


【Shopify】Contact Us頁(yè)面如何插入Contact Us表格?
獨(dú)立站要有Contact Us頁(yè)面,首先是網(wǎng)站的完整性就要有Contact Us頁(yè)面。其次是Contact Us頁(yè)面的作用就是為了方便顧客在購(gòu)物前,購(gòu)物過(guò)程中或售后等遇到問(wèn)題的時(shí)候,可以方便聯(lián)系到商家。以前Shopify沒(méi)有自帶的Contact Us表格的時(shí)候,Contact Us表格用插件會(huì)比較多一些,但Shopify自帶的Contact Us表格也可以滿足使用。但有些同學(xué)在設(shè)置Contact Us頁(yè)面的時(shí)候,發(fā)現(xiàn)沒(méi)有Contact Us表格,這篇文章主要介紹Contact Us頁(yè)面插入Contact Us表格步驟。

1.打開Shopify商家后臺(tái)

2.點(diǎn)擊Online Store

3.點(diǎn)擊Pages

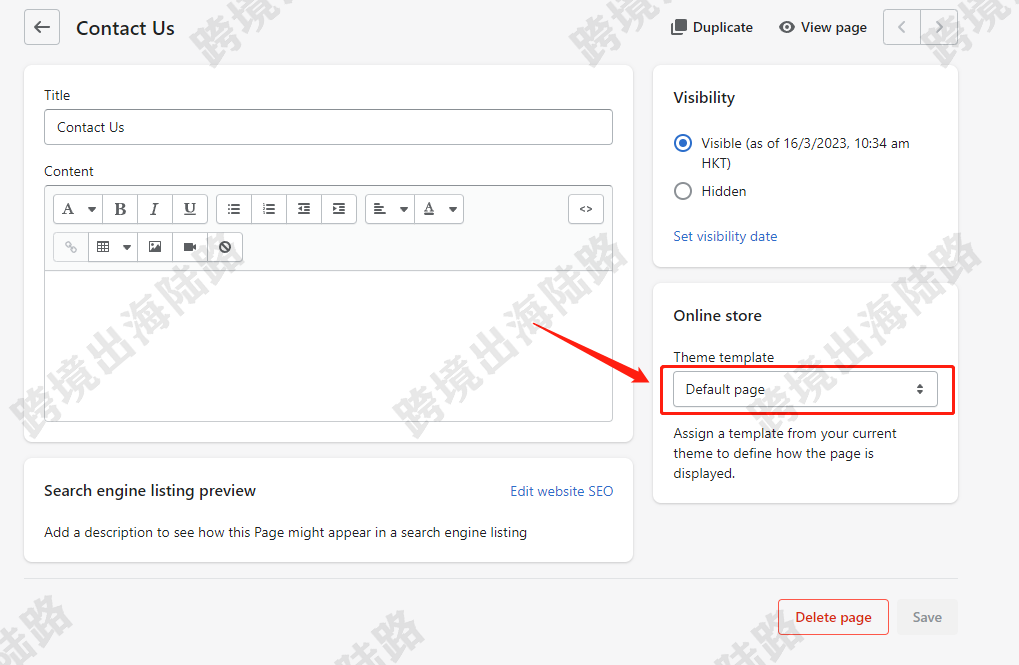
4.點(diǎn)擊Contact Us

5.在Theme template處點(diǎn)擊Default page

