

今天我來介紹一下單頁系統。最近可能大家都聽到了這個消息,shopify把售賣口罩的一些店鋪給封了,理由是售價過高,違背了市場價值規律。
劉哥收到消息后立馬幫之前建站的幾個賣家把口罩臨時下架了。對于已經封了店鋪的,幫他們寫了申訴信,希望能夠把賬號恢復,實在不成也會提供一個新的免費賬號,只需導入之前的數據即可恢復,所以記得每周做產品備份。
話說回來,被封了,還想賣有沒有解決辦法,劉哥在最近研究的單頁系統中,找到了個方法,也就是之前在微信號公布的那個演示頁面https://bit.ly/2U2NX8u。今天我帶大家來實操一下,如何創建這樣一個單頁產品頁面。
在你拿到賬號后,登陸進來會看到目前這個界面。

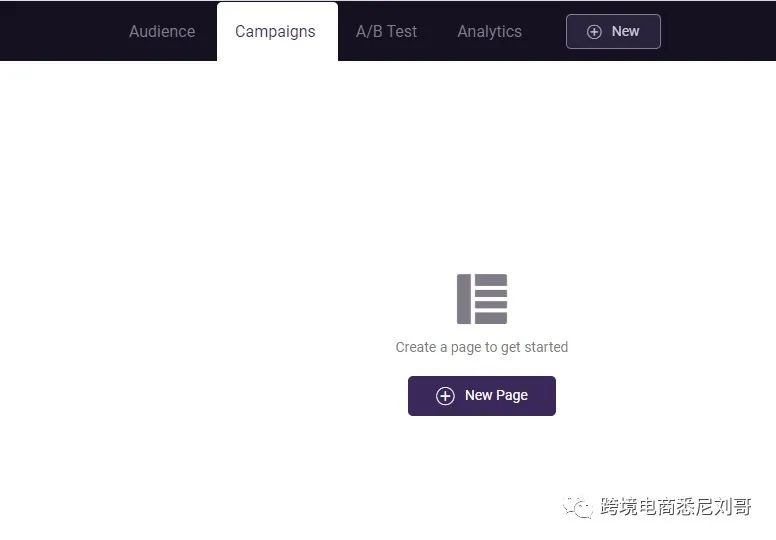
這里面有Audience(受眾),compaige(功能),A/B test(A/B測試),Analytics(各種分析)。其他的功能我們以后有時間再講,我們今天重點講如果創建一個單頁Page. 我們首先點擊Compaiges->Page,創建一個Page.

在新頁面中點擊Create a page,并在彈出窗口為新頁面命名,我這里命名為test

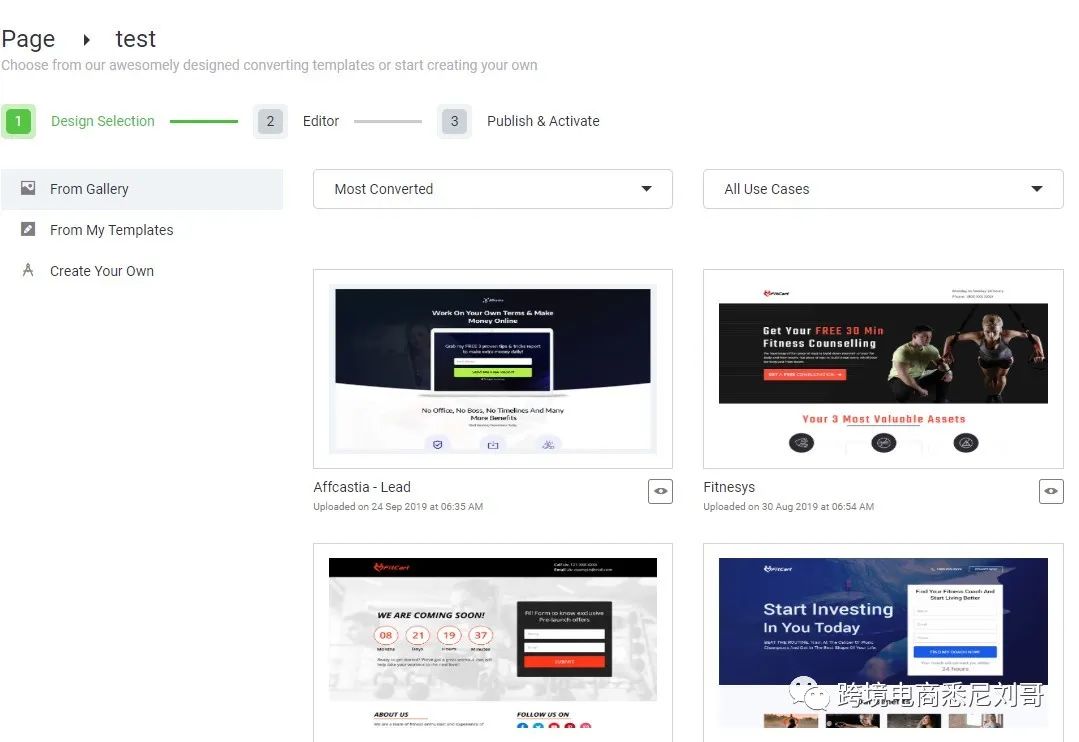
商品單頁的創建公分3步,設計->編輯->發布
目前系統中125個精挑細選出來的模板頁面,當然你也可以根據現有模板編輯后,保存為自己的模板。我們在模板類型中選擇適合銷售產品的模板分類。
之前那個demo頁面是用第二個模板做的,我們選中它,雙擊進入

