

在完成了基本的Shopify功能配置之后,我們接下來要配置和設(shè)計好我們的Shopify店鋪。完成了店鋪的設(shè)計和配置之后,我們的電商獨立站點就可以正式上線對外了。
1.Shopify店鋪主題模板選擇
用Shopify來做獨立站的一個好處就是:我們可以建一個獨立的個人電商網(wǎng)站,都完全不需要去寫代碼,不需做后臺,不需要做頁面設(shè)計。
因為這一切,都是通過選擇Shopify提供的模板就可以完成。
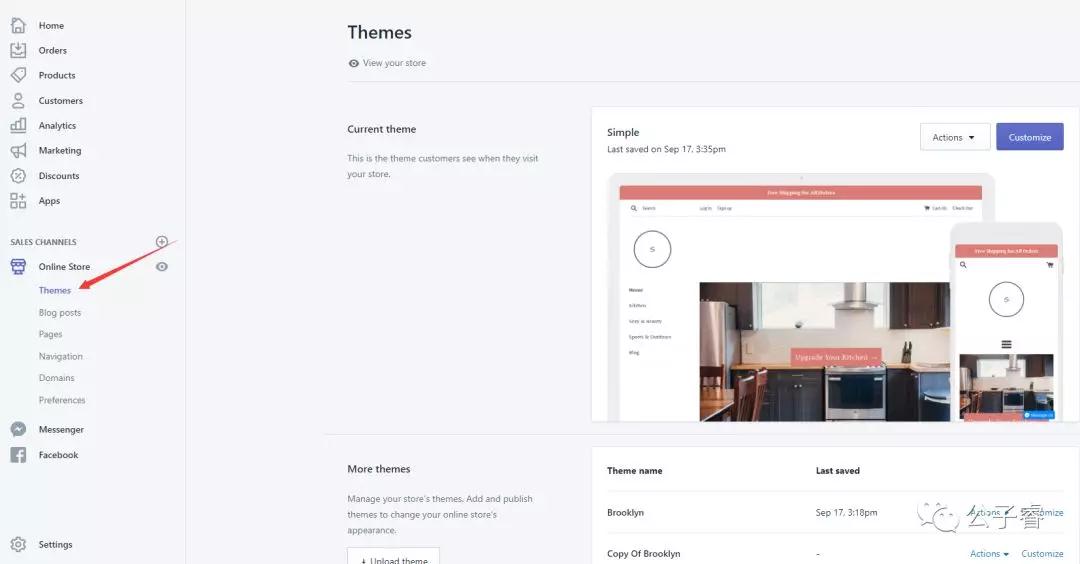
登錄Shopify后,選擇 Online Store 下面的 Themes ,進入主題選擇。

右邊的 Current theme 就是你當(dāng)前正在使用的主題。
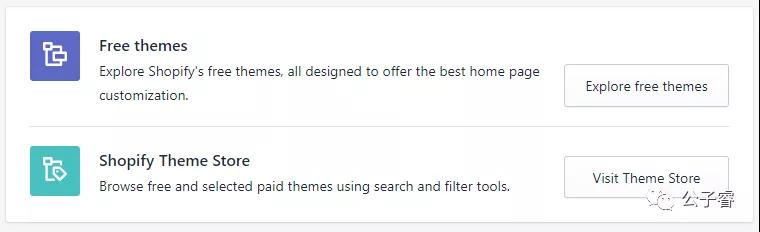
我們可以到Shopify的主題商店里挑選我們需要的主題。

點擊 Vistit Theme Store 進入到Shopify的主題商店。

我相信很多人剛開始來挑選主題模板時,肯定很糾結(jié),挑花了眼。
這款不錯,那款好像也很好,咦這款的設(shè)計真有特色!
恨不得把所有的主題都試過一邊。

但是在這里,我想跟你說的是—— 剛開始,完全沒有必要花太多時間去對主題進行精挑細選,可以說能用就行,不要太在意其他的。等你后期完全確定自己的產(chǎn)品和風(fēng)格之后,你再回過頭來想這個問題。事實上,有很多人的店鋪產(chǎn)品是很雜的,什么類型的東西都賣,根本不可能統(tǒng)一的。
那么在剛開始,Shopify主題怎么選?
很簡單,選一個免費的.......

