

Google Analytics定義:谷歌分析是一款功能強(qiáng)大的網(wǎng)絡(luò)分析工具,它能夠幫助您深入了解您的網(wǎng)站訪問者、優(yōu)化您的網(wǎng)站數(shù)據(jù)以及提升用戶體驗(yàn);今年谷歌大力推廣GA4,已經(jīng)全量面向大眾,小編今天會把如何安裝,應(yīng)用GA4的全鏈路分享給大家,相信使用新工具后,我們對于網(wǎng)站的了解會更深入。
大家都了解到現(xiàn)在的GA4其實(shí)就是等于App加Web Properties兩個平臺的相結(jié)合,可以說是把兩者合二為一;
接下來我們正式進(jìn)入正題,今天主要內(nèi)容一共由四個環(huán)節(jié),我們會詳細(xì)的把步驟分享給大家,保證讓大家Get到新技能。
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
第一步GA&GA4代碼配置Differences
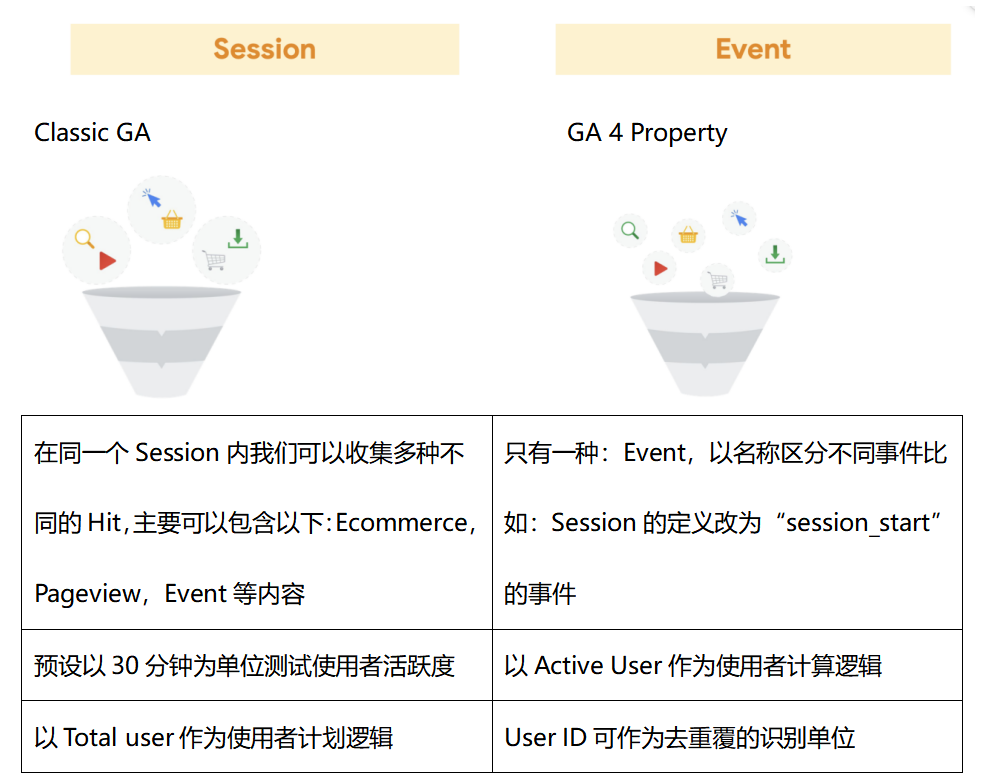
所謂的差異可以從兩方面概括:Session和Event
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
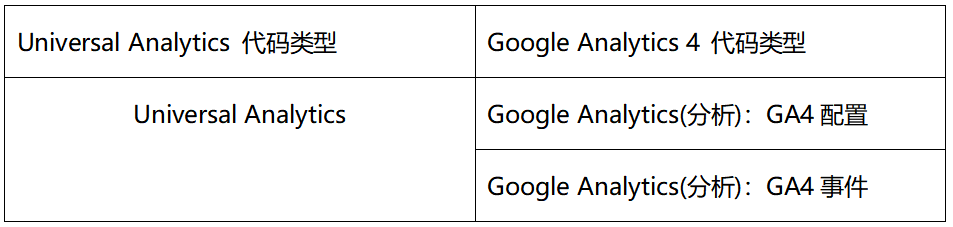
GA & GA4代碼類型配置的不同之處:
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
舉例:針對跨設(shè)備的UserID進(jìn)行設(shè)置,步驟如下:
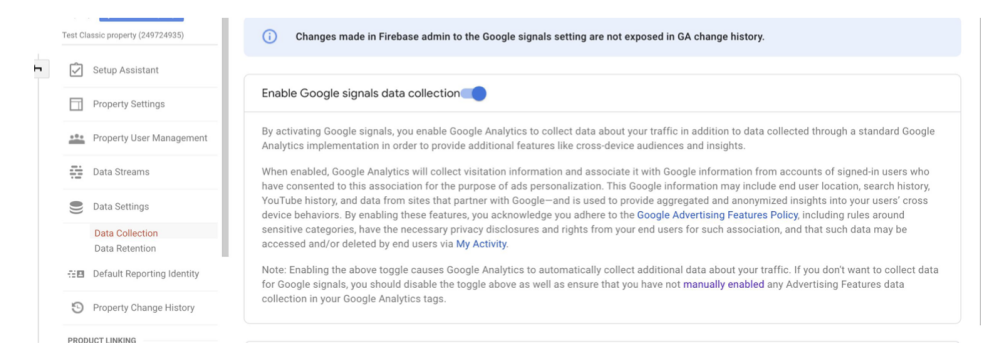
第1步:打開Google Signal 資料收集功能
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
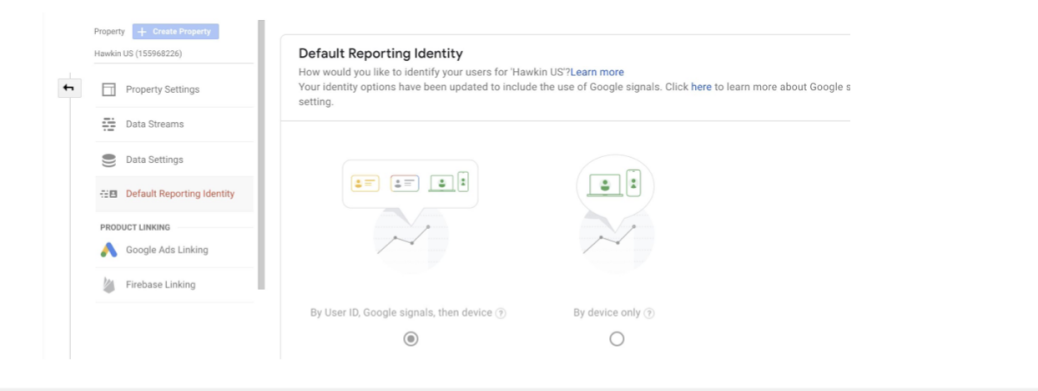
第2步:更新報(bào)表的使用者計(jì)算順序
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
資料附有User ID;
資料沒有User ID但我們可透過Google Signal判斷用戶;
