

親愛的梨粉們,看這里吖!!!
我是超級(jí)愛碼字的雪梨寶寶:外貿(mào)新秀,業(yè)界卷王。
更多精品文章請(qǐng)查看博客shelleydigital.com
大家好,我是雪梨鴨~
今天依舊是seo專題,給大家介紹一下圖片優(yōu)化的9個(gè)技巧~在seo優(yōu)化中,除了優(yōu)化內(nèi)容,優(yōu)化網(wǎng)站的圖片也是十分重要的~
人類是視覺導(dǎo)向的生物,沒有什么比引人入勝的圖片更能吸引我們的注意力了。事實(shí)上,根據(jù) Optinmonster 的數(shù)據(jù),包含圖片的在線內(nèi)容比沒有圖片的內(nèi)容多 94% 的瀏覽量。
簡(jiǎn)而言之,您需要在內(nèi)容中添加圖片來吸引用戶并提高排名。
那么,如何確保圖片有助于 SEO 工作呢?這就是圖片 SEO 的作用所在。
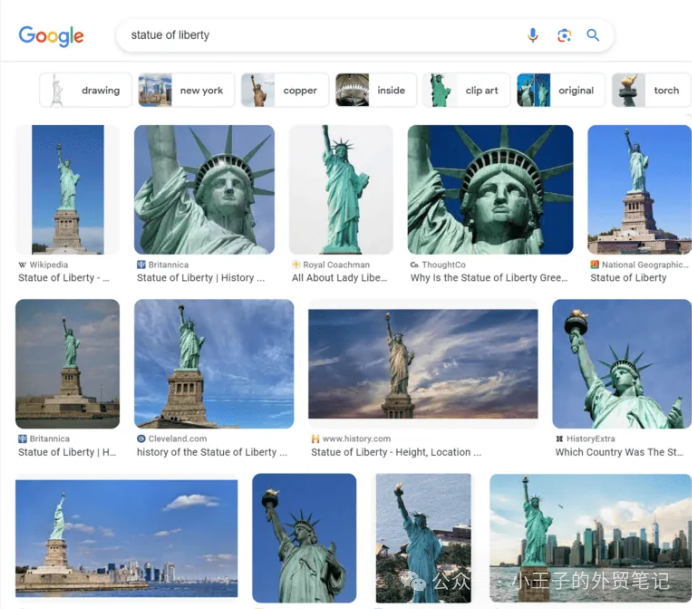
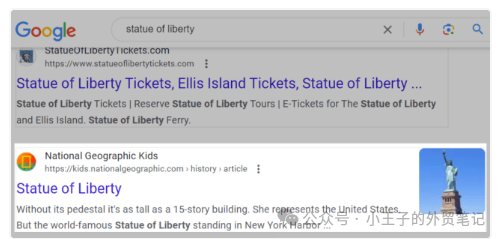
圖片 SEO 涉及優(yōu)化您的圖片,以提高其在 Google 圖片和SERP中的可見性。這意味著它們可能會(huì)出現(xiàn)在 Google 的圖片包中……

圖片來源:谷歌截圖
圖片來源:谷歌截圖
充分優(yōu)化圖像有很多好處:
提高停留時(shí)間:如果您的網(wǎng)頁(yè)包含引人入勝的圖片,則用戶更有可能想要消費(fèi)更多內(nèi)容并花更多時(shí)間瀏覽這些內(nèi)容。這可以延長(zhǎng)停留時(shí)間,從而對(duì)您的 SEO 產(chǎn)生積極影響。
增強(qiáng)可訪問性:將替代文本 (替代文本) 添加到圖像中,為搜索引擎提供更多信息,使其更容易理解圖像內(nèi)容。當(dāng)無法呈現(xiàn)圖像時(shí),搜索引擎也會(huì)顯示它。此外,添加替代文本可提高依賴屏幕閱讀器的用戶的頁(yè)面可訪問性。屏幕閱讀器是一種軟件應(yīng)用程序或硬件設(shè)備,可將數(shù)字文本轉(zhuǎn)換為盲文輸出或合成語(yǔ)音,供無法看到圖像或自己閱讀替代文本的用戶使用。這不僅對(duì)這些用戶有幫助,也對(duì)您的 SEO 有好處。