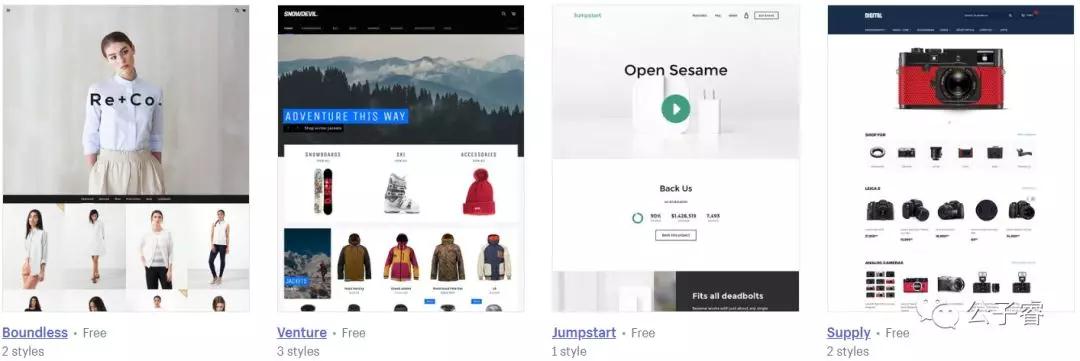
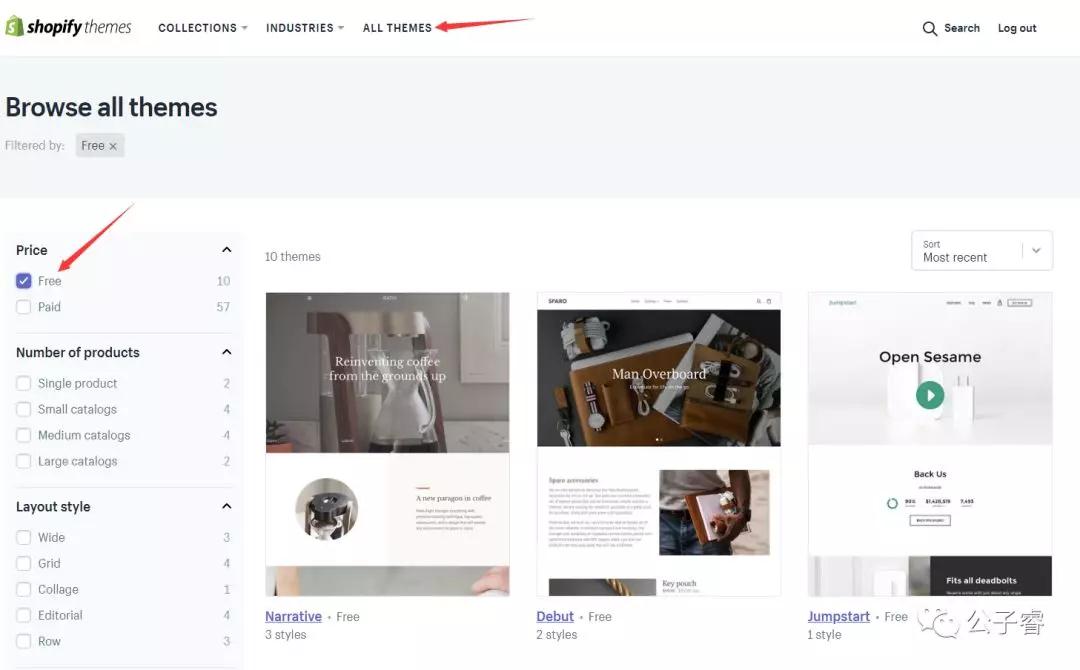
點擊 ALL THEMES , 再勾選 Free 。 Shopify的主題商店上,現(xiàn)在有10款可以免費使用的主題。隨便選一款就是了。
2.Shopify主題啟用
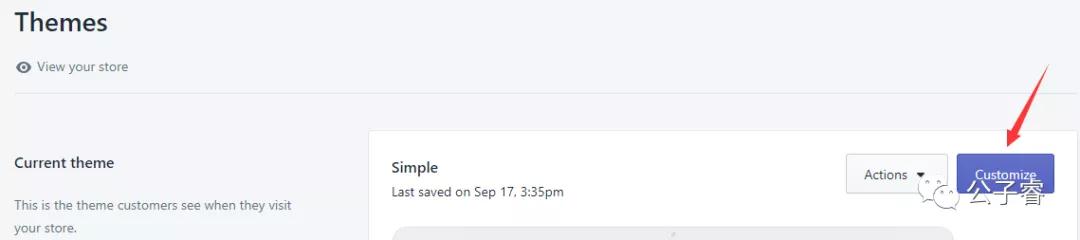
添加好主題之后,在你的Shopify里,點擊主題的 Customize,進入到主題的配置。
后面以Simple主題為例進行說明。


