

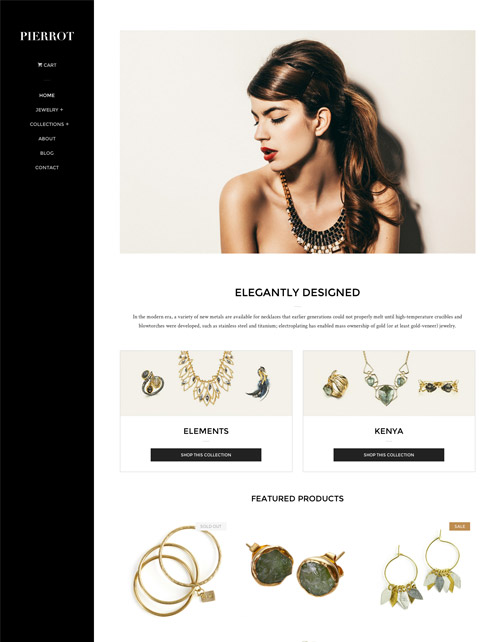
經過精心設計的極簡主義模版,讓您的內容易于訪問。Shopify Pop 是中小型庫存商店的理想選擇,Pop 采用大型側邊欄網站地圖設計,可讓您的內容易于訪問。

模版編輯器
使用模版編輯器以自定義模版。模版編輯器工具欄分為分區和模版設置。

您可以使用分區修改商店上不同頁面的內容和布局。您可以使用模版設置對商店的字體和顏色進行自定義,并且對社交媒體鏈接和結賬設置進行更改。
分區是可以在您的在線商店上確定不同頁面布局的可自定義內容塊。
主頁分區包括多種功能(例如幻燈片或新聞資訊注冊),您可以添加、重新排列或刪除這些功能。主頁上最多可以有 25 個分區。
每種類型的頁面都有自己的分區。例如,產品頁面的分區決定了在線商店上每個產品頁面的布局。
頁面上的各分區始終位于在線商店的特定位置。您可以對它們進行自定義,但不能重新排列或刪除它們。
每個模版包括固定的分區(例如頁眉和頁腳),在線商店的每個頁面上都會顯示這些分區。
Pop 包括以下靜態分區:
logo 和菜單
公告欄
頁腳
產品頁面
產品系列頁面
產品系列列表頁面
文章
動態分區
您可以添加、重新排列和刪除動態分區來自定義主頁的布局。每個模版都有唯一一組可供選擇的動態分區。
Pop 包括以下動態分區:
博客文章
產品系列列表
特色產品系列
帶文本的圖片
幻燈片
特色產品
新聞通訊
地圖
格式文本
視頻
自定義 HTML
產品頁面
在產品頁面分區中,您可以添加或刪除以下元素:
產品品牌或供應商
圖片縮放
相關產品
數量選擇器
動態結賬按鈕
社交分享圖標
要編輯產品頁面的設置,請執行以下操作:
從頂欄下拉菜單中選擇產品頁面。
單擊分區。
單擊產品頁面。
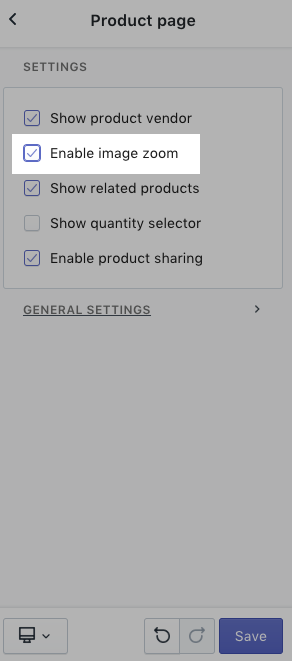
選中 Show product vendor(顯示產品供應商),以顯示產品品牌或供應商。要顯示品牌或供應商,您需要向產品添加供應商。
若要讓客戶通過將鼠標懸停在產品圖片上方來放大圖片,請選中 Enable image zoom(啟用圖片縮放)。
若要在頁面底部顯示所選的相關產品,請選中顯示相關產品。產品所屬的產品系列決定了顯示的相關產品。要顯示相關產品,您需要為產品創建產品系列,或將其添加到現有產品系列中。如果產品不是產品系列中的一部分,則不會顯示相關產品。
要顯示數量選擇器,請選中顯示數量選擇器。
若要顯示動態結賬按鈕,請選中 Show dynamic checkout button(顯示動態結賬按鈕)。
若要顯示社交共享圖標,請選中 Enable product sharing(啟用產品共享)。
單擊保存。
新聞通訊
您可以在主頁上添加新聞通訊注冊。這使您可以為電子郵件營銷活動收集客戶電子郵件地址。您可在 Shopify 博客上了解有關電子郵件營銷的詳細信息。

