

大家好!我是跨境Nero,今天我們一起來聊聊HTML5 廣告創(chuàng)意,看看它在品牌營(yíng)銷中是如何發(fā)揮作用的。為了讓大家有一個(gè)全面的了解,我會(huì)從以下幾個(gè)維度為大家詳細(xì)講解:
1. 什么是 HTML5 廣告?
2. 使用 HTML5 廣告有哪些優(yōu)勢(shì)?
3. HTML5 創(chuàng)意的類型和品牌應(yīng)用案例
4. Google Ads 上的 HTML5 廣告規(guī)格
5. HTML5 廣告中應(yīng)包含哪些內(nèi)容和元素?
6. 優(yōu)秀的HTML5 廣告示例
希望通過這些維度的介紹,大家能夠?qū)?HTML5 廣告創(chuàng)意有更深入的了解。如果大家有任何問題,歡迎隨時(shí)評(píng)論交流!話不多說,我們開始今天的重點(diǎn),嘿嘿。與傳統(tǒng)的靜態(tài)廣告相比,HTML5 廣告就像是一位靈活的演員,總能吸引大家的注意,那什么是HTML5廣告咧?以及它對(duì)比傳統(tǒng)廣告優(yōu)勢(shì)在哪?
哈哈哈這里,我就不賣關(guān)子了,各位觀眾老爺們,下面請(qǐng)跟隨我的視角一起上車,讓我們來揭開它神秘的面紗吧!
1. 什么是 HTML5 廣告?
首先,你必須了解什么是HTML5。HTML5(超文本標(biāo)記語(yǔ)言的縮寫)是一種用于構(gòu)建數(shù)字內(nèi)容(如在線廣告或網(wǎng)頁(yè))的代碼語(yǔ)言。在目前,操作系統(tǒng)上的每種類型的網(wǎng)絡(luò)瀏覽器都支持 HTML5。因此,您不需要任何網(wǎng)絡(luò)插件,即可使其工作。
那些早期 玩互聯(lián)網(wǎng) 記得或看過 Flash 橫幅游戲廣告的人知道我的意思?? ,例如“是兄弟砍我一刀,我是渣渣輝”等相關(guān)的Flash Ads ??,這下觀眾老爺們印象是不是深刻起來了,hhh!
那么接著回到正題:現(xiàn)在,我們可以繼續(xù)討論 HTML5 廣告的定義了。
它們通常是使用 HTML 標(biāo)記語(yǔ)言以及 CSS 和 Javascript 創(chuàng)建的。為了更好地讓各位觀眾老爺們理解,我們可以試著將 HTML5 廣告想象成一個(gè)包含多種文件類型(HTML、CSS 和 JS)的迷你網(wǎng)頁(yè)。這就像將網(wǎng)絡(luò)的互動(dòng)性直接帶入您的廣告內(nèi)容中,是不是有些觀眾還是比較懵逼?沒關(guān)系It's okay??,新事物的接受程度一開始總是緩慢的??,哈哈哈。我會(huì)在之后的板塊更詳細(xì)的介紹其相關(guān)內(nèi)容,所謂古語(yǔ)有云“管中窺豹 可見一斑”,相信您通過完整的看完我這篇文章后,能夠加深您對(duì)HTML5創(chuàng)意廣告的理解!!!??
2. 使用 HTML5 廣告有哪些優(yōu)勢(shì)?
