

【Shopify】如何給不同的頁面設置不同的自定義內容?
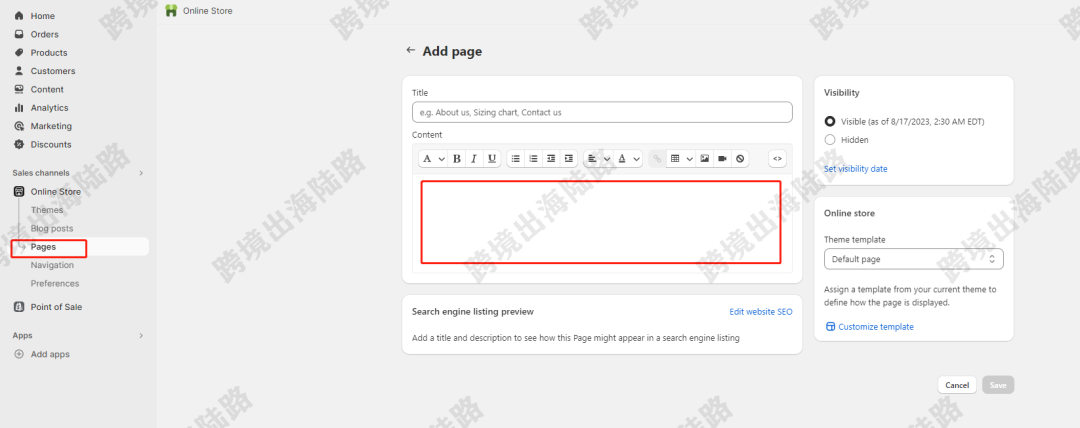
我們在編輯Pages的時候,如果直接在Pages設置內容(如下圖),展示效果會不豐富。而模板有一些模塊,我們也想使用。但如果直接在自定義的對應頁面裝修,又會影響到其他頁面也進行同步。那怎么樣既不同步也能使用模塊呢?可以查看此教程。

此教程不光可以應用在Pages,還可以應用在Products、Collections、Blogs等地方。關于此功能的演示,也可參考【Shopify】同一個類型層級,如何讓頁面自定義模板?使用不同模塊?這篇文章。以下是如何給不同的頁面設置不同的自定義內容教程。可以全篇文章看完再操作,一定要理解操作邏輯,切不可死板操作。
1.打開Shopify商家后臺

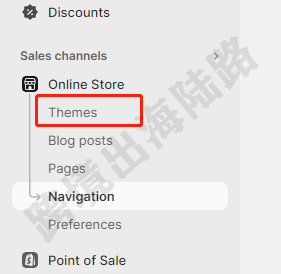
2.點擊Online

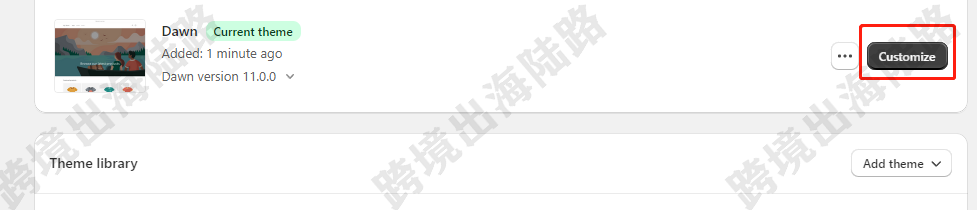
3.在Themes處

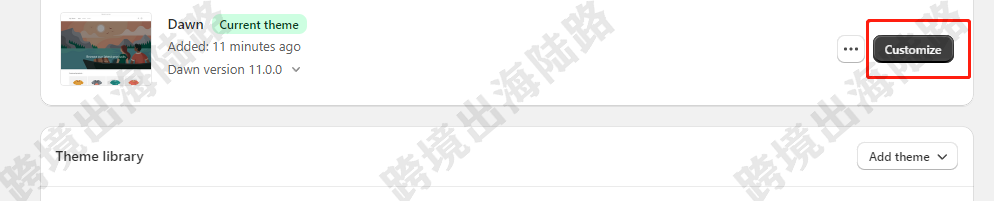
4.點擊Customize

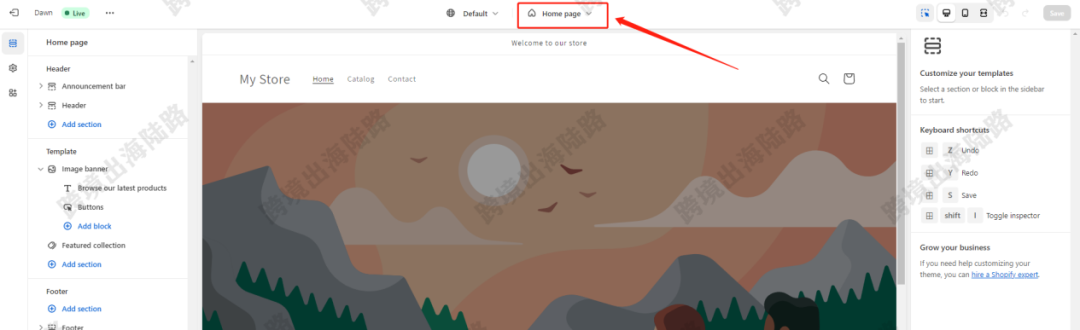
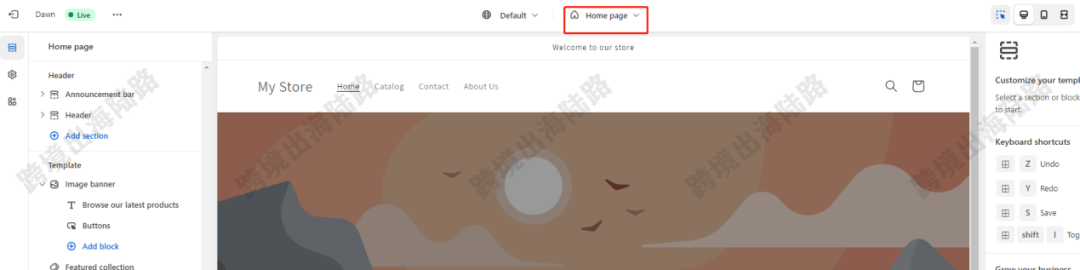
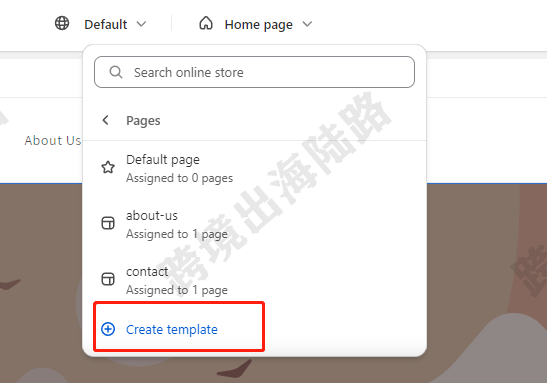
5.點擊最頂部的Home page

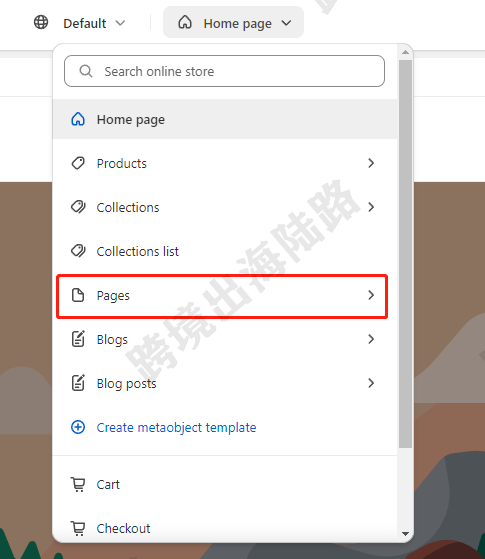
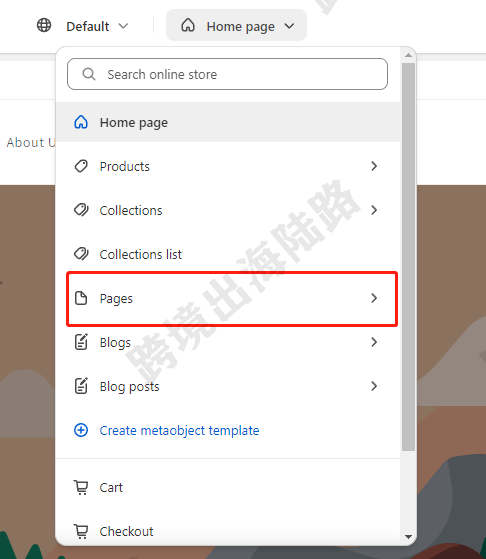
6.比如我們要自定義化Pages,就選擇Pages。如果是Products/Collections/Blogs也是適用的,可以全篇文章看完再操作,一定要理解操作邏輯,切不可死板操作。

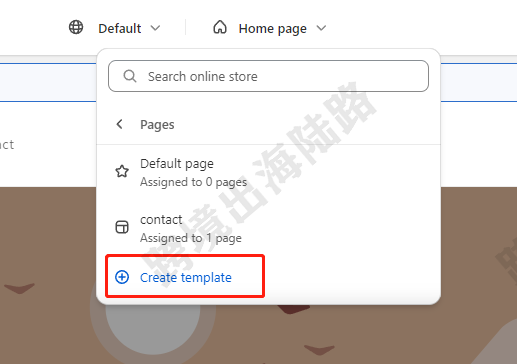
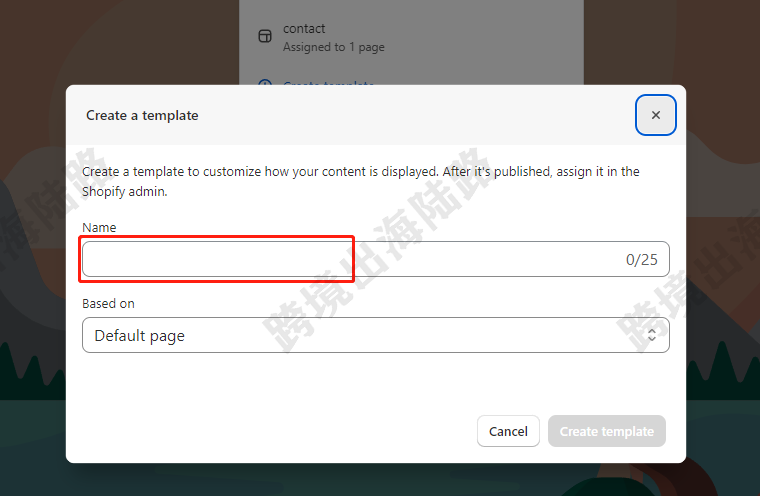
7.點擊Create template

