

眼中腳下路,心中要有宏圖。大家好,我是Riven@跨境男孩。這里主要分享獨立站、SEO相關知識。相互交流,共同成長。
本文共計7000余字,預計燒腦閱讀6min。
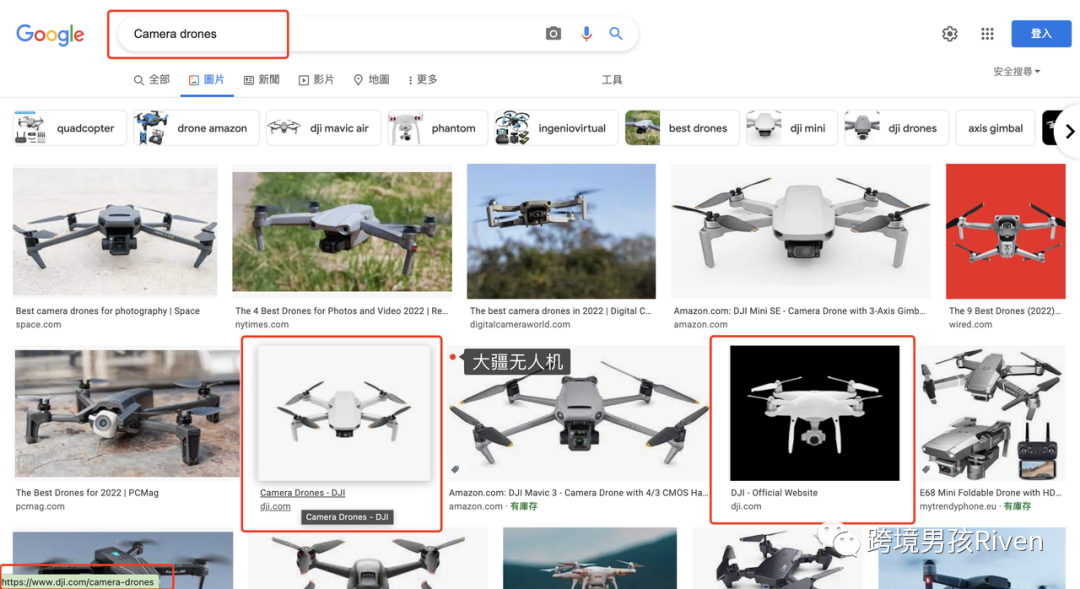
圖片 SEO 是指對網站內的圖片進行優化,以從Google等搜索引擎中獲得更多自然流量。例如,針對圖片進行SEO優化可以幫助你的網站在 Google 圖片搜索上排名更靠前。下方 Dji.com(大疆創新) 在"Camera drones(航拍無人機)"的 Google 圖片中排名第七、九。