A). 互動(dòng)性強(qiáng),用戶參與感滿滿
想象一下,當(dāng)你在瀏覽網(wǎng)頁(yè)時(shí),突然看到一個(gè)廣告在動(dòng)!而且你可以點(diǎn)擊、滑動(dòng),甚至參與小游戲。這種互動(dòng)感讓人覺得“我可以參與”,自然就更想點(diǎn)擊了。相對(duì)而言,靜態(tài)廣告就像一張靜止的海報(bào),雖然看起來不錯(cuò),但很容易被忽視。HTML5 廣告通過互動(dòng)讓用戶感受到更深的品牌與消費(fèi)者之間的情感連接。
B). 響應(yīng)式設(shè)計(jì),適應(yīng)各種設(shè)備
無論你是在手機(jī)上、平板還是電腦上,HTML5 廣告都能自動(dòng)調(diào)整顯示效果,確保廣告在不同設(shè)備上都能完美展現(xiàn)。這種靈活性讓用戶無論在哪個(gè)設(shè)備上都能享受流暢的視覺體驗(yàn)。靜態(tài)廣告往往難以適應(yīng)不同設(shè)備的需求。例如,它們?cè)谟脩舻氖謾C(jī)上可能顯示不清晰(受到設(shè)備屏幕尺寸、分辨率等限制),從而影響用戶的體驗(yàn)。
C). 動(dòng)態(tài)更新,實(shí)時(shí)抓住用戶的眼球
HTML5 廣告的另一個(gè)優(yōu)勢(shì)是能夠根據(jù)用戶的行為、位置,甚至天氣等因素實(shí)時(shí)動(dòng)態(tài)更新內(nèi)容。
例如,戴森空氣凈化器的 HTML5 廣告可接入天氣 app 的 API,實(shí)時(shí)監(jiān)測(cè)用戶所在地的空氣質(zhì)量。當(dāng)天氣狀況顯示霧霾或空氣污染較重時(shí),廣告會(huì)自動(dòng)展示空氣凈化器的產(chǎn)品信息和使用效果,還能動(dòng)態(tài)呈現(xiàn)空氣凈化的實(shí)時(shí)數(shù)據(jù),直接切中用戶的需求和痛點(diǎn)。
又例如你在瀏覽旅游網(wǎng)站時(shí),突然彈出一則關(guān)于當(dāng)?shù)靥貎r(jià)機(jī)票的廣告,這種相關(guān)性立刻提高了用戶的興趣。
相比之下,靜態(tài)廣告在應(yīng)對(duì)類似需求時(shí)顯得力不從心,需要手動(dòng)更新,不僅響應(yīng)速度慢,還難以帶來這種強(qiáng)相關(guān)的使用場(chǎng)景。這種動(dòng)態(tài)內(nèi)容展示方式,讓廣告更具針對(duì)性,提升了用戶興趣與轉(zhuǎn)化率。
D). 豐富的視覺效果,講述品牌故事
 靜態(tài)圖片廣告 VS HTML5廣告
靜態(tài)圖片廣告 VS HTML5廣告
 圖片來源:Nike
圖片來源:Nike
HTML5 廣告可以展示高質(zhì)量的圖像、動(dòng)畫和視頻,更生動(dòng)地講述品牌故事。這種豐富的視覺效果能讓用戶停下來仔細(xì)觀看,而靜態(tài)廣告則往往只能傳達(dá)有限的信息,留給用戶的印象也較淺。通過精美的設(shè)計(jì),HTML5 廣告能夠在用戶心中留下深刻的記憶。
E). 提升廣告效果,數(shù)據(jù)助力決策
根據(jù)我跨境Nero大量的數(shù)據(jù)研究和實(shí)戰(zhàn)廣告測(cè)試??,HTML5 廣告通常能實(shí)現(xiàn)更高的點(diǎn)擊率和轉(zhuǎn)化率。這是因?yàn)樗鼈兓?dòng)性強(qiáng)、內(nèi)容豐富,能夠更好地吸引用戶。在谷歌廣告平臺(tái)上,你可以進(jìn)行 A/B 測(cè)試,快速找出哪些 HTML5 廣告效果最好。通過數(shù)據(jù)分析,你能不斷優(yōu)化廣告策略,讓每一分錢的投入都能產(chǎn)生最大的回報(bào),這也是我跨境Nero寫這篇文章的初衷,“讓跨境沒有難做的生意,為中國(guó)出海品牌之崛起而努力” !!!
3. HTML5 創(chuàng)意的類型和品牌應(yīng)用案例
HTML5廣告可謂是廣告界的“百變星君”,功能多、花樣豐富。下面來看看幾種常見的HTML5創(chuàng)意形式,每種類型都可以根據(jù)不同廣告需求對(duì)癥下藥。讓我們輕松看看這些類型如何妙趣橫生地抓住用戶的眼球吧!
