

如果你也在做獨立站且網站的打開速度非常慢那就會嚴重影響網站的優化排名和用戶的體驗,谷歌已將網速列為網頁搜索排名因素,加載速度過慢也會影響網站在谷歌上的排名。
接下來會把如何優化wordpress前端提升網站的打開速度一步步詳細的告訴給大家,使用以下的步驟可以幫助大家解決網站加載慢的問題。
1、WordPress加載慢的主要原因
Wordpress加載慢很多是因為網站上傳的圖片質量很大造成的,壓縮網站的圖片可以極大程度上提高網站的打開速度。
1)Wordpress圖片壓縮的理想格式
優化圖片的大小可以極大的提高網站的打開速度,同時使用最新的webp格式的圖片可以在保證圖片清晰度的同時極大限度的減少圖片的大小。
而wordpress對于webp格式的圖片有良好的的兼容,只要把png、jpeg格式的圖片轉化成webp格式的然后上傳到wordpress即可完成圖片優化加速。
2)Wordpress網站使用webp格式的優勢?
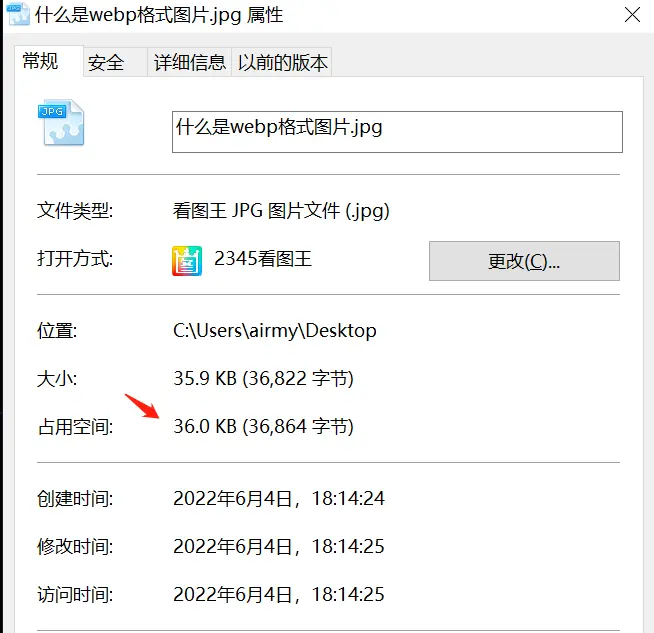
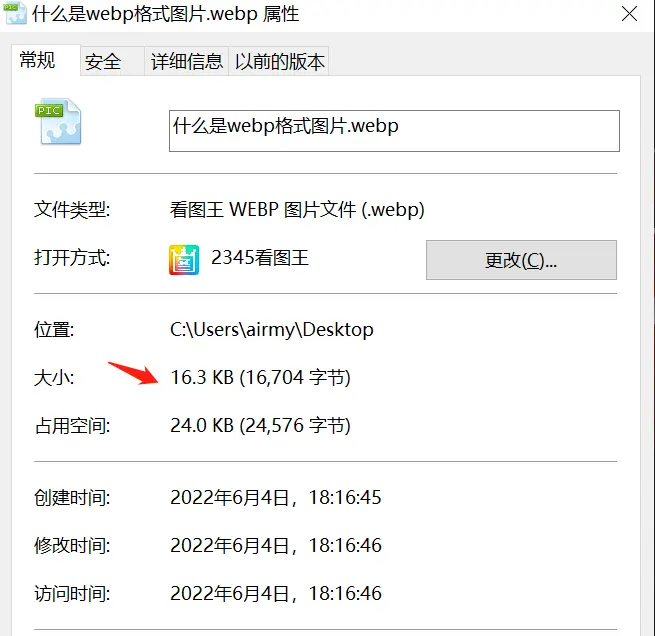
通過上一張圖片的格式轉化后的對比我們可以清晰地看webp格式的優越性。
圖片優化前:

圖片優化后:

3)如何把普通圖片轉化成webp格式?
關于圖片轉化的工具也提供給大家:https://cloudconvert.com/png-to-webp只要使用這個工具就可以輕松的把圖片轉化成webp格式了。
2、Wordpress優化加速插件如何使用?
優化完webp圖片后,使用wordpress優化加速插件可以提高網站總體打開速度。安裝合適的插件可以幫助我們優化wordpress加載速度,同時插件的便捷性可以讓你輕松的實現前端的技術優化操作,哪怕你不是做前端開發的。
1)Wordpress優化加速插件wp-rocket
wp rocket不僅是本人也是眾多wordpress建站者熱烈推崇的一款優化加速插件。使用起來也并不是也別復雜,下面的步驟就會告訴大家如何一步步操作wp rocket。
2)使用wp rocket優化加速wordpress網站
安裝好wp rocket以后我們就要開始做一些設置,大家按照我的操作步驟來就好了。
3)wp rocket移動端緩存優化加速設置
這些保持默認就可以了,移動端單獨緩存也不用勾選。

