

之前,我們分享了優(yōu)秀品牌案例和多種營銷渠道。然而,你可能不知道,這些成功的品牌在網(wǎng)站界面設(shè)計上沒少下功夫。與像亞馬遜這類通用型網(wǎng)站不同,大的品牌商家都擁有自己的電子商務(wù)網(wǎng)站,能夠更靈活地根據(jù)產(chǎn)品特性進(jìn)行界面設(shè)計與建設(shè)。
為什么產(chǎn)品頁面如此重要呢?
界面設(shè)計的質(zhì)量可是對流量轉(zhuǎn)化率產(chǎn)生深遠(yuǎn)的影響!如果網(wǎng)站做的不好,很容易淹沒在無數(shù)與你競爭的對手中。在我們分析品牌時,對于網(wǎng)站的一個基本判斷,除了流量以外,"跳出率"也是相當(dāng)重要的!
什么是“跳出率”?100個人到了你的網(wǎng)站,60人選擇直接離開。網(wǎng)站的跳出率則為60%。高跳出率也就意味著網(wǎng)站的“轉(zhuǎn)換率“低。
為什么有些網(wǎng)站的跳出率這么高呢?通常是因?yàn)樗麄兊木W(wǎng)站界面未能在用戶首次訪問時吸引他們,或者網(wǎng)站存在性能問題,如加載速度過慢,影響了用戶體驗(yàn)。
因此,網(wǎng)站的設(shè)計、互動和內(nèi)容變得至關(guān)重要!如果您的網(wǎng)站只是隨意建設(shè),那可能無法成功吸引激烈競爭市場中的客戶,從而面臨潛在的流量流失風(fēng)險。
界面設(shè)計關(guān)乎第一印象
根據(jù)數(shù)據(jù)研究“如果你的網(wǎng)站的內(nèi)容或布局沒有吸引力,38% 的人將停止訪問該網(wǎng)站。”
我們往往需要在極短的時間給到訪問者一個良好的印象。這就要求我們網(wǎng)站的設(shè)計、文案和布局具有足夠的吸引力,可以讓訪問者愿意花更多時間了解你的品牌以及所提供的商品和服務(wù)的更多信息。最終愿意為你的產(chǎn)品買單付費(fèi)!
如果圖像無法加載或加載時間過長, 39%的人將停止訪問網(wǎng)站
