

【Shopify】同一個類型層級,如何讓頁面自定義模板?使用不同模塊?
我們在裝修頁面的時候,如果我們想讓相同類型層級的頁面顯示不同模塊,會發現設置了頁面A,同類型層級的頁面B也顯示相同的模塊,雖然我們可以使用元字段設置相同模塊里的不同內容,但不能針對相同類型層級頁面設置不同模塊。
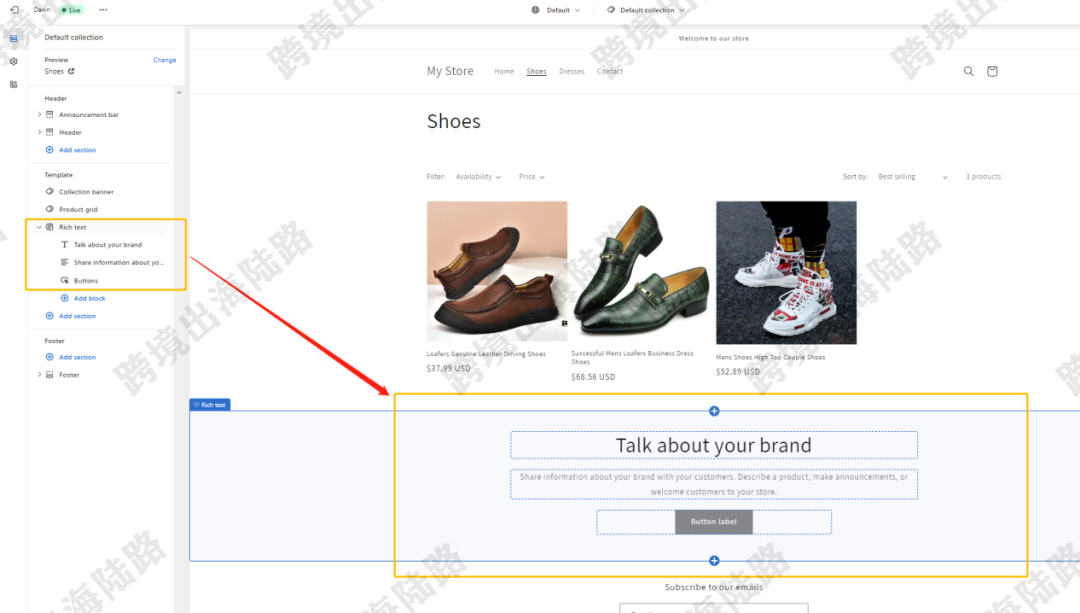
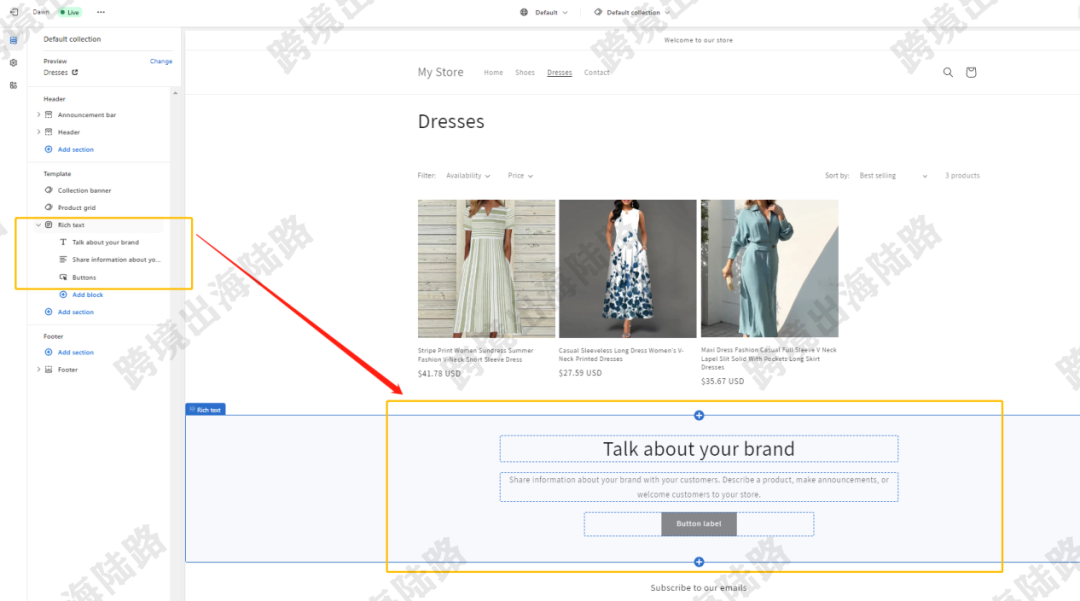
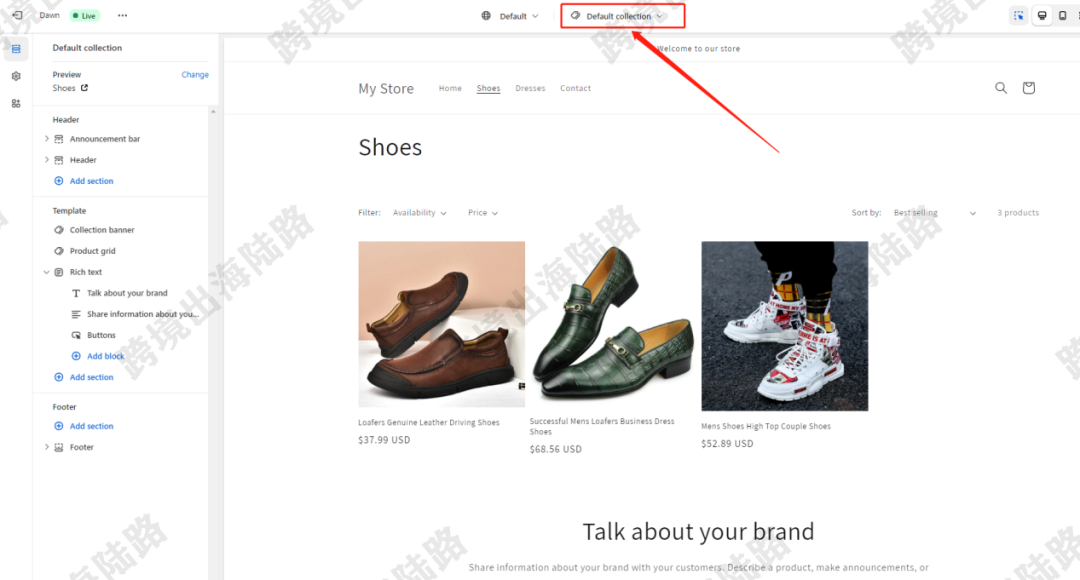
比如我們以下圖兩個產品系列頁面進行舉例,Shoes和Dresses是兩個產品系列,但是我們在裝修的時候,添加板塊或編輯模塊內容的時候,可以看到,Shoes和Dresses這兩個產品系列里的模塊是進行同步的。如下圖
Shoes產品系列:

Dresses產品系列:

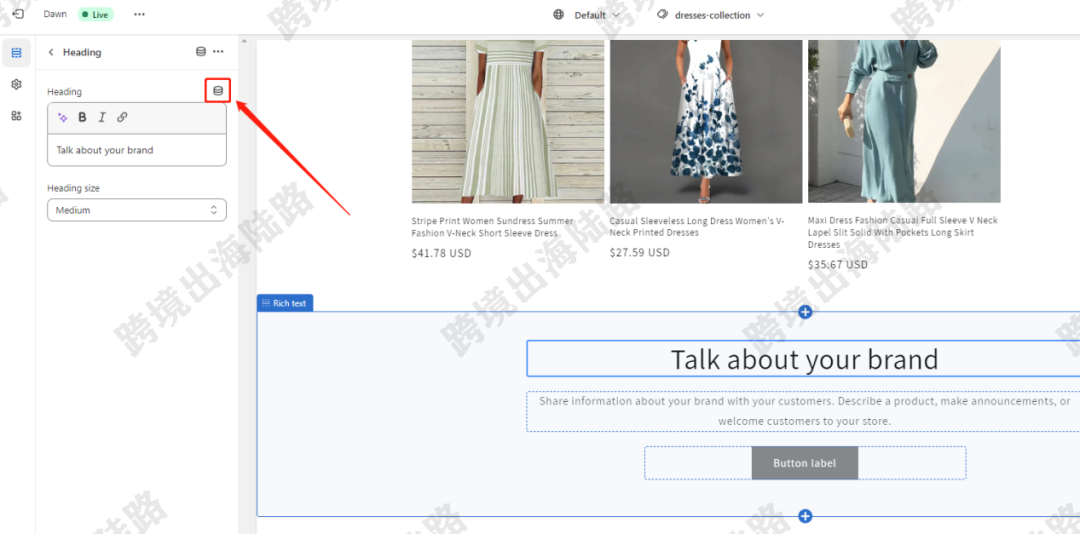
如果是同樣的模塊顯示不同的內容,我們可以使用元字段。

但元字段并不能解決相同類型層級的頁面顯示不同的模板。那要如何操作呢?可以看下我們接下來的操作,我們以Shoes和Dresses這兩個產品系列頁面為例,如果頁面數量更多或是其他類型層級的頁面,操作邏輯是相同的,請一定要理解性操作。不光我們以Collection舉例可以進行同類型層級頁面不同模塊設置,Products、Collections、Pages、Blogs層級頁面也都可以進行操作。
1.在Customize自定義裝修頁面,先打開一個目標頁面,比如我們這里的Shoes產品系列頁面,點擊頂部的Default collection

