

 圖片來源:圖蟲創(chuàng)意
圖片來源:圖蟲創(chuàng)意
這個問題是前段時間自己在優(yōu)化客戶的網(wǎng)站的時候發(fā)現(xiàn)的,也是諸多跨境獨(dú)立站優(yōu)化過程中比較常見內(nèi)鏈的問題。
這個問題就是如果是需要做內(nèi)鏈的,那么一個頁面指向另外一個頁面的錨文本只有一條起作用。
也就是說如果有A和B兩個頁面,A頁面指向B頁面作為內(nèi)鏈。但如果A頁面有很多錨文本都是指向B頁面的話,看似做了很多的內(nèi)鏈其實(shí)都是徒勞的,谷歌只會計算A頁面指向B頁面的第一個錨文本。
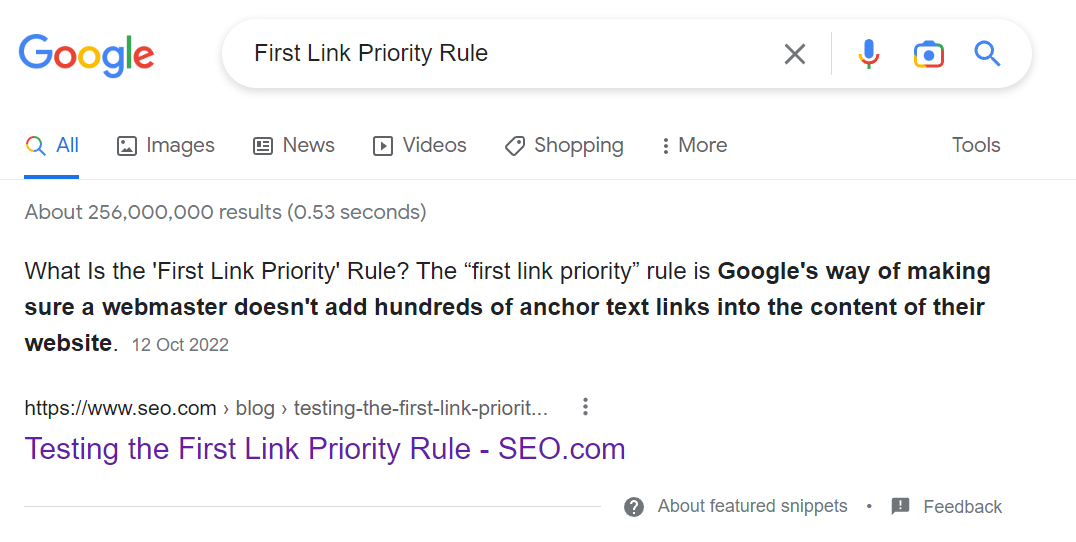
也就是說其他后出現(xiàn)的都不算A指向B頁面的內(nèi)鏈,當(dāng)然這個說法是有專有名詞的“First Link Priority Rule”。
 圖片來源:谷歌搜索截圖
圖片來源:谷歌搜索截圖
當(dāng)搜索引擎爬行器在你的網(wǎng)站上抓取一個頁面并且遇到兩個鏈接指向同一個頁面時,它只會考慮第一個鏈接的錨文本而忽略第二個鏈接。
這個不僅僅是頁面中,在頁面的其他元素也會遇到該問題。下面就給大家做詳細(xì)的說明:
1、避免頁面中出現(xiàn)相同的鏈接
如果頁面中出現(xiàn)了和導(dǎo)航欄目相同的頁面,那么谷歌就會遵循"First Link Priority Rule”從而忽略掉頁面中的錨文本元素。
2、網(wǎng)站導(dǎo)航的代碼放在<title>標(biāo)題之后