這意味著用戶將獲得快速、流暢的在線體驗(yàn)高的期望。在現(xiàn)代互聯(lián)網(wǎng)時代,用戶的耐心變得越來越有限。他們希望能夠立即獲取所需信息,而不是浪費(fèi)時間等待圖像加載完成。
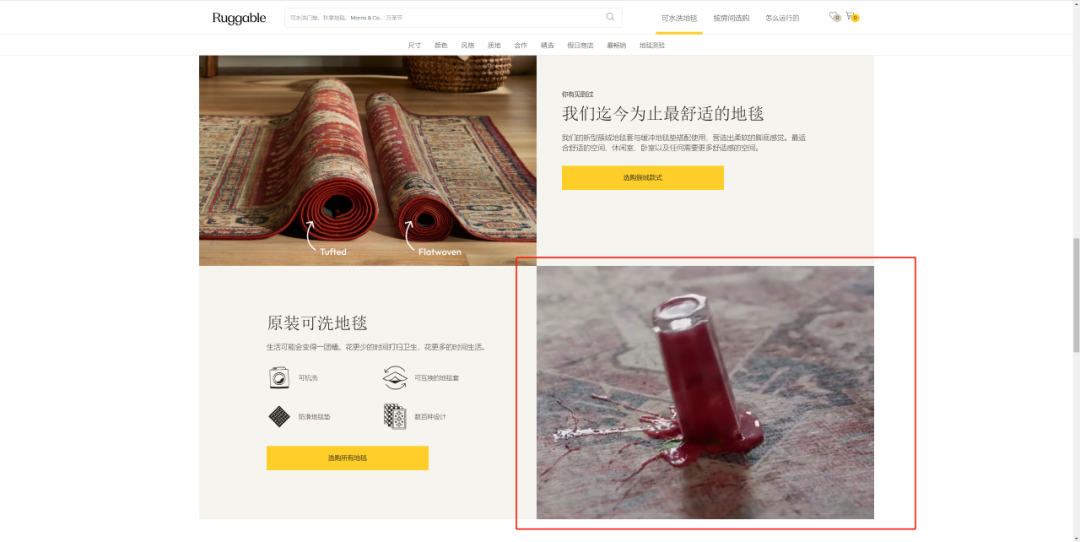
之前,我們曾經(jīng)分析過一家地毯品牌Ruggable,探討了為什么它能在這個領(lǐng)域脫穎而出,原因之一就是,他們在網(wǎng)站首頁巧妙地插入了一個僅需8秒就能展示清楚產(chǎn)品特點(diǎn)的短視頻,加載速度很快。

圖片來源 | ruggable.com
快速加載的視頻不僅能夠快速吸引用戶,同時也提供了更好的用戶體驗(yàn),從而提高了用戶的留存率。
下面我們分享幾個提高網(wǎng)站轉(zhuǎn)化率的小策略
通過簡潔的設(shè)計提升用戶體驗(yàn)
確保您的電子商務(wù)網(wǎng)站設(shè)計簡潔,易于瀏覽。您的在線商店的訪客應(yīng)該能夠迅速、輕松地找到他們所需的商品 。
研究表明:相對于"視覺上復(fù)雜"的網(wǎng)站,簡單而清晰的網(wǎng)站通常更具吸引力。
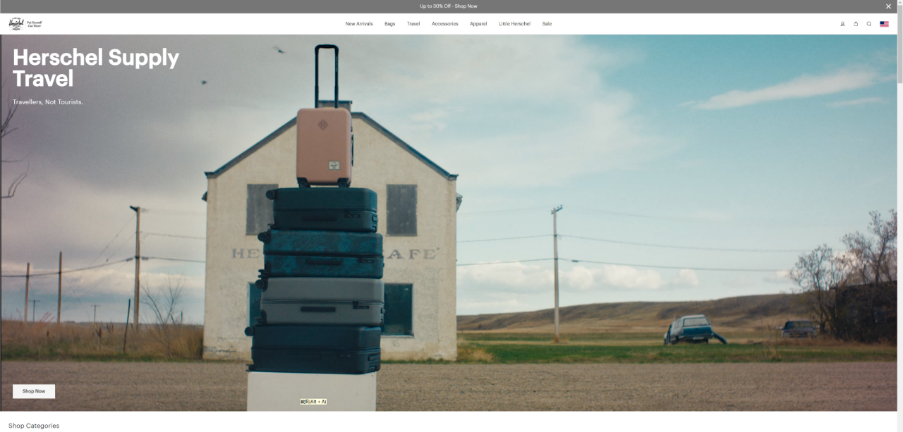
以Herschel’s 為例,該網(wǎng)站的設(shè)計就是一個很好的典范。它的設(shè)計簡約而有深度,直截了當(dāng)。產(chǎn)品類別頁面清晰展示,使用戶能夠輕松導(dǎo)航并找到所需商品。

圖片來源 |https://herschel.com
簡潔的設(shè)計不僅提高了用戶的滿意度,還有助于提高轉(zhuǎn)化率。所以,確保您的網(wǎng)站設(shè)計簡單明了,能夠提供愉悅的購物體驗(yàn)。
為移動設(shè)備優(yōu)化您的網(wǎng)站