更好的用戶體驗(yàn):優(yōu)化的圖像可以無縫渲染,從而增強(qiáng)用戶體驗(yàn)。它減少了超大圖像占據(jù)屏幕并遮擋其他元素的可能性。優(yōu)化不佳、體積龐大或格式糟糕的圖像會(huì)大大增加頁(yè)面的加載時(shí)間。這不僅會(huì)導(dǎo)致負(fù)面的用戶體驗(yàn),還會(huì)開始影響您的排名。通過優(yōu)化圖像,可以實(shí)現(xiàn)更快的頁(yè)面加載時(shí)間并增強(qiáng)網(wǎng)站的用戶體驗(yàn)。
如您所見,圖片 SEO 非常重要,并且有很多好處。您需要確保您的圖片經(jīng)過優(yōu)化,以幫助您獲得更好的排名。
使用正確的圖片文件類型(通常也稱為圖片格式)對(duì)于確保圖片正確顯示、不模糊且用戶清晰可見至關(guān)重要。您還需要確保使用 Google 可以正確索引的圖片格式。
Google 可以索引的圖像格式包括:
JPEG 格式
巴布亞新幾內(nèi)亞
網(wǎng)絡(luò)P
SVG
骨形態(tài)發(fā)生蛋白
和 GIF
那么,哪種圖像格式最適合 SEO?在做出決定之前,您需要了解不同的格式:
此格式與幾乎所有設(shè)備兼容,可以顯示多種顏色。它在保留圖像色調(diào)方面也非常出色。但是,它使用有損壓縮,這意味著壓縮過程中會(huì)丟失一些數(shù)據(jù)。因此,JPEG 并不適合用于數(shù)碼照片等細(xì)節(jié)圖像。
PNG:此格式也具有普遍兼容性。與 JPEG 不同,PNG 使用無損壓縮,因此壓縮過程中不會(huì)丟失數(shù)據(jù)。主要缺點(diǎn)是 PNG 文件的大小往往比 JPEG 文件大,這意味著它們會(huì)增加頁(yè)面加載速度。
SVG:這種格式使用矢量而不是像素來構(gòu)建圖像。它不適合照片,因?yàn)槲募蟆5牵浅_m合徽標(biāo)、圖表和動(dòng)畫元素。
WebP:這種格式正變得越來越流行,應(yīng)用也越來越廣泛——原因顯而易見。WebP 擅長(zhǎng)在保持圖像質(zhì)量的同時(shí)縮小圖像尺寸。據(jù) Google 稱,WebP 有損文件比 JPEG 文件小 25-34%,WebP 無損文件比 PNG 文件小 26%。缺點(diǎn)是 WebP 仍然不受所有瀏覽器支持,但這種情況很快就會(huì)改變。
那么應(yīng)該使用哪一個(gè)呢?