完全沒有ID可供判斷;
這三種資料會依以上順序處理,最終呈現(xiàn)于報(bào)表上,因此我們會盡可能地呈現(xiàn)跨設(shè)備的使用者判斷。
第二步:Implement GA4— gTag.js(事件追蹤)
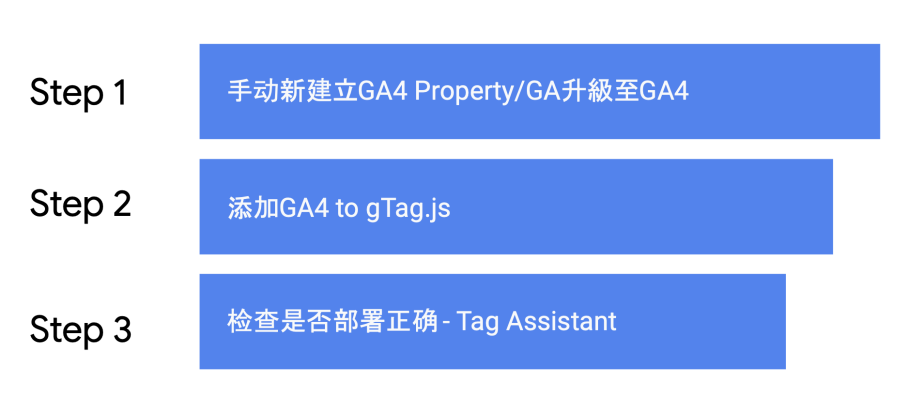
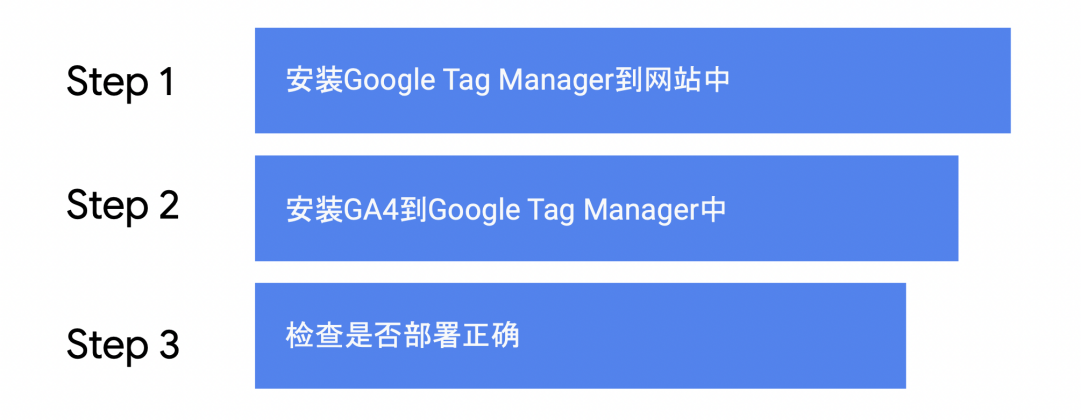
想要完成此環(huán)節(jié)一共分為3步:
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
下面就會針對每一步來進(jìn)行詳細(xì)說明:
Step1:手動新建立GA4 Property/GA升級至GA4
1) 手動新建立GA4 Property
1.在資源管理點(diǎn)選上方“建立資源”按鈕
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
2.預(yù)設(shè)只會新增一個GA4資源,透過開啟進(jìn)階選項(xiàng),在新增GA4資源同進(jìn)會建立一個通用版GA資源;
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
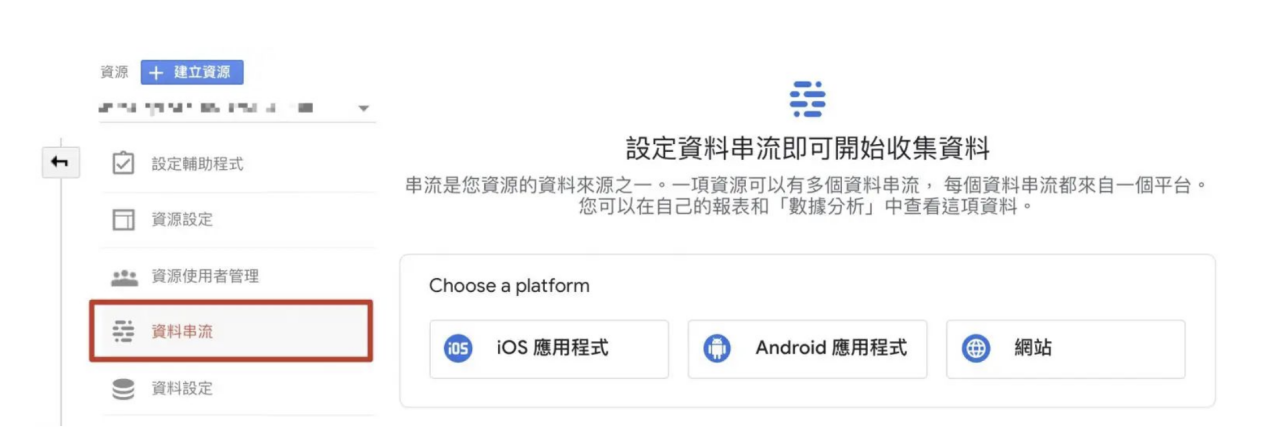
3.點(diǎn)擊資料串流GA4并進(jìn)行平臺選擇:提供了IOS應(yīng)用程式,Android應(yīng)用程式和網(wǎng)站三種資料串流,每一個資料串流只能有一個資料來源;
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
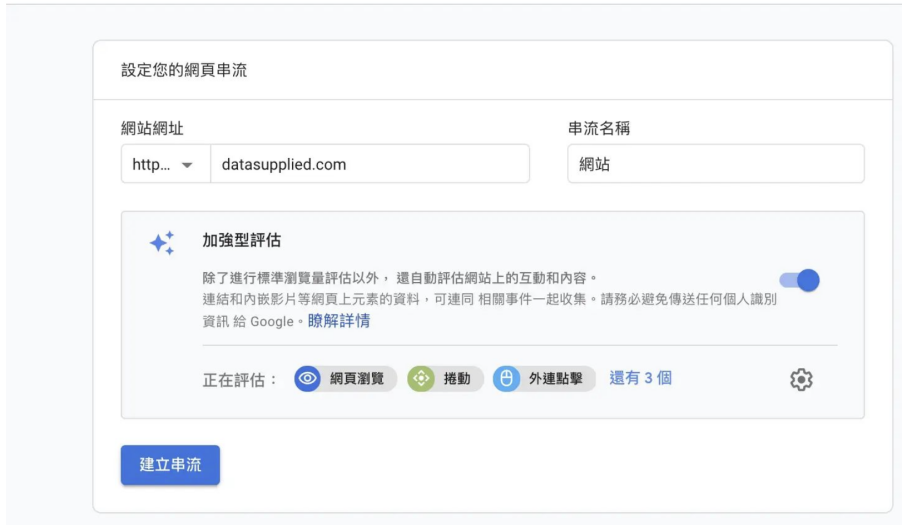
4.設(shè)定資料串流,填上Website URL并開啟enhanced measurement
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
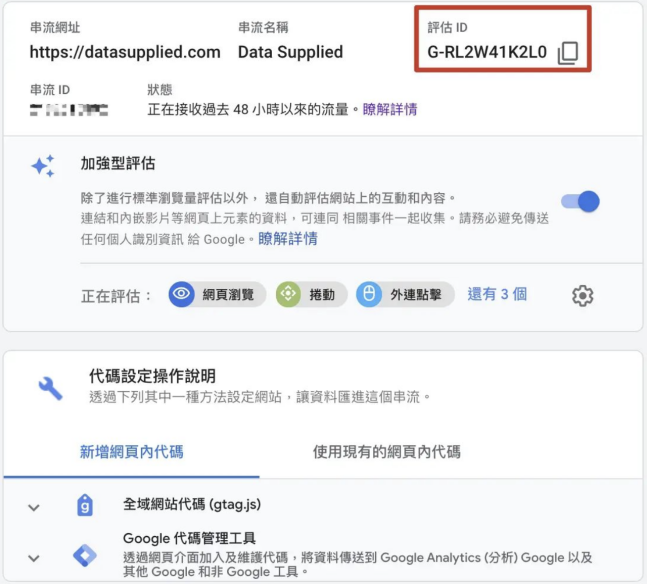
5.取得該domain的GA4 Measurment ID,后續(xù)可使用gtag設(shè)置,或是透過GTM設(shè)置GA4。