A. 動(dòng)畫橫幅廣告:把橫幅變活!特點(diǎn):和傳統(tǒng)橫幅廣告差不多,但能動(dòng)!可以來點(diǎn)圖片滑動(dòng)、文字淡入等小動(dòng)畫,讓廣告“動(dòng)”起來。
優(yōu)勢(shì):動(dòng)畫效果讓廣告更顯眼,畫面切換、漸變這些小動(dòng)作讓人忍不住多看幾眼,點(diǎn)擊率自然提升。
案例:??MAC在推新口紅時(shí)用上了HTML5動(dòng)畫橫幅廣告,展示出口紅在不同光線下的色澤變化。隨著淡入淡出的背景動(dòng)畫,口紅仿佛“活”了一樣,搞得用戶不點(diǎn)進(jìn)去看看就不甘心。
B. 視頻廣告:直接看視頻,不用跳來跳去特點(diǎn):廣告直接播放視頻,不需要跳轉(zhuǎn)其他頁(yè)面,適合快速“秒懂”產(chǎn)品功能和效果。
優(yōu)勢(shì):視頻廣告讓用戶一秒了解產(chǎn)品的核心賣點(diǎn),無需加載緩沖,抓住用戶的黃金幾秒鐘。
案例:戴森在推廣空氣凈化器時(shí),用HTML5視頻廣告直接展示產(chǎn)品如何清潔空氣。在短短15秒的視頻中,用戶清楚看到空氣凈化器的效果,產(chǎn)品信息瞬間傳達(dá)到位,用戶體驗(yàn)倍兒棒。
C. 互動(dòng)廣告:讓用戶“動(dòng)手”玩廣告特點(diǎn):用戶可以直接在廣告中操作,比如滑動(dòng)、點(diǎn)擊、旋轉(zhuǎn)產(chǎn)品,廣告變成一個(gè)小互動(dòng)體驗(yàn)。
優(yōu)勢(shì):這種互動(dòng)廣告大大提升了用戶參與感,適合新品發(fā)布或那些讓人想“動(dòng)手”的產(chǎn)品。
案例:寶馬推出新車型時(shí)用上了HTML5互動(dòng)廣告,用戶可以點(diǎn)擊廣告360°旋轉(zhuǎn)查看汽車外觀,甚至切換內(nèi)飾。幾秒鐘內(nèi)就能“開”著不同配置的寶馬四處看看,廣告效果翻倍!
D. 動(dòng)態(tài)內(nèi)容廣告:實(shí)時(shí)更新,精準(zhǔn)吸引特點(diǎn):接入API后,廣告內(nèi)容可以隨著天氣、地理位置等數(shù)據(jù)實(shí)時(shí)變化,瞬間變得貼心又聰明。
優(yōu)勢(shì):廣告會(huì)自動(dòng)根據(jù)用戶情況調(diào)整,比如根據(jù)天氣、位置展示更合適的信息,簡(jiǎn)直是貼心的廣告小助手!