但大多數商家在處理圖片搜索引擎優化 (SEO) 時, 他們一般只優化ALT圖片替代文本(甚至連圖片基礎屬性ALT也忽略)。
但圖片 SEO優化,遠不止于圖片ALT。
谷歌圖片搜索占所有搜索量中的 22.6%,每天在Google 圖片中進行超過 10 億次查詢。這就是為什么關注你的圖片搜索引擎優化是非常重要的原因。如果你不進行圖片SEO優化,你將錯過很多流量。
圖片 SEO 可以通過以下方式為你的網站帶來大量流量:1. 使用優化的圖片會增加在 「Google 圖片」中排名的機會2. 圖片是「頁面搜索引擎優化」的重要組成部分,谷歌越來越多地在常規搜索結果(SERP)中顯示圖片
此外,當用戶進入站內后,圖片能提升用戶體驗,使你的頁面更有吸引力。因為圖片可以分解大段的文本內容,幫助用戶理解你的網站內容,進而提升用戶參與度,促進轉發推文、轉化等。(因為圖片的接受理解程度,是比幾千個單詞的整體更吸引人的。人對內容的理解程度:視頻 > 圖片 > 文本)
用戶體驗應該是圖片 SEO 優化策略的核心一方面,如果正確填寫圖片 HTML 屬性,可以在源碼上幫助搜索引擎理解你的圖片內容。
另一方面,圖片優化可以改善頁面加載時間和用戶體驗:沒有好圖片就沒有好文章。
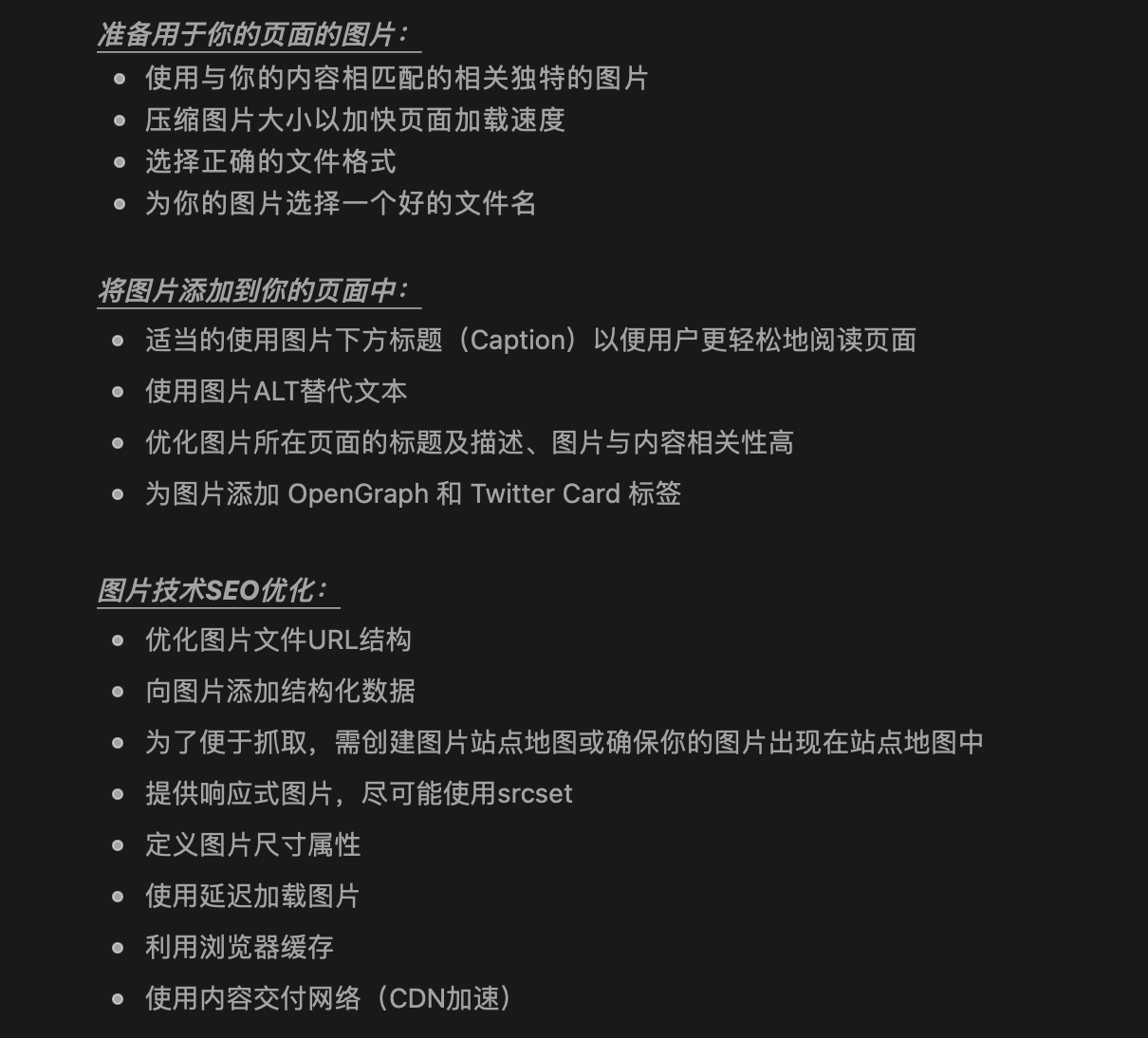
在本文中,我將從三個部分(準備圖片、添加圖片、圖片技術SEO)16個方面,介紹下圖片SEO需要了解的內容,以便為搜索引擎以及用戶充分發揮你的圖片價值:
 圖片來源:Riven@跨境男孩
圖片來源:Riven@跨境男孩
在做圖片SEO前,首先是準備用于頁面的圖片資源。在添加圖片之前,你需要考慮許多事項:
人們不喜歡虛假、重復、無價值的內容,谷歌也不喜歡。你的網站擁有的獨特、原創、有新穎力的圖片越多,用戶體驗就越好,確實更有可能在搜索結果中排名更高。