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
Step 2 添加GA4 to gTag.js
GA媒體資源和GA4媒體資源的gtag.js代碼均基于OGT全局代碼添加
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
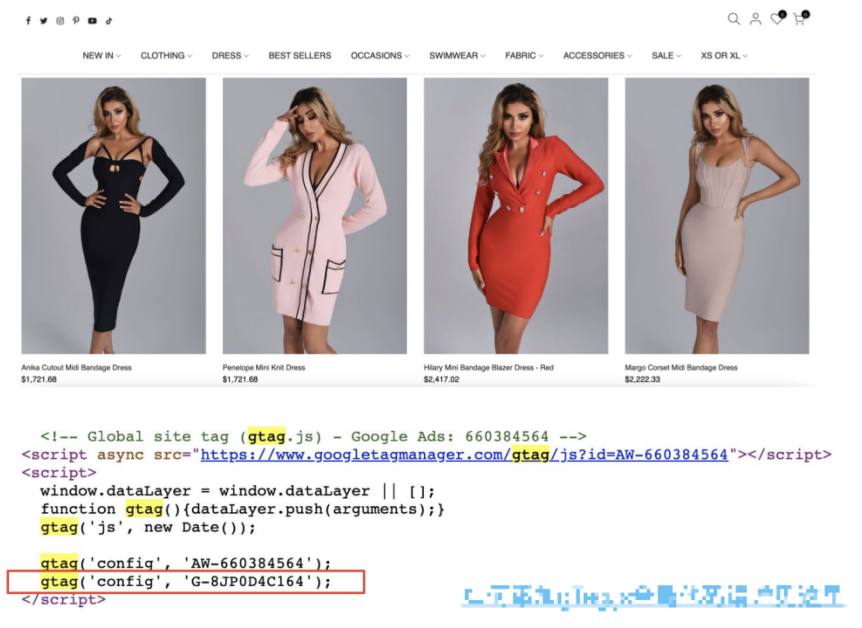
Example
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
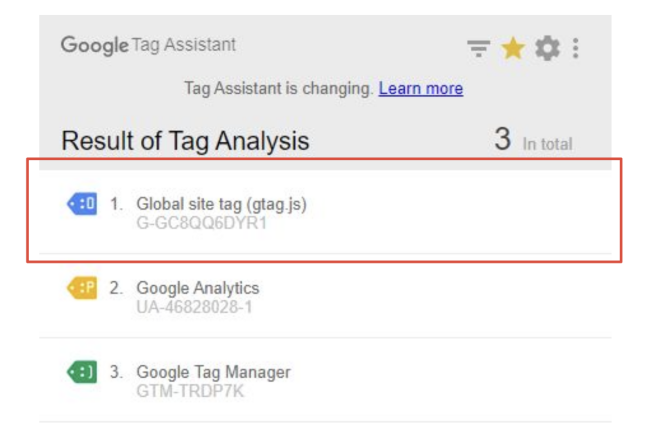
Step 3:檢查是否部署正確— Tag Assistant
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
注:利用Assistant插件檢查是否正確部署GA4
第二步:Implement GA4 — GTM
此步驟一共分為三個環(huán)節(jié)就可以完成,讓我們詳細(xì)來看一下:
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
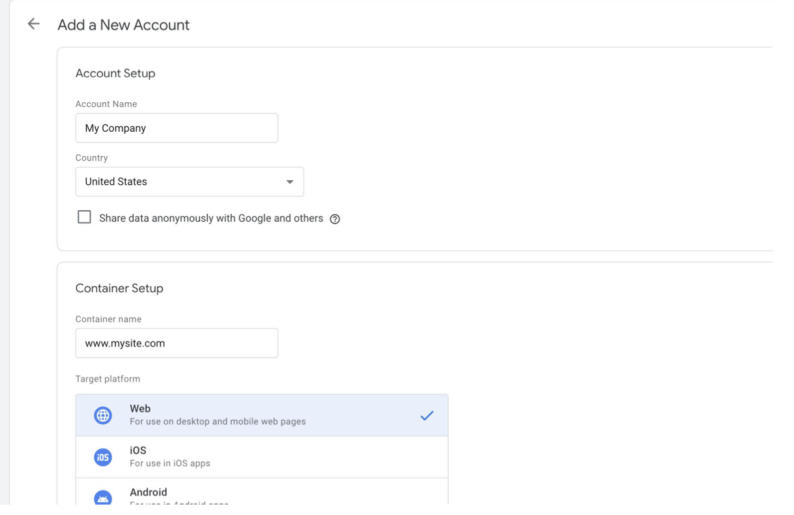
Step 1: 安裝Google Tag Manager到網(wǎng)站中
1.創(chuàng)建新賬號 Help Center
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
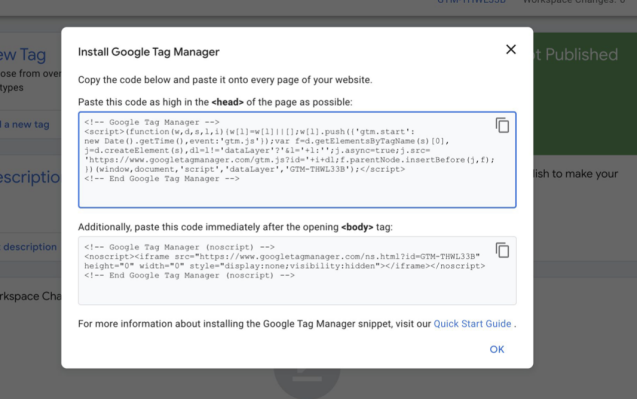
2.同意服務(wù)條款后,將彈出代碼段在網(wǎng)頁上設(shè)置
將<scrip>代碼段放在網(wǎng)頁的HTML輸出的>元素中,最好盡量靠近<head>起始標(biāo)記,但應(yīng)在dataLayer聲明的下方;將代碼放在緊跟HTML輸出的中<body>標(biāo)記之后的位置;
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
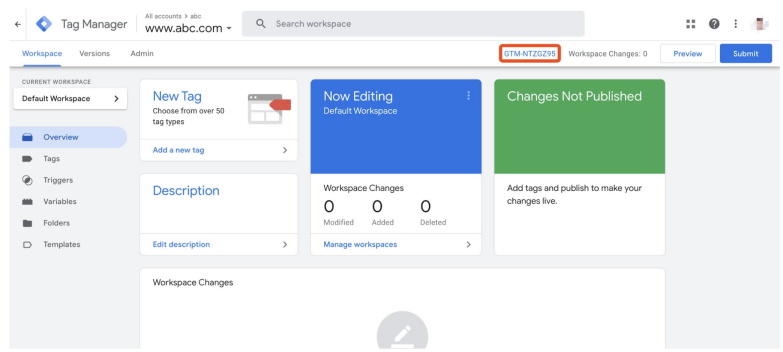
