
眼中腳下路,心中要有宏圖。
大家好,我是跨境男孩Riven。

圖片來源:跨境男孩
如果你正在做跨境電商獨(dú)立站業(yè)務(wù),你可能會(huì)發(fā)現(xiàn)在產(chǎn)品和產(chǎn)品分類頁面上,裝修顯示的信息類型比較有限。
但使用Shopify或SHOPLINE建站的話,有Metafields功能,可根據(jù)需求自定義元字段。
從而可以實(shí)現(xiàn)對(duì)店鋪功能或樣式的定制、或做差異化、豐富頁面內(nèi)容進(jìn)行SEO等,這都有助于改善商店的用戶體驗(yàn)并最終帶來更多銷售。
什么是 Metafields元字段?
Metafields翻譯成中文就是”元字段”,這個(gè)聽起來相當(dāng)技術(shù)性的名稱,其實(shí)可以簡單理解成"自定義字段",元字段服務(wù)的核心目的:提供額外信息。
Metafields 是一種將額外信息添加到 Shopify & SHOPLINE 資源(例如商品、博客、訂單等)上的數(shù)據(jù)擴(kuò)展方式。
獨(dú)立站賣家有個(gè)性化裝修店鋪的需求,而Shopify 的主數(shù)據(jù)可能默認(rèn)不支持很多字段及數(shù)據(jù)類型。
可能會(huì)有人說,將所有內(nèi)容都放在產(chǎn)品描述字段中就行,用不上Metafields。
但隨后你可能意識(shí)到它只是被視為靜態(tài)文本,因此對(duì)導(dǎo)航、過濾器等沒有真正的用處;另一個(gè)問題是,要在數(shù)百種產(chǎn)品、視覺或信息方面發(fā)揮個(gè)性化等也是不可能的。
那么Metafields就應(yīng)運(yùn)而生,可用于為Shopify&SHOPLINE店鋪創(chuàng)建并展示額外的變量,以及存儲(chǔ)特定的信息(如規(guī)格、尺寸表、可下載文檔、發(fā)布日期、圖像或部件號(hào)等)實(shí)現(xiàn)對(duì)店鋪功能或樣式的定制。
獨(dú)立站賣家使用元字段,只需單擊幾下即可輕松創(chuàng)建和復(fù)用自定義數(shù)據(jù)。
然后,可以將它們添加到在線商店并進(jìn)行設(shè)計(jì),而無需任何編碼。
同時(shí)開發(fā)者也能利用Metafields OpenAPI,存儲(chǔ)擴(kuò)展數(shù)據(jù)到平臺(tái),包括B端和C端、或私有應(yīng)用數(shù)據(jù)等使用場(chǎng)景。
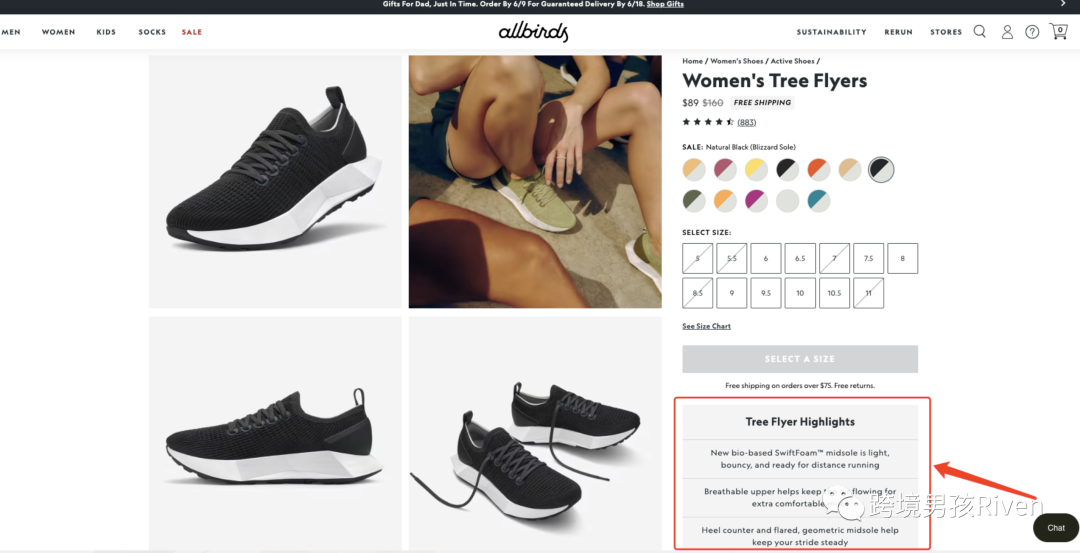
如下圖,在產(chǎn)品詳情頁(https://www.allbirds.com/products/womens-tree-flyers )拓展添加產(chǎn)品亮點(diǎn)功能信息。

圖片來源:allbirds.com
Metafields的組成部分
資源對(duì)象(OwnerResource):元字段所歸屬的資源類型,或稱為"所有者資源類型"。例如商品(products)、自定義頁面(pages)等。
所有者資源 ID(OwnerId):元字段所歸屬的資源對(duì)象ID,例如商品A的ID:1605898661
命名空間(NameSpace):一組元字段的容器。通過命名空間對(duì)元字段進(jìn)行分組,可防止商家的元字段與具有相同鍵名的其他元字段發(fā)生沖突。
秘鑰(Key):該元字段的鍵值。
數(shù)據(jù)類型(Type):元字段存儲(chǔ)的數(shù)據(jù)類型,例如單行文本、URL、整數(shù)等。
值(Value):要存儲(chǔ)在元字段中的數(shù)據(jù)。無論元字段的數(shù)據(jù)類型如何,該值始終存儲(chǔ)為字符串。
名稱(Name):元字段的名稱。
描述(Description):該元字段定義的描述信息。
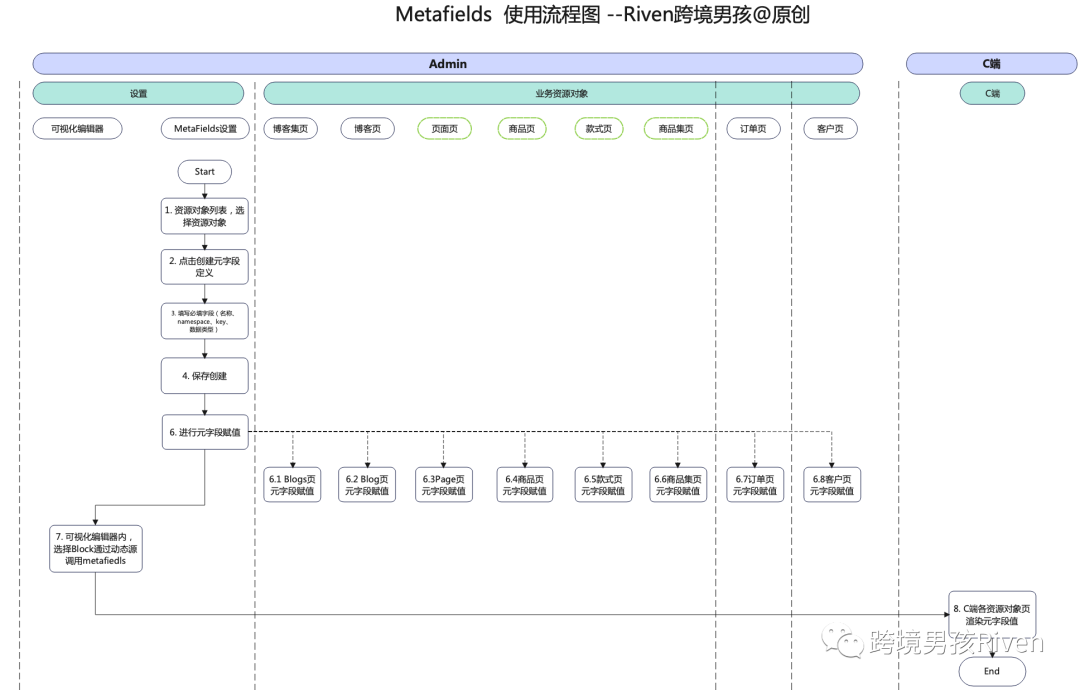
Metafields使用流程圖