當用戶在SERP、或進入頁面時,他們首先看到的也許是標題、或圖片。
這意味著你頁面的第一張圖片必須吸引人且具有原創性,這可以提升點擊率、降低頁面跳出率,有利于SEO,逐漸增加UA,增加頁面及圖片的SERP排名等。
如果你很少拍原創照片,這里推薦2個免費共享圖庫攝影的網站:UnSplash、Pixabay。另外也可以使用Canva制作精美的插圖。
有沒發現網站上傳未壓縮的原圖片后,網頁加載會變得很慢?
圖片太大會嚴重影響用戶體驗、SEO、及購物轉化等。網站加載越快,用戶和搜索引擎訪問頁面就越容易。
越來越多的網站通過壓縮圖片將網站速度提高了33%/2 秒。
這就是為什么我強烈建議在上傳到你的網站之前壓縮你的圖片,這有助于減少頁面加載時間。
壓縮圖片只是正在最小化文件大小,而不會降低質量。本質上,是最大限度地減少圖片中冗余數據,以提高使用圖片時的效率和更快的加載速度。
如何減小圖片的文件大小?推薦壓縮工具:Optimizilla、TinyPNG、ImageOptim、Squoosh、JPEGmini、jpeg.io、Kraken.io
如果你不確定圖片如何影響頁面速度,建議使用Google PageSpeed Insights、Lighthouse、WebPageTest.org或Pingdom等工具測試你的頁面。
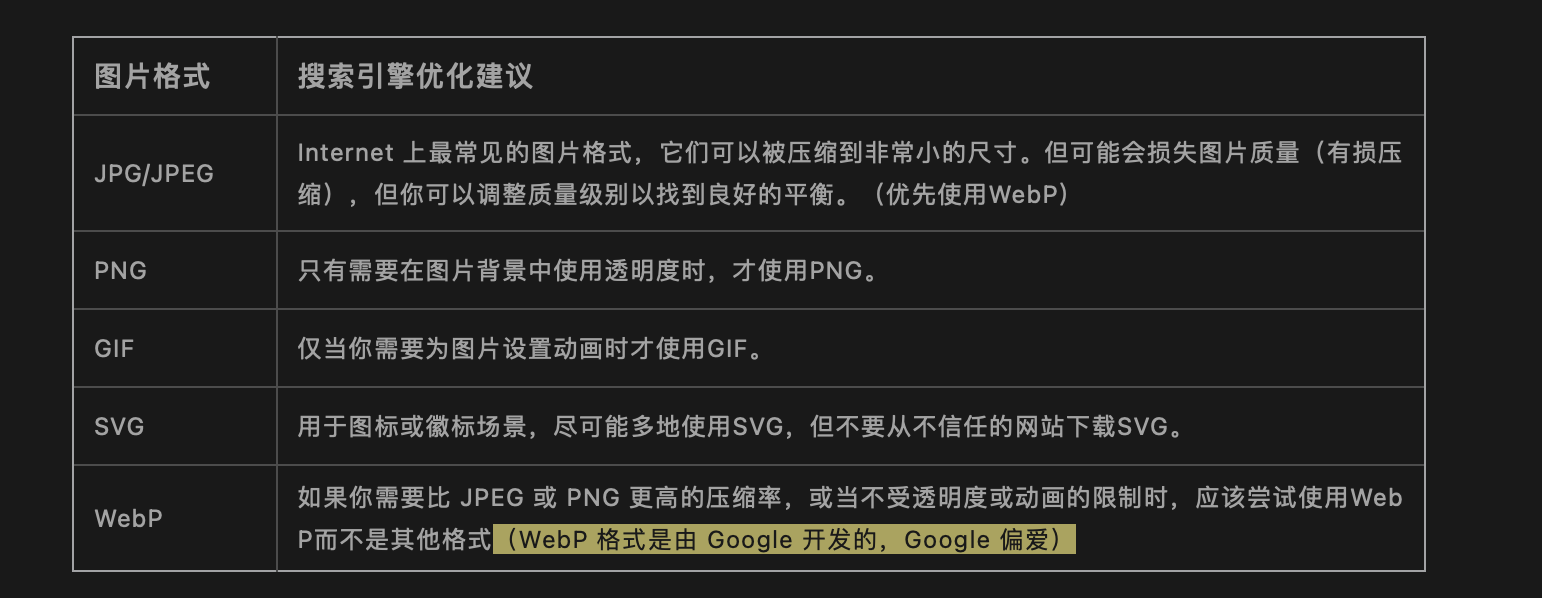
在開始向站點添加圖片之前,你需要知道各種圖片文件格式的最佳SEO實踐,根據你實際的應用場景進行選擇最佳的文件類型。
 圖片來源:Riven@跨境男孩
圖片來源:Riven@跨境男孩
對于我的獨立站日常使用中,一般會將圖片JPG/JPEG轉換為 WebP 。
注意:在內聯 SVG 格式中使用 .jpg 圖片時,Google 不會將這些.jpg 圖片編入索引

