

如果你的Shopify網站流量數據中有很多被遺棄的訂單,就是客戶已經到達付款頁面,但是沒有完成付款,那么這個時候你就要認真其中的原因了,是不是因為沒有免郵,并且郵費比較高?如果不是的話,你可以考慮優化下你的付款頁面。Shopify的29美金79美金每月月租的賬戶修改付款頁面的權限是有限的,僅限于字體的修改,背景顏色,背景圖片的修改等等。不過好在ConversionPirate的Karlo Bradica通過另外一種方法實現了對Checkout頁面的修改,并且收到了廣泛的好評。(Karlo Bradica就是Shopify網站里面很流行的大轉盤Wheelio的開發者)
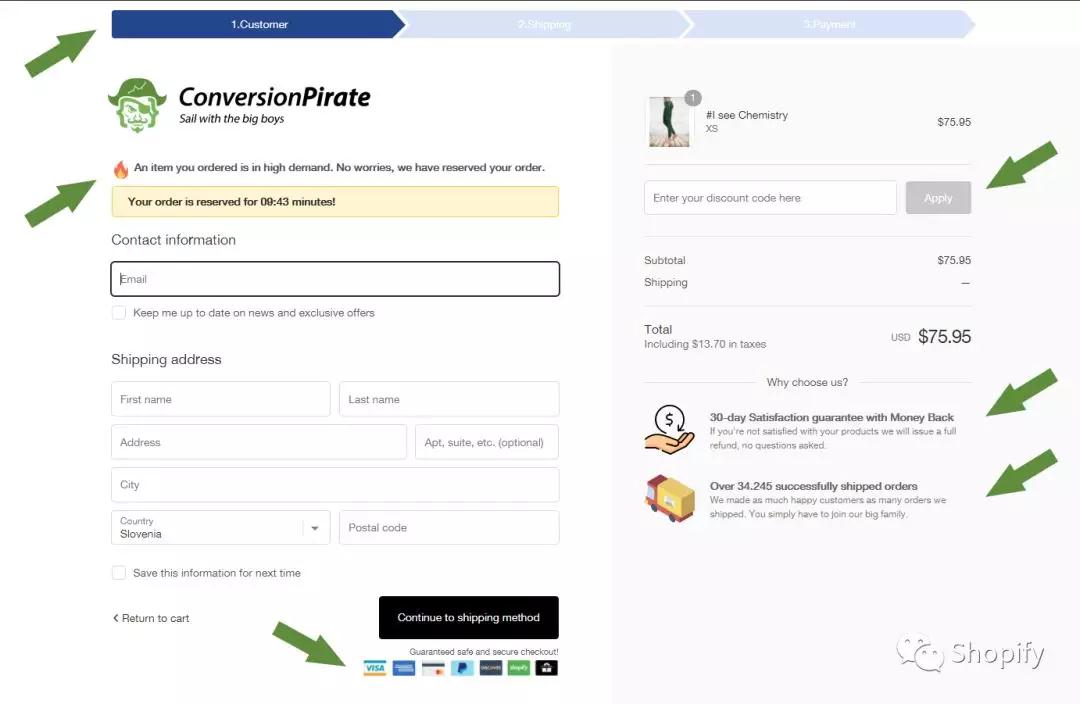
下圖就是使用Karlo的方法修改掉Checkout頁面之后的顯示效果:

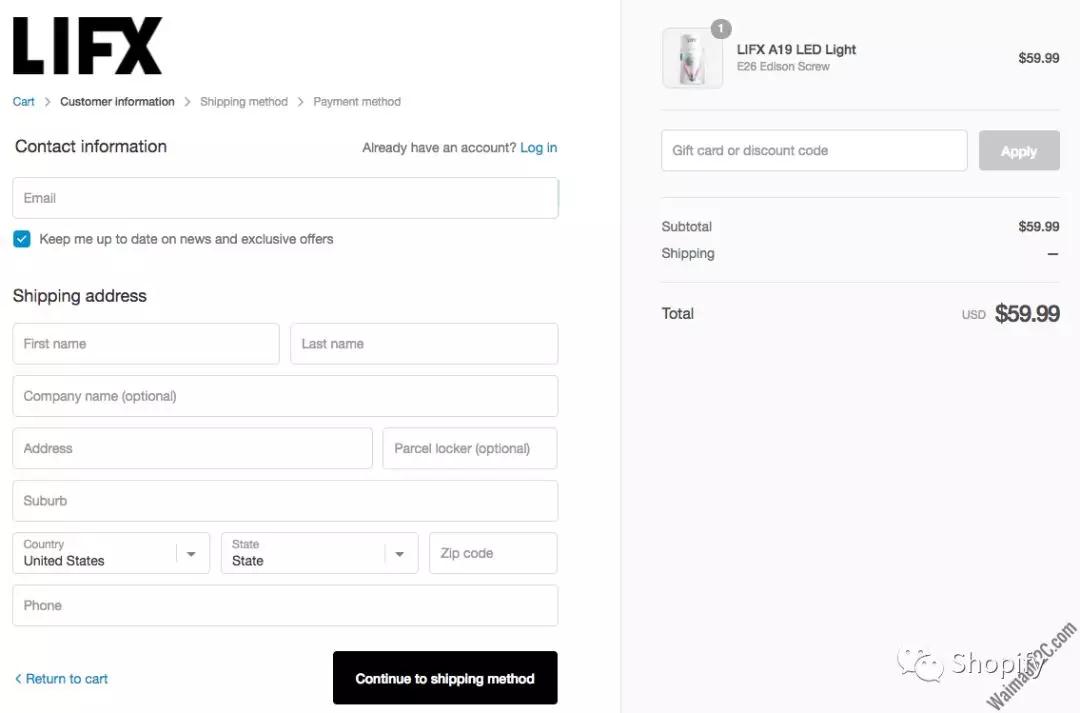
下圖是未經過修改的大部分Shopify賣家的付款頁面的樣子:

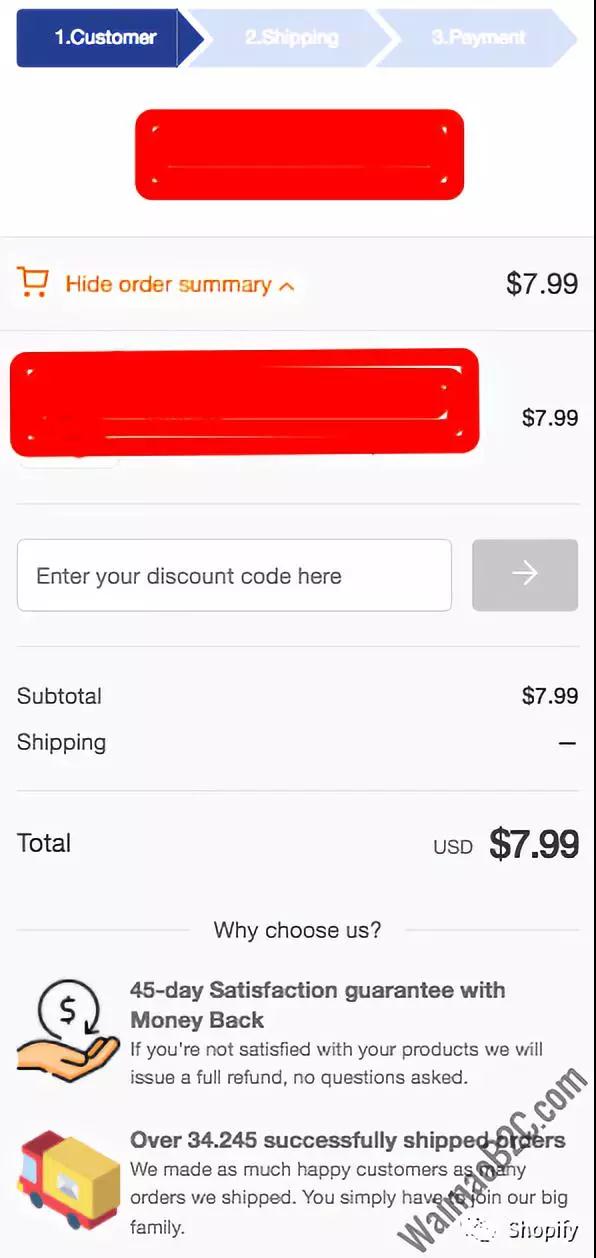
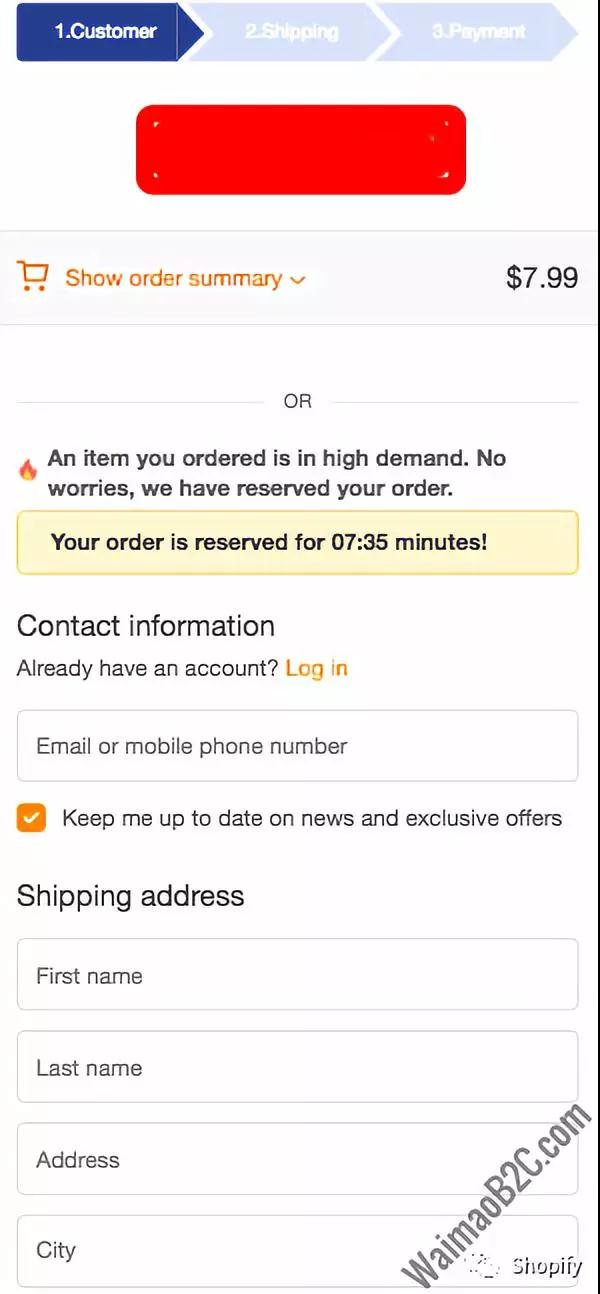
經過修改之后的Checkout頁面,在手機上查看的時候顯示效果如下圖:

點擊Show Order Summary之后的樣子,會顯示出Enter Discount Code的內容

不顯示Enter Discount Code輸入框時候的顯示效果
Shopify付款頁面修改前后的對比
修改之后的Checkout頁面
將下單進度條移動到了頁面的頂部,直觀感受更好一些。客戶能夠更清晰的了解到自己操作到了哪一步。在結款頁面新增加了倒計時功能,倒計時功能對訂單的轉化還是有積極的刺激影響的。在Continue to Shipping Method按鈕下方添加了Trust Badge圖標,增加客戶的信任感修改優惠碼輸入框里面的默認文字,更加的口語化,清楚明了在價格下方添加了Why US信息,通過提供更多的服務介紹在客戶心中建立更多的信任
如何修改Shopify Checkout Page呢?
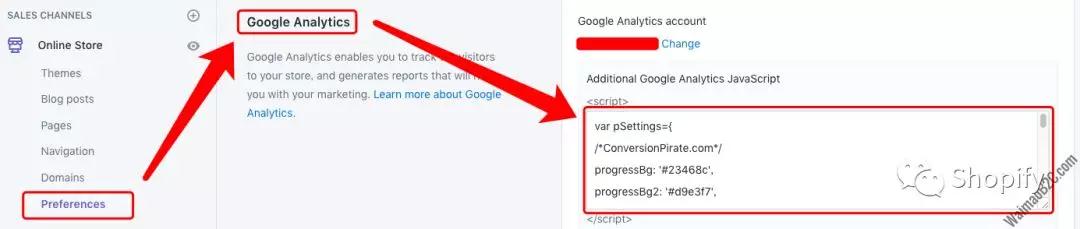
依次打開Shopify網站的后臺 > Online Store > Preferences > Google Analytics 找到 Additional Google Analytics JavaScript 輸入框