JPEG 適用于截圖、博客文章圖片以及網(wǎng)站速度至關(guān)重要的內(nèi)容。
PNG 的質(zhì)量和分辨率更好,但這些文件通常較大,這會(huì)導(dǎo)致頁(yè)面加載時(shí)間變慢。如果您愿意犧牲一點(diǎn)速度來獲得更高的質(zhì)量,那么 PNG 格式可能適合您。
WebP 的壓縮能力比前兩者更強(qiáng),而且你不必犧牲太多圖像質(zhì)量。當(dāng)你想優(yōu)化頁(yè)面加載速度并減少帶寬使用時(shí),它是理想的選擇。此外,WebP 支持 GIF 的動(dòng)畫功能和 PNG 的透明背景。你真的不會(huì)出錯(cuò)。
當(dāng)涉及到圖標(biāo)和徽標(biāo)之類的東西時(shí),SVG 是更好的選擇,因?yàn)檫@些文件可以縮放到任意大小而不會(huì)丟失分辨率。
最終,哪種格式適合取決于自己的偏好。順便說一句,如果可以避免的話,我真的不建議在你的頁(yè)面上使用 GIF。它們可能看起來很酷,但它們往往會(huì)大大降低加載速度。
需要記住的是,圖像大小和文件大小是兩個(gè)不同的概念。圖像大小是指圖像的寬度和高度有多大或多小(例如 1050 像素 x 1000 像素)。文件大小是指它占用的存儲(chǔ)空間(例如 350 KB)。
尺寸(寬度和高度)較大的圖像確實(shí)會(huì)降低頁(yè)面的加載速度。這是因?yàn)榧词箞D像大于網(wǎng)站顯示的最大寬度,瀏覽器也必須加載整幅圖像。
例如,如果你的博客的最大寬度設(shè)置為 650 像素,而你上傳的圖片寬度為 5,500 像素,則瀏覽器仍需要下載全尺寸圖片。這會(huì)大大降低頁(yè)面加載速度。
因此,需要調(diào)整圖像大小以匹配預(yù)期的顯示尺寸。
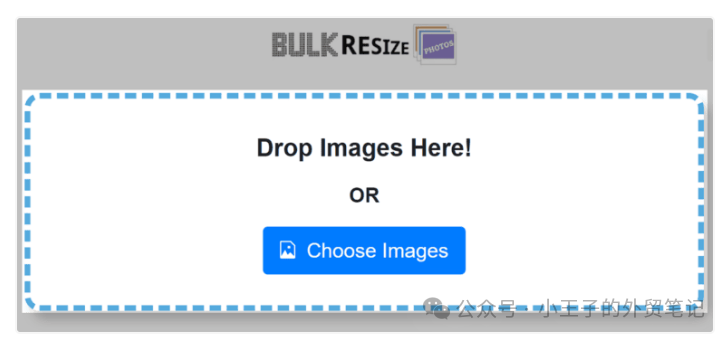
當(dāng)然,這意味著你需要檢查預(yù)期顯示尺寸的最大寬度和高度。確定圖片的正確尺寸后,就可以調(diào)整它們的大小了。我最喜歡的調(diào)整圖片大小的工具之一是“批量調(diào)整照片大小”。
你需要做的就是在瀏覽器中打開它,然后將圖像拖動(dòng)到上面或從設(shè)備上傳。
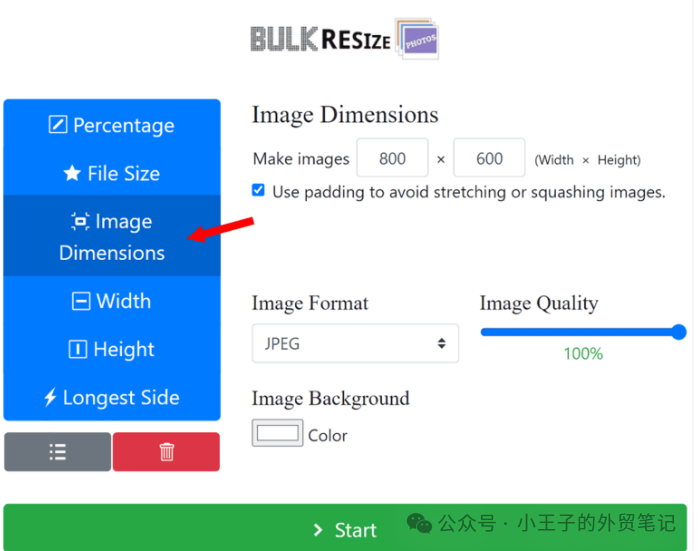
然后您可以使用該工具調(diào)整圖片的尺寸。單擊“圖片尺寸”并設(shè)置寬度和高度。
調(diào)整圖像大小后,最終可以將其下載到您的頁(yè)面。

圖片來源:bulk截圖
圖片來源:bulk截圖
高分辨率圖像也會(huì)影響頁(yè)面加載速度。當(dāng)然,這些圖像看起來很棒,非常適合打印,但當(dāng)要將它們上傳到您的網(wǎng)頁(yè)時(shí),您必須犧牲一些質(zhì)量,以獲得更快、響應(yīng)更快的頁(yè)面。
