

對于Shopify賣家來說,網(wǎng)站性能是需要考慮的關鍵因素之一。網(wǎng)站的性能直接影響到網(wǎng)站轉化用戶的能力。網(wǎng)站速度越快,轉化的用戶就越多。同樣,如果你想優(yōu)化Shopify店鋪的SEO,性能也是谷歌算法中的一個排名因素。
此外,網(wǎng)站性能也會影響到你所有其他的數(shù)字營銷計劃。無論是付費、電子郵件還是社交營銷,網(wǎng)站速度都會影響到所有這些不同渠道的用戶。如果你的網(wǎng)站從這些渠道獲得了相當多的流量,那么即使只是性能的小幅提升,也會帶來明顯的收入提升。
這就是為什么確保你的Shopify網(wǎng)站性能良好是店鋪成功的關鍵。網(wǎng)站速度的提升不僅可以提升用戶的體驗,還可能直接影響到你的盈利。
Shopify的好處之一是自帶了一些速度優(yōu)化功能。在創(chuàng)建一個新的Shopify網(wǎng)站后,你會發(fā)現(xiàn)已經內置了以下性能優(yōu)化功能。
利用瀏覽器緩存:Shopify應該已經默認緩存了你的網(wǎng)站的內部資源。緩存允許一些內容,如圖片、JavaScript和CSS等內容被存儲在用戶的瀏覽器中。這意味著當用戶多次查看相同的資源時,將不需要重新下載內容。這可以加快你的商店的速度,因為用戶將能夠更快地看到網(wǎng)站的一些內容。注意,如果你發(fā)現(xiàn)第三方資源被標記為緩存問題,你沒有辦法直接調整緩存。
利用CDN:Shopify采用了Fastly CDN。CDN(內容傳輸網(wǎng)絡)允許網(wǎng)站的部分內容存儲在全球各地的服務器上。這減少了用戶和你的網(wǎng)站內容之間的物理距離。減少物理距離有助于提高網(wǎng)站性能。
以下是一些優(yōu)化Shopify網(wǎng)站速度的方法。
選擇一個輕量級的Shopify主題;
縮小大圖片尺寸;
壓縮圖像;
用靜態(tài)圖片替換GIF;
延遲加載圖像;
限制第三方JavaScript和Shopify應用程序;
將跟蹤代碼遷移到Google Tag Manager;
使用Google PageSpeed Insights檢測你的網(wǎng)站;
選擇一個快速的Shopify主題,可以立即提升網(wǎng)站性能。有些主題可能會很臃腫,影響你網(wǎng)站的性能。相反,一個更輕量級的主題將能給網(wǎng)站的性能帶來很大的提升。
為了找到性能較好的主題,本文測試了200多個在Shopify主題商店中可用的模板,并從Google PageSpeed Insights中記錄了它們的基準First Contentful Paint(FCP)和Time To Interactive(TTI)。 你可以在下面找到測試發(fā)現(xiàn)的性能最好的主題。
A.Create Theme (1.1 FCP, 7.8 TTI)
B.Toy Theme (1.1 FCP, 7.7 TTI)
C.Warm Theme(1.9 FCP,7.8 TTI)。
D.Light Theme (1.1 FCP, 7.8 TTI)
E.Outdoors Theme (1.1 FCP, 8.1 TTI)
當然,這并不是說高性能的主題不會卡,或者說這些都是網(wǎng)站的最佳選擇。然而,如果速度優(yōu)化是你的首要任務,這些主題是可以考慮選擇的。
很多Shopify賣家都會使用大量圖片。這很有道理,因為圖片是電商店鋪的基本內容。這在零售業(yè)等垂直領域更是如此,因為圖片是突出產品的必要條件。
雖然圖片是改善商店的用戶體驗和品牌形象的絕佳方式,但它們往往會影響性能。圖像文件的大小通常比標準的HTML或CSS大得多。在頁面上使用大量圖片的結果可能是頁面內容過大,用戶下載時間會比圖片較少的頁面要長。

