

在設置Shopify商店時我們需要了解網站地圖,應考慮要通過怎樣的方式讓客戶查找關于自己Shopify店鋪的產品和業務信息。這樣能幫助您更好地做出關于Shopify商店網站地圖的決策。
在開始設置網站地圖之前,需要先了解默認菜單,并且比較不同模版中的網站地圖外觀。
本篇文章主要講述三部分:
1.什么是默認菜單以及默認菜單包括什么?
2.比較不同Shopify模版中的網站地圖外觀
3.如何設置Shopify店鋪中的下拉菜單
一、默認菜單
Shopify商店擁有兩個顯示在每個頁面上的默認菜單:主菜單和頁腳菜單。可以添加、刪除或編輯Shopify商店默認菜單中的菜單項。
1.主菜單
主菜單顯示在您的Shopify商店的每個頁面上。它通常顯示為具有標頭寬度的項,或者顯示為側邊欄中的項列表。客戶可能會通過您的主菜單來查找產品或有關業務的信息,例如“關于我們”頁面。
您的主菜單有兩個默認菜單項:
主頁:您的在線商店的主頁
目錄:顯示所有產品的頁面
您可以從主菜單中的任何菜單項添加下拉菜單。下拉菜單是主菜單中的子菜單,通常顯示為連接到主菜單項的項列表。使用下拉菜單是整理類似項目的好方法,例如:網頁組、博客文章組、商店政策組、產品或產品系列組。例如,如果您有很多產品,那么您可能需要將它們添加到產品系列中,然后使用主菜單中的下拉菜單來整理這些產品系列。這可以幫助客戶找到他們想要的產品類型。點擊了解產品系列創建詳情>>
頁腳菜單
頁腳菜單通常顯示為具有頁腳寬度的項。客戶可能會通過您的頁腳菜單來查找有關商店政策的信息和聯系信息。
其他菜單
根據Shopify商店的模版,您可以通過編輯模版的標頭部分的設置來添加新菜單。如果您的模版不允許您通過編輯模版設置來添加新菜單,則您可以通過自定義您的模版代碼來添加新菜單。此外,您還可以聘請Shopify專家,讓其通過自定義您的模版來為您做出更改。
二、比較不同Shopify模版中的網站地圖
您的網站地圖外觀在不同的Shopify模版中會有所不同。以下是同一網站地圖在三個Shopify免費模版中的一些示例:
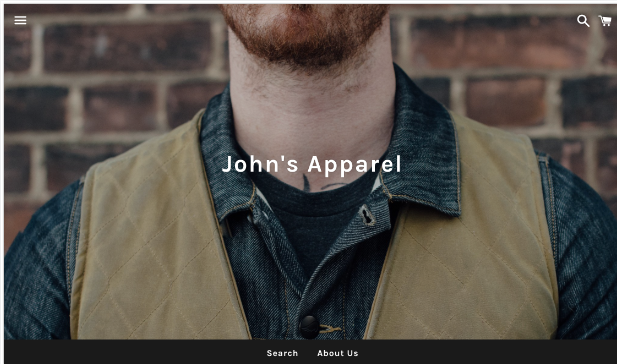
Boundless: 
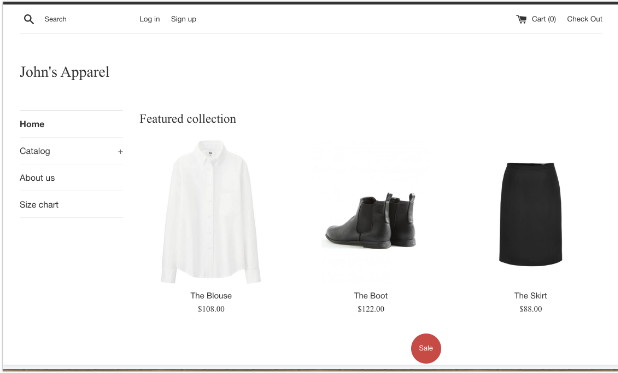
simple:

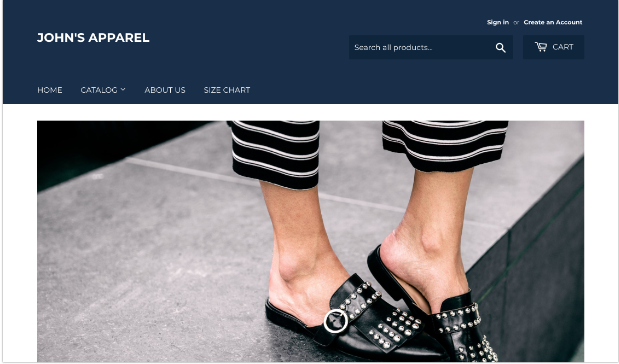
supply:

主菜單顯示在頁面標頭中。
三、設置Shopify店鋪中的下拉菜單
您可以使用下拉菜單將產品、產品系列或頁面組合在一起,以便客戶更輕松地瀏覽您的Shopify商店。例如,如果您有很多產品,那么您可能想要將它們添加到產品系列中,然后使用主菜單中的下拉菜單來整理產品系列。這可以幫助客戶找到他們想要的產品類型。
您還可以添加、刪除或編輯下拉菜單或Shopify商店的默認菜單中的菜單項。
您可以從Shopify后臺的網站地圖頁面中查看和更改在線商店網站地圖。
注意:在大多數情況下,您需要先創建商品,然后才能鏈接到該商品。例如,您需要先創建產品系列,然后才能將該產品系列添加到菜單。構建Shopify店鋪中的下拉菜單共有兩種形式:嵌套菜單項以構建下拉菜單和從主菜單添加下拉菜單
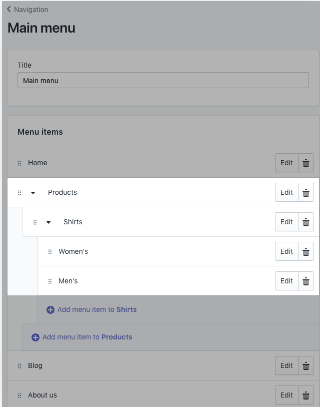
1.嵌套菜單項以構建下拉菜單
您可以通過創建或移動菜單項來構建下拉菜單,使它們“嵌套”在頂級項之下。頂級項顯示在Shopify商店的主菜單中,而嵌套菜單項顯示在下拉菜單中。頂級項最多可以有兩級嵌套下拉菜單:

所有Shopify模版均會將嵌套項顯示為主菜單中的下拉菜單,部分Shopify模版會將嵌套項顯示為其他位置中的下拉菜單。
Shopify商店中主菜單和下拉菜單的外觀和位置取決于Shopify商店的模版。某些模版會在主菜單中的下拉菜單名稱旁邊顯示一個圖標,幫助客戶意識到此處有下拉菜單。
注意:請確保更新Shopify模版,以便該模版在您的Shopify商店上顯示全部三個菜單級別。2.主菜單添加下拉菜單步驟:
在電腦端操作:
(1)在Shopify后臺中,轉到Shopify商店 > 網站地圖。
(2)單擊主菜單的標題。
(3)選擇其中某個菜單項作為下拉菜單的標頭,或添加新的菜單項作為標頭。如果您不希望標頭鏈接到任何內容,則可以在添加菜單項時在鏈接字段中輸入 #。
(4)添加要包含在新下拉菜單中的菜單項。單擊添加菜單項,輸入菜單項的名稱,然后輸入或選擇鏈接的目標。
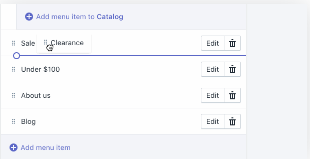
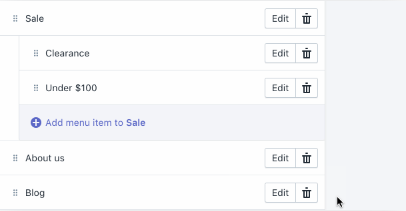
(5)單擊并拖動菜單項以嵌套在標頭項下方:

(6)單擊保存菜單。
在Iphone端和Android端操作:
(1)在 Shopify應用中,點擊商店。
(2)在銷售渠道部分,點擊在線商店。
(3)點擊網站地圖。
(4)單擊主菜單的標題。
(5)選擇其中某個菜單項作為下拉菜單的標頭,或添加新的菜單項作為標頭。如果您不希望標頭鏈接到任何內容,則可以在添加菜單項時在鏈接字段中輸入 #。
(6)添加要包含在新下拉菜單中的菜單項。單擊添加菜單項,輸入菜單項的名稱,然后輸入或選擇鏈接的目標。
(7)單擊并拖動菜單項以嵌套在標頭項下方:

注意:您可以通過編輯模版的標頭部分的設置來更改大多數Shopify模版的默認主菜單。