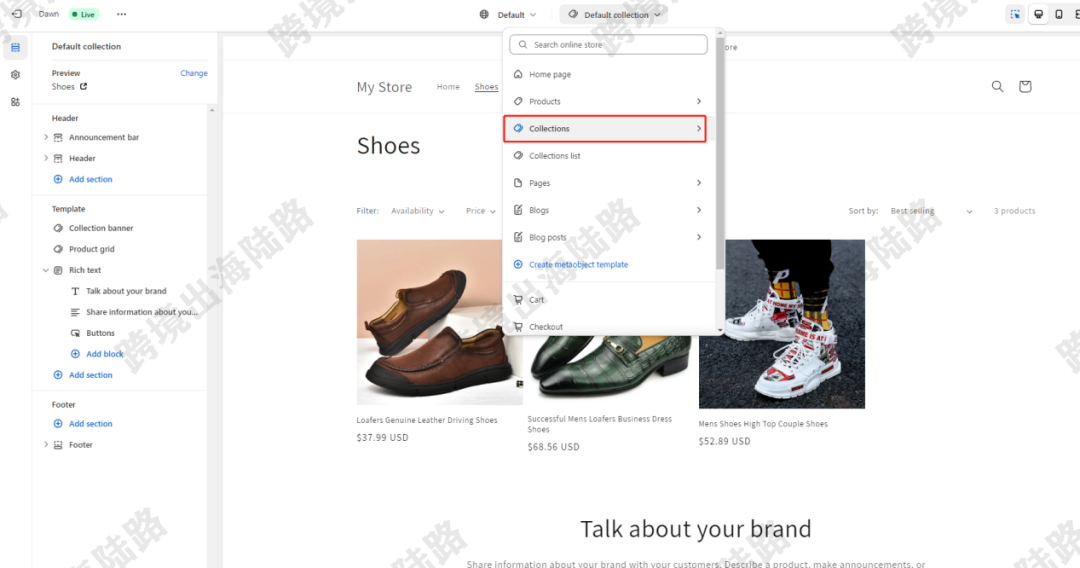
2.因為這個頁面是Collections,所以我們點擊Collections

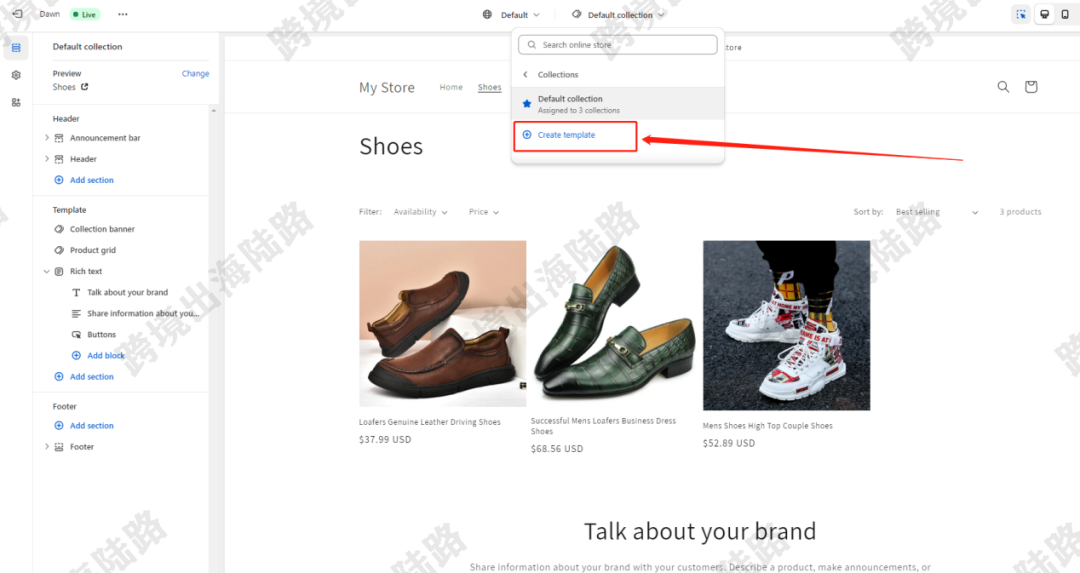
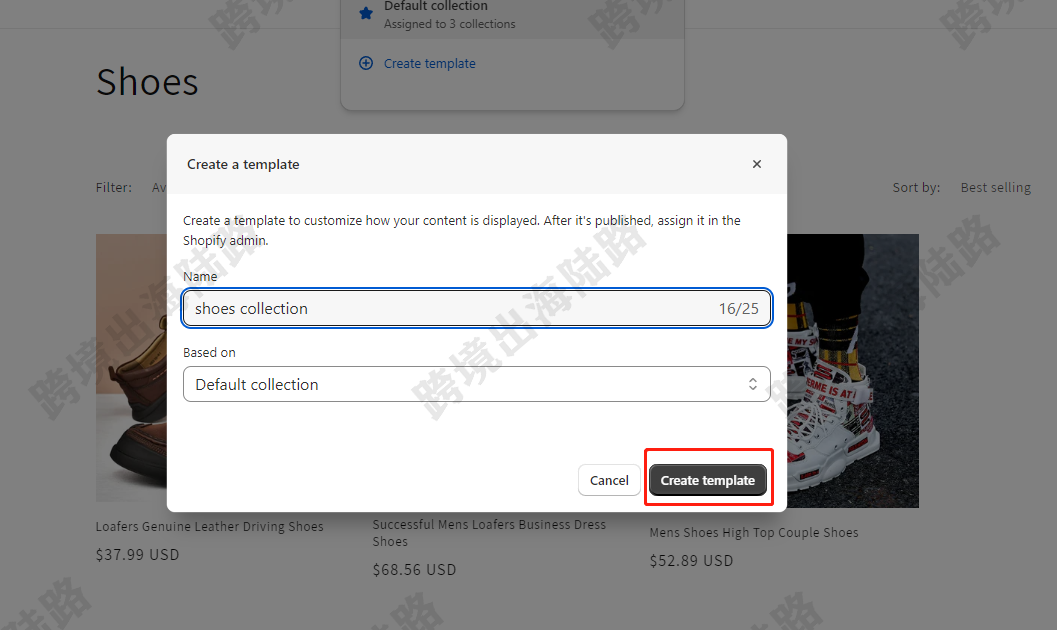
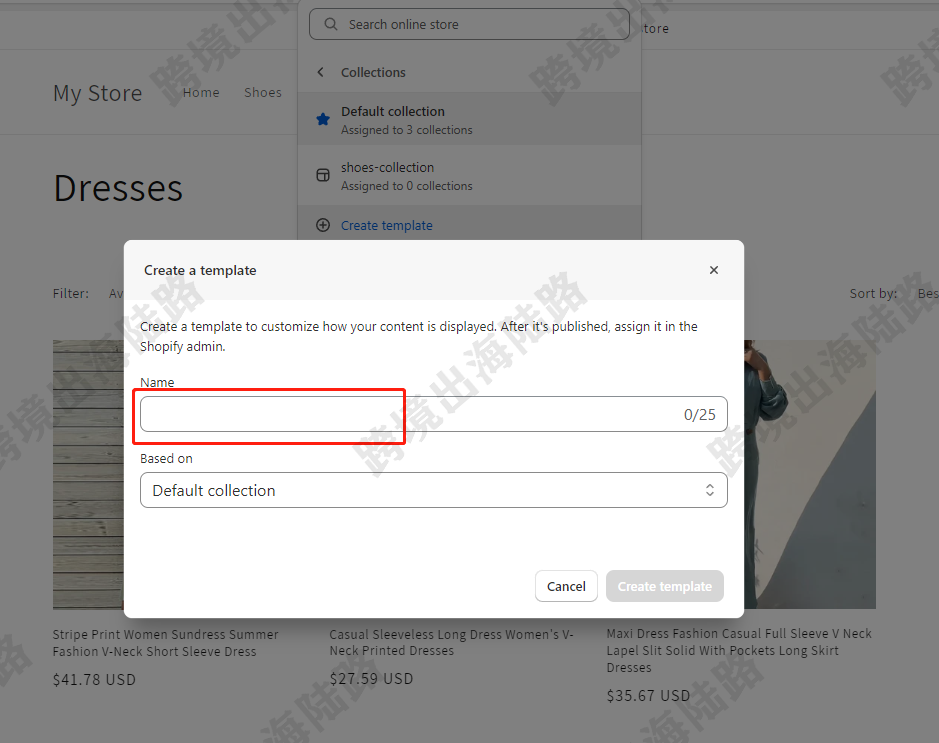
3.點擊Create template