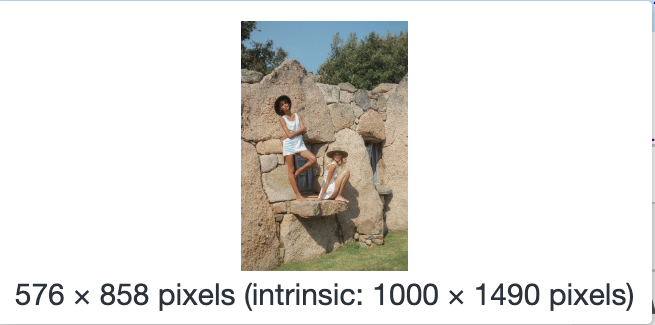
同樣,未經優(yōu)化的圖片也會讓你的網(wǎng)站頁面更加臃腫。圖片通常會以比其“渲染尺寸”大得多的尺寸上傳。這是用戶在瀏覽器中實際看到的尺寸。

當上傳的圖片尺寸遠遠大于渲染尺寸時,會造成性能問題。這意味著用戶必須下載一個比實際所需的圖片更大的圖片來渲染。其結果是,用戶必須浪費額外的瀏覽器資源和數(shù)據(jù),才能真正看到內容。
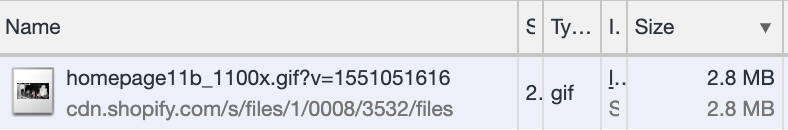
你可以通過使用Chrome瀏覽器的DevTools查找指定頁面上的大圖。只需右擊并選擇“Inspect”即可。導航到“Network”選項卡,然后刷新頁面。這將顯示所有被用于加載頁面的資源。然后,你可以通過“Size”進行排序,找到尺寸最大的素材。
如果你看到任何大的圖片(100KB以上),在你的頁面上找到該圖片,然后再次右擊并選擇“Inspect”。將鼠標懸停在圖片鏈接上,會顯示出圖片的渲染大小與實際的大小相比。

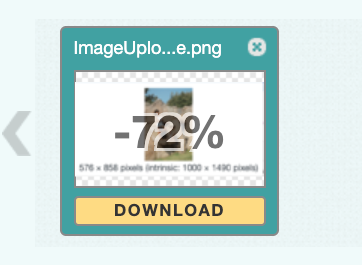
圖片要是沒有經過壓縮,那么是沒優(yōu)化過的。在Shopify商店中,沒有對上傳的圖片進行壓縮是非常常見的,這就導致了圖片的大小比必要的大。
通過使用壓縮,你可以確保你的圖片素材的文件大小比原始圖片小得多。較小的文件大小可以讓瀏覽器更快地加載網(wǎng)站內容。
當談到圖片壓縮時,建議你使用這兩種方法的組合。
Shopify應用程序。有些應用程序會在上傳時自動壓縮圖片。Crush.pics這個程序不錯。
Optimizilla:此程序允許你在上傳到網(wǎng)站之前手動壓縮大型圖片素材。
不可否認的是,速度慢的Shopify商店很多都使用了GIF圖片。GIF很有價值,因為它們?yōu)橛脩籼峁┝烁嗟幕芋w驗。其次,這可以從用戶體驗和品牌的角度幫助優(yōu)化你的網(wǎng)站。
然而,GIF素材非常大。在一個頁面上使用哪怕只是一個GIF,都會大大增加頁面的大小。