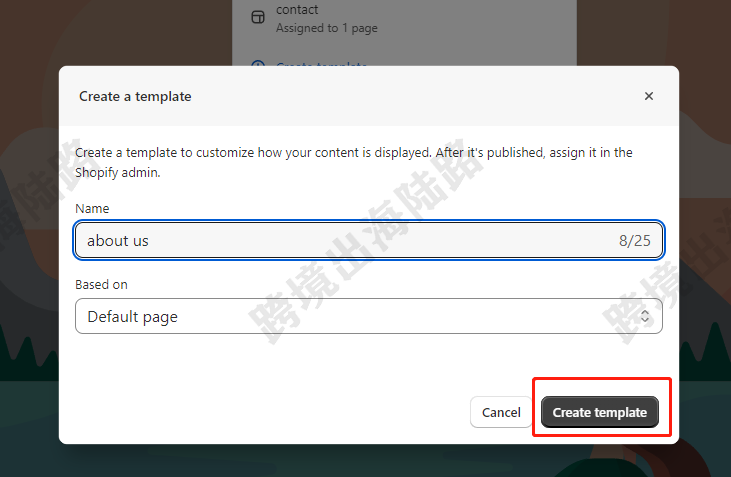
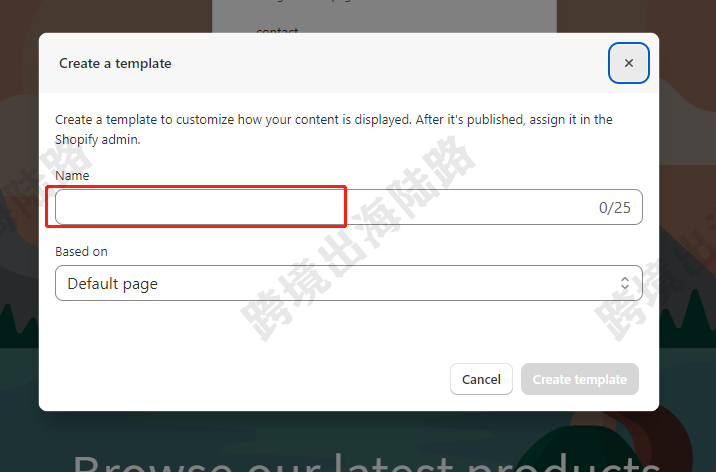
8.給這個Page模板命名,比如我們想自定義About Us頁面,就可以輸入about us,這里主要是區分辨識的,防止之后操作弄混

9.點擊Create template

10.打開Shopify商家后臺

11.點擊Online Store

12.點擊Pages

13.點擊Add page

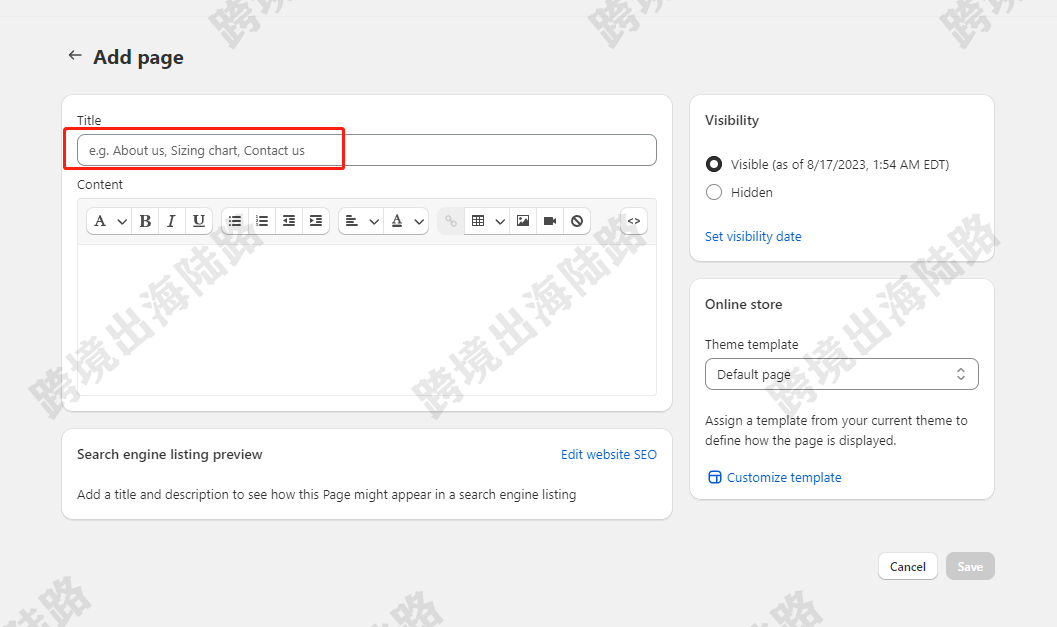
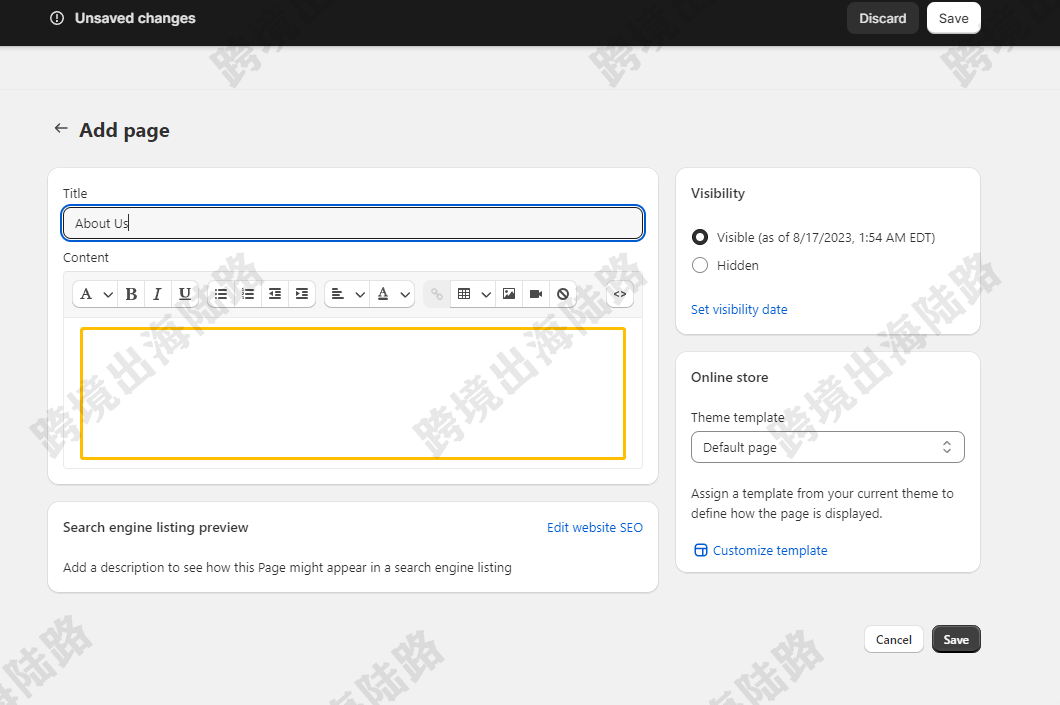
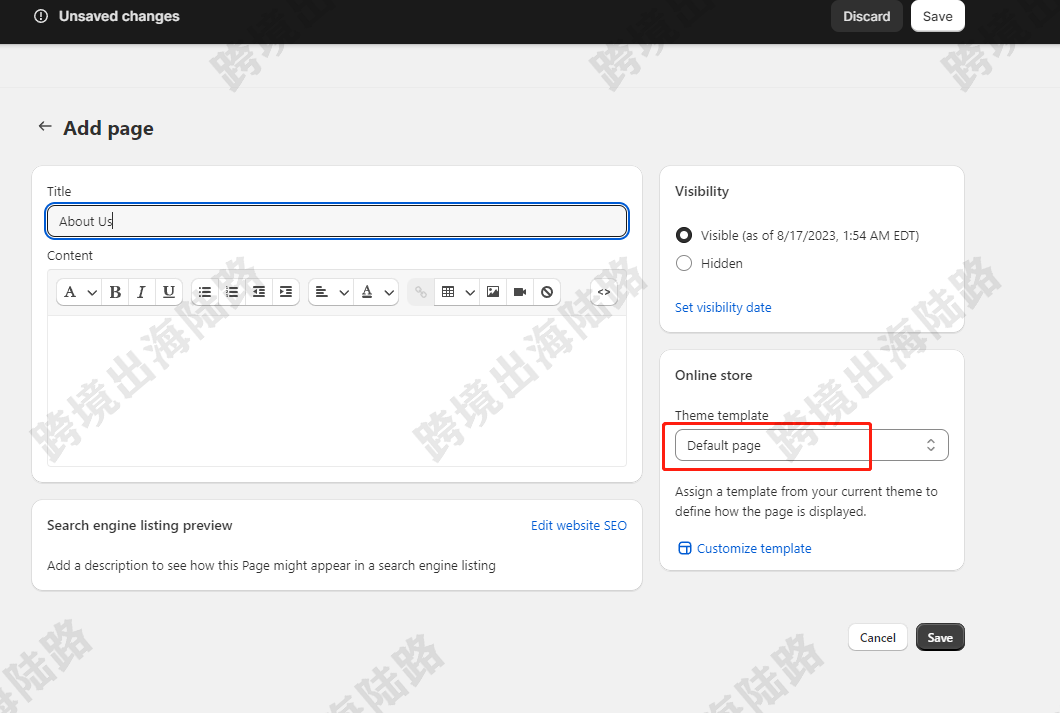
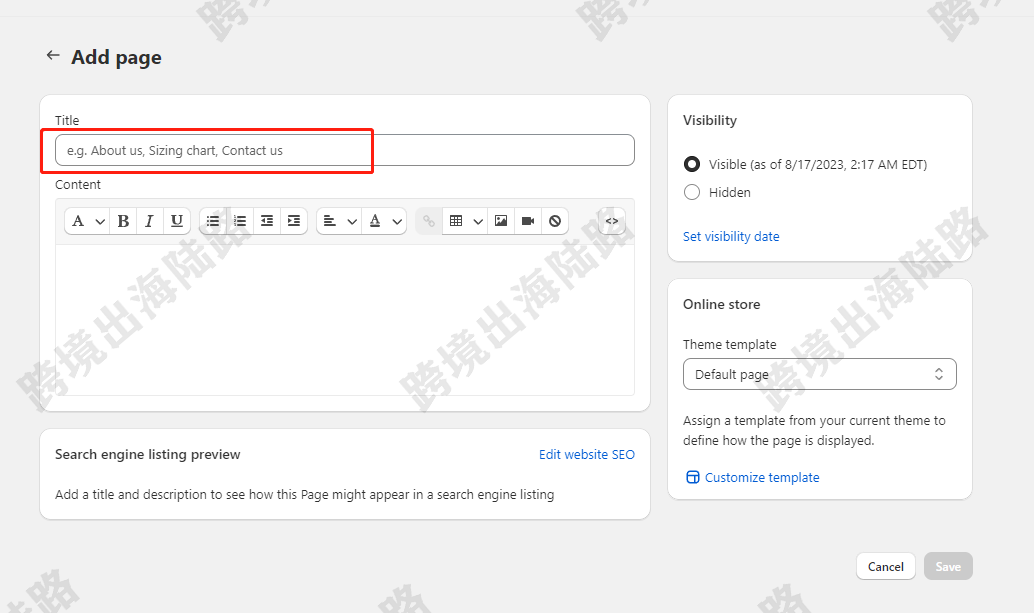
14.輸入標題,比如我們現在正在制作的About Us

15.正文內容可以不設置,因為我們是希望使用模塊來制作頁面,所以可以不用在這里設置正文。

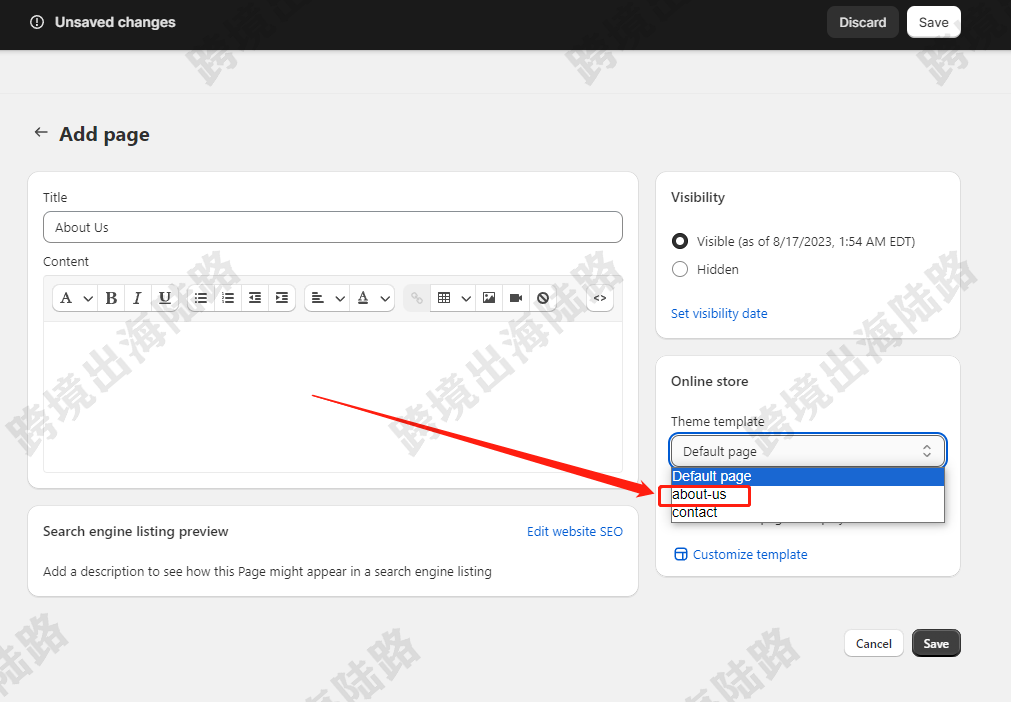
16.最主要的一步:在Theme template處,點擊Default page