在線圖像的標(biāo)準(zhǔn)分辨率為每英寸 72 像素 (PPI)。像素 (px) 是構(gòu)成我們桌面和移動(dòng)屏幕上圖像的單個(gè)點(diǎn)。PPI 指的是屏幕上一英寸空間內(nèi)出現(xiàn)的這些點(diǎn)的數(shù)量。
大多數(shù)移動(dòng)設(shè)備和桌面屏幕以 72 PPI 顯示圖像,因此使用更高的分辨率并不一定會(huì)讓您的圖像看起來更好。
總而言之,始終調(diào)整圖像大小以適合預(yù)期的顯示尺寸,并將圖像分辨率保持在 72 PPI 或更低。
圖像壓縮可以減小圖像文件的大小。這使得它們更適合在各種設(shè)備上快速加載和高效存儲(chǔ)。
圖片的文件大小直接影響頁(yè)面的整體加載速度。因此,如果某個(gè)頁(yè)面上的圖片文件很大,那么用戶可能需要等待比平時(shí)更長(zhǎng)的時(shí)間才能開始與其交互。這可能會(huì)讓用戶感到沮喪,甚至可能讓他們離開你的網(wǎng)站。
大圖像還會(huì)增加帶寬消耗。帶寬消耗是指您的網(wǎng)站與用戶之間傳輸?shù)臄?shù)據(jù)量。
如果用戶訪問包含較大圖片的頁(yè)面,則需要傳輸更多數(shù)據(jù)。這會(huì)導(dǎo)致帶寬使用量增加,從而給網(wǎng)站托管資源帶來壓力。
由于許多網(wǎng)絡(luò)托管服務(wù)提供商根據(jù)傳輸?shù)臄?shù)據(jù)量或使用的資源量收費(fèi),這可能會(huì)增加托管成本。這意味著應(yīng)該在將圖像放到頁(yè)面上之前對(duì)其進(jìn)行壓縮。
但是,壓縮圖像可能會(huì)導(dǎo)致質(zhì)量下降。不過,這完全取決于您選擇的圖像格式。正如我之前提到的,JPEG 使用有損壓縮,而 PNG 使用無損壓縮。因此,雖然 JPEG 通常比 PNG 壓縮得更多,但它會(huì)損失質(zhì)量。
這就是 WebP 的用武之地。請(qǐng)記住,它的壓縮率比 JPEG 和 PNG 都要高,同時(shí)仍能在一定程度上保持圖像的質(zhì)量。
根據(jù)經(jīng)驗(yàn),你應(yīng)該將圖片壓縮到 100 KB 或更小。如果你要壓縮一張非常大的圖片,那么在不嚴(yán)重降低質(zhì)量的情況下,可能無法將其壓縮到這么小。如果是這種情況,請(qǐng)?jiān)诖_保圖片仍然可用的前提下盡可能地壓縮圖片。
TinyPNG是用于圖像壓縮的最佳免費(fèi)圖像優(yōu)化工具之一。在瀏覽器中打開它后,你可以將最多 20 個(gè) JPEG、PNG 或 WebP 文件放入其中。

圖片來源:TinyPNG截圖
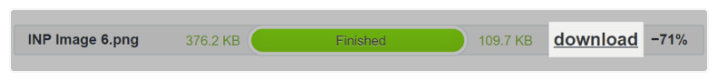
TinyPNG 可以顯著壓縮圖像,壓縮過程完成后,您可以輕松下載它們。

