
在 Shopify 網站運營過程中,進行競對分析時經常會需要判斷對方的網站是不是通過 Shopify 搭建的,以及如果是的話,查看它用的主題是哪一款,或者某項功能用的是哪款 App 實現的,本期內容將分別演示這三部分的方法。
在之前發布的 Shopify 視頻教程全集中已經提到過判斷一個網站是不是 Shopify 店鋪、查找 Shopify 網站主題名稱、查看 Shopify 店鋪用了哪些插件 Apps 的方法,但沒有專門匯總到一起,時不時仍然有同學不知道如何查看,因此發布本期內容。
1. 不借助任何工具
最簡單的方法就是在網站域名后面添加
/admin
之后訪問,如果進入到了 Shopify 的賬號登錄界面,就說明是 Shopify 網站。2. 使用工具檢測
最新 Chrome 免費插件:Shopify Preview Link Copier,既能檢測是否 Shopify 網站,又能一鍵復制 Shopify 網站任意頁面的主題預覽鏈接,在使用主題副本進行店鋪裝修時非常有用。
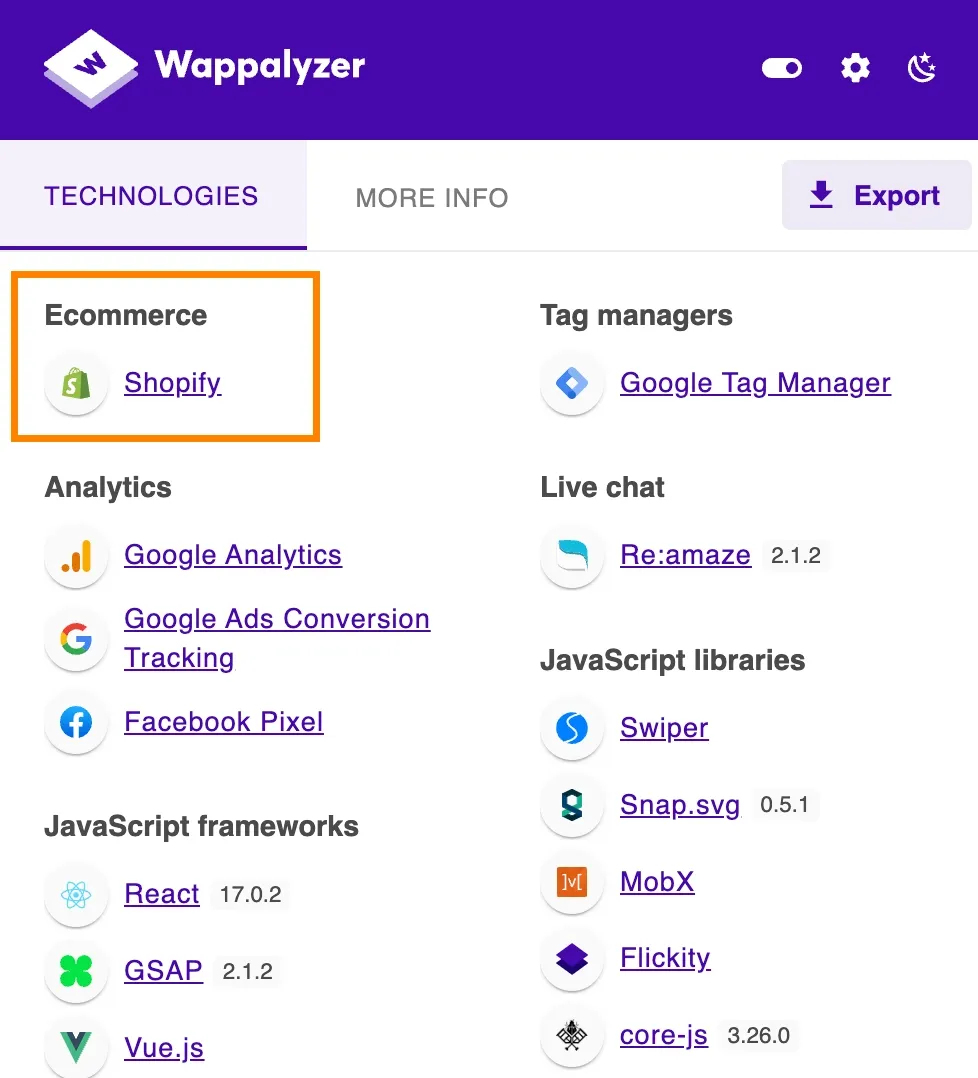
之前的視頻演示過兩個 Chrome 瀏覽器插件可以進行網站檢測:

部分同學使用 Builtwith 可能會有網絡問題,可以選擇使用上方提到的插件。

確定了是 Shopify 店鋪之后,就可以查看該網站使用的主題模板名稱了。
在 Shopify 常見問題解答頁面中已經提到過,點擊 copy 復制以下內容,在瀏覽器 Console 中(中文翻譯為 “控制臺”)粘貼并回車即可:
"主題名:" + window.BOOMR.themeName + ", 版本號:" + window.BOOMR.themeVersion

有些店鋪會修改主題代碼來隱藏主題模板的名稱,遇到這種情況就只能憑經驗通過網站布局和功能來判斷用的是哪款主題了。
通過上面提到的瀏覽器插件可以進行檢測。
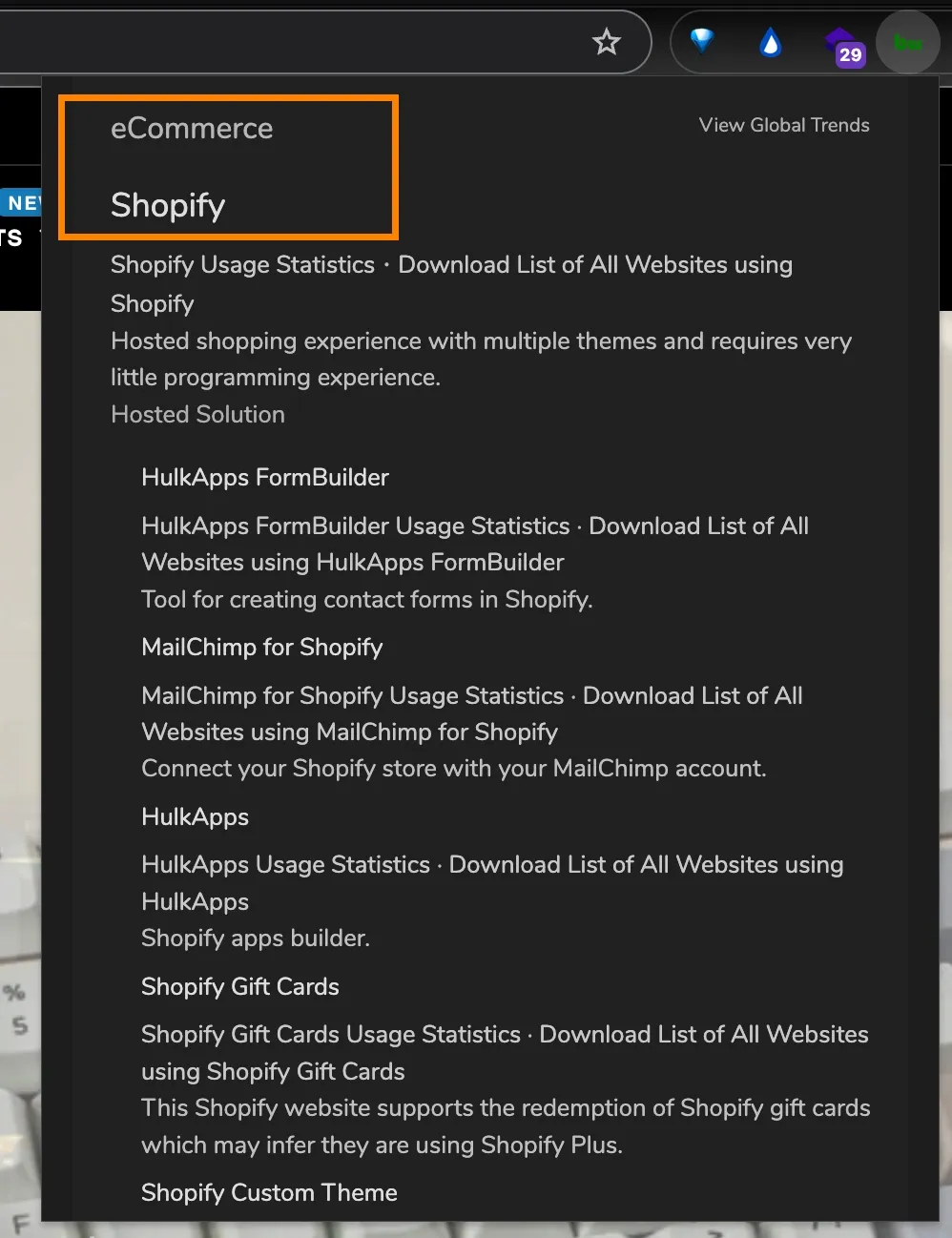
另外還有其他的瀏覽器插件也可以檢測,不過展示的結果中有廣告,沒有安裝的 Apps 也會展示出來,所以不推薦。
(注:本文轉自 Shopify2006 教程博客,已完整轉載)
(來源:Shopify2006)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
 收錄于以下專欄
收錄于以下專欄