圖片來源:跨境男孩
如何創(chuàng)建元字段定義?
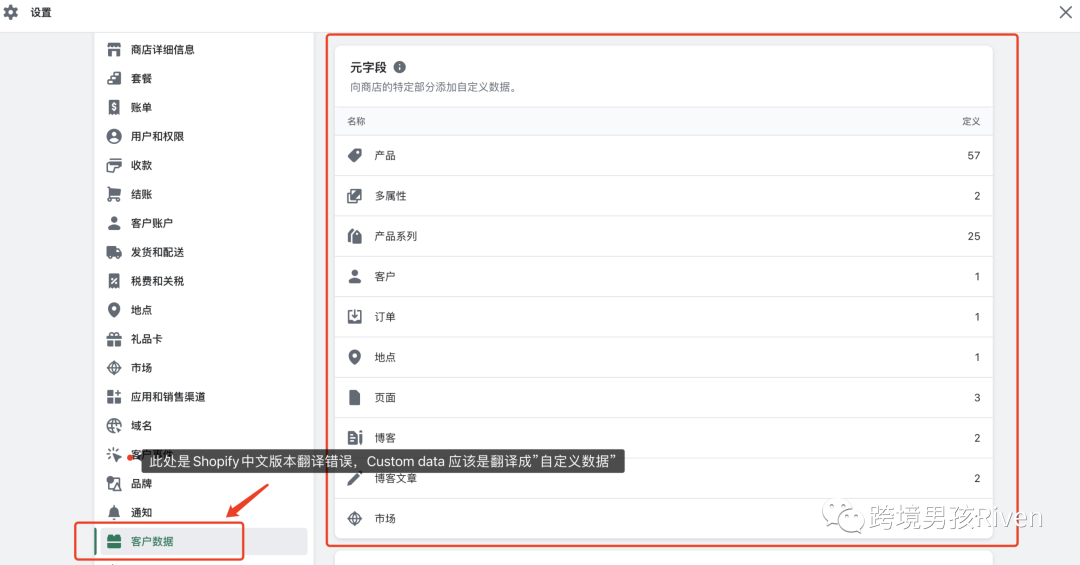
從你的Shopify 后臺(tái),點(diǎn)擊 設(shè)置 >自定義數(shù)據(jù) 菜單,然后選擇你要定義的元字段資源類型(將元字段分配到的頁面類型)。
為了演示,我來給商品(Products)創(chuàng)建一個(gè)元字段。
對(duì)于每種類型的自定義數(shù)據(jù),必須先創(chuàng)建一個(gè)元字段定義。Shopify的每個(gè)資源(即頁面類型)有 200 個(gè)元字段定義的硬性限制。正常情況下,不會(huì)超出此限制。

圖片來源:Shopify后臺(tái)
圖中個(gè)人認(rèn)為是 Shopify中文版本翻譯錯(cuò)誤,Custom data 應(yīng)該是翻譯成”自定義數(shù)據(jù)”;
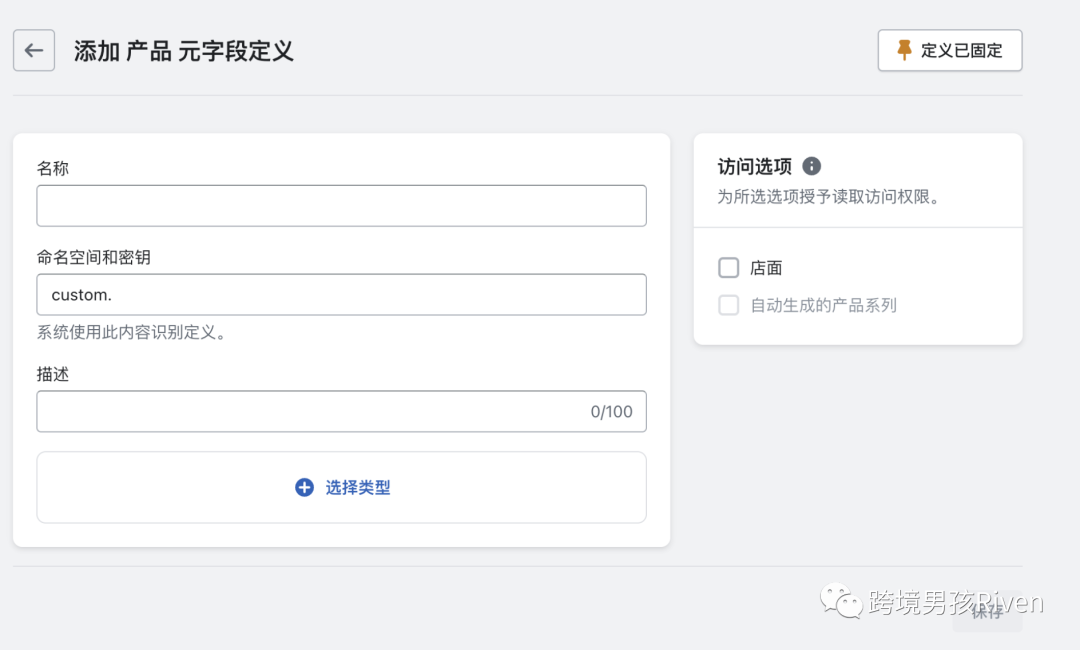
點(diǎn)擊【自定義數(shù)據(jù)】- 【產(chǎn)品】-【添加定義】,就可以看到以下內(nèi)容:

圖片來源:Shopify后臺(tái)
名稱(name)
此元字段的名稱,僅在商家管理后臺(tái)和Metafields組件中可見。盡管如此,還是給它起一個(gè)容易識(shí)別的名字。
當(dāng)你輸入想定義的元字段名稱時(shí),Shopify下拉框可能會(huì)建議你使用標(biāo)準(zhǔn)元字段。標(biāo)準(zhǔn)定義已針對(duì)其特定用例進(jìn)行了預(yù)先配置,并自動(dòng)與你的主題和應(yīng)用程序集成。
個(gè)人建議盡可能使用標(biāo)準(zhǔn)元字段。不過我在這篇文章教程中,還是創(chuàng)建自定義元字段來展示。

圖片來源:Shopify后臺(tái)
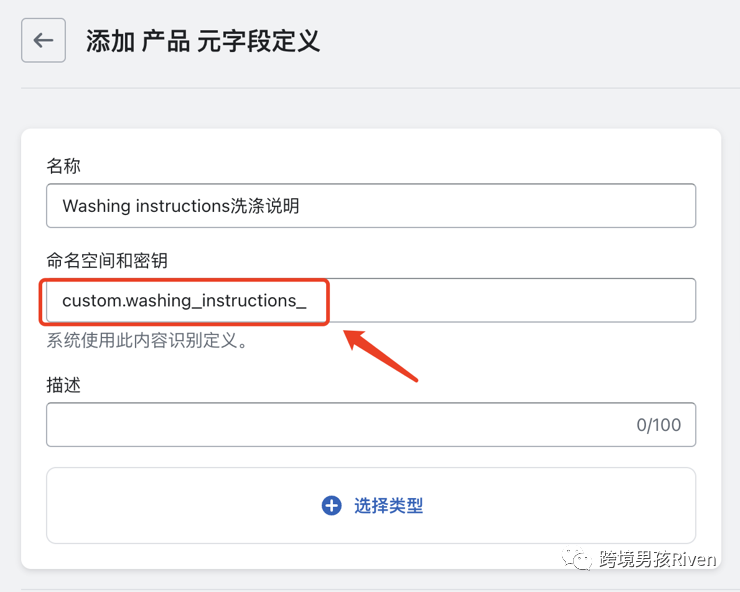
命名空間和密鑰(namespace.key)
存儲(chǔ)元字段的容器和秘鑰,它遵循一個(gè)簡單的[namespace].[key]結(jié)構(gòu),在同一資源對(duì)象下是一個(gè)唯一的標(biāo)識(shí)符字符串。
你可以使用相同的命名空間將不同的鍵組合在一起。
這也僅供參考,但與元字段名稱(Name)不同,你在編輯器為其編寫自定義代碼時(shí),會(huì)使用它來引用元字段。
當(dāng)你為自定義字段指定名稱時(shí),Shopify 會(huì)自動(dòng)生成命名空間和組合鍵,但你可以將其編輯為更易于管理的內(nèi)容。