如果代碼找不到,可至GTM右上角點(diǎn)擊數(shù)字取得
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
Step 2 安裝GA4到Google Tag Manager中
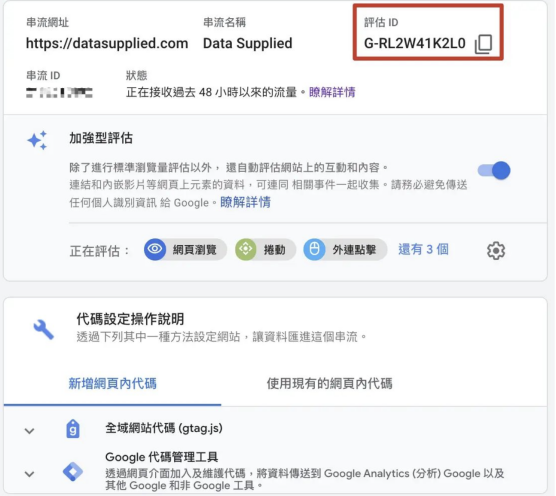
1.到GA4中找到measurement ID
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
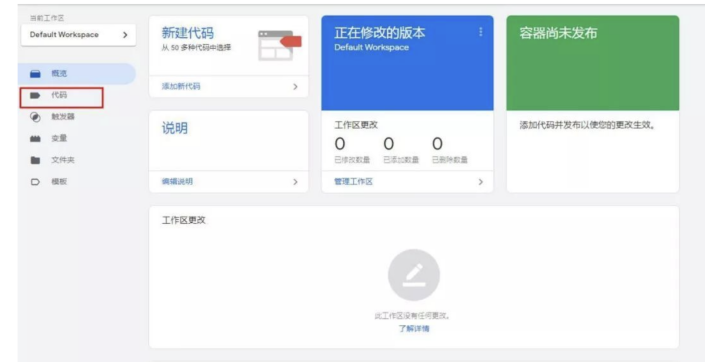
2.回到GTM點(diǎn)擊代碼—>新建
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
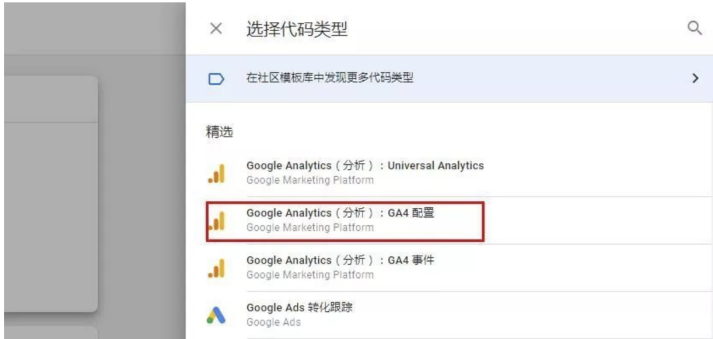
3.點(diǎn)擊GA4配置
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
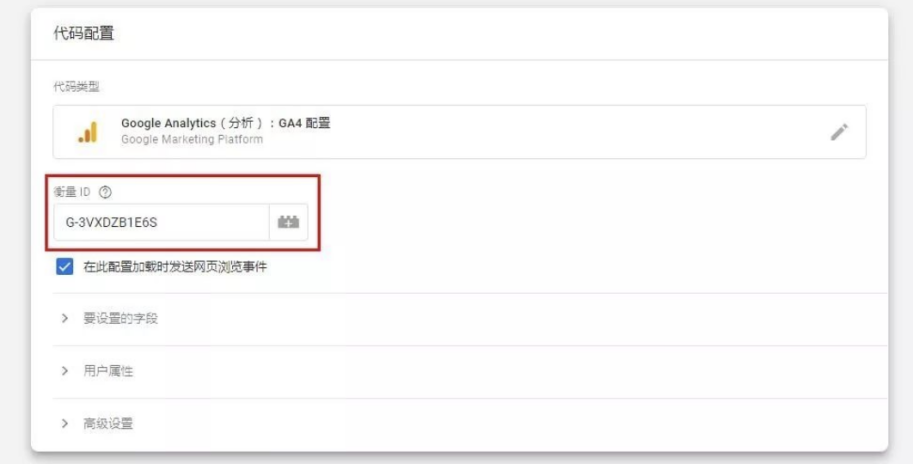
4.輸入的GA4衡量ID
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
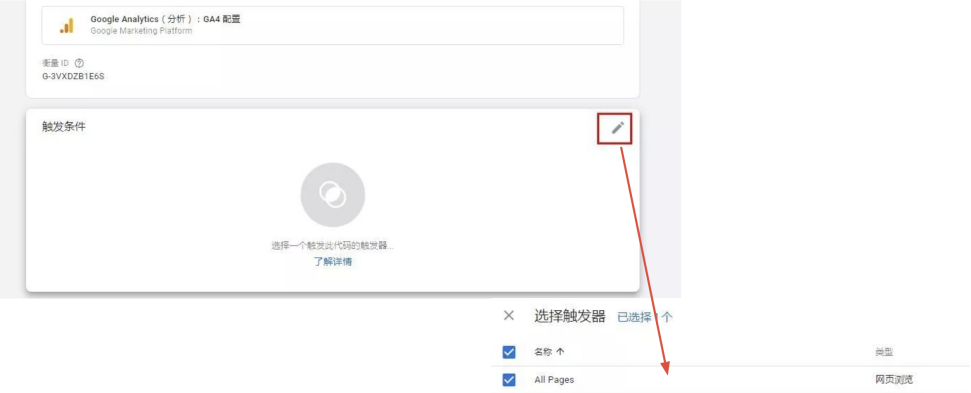
5.在觸發(fā)條件中選取All pages — 網(wǎng)頁瀏覽—> Save—>取名
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
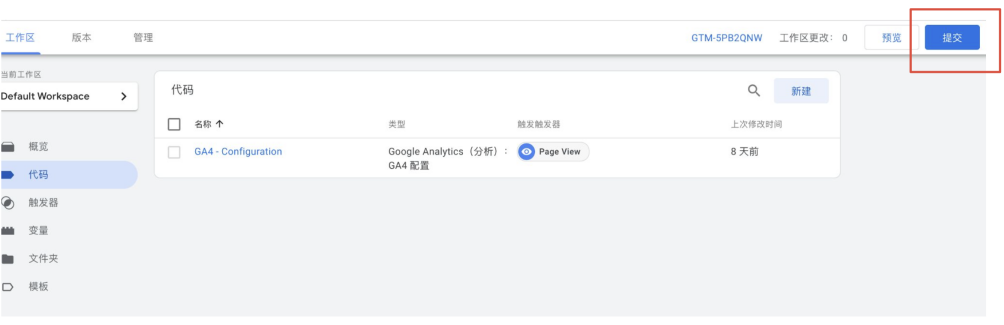
6.回到GTM首頁->點(diǎn)擊提交->發(fā)布
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
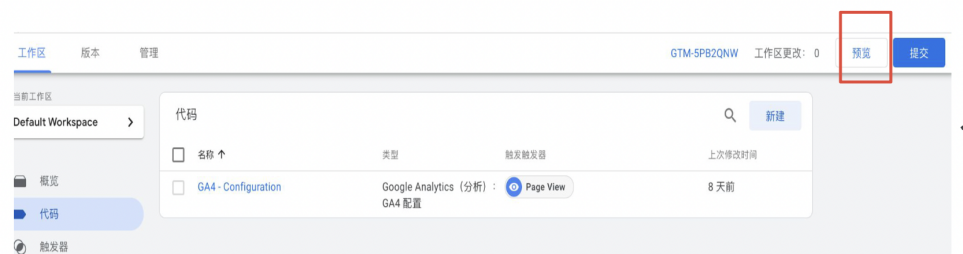
Step 3:檢查是否部署正確
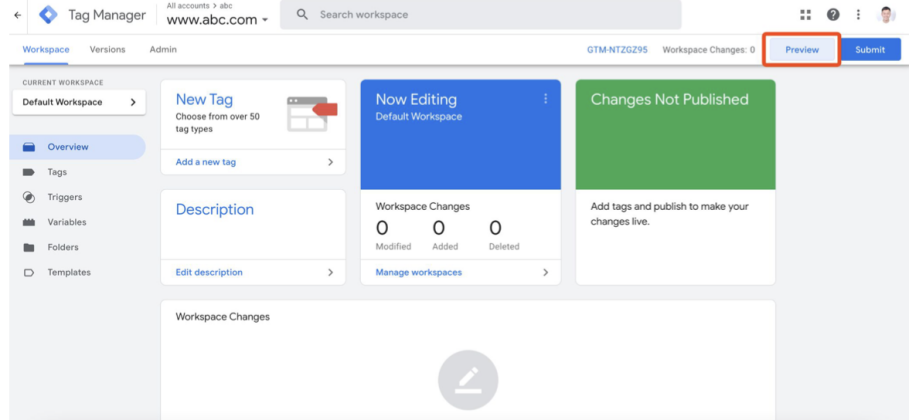
1.點(diǎn)擊預(yù)覽模式
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