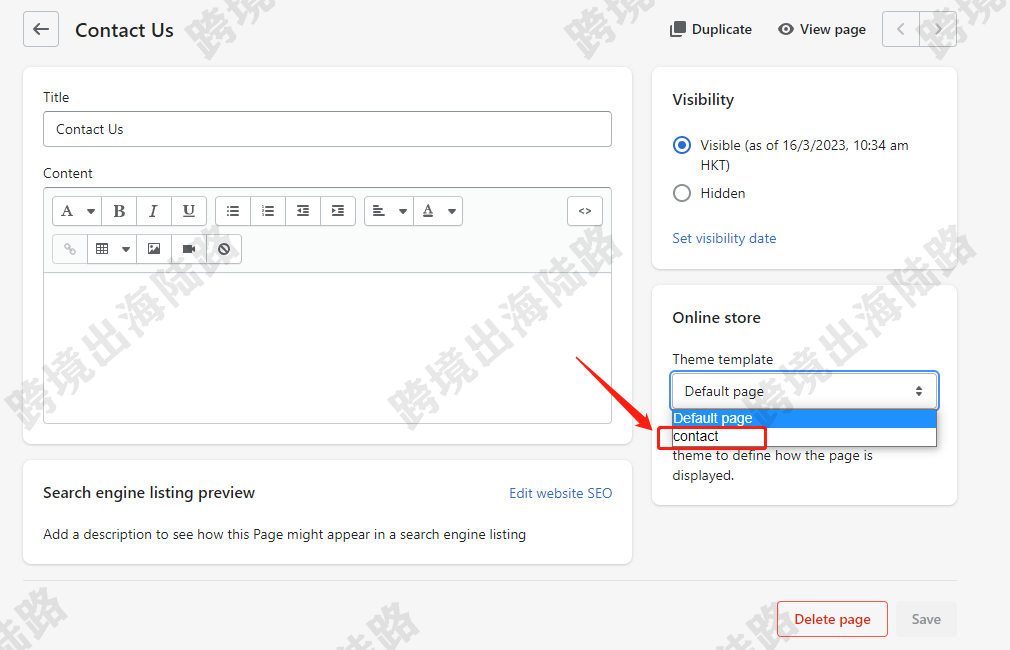
6.在下拉里,點(diǎn)擊contact

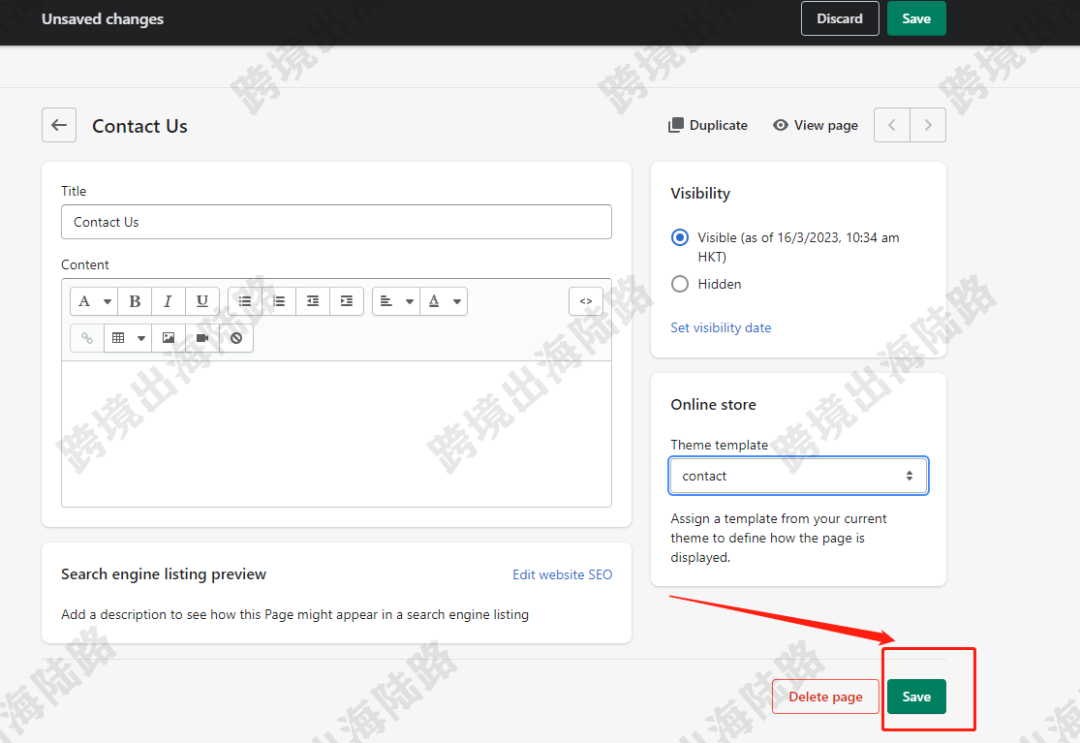
7.點(diǎn)擊Save進(jìn)行保存

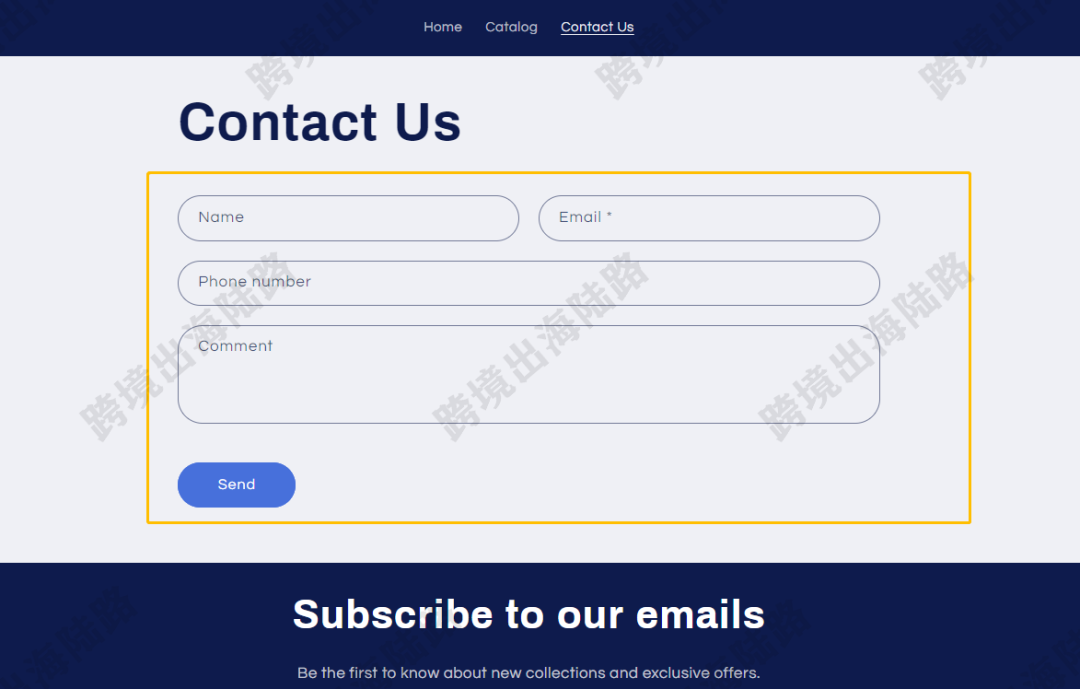
8.回到網(wǎng)站前端進(jìn)行刷新頁(yè)面

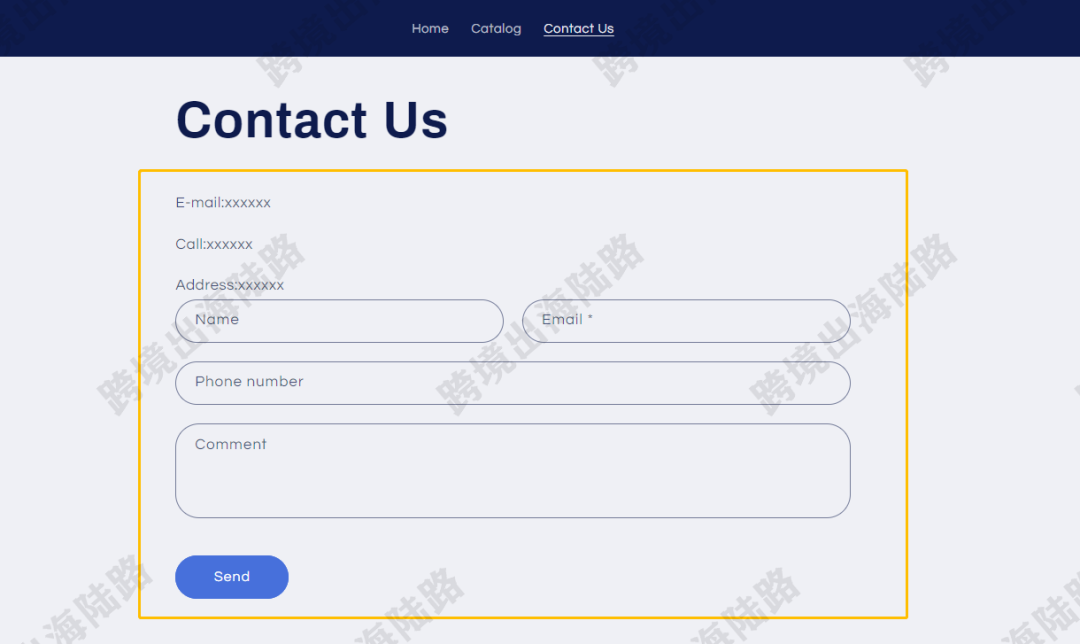
9.可以看到現(xiàn)在的Contact Us頁(yè)面有Contact Us表格了