圖片來源:TinyPNG截圖
使用壓縮圖片是降低頁(yè)面加載速度和改善網(wǎng)站用戶體驗(yàn)的好方法。它還可以減少帶寬使用量并降低托管成本。
正如我之前提到的,替代文本在幫助 Google 和其他搜索引擎理解圖像的內(nèi)容和上下文方面起著至關(guān)重要的作用,特別是因?yàn)樗鼈儫o法從視覺上解釋圖像。屏幕閱讀器還會(huì)使用它來向視障用戶描述圖像。因此,它對(duì)于頁(yè)面的可訪問性和增強(qiáng)用戶體驗(yàn)至關(guān)重要。
另外,當(dāng)圖像本身無法呈現(xiàn)時(shí),瀏覽器會(huì)顯示圖像的替代文本。
這意味著您的替代文本需要具有描述性,并且您應(yīng)該在其中使用相關(guān)的關(guān)鍵字。通過這樣做,可以為搜索引擎提供必要的背景信息,你的圖片與用戶搜索查詢保持一致。這可以增強(qiáng)它們?cè)?SERP 和 Google 圖片中的相關(guān)性。現(xiàn)在,讓我們深入研究并探索使用它的最佳實(shí)踐。
替代文本最佳做法,創(chuàng)建替代文本時(shí),一個(gè)好方法是想象有人在你閉上眼睛時(shí)為你朗讀。如果你能在腦海中清晰地描繪出這一畫面,那么替代文本就發(fā)揮了作用。
如果使用 WordPress,那么將它們添加到圖片中非常簡(jiǎn)單。有兩種方法可以做到這一點(diǎn)。
方法 1:
只需從存儲(chǔ)的媒體文件中選擇一張圖片,就可以在屏幕右側(cè)添加它。
首先,單擊屏幕左側(cè)菜單中的“媒體”選項(xiàng)卡。

圖片來源:WordPress截圖
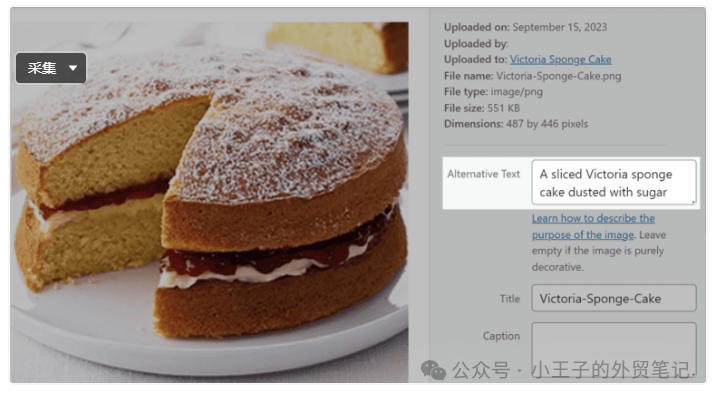
然后,從媒體庫(kù)中選擇您的圖像,并在“替代文本”框中輸入你的替代文本。

圖片來源:WordPress截圖
方法 2:
這是向已上傳到你的頁(yè)面或帖子的圖像添加替代文本的更快方法,即使這些圖像已經(jīng)發(fā)布。在左側(cè)菜單中,單擊“頁(yè)面”或“帖子”。

圖片來源:WordPress截圖
接下來,選擇你的帖子:

圖片來源:WordPress截圖
點(diǎn)擊帖子中的圖片,您將看到圖片上方出現(xiàn)選項(xiàng)。點(diǎn)擊鉛筆圖標(biāo):

圖片來源:WordPress截圖
接下來,在框中輸入您的替代文本,然后點(diǎn)擊“更新”。
就這樣就完成了。就這么簡(jiǎn)單。

圖片來源:WordPress截圖
圖片文件名在幫助搜索引擎理解圖片內(nèi)容和與用戶搜索查詢的相關(guān)性方面起著至關(guān)重要的作用。因此,您應(yīng)該使用描述性名稱保存圖片,而不是僅僅使用默認(rèn)名稱上傳圖片。
例如,假設(shè)將此圖像放在頁(yè)面上,其默認(rèn)名稱為“IMG_785432.jpg”。