向主頁添加新聞通訊注冊:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Pop,然后單擊自定義。
單擊分區。
單擊添加分區 > 新聞通訊。
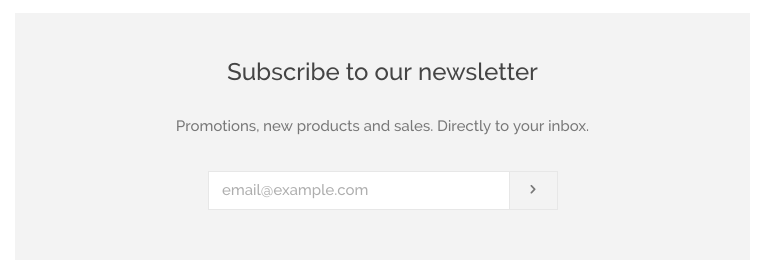
在標題字段中輸入新聞通訊注冊的標題。默認標題是“訂閱我們的新聞通訊”。
在子文本字段中輸入新聞通訊注冊的子標題。默認文本為“促銷、新產品和銷售。直接發送到您的收件箱”。
通過單擊背景色樣本并選擇顏色,為新聞通訊注冊分區設置背景顏色。
單擊保存。
視頻
您可以將托管在 YouTube 或 Vimeo 上的視頻添加到您的主頁。視頻可以吸引客戶并讓他們對您的業務產生興趣。
要將視頻添加到您的主頁,請執行以下步驟:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Pop,然后單擊自定義。
單擊分區。
單擊添加分區 > 視頻。
在標題字段中輸入視頻的標題。
在 Video link(視頻鏈接)字段中輸入視頻的共享鏈接。
YouTube 共享鏈接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 幫助文章中了解如何復制 YouTube 視頻的共享鏈接。
Vimeo 共享鏈接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 幫助中心文章中了解如何復制 Vimeo 視頻的共享鏈接。
單擊保存。
自定義 HTML
在自定義 HTML 部分中,可使用 HTML 代碼創建主頁的自定義內容。例如,可使用 HTML 設置文本塊的格式、創建表或嵌入來自第三方網站的內容。
若要將自定義 HTML 添加到主頁,請執行以下操作:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Pop,然后單擊自定義。
單擊分區。
單擊添加分區。
在 Advanced layout(高級布局)區域中,單擊 Custom HTML(自定義 HTML)> 添加。
單擊 Custom HTML(自定義 HTML),然后輸入想要添加到主頁的 HTML 代碼。
單擊保存。
模版設置:您可以使用模版設置來自定在線商店的顏色和字體。您還可以設置指向社交媒體帳號的鏈接、編輯購物車設置以及添加網站圖標。
Pop 包括以下模版設置:
顏色
字體
網站圖標
購物車頁面
社交媒體
結賬
顏色
您可以為在線商店的不同部分選擇顏色。
自定義顏色設置
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設置。
單擊顏色。
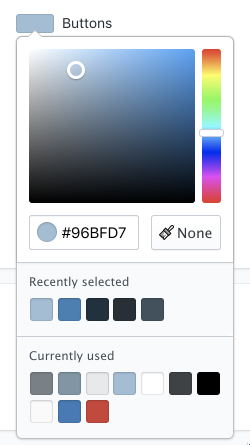
對于每種類型的內容,單擊顏色 swatch 以使用顏色選擇器:

- 最近所選區域顯示您最近為您的模版選擇過的顏色。 - 當前使用區域顯示您當前正在模版的其他部分中使用的顏色。
若要將顏色設置為透明,請單擊無。
單擊保存。
字體
您可設置在線商店上的文本的字體樣式和大小。
自定義字體設置
在 Shopify 后臺中,轉到在線商店 > 模版。
單擊 **** 旁邊的自定義。
單擊模版設置。
單擊 Typography(字體)。
對于每種類型的文本,單擊更改以使用字體選擇器:

通過使用搜索字段或通過單擊加載更多來瀏覽字體。
若要查看所有可用的字體,請參閱 Shopify 的字體庫。
單擊要使用的字體名稱。
若要將字體更改為其他樣式,例如粗體或斜體,請單擊 Regular(常規)。下一步,單擊您要使用的樣式,然后單擊選擇。

單擊保存。
社交媒體
您可以為產品和博客文章添加社交共享按鈕,以及指向您的社交媒體帳戶的鏈接。
自定義社交媒體設置:
在 Shopify 后臺中,轉到在線商店 > 模版。
查找 Pop,然后單擊自定義。
單擊模版設置。
單擊社交媒體。
若要上傳社交共享圖片,請在社交共享圖片區域中,單擊選擇圖片或瀏覽免費圖片。
若要將鏈接添加到社交媒體帳戶,請在社交帳戶區域中,在提供的字段中輸入帳戶鏈接。請輸入完整鏈接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒體帳戶的鏈接顯示在您的在線商店的頁腳中。