案例:戴森空氣凈化器的HTML5廣告和天氣API聯(lián)手,當(dāng)用戶所在地的空氣質(zhì)量不佳時(shí),廣告會(huì)推送提示:“今天空氣差,凈化器為你帶來清新空氣!”廣告跟著天氣走,信息精準(zhǔn)推送,實(shí)在是會(huì)討用戶歡心。
E. 自適應(yīng)廣告:適配各設(shè)備,展示無死角特點(diǎn):無論用戶用手機(jī)、平板還是電腦,廣告都能自動(dòng)適配屏幕大小,展示效果保持一致。
優(yōu)勢(shì):這類廣告不怕?lián)Q設(shè)備,一樣清晰、專業(yè),無需為不同屏幕再花心思設(shè)計(jì)。
案例:Nike用HTML5自適應(yīng)廣告推新款運(yùn)動(dòng)鞋,無論用戶在手機(jī)上刷社交媒體,還是電腦上看新聞,都能清楚看到鞋款、價(jià)格,輕輕松松覆蓋更多用戶。
F. 富媒體廣告:沉浸式體驗(yàn),讓品牌故事“活”起來特點(diǎn):整合視頻、音頻、動(dòng)畫,適合品牌宣傳或展示產(chǎn)品特色,讓廣告成為一場(chǎng)小型“大片”。
優(yōu)勢(shì):視頻、音頻、動(dòng)畫全程配合,信息量豐富,適合講品牌故事,效果更生動(dòng),印象更深刻。
案例:Gucci在推廣新款手袋時(shí)使用HTML5富媒體廣告,廣告里有品牌介紹視頻、產(chǎn)品圖片切換、背景音樂,用戶還能點(diǎn)進(jìn)去看不同顏色樣式。高級(jí)感撲面而來,不少用戶都被這場(chǎng)小“大片”吸引,品牌認(rèn)知度和好感度大大提升。
總的來說,HTML5廣告創(chuàng)意類型各有千秋,廣告主可以靈活選擇,讓廣告更貼近用戶需求。不論是想讓用戶動(dòng)動(dòng)手,還是打算講一個(gè)品牌故事,都能用HTML5輕松搞定,讓廣告更好地為品牌服務(wù)!
4. Google Ads 上的 HTML5 廣告規(guī)格
與所有其他在線廣告一樣,HTML5 廣告也有要求才能在廣告網(wǎng)絡(luò)上正常運(yùn)行,尤其是在廣告界最受歡迎的 Google Ads 上。
因此,如果您想在 Google 展示廣告網(wǎng)絡(luò)上發(fā)布 HTML5 廣告素材,則必須注意一些方面,例如廣告的長(zhǎng)寬或不同展示位置所需的尺寸。
您可以在廣告設(shè)計(jì)平臺(tái)(例如 Google Web Designer)中創(chuàng)建 HTML5 廣告,也可以使用Google Studio。但是,對(duì)于創(chuàng)建HTML5廣告,您必須滿足Google要求的特定條件。
A. 當(dāng)您的 Google Ads 帳號(hào)滿足以下條件時(shí),您將可以訪問 HTML5 廣告:
現(xiàn)在讓我們繼續(xù)了解 Google Ads 的 HTML5 廣告規(guī)范:
B. 橫幅文件大小必須為 150 KB 或更小。
C. 橫幅文件類型必須是包含 HTML 以及(可選)CSS、JS、GIF、PNG、JPG、JPEG 或 SVG 的 ZIP 文件。
D. 橫幅尺寸必須為:
如果您在 Google Web Designer 中創(chuàng)建 HTML5 廣告,還需要注意以下幾個(gè) HTML5 廣告規(guī)范:
5. HTML5 廣告中應(yīng)包含哪些內(nèi)容?
如果您想創(chuàng)建受眾不會(huì)忽略的 HTML5 廣告,您應(yīng)該考慮以下幾點(diǎn):
A. 強(qiáng)大的圖像和簡(jiǎn)潔的文字
要設(shè)計(jì)簡(jiǎn)單、有影響力的 HTML5 廣告,您應(yīng)該專注于與您的產(chǎn)品或服務(wù)相關(guān)的圖片,并講述您的品牌故事。將合適的圖片與用易讀字體編寫的簡(jiǎn)短清晰的廣告文案搭配使用,以吸引受眾的注意力并有效傳達(dá)您的信息。
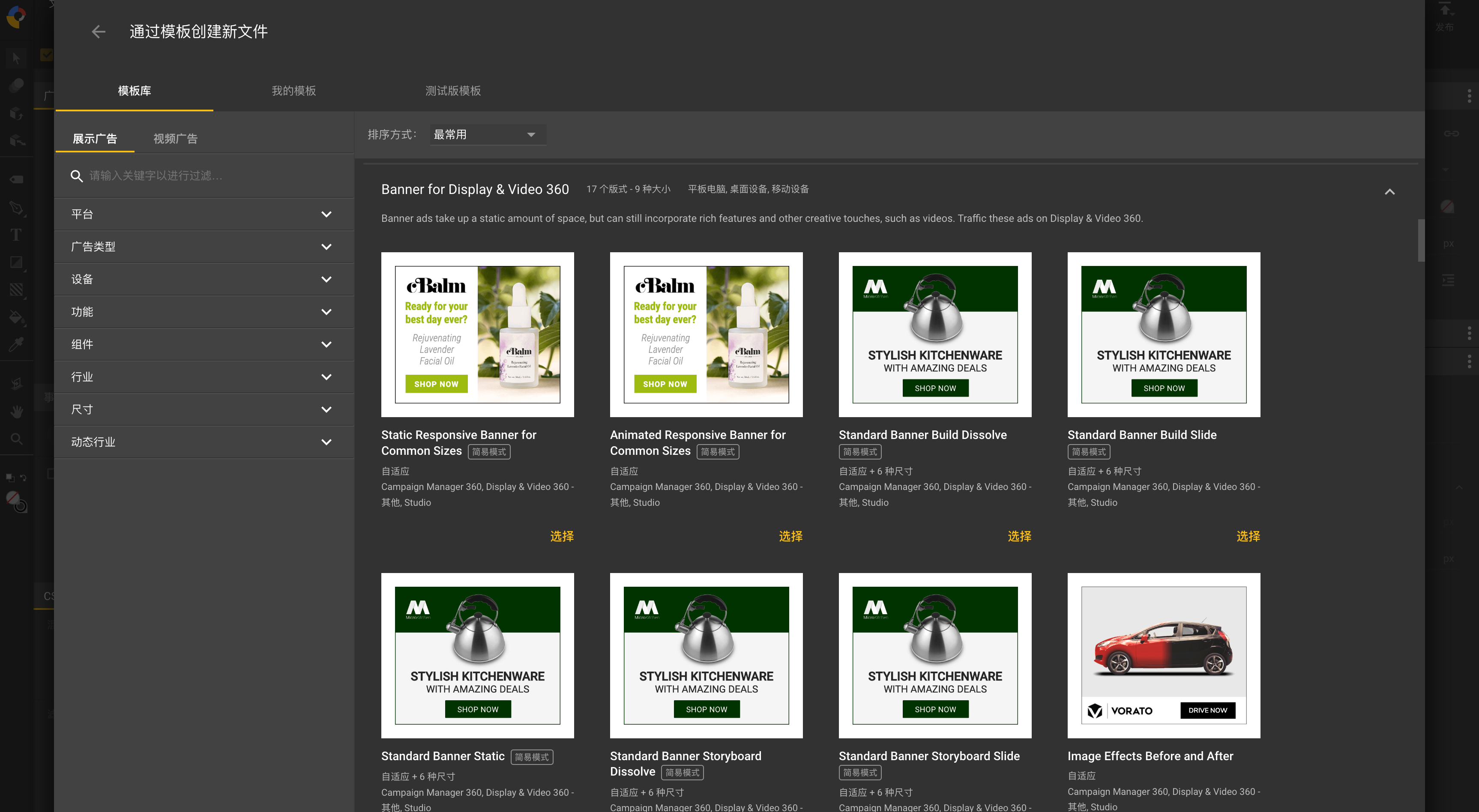
您可以從谷歌的HTML5 模板庫(kù)中獲得一些靈感。至于品牌一致性,可以通過創(chuàng)建品牌套件將所有資產(chǎn)(包括圖像、調(diào)色板、徽標(biāo)和官方字體)整合在一起,可以取保始終在正確的軌道上運(yùn)行。
B. 低壓縮以實(shí)現(xiàn)快速加載
制作 HTML5 廣告時(shí),確保快速加載功能對(duì)于獲得良好的用戶體驗(yàn)是至關(guān)重要的。否則,即使您制作了最精彩的廣告,但如果用戶在加載過程中遇到延遲或故障,您的努力也會(huì)白費(fèi)。
所以您應(yīng)該對(duì)文件使用低壓縮以避免功能問題。Google旗下的設(shè)計(jì)工具可以幫助您實(shí)現(xiàn)這一點(diǎn),因?yàn)樗鼤?huì)在下載之前估算 HTML5 橫幅的大小,并允許您調(diào)整圖像質(zhì)量。
C. 動(dòng)畫帶來更大的影響力
是的,您可以制作 HTML5 靜態(tài)橫幅廣告,但是既然動(dòng)畫橫幅廣告通常更有效,您為什么要這樣做呢? 不僅運(yùn)動(dòng)能吸引用戶的注意力,而且動(dòng)畫廣告的點(diǎn)擊率比靜態(tài)廣告高 5.5 倍。
如果您沒有動(dòng)態(tài)圖形方面的經(jīng)驗(yàn),并且對(duì)制作橫幅廣告動(dòng)畫感到有點(diǎn)害怕,那么不必?fù)?dān)心。許多平臺(tái)都提供現(xiàn)成的動(dòng)畫預(yù)設(shè),只需單擊幾下即可將其應(yīng)用于設(shè)計(jì)并進(jìn)一步自定義。
D.響應(yīng)式設(shè)計(jì)