移動設(shè)備在電子商務(wù)中扮演著越來越重要的角色。根據(jù)數(shù)據(jù)顯示,有61%的移動用戶表示,如果他們在其移動設(shè)備上遇到性能不佳的網(wǎng)站,他們可能會離開,而45%的人表示他們不太可能再次訪問這類網(wǎng)站。
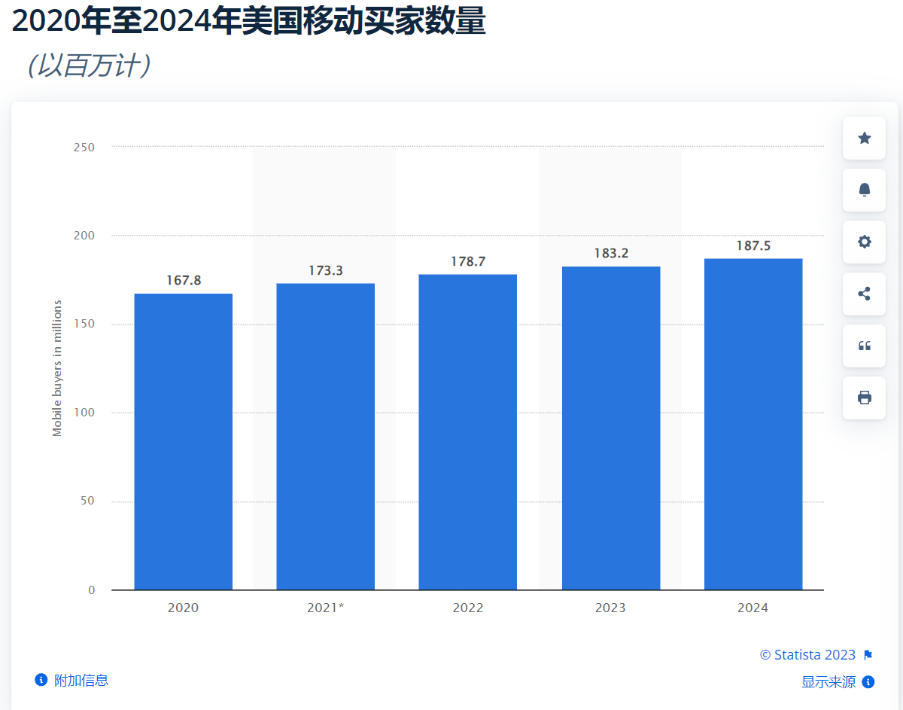
使用移動設(shè)備的群體可是十分龐大的,根據(jù)statista數(shù)據(jù)研究,到2024年,將有1.875億美國消費(fèi)者在其移動設(shè)備上完成至少一項(xiàng)在線交易。

圖片來源 |statista 2023
如果您想提高轉(zhuǎn)化率,您需要為移動用戶創(chuàng)造流暢的購物體驗(yàn)。首先要確保您的網(wǎng)站能夠適應(yīng)移動設(shè)備。
為此,您可以采取以下步驟:
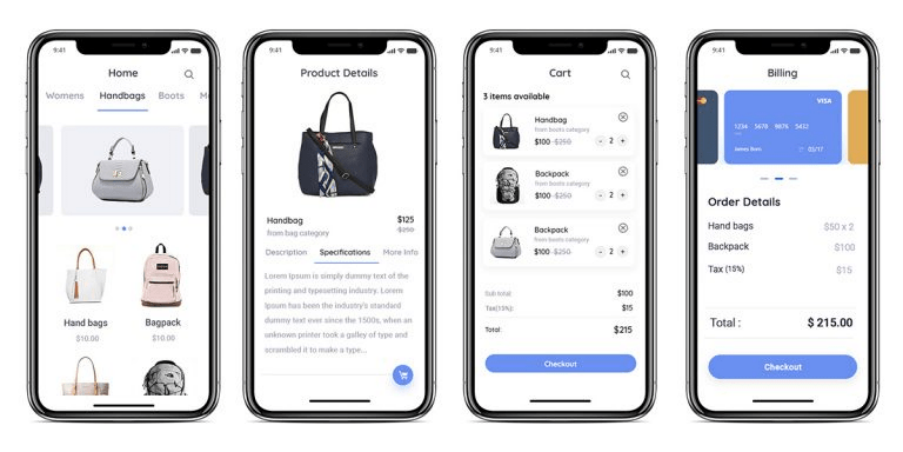
1.優(yōu)化界面元素:增大按鈕和輸入框的尺寸,采用更大的字體大小,以使它們在移動設(shè)備上更易于點(diǎn)擊和閱讀。這將提高用戶的操作便捷性,減少誤操作。
2.合理留白:在不同的網(wǎng)站元素之間留出足夠的空白,以確保頁面布局整潔,用戶能夠輕松找到所需的信息。留白可以提高可讀性和頁面的視覺吸引力。

圖片來源 |Zesium
這些措施將有助于降低誤操作的風(fēng)險,使移動用戶更輕松地瀏覽您的網(wǎng)站。通過這些改進(jìn),您可以提供更符合移動用戶期望的購物體驗(yàn),從而提高轉(zhuǎn)化率。
自定義您的商店頁面以使您的品牌脫穎而出
“通過視覺和設(shè)計元素創(chuàng)建有說服力的品牌信息對于提高電子商務(wù)轉(zhuǎn)化率至關(guān)重要。在競爭激烈的電子商務(wù)市場中,您網(wǎng)站的第一印象可以決定您的成敗。”
— Grant Polachek , Squadhelp品牌主管
通過精心自定義商店頁面,您可以打造一個獨(dú)具品牌風(fēng)采的形象,使您在競爭中脫穎而出。
