
眼中腳下路,心中要有宏圖。
大家好,我是跨境男孩Riven。

如果你正在做Google SEO,或者閱讀了有關(guān) SEO 的文章,你可能已經(jīng)聽說過技術(shù) SEO 的重要性。
雖然 Shopify 可以為獨立站商家處理許多技術(shù)性 SEO基建,但仍然需要你做很多事情。
我通過GeekLeads(極客線索 www.geekleads.cn )發(fā)現(xiàn)了數(shù)百萬個Shopify獨立站,
并結(jié)合SEMrush、ScreamingFrog(尖叫青蛙)等軟件,進(jìn)行手動審查數(shù)百家 Shopify 商店后,以下是我學(xué)到的一些東西,今天做一個線上分享:

顧名思義,這通常與技術(shù)改進(jìn)有關(guān),例如Canonical、分面導(dǎo)航、縮短加載時間、自動生成頁面等。
雖然我們無法控制Shopify服務(wù)器本身,但我們可以為 Shopify 進(jìn)行速度優(yōu)化,同時修復(fù)一些SEO技術(shù)問題。
可以通過全面抓取網(wǎng)站,對網(wǎng)站SEO技術(shù)進(jìn)行審核,歸類常見類型的SEO技術(shù)問題,及其他問題等,并進(jìn)行適當(dāng)?shù)膬?yōu)化。
我通常通過三個步驟來做到這一點:
瀏覽網(wǎng)站及頁面源代碼
使用SEMrush、ScreamingFrog(尖叫青蛙)之類的工具抓取網(wǎng)站
接下來,我都大致說下我診斷出的Shopify技術(shù)問題、及修復(fù)建議。
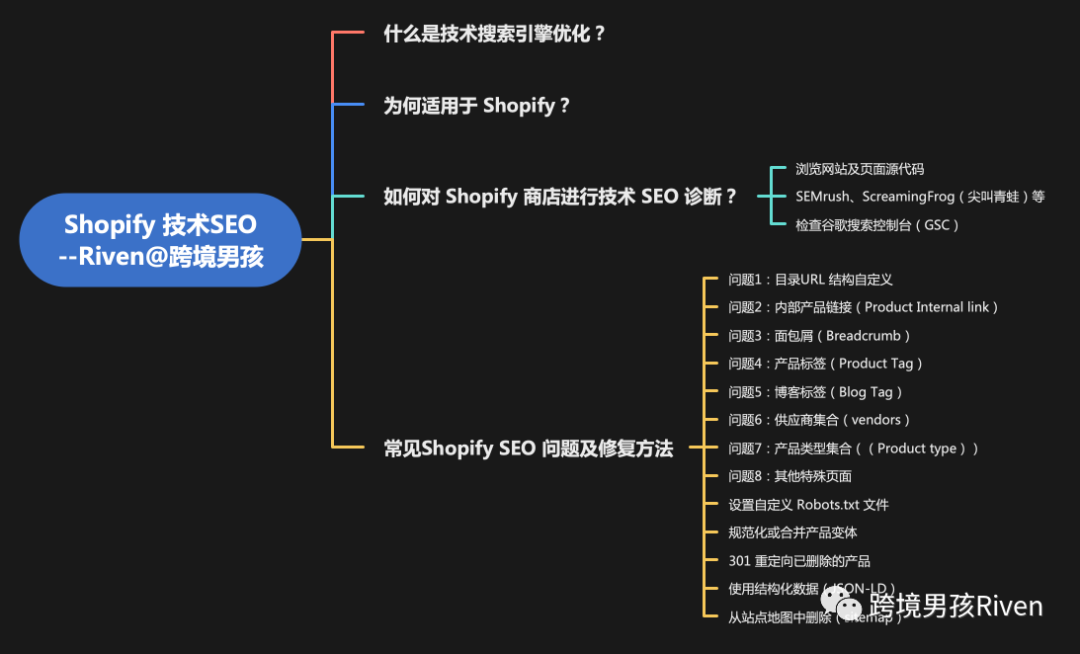
下面這張圖是Shopify 的所有最常見的技術(shù) SEO 問題,可以先了解下,接下來將分享下如何修復(fù)這些問題。
在典型的電子商務(wù) SEO 指南中,URL Path SEO 建議:
不要重復(fù)單詞
建議構(gòu)建類似于以下內(nèi)容的內(nèi)部鏈接:/category/subcategory/
例如:
?/chairs/ 所有椅子/類型的清單
??/chairs/office/ 所有帶過濾器的辦公椅列表,以縮小范圍
??/chairs/office/leather 所有真皮辦公椅清單
雖然可以創(chuàng)建一個集合 /collections/leather-office-chairs,但如果我們還有許多其他辦公椅材料和其他類型椅子的話,則將所有這些組織起來意義不大。
出于 SEO 目的,這為C端用戶和蜘蛛(用戶代理User-agent)提供了URL上下文件夾關(guān)聯(lián)理解。
且這些中的每一個都將被定義為關(guān)鍵詞,有一定的搜索量和排名。
默認(rèn)情況下, Shopify商品品類的URL結(jié)構(gòu),都是 /collections/{collection-handle} ,且collection無法替換。
這就使得你的所有商品品類頁面的結(jié)構(gòu)如下:
?/collections/sofas
?/collections/leather-sofas
比如 /collections/{collection-handle}/{tag-handle}
這并不是理想方式,因為它只是一個額外的文件夾。并且標(biāo)簽頁具有重復(fù)的 H1 和優(yōu)化欠佳的標(biāo)題、元數(shù)據(jù)等。理想情況下你會想要 /mens/t-shirts/black,且內(nèi)容差異化。
如果沒有定制開發(fā),在我看來,復(fù)雜性大于它的價值,就沒有辦法為用戶或搜索引擎定制這些標(biāo)簽頁。
例如,Emulsion 使用頁面而不是產(chǎn)品集合:https://emulsion.co.uk/pages/our-products
他們還使用 URL 變量來更改類別:https://emulsion.co.uk/pages/our-products ?selected=face
我不完全確定他們?yōu)槭裁催@樣做,也不建議大家這樣做,但這是一種選擇。
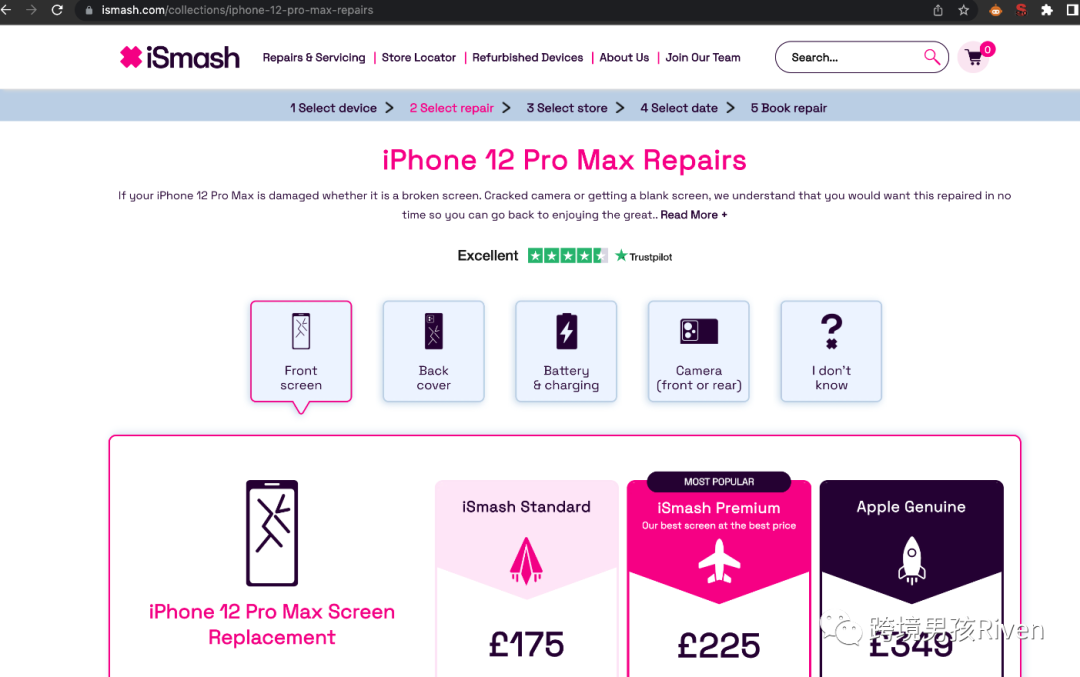
另一個有趣的例子是 iSmash:https ://www.ismash.com/collections/iphone-12-pro-max-repairs
點擊“預(yù)訂維修”,系統(tǒng)將逐步指導(dǎo)消費者預(yù)訂維修。根本沒有使用產(chǎn)品頁面。