全球 90% 的互聯(lián)網(wǎng)用戶使用移動(dòng)設(shè)備上網(wǎng)。自適應(yīng) HTML5 廣告可以無縫適應(yīng)不同的屏幕尺寸和分辨率,幫助您向越來越多使用智能手機(jī)和平板電腦瀏覽互聯(lián)網(wǎng)的用戶投放外觀完美的廣告。
創(chuàng)建自適應(yīng) HTML 橫幅廣告時(shí),您無需記住所有適用于移動(dòng)設(shè)備和桌面設(shè)備的尺寸,因?yàn)閺V告設(shè)計(jì)平臺(tái)通常會(huì)為您保存最常用的尺寸并為您更新。
E. 引人入勝的 CTA
如果沒有號(hào)召性用語(yǔ) (CTA),您的 HTML5 廣告就像一輛沒有輪子的自行車。它將無處可去。要讓用戶點(diǎn)擊并進(jìn)入您的網(wǎng)站,請(qǐng)以引人注目的方式告訴他們?cè)撛趺醋觥W屇?CTA 脫穎而出并傳達(dá)清晰的信息。
6. HTML5 廣告示例
下面我找到一些 關(guān)于HTML5 橫幅廣告的商業(yè)示例,以啟發(fā)您設(shè)計(jì)自己的廣告。
A. 品牌示例
首先,讓我們看看不同品牌的一些 HTML5 廣告示例。這些是正在進(jìn)行或已完成的展示廣告系列中的真實(shí)橫幅廣告,讓我們深入了解各種創(chuàng)意方法。
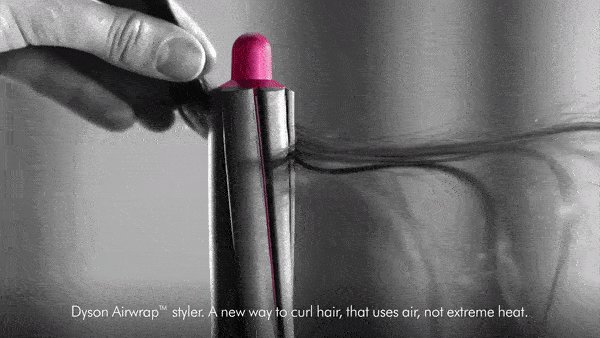
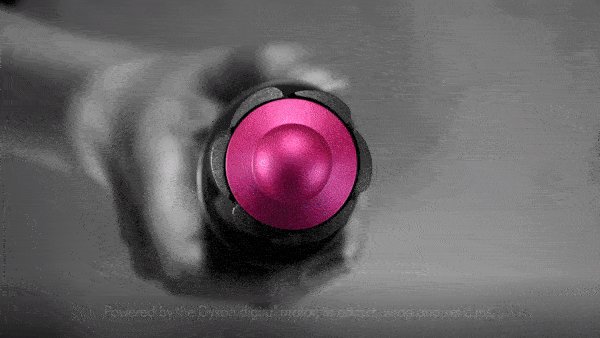
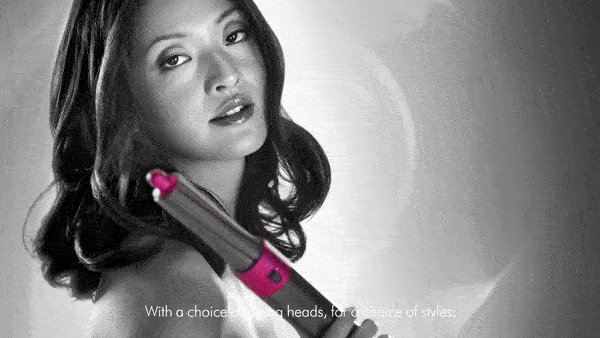
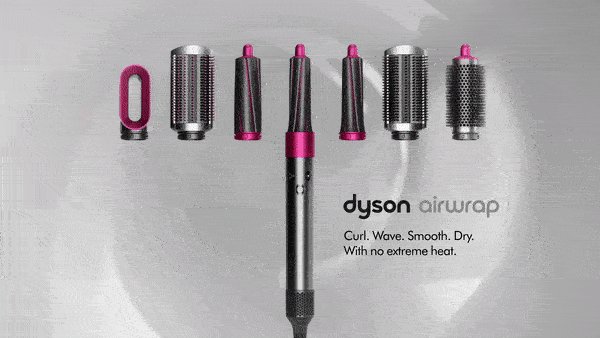
Dyson:
HTML5素材·————————
 圖片來源:Dyson
圖片來源:Dyson
Dyson 空氣卷發(fā)棒的 HTML5 廣告絕對(duì)是簡(jiǎn)約與效果的完美結(jié)合!在短短幾秒鐘內(nèi),廣告成功地捕捉了消費(fèi)者的注意力,不僅展示了產(chǎn)品的核心功能,還呈現(xiàn)了日常生活中的使用場(chǎng)景。這樣高效的廣告形式讓消費(fèi)者在極短的時(shí)間內(nèi)就能明白產(chǎn)品的價(jià)值。
它的設(shè)計(jì)非常簡(jiǎn)潔,沒有任何多余的元素干擾視覺,直接聚焦于產(chǎn)品本身。通過 HTML5 的互動(dòng)和動(dòng)畫效果,廣告內(nèi)容看起來流暢自然,傳遞出 Dyson 品牌一貫的科技感和高級(jí)感。使用場(chǎng)景的展示也讓消費(fèi)者能夠迅速聯(lián)想到自己使用該產(chǎn)品時(shí)的便捷與舒適感。