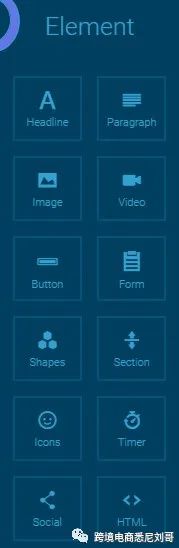
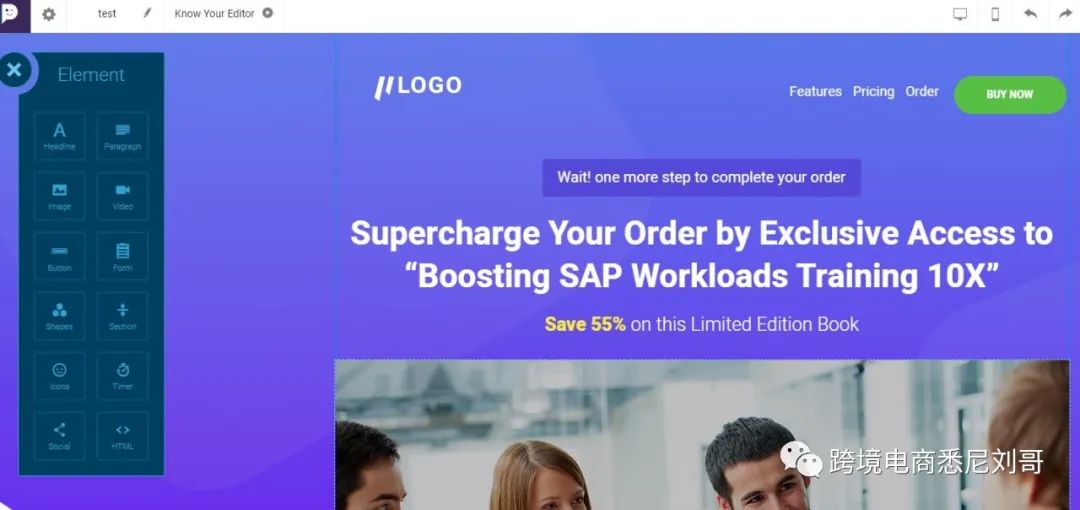
進入后我們看到左側加號邊上有12個用來在頁面上添加的元素

分別是Headline(一行文字),Paragraph(一段文字),Image(圖片),Video(視頻),Button(按鈕),Form(表單),Shapes(圖形),Section(模塊),Icons(圖標),Timer(倒計時),Social(社交),HTML(網頁代碼)。中間的部分是你要編輯的單頁。

這個模板的左上角可以放你公司的Logo,右上角有一些菜單,和Buy Now按鈕,在我之前的設計中都刪掉了,想要刪除他們只需選中,點擊選中,在跳出的菜單中,選中垃圾桶圖標即可刪除。我們按照正常電商網站頁面來設計,從上到下分別為圖片(導購視頻),價格,倒計時,描述,評價,5個部分。我們只需依次替換為我們想要的圖片和文字即可。下面我來實操一下。
在下一篇文章中會介紹如何使用該系統中的視頻服務為Shopify導流。(來源:跨境電商悉尼劉哥)
以上內容屬作者個人觀點,不代表雨果網立場!本文經原作者授權轉載,轉載需經原作者授權同意。