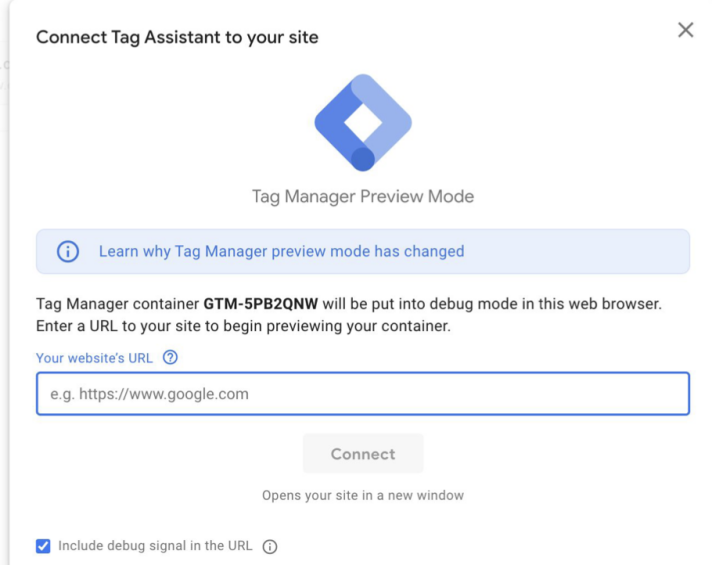
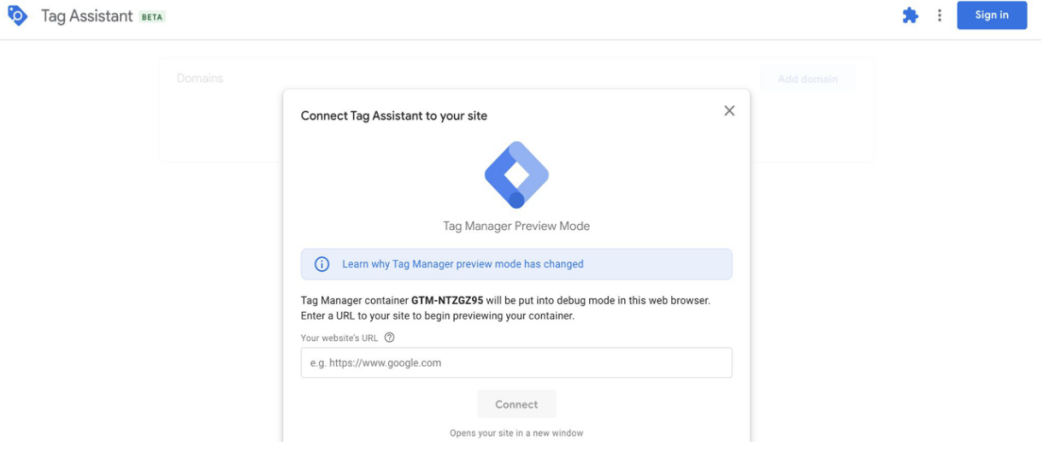
2.跳出彈窗輸入網(wǎng)址域名
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
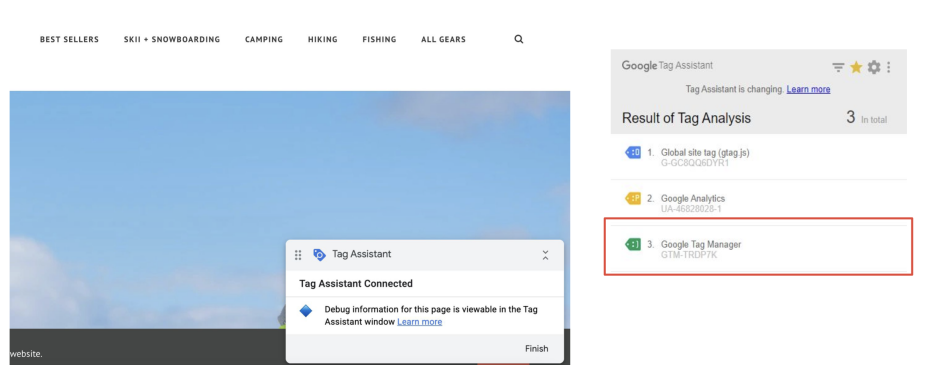
3.網(wǎng)站的右下角顯示 connected即安裝成功/TagAssistant顯示GTM安裝成功
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
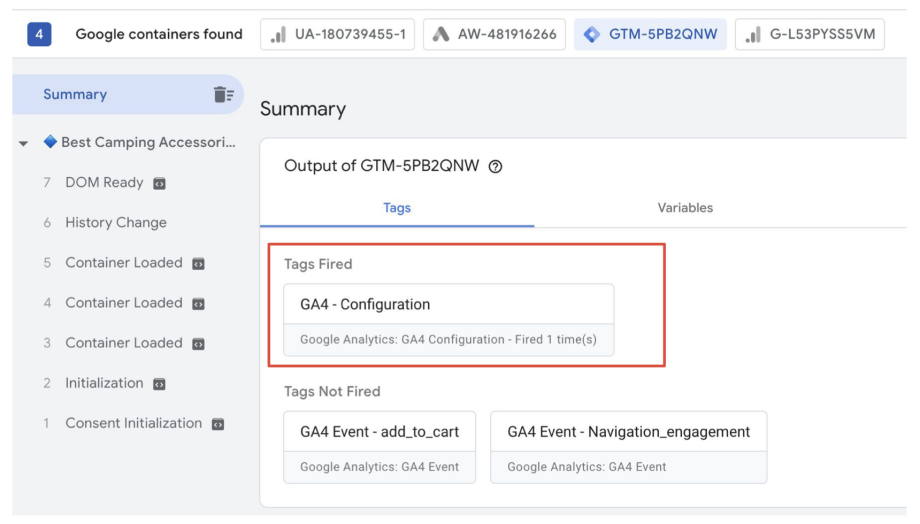
4.在跳出的summay當(dāng)中看到GA4 Configuration被Fired,完成安裝
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
第三步:ImplementGA4 —B2CWebDemo Shopify
首先想看一下Shopify的Demo:
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
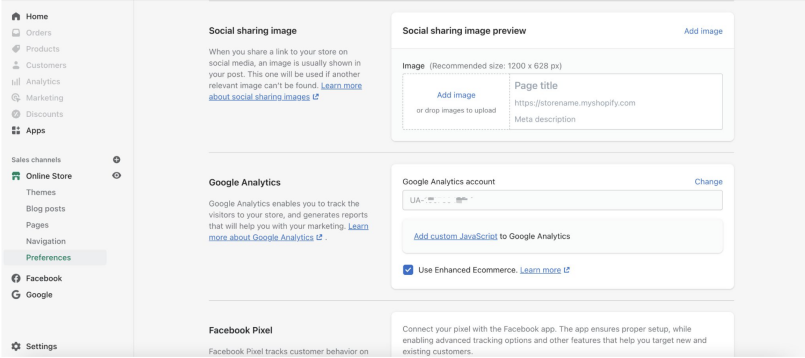
因?yàn)镾hopify后臺設(shè)置還沒跟上GA4,所以強(qiáng)烈建議目前Shopify設(shè)置UA和GA4都同時(shí)裝上
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
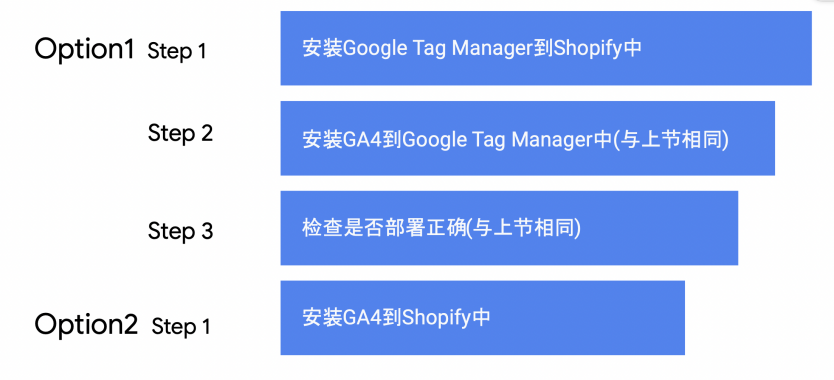
Step 1:安裝GoogleTag Manager到Shopify中
1.到GTM界面右上角點(diǎn)擊數(shù)字
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
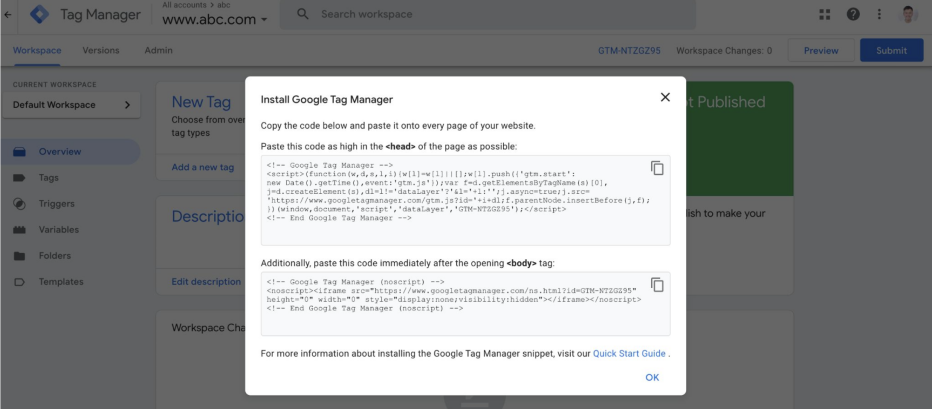
2.然后會出現(xiàn)兩段代碼并復(fù)制
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