當(dāng) Google 抓取網(wǎng)頁(yè)時(shí),這不會(huì)為其提供圖片的任何背景信息。這意味著當(dāng)用戶搜索您的關(guān)鍵字時(shí),該圖片出現(xiàn)在 Google 圖片或常規(guī) SERPS 中的可能性很小。
相反,你應(yīng)該給它一個(gè)描述性的文件名,如“red-ford-mustang-1967.png”。圖像文件名也應(yīng)該簡(jiǎn)短,并且你應(yīng)該用連字符分隔標(biāo)題中的單詞,以便 Google 更容易理解。
此外,我們還應(yīng)該將關(guān)鍵字納入圖片標(biāo)題和描述中,以確保圖片出現(xiàn)在相關(guān)的搜索結(jié)果中。
在抓取和索引網(wǎng)頁(yè)時(shí),Google 會(huì)從移動(dòng)瀏覽器的角度抓取網(wǎng)頁(yè)。然后根據(jù)移動(dòng)版本對(duì)網(wǎng)頁(yè)進(jìn)行排名。這被稱為“移動(dòng)優(yōu)先索引”,它的出現(xiàn)是因?yàn)檫^去幾年移動(dòng)設(shè)備搜索量大幅增加。
事實(shí)上,2023 年第一季度,移動(dòng)流量占全球互聯(lián)網(wǎng)流量的 58.33%。這意味著針對(duì)移動(dòng)設(shè)備優(yōu)化您的網(wǎng)站從未如此重要,包括您的圖片。
由于移動(dòng)設(shè)備的屏幕比桌面屏幕小,因此必須使用響應(yīng)式圖像技術(shù),使您的圖像能夠無縫適應(yīng)響應(yīng)式設(shè)計(jì)。這意味著瀏覽器可以以適合正在查看圖像的設(shè)備的尺寸顯示圖像。
如果使用 WordPress,則有大量插件可幫助您壓縮和調(diào)整圖像大小。以下是我挑選的 3 個(gè)插件:
Smush:這是一個(gè)廣泛使用的圖像優(yōu)化插件,可以在保持質(zhì)量的同時(shí)自動(dòng)壓縮和調(diào)整圖像大小。
ShortPixel:此插件提供無損和有損壓縮選項(xiàng)。它可以批量壓縮圖像,甚至可以提供 WebP 圖像以加快加載速度。
Imagify:這是另一個(gè)用戶友好的圖像優(yōu)化插件,可讓您輕松壓縮和調(diào)整圖像大小。
如果打算編寫自己的 HTML 代碼來使您的圖像具有響應(yīng)性,那么這可能會(huì)變得非常復(fù)雜,因此我建議聘請(qǐng)一名網(wǎng)絡(luò)開發(fā)人員或查看Google 的響應(yīng)式圖像指南。
圖片說明是直接顯示在圖片下方的文本。它通常不只是描述圖片,還會(huì)提供更多背景信息,如下圖所示:
我知道你在想什么:“這對(duì) SEO 有什么重要意義?”