有些網(wǎng)站僅使用兩三個GIF就占據(jù)了一個頁面10MB以上大小。這些文件大大增加了頁面的大量,所以建議盡量用靜態(tài)圖片代替。
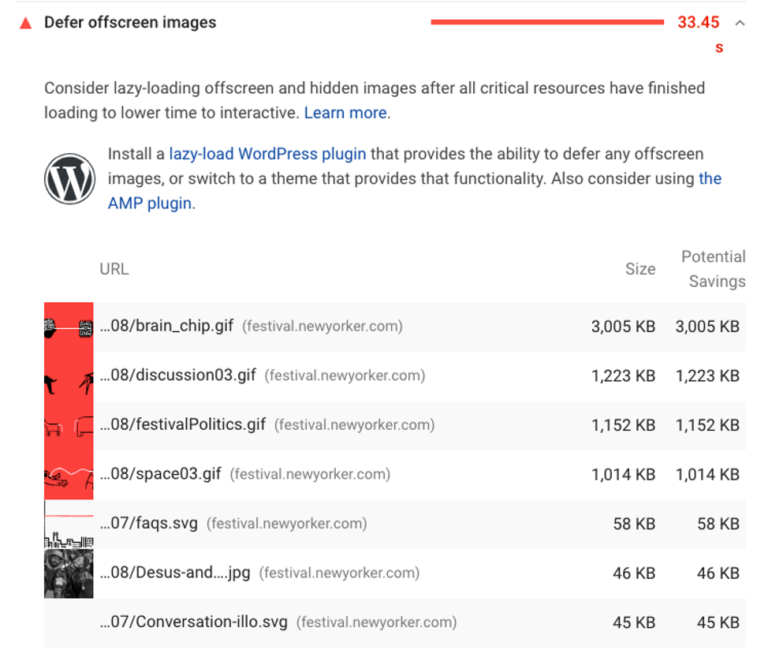
通過PageSpeed Insights檢測Shopify網(wǎng)站,發(fā)現(xiàn)最常見的建議之一是“Defer offscreen images”。這表明網(wǎng)站的所有圖片素材都同時加載。

由于許多Shopify網(wǎng)站使用大量的圖片,所以在圖片多的情況下,研究一下延遲加載是有意義的。這可以提高性能,因為你的網(wǎng)站的所有圖片不會同時加載,只是在用戶向下滾動頁面時才加載。
如果你對實現(xiàn)延遲加載感興趣,Shopify有很好的幫助文檔。

與WordPress插件類似,Shopify也有應用程序,可以讓賣家們在不需要技術開發(fā)背景的情況下輕松地為網(wǎng)站添加功能。應用程序是增強你的網(wǎng)站能力的一個很好的方法。對于任何額外的第三方腳本也是如此。
然而,請記住,這些附加功能是以性能為代價的。
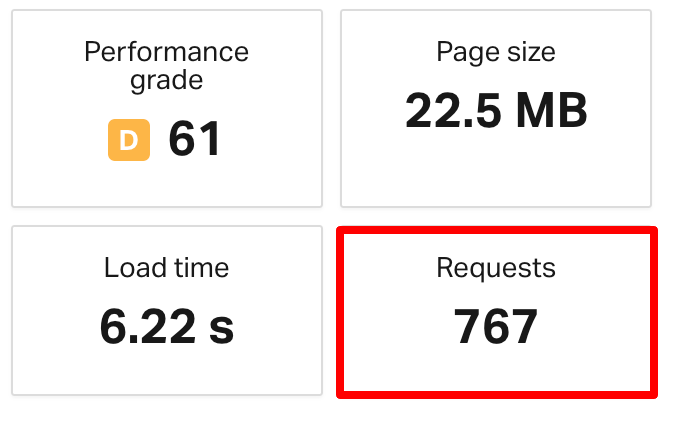
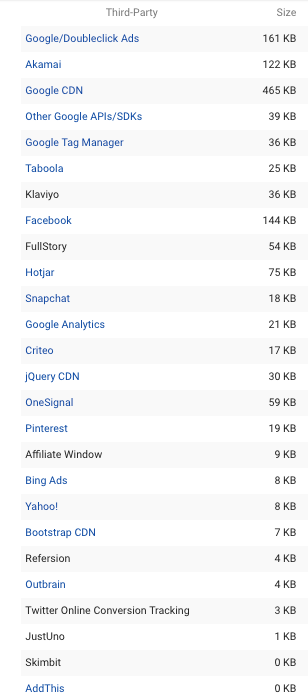
每當你向網(wǎng)站添加應用程序或腳本,都會增加網(wǎng)站的總請求量。此外,這些腳本的大小也要考慮到。太多的應用程序或第三方代碼會降低Shopify店鋪的性能。