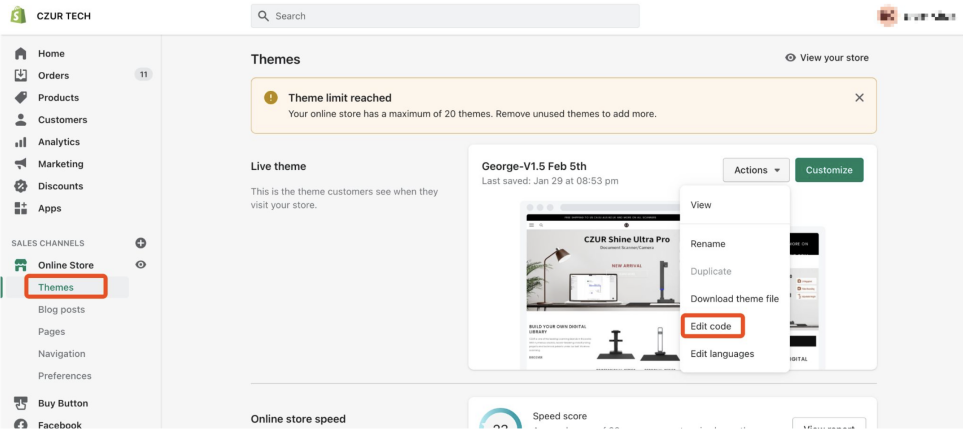
3.到Shopify后臺點(diǎn)擊Theme->Action->EditCode
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
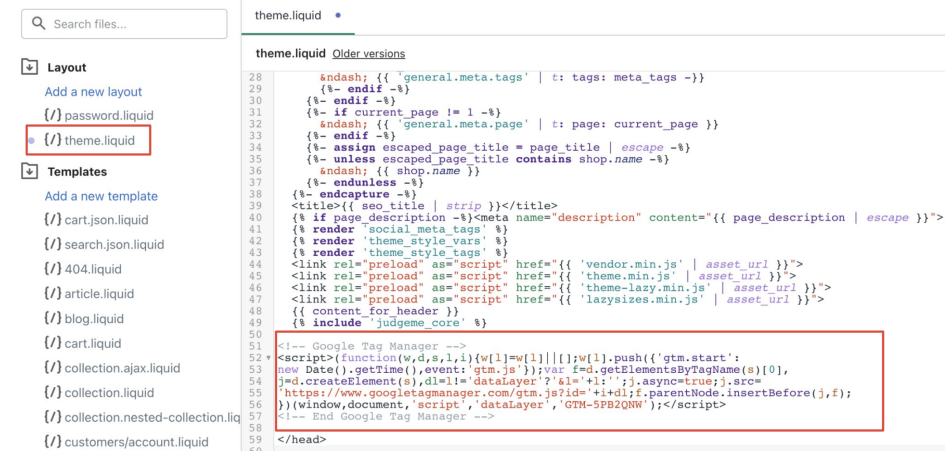
4.找到themeliquid并復(fù)制第一段代碼至<head>中
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
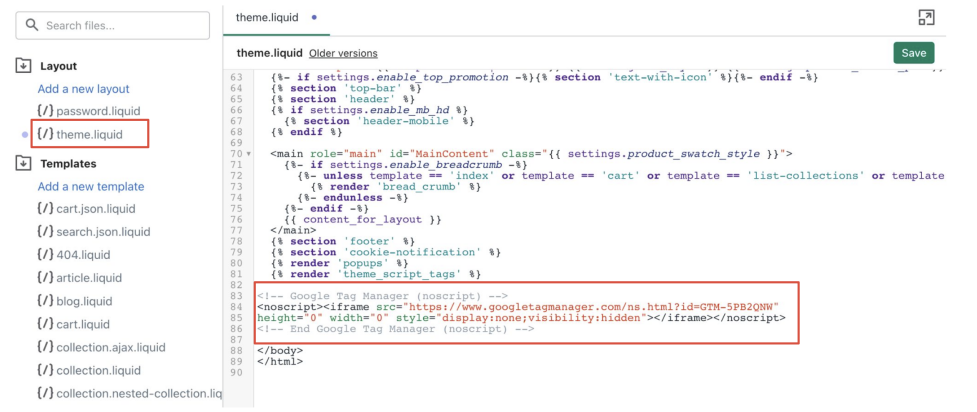
5.找到themeliquid并復(fù)制第一段代碼至>中
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
6.回到GTM點(diǎn)擊Preview
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
7.將domain url輸進(jìn)去點(diǎn)擊connect,Tag assistant會去確認(rèn)我們的Shopify有沒有裝正確
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
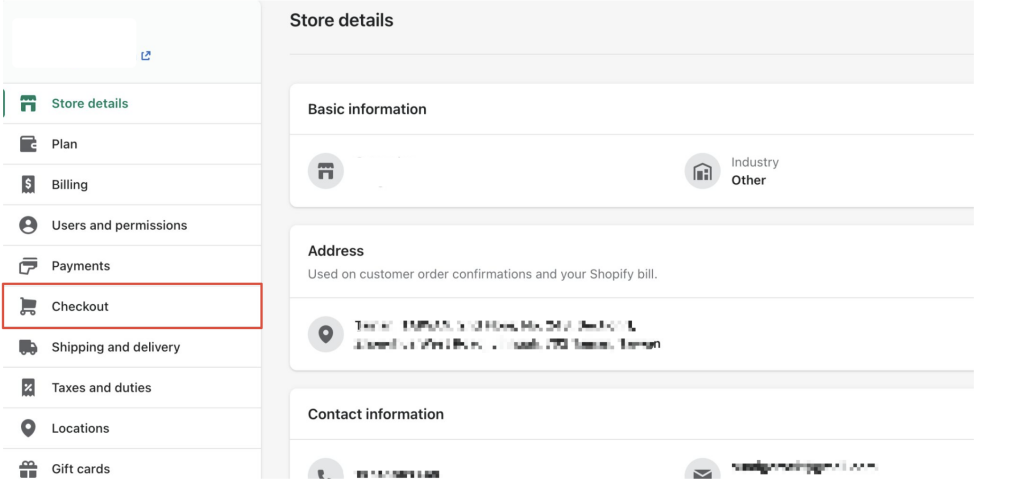
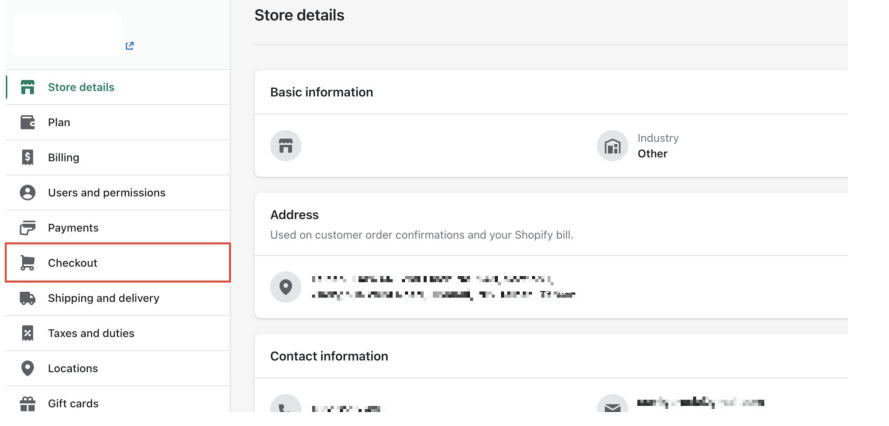
8.回到Shopify的setting中找到checkout
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
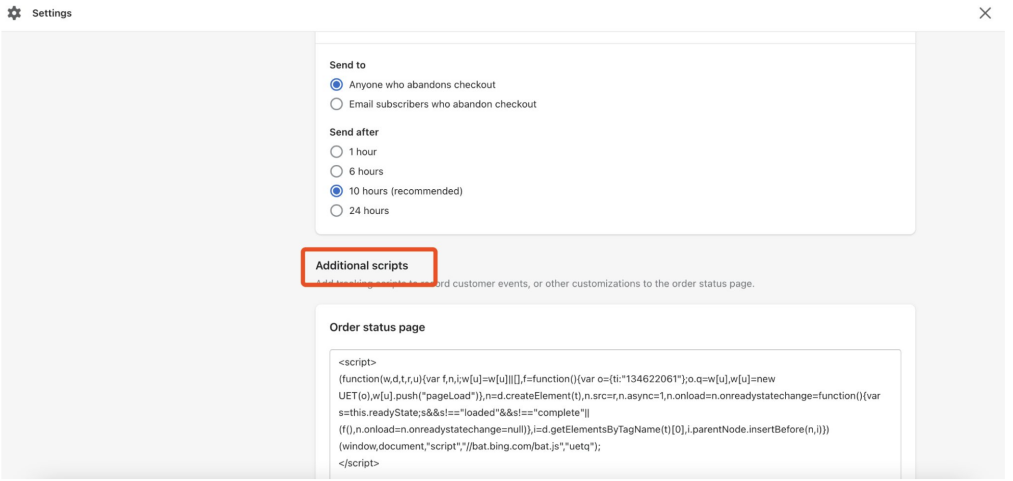
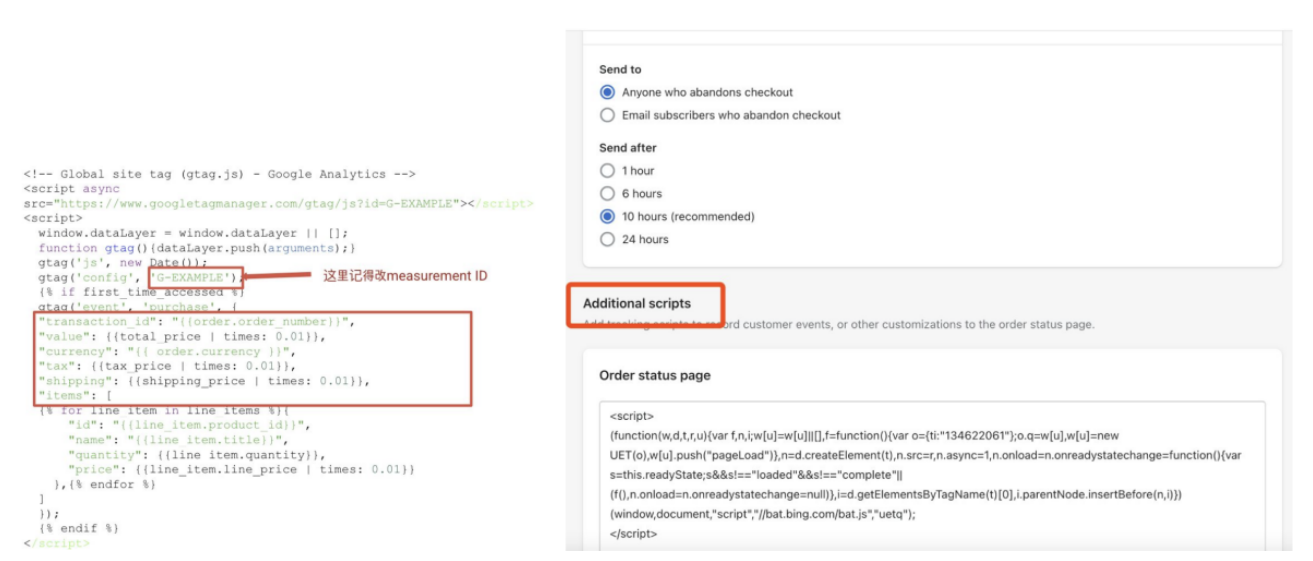
9.在Addtitonal script中貼上兩段GTMcode
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
Step 2 安裝GA4到Google Tag Manager中(與上節(jié)相同)
