
之前的文章我有提到過,怎樣使用 CDN 加速 和使用 Memcached 緩存,這樣做的目的都是為了提高網頁加載速度。
這么做有必要嗎?為何網頁加載速度對網站來說很重要?網頁加載過慢又會有哪些不利的影響?
那么我的網頁加載速度應該要多快才符合標準呢?
很抱歉,這個沒有具體的衡量標準,一般建議網頁加載時間最好不要超過三秒。
很幸運,谷歌給我們提供了一個免費的檢查頁面速度的工具,PageSpeed Insights,本文將介紹如何使用 PageSpeed Insights 來測試網站加載速度。
PageSpeed Insights(PSI)是谷歌推出的一款免費測速工具,它能報告網頁在移動設備和桌面設備上的用戶體驗,并據此提供改進建議。
第一步:輸入網站網址
輸入網址后,點擊“分析”,然后等待幾秒鐘,就會看到測速結果。

圖片來源:PageSpeed Insights
在上圖中我們能看到手機設備和桌面設備的性能數據,但要注意這些只是模擬測試數據,也就是估算值。
如果你的網站有足夠的數據,PageSpeed Insights 會根據谷歌用戶體驗報告,使用過去 28 天的真實用戶數據來計算性能分數。
第二步:分析測速結果
PageSpeed Insights 提供了網站整體性能得分,這個分數與網站加載速度大致相關,但比起性能分數,用戶更在乎的是網站加載時間。
我們具體來看看每個分數的范圍:
在分數下有 6 個重要指標,PageSpeed Insights 通過這 6 個指標來衡量網站的整體性能,理想狀態下,這 6 個指標都應該獲得綠色(90-100)分數。

圖片來源:PageSpeed Insights
接下來我們來解讀這 6 個指標代表的含義:
圖例中的 1-3 指標都沒有達到綠色分數,仍有改進提升的空間,在這些指標中,需要特別注意的是第 3 個“最大內容加載”指標,理想情況下,這個指標最好在 2.5 秒或更短的時間內。另外 Google 的研究表明,當該指標超過 3 秒時,網站的跳出率會增加 32%。

圖片來源:Think with Google
如果這 6 個指標中出現紅色分數,有可能是你的頁面上出現了未經壓縮的圖像或視頻,也有可能是你的網站托管速度較慢,還有可能在頁面加載時存在多個元素在移動,這些都會導致用戶訪問體驗不佳。一旦發現了這些存在的問題,那么你就應該立即有針對性地做出調整改善。
鼠標向下滑,能看到 PageSpeed Insights 給出的優化建議,例如:“請縮短初始服務器響應用時”,針對這一條給出的建議是:使用更優化的主題背景、選擇優化或升級服務器。
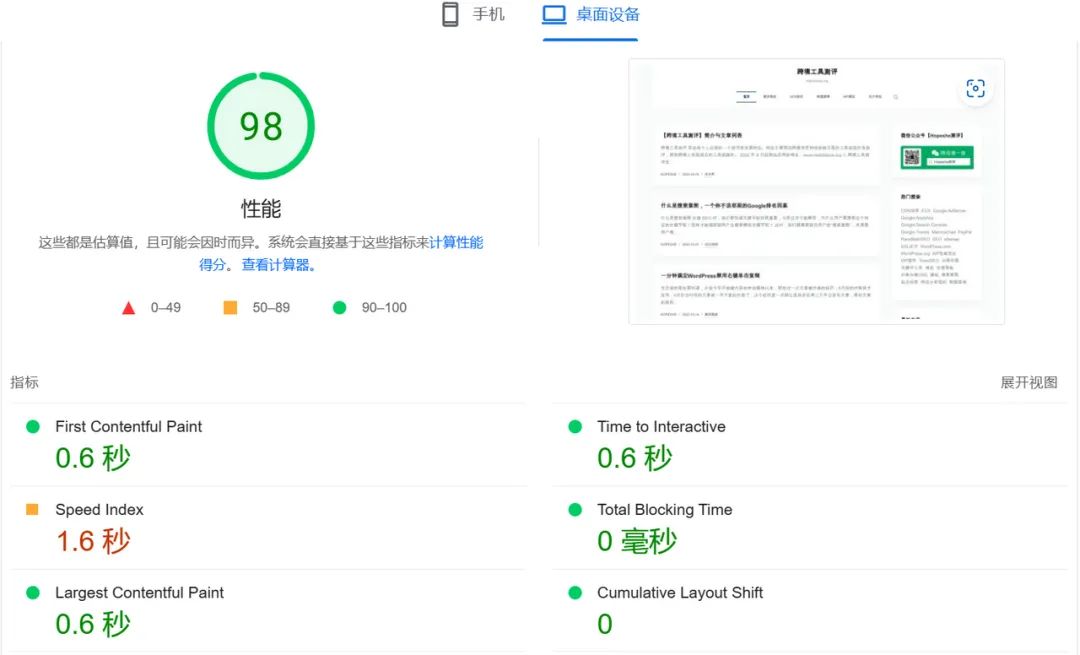
以上都是移動設備的測速,同樣的我們也可以查看桌面設備上網頁加載的情況和性能分數。
相比起移動設備,桌面設備上的加載時間提速了不少,但仍舊有需要改進的地方。

圖片來源:PageSpeed Insights
好了,使用 PageSpeed Insights 來測網速的介紹到此結束了,建議你根據它給出的建議對網站進行修改調整后,再來測試網站加載速度,以確網站整體性能都能達到綠色分數,為你的用戶提供更好的瀏覽體驗。
(來源:Hopeshe跨境)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