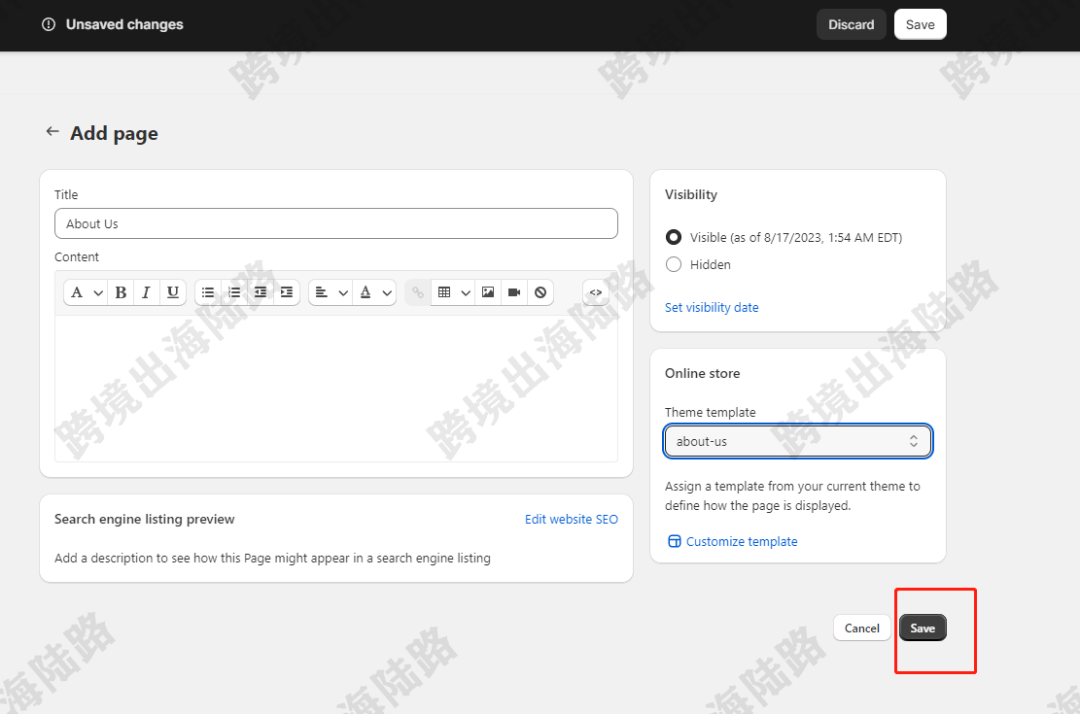
17.選擇剛才在自定義裝修創建的about us

18.點擊Save

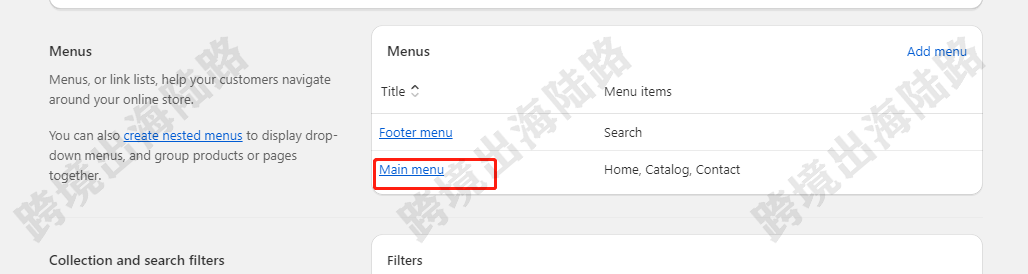
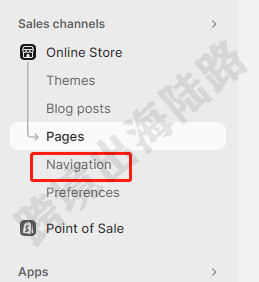
19.點擊Navigation

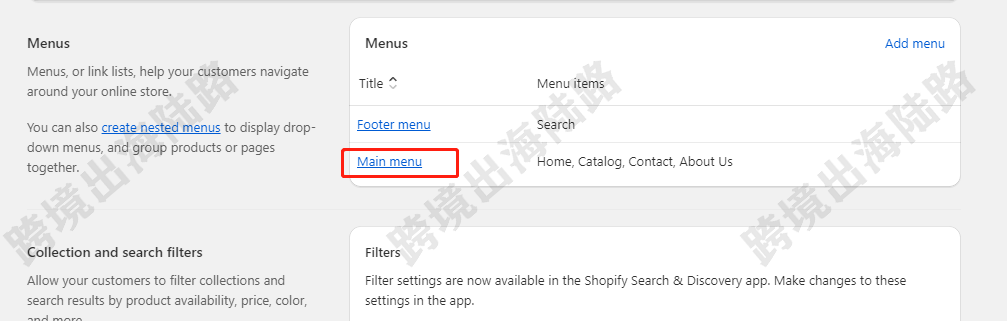
20.根據需要選擇頁腳或頁首菜單欄,我們這里以頁首菜單欄演示,點擊Main menu

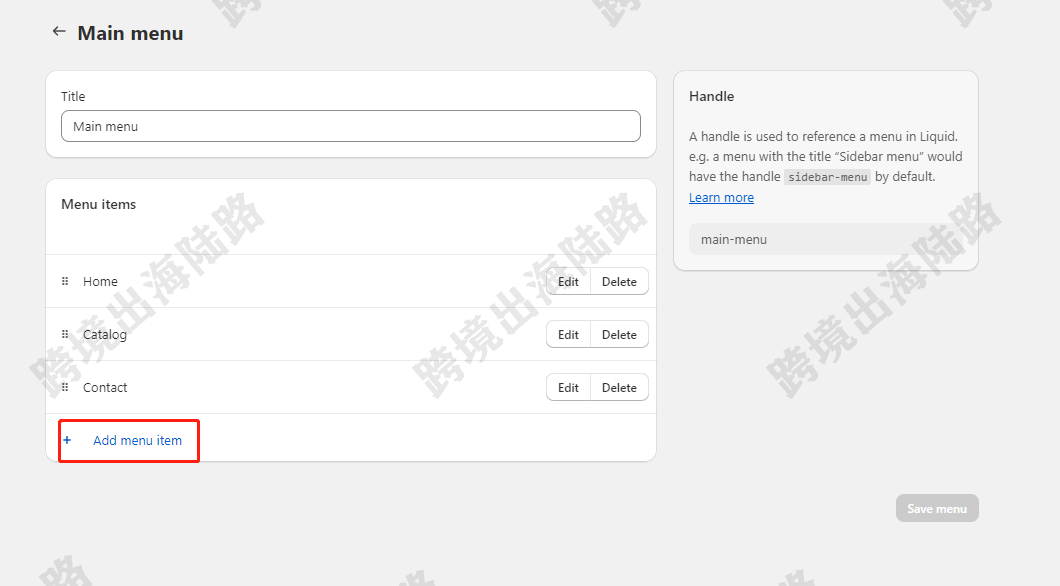
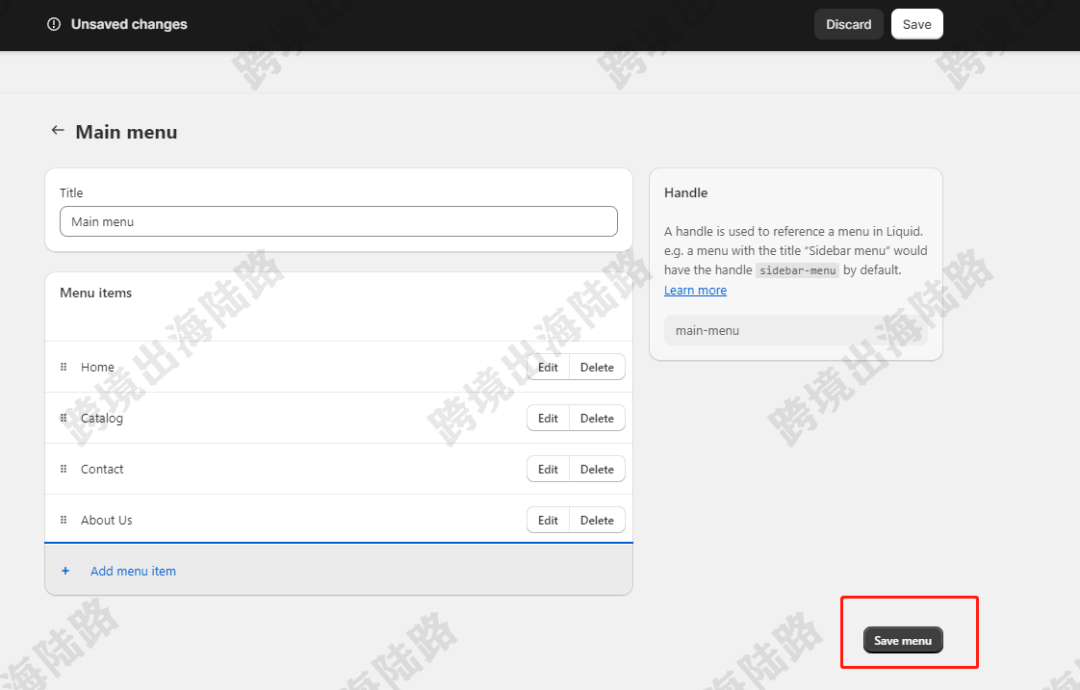
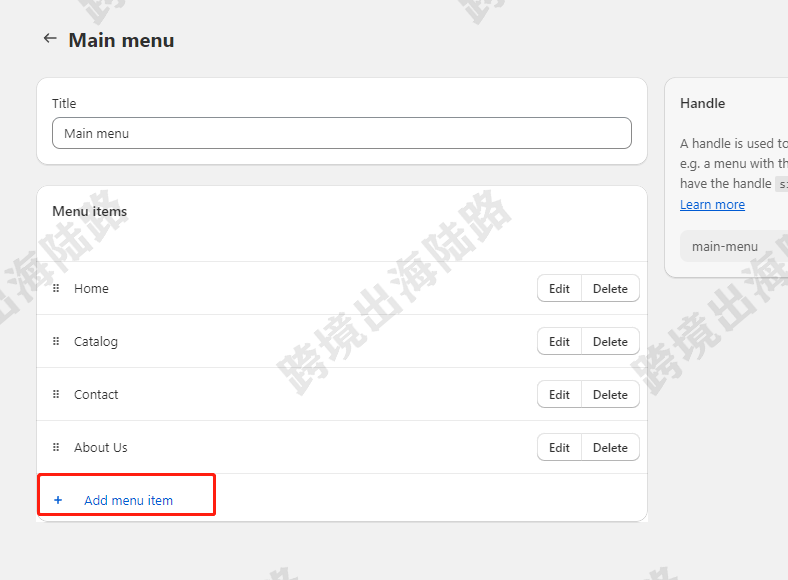
21.點擊Add menu item