這樣可以有效的避免網(wǎng)站出現(xiàn)"First Link Priority Rule”的情況,這種細(xì)節(jié)優(yōu)化一般shopify或者wordpress都會做好預(yù)設(shè)的。
但是自主開發(fā)的網(wǎng)站不一定會搞的那么細(xì)節(jié),接下來的代碼顯示就可以幫助大家更好的理解網(wǎng)站導(dǎo)航的代碼該如何規(guī)范。
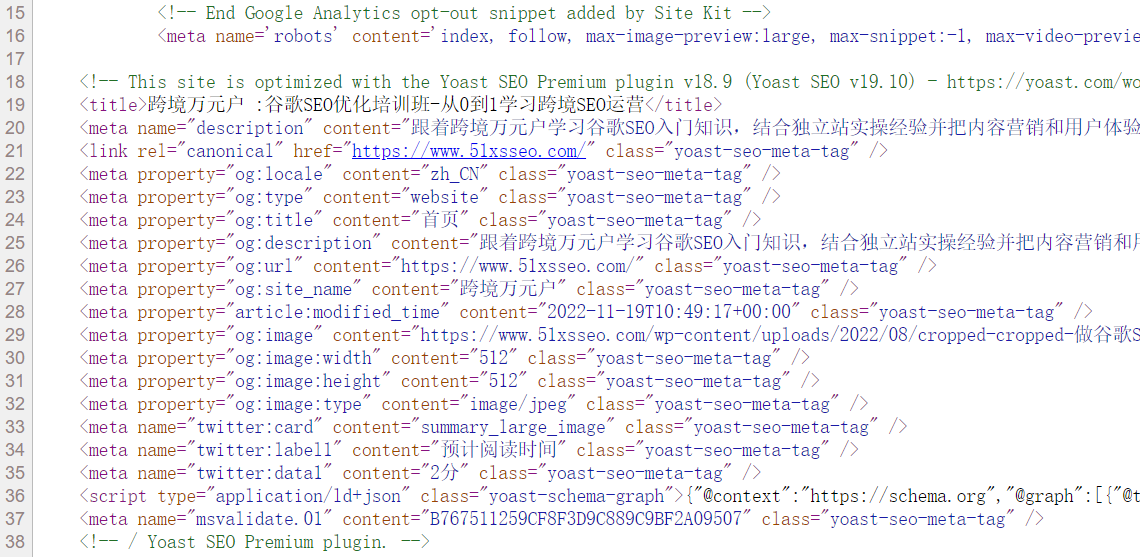
 圖片來源:萬元戶做谷歌SEO
圖片來源:萬元戶做谷歌SEO
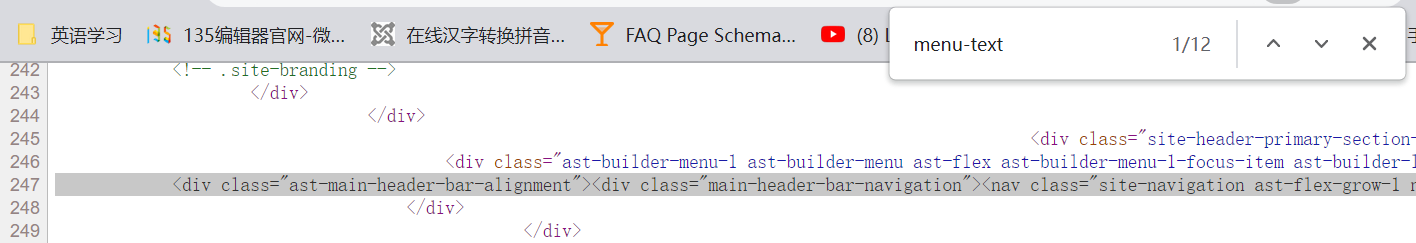
可以看出我們網(wǎng)站的重要內(nèi)容是出現(xiàn)在37行的代碼之中的,而菜單代碼是出現(xiàn)在247行的。
 圖片來源:萬元戶做谷歌SEO
圖片來源:萬元戶做谷歌SEO
如果菜單的代碼出現(xiàn)的比較早就容易觸發(fā)"First Link Priority Rule”的情況。
3、內(nèi)部鏈接指向深度
如果大類的鏈接比較容易觸發(fā)First Link Priority Rule,那么我們就使用深度鏈接來進(jìn)行內(nèi)鏈指向,這樣就可以完美的避開這個規(guī)則了。
(來源:萬元戶做谷歌SEO)
以上內(nèi)容屬作者個人觀點(diǎn),不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。?