最后,廣告用產(chǎn)品的核心賣點(diǎn)作結(jié),使得廣告不光是視覺上的享受,更是對(duì)產(chǎn)品功能的一次有效傳達(dá)。這種策略簡(jiǎn)單而有效,完美詮釋了“高效廣告”這一概念。通過 HTML5 廣告的靈活表現(xiàn)形式,Dyson 不僅展示了產(chǎn)品,還突出了它帶來的生活品質(zhì)提升。
Nike:
HTML5素材·————————
 圖片來源:Nike
圖片來源:Nike
Nike 的這則 HTML5 動(dòng)畫廣告通過生動(dòng)的動(dòng)畫效果,將 “50% Off 折扣”、“Get the Special Discount” 以及 “Super Flash Sale” 等關(guān)鍵信息呈現(xiàn)得非常突出。
廣告亮點(diǎn):
動(dòng)態(tài)折扣呈現(xiàn):在屏幕上,以醒目的 “50% Off” 動(dòng)畫出現(xiàn),文字閃爍、漸變等特效讓折扣信息迅速吸引注意,營(yíng)造出強(qiáng)烈的視覺沖擊力。
限時(shí)促銷氛圍:隨著 “Super Flash Sale” 的字樣快速滑入,營(yíng)造出緊迫感。用戶會(huì)不自覺地產(chǎn)生“快行動(dòng),機(jī)會(huì)稍縱即逝”的沖動(dòng),增加點(diǎn)擊和購(gòu)買的可能性。
行動(dòng)號(hào)召清晰:廣告直接用 “Get the Special Discount” 等字樣,讓用戶一目了然,明確了解點(diǎn)擊廣告后能獲得的優(yōu)惠,直接推動(dòng)用戶點(diǎn)擊。
這個(gè)廣告的設(shè)計(jì)充分發(fā)揮了 HTML5 動(dòng)畫的優(yōu)勢(shì),通過富有節(jié)奏感的動(dòng)畫元素,在短短幾秒內(nèi)精準(zhǔn)傳遞了促銷信息,有效引導(dǎo)用戶完成點(diǎn)擊和轉(zhuǎn)化。
McDonald's:
HTML5素材·————————
 圖片來源:McDonald's
圖片來源:McDonald's
這則麥當(dāng)勞的 HTML5 廣告,通過夸張比例和生動(dòng)的動(dòng)畫效果,把漢堡的美味和 50% 折扣信息展現(xiàn)得淋漓盡致。
廣告亮點(diǎn):