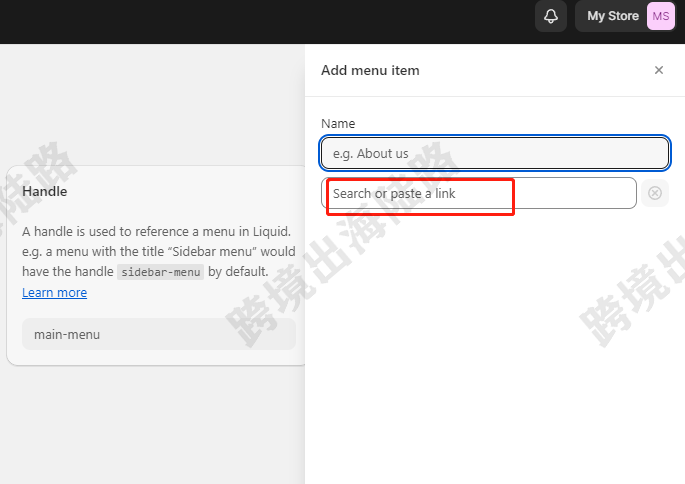
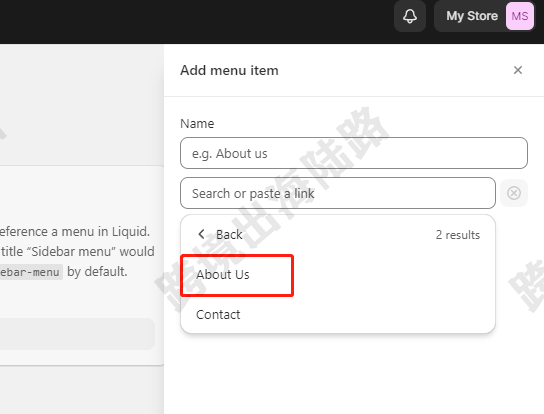
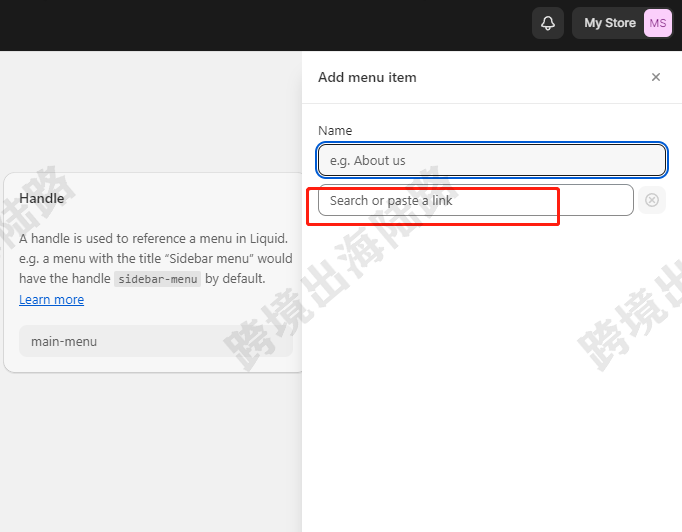
22.點擊Search or past a link