要在產品和博客文章中添加社交共享按鈕,請選中 Sharing options(社交共享選項)區域中的任意或所有復選框。
您可以添加以下共享按鈕:
- 在 Facebook 上共享 - 在 Twitter 上發推文 - Pinterest 上的圖釘(不可用于博客文章共享)
單擊保存。
備注: 要在產品頁面和博客文章上顯示社交共享按鈕,您還需要在這些頁面的分區中啟用這些按鈕。
將子菜單添加到側邊欄
若要將下拉菜單添加到您的主菜單,需要在網站地圖頁面上創建菜單。本文將引導您完成此過程。
最佳商店 logo 大小
比例緊湊的 logo 最適合 Pop 模版,因為它在側邊欄中顯示您的 logo。寬度大且高度相對較小的橫幅式 logo 不太適合該模版。
logo 的最大寬度為 450 像素,最大高度為 200 像素。系統將調整您上傳的 logo 文件大小以符合這些限制。
理想的格式是 PNG。
讓 logo 以更大的尺寸顯示在移動設備上
首先,為了增大 logo 在任何布局中的大小,在將 logo 圖形文件上傳到 Shopify 之前,必須先修剪 logo 圖形周圍的所有負空間或透明像素。
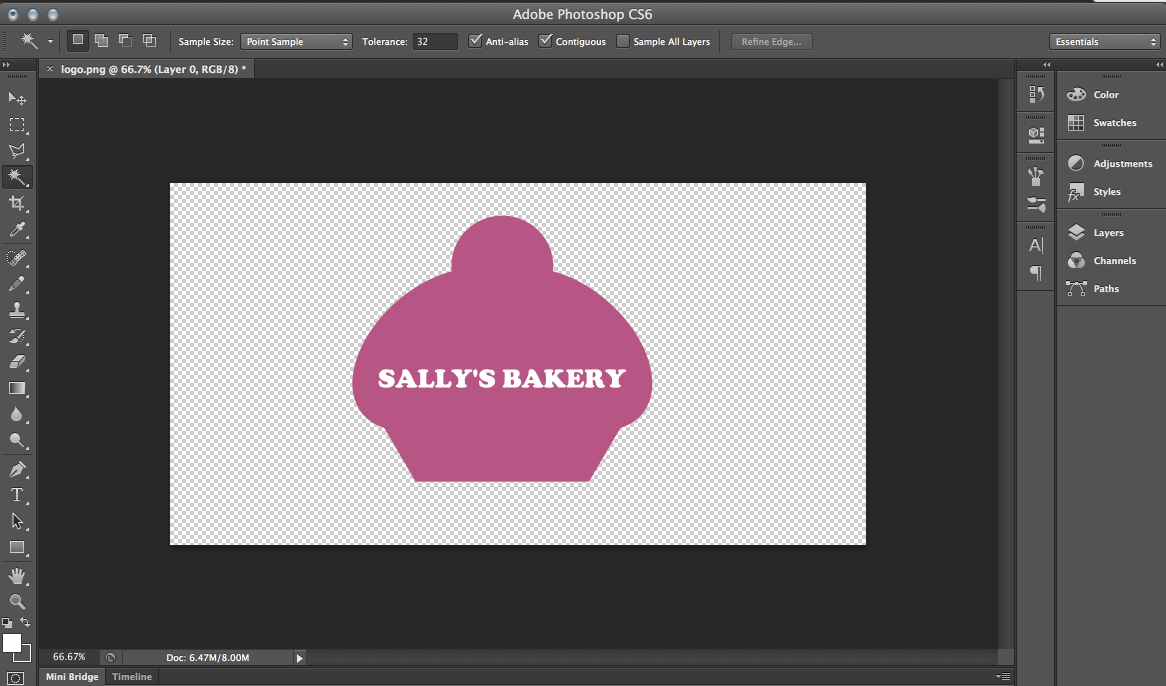
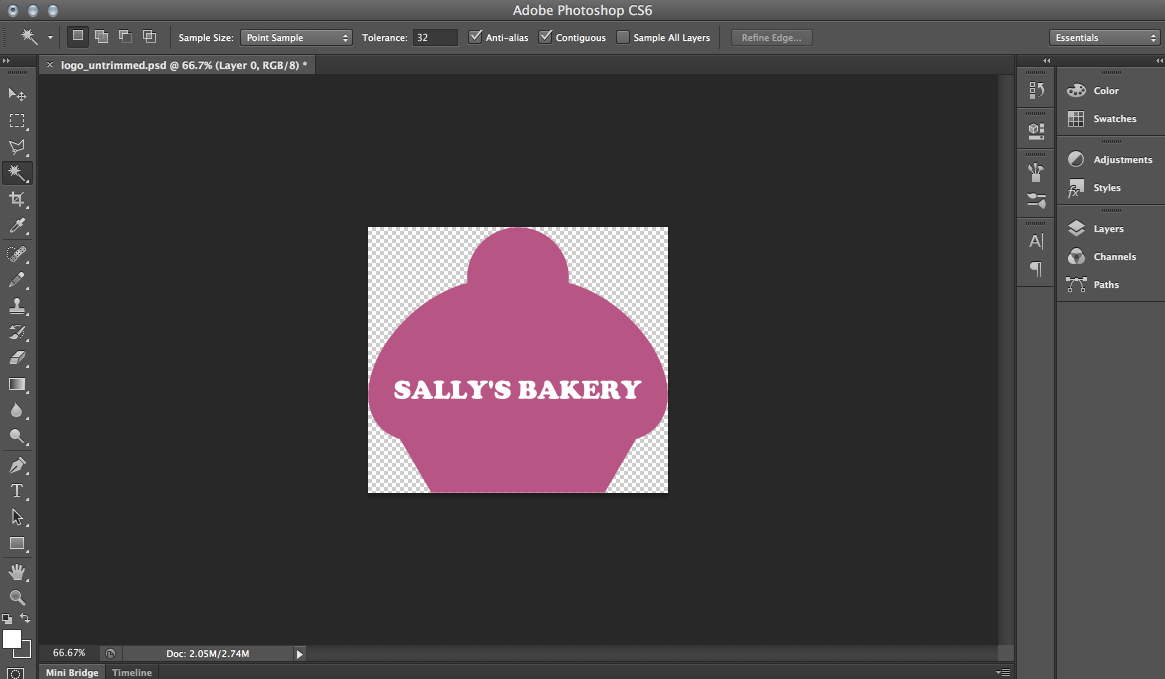
這個 logo 周圍有很多負空間:

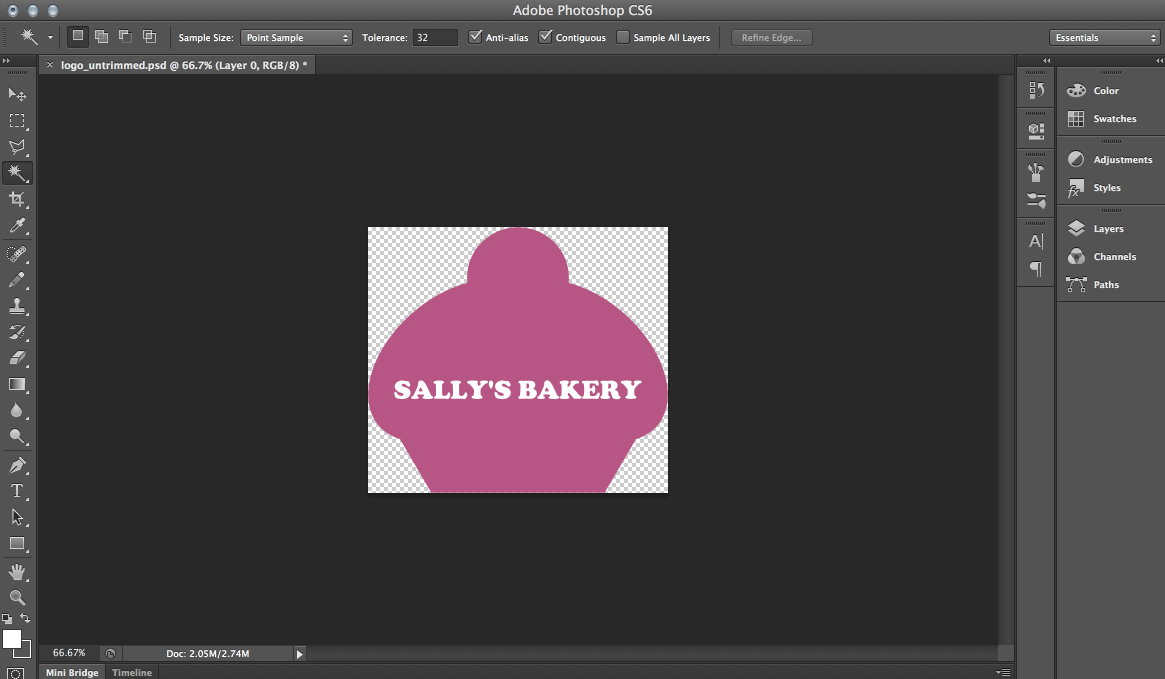
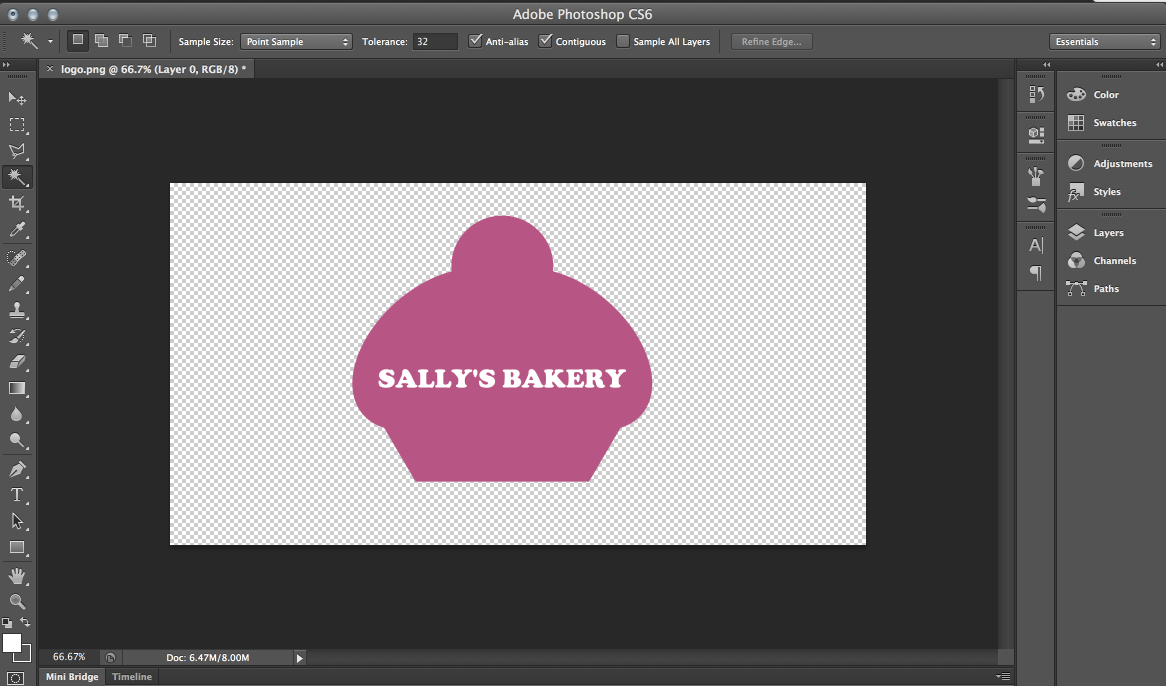
下面是修剪后的同一 logo — 所有負空間已被裁剪:

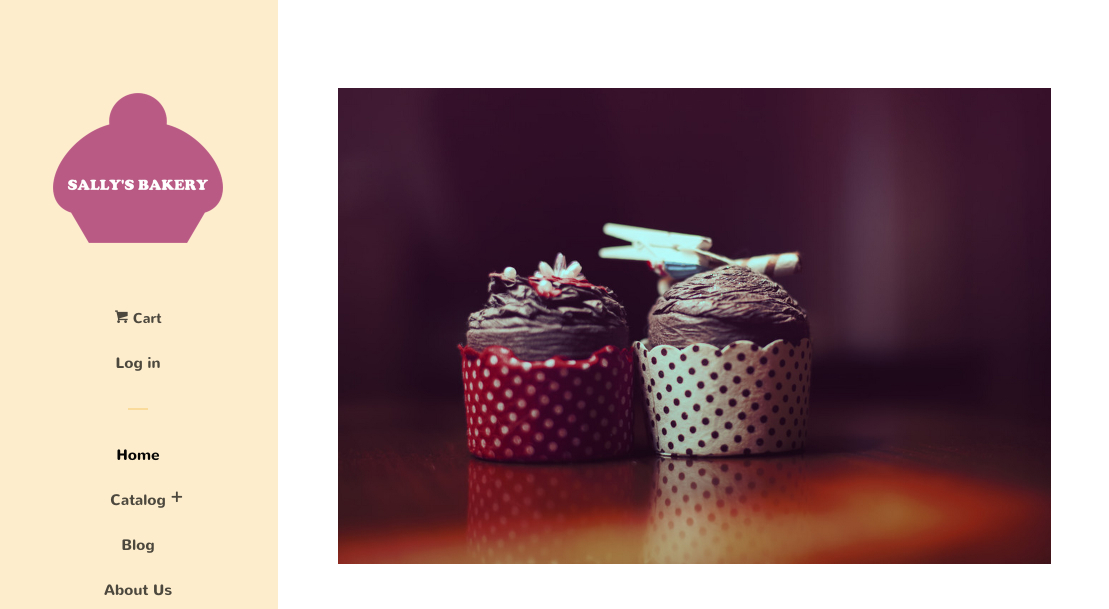
在 Pop 模版中使用時,未修剪的 logo 如下所示:

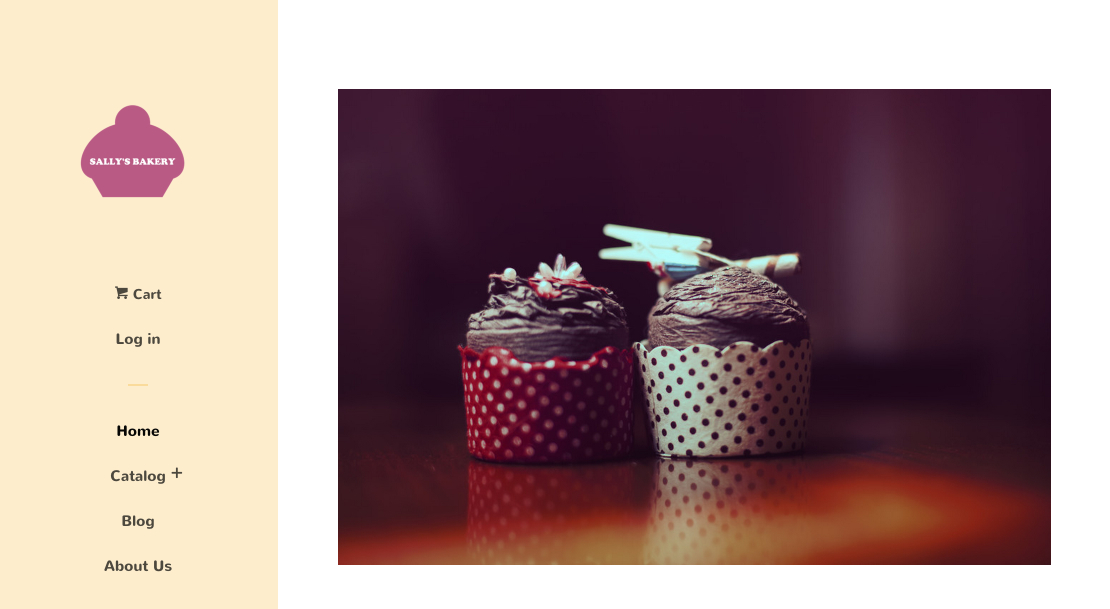
在 Pop 模版中使用時,修剪后的 logo 如下所示:

提示:
您始終可以通過編輯模版樣式表來在 logo 周圍添加填充,Shopify 模版客服團隊能為您提供相關幫助。但消除來自 logo 文件本身的填充無法在模版中實現。
當您知道由于 logo 包含的負空間而未使 logo 變小之后,您可以調整移動標題的高度,以向 logo 提供擴展空間。由此,您的 logo 會變得更大。
轉到模版編輯器,在 Header & Navigation(標頭和網站地圖)部分中,增加“調整尺寸 > 移動菜單高度”值。
在側邊欄中放大 logo
首先,為了增大 logo 在任何布局中的大小,在將 logo 圖形文件上傳到 Shopify 之前,必須先修剪 logo 圖形周圍的所有負空間或透明像素。
這個 logo 周圍有很多負空間:

下面是修剪后的同一 logo — 所有負空間已被裁剪:

上傳到 Pop 模版時,帶有負空間的 logo 如下所示:

在 Pop 模版中使用時,修剪后的 logo 如下所示:

提示:
您始終可以通過編輯模版樣式表來在 logo 周圍添加填充,Shopify 模版客服團隊能為您提供相關幫助。但消除來自 logo 文件本身的填充無法在模版中實現。
當您知道 logo 由于其所含的負空間而未變小之后,您可以調整側邊欄的寬度,為 logo 提供擴展空間。由此,您的 logo 會變得更大。
轉到模版編輯器,在 Header & Navigation(標頭和網站地圖)部分中,增加“調整尺寸 > 桌面菜單寬度”值。
減少側邊欄 logo 周圍的空白
在刪除由 Pop 模版添加在 logo 上方和下方的任何填充之前,修剪可能來自圖片本身的所有填充非常重要。將 logo 文件上傳到 Shopify 之前,您需要先修剪 logo 圖形周圍的負空間或透明像素。
這個 logo 周圍有很多負空間:

此處為修剪后的同一 logo — 負空間已被裁剪:

在 Pop 模版中使用時,未修剪的 logo 如下所示:

在 Pop 模版中使用時,修剪后的 logo 如下所示:

提示:
您始終可以通過編輯模版樣式表來在 logo 周圍添加填充,Shopify 模版客服團隊能為您提供相關幫助。但消除來自 logo 文件本身的填充無法在模版中實現。
您已將修剪的 logo上傳到模版資源后,您可以通過轉到模版編輯器來調整側邊欄的寬度。在 Header & Navigation(標題和網站地圖)部分,根據您的喜好編輯“調整尺寸 > 桌面菜單寬度”值。
作為最后一種不受支持的方法,如果您想減少 logo 上方和下方的填充,請按照下列步驟操作:
在 Shopify 后臺中,轉到在線商店 > 模版。
找到要編輯的模版,然后單擊操作 > 編輯代碼。
在“資產”下,單擊 timber.scss.liquid 以在在線代碼編輯器中打開模版樣式表,或者轉到此 URL。
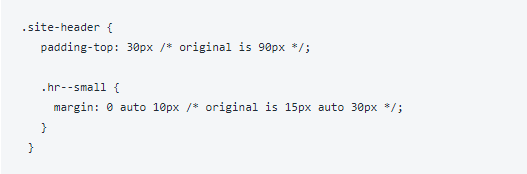
在文件底部,添加以下內容:
``` sass {% comment %} 以下媒體查詢功能會產生以下內容:@僅在寬度 > 1025 像素時顯示媒體屏幕和(最小寬度:1025 像素){ ... } 側邊欄。{% endcomment %}
@include at-query ($min, $large) { .header-logo { margin-bottom: 30px /* original is 60px */; }

} ```
保存文件。
編輯產品頁面的設置
在產品頁面分區中,您可以添加或刪除以下元素:
產品品牌或供應商
圖片縮放
相關產品
數量選擇器
動態結賬按鈕
社交分享圖標
要編輯產品頁面的設置,請執行以下操作:
從頂欄下拉菜單中選擇產品頁面。
單擊分區。
單擊產品頁面。
選中 Show product vendor(顯示產品供應商),以顯示產品品牌或供應商。要顯示品牌或供應商,您需要向產品添加供應商。
若要讓客戶通過將鼠標懸停在產品圖片上方來放大圖片,請選中 Enable image zoom(啟用圖片縮放)。
若要在頁面底部顯示所選的相關產品,請選中顯示相關產品。產品所屬的產品系列決定了顯示的相關產品。要顯示相關產品,您需要為產品創建產品系列,或將其添加到現有產品系列中。如果產品不是產品系列中的一部分,則不會顯示相關產品。
要顯示數量選擇器,請選中顯示數量選擇器。
若要顯示動態結賬按鈕,請選中 Show dynamic checkout button(顯示動態結賬按鈕)。
若要顯示社交共享圖標,請選中 Enable product sharing(啟用產品共享)。
單擊保存。
Pop 的最佳產品圖片類型
更高分辨率的照片在 Pop 模版中看起來會更加精致和專業,因此您應選擇分辨率至少為 1024 x 1024 像素的圖片。圖片在有必要時會自動縮小,因此品質越高越好。
如果要使用 Image Zoom(圖片縮放)功能(可以在模版編輯器的產品頁面分區中啟用此功能),則使用較高分辨率的照片尤為重要。

產品的配圖最好都使用相同的寬高比,以便在產品系列頁面上呈現最佳效果。(來源:Shopify)
以上內容屬作者個人觀點,不代表雨果網立場!如有侵權,請聯系我們。
相關推薦:Shopify Narrative模板詳細設置教程