圖片來源:Shopify后臺(tái)
描述(Description)
可以在定義的元字段旁邊顯示簡短說明或解釋。通常使用它來幫助店鋪運(yùn)營知道如何輸入正確的值。
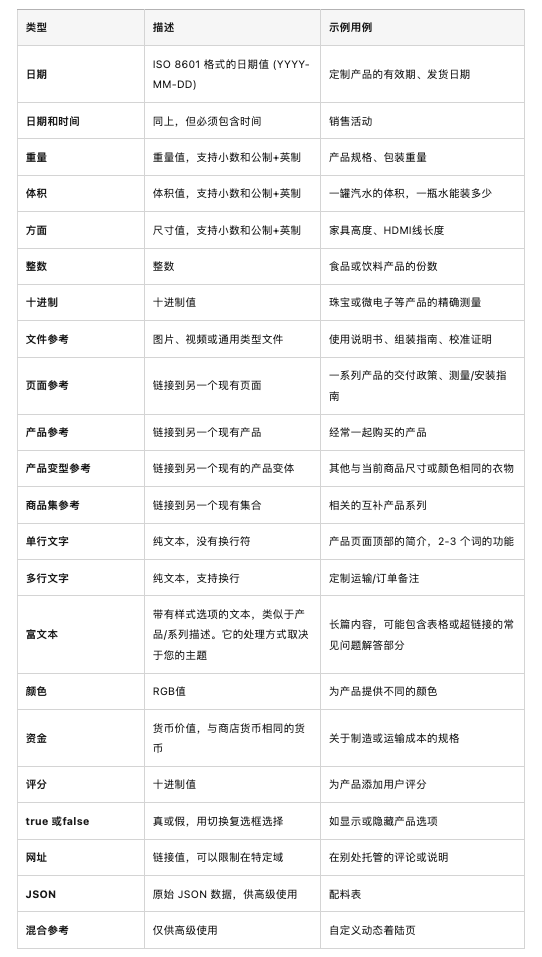
數(shù)據(jù)類型(Type)
你可以為元字段輸入值,選擇不同的數(shù)據(jù)類型進(jìn)行定義。對(duì)于許多類型,你可以選擇是將輸入作為單個(gè)值,還是作為值列表(多個(gè)值)。
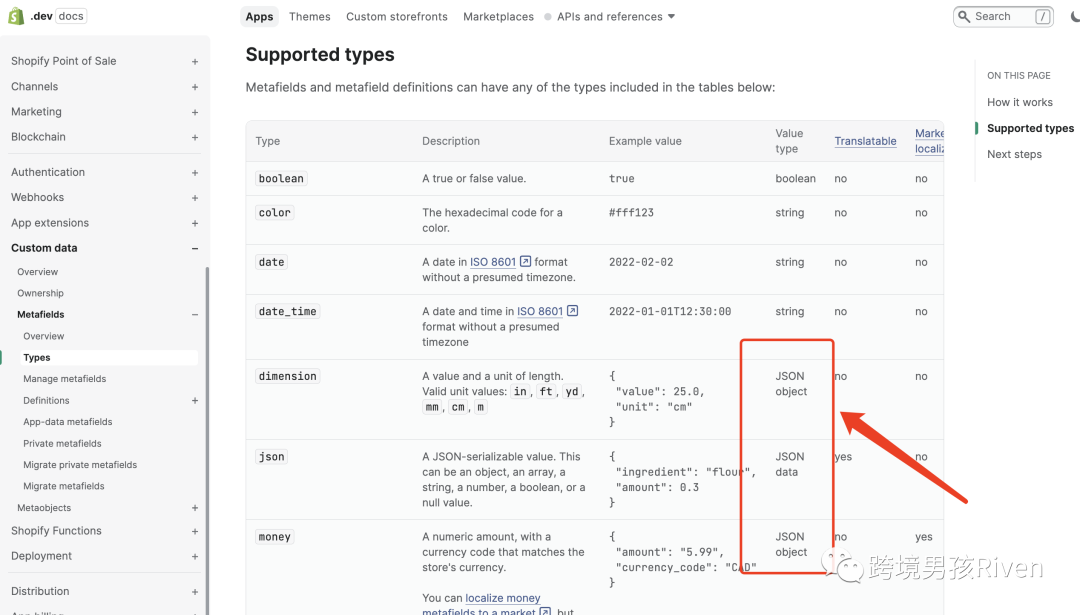
以下是截至 2023 年 Shopify 支持的內(nèi)容類型的完整列表,SHOPLINE Metafields基本也都支持。

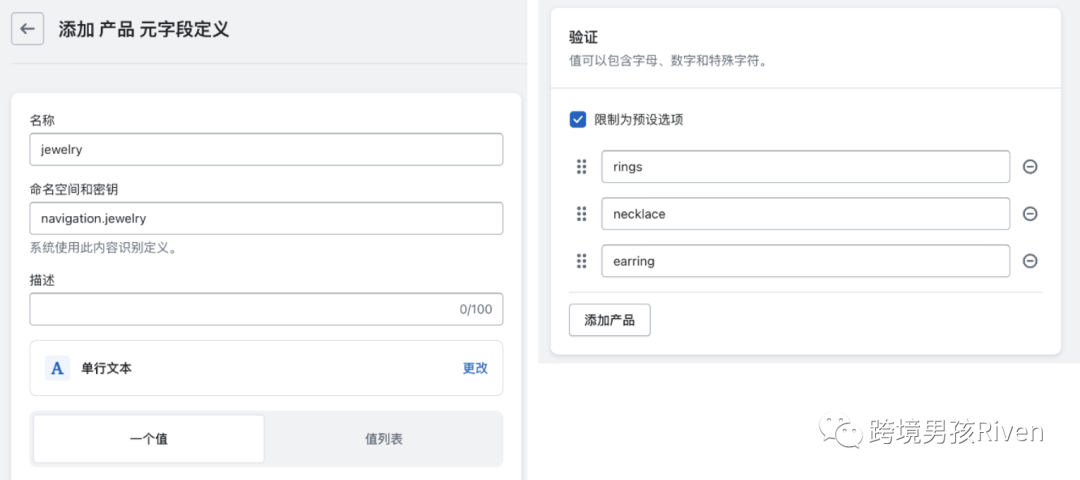
驗(yàn)證
這是非必填,你可以使用它來將輸入值限制在特定范圍內(nèi)。選項(xiàng)將根據(jù)你選擇的數(shù)據(jù)類型而有所不同。
比如下方示例元字段,位于navigation名稱空間中并命名為jewelry. 它接受 從3 個(gè)枚舉值中選擇一個(gè)。

圖片來源:Shopify后臺(tái)
如何對(duì)商品等元字段進(jìn)行賦值?
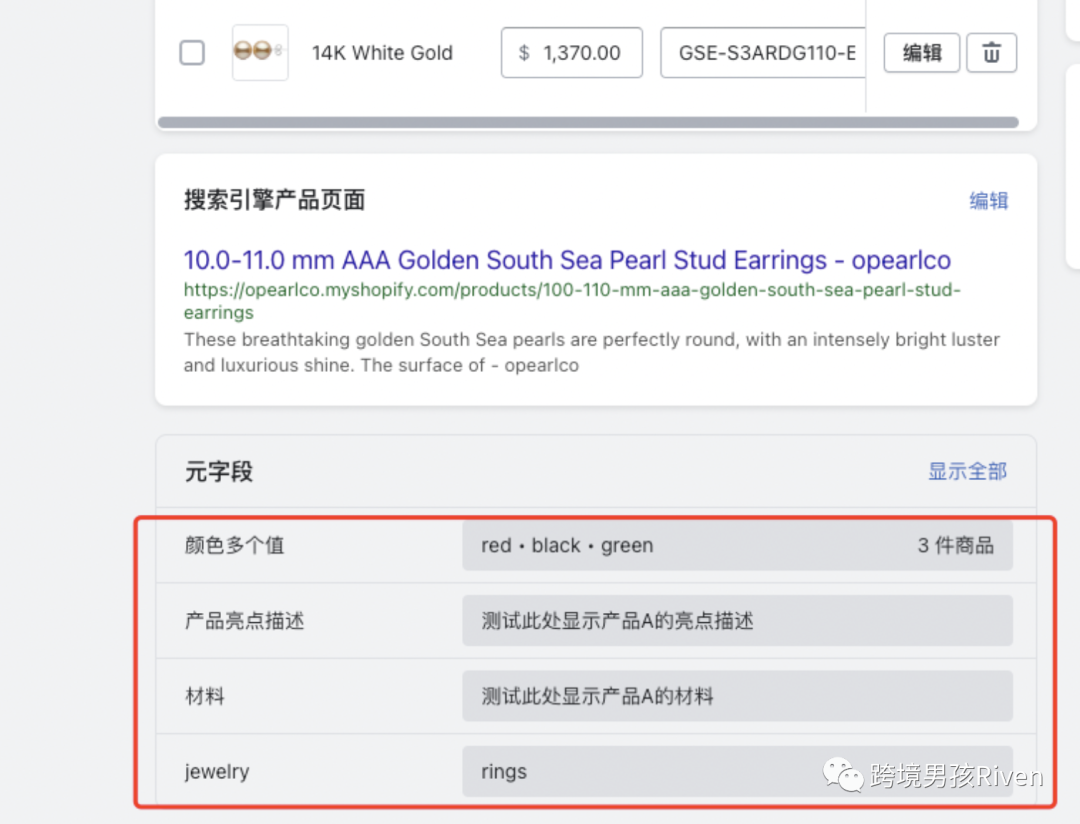
在 Shopify 后臺(tái)進(jìn)入某產(chǎn)品詳情頁面,然后向下滾動(dòng)到底部,你就會(huì)看到Metafields元字段組件區(qū)域。
單擊其中之一,系統(tǒng)就會(huì)提示輸入一個(gè)值。如果它被定義為列表,還可以選擇添加新的列表項(xiàng)。
實(shí)際上,你需要什么類型的元字段、多少個(gè)元字段,都取決于你銷售的產(chǎn)品、C端透出以及后端系統(tǒng)集成是否需要。
這是一個(gè)珍珠項(xiàng)鏈商品詳情頁示例:

圖片來源:Shopify后臺(tái)
如何在前臺(tái)顯示 Shopify&SHOPLINE 元字段?
隨著 Online Store 2.0 的全面推出并與大多數(shù)主題兼容,編輯主題以顯示元字段非常簡單,無需任何編碼。
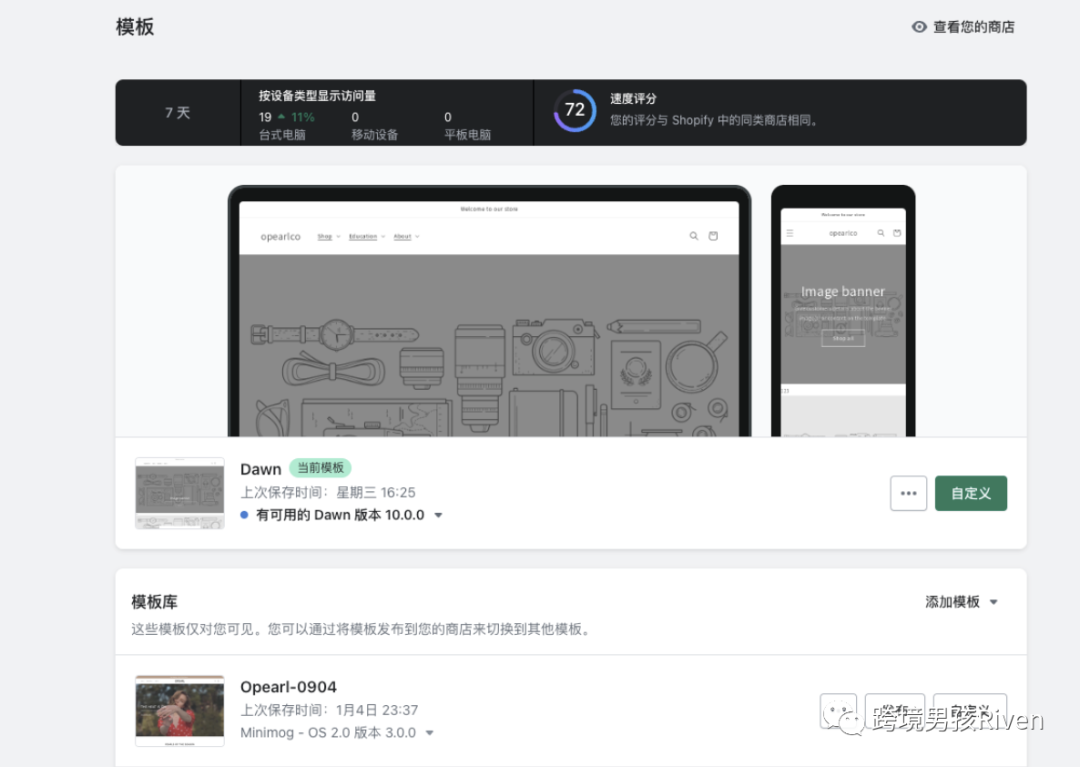
首先,通過點(diǎn)擊 【在線商店 > 模板 >自定義】進(jìn)入主題編輯器:

圖片來源:Shopify后臺(tái)
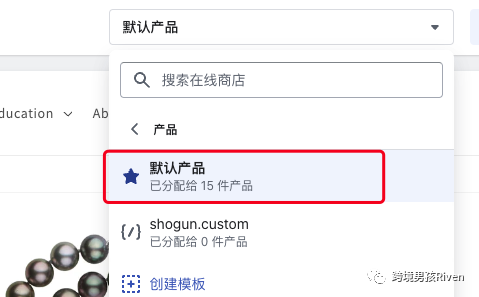
然后,選擇需要顯示元字段的頁面類型。這次演示以產(chǎn)品頁面的默認(rèn)模板為例:

圖片來源:Shopify后臺(tái)
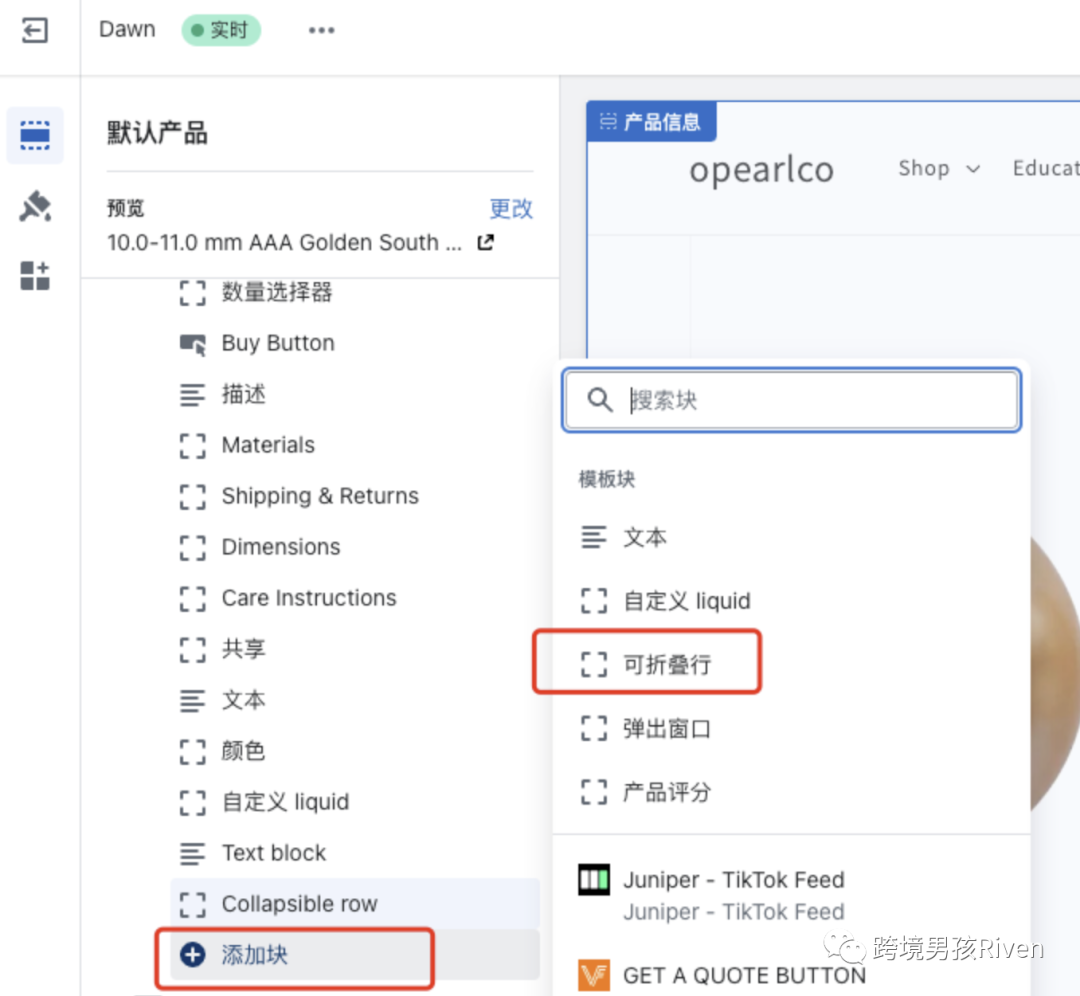
進(jìn)入對(duì)應(yīng)頁面后,在需要顯示元字段的位置添加新的文本塊、可折疊行也行:

圖片來源:Shopify后臺(tái)
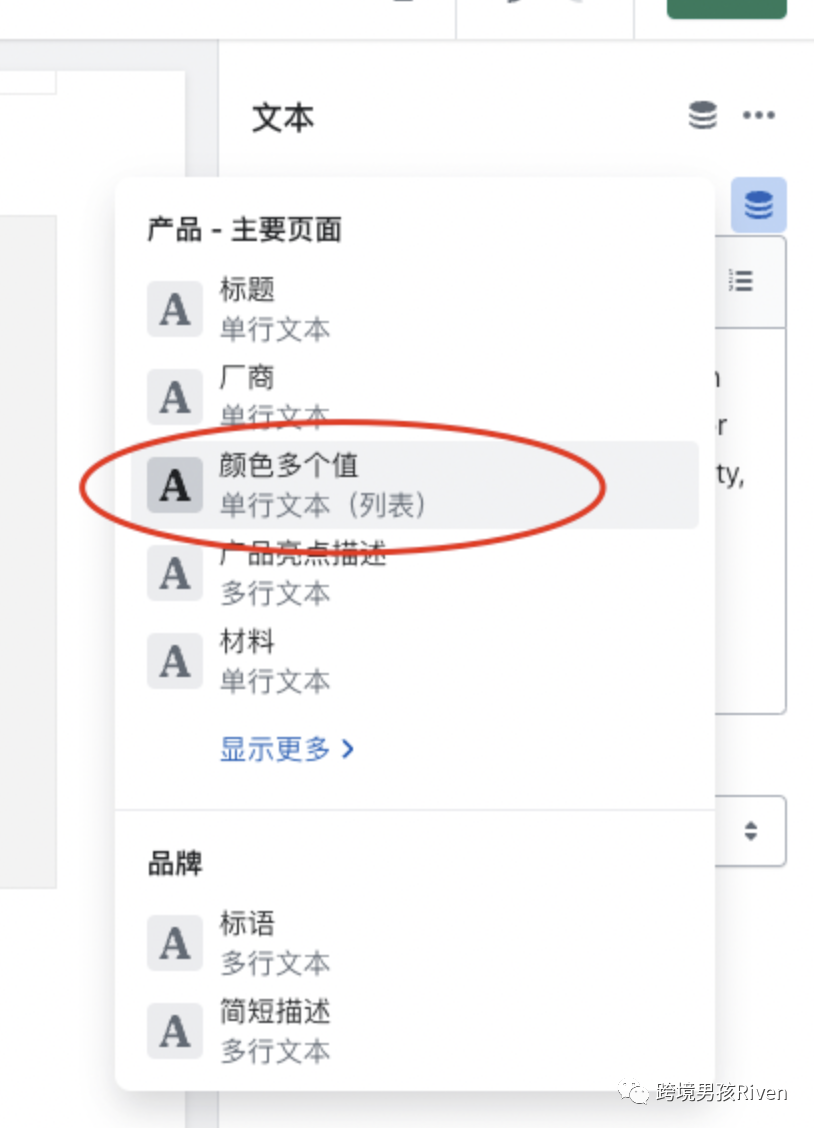
直接單擊“插入動(dòng)態(tài)源”圖標(biāo),然后單擊所需的元字段定義。

圖片來源:Shopify后臺(tái)
給該組件添加靜態(tài)文本,根據(jù)需要設(shè)置樣式,并調(diào)用metafields動(dòng)態(tài)源。

圖片來源:Shopify后臺(tái)
如果元字段含多個(gè)值,它會(huì)自動(dòng)格式化為 HTML 列表元素。
現(xiàn)在可以保存主題并在實(shí)時(shí)店面中查看,創(chuàng)建的元字段會(huì)動(dòng)態(tài)插入到每個(gè)產(chǎn)品頁面。
Shopify 元字段的條件可見性優(yōu)化
現(xiàn)在已成功將新元字段添加到店鋪,訪問者可以看到額外的信息。
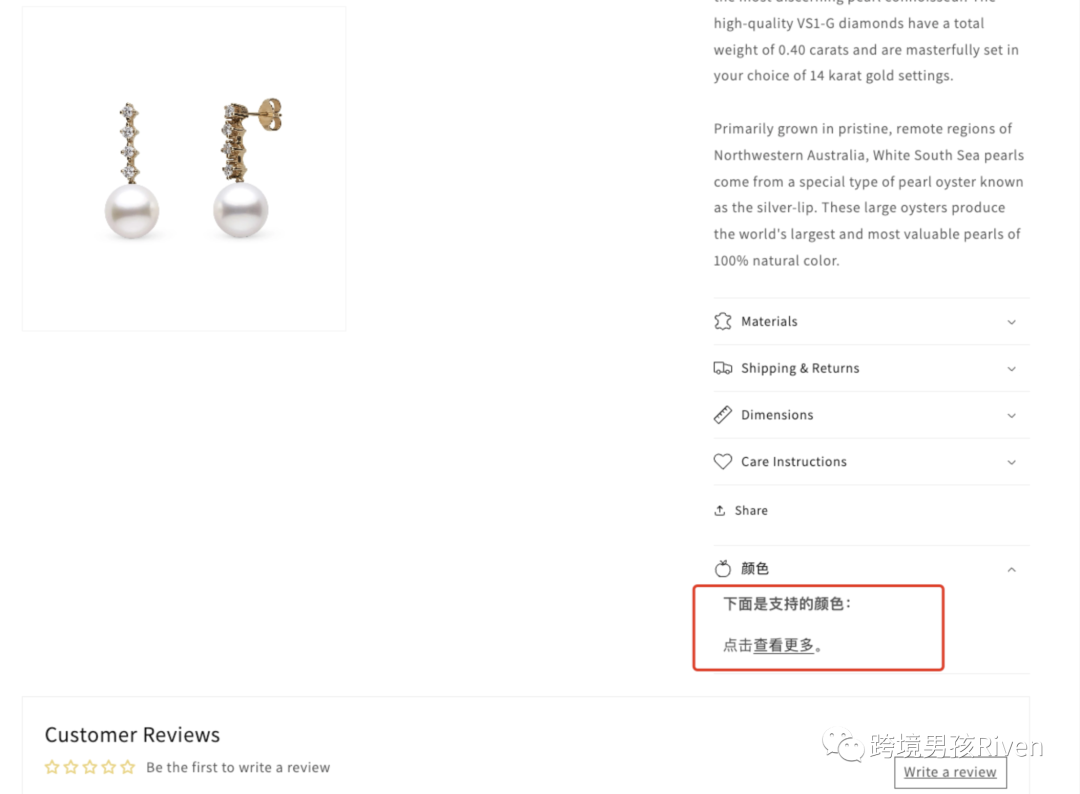
直到發(fā)布新產(chǎn)品對(duì)應(yīng)的該元字段的值為空的時(shí)候,看起來會(huì)有點(diǎn)奇怪,如下圖:

圖片來源:Shopify前臺(tái)
這是因?yàn)橐玫膍etafields動(dòng)態(tài)源數(shù)據(jù)是空的。但塊的其余部分只是很好的舊靜態(tài)文本。
至少有兩種方法可以解決這個(gè)問題:
1.為沒有元字段值的產(chǎn)品創(chuàng)建一個(gè)新模板并完全刪除該塊(Block)
2.要求每個(gè)產(chǎn)品的該metafields都賦值
但這兩種方式都同樣麻煩。
要解決此問題,我們建議與開發(fā)人員聊下看看加個(gè)判斷條件實(shí)施可見性。
或者你可以編寫一個(gè)基本的 Liquid 代碼段,參考以下方法進(jìn)行操作:
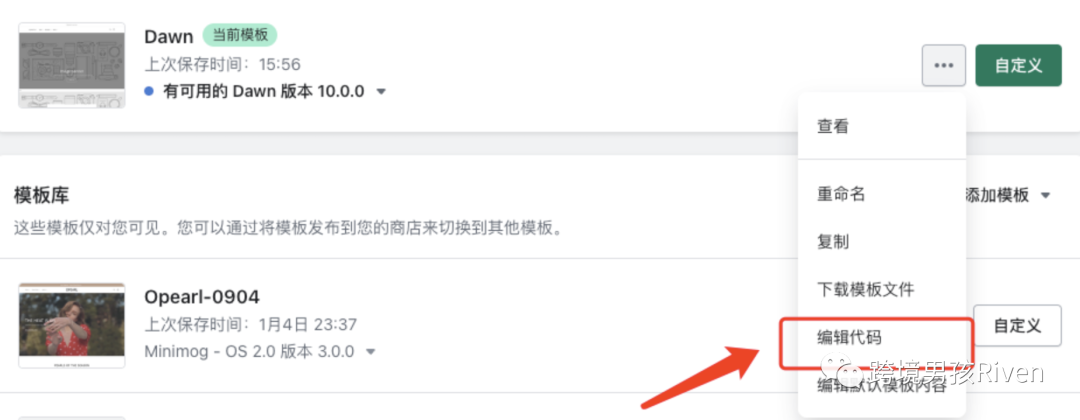
首先,打開主題代碼編輯器:

圖片來源:Shopify后臺(tái)
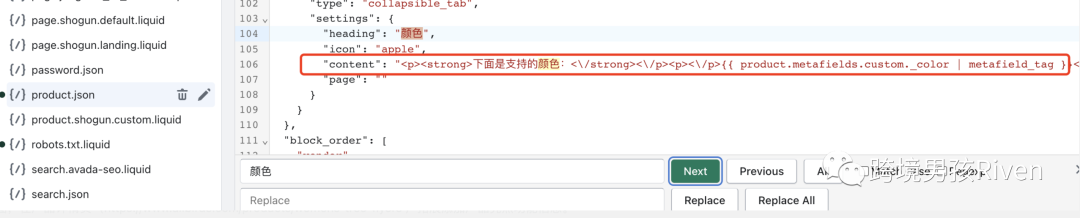
在代碼文件夾中,找到product.json文件,并找到文本塊:

圖片來源:Shopify后臺(tái)
復(fù)制引號(hào)中的文本。作為參考,示例文本塊如下所示:
下面是支持的顏色:
{{ product.metafields.custom._color | metafield_tag }}
點(diǎn)擊查看更多。
獲取你的代碼并將其粘貼到JSON 轉(zhuǎn)義工具中,就會(huì)更清晰。輸出如下所示:
下面是支持的顏色:
{{ product.metafields.custom._color | metafield_tag }}點(diǎn)擊查看更多。
product.metafields.custom._color 現(xiàn)在,讓我們添加一個(gè)簡單的條件語句,以僅在非空白即已填寫的情況下顯示整個(gè)代碼段:
{% if product.metafields.custom._color != blank %}
下面是支持的顏色:
{{ product.metafields.custom._color | metafield_tag }}點(diǎn)擊查看更多。
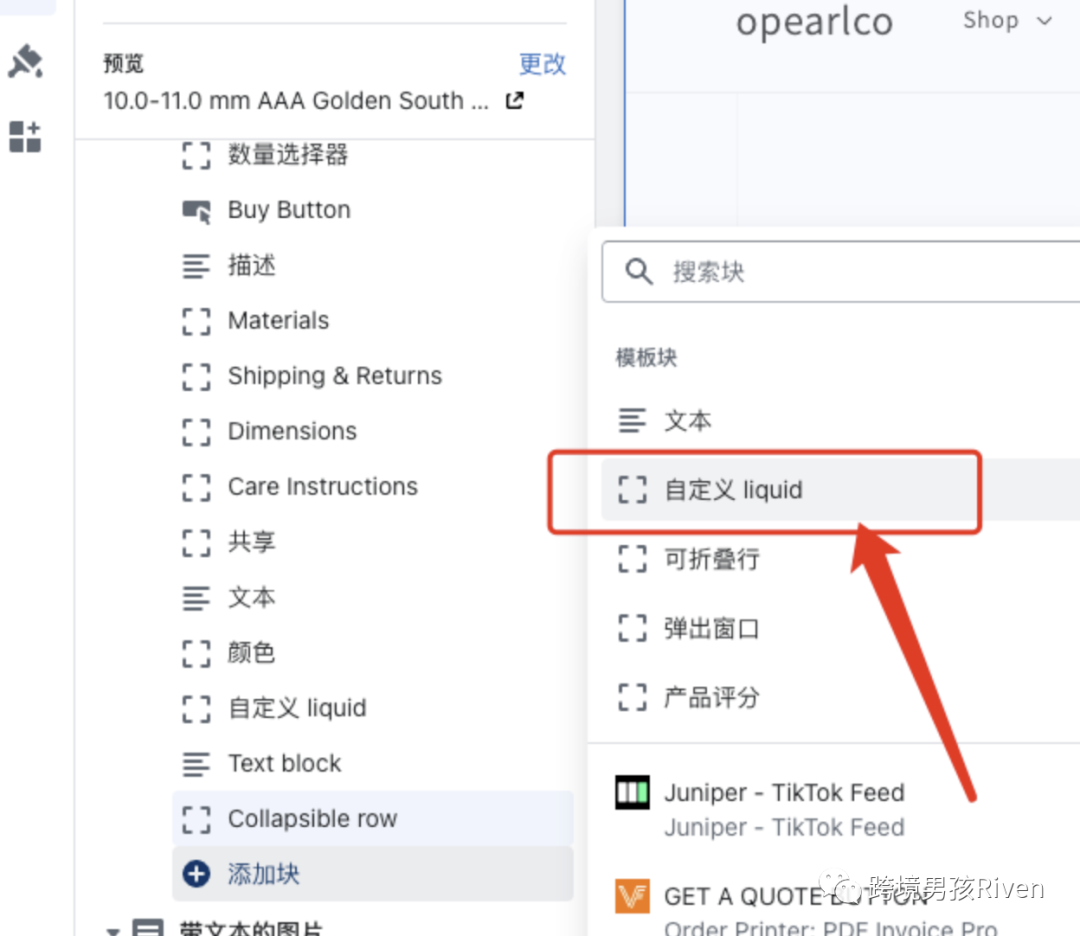
{% endif %}返回到你的主題代碼編輯器,這次點(diǎn)擊添加一個(gè)【自定義liquid】塊:

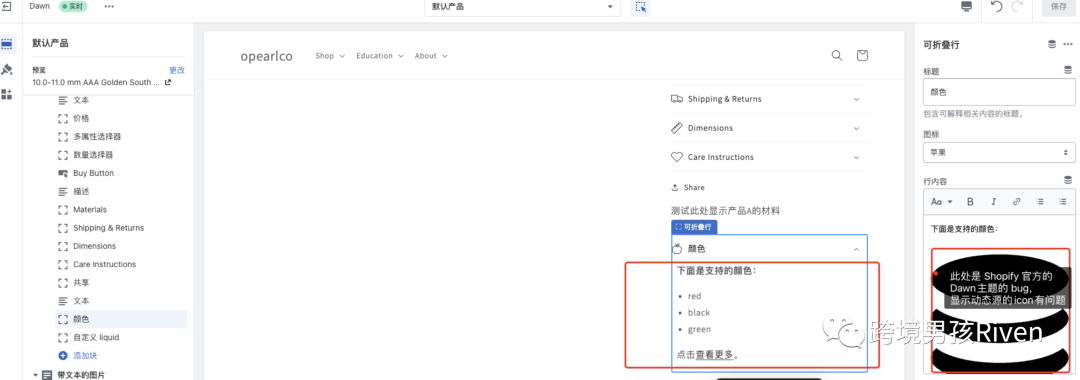
圖片來源:Shopify后臺(tái)
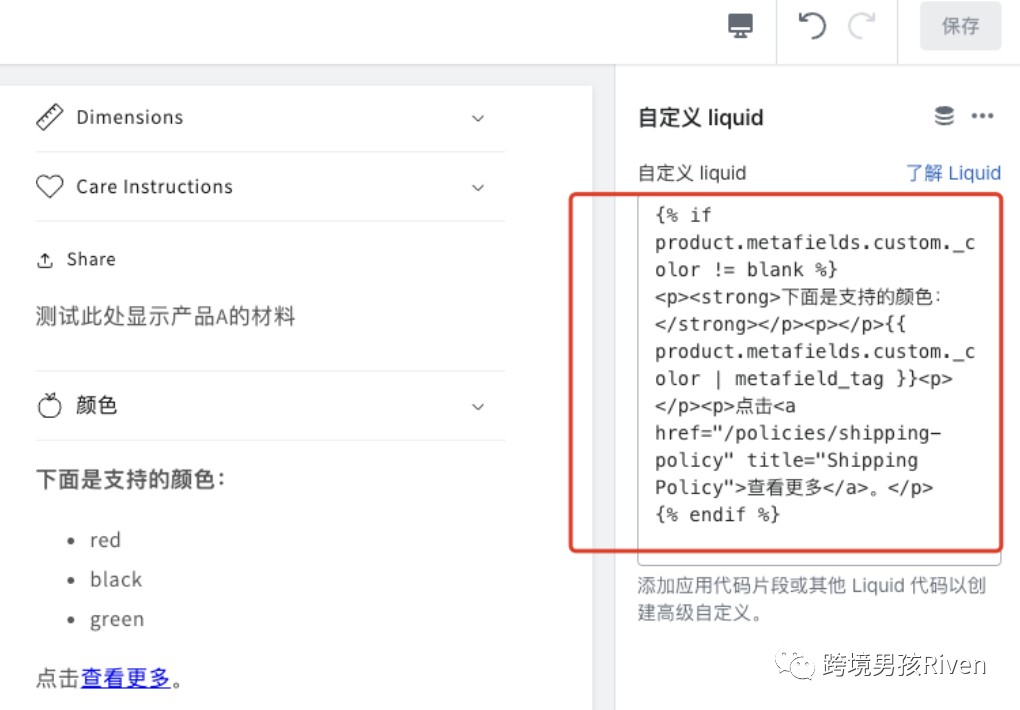
復(fù)制新代碼片段(帶 {% if product.metafields.custom._color != blank %} ),并將其粘貼到新創(chuàng)建的塊中:

圖片來源:Shopify后臺(tái)
此時(shí)再看,只有在設(shè)置了產(chǎn)品元字段時(shí),才會(huì)顯示文本塊。刪除其他文本塊并保存主題,就可以生效。
如何批量添加或編輯 Shopify 元字段
將元字段添加到單個(gè)產(chǎn)品或集合很容易。但是,如果你有數(shù)百個(gè)元字段,則單獨(dú)編輯每個(gè)元字段來添加或更新元字段會(huì)很耗時(shí)。
Shopify 提供了批量編輯功能,允許一次對(duì)多個(gè)產(chǎn)品或系列進(jìn)行更改。方法如下:
使用 Shopify 的編輯器批量編輯元字段
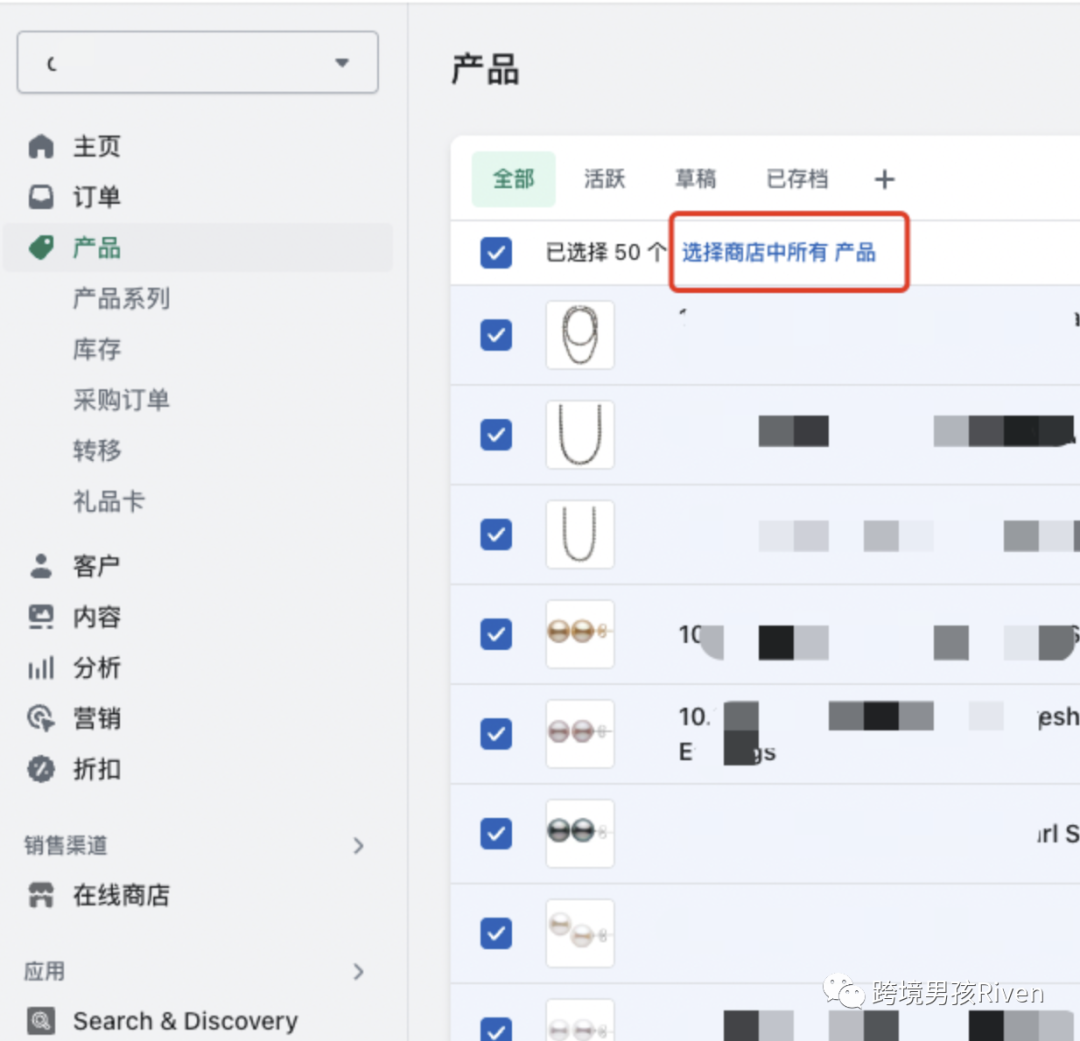
在 Shopify 后臺(tái) - 【產(chǎn)品】,然后選擇所有產(chǎn)品。如果有超過 50 種產(chǎn)品,可以點(diǎn)“選擇該商店中的所有產(chǎn)品”按鈕:

圖片來源:Shopify后臺(tái)
然后在彈出的框中點(diǎn)擊“批量編輯” :