Step 3 檢查是否部署正確(與上節(jié)相同)
Option2 Step 安裝GA4到Shopify中
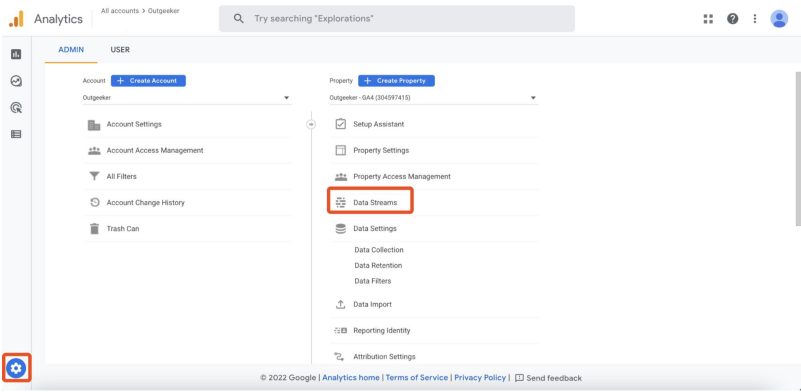
1.到GA4界面點(diǎn)擊左下角的設(shè)置->點(diǎn)擊data stream
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
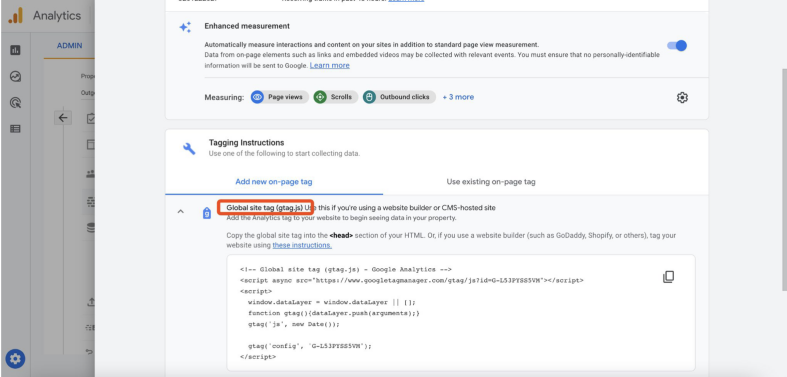
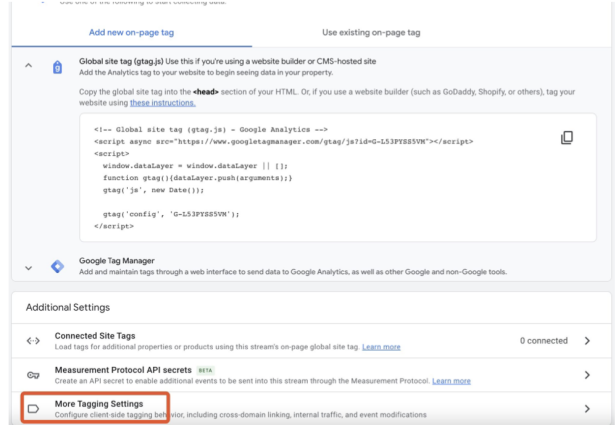
2.找到global site tag并復(fù)制
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
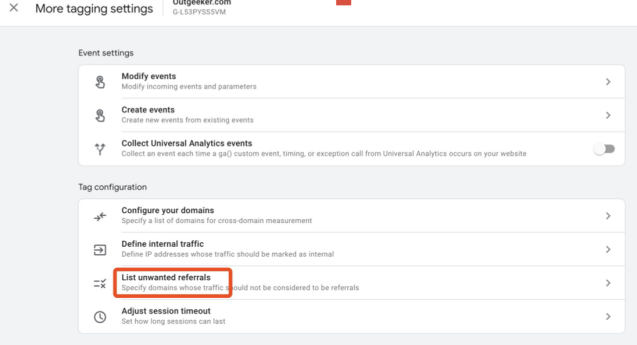
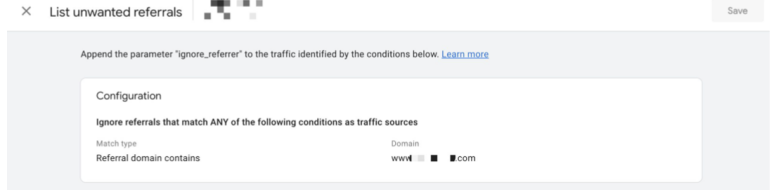
3.并找到more settings->list unwanted referrals->填上自己的域名
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
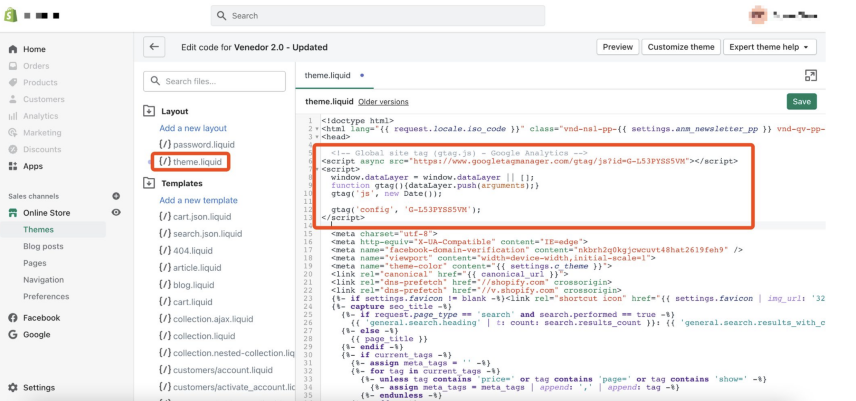
4.到shopify后臺點(diǎn)擊Theme->Action->Edit Code
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
5.找到themeliquid并復(fù)制代碼至<head>中
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
6.回到shopify的setting中找到check out
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
7.在 Addtitonal script中貼上代碼,因?yàn)閟hopify目前的不支持GA4,所以我們要手動添加下面這串代碼
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
第四步:GA4 for App
GA4與Firebase的區(qū)別?