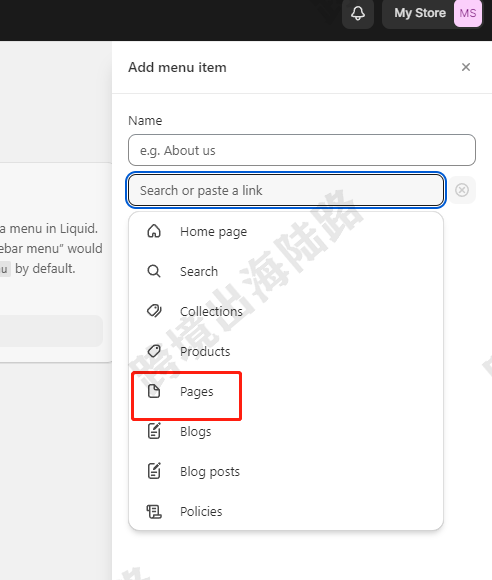
23.點擊Pages

24.選擇剛才在Pages創建的About Us

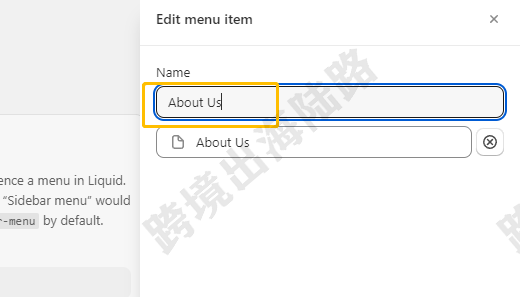
25.如果需要更改展示名稱,可以進行更改

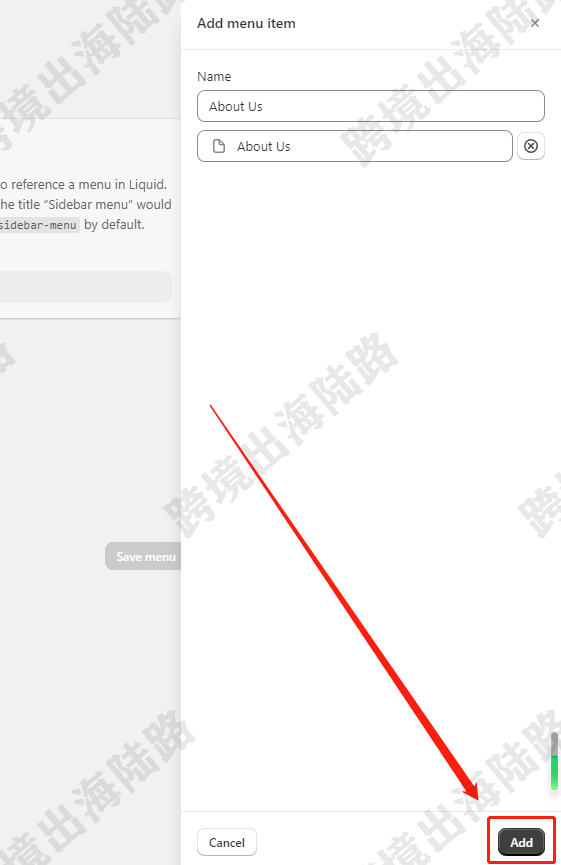
26.點擊Add

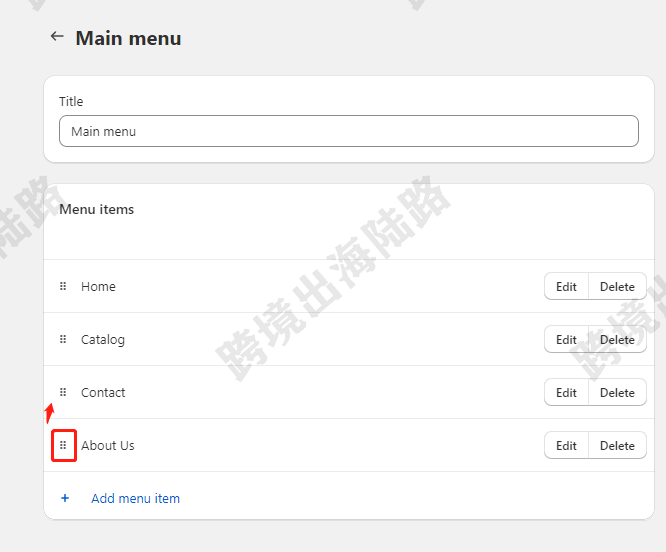
27.拖動六個點,可上下移動到目標排序位置

28.點擊Save menu

29.點擊Themes

30.點擊Customize

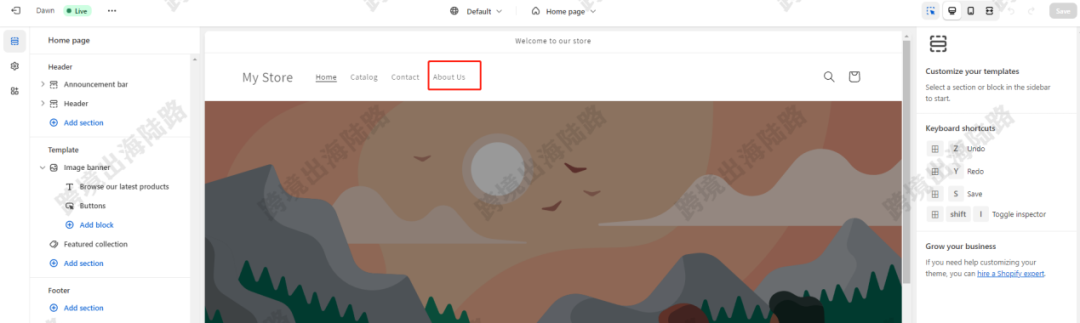
31.點擊菜單欄里的About Us

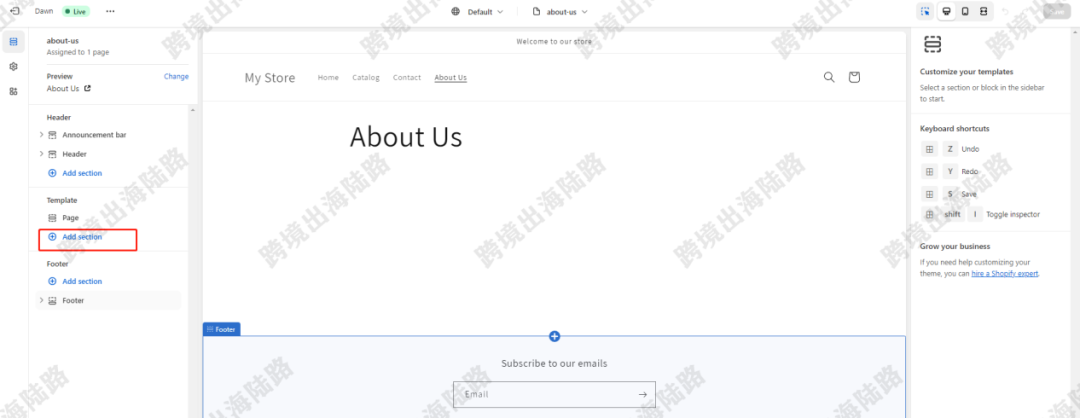
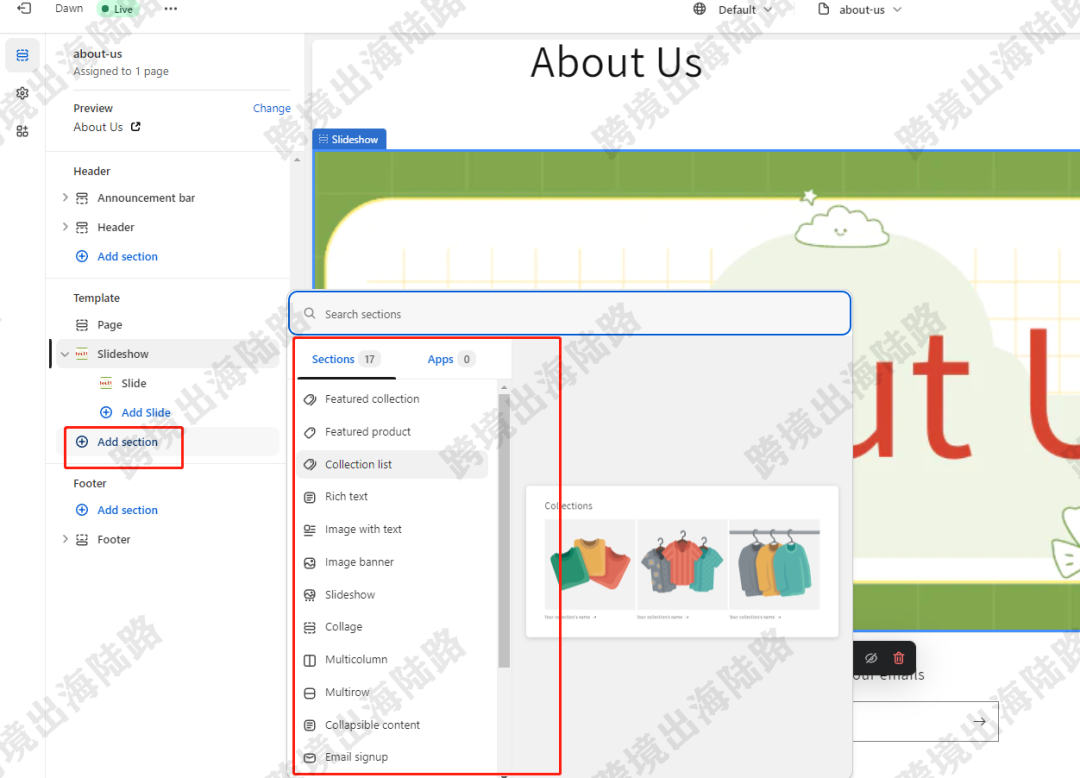
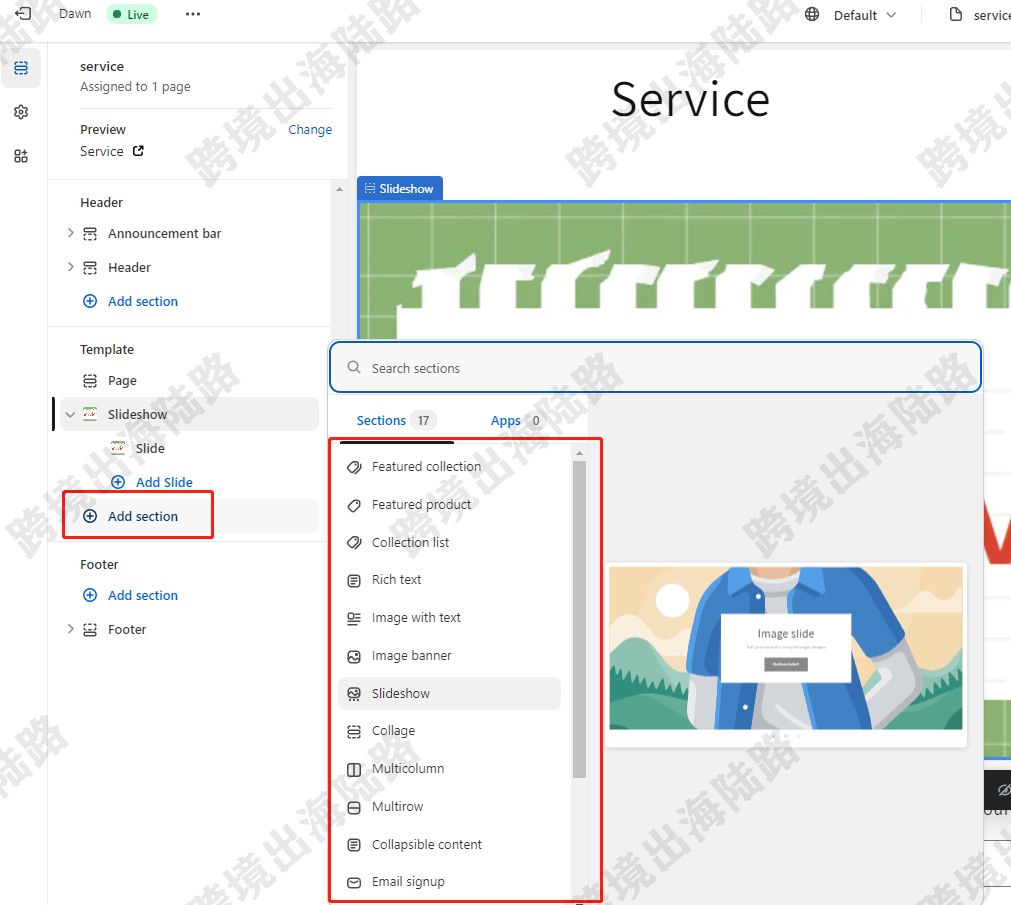
32.可以看到現在About Us頁面是空的。點擊Add section,可以對此頁進行裝飾,自定義內容

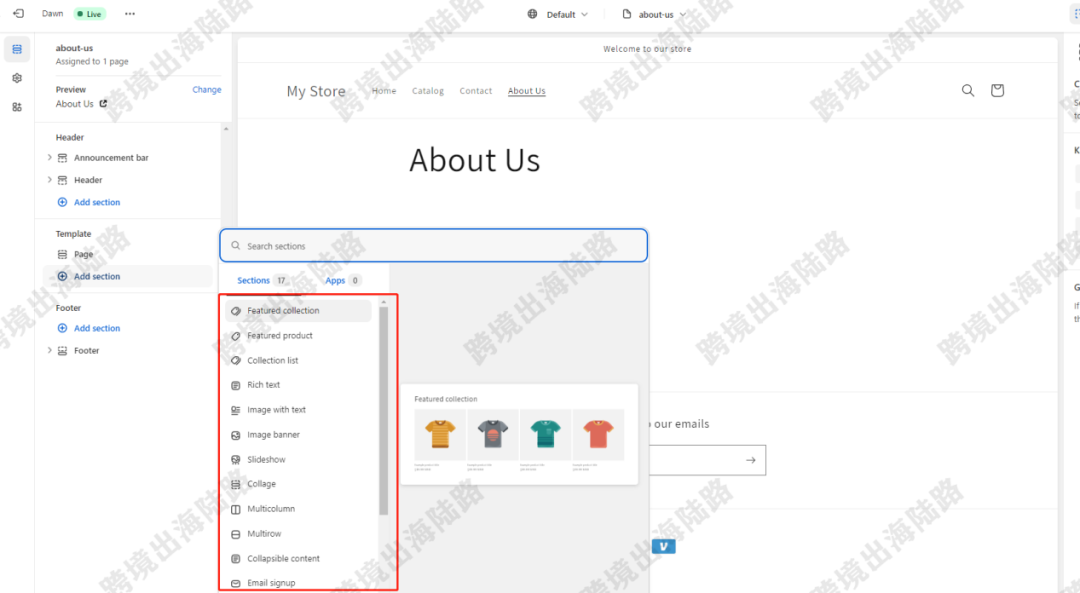
33.有很多模塊可以使用,如果是模板不同,模塊也是不同的。

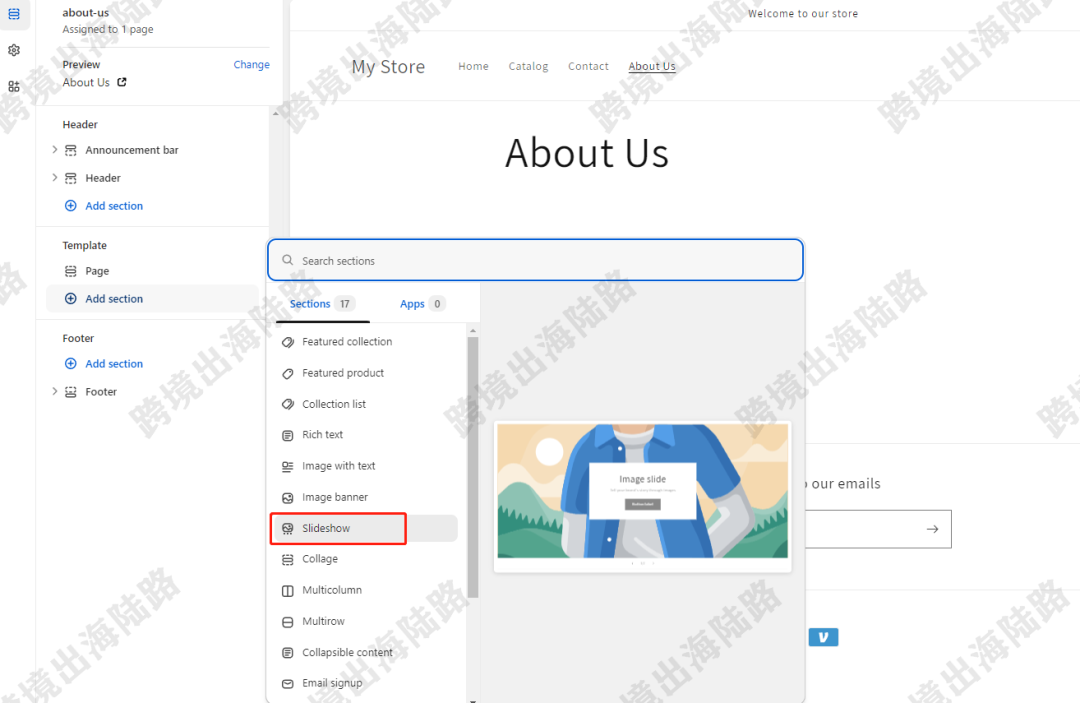
34.比如我們用一個模塊進行舉例,因為之后要和其他頁面進行展示對比。點擊Slideshow

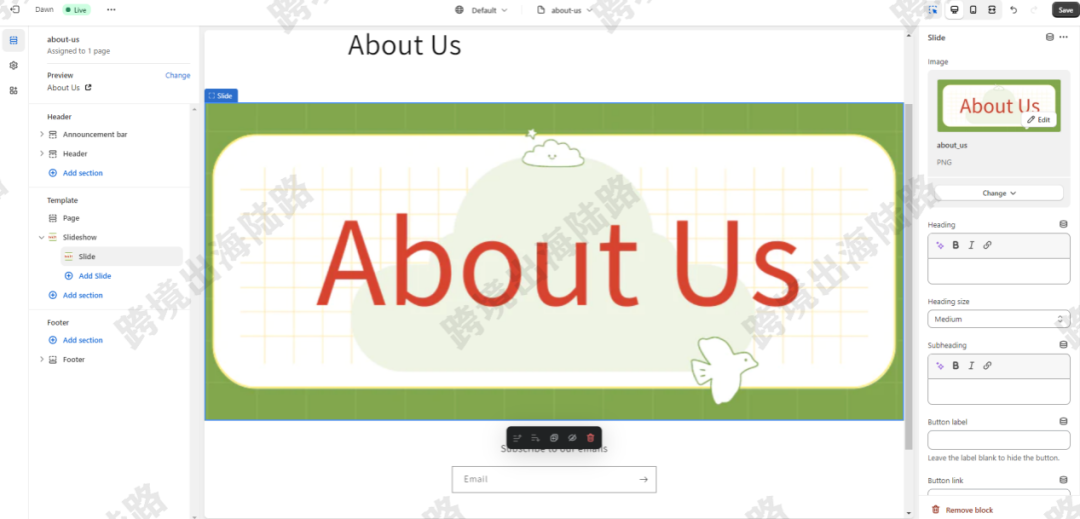
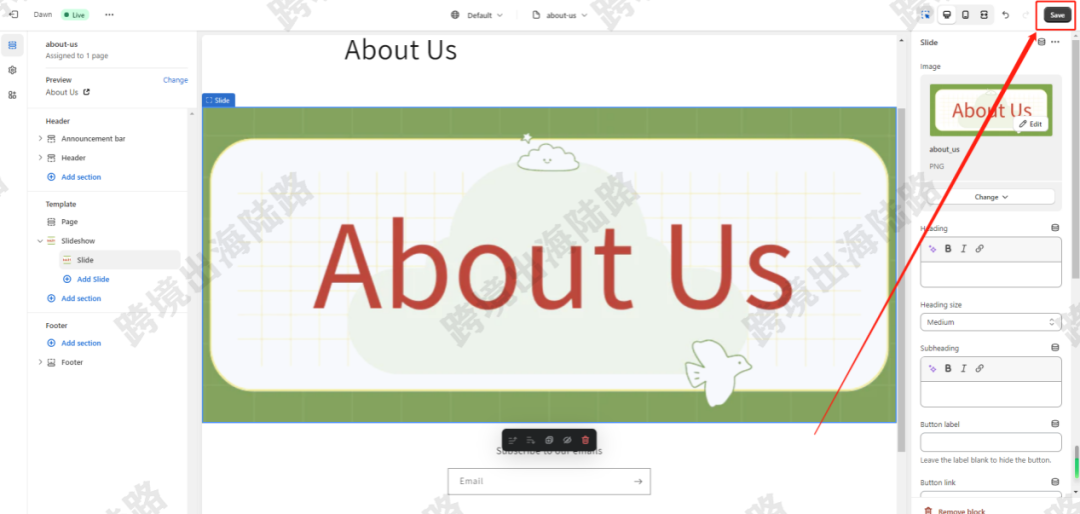
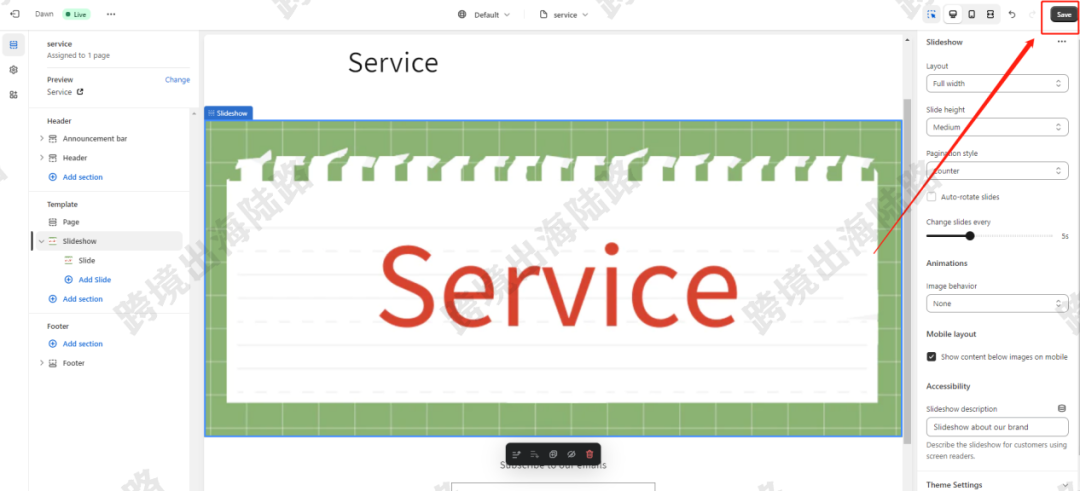
35.對Slideshow模塊進行設置,比如如下圖。