注意:避免使用Backgroud的CSS樣式,Google不會將CSS圖片編入索引

在 SEO 方面,創建描述性、關鍵字豐富的文件名和URL非常重要。
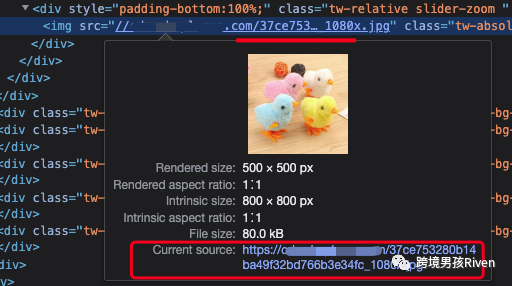
不自定義圖片文件名,那么圖片的名稱和URL Path沒有可讀性,比如"IMG_722019"、"/37ce753280b14ba49f32bd766b3e34fc_1080x.jpg"這種,它對谷歌沒有幫助。不利于Google SEO。
圖片URL的path會提醒 Google和其他搜索引擎抓取工具注意圖片的主題。

但是現在很多建站SaaS將商家上傳的圖片URL,不會將圖片名稱作為URL Slug,而是會進行轉碼,這不利于SEO。(我測試了下,Wordpress不會這樣做)

圖片來源:Google查看源碼
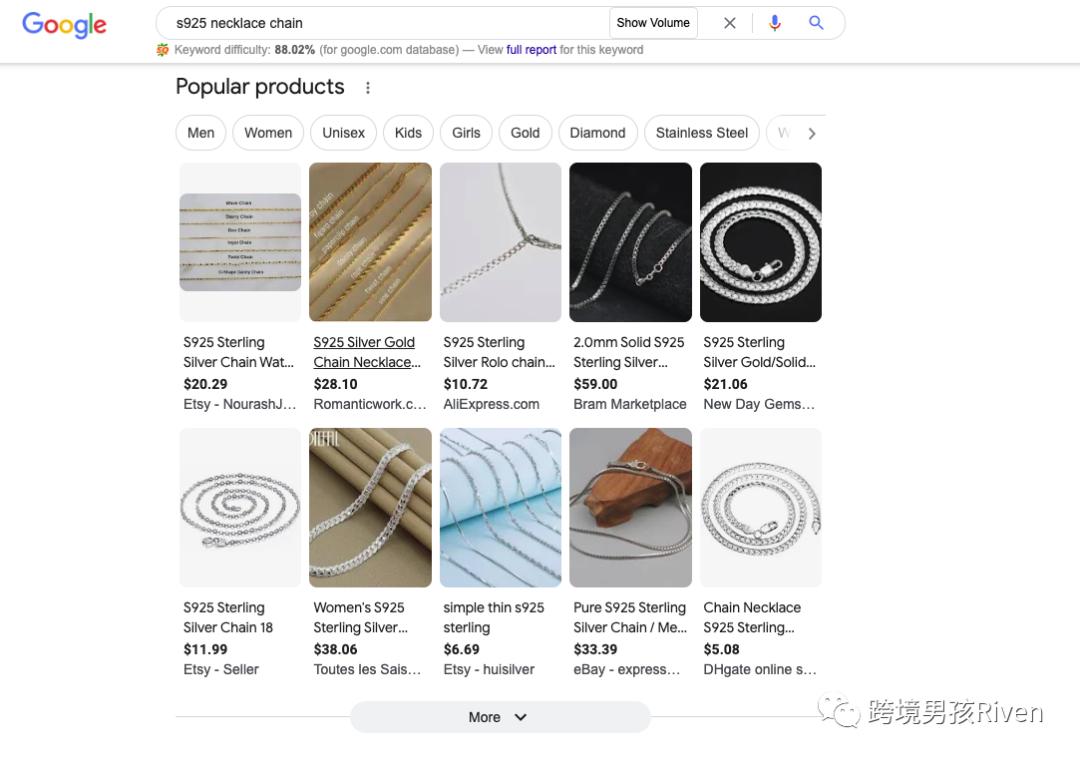
作為商家應該盡可能更改默認圖片或文件名,并將其作為你的圖片或文件URL的Slug,以幫助搜索引擎了解你的圖片并提高你的 SEO 價值。(例如,假設你有S925項鏈的圖片,可以簡單地將其命名為"S925 necklace"。但如果你在自己的網站上銷售女士S925項鏈,則可以將每張圖片都可以命名為"S925 necklace1"、"S925 necklace2"等。圖片URL為"yourdomain.com/image/s925-necklace ",讓用戶和搜索引擎理解這張圖片。)
當你找到了合適的圖片(圖片內容、大小、格式、重命名),下一步就是將其添加到你的網站頁面或博客文章內并進行優化。
人們在掃描網頁時傾向于掃描:頁面標題、大字體、粗體文本、突出顯示的文本、項目符號列表、圖形、圖片標題、主題句和目錄等。
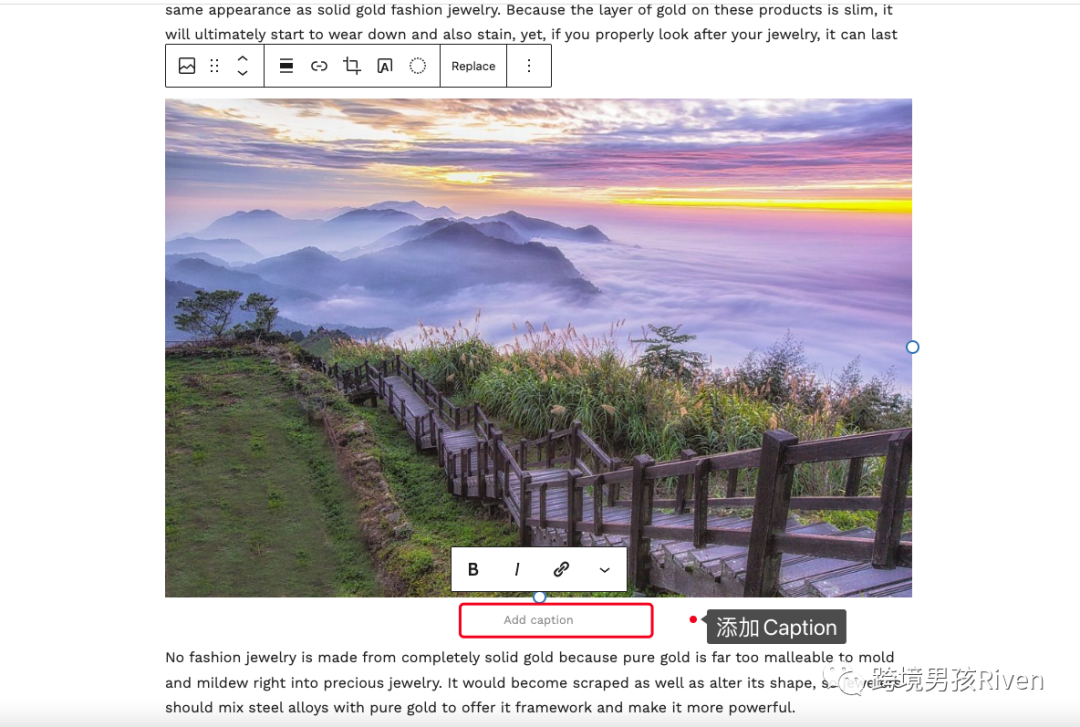
而圖片標題是指:頁面中圖片下方附帶的文字(每個圖片下方灰色框中的文字)