4)緩存有效期優化加速設置
下面的設置也是保持默認的即可,10小時是默認的時間。如果默認不是10小時需要大家改成正確的時間即可。

5)wp-rocket文件css和js優化加速設置
現在的這一步是所有設置里面最重要的一步,只要把這個步驟設置好了。基本上我們的代碼優化規范也就結束了。稍微有一些小復雜,仔細看步驟跟著來操作。

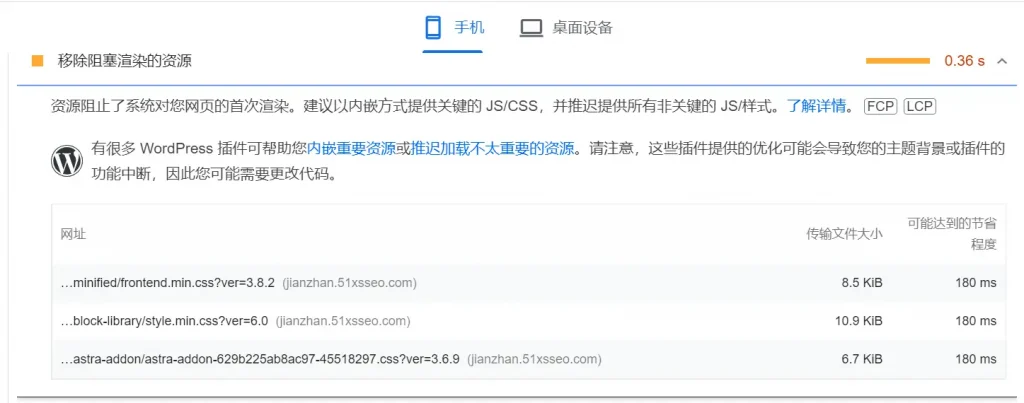
6)使用Google pagespeed找出相關代碼

復制下來然后粘結到排除CSS的框架里面即可。
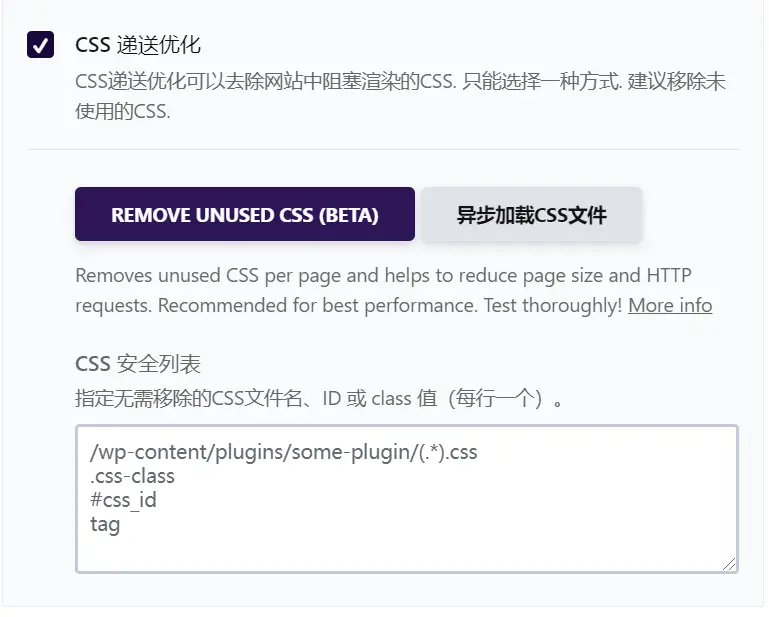
7)CSS遞送優化加速設置
如果使用pagespeed的過程中發現了阻塞渲染的css那么就要把提示的代碼復制到remove unused css(beta)的框架里面即可。

8)JS優化加速設置
Js文件的設置其實和CSS的設置原理是一樣的,都是需要通過pagespeed的分析結果合理的把優化的項目填到對應的框架里面即可。

9)排除Js文件

除了正常的勾選之外,也是把需要的優化的代碼寫入合理的框架之內即可。當然pagespeed都會給到合理的提示和建議,只要按照正確的提示填入即可。
拖慢網站加載速度的原因主要就是css和js以及圖片的大小這三個原因造成的,只要把這三個原因解決了wordpress站點的速度就會有很大程度的提升。
(來源:萬元戶做谷歌SEO)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
 收錄于以下專欄
收錄于以下專欄