答案是,圖片標(biāo)題不會(huì)直接影響你的排名,但它們可以通過吸引訪問者并鼓勵(lì)他們?cè)谀捻?yè)面上花費(fèi)更多時(shí)間來改善你的用戶體驗(yàn)。
當(dāng)用戶在網(wǎng)頁(yè)上停留時(shí)間更長(zhǎng)時(shí),這會(huì)向 Google 發(fā)出信號(hào),表明你的網(wǎng)頁(yè)提供了積極的用戶體驗(yàn),并且讓用戶感到愉悅和有價(jià)值。這可能會(huì)帶來更好的排名。
以下提示可幫助您撰寫有效的標(biāo)題:
保持簡(jiǎn)潔但具有描述性
增加價(jià)值
添加關(guān)鍵字
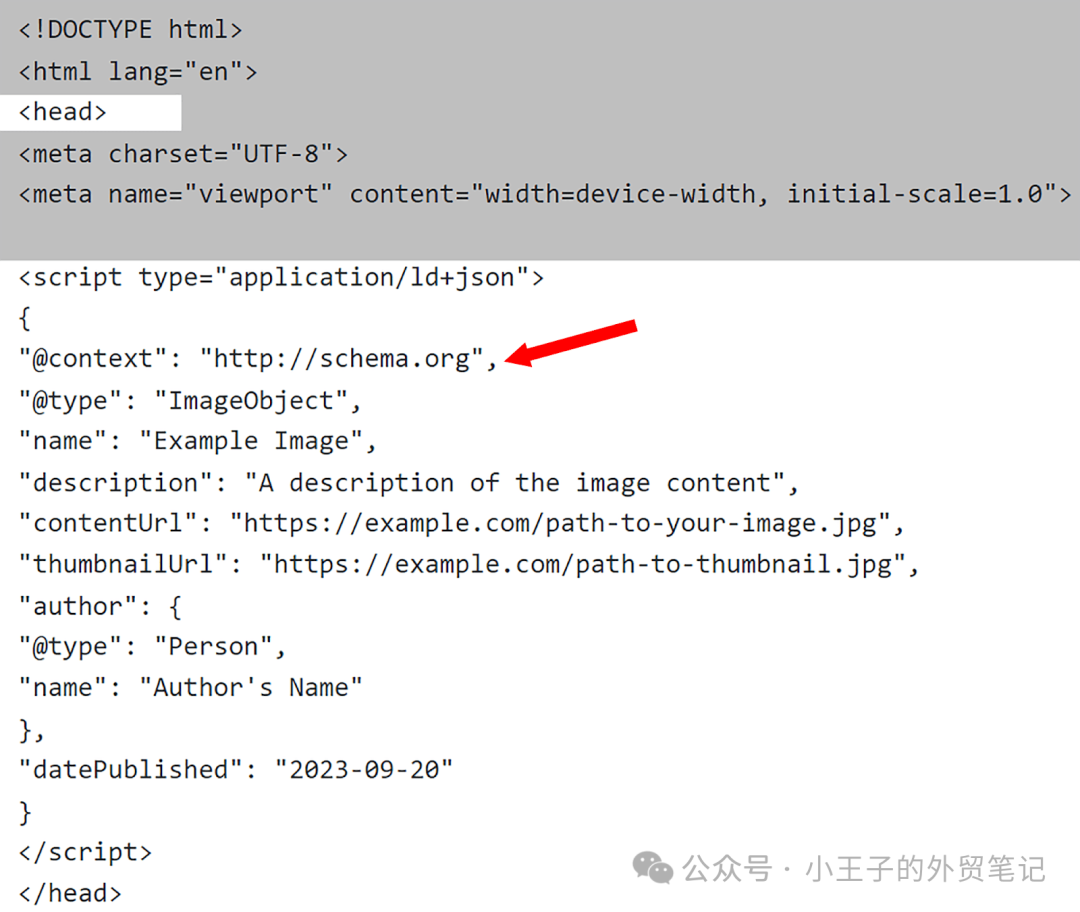
有一種特定類型的架構(gòu)標(biāo)記稱為 ImageObject。這是一種結(jié)構(gòu)化數(shù)據(jù)格式,可讓您向搜索引擎提供有關(guān)您網(wǎng)站上的圖片的詳細(xì)信息。
它可以幫助搜索引擎了解圖像的上下文和內(nèi)容,從而可以更好地索引和在搜索結(jié)果中提高可見性。
這意味著您的圖片可能會(huì)被提供給那些正在積極搜索與您的領(lǐng)域相關(guān)的視覺內(nèi)容的用戶。
實(shí)現(xiàn) ImageObject 架構(gòu)標(biāo)記可以產(chǎn)生豐富的結(jié)果,其中可能包括圖像縮略圖、標(biāo)題和其他視覺增強(qiáng)功能等功能。
圖像縮略圖是由搜索引擎根據(jù)各種因素生成的,包括頁(yè)面內(nèi)容、頁(yè)面包含的圖像以及與搜索查詢的匹配程度。
這些引人注目的附加內(nèi)容可以使您的列表對(duì)用戶更有吸引力,并提高點(diǎn)擊率(CTR)。
它允許您提供詳細(xì)信息,例如:
圖片的名稱或標(biāo)題
圖片內(nèi)容的描述
圖片文件的 URL
圖片縮略圖版本的 URL
圖片的作者或創(chuàng)作者
圖像創(chuàng)建或發(fā)布日期
當(dāng)您實(shí)施架構(gòu)標(biāo)記時(shí),您可能會(huì)看到的豐富結(jié)果類型包括:
圖像縮略圖:圖像的小預(yù)覽或縮略圖。
標(biāo)題:與圖像相關(guān)的標(biāo)題或描述。
作者或來源:有關(guān)圖像來源或創(chuàng)建者的信息。
發(fā)布日期:如果適用,則為圖像發(fā)布或上傳的日期。
描述:與圖像相關(guān)的簡(jiǎn)短描述或標(biāo)題。
附加鏈接:指向網(wǎng)站上的相關(guān)內(nèi)容或頁(yè)面的鏈接。
評(píng)分和評(píng)論:如果相關(guān),用戶對(duì)圖像的評(píng)分或評(píng)論。
圖像許可信息:有關(guān)圖像許可或使用權(quán)的詳細(xì)信息。