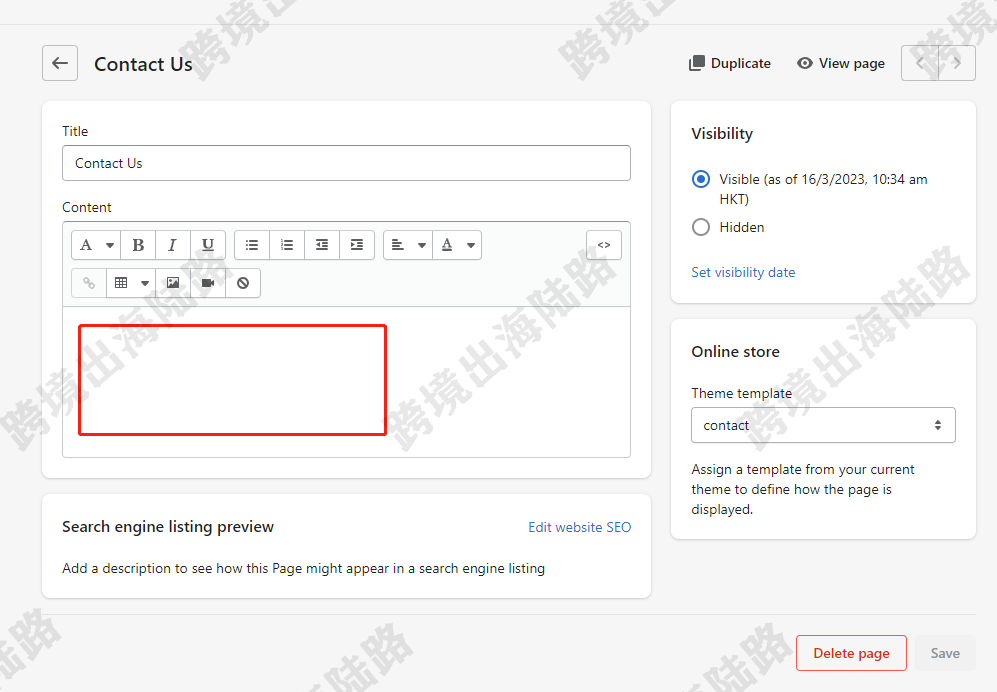
10.如果需要添加郵箱、電話、地址等商家信息,可在下圖Content部分進(jìn)行輸入