因為這些資源可能會影響網(wǎng)站的性能,所以定期檢查所有的跟蹤代碼、Shopify應用和任何其他第三方資源都很重要。這5個關于資源的問題,可以幫助你做出決定。
A.實際使用這個功能的頻率是多少?
B.這個功能是否必備?
C.是否有一個更輕量級的功能可以使用?
D.從這個功能中得到的好處是否值得在性能上做出讓步?
E.有沒有什么指標可以參考,看看用戶使用這個功能的頻率?
當然,這些問題的答案肯定會根據(jù)你的店鋪和商業(yè)模式的不同而有所不同。例如,聊天功能可能對某些店鋪來說是至關重要的,但對其他店鋪來說卻不是必要的。在回答了這些問題后,建議與開發(fā)團隊合作,確定哪些元素可以安全地移除。
不知道從哪里開始?以下是一些Shopify商店使用的第三方代碼,這些代碼往往會對性能產生較大的影響。
Lucky Orange
Sumo
Sentry
ZenDesk
Drift
PayPal
Klaviyo
Privy
Yotpo
如果你正在使用其中的一種,那么你最好能意識到它可能會對你的Shopify商店的性能產生影響。如果測試發(fā)現(xiàn)這些代碼可能會導致問題,請考慮刪除或替換它們,以更好地優(yōu)化Shopify商店的速度。
Google Tag Manager是一個可以讓你在不需要代碼的情況下輕松地從網(wǎng)站上添加和刪除標簽的解決方案。它可以在一個地方管理網(wǎng)站的所有跟蹤代碼。另外,Google Tag Manager的一個優(yōu)點是所有的代碼都是異步加載的。這意味著通過Google Tag Manager加載的代碼不會阻止網(wǎng)站內容的呈現(xiàn)。這意味著,你可以考慮通過“tag migration”將一些跟蹤代碼轉移到Google標簽管理器中。你可以通過執(zhí)行以下步驟來實現(xiàn)。
A.將Google Tag Manager添加到你的Shopify商店中
B.導航到Tags> 新建,在“Tag Types”中尋找你在Shopify上使用的內置標簽。
C.在Google Tag Manager中執(zhí)行這些標簽
D.如果沒有找到任何內置標簽,你可以選擇“Custom HTML”,然后添加標簽
E.正確設置你的觸發(fā)條件。通常情況下,通常會設置為“All Pages”
F.發(fā)布在Google Tag Manager中的更改
G.導航返回到Shopify,刪除你通過Google Tag Manager添加的任何應用程序。
E.導航到你的商店,測試你的新標簽是否正常工作。你可以使用Google Tag Manager的“Preview”模式進行測試。
考慮將跟蹤像素如Google Analytics、Hotjar、Facebook等第三方代碼轉移到Google Tag Manager。
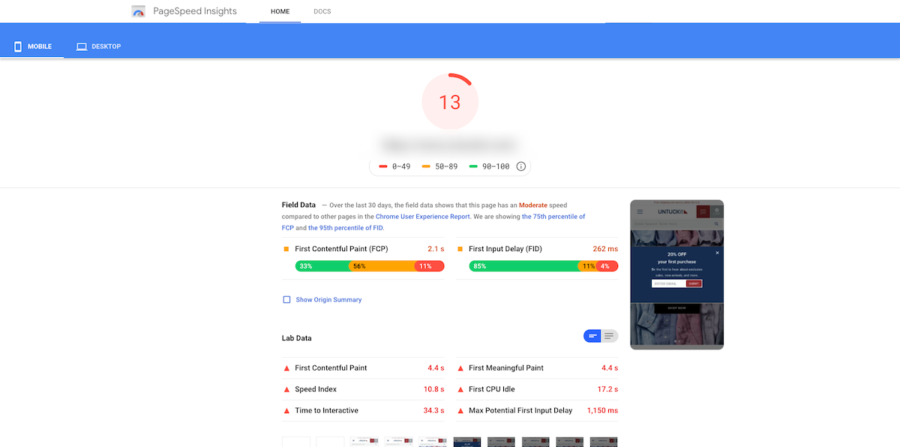
Google PageSpeed Insights是Google的網(wǎng)站速度測試工具。它可以分析你的網(wǎng)站,并提供有關你的網(wǎng)站的性能指標,以及如何提高你的網(wǎng)站速度的建議。要運行測試,只需導航到該工具,輸入你想查看性能數(shù)據(jù)的頁面。你應該會看到像下面這樣的頁面。