這里僅做記錄和分享,但我不推薦這兩種方式,因為它增加了復(fù)雜性,而感覺好處也沒多大。
在類別目錄結(jié)構(gòu)之后,還有內(nèi)部的產(chǎn)品鏈接設(shè)置問題。
默認(rèn)情況下,產(chǎn)品 URL 為:
/products/{product-handle}
但是,當(dāng)通過集合(即類別)頁面訪問時,這將變?yōu)椋?collections/{collection-handle}/products/{product-handle}
(你也可以打開你的其中一個商品系列中的任何產(chǎn)品,看看你的商店是否發(fā)生這種情況)
問題在于這類備用商品URL,它僅用于展示。
同時,再檢查這些備用產(chǎn)品頁面中,查看頁面源代碼的規(guī)范化(Canonical)標(biāo)簽,你會看到一些代碼告訴機(jī)器人,規(guī)范化頁面是
/products/{product-handle}
這意味著,你商店中的每個產(chǎn)品都有指向錯誤 URL 的內(nèi)部鏈接。
雖然你可能會爭辯說它們是“規(guī)范化”的,因此不應(yīng)該成為問題,但這個規(guī)范標(biāo)簽僅起到推薦的作用,而且經(jīng)常被搜索引擎忽略。
這也可能會導(dǎo)致同一產(chǎn)品在搜索引擎中被多次編入索引,并浪費爬網(wǎng)預(yù)算(通過多個 URL 訪問同一產(chǎn)品)。
但Shopify以上這樣設(shè)計,大概有兩個好處吧:
方便用戶通過URL查看產(chǎn)品類別
它支持面包屑鏈接(第3個問題再說)
所以也不能證明說是SEO 的缺點,所以我建議通過修改你的主題文件,直接鏈接到產(chǎn)品頁面來修復(fù)這些鏈接。
你可以在【在線商店】> 【模板】> 【編輯代碼】> 【product-grid-item.liquid】下執(zhí)行此操作:

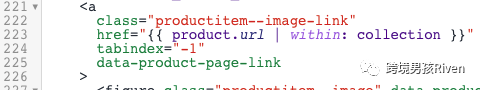
然后刪除 “within: collection” 的文本:

點擊保存,所有的鏈接都應(yīng)該被修復(fù)。但也記得測試下,有時你的主題可能有多個鏈接,或結(jié)構(gòu)略有不同。
如上一步所述,當(dāng)你修復(fù)內(nèi)部產(chǎn)品鏈接時,面包屑導(dǎo)航會被破壞。
面包屑是什么?稍微介紹下,它們是幫助用戶在訪問此頁面之前(即向上)瀏覽頁面的鏈接。
比如:

你在產(chǎn)品頁面、或者博客文章詳情頁就需要使用這些。
默認(rèn)情況下,Shopify 根據(jù)用戶訪問該產(chǎn)品的集合,動態(tài)插入面包屑鏈接。
但這并不理想,因為當(dāng)你修復(fù)內(nèi)部產(chǎn)品鏈接時,面包屑又會出問題。
另一種方法是:為每個產(chǎn)品甚至類別,都手動設(shè)置面包屑。然后可以使用自定義元字段存儲和訪問它,然后在面包屑主題部分中使用。
例如,你可以創(chuàng)建一個名為“breadcrumb”的元字段,并將商品集合的handle 存儲在“l(fā)eather-sofa”中。
在面包屑主題部分,你可以使用它來添加面包屑,如下所示:
1.<a href>
2.{{ collections[product.metafields.global.breadcrumb].title }}</a>
這將重新啟用面包屑功能,并提供對此的額外優(yōu)化,這對 SEO 來說甚至更好。
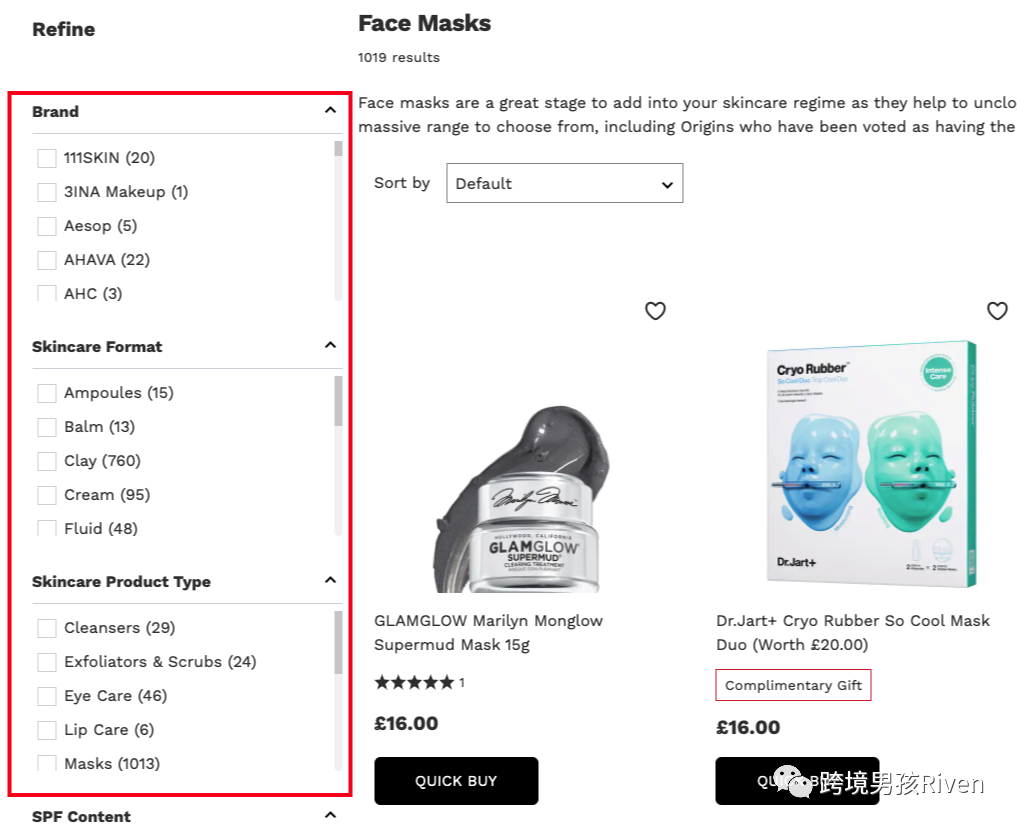
在 Shopify 生態(tài)系統(tǒng)中,標(biāo)簽用于為產(chǎn)品作為過濾器,和在典型的電子商務(wù)中的分面導(dǎo)航類似,比如下圖:

從 SEO 的角度來看,這些標(biāo)簽的問題在于:它們創(chuàng)建的內(nèi)容頁面是重復(fù)/內(nèi)容稀少的(重復(fù)內(nèi)容頁面太多,也會降低網(wǎng)站整體 SEO 質(zhì)量的頁面)。
假如你的產(chǎn)品有 3 種尺寸選項:125 毫升、275 毫升和 500 毫升。然后,你可以使用提供的任何尺寸標(biāo)記所有類別中的所有產(chǎn)品。
?/collections/perfume/125ml
?/collections/perfume/275ml
?/collections/perfume/500ml
這對 SEO 來說是一件好事,因為這些可能是人們正在搜索的關(guān)鍵字。也有可能有人專門找275ml的香水。
但是,由于兩個原因,它在 Shopify 上被浪費了:
1.如果你碰巧在標(biāo)簽中寫了一個空格,它會將空格默認(rèn)更改為+,比如125ml+option (但在robots.txt 存在disallow +的規(guī)則)
2.自動生成的標(biāo)簽頁無法自定義唯一H1、元描述、標(biāo)題標(biāo)簽、內(nèi)容等
同時,這會導(dǎo)致一大堆幾乎重復(fù)的頁面,唯一的區(qū)別是標(biāo)題標(biāo)簽,比如:Perfume: Tagged "125ml" - Brand
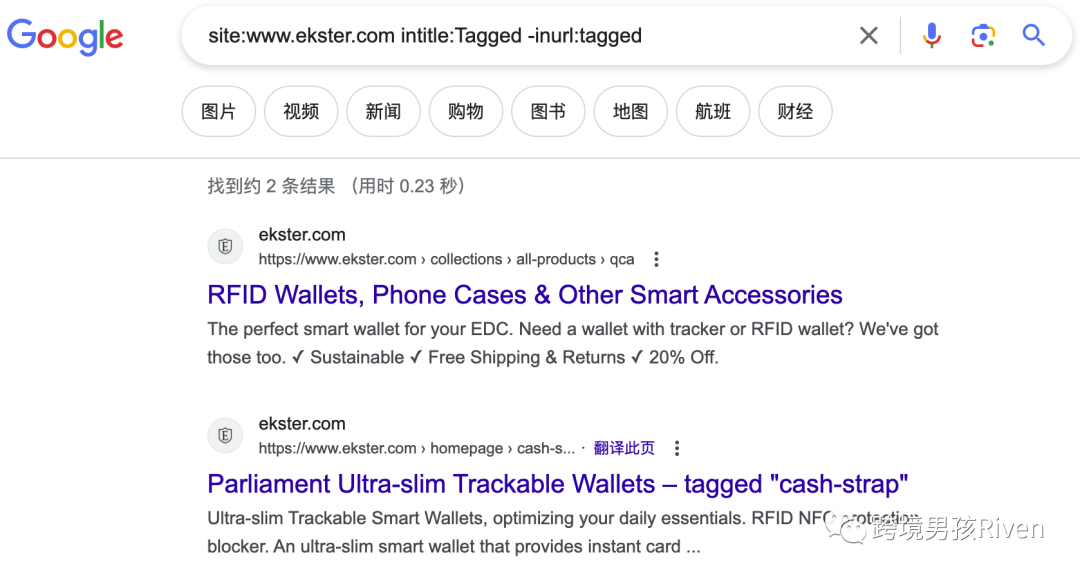
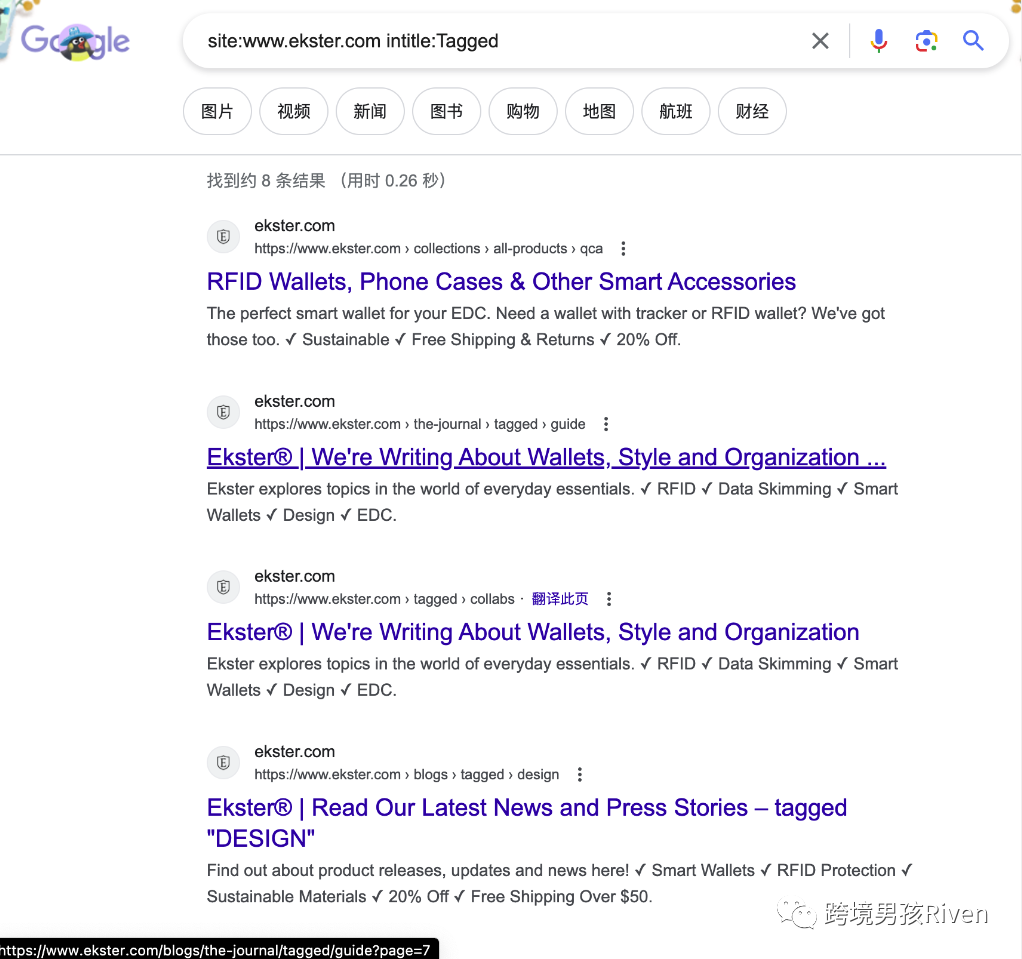
你可以通過 Google 高級搜索指令,輕松檢查你的商店是否發(fā)生這種情況:
site:yourdomain.com intitle:Tagged -inurl:tagged
如果沒有結(jié)果,可能沒有遇到此問題。
下面我舉個實際的Shopify站點例子:

此外,如果你仔細(xì)觀察,這些帶標(biāo)簽的URL在搜索結(jié)果(SERP)中不會吸引人點擊。
那么可以將這些標(biāo)簽頁設(shè)置為
noindex, follow
進(jìn)行修復(fù),
這需要你在theme.liquid 文件中,使用一段簡單的代碼來完成:
{% if current_tags %}
"robots" content="noindex, follow"&gt;
{% endif %}
然后在 Robots.txt文件中,將這些標(biāo)簽頁設(shè)置為 disallow,阻止爬行這些標(biāo)簽頁,節(jié)省抓取預(yù)算。
最后你可以分析有搜索量的tag關(guān)鍵詞,為這些標(biāo)簽關(guān)鍵詞手動創(chuàng)建新的集合(即商品類目頁面)。
與產(chǎn)品標(biāo)簽類似,你也可以使用博客文章的標(biāo)簽來過濾文章。這些通常在 Shopify 博客上用于分隔不同的博客帖子類別。
與產(chǎn)品標(biāo)簽一樣,問題是,這會導(dǎo)致創(chuàng)建許多你無法控制或自定義的頁面,即薄內(nèi)容。
將看到以下 URL :
/blogs/news/tagged/name-of-tag
或者通過快速谷歌搜索:
site:yourdomain.com inurl:tagged

可以簡單修復(fù)下,將代碼片段添加到你的theme.liquid文件中(與產(chǎn)品標(biāo)簽相同):
{% if current_tags %}
"robots" content="noindex, follow"&gt;
{% endif %}
另外“供應(yīng)商頁面”,有可能導(dǎo)致很多個薄內(nèi)容頁,
你可以通過谷歌搜索找到這些:
site:yourdomain.com inurl:collections/vendors
在大多數(shù)情況下,為每個供應(yīng)商(即供應(yīng)商、品牌、制造商)創(chuàng)建一個類別頁面是個好策略,但是從 SEO 的角度來看,Shopify 的默認(rèn)實現(xiàn)相當(dāng)無用。
這有很多原因:
頁面 URL 默認(rèn)為 /collections/vendors?q=Name. 即使忽略 SEO,這些也不是用戶友好的 URL。
這些頁面是自動生成的,如果你碰巧有一個供應(yīng)商有 2 個或更多單詞,則它們之間的空格將替換為“+”,它被阻止Robots.txt。意思是,如果你的供應(yīng)商有 2 個以上的詞,搜索引擎將無法訪問該頁面。
即使搜索引擎可以訪問該頁面,默認(rèn)情況下也無法使用內(nèi)容或 SEO 優(yōu)化設(shè)置對其進(jìn)行自定義,因此幾乎沒有用。
通過在這些頁面theme.liquid 中,自定義設(shè)置
noindex, follow:
{% if template contains "collection" and collection.handle == "vendors" %}
"robots" content="noindex, follow"&gt;
{% endif %}
如果它們已經(jīng)編入索引,首先利用這種方法刪除它們。然后在你的Robots.txt文件中阻止它們(下面會講到)。
如果你想為任何供應(yīng)商品牌名稱排名,那推薦你手動將它們創(chuàng)建為新集合。
如果你不處理,有可能會被做黑帽SEO的人利用這個漏洞,"黑"你的網(wǎng)站。
與供應(yīng)商頁面類似的是產(chǎn)品類型頁面。這些可以在類似類型的參數(shù) URL 下找到:
/collections/types?q=Name
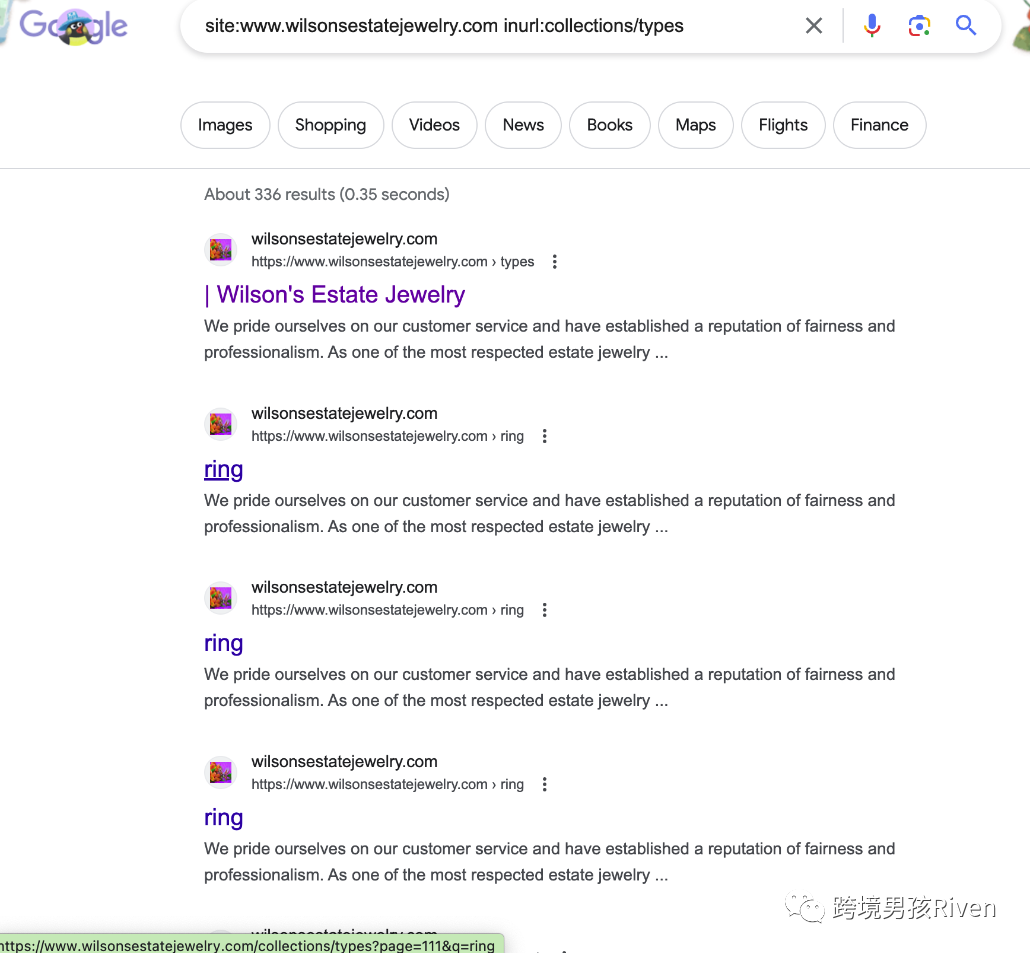
或者再次通過谷歌搜索:
site:yourdomain.com inurl:collections/types
在 Shopify 中創(chuàng)建產(chǎn)品時,這些也是從“類型”字段自動生成的。