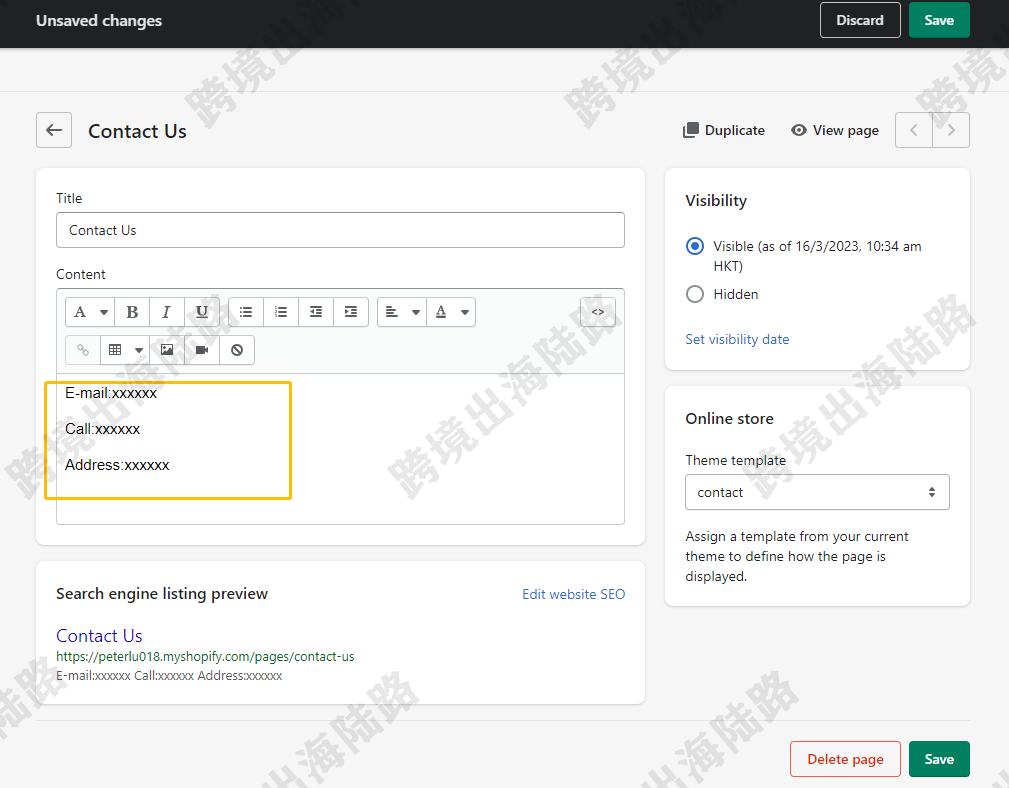
11.比如輸入過(guò)之后,如下圖

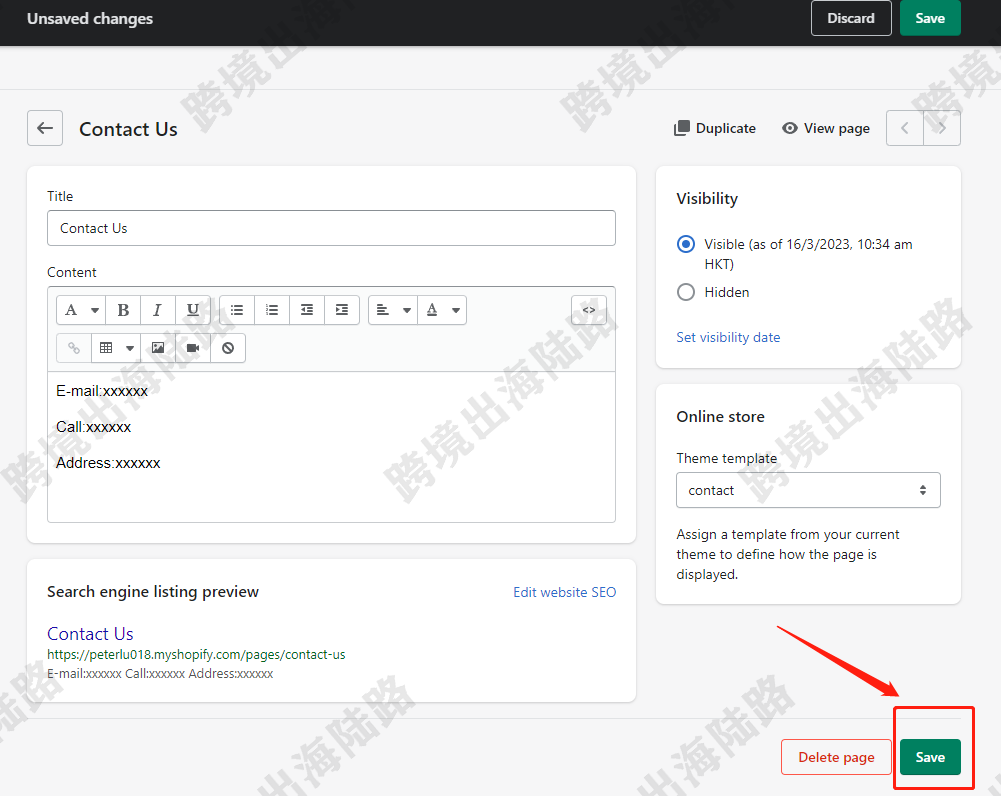
12.點(diǎn)擊Save進(jìn)行保存

13.回到網(wǎng)站前端,點(diǎn)擊刷新頁(yè)面

14.可以看到剛才設(shè)置的郵箱、電話、地址也會(huì)出現(xiàn)在這里

(圖片來(lái)源:Shopify截圖)
(文章來(lái)源公眾號(hào):跨境出海實(shí)操干貨)
(來(lái)源:跨境出海陸路)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?




