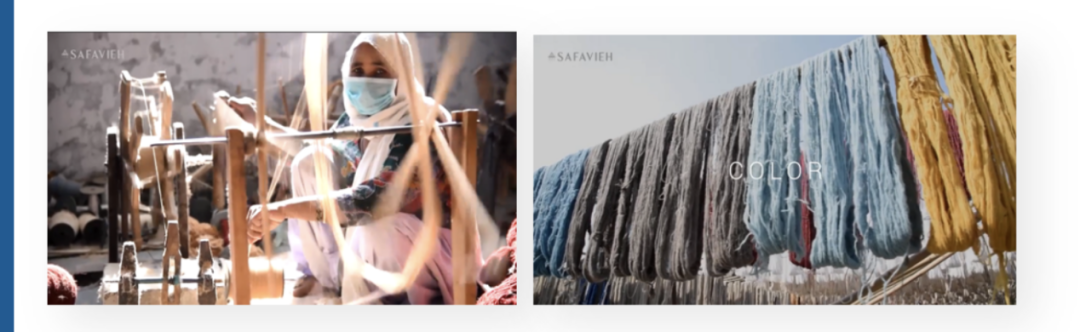
展現(xiàn)產(chǎn)品背后的環(huán)節(jié),打造匠心

為了方便各位賣家日常“修煉”,我們把上述內(nèi)容精華都總結(jié)為這份「進(jìn)度自查表」,點(diǎn)擊保存,隨時隨地查看旗艦店優(yōu)化進(jìn)度。

PS:黑色為基礎(chǔ)裝修標(biāo)準(zhǔn),藍(lán)色為進(jìn)階裝修標(biāo)準(zhǔn)
3、店鋪裝修時需要避免的“坑”
屏幕自適應(yīng)坑:注意移動端和電腦端呈現(xiàn)效果的不同哦!
內(nèi)容加載坑:大幅圖片加載慢,全幅圖應(yīng)僅包含在主頁、商品類別頁面頂部或底部這類戰(zhàn)略性位置上。
基礎(chǔ)錯誤坑:謹(jǐn)記細(xì)小錯誤不要犯(如:大小寫用法、標(biāo)點(diǎn)符號),粗心馬虎可能會拉低店鋪印象分喔!
Listing操作體驗(yàn)全新升級
亞馬遜近期推出了創(chuàng)建商品發(fā)布的新體驗(yàn)。無論是通過瀏覽器或是賣家APP,賣家都可享受相同的商品發(fā)布體驗(yàn),包括添加和編輯變體、在“分類選擇器”中搜索和收藏分類,以及能夠在商品信息體驗(yàn)中查看Listing頁面上顯示哪些信息。
(來源:亞馬遜全球開店)
以上內(nèi)容屬作者個人觀點(diǎn),不代表雨果網(wǎng)立場!如有侵權(quán),請聯(lián)系我們。