目前,Google 圖片支持以下類型的結(jié)構(gòu)化數(shù)據(jù):
產(chǎn)品
視頻
食譜
假設(shè)您經(jīng)營(yíng)一家銷售鞋子的電子商務(wù)網(wǎng)站。如果您使用架構(gòu)標(biāo)記將圖片定義為產(chǎn)品,Google 可能會(huì)在 SERP 和 Google 圖片中的圖片包中顯示帶有價(jià)格標(biāo)簽圖標(biāo)(通常稱為“徽章”)的圖片。為此,您需要向網(wǎng)頁(yè)添加產(chǎn)品結(jié)構(gòu)化數(shù)據(jù)。
這意味著用戶可以快速判斷您的圖片是否是他們想要的結(jié)果類型。如果他們打算購(gòu)買鞋子,那么產(chǎn)品徽章會(huì)讓他們知道他們可以通過點(diǎn)擊您的圖片來購(gòu)買。如果沒有顯示徽章,那么他們可能會(huì)認(rèn)為你的圖片與一些內(nèi)容有關(guān),比如關(guān)于鞋子的博客文章。

圖片來源:谷歌截圖
你應(yīng)該始終使用原始圖片而不是庫(kù)存圖片。如果你的網(wǎng)站使用的圖片與您所在行業(yè)的許多其他網(wǎng)站相同,那么就不會(huì)脫穎而出。此外,您不會(huì)向 Google 發(fā)出有關(guān)您網(wǎng)站可信度的良好 EEAT 信號(hào)。
例如,如果你的博客是關(guān)于前往巴黎的,那么應(yīng)該避免使用在數(shù)百個(gè)其他博客上見過的埃菲爾鐵塔的圖像。
想想看——你會(huì)更信任一篇使用巴黎庫(kù)存照片的博客文章,還是一篇作者參觀巴黎最著名地標(biāo)的照片的博客文章?顯然,第二篇文章展現(xiàn)了更多的經(jīng)驗(yàn)和可信度。
這是另一種思考方式。
當(dāng)你嘗試提高排名時(shí),您不會(huì)簡(jiǎn)單地將其他網(wǎng)站的內(nèi)容復(fù)制粘貼到您的網(wǎng)站上。您會(huì)花時(shí)間制作獨(dú)特的原創(chuàng)內(nèi)容,為用戶提供價(jià)值。
同樣,庫(kù)存圖片不太可能對(duì)你的排名有很大幫助。另一方面,原始圖片可能會(huì)從其他相關(guān)網(wǎng)站獲得鏈接。
例如,如果你創(chuàng)建了一個(gè)包含有關(guān)特定主題的有用信息的信息圖,其他網(wǎng)站在創(chuàng)建有關(guān)該主題的內(nèi)容時(shí)可能會(huì)想要鏈接到它。這有助于你的網(wǎng)站改善其反向鏈接配置文件,并可能帶來更高的排名。
好了,今天就先說到這里啦,歡迎大家私信獲取《谷歌SEO頁(yè)面優(yōu)化清單》
(來源:小王子的外貿(mào)筆記)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?