36.可以對其他模塊進行設置,我這里只做演示,就不繼續豐富About Us此頁面了

37.點擊Save進行保存

38.這個About Us頁面演示就是這樣,但我們往往還需要自定義其他頁面。我們再用一個頁面進行演示下,好方便大家橫向對比。打開Shopify網站后臺

39.點擊Online Store

40.點擊Themes

41.點擊Customize

42.點擊最頂部的Home page

43.點擊Pages

44.點擊Create template

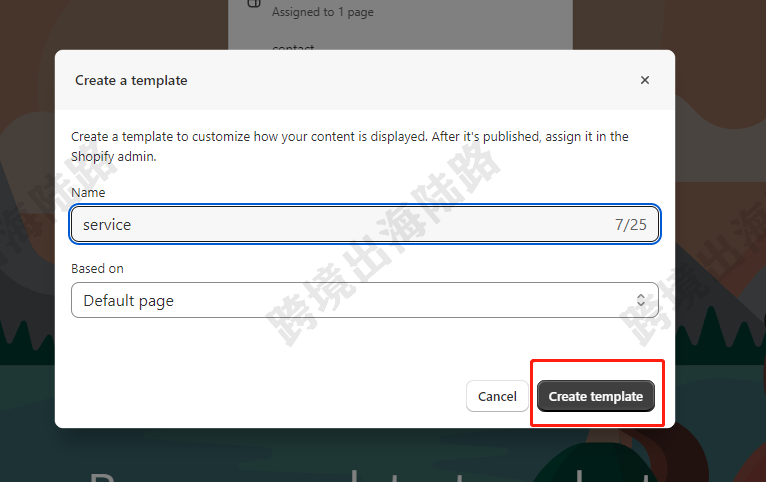
45.給這個Page模板命名,比如我們想自定義Service頁面,就可以輸入service,這里主要是區分辨識的,防止之后操作弄混

46.點擊Create template

47.打開Shopify商家后臺

48.點擊Online Store

49.點擊Pages

50.點擊Add page

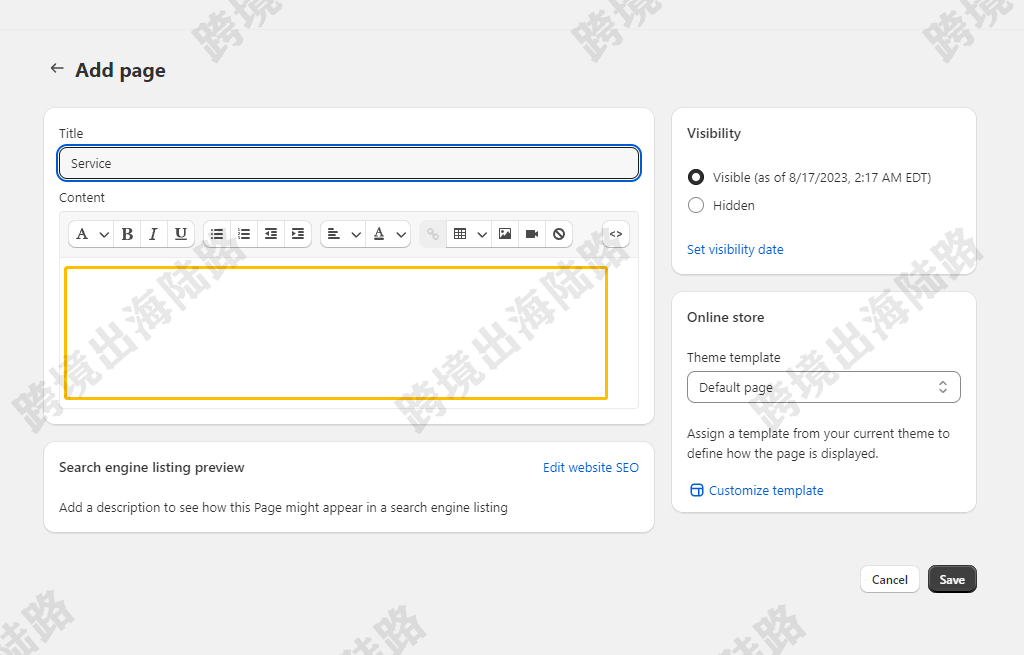
51.輸入標題,比如我們現在正在制作的Service

52.正文內容可以不設置,因為我們是希望使用模塊來制作頁面,所以可以不用在這里設置正文。

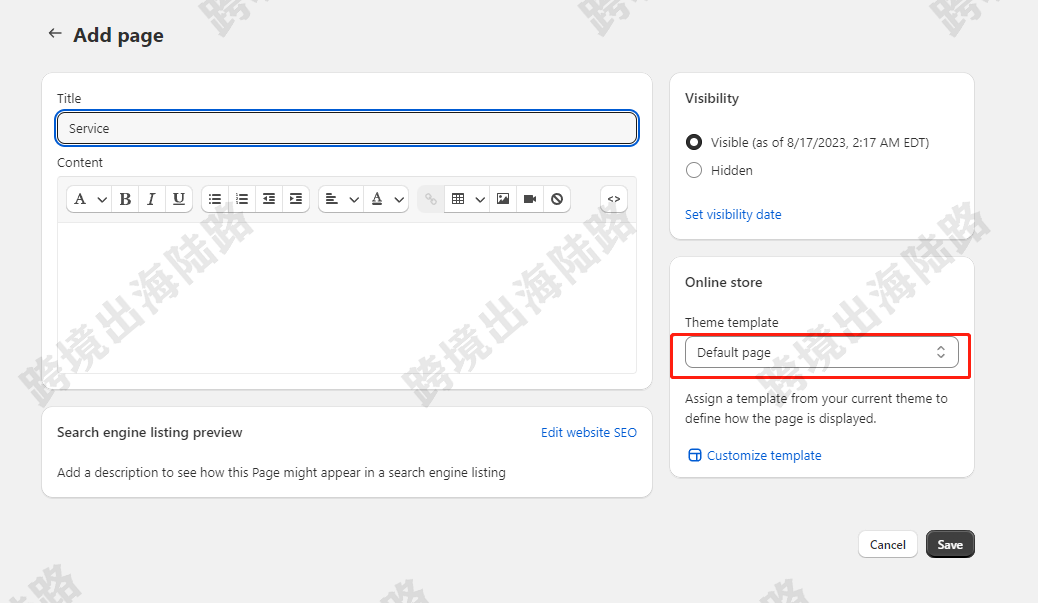
53.最主要的一步:在Theme template處,點擊Default page