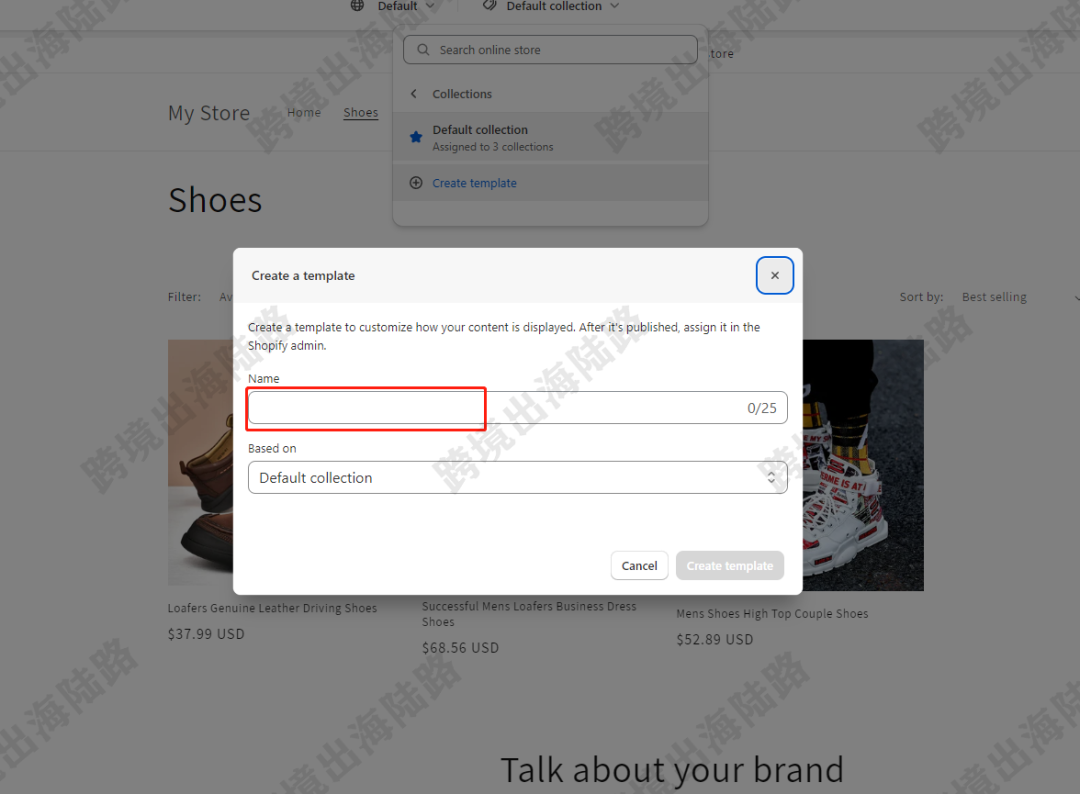
4.給新添加的頁面模板命名,為了區分,我們可以加上頁面的名稱,比如我們這個Shoes產品系列,我們可以給這個頁面模板命名shoes collection

5.點擊Create template

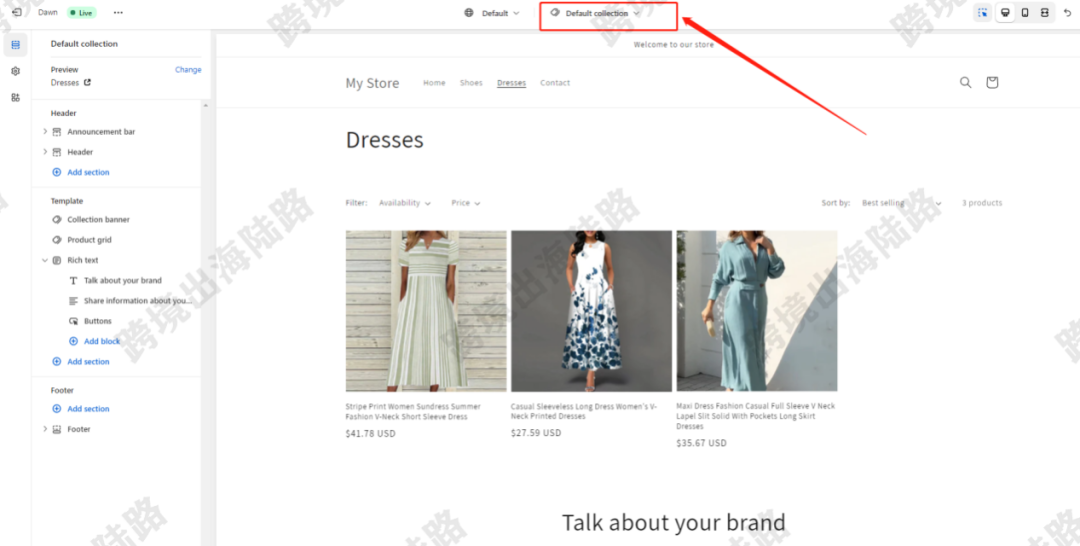
6.再打開另一個目標頁面,比如我們這里的Dresses產品系列頁面,點擊頂部的Default collection