與供應(yīng)商頁面一樣,這些頁面與供應(yīng)商頁面具有相同的問題,并且沒有優(yōu)勢。通常產(chǎn)品類型實際上與你的類別(即產(chǎn)品系列頁面)相同,因此這沒有任何好處。
像以前一樣將它們設(shè)置為 noindex, follow ,然后在Robots.txt進(jìn)行阻止:
1.{% if template contains "collection" and collection.handle == "types" %}
2.
3.{% endif %}<br />
除此之外,有時還有其他特殊頁面,為搜索引擎或用戶提供的價值不大,因此也可能沒有索引。(有些賣家也愿意收錄,就可以不用處理)
這些可以包括:
?/collections及/products:商店中所有系列的列表
?/collections/all:商店中所有產(chǎn)品的列表(使用分頁,這真的會變成很多不必要的索引頁面)
都可以添加以下theme.liquid代碼,設(shè)置為noindex, follow:
1.{% if (template contains "collection" and collection.handle == "all") or (template contains "collection" and collection.handle == "new") or (canonical_url == "https://yourdomain.com/collections") %}
2. <meta name="robots" content="noindex, follow"> {% endif %}
3.{% endif %}
自 2021 年底起,就可以在 Shopify 上設(shè)置自定義 Robots.txt 文件了!這將使你對上述問題有更多的自主控制權(quán)。
給大家個方法,通過C端訪問,查看你當(dāng)前網(wǎng)站的 Robots.txt 文件:
https://yourdomain.com/robots.txt
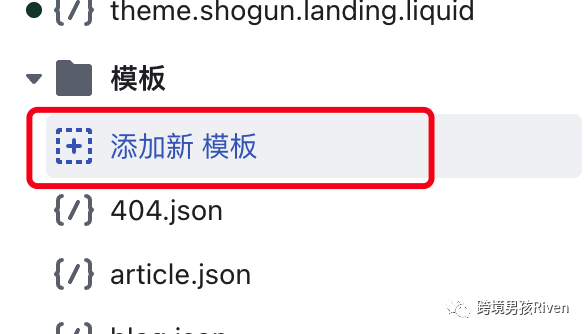
進(jìn)入主題代碼編輯器,然后在模板下單擊“添加新模板”:

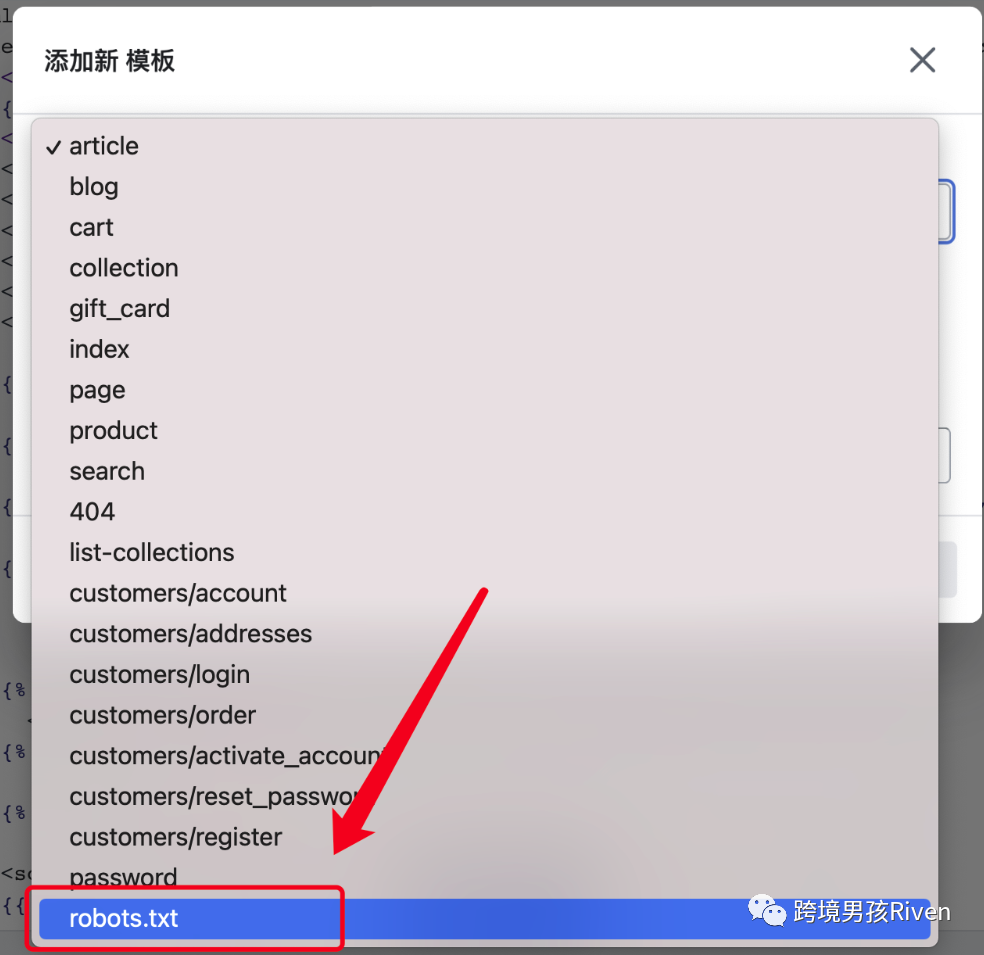
然后選擇robots.txt,并單擊創(chuàng)建模板:


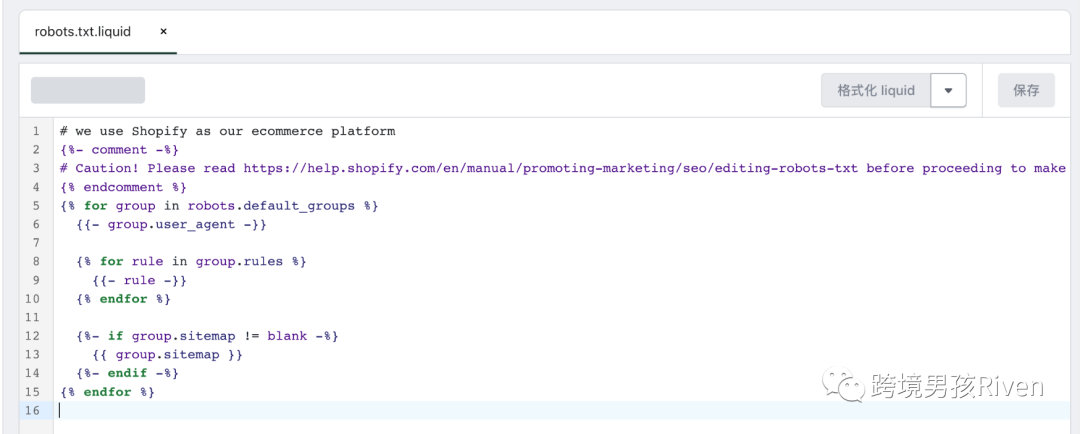
現(xiàn)在將擁有一個robots.txt.liquid模板文件,里面添加了Shopify默認(rèn)的 robots.txt 信息:

接下來我們可以通過修改這個文件,來刪除或添加額外的規(guī)則,例如:
1.#weuseShopifyasourecommerceplatform
2.{%-comment-%}
3.#Caution!Pleasereadhttps://help.shopify.com/en/manual/promoting-marketing/seo/editing-robots-
txtbeforeproceedingtomakechangestothisfile.
4.{%endcomment%}
5. {%forgroupinrobots.default_groups%}
6.{{-group.user_agent-}}
7.
8. {%forruleingroup.rules%}
9. {{-rule-}}
10. {%endfor%}
11.
12.{%-ifgroup.user_agent.value=='*'-%}
13.{{'Disallow:/collections/all*'}}
14.{{'Disallow:/*?q=*'}}
15.{{'Disallow:/collections/*/*'}}
16.{{'Disallow:/blogs/*/tagged/*'}}
17. {%-endif-%}
18.
19. {%-ifgroup.sitemap!=blank-%}
20. {{group.sitemap}}
21. {%-endif-%}
22.{%endfor%}
(說明:請謹(jǐn)慎使用自定義robots.txt,如果你還沒修復(fù)內(nèi)部產(chǎn)品鏈接,加了的話將導(dǎo)致抓取問題)
這將阻止搜索引擎抓取:
?/collections/all 所有帶分頁的產(chǎn)品列表(通常不需要)
?/collections/vendors?q= 為每個供應(yīng)商自動創(chuàng)建的集合(如上所述)
?/collections/types?q= 為每種類型的產(chǎn)品自動創(chuàng)建的集合(如上所述)
?/collections/any-collection/tag-name 產(chǎn)品標(biāo)簽頁
?/blogs/any-blog/tagged/tag-name 博客標(biāo)簽頁
在創(chuàng)建大量產(chǎn)品時,必須注意產(chǎn)品變體。如果你為每個變體(SKU)創(chuàng)建單獨的產(chǎn)品URL,這可能會導(dǎo)致出現(xiàn)很多不必要的頁面。
這是 Gymwear 的一個例子,除了顏色之外,他們有 6 種相同的產(chǎn)品:

如果每個標(biāo)題關(guān)鍵詞都有搜索量,這可能是一件好事。
但人們真的在搜索“core seamless t-shirt white”或“core seamless t-shirt red”嗎?
可能不是。
在這種情況下,可以將這些全部合并到一個產(chǎn)品中,并在 Shopify 中設(shè)置變體選項。
或者,如果你認(rèn)為對用戶不友好,例如在這種情況下,用戶希望在單擊之前查看所有顏色選項,你可以使用“Canonical規(guī)范標(biāo)簽”告訴蜘蛛,在哪里可以找到頁面的原始版本。這允許你擁有 6 種產(chǎn)品URL,但每個URL都指向蜘蛛(即搜索引擎)知道的單個產(chǎn)品是該索引的原始產(chǎn)品URL。
你所要做的,就是鏈接到規(guī)范標(biāo)簽中的“原始”頁面。
這可以通過自定義元字段來實現(xiàn) :
https://yourstorehandle.myshopify.com/admin/bulk?resource_name=Product&edit=metafields.global.canonical,metafields.seo.hidden:boolean&limit=250
然后使用此元字段修改 theme.liquid :
{% if product.metafields.global.canonical != blank %}
1.{% if product.metafields.global.canonical != blank %}
2.
3.{% else %}
4.
5.{% else %}
SEO 優(yōu)化包括重定向已刪除(破損鏈接)的產(chǎn)品,但有助于將用戶(和蜘蛛)重定向到高度相關(guān)的頁面,而不是統(tǒng)一訪問 404 頁面。
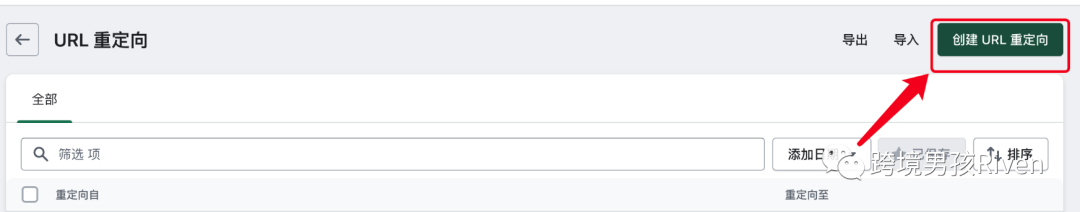
這比較簡單。下次刪除產(chǎn)品時,進(jìn)入 Shopify 重定向,Shopify >在線商店 > 在線導(dǎo)航 >查看 URL 重定向:

并創(chuàng)建一個新的重定向:

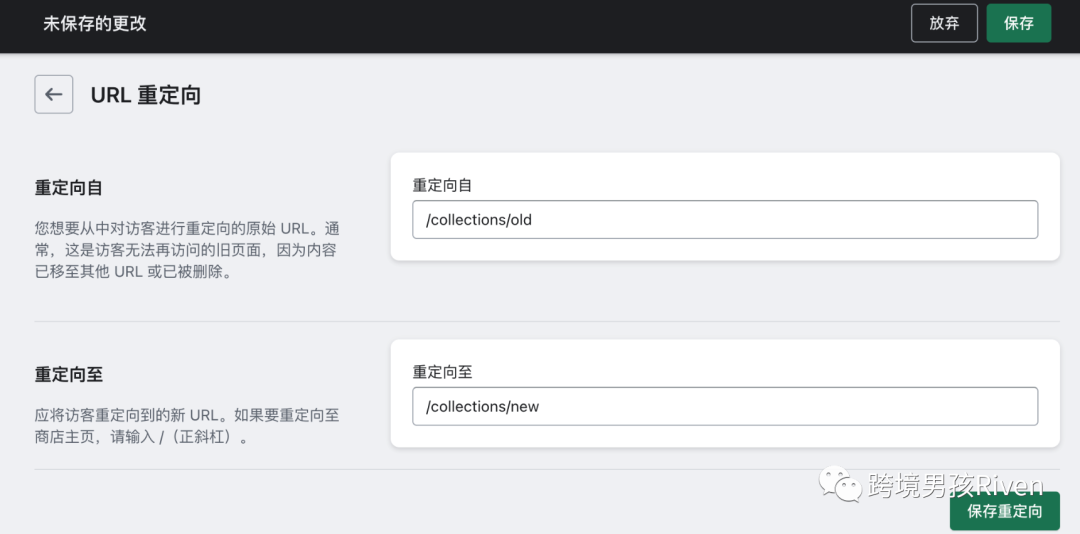
然后你可以輸入舊的 URL 、和重定向到新URL(最相似的產(chǎn)品或集合),然后就完成了:

結(jié)構(gòu)化數(shù)據(jù)是一種解釋你網(wǎng)頁內(nèi)容的方法。這通常通過 Schema.org 標(biāo)記完成。
默認(rèn)情況下,大多數(shù) Shopify 主題都會集成此功能,但值得仔細(xì)檢查并確保其設(shè)置正確。
產(chǎn)品結(jié)構(gòu)化數(shù)據(jù)代碼可能已經(jīng)在你的主題中已設(shè)置好了,但也需要仔細(xì)檢查下。
你要確保至少使用以下屬性:
?姓名
?報價 -- 價格、可用性、價格貨幣、URL
?品牌
?描述
?圖像
我們已經(jīng)看到許多主題跳過了報價的“URL”部分,但通常會導(dǎo)致 GSC 中出現(xiàn)警告消息。
對于你的博客文章,需要使用 Article 結(jié)構(gòu)化數(shù)據(jù)。同樣,這可能是默認(rèn)設(shè)置,但也得檢查下。
要確保至少使用以下屬性:
?標(biāo)題
?圖像
?修改日期
?發(fā)布日期
BreadcrumbList 是一個標(biāo)記,用于解釋面包屑和每個鏈接的位置。
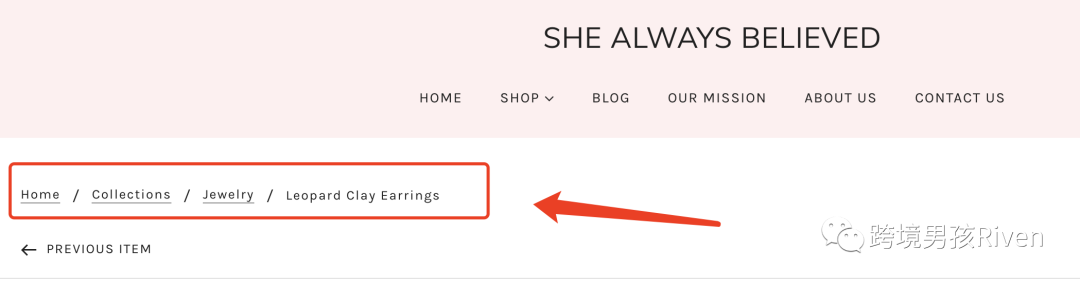
此處的位置對于上下文很重要。如果你看一個典型的面包屑:

在 schema.org 代碼中,類似下面這種:
1.# we use Shopify as our ecommerce platform
2.{%- comment -%}
3.# Caution! Please read https://help.shopify.com/en/manual/promoting-marketing/seo/editing-robots-txt
before proceeding to make changes to this file.
4.{% endcomment %}
5.{% for group in robots.default_groups %}
6.{{- group.user_agent -}}
7.
8.{% for rule in group.rules %}
9.{{- rule -}}
10.{% endfor %}
<br />
11.
12.{%- if group.user_agent.value == '*' -%}
13.{{ 'Disallow: /collections/all*' }}
14.{{ 'Disallow: /*?q=*' }}
15.{{ 'Disallow: /collections/*/*' }}
16.{{ 'Disallow: /blogs/*/tagged/*' }}
17.{%- endif -%}
18.{%- if group.sitemap != blank -%}
19.{{ group.sitemap }}
<br />
20.
21.{%- endif -%}
22.{% endfor %}
確保你的主題正在使用這種結(jié)構(gòu)化數(shù)據(jù),它可能位于名為:breadcrumbs.liquid
關(guān)于結(jié)構(gòu)化數(shù)據(jù)教程,見文章:跨境男孩 | Shopify商品結(jié)構(gòu)化數(shù)據(jù)SEO教程(全網(wǎng)首發(fā))
如果你以前使用過任何其他 CMS,大家想的應(yīng)該是,將頁面設(shè)置為不規(guī)范或無索引,它會自動將其從站點地圖中刪除。
但實際情況,并非如此。
我們需要手動從站點地圖中刪除,但又是個壞消息,沒有真正簡單的方法可以做到這一點。
畢竟,Shopify不支持修改站點地圖(sitemap.xml)。
但有一個鮮為人知的隱藏元字段可以做到這一點:
https://yourdomain.myshopify.com/admin/bulk?resource_name=Product&edit=metafields.glob1.canonical,metafields.seo.hidden:boolean&limit=250
上面的鏈接將允許你編輯“隱藏的”SEO 元字段,只需勾選該框,即可從站點地圖中刪除并修改自定義規(guī)范元字段。
通過勾選 seo.hidden 元字段,將自動將你的頁面設(shè)置為 noindex,nofollow。
這意味著不要搜索引擎中索引此頁面,并且不要跟蹤鏈接。
這兩種選擇都不是理想的,而且都對規(guī)范化頁面不利。
因此,我建議讓開發(fā)人員從頁面中刪除此代碼,如下所示。
查找 {{ content_for_header }}, 并theme.liquid替換為:
1.{% capture content_for_header_fixed %}
2.{{ content_for_header }}
3.{% endcapture %}
4.{% if product.metafields.seo.hidden == 1 or collection.metafields.seo.hidden == 1 %}
5.{{ content_for_header_fixed | remove: '' }}
6.{% else %}
7.{{ content_for_header }}
8.{% endif %}
這是一個有點棘手的解決方法,但它整體上對 SEO 更好。
上述問題基本涵蓋了 Shopify 中的SEO問題,但如果你僅使用這篇文章教程的話,可能會遺漏其他問題。
要找到所有SEO技術(shù)問題,建議用Screaming Frog(尖叫青蛙),或者SEMRush 、Sitebulb或 Ahrefs等診斷工具,對你的網(wǎng)站進(jìn)行抓取。
這些蜘蛛像搜索引擎一樣瀏覽你網(wǎng)站的每個頁面,并找出它能找到的任何問題。
還有最重要的發(fā)現(xiàn)SEO技術(shù)問題的GSC,即Google Search Console ,它是 Google 官方提供的站長儀表板,用于了解他們?nèi)绾巫ト∧愕木W(wǎng)站并將其編入索引。
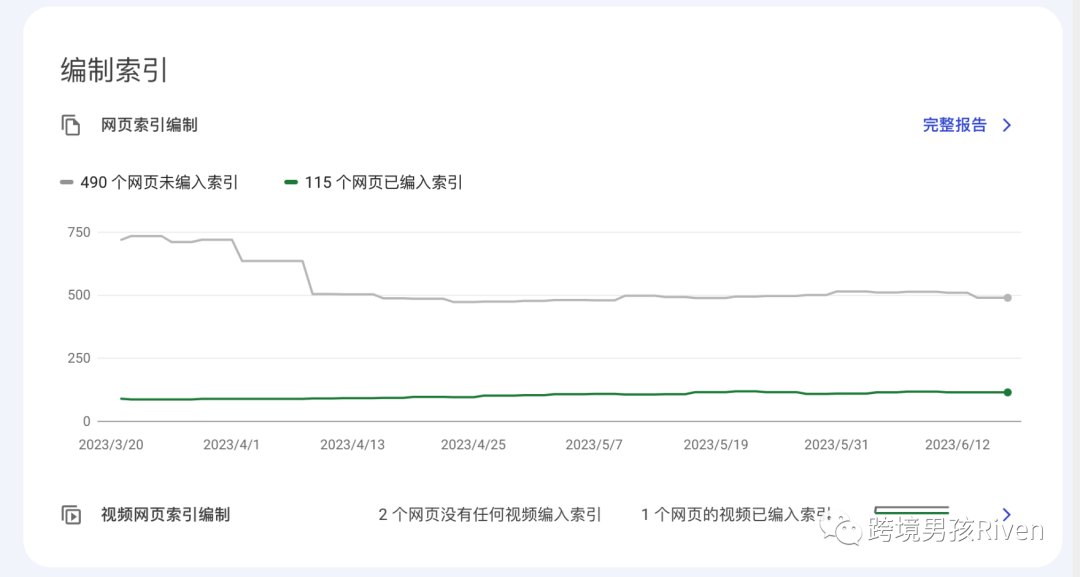
授權(quán)你的域名后,在【概述】-【編制索引】右上角有【完整報告】,很容易找到問題的URL,比如下方,你會在這里看到有490 個錯誤:

進(jìn)一步查看,有 160 個頁面標(biāo)記noindex排除了,47個頁面丟失(404 個頁面)等等.

發(fā)現(xiàn)問題后,需要評估報錯是否符合我們預(yù)期,再看去解決問題。
比如確認(rèn)所有丟失的 (404) 頁面,并在必要時進(jìn)行重定向 (301) 。
然后仔細(xì)檢查沒有索引的頁面,看它是否正確?如果正確,請按照上面解釋的說明將它們從站點地圖中刪除。
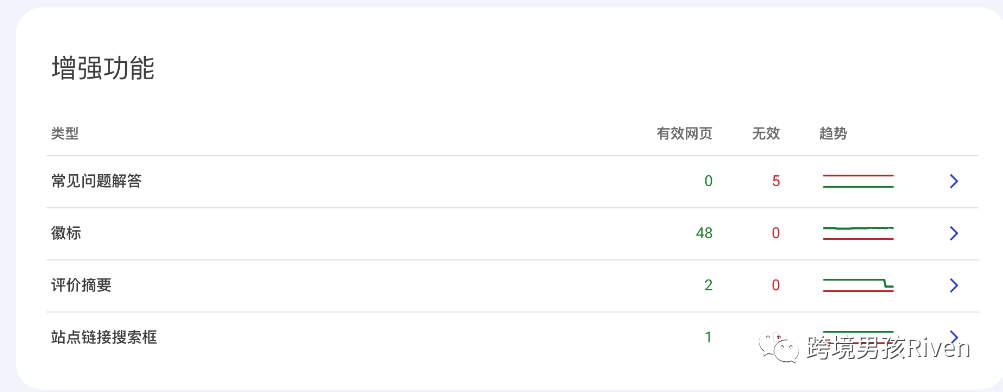
我建議還有個檢查的地方,結(jié)構(gòu)化數(shù)據(jù)問題,即【增強(qiáng)功能】:

你可以在這里看到這個網(wǎng)站沒有面包屑結(jié)構(gòu)化數(shù)據(jù);
常見問題解答存在一些基本的編碼錯誤,目前影響該5個頁面,需要修復(fù);
還有商品評價摘要結(jié)構(gòu)化數(shù)據(jù)掉了很多等問題。
不同的站點會顯示不同的問題,關(guān)鍵是你要發(fā)現(xiàn)這些潛在問題,并解決掉進(jìn)行SEO。
關(guān)于技術(shù)SEO,Shopify 作為建站SaaS,服務(wù)器是由 Shopify 管理的,因此賣家是無法訪問服務(wù)器日志,來分析蜘蛛UA抓取活動的,這可能限制了賣家對網(wǎng)站的某些優(yōu)化方面的細(xì)粒度控制。
盡管Shopify在某些SEO方面,存在一些局限性和弊端,但賣家也可以利用提供的SEO工具和功能,包括本文提到的技術(shù)搜索引擎優(yōu)化的方法,來優(yōu)化你的獨立站等。
以上。
如果大家在使用Shopify或SHOPLINE SEO過程中有任何疑問,可以找跨境男孩Riven咨詢交流。
感謝閱讀,歡迎點贊+關(guān)注#跨境男孩Riven。
(來源:跨境男孩)
以上內(nèi)容屬作者個人觀點,不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?