你可以獲得大量的數(shù)據(jù),以下是你需要關注的關鍵數(shù)據(jù)點。
First Contentful Paint:第一塊內容的渲染時間是多久,對于向用戶展示內容開始加載很重要。
Time To Interactive:頁面可以和用戶進行互動所需的時間。
一般來說,會先看這兩個指標來了解特定頁面的加載情況。這可以提供很好的基準數(shù)據(jù),然后你可以回去重新測量,看看你的網(wǎng)站速度改進是否有影響。
shopify商店性能測試 (原始數(shù)據(jù))
你可能想知道的一件事是你的商店與其他Shopify網(wǎng)站的比較。為了給你一個參考點,本文對一些知名Shopify商店進行了分析,以衡量它們的表現(xiàn)。
分析方法。
為了收集這些數(shù)據(jù),測量了400多個Shopify網(wǎng)站的主頁性能。收集了一些數(shù)據(jù)點,如First Contentful Paint、Time to Interactive、頁面大小、圖片大小和總請求量等。所有的性能數(shù)據(jù)都是針對移動版本的網(wǎng)站。然后,根據(jù)Google的PageSpeed評分,比較了排名前20%和后20%的頁面。
排名前20%的頁面。
First Contentful Paint:2.78秒
Time To Interactive:8.98秒
總頁面大小: 2.01 MB
總圖像大小:1.11 MB
請求: 72
平均水平:
First Contentful Paint:3.8秒
Time To Interactive:22.1秒
總頁面大小:4.41 MB
總圖像大小:2.1 MB
請求: 171
最差的20%。
First Contentful Paint:5.89秒
Time To Interactive:30.37秒
總頁面大小:5.54 MB
總圖像大小:2.59 MB
請求:235項
額外資源
此外,如果你正在尋找一些額外的方法,以提高Shopify網(wǎng)站的性能,下面的資源應該會有幫助。以下是一些網(wǎng)站速度工具和資源,可以用來提高Shopify網(wǎng)站和其他內容管理系統(tǒng)網(wǎng)站的性能。
頁面速度測試工具:
1、Pingdom
2、Google Pagespeed Insights
3、WebPageTest.org
4、Chrome DevTools
5、Google Lighthouse
6、Think With Google
圖像優(yōu)化工具:
Optimizilla
Crush.pics
如果你想優(yōu)化你的Shopify商店的速度,這些都是很好的調整。優(yōu)化圖片、減少請求,以及實施延遲加載,都是確保你的網(wǎng)站加載速度更快的好方法。希望結果是提高性能,改善所有數(shù)字渠道的用戶體驗。
(來源:無聊的田雞)
以上內容屬作者個人觀點,不代表雨果網(wǎng)立場!本文經原作者授權轉載,轉載需經原作者授權同意。
日前,雨果網(wǎng)推出了關于自建站運營干貨的系列直播,將邀請各領域的大咖、大賣,從建站、運營、廣告、頁面、工具等方方面面,為想要進軍自建站和想要提升自建站業(yè)績的賣家,提供一個全方位的運營攻略。