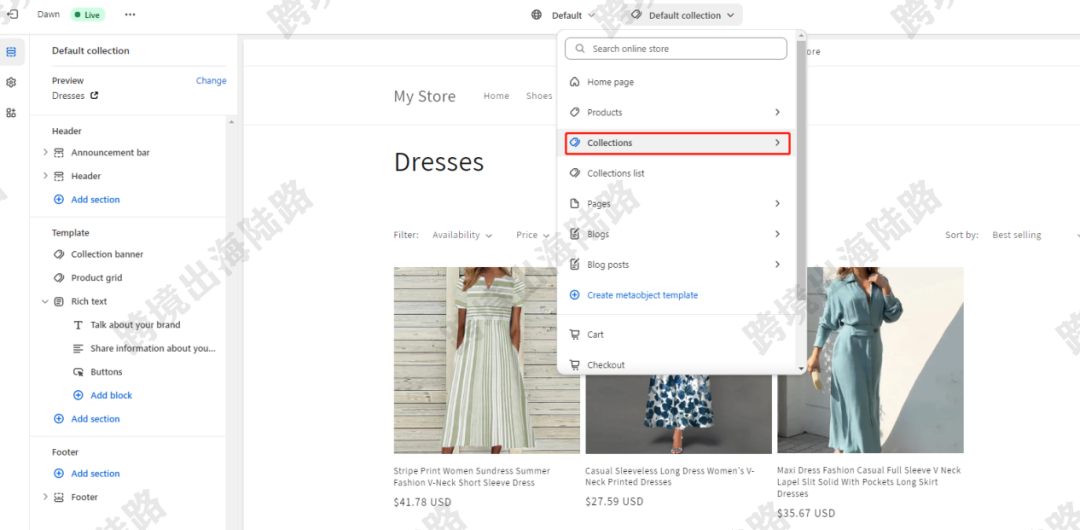
7.因為這個頁面是Collections,所以我們點擊Collections

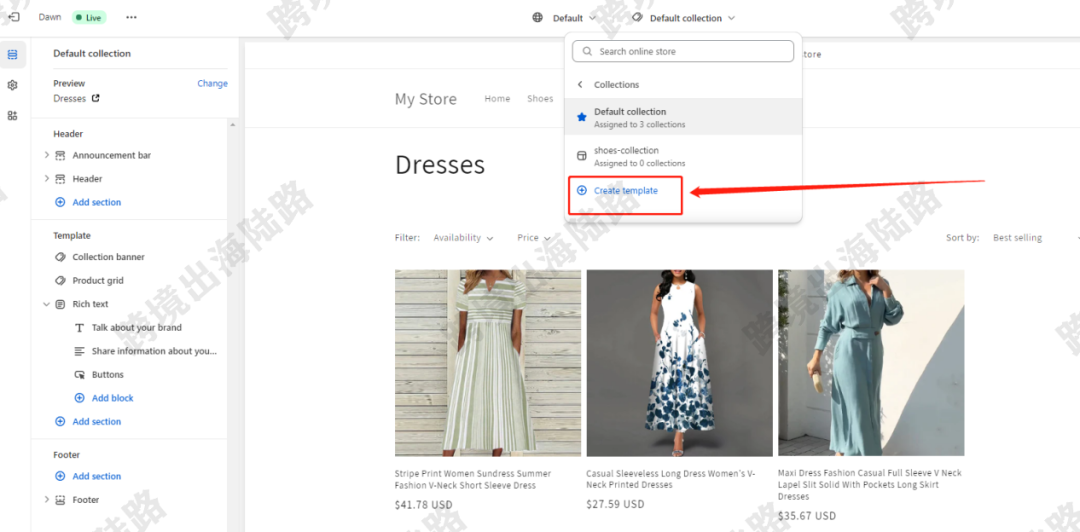
8.點擊Create template

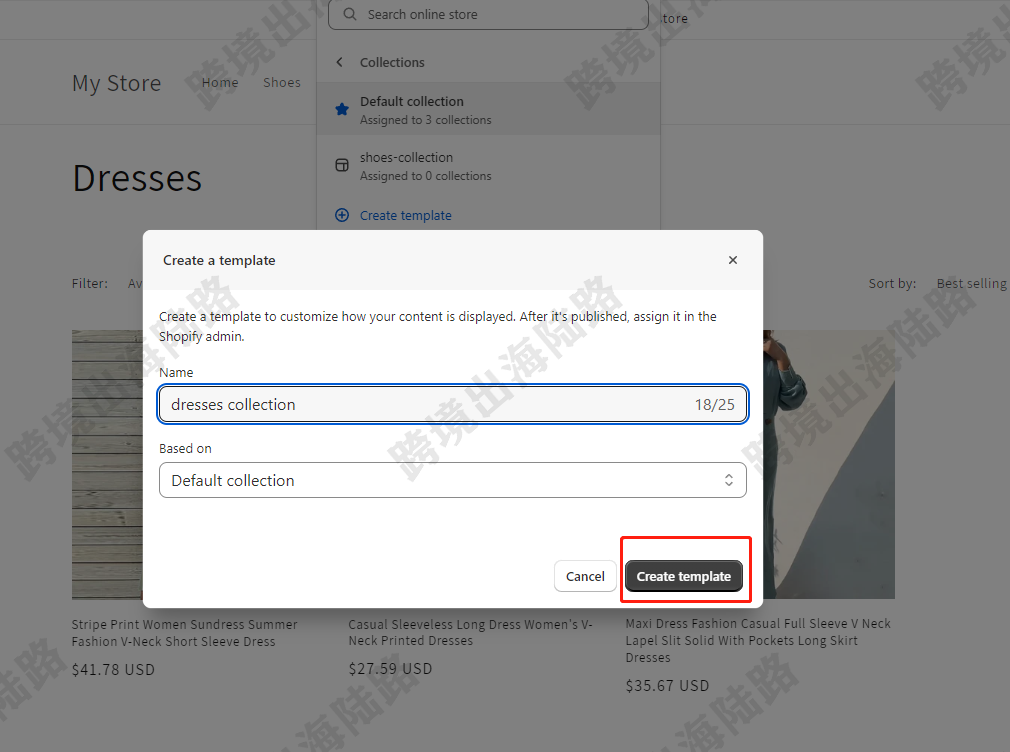
9.給新添加的頁面模板命名,為了區分,我們可以加上頁面的名稱,比如我們這個Dresses產品系列,我們可以給這個頁面模板命名dresses collection

10.點擊Create template

11.打開Shopify商家后臺

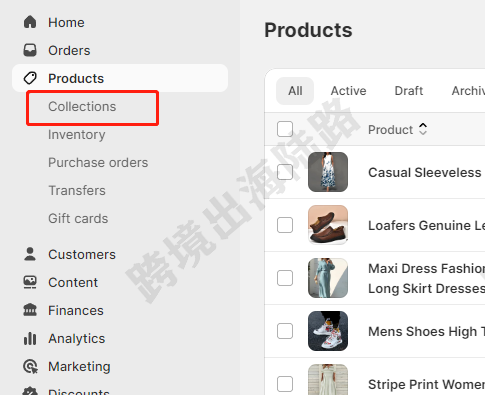
12.點擊Products

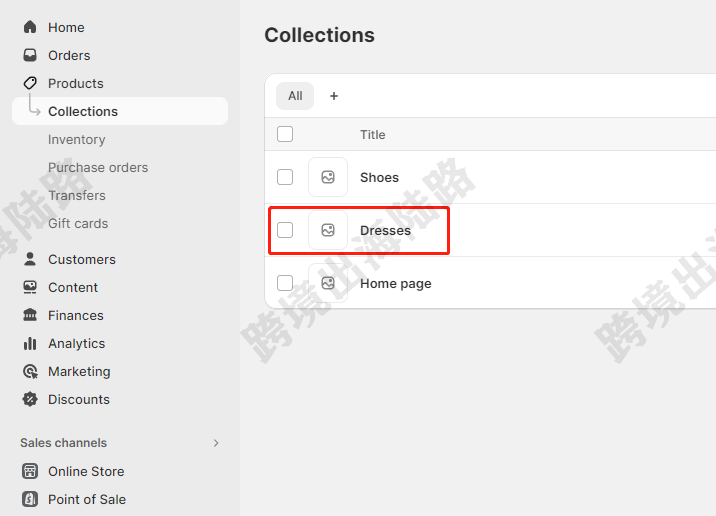
13.點擊Collections

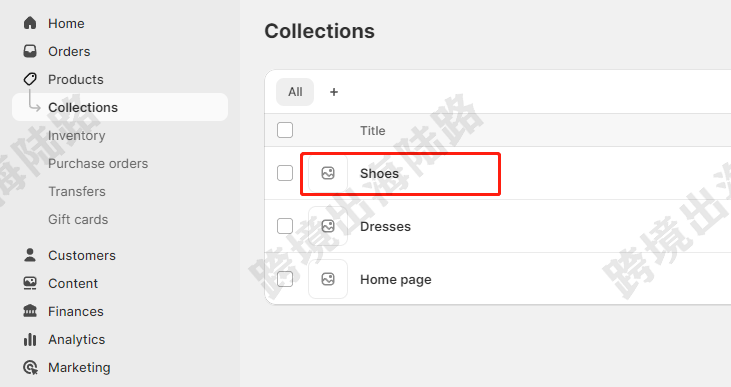
14.點擊Shoes產品系列

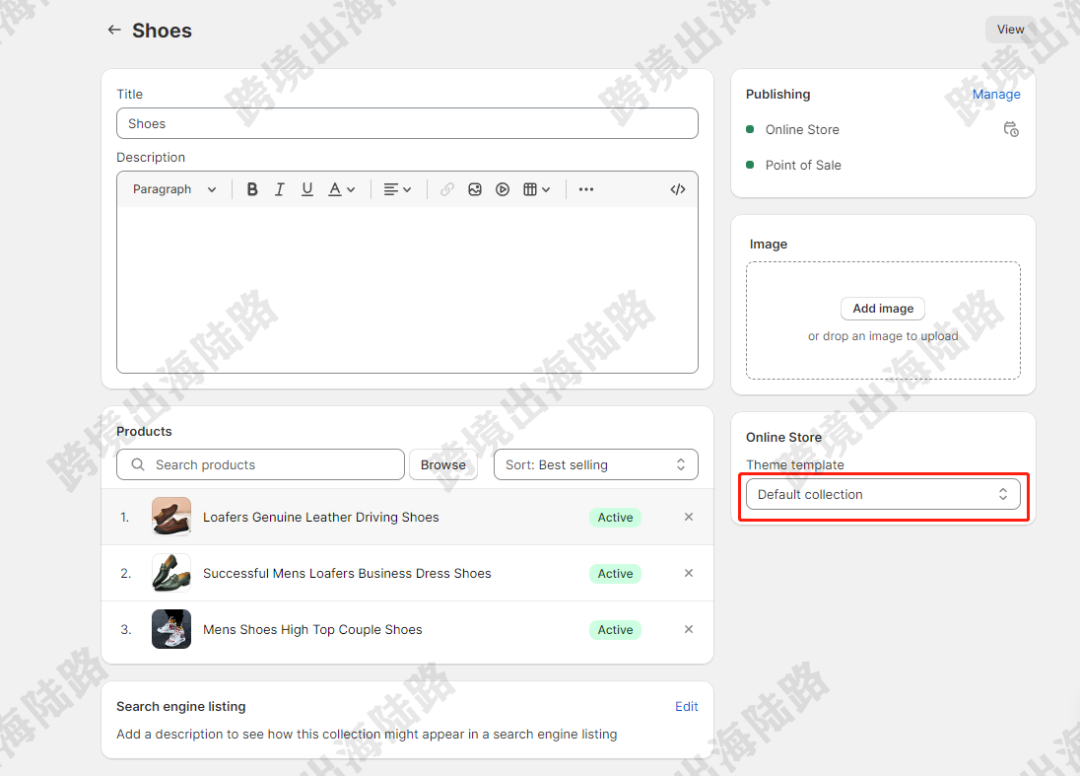
15.點擊右下角Theme template里的Default collection。如果沒添加過頁面模板的,這里是無法點擊的