視覺聚焦的巨型漢堡:在廣告中,漢堡占據(jù)了屏幕的大部分,飽滿的食材、層次感鮮明的堆疊,加上輕微的動(dòng)態(tài)效果,仿佛讓漢堡“呼之欲出”。這個(gè)設(shè)計(jì)讓用戶不由得口水直流,誘發(fā)食欲,瞬間吸引目光。
50% Off 特效展示:折扣信息用閃爍、放大或輕微抖動(dòng)的動(dòng)畫呈現(xiàn),文字隨漢堡一起出現(xiàn)并伴有特效,強(qiáng)化了廣告的核心賣點(diǎn),提醒用戶享受折扣的“機(jī)會(huì)難得”。
動(dòng)態(tài)誘導(dǎo)點(diǎn)擊:漢堡和折扣信息的組合通過連續(xù)的動(dòng)畫效果,形成強(qiáng)烈的視覺引導(dǎo)。用戶一看到50%折扣和大漢堡的結(jié)合,就知道自己只需輕輕一點(diǎn),就可以獲得心儀美食的優(yōu)惠。
這則 HTML5 動(dòng)畫廣告用動(dòng)態(tài)特效和視覺重點(diǎn)成功抓住用戶關(guān)注,用“讓人忍不住點(diǎn)擊”的方式,將麥當(dāng)勞的品牌形象與優(yōu)惠活動(dòng)高度融合,效果出色。
B. HTML5 廣告模板
現(xiàn)在您已經(jīng)看到了一些來自大品牌的 HTML5 廣告示例,您可以在 Google Web Designer 中制作自己的創(chuàng)意,無需編碼。
 圖片來源:Google
圖片來源:Google
如果您需要更多靈感,這里有一些專業(yè)設(shè)計(jì)的模板,您可以快速自定義。只需點(diǎn)擊您最喜歡的設(shè)計(jì)下的“編輯此模板”,您就會(huì)被重定向到平臺(tái)。如果您是新用戶,這是您注冊(cè)免費(fèi)試用的機(jī)會(huì)。
完成設(shè)計(jì)編輯后,您可以一次將其調(diào)整為多種尺寸,以準(zhǔn)備好整個(gè) HTML5 廣告活動(dòng)。
結(jié)語(yǔ)
總之,HTML5 廣告在谷歌廣告上的表現(xiàn)非常出色。它們憑借互動(dòng)性、靈活適應(yīng)、動(dòng)態(tài)更新和豐富的視覺效果,讓品牌與用戶之間的溝通更加有效。在這個(gè)瞬息萬變的數(shù)字時(shí)代,HTML5 廣告無疑是品牌營(yíng)銷的重要利器。希望這篇文章能幫助大家更好地理解 HTML5 廣告的魅力!如果有任何問題或想法,歡迎大家評(píng)論交流??!
(來源:跨境Nero)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?