圖片來源:Shopify后臺(tái)
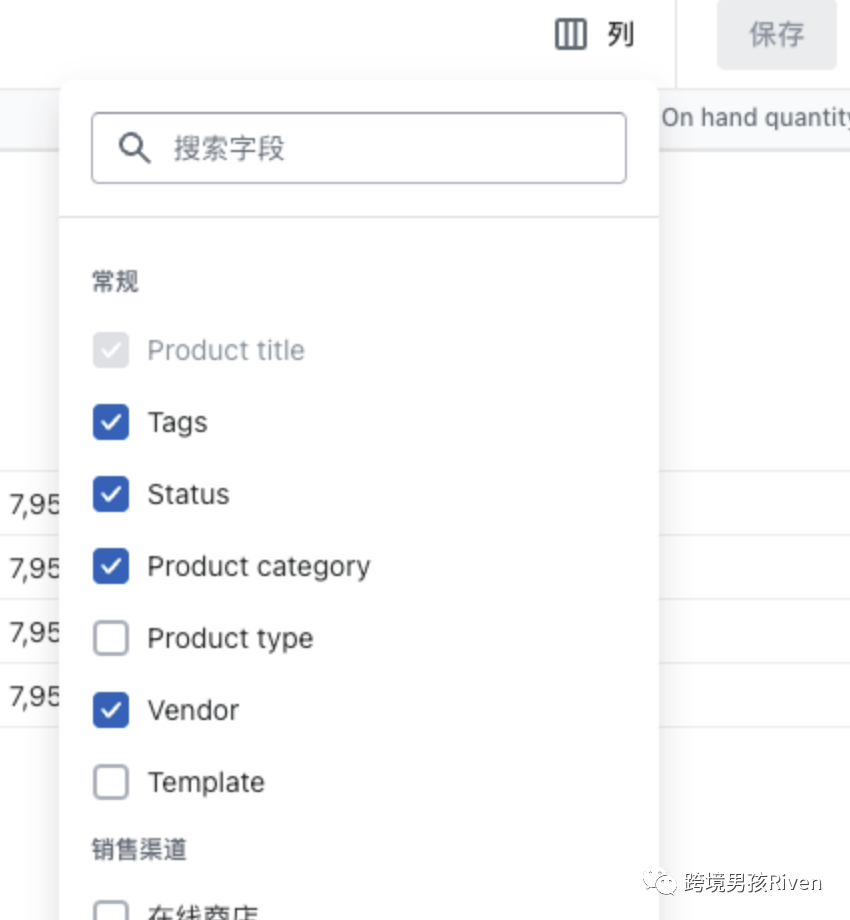
然后將進(jìn)入批量編輯器頁面。單擊右上角的列:

圖片來源:Shopify后臺(tái)
向下滾動(dòng)到底部,并選擇要編輯的元字段定義(注意此處只顯示Pin的元字段,后續(xù)跨境男孩再繼續(xù)講解Pin相關(guān)的邏輯)。
現(xiàn)在就可以同時(shí)為多個(gè)產(chǎn)品添加或編輯metafields值了,記得完成后要保存。
使用第三方應(yīng)用程序
批量編輯器足以用于首次設(shè)置元字段。但如果你需要經(jīng)常更新數(shù)千種產(chǎn)品,還是比較麻煩。
這里跨境男孩Riven推薦使用 免費(fèi)版的Matrixify APP,可以導(dǎo)出專門管理元字段的電子表格
1.使用 Matrixify 批量導(dǎo)出你的產(chǎn)品,在一列顯示資源ID、第二列顯示 URL handle。
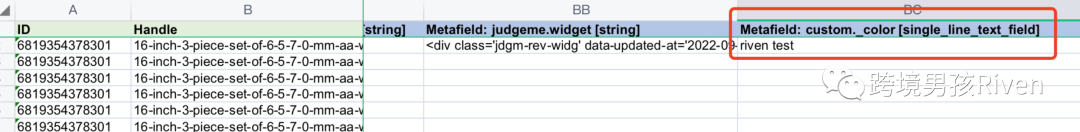
2.為你要更新的每個(gè)元字段創(chuàng)建一個(gè)新列,格式為 Metafield:namespace.key[type],例如此處我新增的 Metafield: custom._color [single_line_text_field] 列
3.為元字段進(jìn)行賦值;
4.然后使用 Matrixify 將其導(dǎo)回 Shopify,將每個(gè)字段值分配給正確的元字段。
以下是跨境男孩Riven測(cè)試的電子表格:

圖片來源:Matrixify
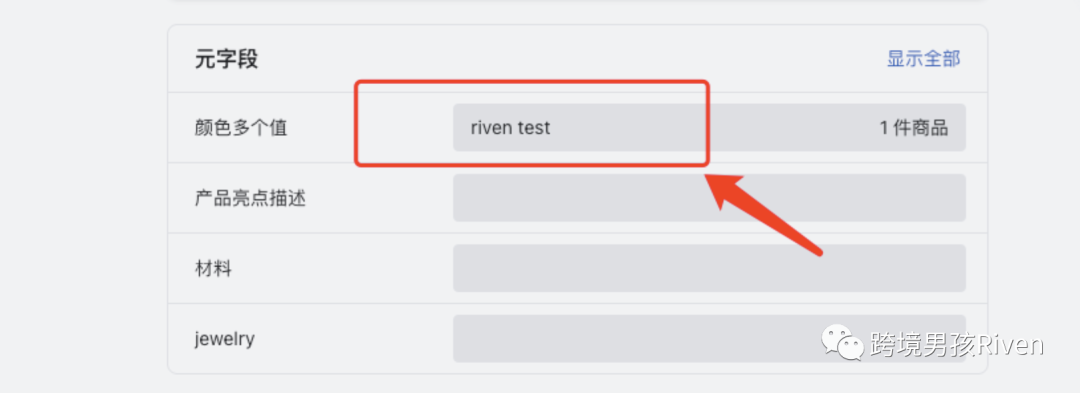
導(dǎo)入成功后,在Shopify后臺(tái)的商品詳情頁進(jìn)行驗(yàn)證,如下圖:

圖片來源:Shopify后臺(tái)
最后的想法
雖然 Metafields 功能非常強(qiáng)大,配置和顯示動(dòng)態(tài)信息非常簡單,Metafields在定制化和擴(kuò)展性方面具有很大的優(yōu)勢(shì),但也存在一些局限性或弊端:
1. 技術(shù)門檻:使用Metafields需要一定的技術(shù)知識(shí),包括對(duì)Shopify&SHOPLINE的API和數(shù)據(jù)結(jié)構(gòu)的了解。這可能對(duì)非技術(shù)背景的商家或初學(xué)者造成一定的困擾。
2. 限制性:在某些方面,Metafields的功能可能有一定限制。例如,Metafields的數(shù)量和大小可能受到限制,這可能會(huì)對(duì)某些具有大量數(shù)據(jù)或復(fù)雜需求的商家造成問題。
3. 更新和維護(hù):隨著商店的發(fā)展和需求的變化,管理和維護(hù)Metafields可能變得復(fù)雜。特別是在處理大量產(chǎn)品或多個(gè)應(yīng)用程序集成時(shí),確保Metafields的一致性和準(zhǔn)確性可能需要額外的努力。
4. 兼容性:Metafields可能不適用于所有Shopify應(yīng)用或主題。某些應(yīng)用或主題可能不支持或不完全兼容Metafields功能,這可能限制了其在某些場(chǎng)景下的使用。
雖然Metafields存在一些挑戰(zhàn)和限制,但對(duì)于那些需要擴(kuò)展和個(gè)性化其商店的商家來說,它仍然是一個(gè)有價(jià)值的工具。要克服這些問題,建議商家在使用Metafields之前深入了解其功能和使用方法,并確保具備適當(dāng)?shù)募夹g(shù)能力或?qū)で髮I(yè)幫助。
發(fā)現(xiàn)Shopify Metafields的Bug
1. 通過metafieldSet接口去賦值,商家僅讀狀態(tài)的mf,mf數(shù)據(jù)在在資源詳情頁的metafields 組件中不會(huì)顯示。
2.Shopify在元字段定義列表,統(tǒng)計(jì)的元字段也是有bug的;外面資源列表統(tǒng)計(jì)的總mf數(shù)含privite,而實(shí)際里面列表是沒展示的。兩邊數(shù)據(jù)不一致,有歧義。
3. Shopify 官方 Dawn主題的 bug,控件調(diào)用顯示動(dòng)態(tài)源的icon有兼容問題。(本篇正文中我有提到)
4.設(shè)置的metafields和metaObjects菜單,英文是:custom data,中文是"自定義數(shù)據(jù)",不是"客戶數(shù)據(jù)"。元字段和元對(duì)象翻譯成自定義數(shù)據(jù)會(huì)更好吧。(本篇正文中我有提到)
5.Metafields Value存儲(chǔ)的應(yīng)該是JSONString,而不是JSON object。文檔和實(shí)際接口測(cè)試存儲(chǔ)的數(shù)據(jù)不一致。

圖片來源:Shopify
希望后續(xù)Shopify 產(chǎn)研優(yōu)化下。
最后,敲重點(diǎn),歡迎大家使用SHOPLINE建站,關(guān)于Metafileds的需求可以給我反饋。
如果大家在使用Shopify或SHOPLINE Metafields過程中有任何疑問,也可以找跨境男孩咨詢交流。
(來源:跨境男孩)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場(chǎng)!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?