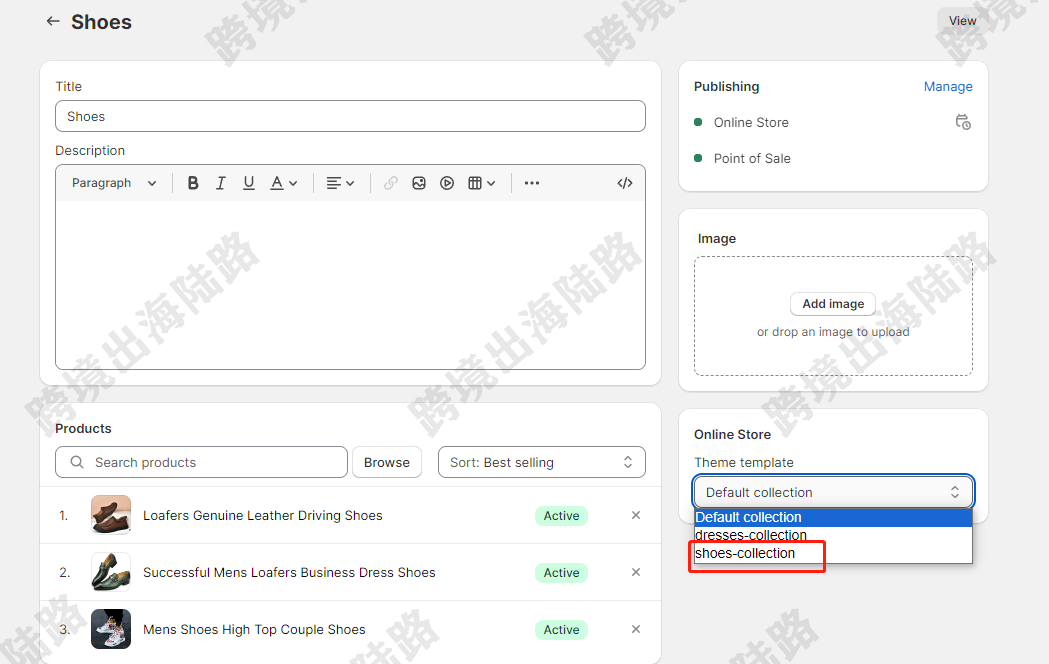
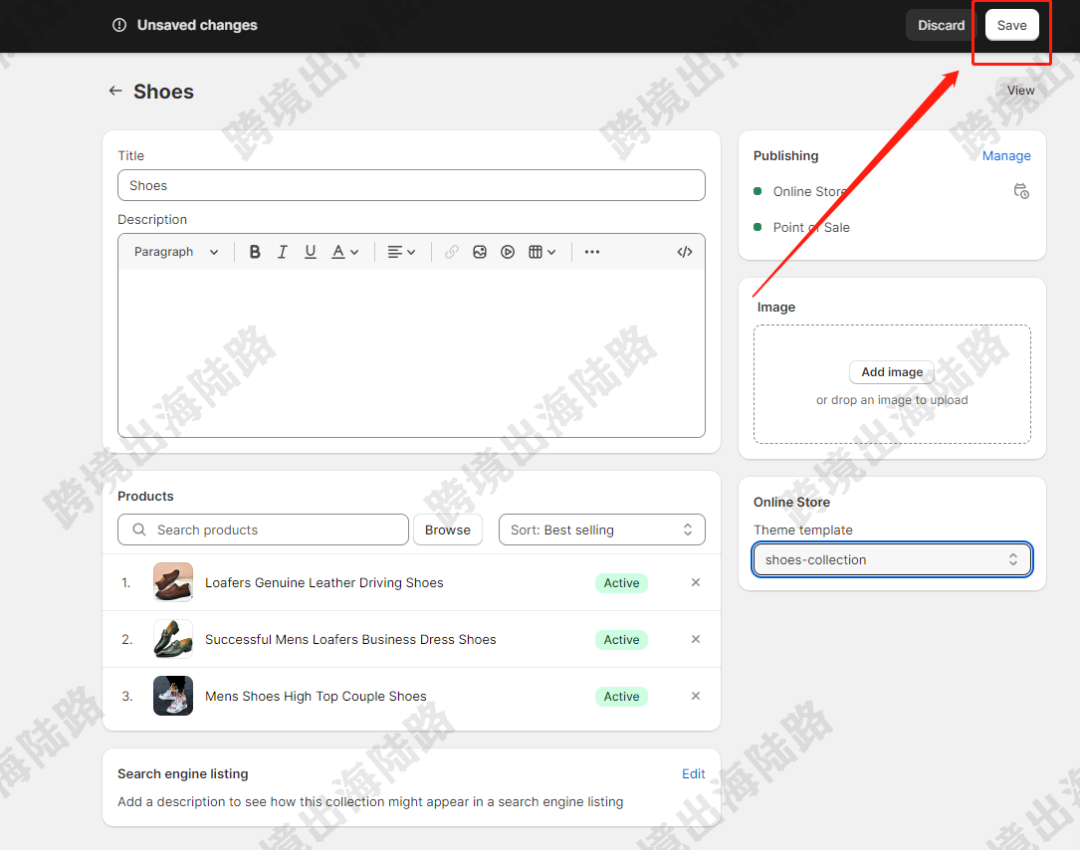
16.選擇這個產品系列我們之前創建的對應頁面模板,我們這里是Shoes產品系列,就選擇我們之前創建的shoes-collection