圖片來源:Wordpress
為什么標題Caption對圖片 SEO 很重要?因為圖片下的字幕標題閱讀量平均比正文本身多 300%,因此不使用或不正確使用它們意味著錯失吸引大量潛在讀者的機會。
就圖片SEO 而言,圖片標題屬性不如ALT替代文本屬性重要。但從用戶體驗出發,當用戶滾動頁面及圖片時,圖片標題屬性可改善用戶體驗。
[caption id="attachment_1370" align="alignnone" width="600"]
class="size-full wp-image-1370"
src="https://www.yourdomain.com/wp-content/uploads/2022/08/riven-product-name.jpeg"
alt="這是替代文本" width="600" height="601" />
這是說明文字[/caption]
也不是每張圖片下方都需要添加描述,避免過度優化。而只在對訪問者有意義的圖片的地方,添加附帶描述字幕。我們應首先考慮用戶,不要為了做SEO而做 SEO。
圖片ALT,即圖片替代文本,是對圖片的書面描述。SEO 有時將 ALT 文本稱為"ALT 屬性"或"ALT標簽"。
優化 ALT標簽對于讓 Google 在 Google 圖片上對你的圖片進行排名至關重要,也有利于整體的頁面 SEO 策略。
這是因為替代文字可以讓你告訴 Google 該圖片中顯示的內容。
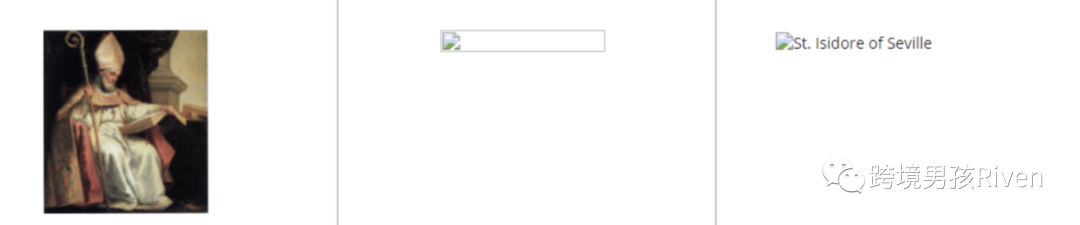
它還有助于你的網站對用戶的可訪問性,并向用戶解釋如果圖片損壞,圖片應該顯示什么。
看看下面例子。你可以看到圖片在正確加載、損壞且沒有 alt 文本、及損壞但具有 alt 文本時的外觀:

圖片來源:Google網絡圖片
為你網站上的圖片添加適當的 alt 標簽可以通過將關鍵字與圖片相關聯,幫助你的網站在搜索引擎中獲得更好的排名。
谷歌也說了圖片ALT的價值:ALT為 Google 提供了有關圖片主題的有用信息。Google使用此信息來幫助確定為用戶查詢返回的最佳圖片。