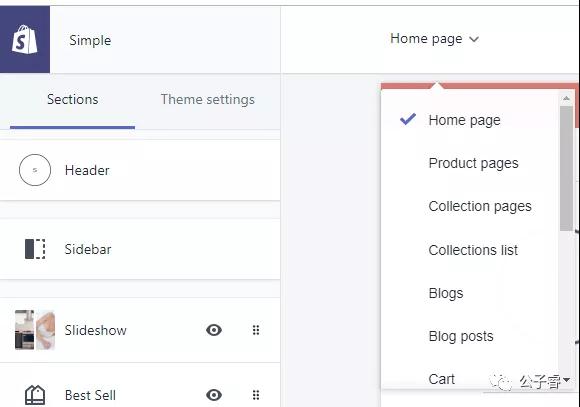
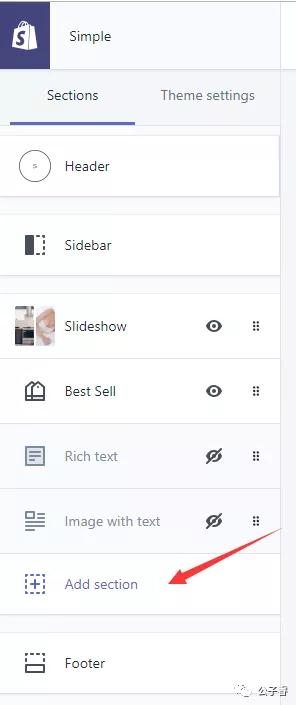
左邊欄的 Sections 是用來配置你的頁面的每一個模塊的。
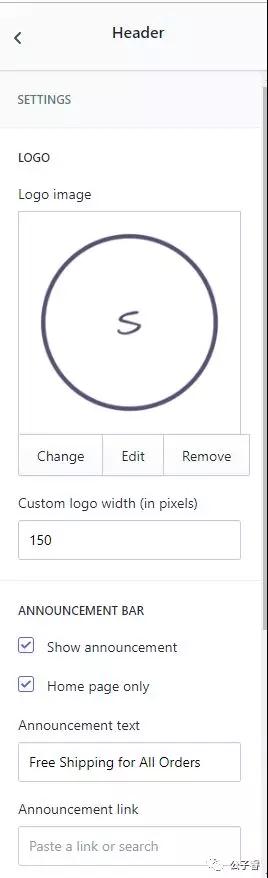
3.Header配置

LOGO處可以上傳自己網(wǎng)站的LOGO 。關(guān)于如果方便地制作自己的logo,下面會教你。
ANNOUNCEMENT BAR 是網(wǎng)站公告。你可以勾選上 Show announcement , 然后在 Announcement text 里寫上你要發(fā)的公告。比如告訴你訪問用戶全場包郵,寫上“Free Shipping for All Orders”。
如果你需要公告可以點擊,那你可以在Announcement link 這里填上你要跳轉(zhuǎn)的網(wǎng)址。
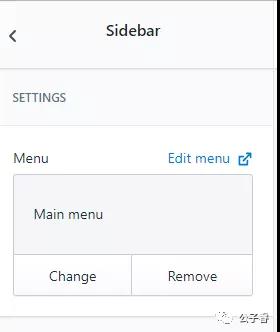
4.Sidebar配置sidebar 是你的左邊欄的導(dǎo)航菜單。

但要設(shè)置菜單之前,你需要先配置好你的菜單列表。
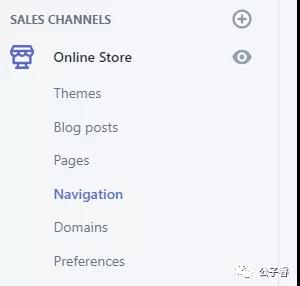
在 Online Store 里,點擊 Navigation 進入到菜單導(dǎo)航設(shè)置。