17.點擊Save

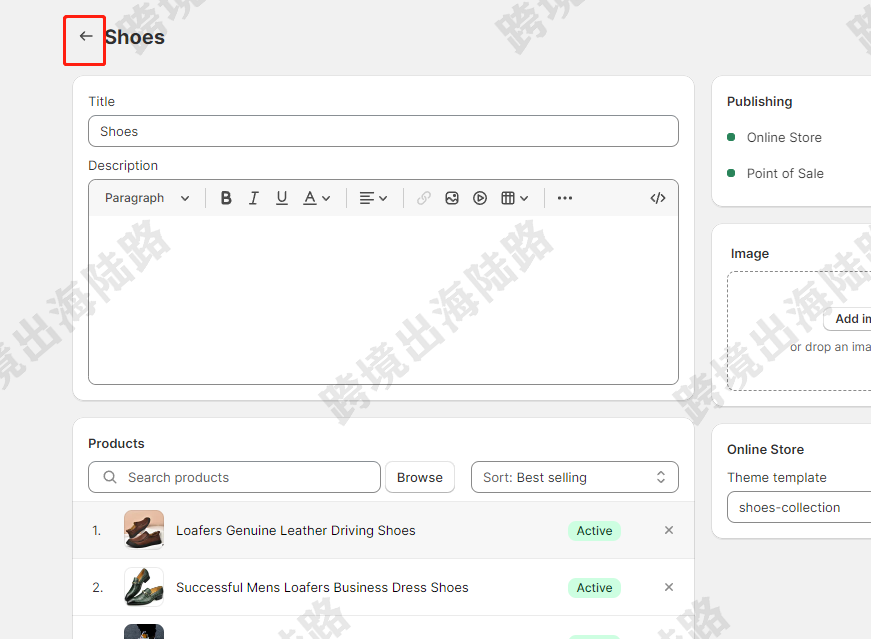
18.點擊返回,返回到產品系列列表

19.點擊Dresses產品系列

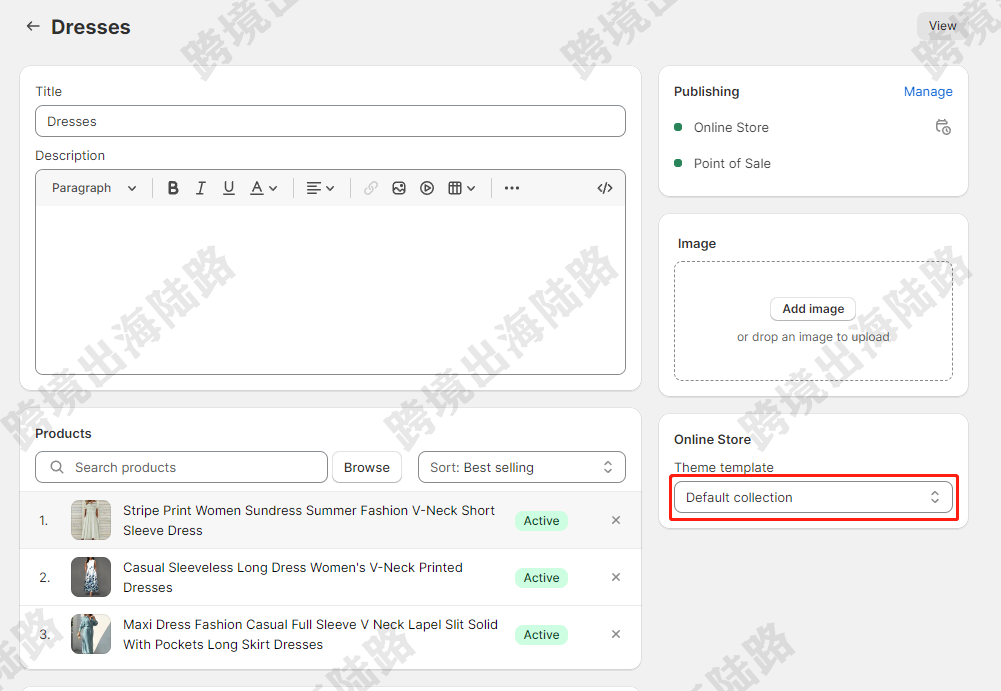
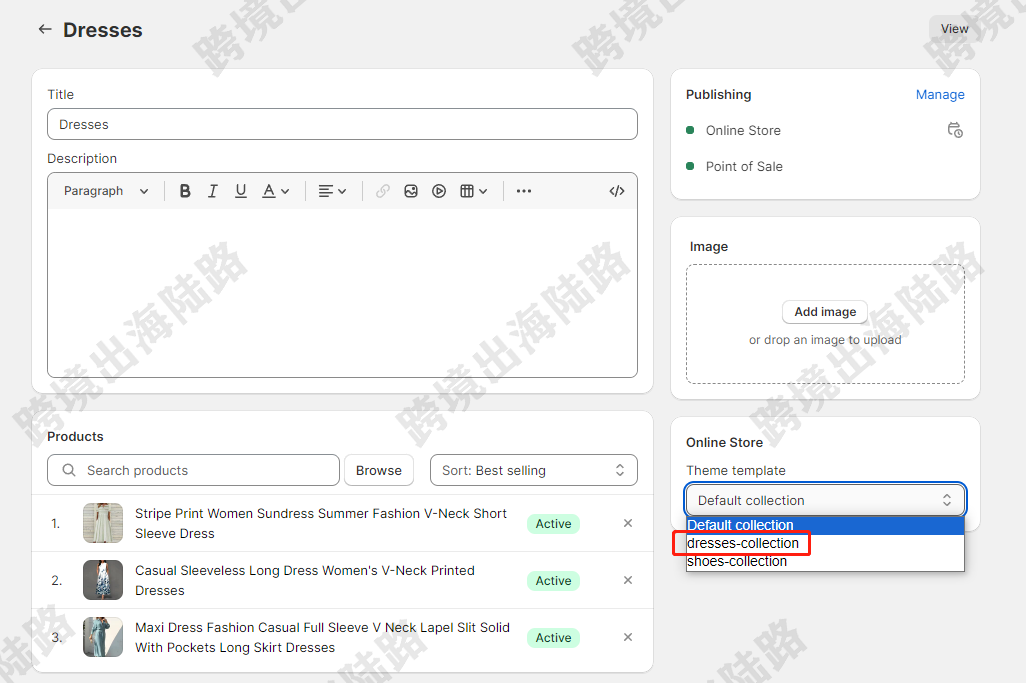
20.點擊右下角Theme template里的Default collection。如果沒添加過頁面模板的,這里是無法點擊的

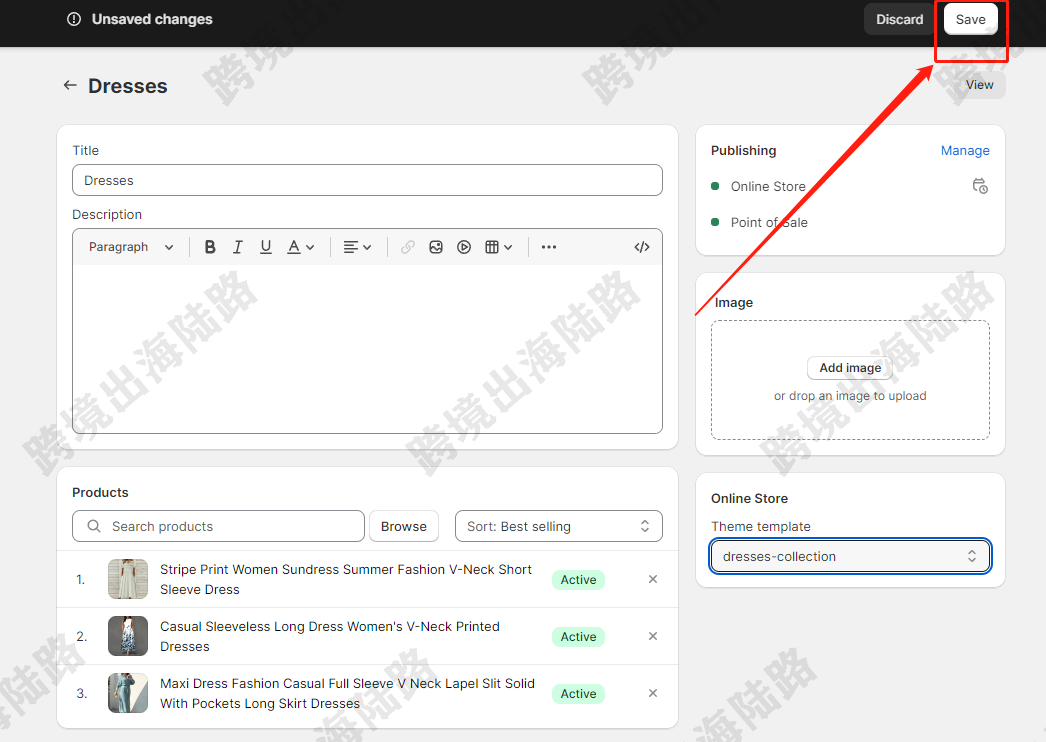
21.選擇這個產品系列我們之前創建的對應頁面模板,我們這里是Dresses產品系列,就選擇我們之前創建的dresses-collection