Google曾經(jīng)提供兩個不同的平臺追蹤Web和App表現(xiàn)。
GoogleAnalytics
網(wǎng)站追蹤—為網(wǎng)站而生。
免費(fèi)版和360企業(yè)版—免費(fèi)版數(shù)據(jù)收集有限制,數(shù)據(jù)采樣,360企業(yè)版沒有限制。
自定義報(bào)表—報(bào)表自由度高,可以定制。
Google Analytics ForFirebase
App追蹤—為App而生。
免費(fèi)—完全免費(fèi),默認(rèn)報(bào)表數(shù)據(jù)不采樣。
自定義報(bào)表—自由度低,報(bào)表不可定制。
接下來我們針對2個場景,來說明一下針對App/Hybrid客戶如何開啟GA4。
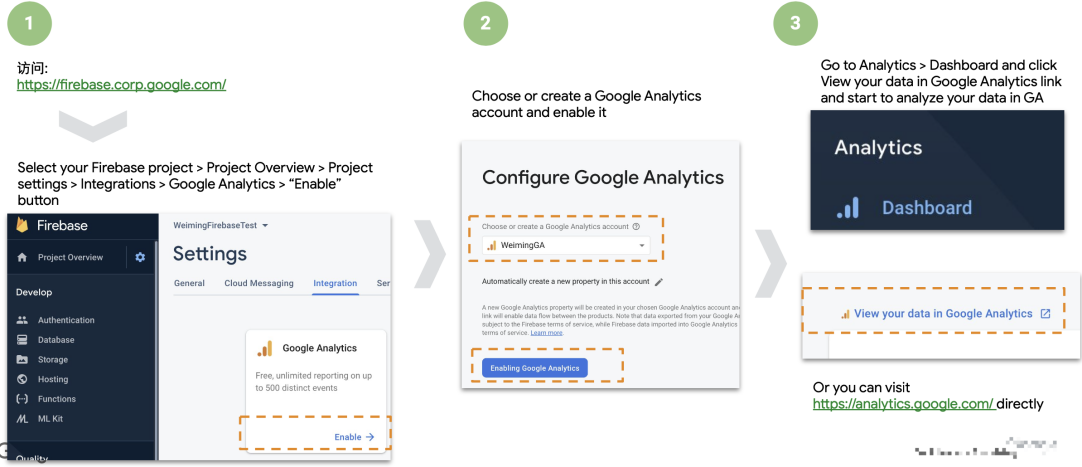
場景一:如果你的App已經(jīng)使用了Firebase SDK追蹤,但是還沒有開啟Google Analytics功能
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
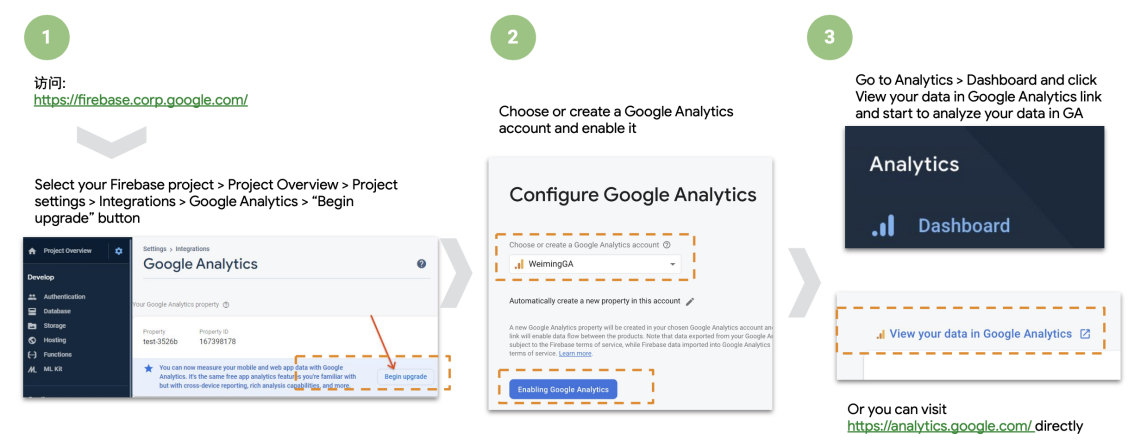
場景二:如果你的App已經(jīng)使用了Firebase SDK追蹤,但是還沒有升級新版GA4
 圖片來源:Google官網(wǎng)截圖
圖片來源:Google官網(wǎng)截圖
針對常見問題進(jìn)行小貼士:
1.對于App+Web客戶,GA4是否會取代Firebase?
不會,F(xiàn)irebase是針對應(yīng)用開發(fā)者的追蹤工具,GA4是面向營銷工作者的效果衡量工具,建議兩者都安裝
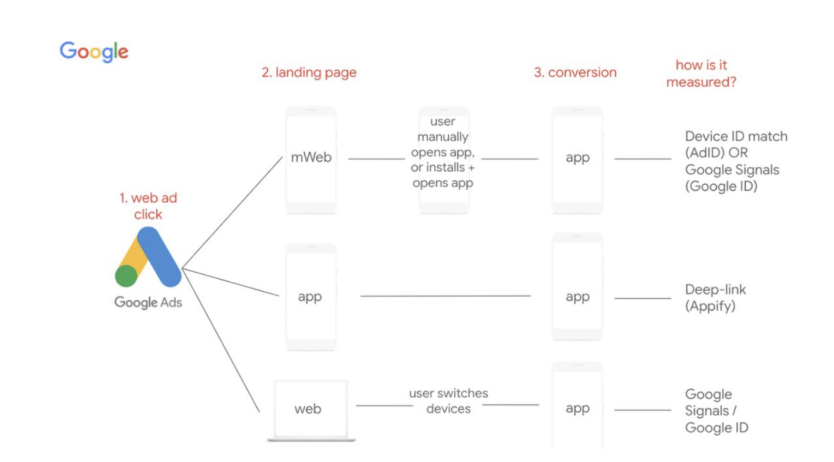
2.GA4的跨渠道轉(zhuǎn)化追蹤是如何實(shí)現(xiàn)的?
GA4支持三種追蹤場景:
 圖片來源:李羽昕自制
圖片來源:李羽昕自制
3.GA4與三方追蹤工具相比有哪些優(yōu)勢?
Google Signal,開啟Google Signal,實(shí)現(xiàn)跨設(shè)備人群抓取與匹配,支持跨渠道廣告優(yōu)化。
(來源:李羽昕)
以上內(nèi)容屬作者個人觀點(diǎn),不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?