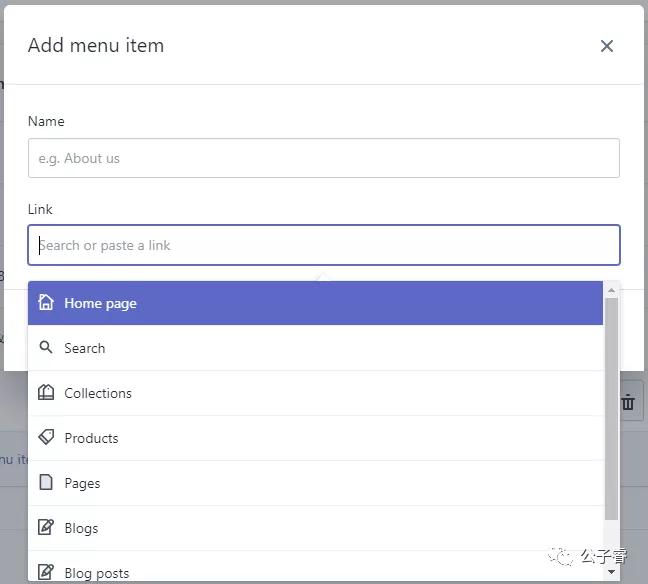
在右邊的菜單配置里,點擊 Add menu itme 可以為菜單添加項。

Name 是顯示的名字,Link是點擊這個菜單項要跳轉(zhuǎn)的地方。
一般情況下,菜單的第一項我們都設(shè)置為 Home page , 接下來的是產(chǎn)品分類( Collections )。
當(dāng)你設(shè)置好你的菜單項之后,你就可以選擇配置你的菜單到你的網(wǎng)站導(dǎo)航欄了。
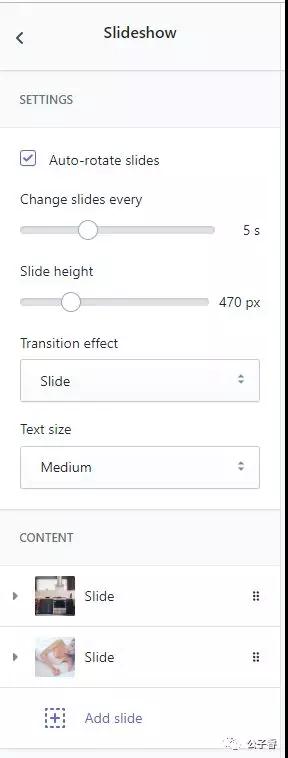
5.SlideShow配置
你可以給你的主要添加一個幻燈片輪播。

SETTINGS 是配置輪播效果的,你可以調(diào)節(jié)各個參數(shù)來得到你自己滿意的效果。
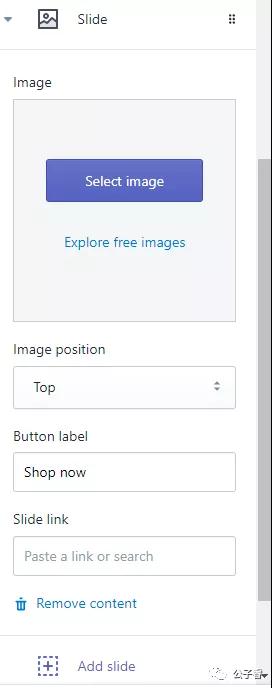
CONTENT 這塊則是配置輪播的內(nèi)容,點擊Add Slide 可以增加一個輪播頁。選擇一張要展示的圖片,以及點擊圖片后跳轉(zhuǎn)的地址即可。會默認在圖片上面有一個“Shop Now ”的按鈕,你可以自定義這個按鈕文字。

6.Featured Collection配置
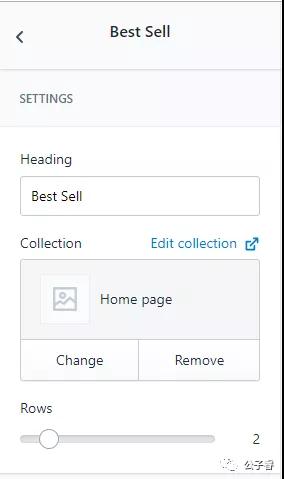
然后我們再添加一個Featured Collection , 你可以將它名稱改為Best Sell。
一般情況下,放在首頁的產(chǎn)品集,如果你已經(jīng)具體的分類,那你可以給每一個產(chǎn)品分類添加一個Featured Collection,Heading這里填上你的產(chǎn)品類型的名稱,Collection這里選擇你建好的產(chǎn)品類型。
如果你Shopify店鋪的產(chǎn)品很多很雜,那可以干脆就將全部的產(chǎn)品都放在一個Featured Collection里。

基本上,在你剛開始的時候,首頁有輪播,有產(chǎn)品圖片展示列表就可以了。
Add section 這里還可以添加更多更豐富的展示類型,可以在后面繼續(xù)慢慢根據(jù)需要增加。

基本上,在我們完成上面的配置之后,店鋪的頁面配置就完成了。
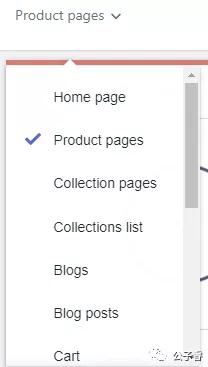
可能會有人發(fā)現(xiàn),不是還是Product pages , Collection pages ,Blogs , Cart 這些頁面嗎?
是的,這些頁面也可以,并且都需要配置,尤其是product pages 和cart 這兩個頁面。但在這里,單純地用主題來配置的優(yōu)化空間不大,我們需要借用Shopify插件來幫助我們?nèi)⑦@些頁面做得更好。

OK,這樣一來,Shopify店鋪的設(shè)置就基本完成了。
但你是會發(fā)現(xiàn),你的店鋪的地址是 https://xxxx.myshopify.com , 你還需要進行域名的配置。
下一篇文章,將會介紹如何設(shè)計logo,如何配置Shopify獨立域名。(來源: 公子睿)
以上內(nèi)容屬作者個人觀點,不代表雨果網(wǎng)立場!如有侵權(quán),請聯(lián)系我們。