圖片來源:Google
另外SEO 價值:當圖片鏈接到網站上的不同頁面時,替代文本可以充當內部鏈接的錨文本。
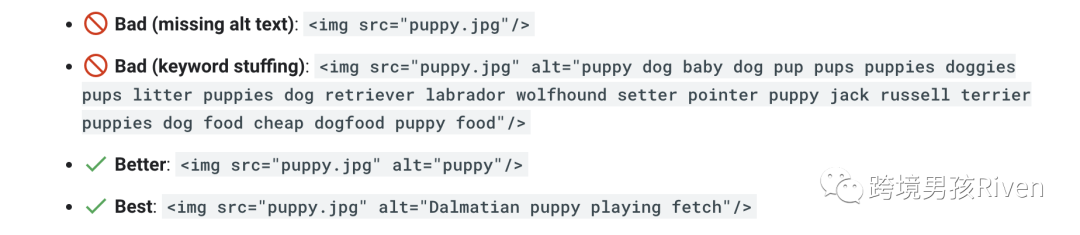
需要注意點:不要用關鍵字填充每個圖片的替代文本。最重要的是,描述圖片中的內容,以便搜索引擎和人們都能理解它。圖片周圍的相關信息越多,Google搜索引擎更方便了解圖片。
并非每張圖片都需要有替代文字。應該將替代文本視為內容的一部分,并將其添加到有意義的地方。(例如,如果你有一個純粹出于裝飾原因的圖片,那么該圖片不需要替代文本。在這種情況下,擁有替代文本不會帶來任何價值;另外如果有統計數據的圖片,比如上個月各國搜索S925女士項鏈的人數,那么這應該反映在替代文本中。)
當你的圖片已準備好使用,但不要隨便將其放入你的文章中。而是將其添加到相關文本內容附近會有很大幫助。確保文本內容與圖片的相關性一樣,這是用戶和 Google 更喜歡的。
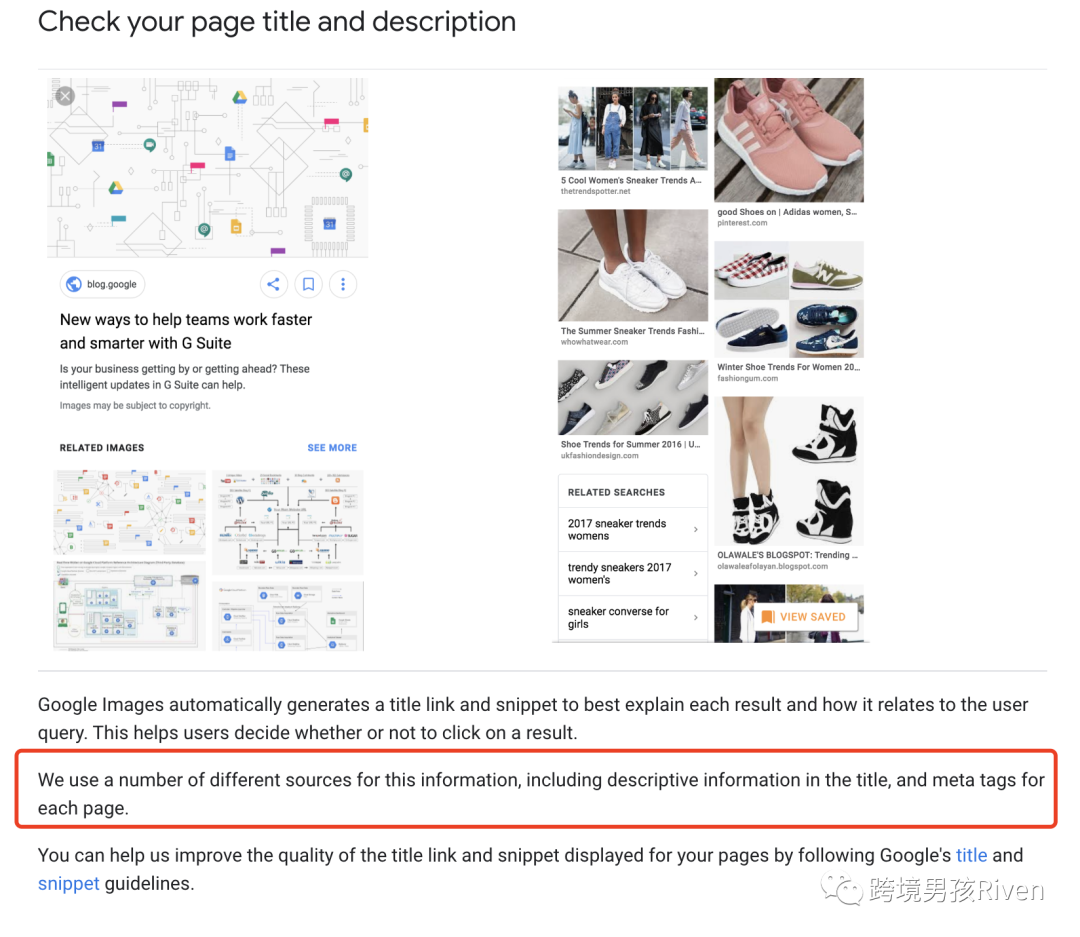
Google還透露:使用你的頁面標題和描述作為其圖片搜索算法的一部分。

圖片來源:Google
所有基本的頁面 SEO 因素,如元數據、標題標簽、頁面上的副本、結構化數據等,都會影響Google 對圖片進行排名的方式。
圖片也是社交媒體策略的重要組成部分。會用到Open Graph和Twitter Cards。
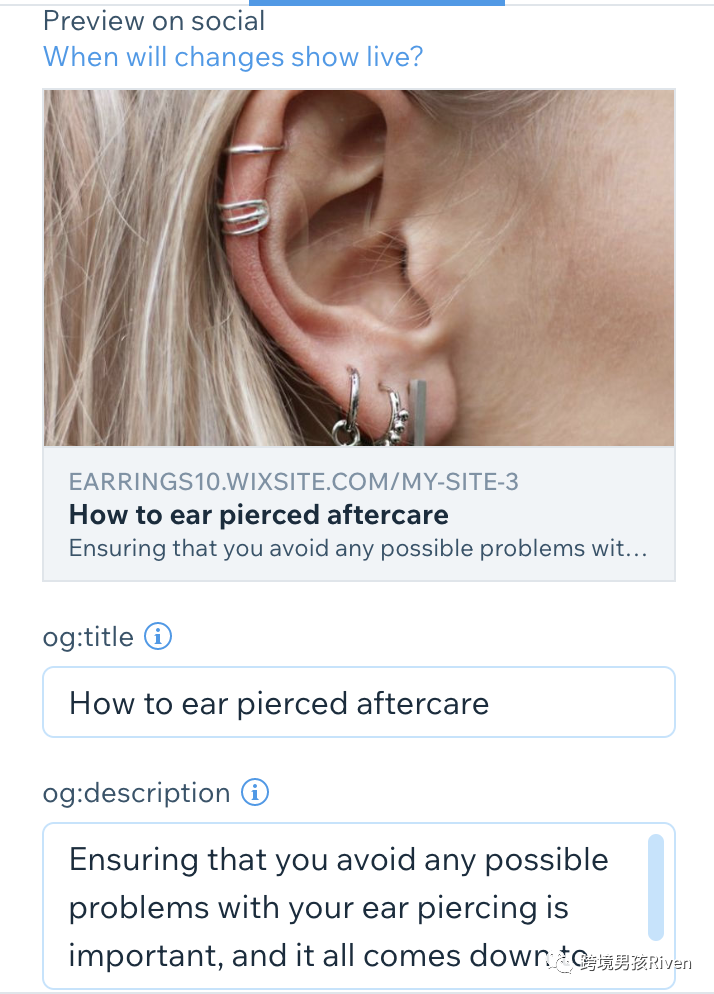
Open Graph是最初由 Facebook 引入的互聯網協議。Open Graph 標簽允許你選擇社交媒體帖子預覽的顯示方式,意味著可以為社交帖子選擇預覽標題、圖片等。