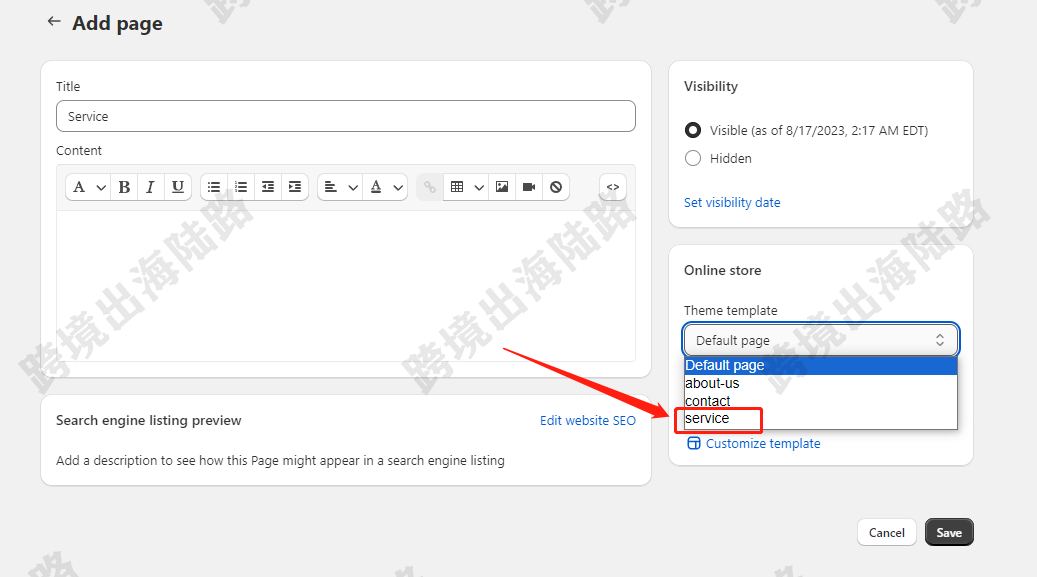
54.選擇剛才在自定義裝修創建的service

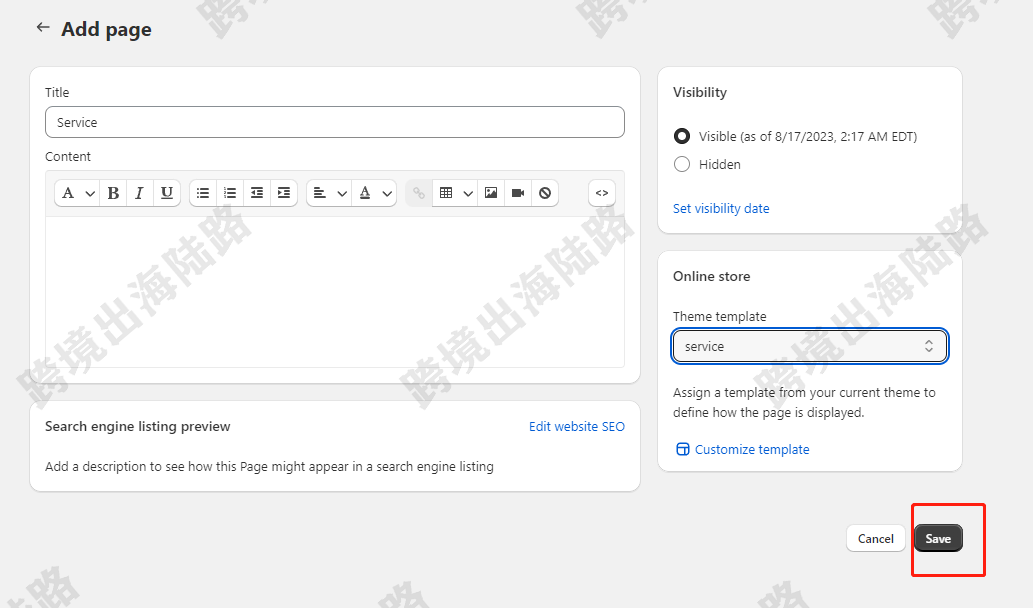
55.點擊Save進行保存

56.點擊Navigation

57.根據需要選擇頁腳或頁首菜單欄,我們這里以頁首菜單欄演示,點擊Main menu

58.點擊Add menu item

59.點擊Search or paste a link

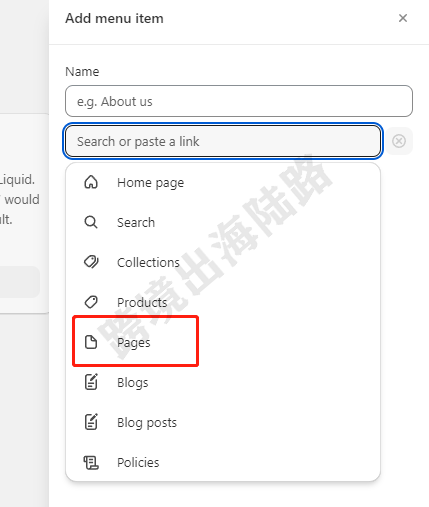
60.點擊Pages

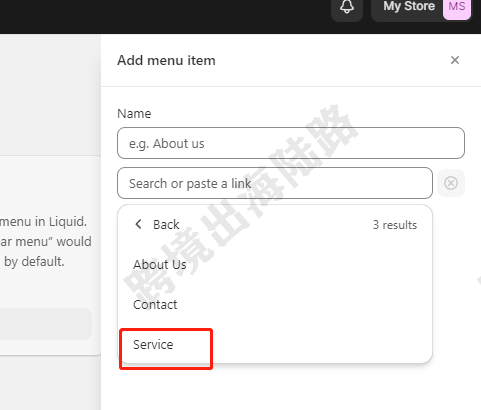
61.選擇剛才在Pages創建的Service

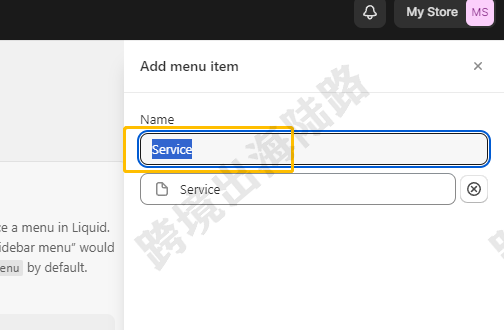
62.如需更改展示名稱,可以更改

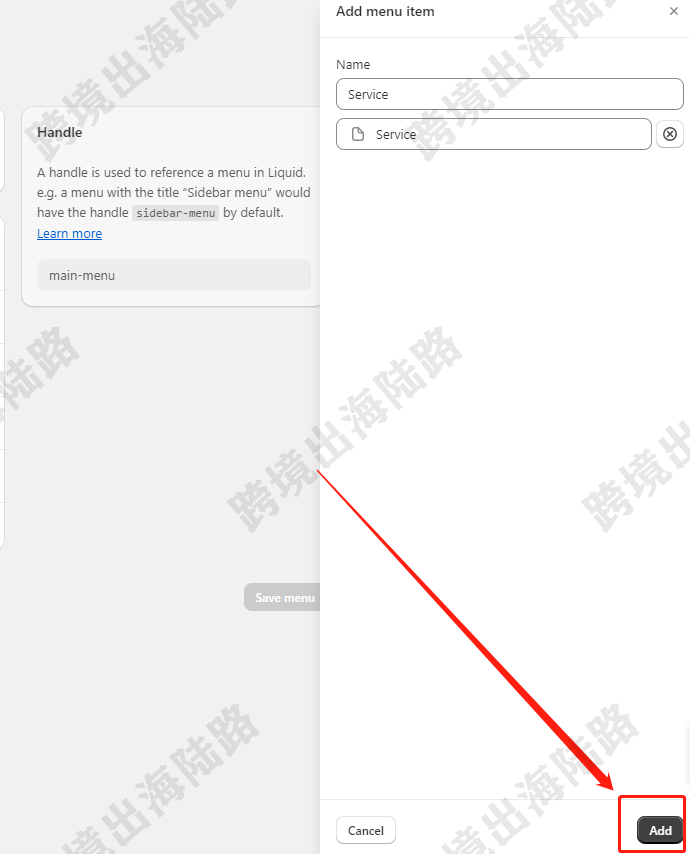
63.點擊Add

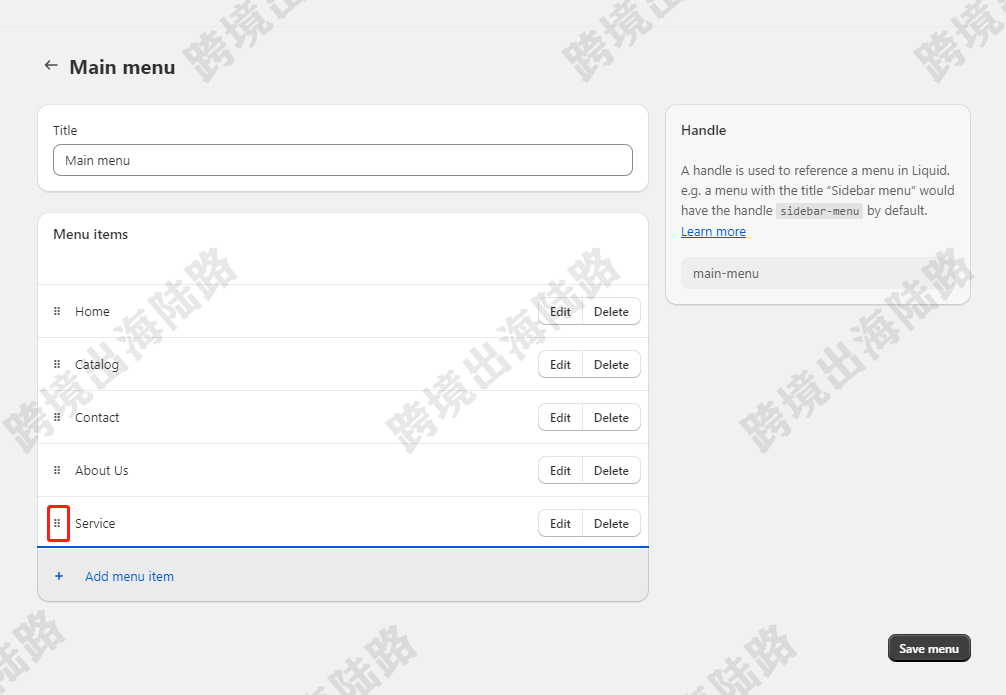
64.可拖動6個點上下調整展示排序位置

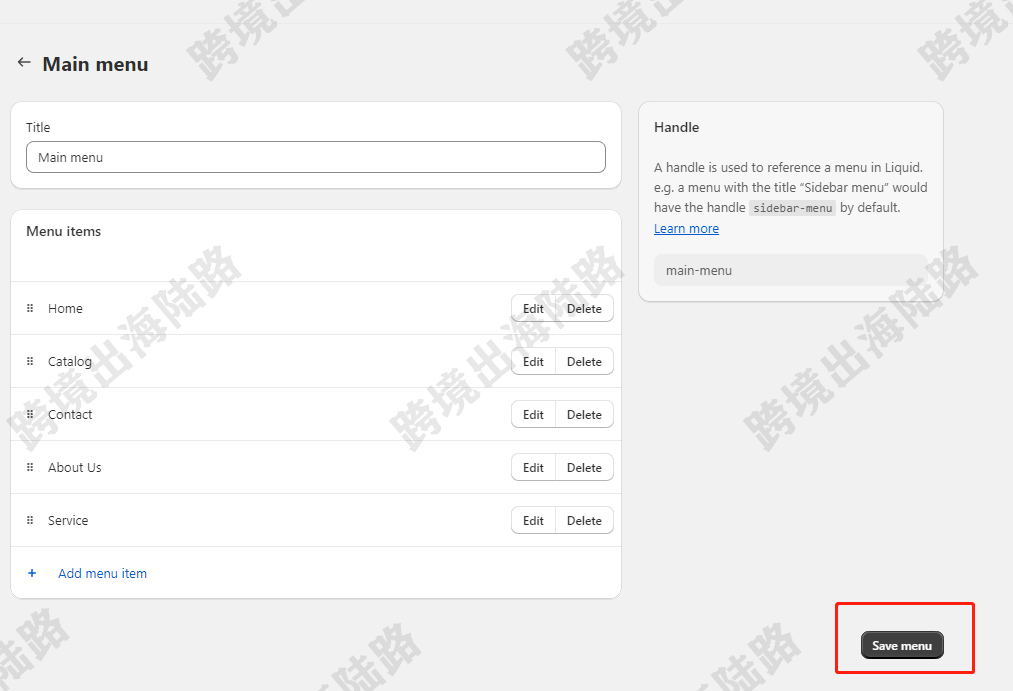
65.點擊Save menu

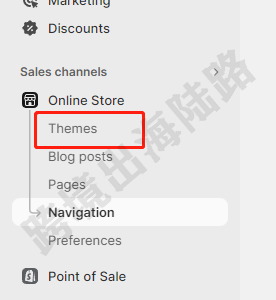
66.點擊Theme

67.點擊Customize

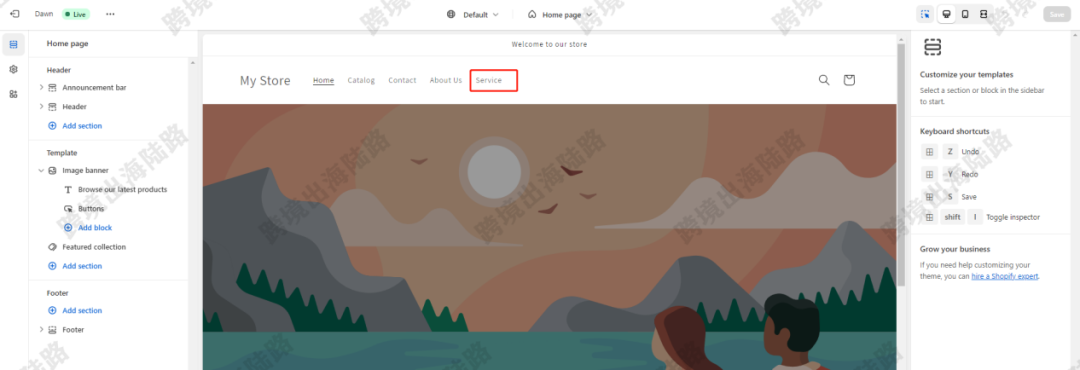
68.在菜單欄部分,點擊Service

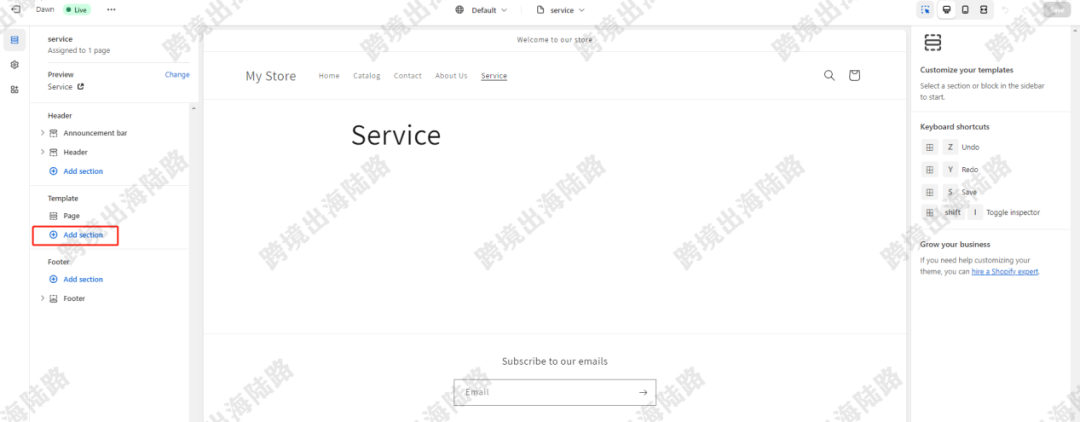
69.可以看到現在Service頁面是空的。點擊Add section,可以對此頁進行裝飾,自定義內容