22.點擊Save

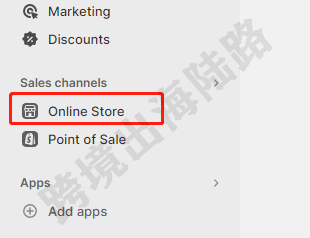
23.點擊Online Store

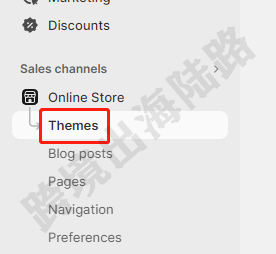
24.點擊Themes

25.在主題模板處點擊Customize

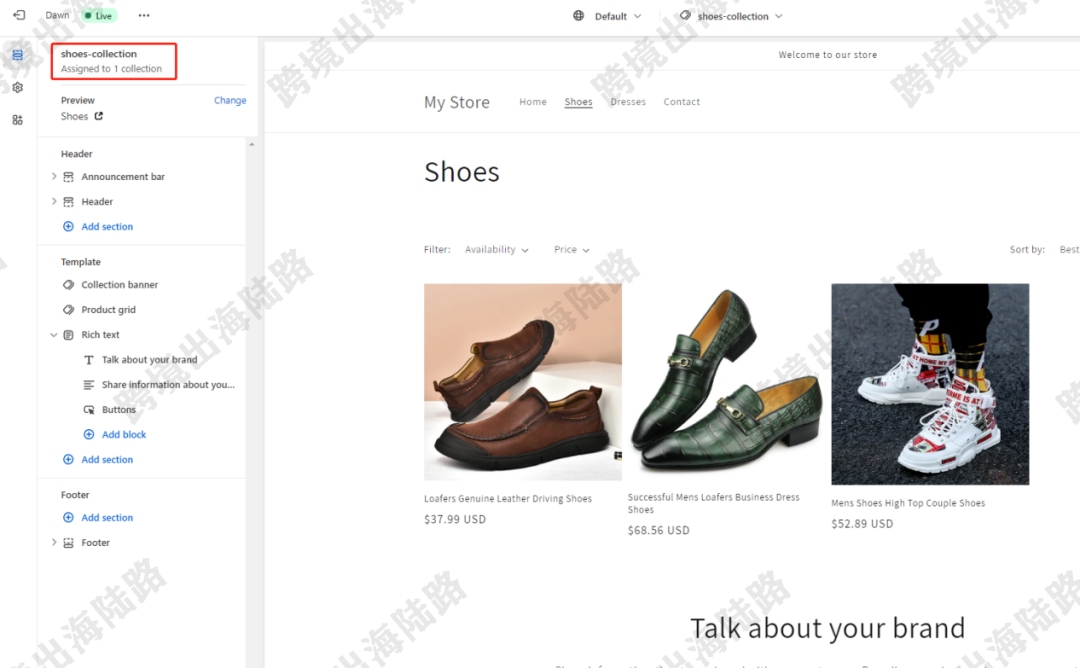
26.打開對應的頁面,我們這里先打開Shoes產品系列,可以注意左上角已經變成了我們之前創建的頁面模板名稱了,而不是Default collection。

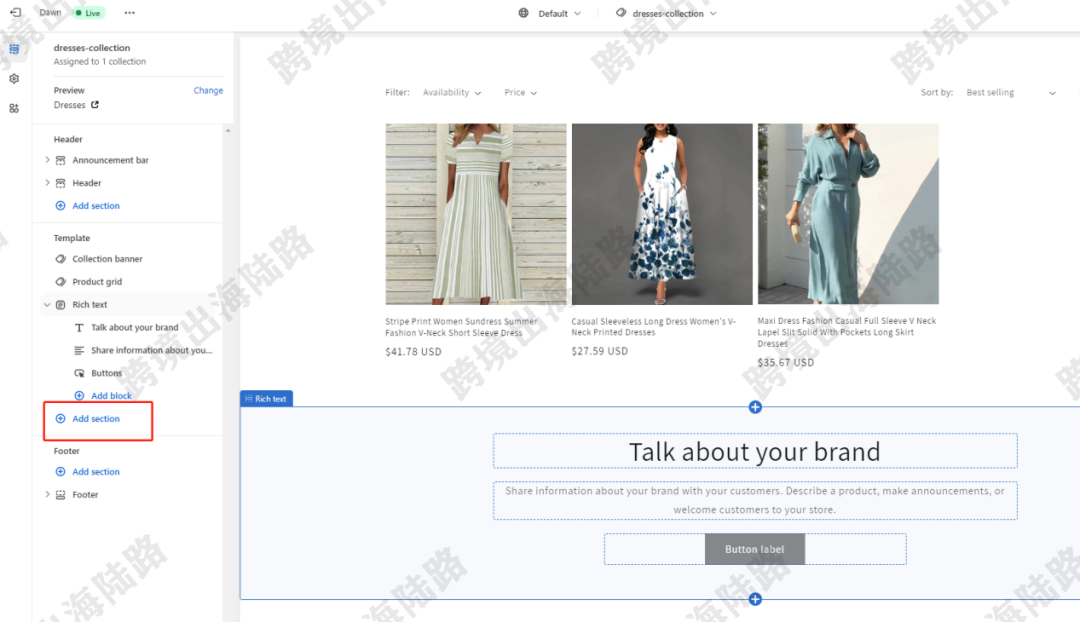
27.可以對這個頁面進行自定義裝修,不用再擔心其他產品系列同步一樣的模塊或內容了

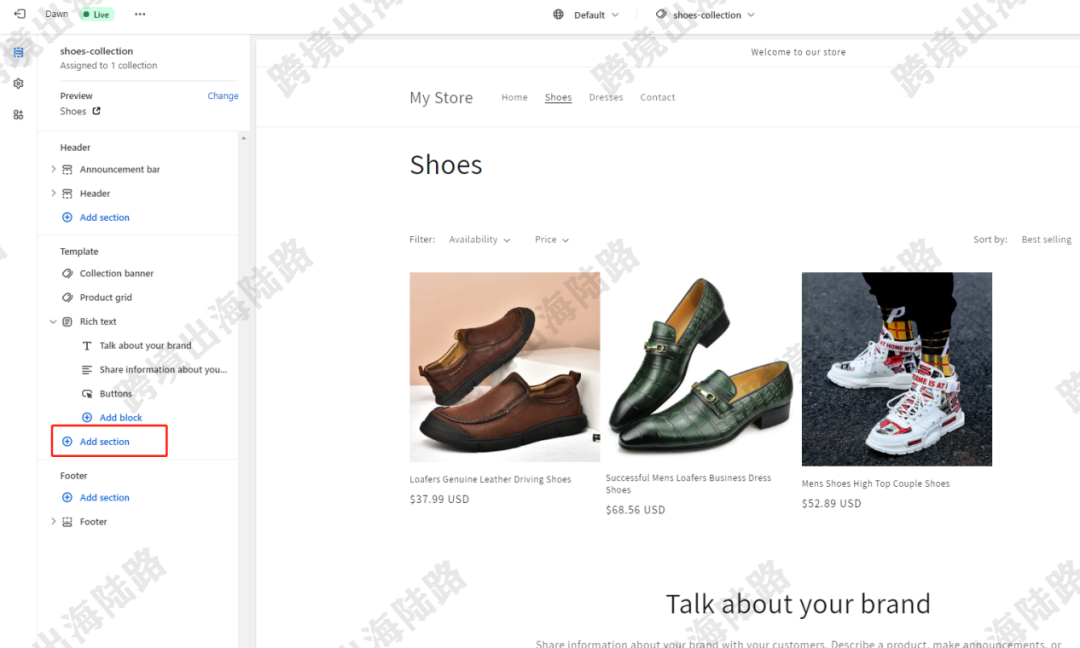
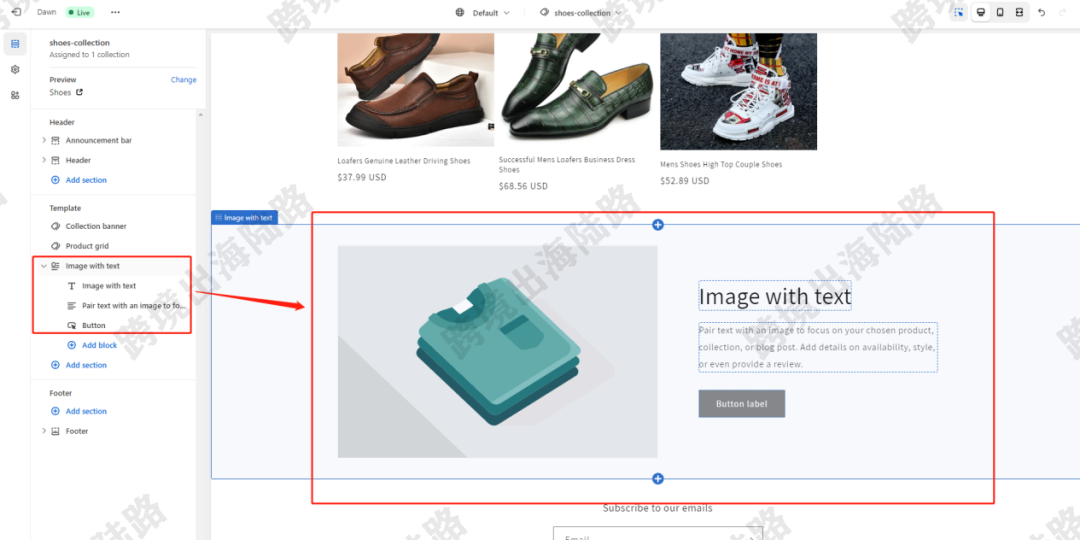
28.比如我們在Shoes產品系列添加更換了Image with text模塊