圖片來源:Wix
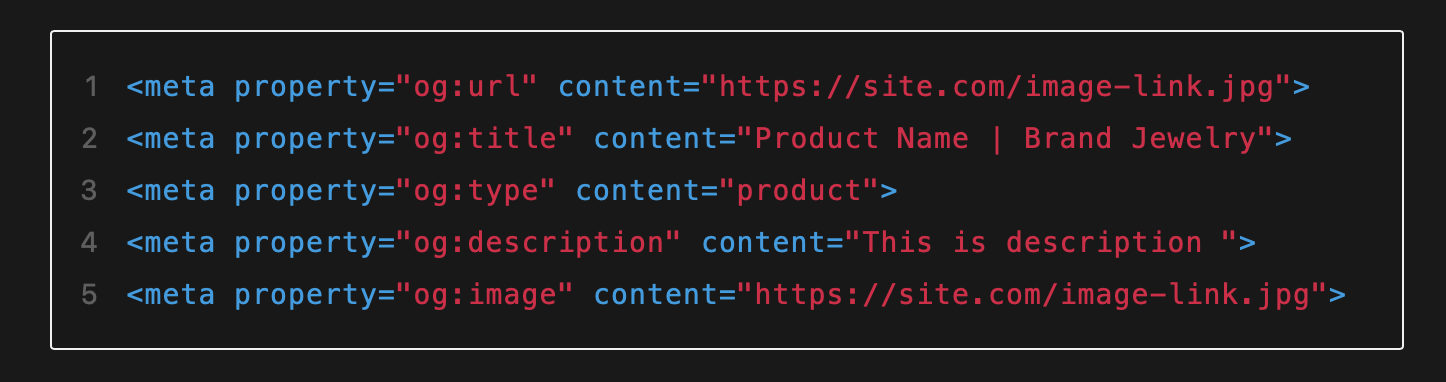
例如:為確保在你共享頁面時顯示你選擇的圖片,需將此圖片標簽包含在頁面 HTML 的 部分中,如下所示:
 圖片來源:Riven@跨境男孩
圖片來源:Riven@跨境男孩
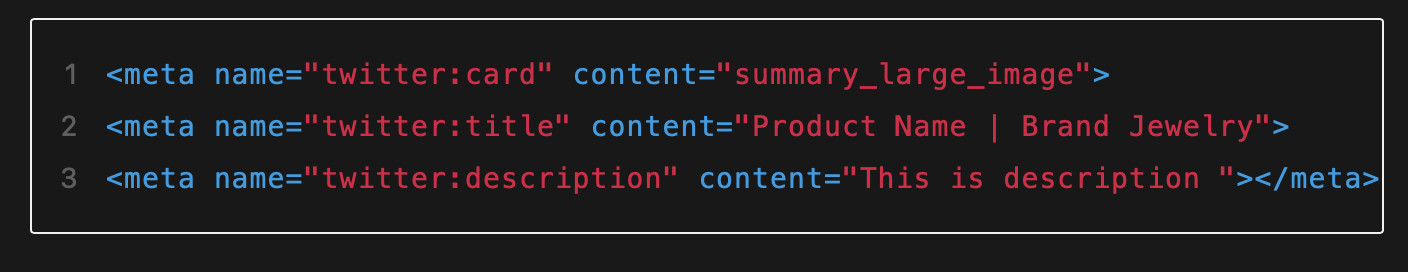
對于 Twitter,這時需要添加 部分的代碼:
 圖片來源:Riven@跨境男孩
圖片來源:Riven@跨境男孩
可以使用Yoast或RankMath 等SEO插件來設置這些圖片標簽并預覽你的社交帖子。
接下來聊一些涉及技術的圖片SEO優化,感興趣的繼續看:
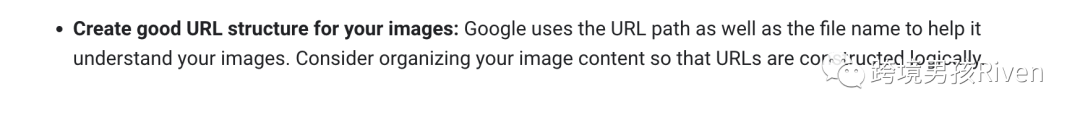
Google 更新了其圖片指南。透露的主要更新之一:他們使用文件路徑和文件名來對圖片進行排名。
重要:文件路徑(URL&Path層級)和文件名(Slug)是實際排名因素。
例如,如果你是一個擁有多種產品的電商品牌,那么建議將你的媒體子文件夾構建為更多與類別相關的主題,例如 /shorts/ 或 /denim/,而不是將所有產品圖片放入通用 /media/ 文件夾中。
結構化數據是一種數據詞匯表。理論上來說,如果你為頁面添加對應的結構化數據,可幫助搜索引擎更清楚地了解你網站的信息,還可以增加圖片顯示為"豐富結果"的視覺機會。
例如,如果你在產品頁面上使用Schema標記并將圖片標記為產品,則 Google 可以將此圖片與價格標簽配對。搜索引擎跳過算法并使用結構化數據中提供的信息來提供正確的圖片。