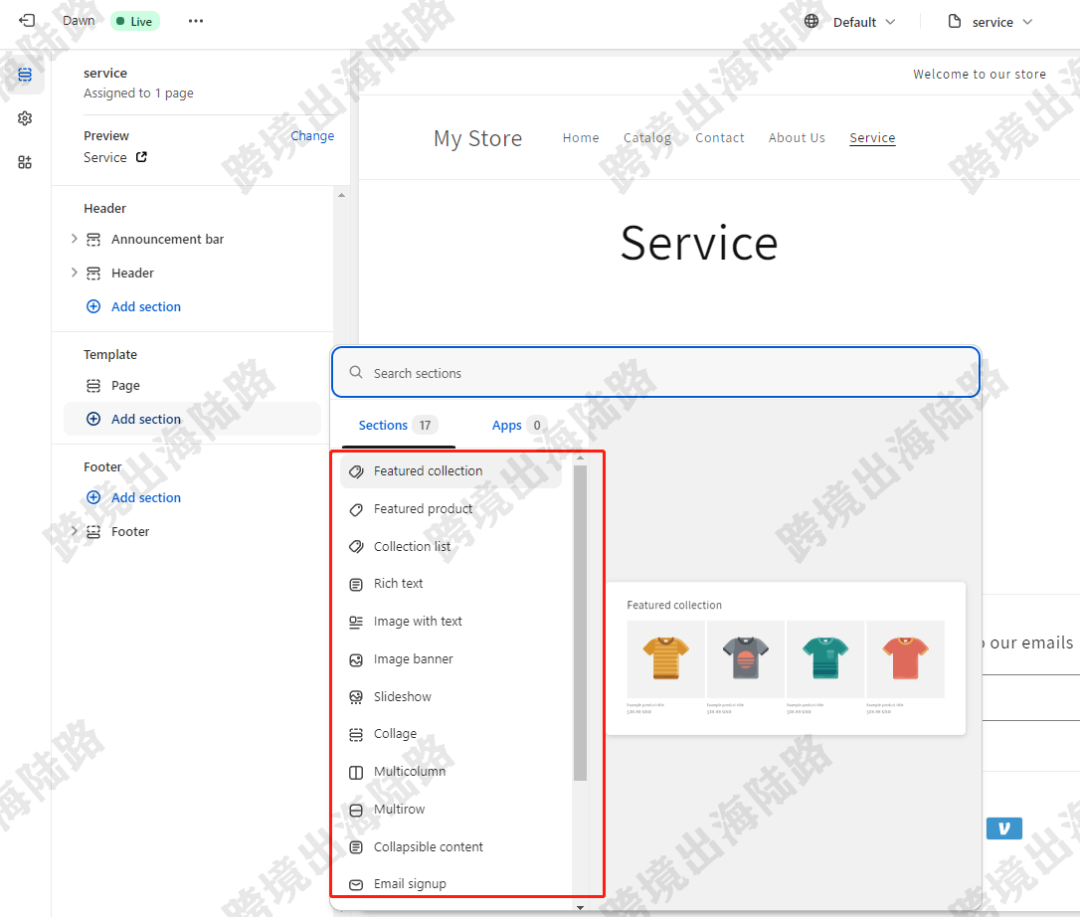
70.有很多模塊可以使用,如果是模板不同,模塊也是不同的。

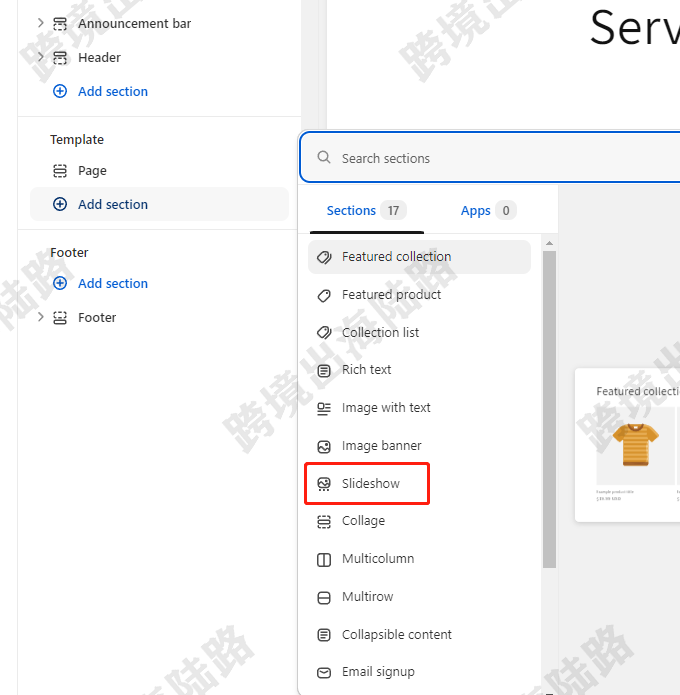
71.比如我們用一個模塊進行舉例,這樣可以About Us進行展示對比。點擊Slideshow

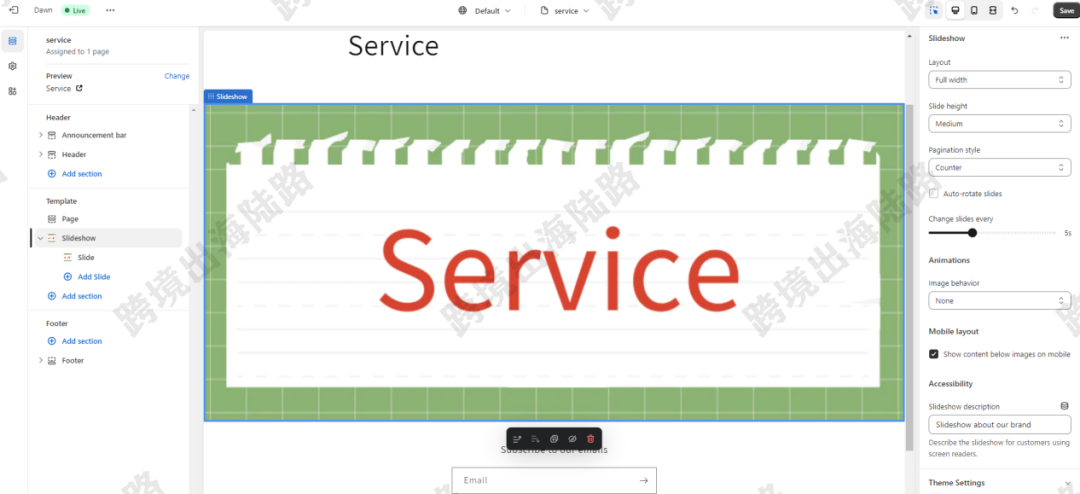
72.對Slideshow模塊進行設置,比如如下圖。

73.可以對其他模塊進行設置,我這里只做演示,就不繼續豐富Service此頁面了

74.點擊Save進行保存

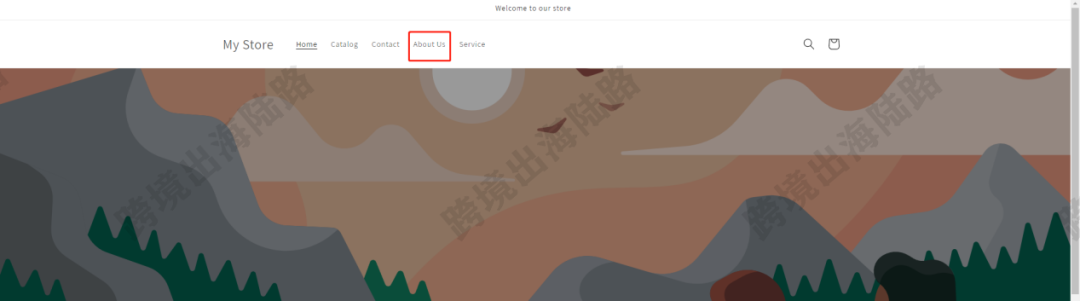
75.然后我們回到網站前端,分別對剛才設置的About Us和Service進行查看。點擊菜單欄部分的About Us

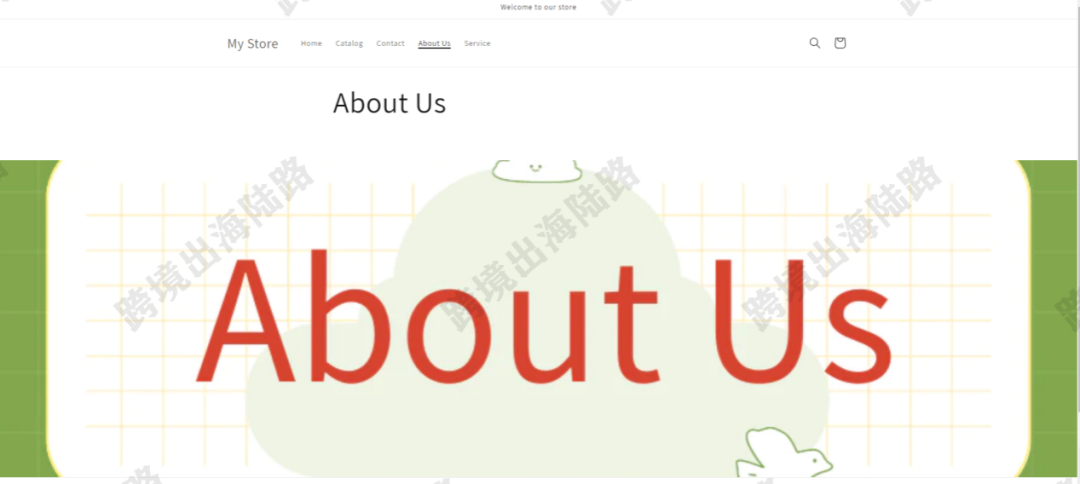
76.這是About Us頁面內容

77.點擊菜單欄部分的Service

78.這是Service頁面內容

79.可以看到不同的頁面展示的自定義內容是不同的。不光Pages可以使用不同的模塊進行設置,Products、Collections、Pages、Blogs等層級頁面也可以進行此操作。會讓頁面更豐富,更充分的使用模板自帶的效果和功能。大家一定要理解性操作,雖然其他層級是不同的,但操作邏輯是一樣的。關于此功能的演示,也可參考【Shopify】同一個類型層級,如何讓頁面自定義模板?使用不同模塊?這篇文章,希望能幫助大家對這個功能的理解。如有操作困難或問題,也可咨詢博主。
(圖片來源:Shopify后臺截圖)
(來源:公眾號 跨境出海實操干貨)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