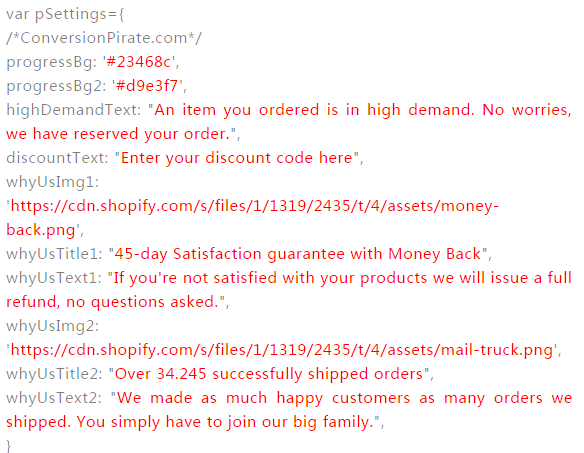
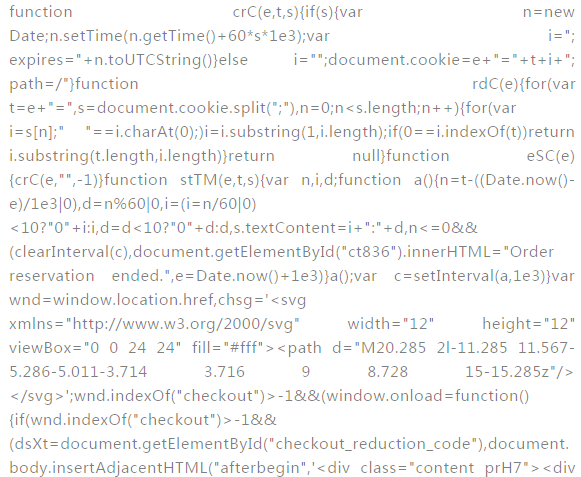
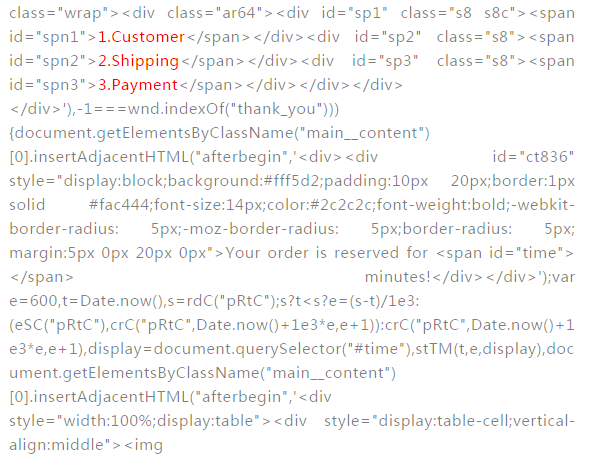
然后將以下代碼復制粘貼到上面所說的Additional Google Analytics JavaScript輸入框中 然后保存就可以了。



以上是部分代碼
另外大家也可以對以上代碼里面的標紅的內容進行修改,以適應自己的實際需求,例如 progressBg: '#23468c', 表示的是頂端進度條的背景顏色是#23468c,你可以參考RGB顏色表進行顏色的調整,適合你網站的整體顏色風格。其中的文字內容和圖片對上面的紅色字體部分的內容進行相應的調整就可以了。
如果你的Shopify訂單轉化率現在不是特別的理想,不妨試試上面的方法,建議用A/B Test的方法去做測試,簡單來書,就是說7月份用Shopify原生的Checkout頁面,8月份用Karlo的方法改成“優化”后的Checkout頁面,兩個月過后,9月份對比7月份和8月份所有到達付款頁面的流量轉化率哪個更高一些,那就說明哪個的checkout頁面更適合你。(來源:WaimaoB2C)
以上內容屬作者個人觀點,不代表雨果網立場!如有侵權,請聯系我們。




