

您可以在您的Shopify在線商店中使用許多不同類型的圖片,包括您的公司logo、產(chǎn)品圖片、幻燈片、橫幅和博客文章圖片。根據(jù)您想使用圖片的方式和位置,最好以特定大小或格式上傳這些圖片。
上傳圖片
您可以在兩個(gè)不同的位置為您的在線商店上傳圖片:
在文件頁面中上傳文件
您可以在 Shopify 后臺(tái)的文件頁面中上傳圖片。這很有用,因?yàn)檫@使您能夠在編輯任何模版時(shí)訪問這些圖片。有關(guān)詳細(xì)信息,請(qǐng)參閱將文件上傳到您的網(wǎng)站。
在模版編輯器中上傳圖片
您可以在模版編輯器中為模版添加圖片。
步驟:
在 Shopify 后臺(tái)中,轉(zhuǎn)到在線商店 > 模版。
找到您要編輯的模版,然后點(diǎn)擊自定義。
在模版編輯器工具欄中,單擊要向其添加圖片的分區(qū)。選擇包含圖片選擇器的分區(qū):

通過單擊選擇圖片來添加圖片。若要從計(jì)算機(jī)上傳圖片,請(qǐng)單擊上傳。若要使用 Burst 中的免費(fèi)庫存圖片,請(qǐng)單擊免費(fèi)圖片。
單擊保存。
圖片格式
Shopify 支持以下圖片格式:
JPEG 或 JPG
漸進(jìn)式 JPEG 格式
PNG
GIF
Shopify 在支持的瀏覽器上以 WebP 格式顯示圖片。
備注:除了將不受支持的格式轉(zhuǎn)換為受支持的格式外,Shopify 不會(huì)在上傳時(shí)修改您的圖片。如果您上傳的圖片的格式不受支持,則 Shopify 會(huì)將其轉(zhuǎn)換為 JPEG 或 PNG 格式。大多數(shù)圖片格式都會(huì)轉(zhuǎn)換為 JPEG 格式。
何時(shí)使用 JPEG 圖片
JPEG 圖片非常適合攝影作品和其他色彩復(fù)雜的靜止圖片。JPEG 格式具有包含數(shù)百萬種顏色的調(diào)色板。JPEG 還具有有損壓縮功能,這有助于加快頁面加載速度,而不會(huì)使圖片質(zhì)量明顯降低。
將 JPEG 格式用于以下類型的圖片:
產(chǎn)品
橫幅或幻燈片
頁面和博客文章。
何時(shí)使用 PNG 圖片
PNG 圖片非常適合用于單色且沒有漸變的圖形和圖標(biāo)。PNG 格式也能夠支持透明度。
將 PNG 格式用于以下類型的圖片:
logo
圖標(biāo)
邊框和裝飾。
壓縮率
為了加快加載速度,當(dāng)圖片顯示在您的在線商店上時(shí),Shopify 會(huì)對(duì)這些圖片進(jìn)行壓縮。壓縮圖片意味著減小文件大小,從而可以更快地加載頁面。通過壓縮,更多圖片可以存儲(chǔ)在給定數(shù)量的磁盤或內(nèi)存空間中。此外,還大幅減少了訪問圖片所需的時(shí)間。壓縮可能會(huì)導(dǎo)致圖片的質(zhì)量發(fā)生變化,具體取決于圖片的格式、大小和原始質(zhì)量。
壓縮后的 Shopify 圖片質(zhì)量等級(jí)如下所示:
JPEG:65 到 90 之間
PNG:90
GIF:質(zhì)量沒有變化
對(duì)于 JPEG 圖片,壓縮圖片的質(zhì)量級(jí)別取決于原始 JPEG 圖片的質(zhì)量以及輸出大小:

上傳限制
上傳到 Shopify 的圖片在百萬像素和文件大小(以百萬字節(jié)為單位)方面都有限制。百萬像素用于表示圖片由幾百萬像素構(gòu)成。百萬字節(jié)用于表示圖片占用了幾百萬字節(jié)的內(nèi)存或磁盤空間。
上傳到 Shopify 的圖片不能超過以下任一限制:
2000 萬像素
20 MB
備注:上傳產(chǎn)品圖片的圖片和文件大小限制各不相同。
顏色配置文件
當(dāng)您查看在線商店中的圖片時(shí),圖片中的顏色可能與您上傳到 Shopify 的原始圖片中的顏色不同。如果圖片具有顏色配置文件(即存儲(chǔ)在擴(kuò)展名為 .ICC 或 .ICM 的文件中的一組數(shù)據(jù)),則可能會(huì)出現(xiàn)此情況。顏色配置文件通常嵌入在圖片內(nèi),有助于對(duì)顏色在不同設(shè)備上的顯示方式進(jìn)行標(biāo)準(zhǔn)化統(tǒng)一。當(dāng)圖片顯示在您的在線商店上時(shí),它們的顏色配置文件將被刪除。
刪除顏色配置文件的原因包括:
并非所有設(shè)備都能讀取 .ICC 或 .ICM 顏色配置文件,因此,使它們保持不變可能會(huì)導(dǎo)致設(shè)備間的圖片顏色不一致。
上傳的圖片不包含顏色配置文件時(shí),Web 瀏覽器會(huì)采用 sRGB(最常用于在 Web 上顯示圖片的顏色配置文件)。這可以確保您的圖片在所有主要的 Web 瀏覽器和設(shè)備上看起來都是相同的。
顏色配置文件可能占用大量的磁盤空間,從而導(dǎo)致加載時(shí)間過長。
刪除圖片的顏色配置文件
在將圖片上傳到 Shopify 之前,您可以通過在沒有顏色配置文件的情況下保存圖片,從而將顏色配置文件從圖片中刪除。此過程因您的圖片編輯程序而異。
使用 Adobe Illustrator 或 Adobe Photoshop 刪除顏色配置文件
使用 Adobe Illustrator 或 Adobe Photoshop 刪除顏色配置文件:
單擊編輯 > Assign Profile(分配配置文件)。
選擇 Don’t Color Manage This Document(不對(duì)此文檔進(jìn)行顏色管理)。
單擊確定。
使用 Adobe InDesign 刪除顏色配置文件
若要使用 Adobe InDesign 刪除顏色配置文件,請(qǐng)執(zhí)行以下操作:
單擊編輯 > Assign Profile(分配配置文件)。
對(duì)于 RGB 配置文件和 CMYK 配置文件,請(qǐng)選擇 Discard (Use Current Working Space)(放棄(使用當(dāng)前工作空間))。
單擊確定。
有關(guān)詳細(xì)信息,可以查看關(guān)于顏色配置文件的 Adobe 文檔。
適用于幻燈片和全寬圖片的最佳做法
許多 Shopify 模版都包含大型圖片或幻燈片,可以擴(kuò)展到瀏覽器的高度(Boundless 和 Brooklyn)或適應(yīng)您的屏幕尺寸 (Venture)。
如果您使用其中一個(gè)模版或擁有尺寸較大的幻燈片或背景圖片,那么了解哪種類型的圖片看上去效果最佳是非常重要的。
由于大圖無法適應(yīng)所有設(shè)備,因此 Shopify 有時(shí)僅顯示部分圖片,具體取決于您使用的設(shè)備。如果您的圖片幻燈片包含大量大圖,那么您可能會(huì)發(fā)現(xiàn)圖片的某些部分不可見。
建議
為了確保圖片能夠很好地適應(yīng)您的模版,請(qǐng)注意以下事項(xiàng):
一些模版擁有一個(gè)圖片位置設(shè)置,您可以用于指定圖片的哪部分是焦點(diǎn)。如果您的模版沒有此類設(shè)置,請(qǐng)確保每張圖片的焦點(diǎn)都位于中心。當(dāng)您的圖片在某些屏幕上經(jīng)過裁剪后,焦點(diǎn)是可見的,而它周圍的區(qū)域可能會(huì)被隱藏。
用于幻燈片或背景的圖片中不應(yīng)包含文本。如果文本是圖片本身的一部分,則可能會(huì)根據(jù)您的模版對(duì)它進(jìn)行移動(dòng)、裁剪或調(diào)整。使用模版編輯器添加文本和轉(zhuǎn)至幻燈片的鏈接。
對(duì)于在幻燈片中使用的或作為背景使用的圖片,請(qǐng)選擇簡(jiǎn)單圖片,從而使任何疊加的文本易于閱讀。
高屏幕上的寬圖片
當(dāng)用于查看寬圖片的設(shè)備是高屏幕(例如手機(jī)或平板電腦)時(shí),這些寬圖片可能會(huì)在左右兩側(cè)進(jìn)行裁剪:

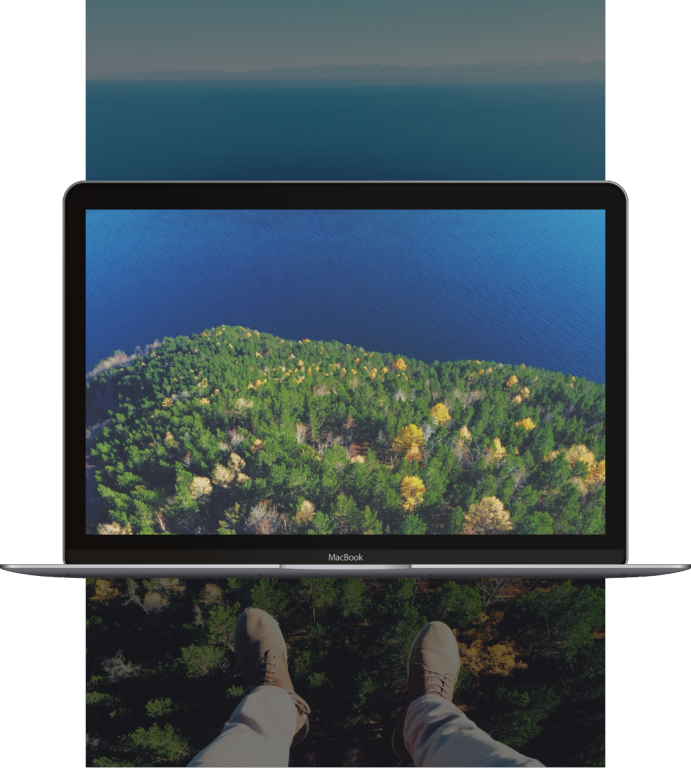
寬屏幕上的高圖片
當(dāng)用于查看高圖片的設(shè)備屏幕較寬(如筆記本電腦或臺(tái)式機(jī))時(shí),則可能會(huì)裁剪該圖片的頂部和底部:

(來源:Shopify)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果網(wǎng)立場(chǎng)!如有侵權(quán),請(qǐng)聯(lián)系我們。
相關(guān)推薦:Shopify模版上如何添加免費(fèi)的圖庫照片