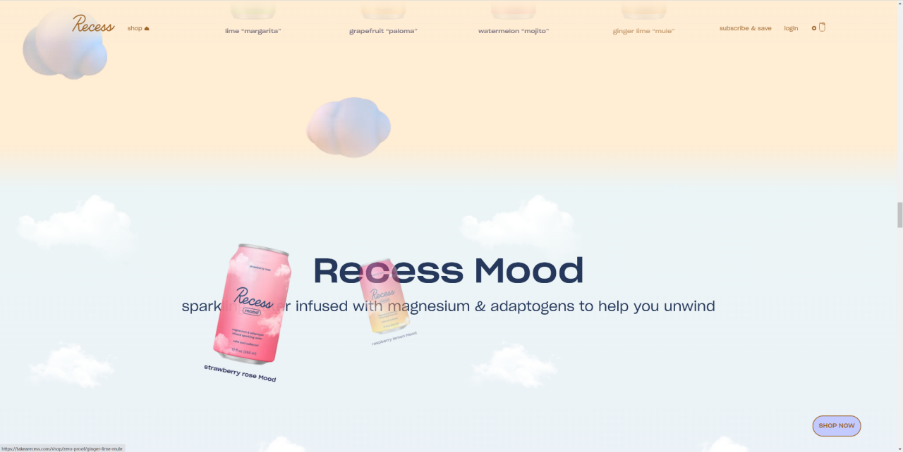
Recess以其獨(dú)特理念,聲稱他們的飲料可以幫助人們在任何環(huán)境中保持冷靜、專注和激發(fā)創(chuàng)造力。顯然,他們的網(wǎng)站的每個元素都是為了呼應(yīng)這一理念而精心構(gòu)建的。

圖片來源 | https://takearecess.com
該網(wǎng)站采用了寧靜的色彩,并點(diǎn)綴著令人平靜的云朵動態(tài)元素,這些元素與品牌理念完美融為一體。通過自定義網(wǎng)站的每個互動元素,展現(xiàn)了他們的品牌獨(dú)特性,每個元素都經(jīng)過深思熟慮,增強(qiáng)了用戶與品牌的互動。
Recess這種創(chuàng)新和品牌一致性的結(jié)合使Recess能夠在競爭激烈的市場中脫穎而出。
在快節(jié)奏的時代,一個成功的電子商務(wù)網(wǎng)站不僅僅是展示產(chǎn)品的地方,更是一個能夠吸引和留住訪問者的品牌展示平臺。
電子商務(wù)網(wǎng)站的成功不僅僅取決于產(chǎn)品和營銷策略,還在于如何通過界面設(shè)計、移動優(yōu)化以及品牌形象的自定義來留住訪問者。
這些策略有助于提高轉(zhuǎn)化率,吸引更多的客戶,使您的品牌在競爭激烈的市場中脫穎而出。不要忽視您網(wǎng)站的設(shè)計和用戶體驗(yàn),因?yàn)樗鼈兛赡苁悄晒Φ年P(guān)鍵因素!
本期,我們就分享到這里啦,如果你想了解更多優(yōu)質(zhì)內(nèi)容,歡迎關(guān)注我們!我們將持續(xù)為你帶來更多優(yōu)質(zhì)的行業(yè)資訊以及品牌案例分享。如果你對獨(dú)立站設(shè)計優(yōu)化感興趣,也歡迎和我們聯(lián)系!
(來源:Ada寧瑞靜)
以上內(nèi)容屬作者個人觀點(diǎn),不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?