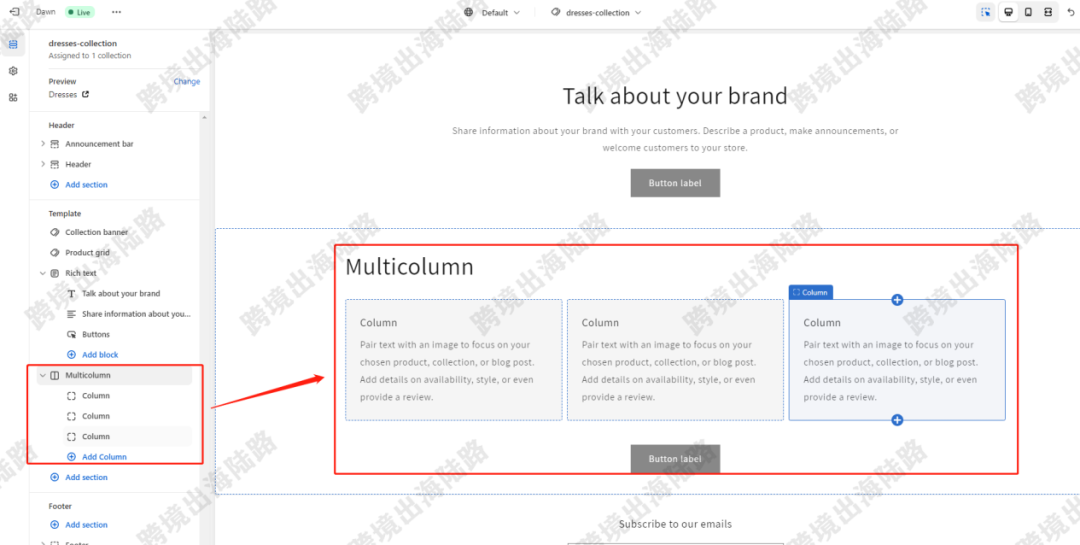
29.然后對Dresses產品系列進行自定義裝修

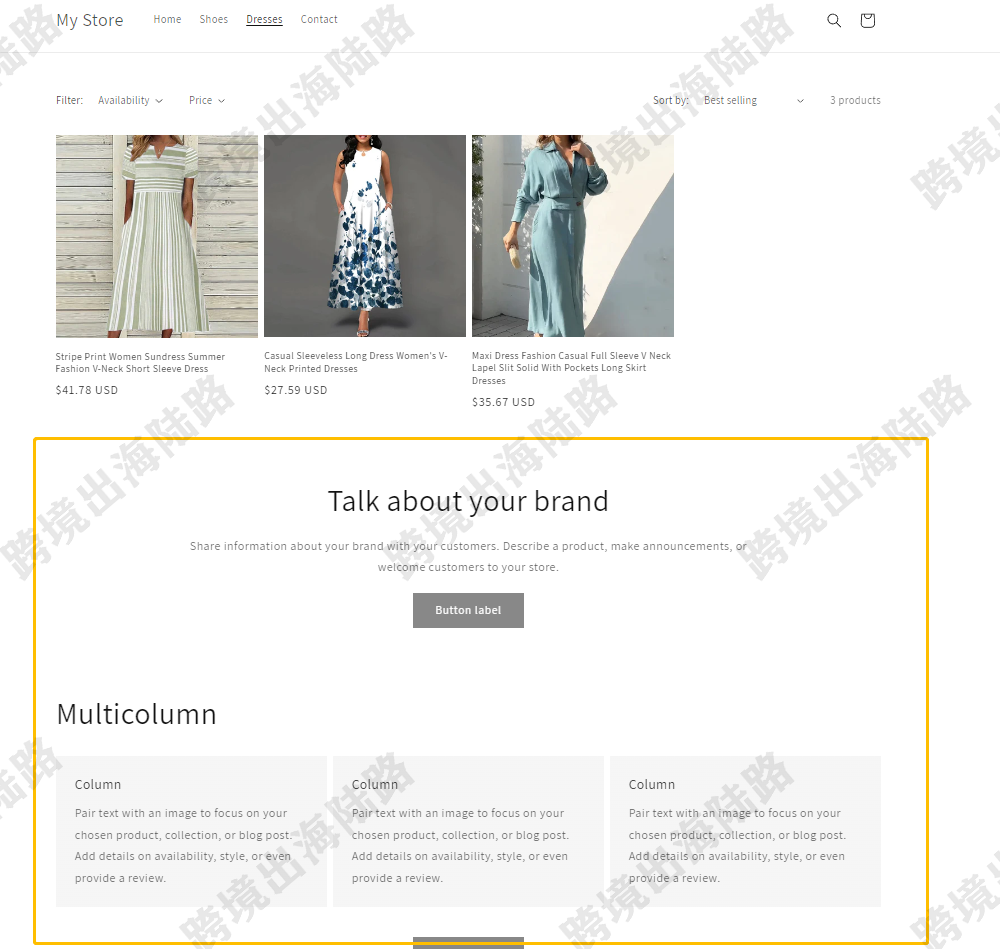
30.比如我們這里添加了Multicolumn模塊

31.點擊右上角Save進行保存

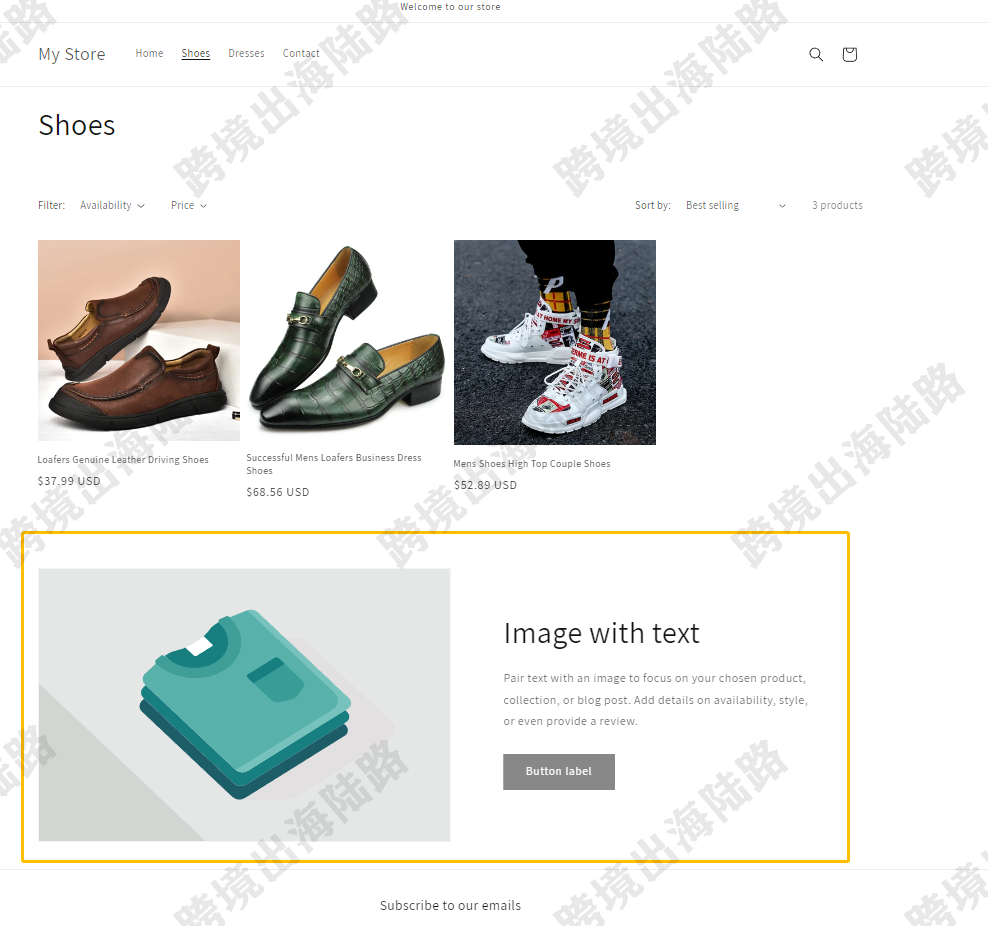
32.可以打開網站前端進行查看,雖然都是產品系列層級,但每個產品系列已經可以展示不同的模塊了

33.可以看到即使是相同類型層級的頁面,模塊是完全不同了

不光舉例的Collection可以進行同類型層級頁面不同模塊設置,Products、Collections、Pages、Blogs層級頁面也都可以進行操作。大家可以多嘗試讓頁面更豐富,如果頁面數量更多或是其他類型層級的頁面,操作邏輯是相同的,請一定要理解性操作。如果有問題或看不明白,請聯系博主。
(圖片來源:Shopify截圖)
(來源:跨境出海實操干貨)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