圖片來源:Google

圖片來源:Google
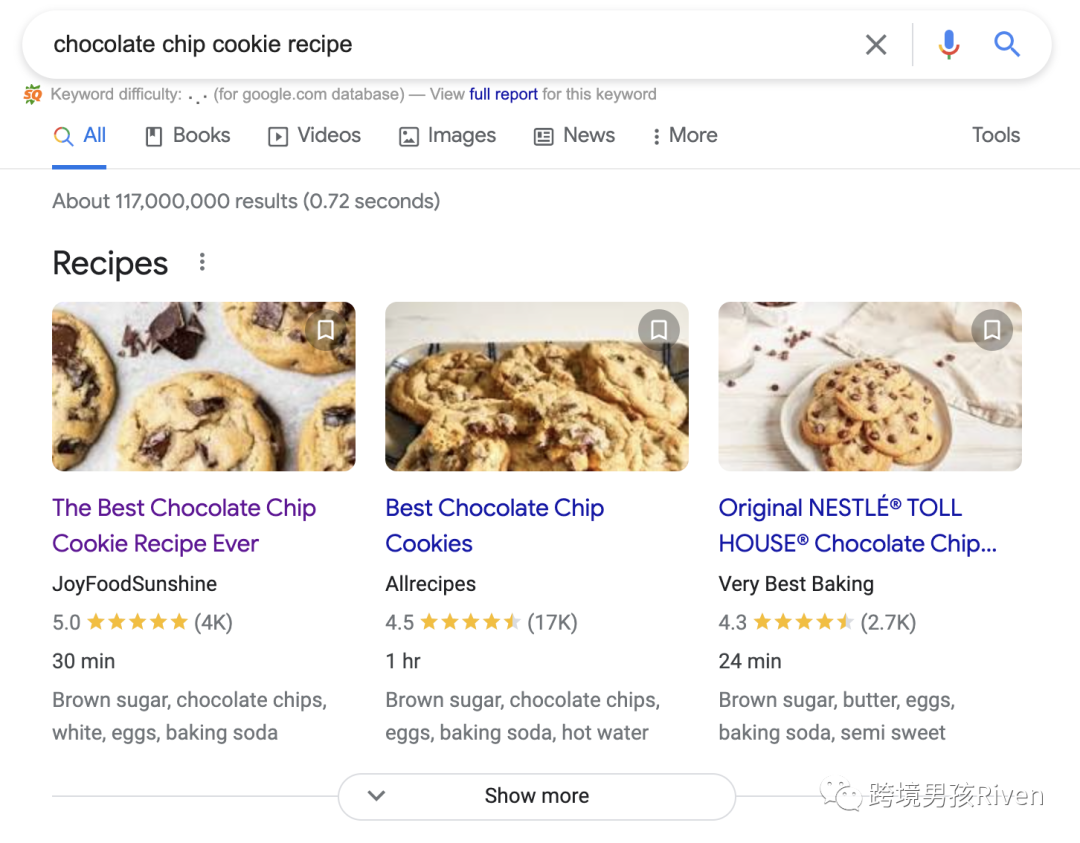
下面是一個食譜例子。這種類型顯示了相關圖片、食譜評論、制作食譜所需的時間以及簡短的成分列表:

圖片來源:Google
雖然谷歌表示結構化數據并不能幫助你獲得更好的排名,但它確實有助于在搜索結果(SERP)中顯示"豐富結果",可提升用戶體驗、SERP曝光面積、抓住用戶眼球、提升點擊率等。
有關如何在獨立站實施Google結構化數據的方法,可以閱讀Google 指南,看了還不懂的可以私聊我。
為了將你網站的圖片包含在SERP中,它們需要包含在Google 索引中。
Google 對圖片的索引是由算法確定的,但你可以通過創建圖片站點地圖來影響過程并幫助搜索引擎。
什么是圖片站點地圖?站點地圖是一個 XML 文件,你可以在其中提供有關站點上的頁面、視頻和圖片以及它們之間的關系的信息。它可以幫助搜索引擎抓取你的網站。
簡而言之,創建圖片站點地圖會增加圖片出現在搜索結果中的機會。
將圖片添加到現有站點地圖,或僅為你的圖片創建單獨的站點地圖。將圖片添加到站點地圖有助于 Google 發現我們可能無法找到的圖片(例如你的網站使用 JavaScript 代碼訪問的圖片)。
關鍵區別:圖片站點地圖可以包含來自其他域的 URL,這意味著你可以在內容交付網絡(CDN)上托管你的圖片。
如何編寫圖片站點地圖?你可以手動或使用站點地圖生成器創建圖片站點地圖,按照Google 的示例和說明進行操作。(以下示例顯示了 page 的站點地圖http://example.com/sample1.html,其中包含兩張圖片,以及http://example.com/sample2.html,其中包含一張圖片。)

圖片來源:Google
使用圖片站點地圖,每個頁面最多可以包含 1,000 個圖片。
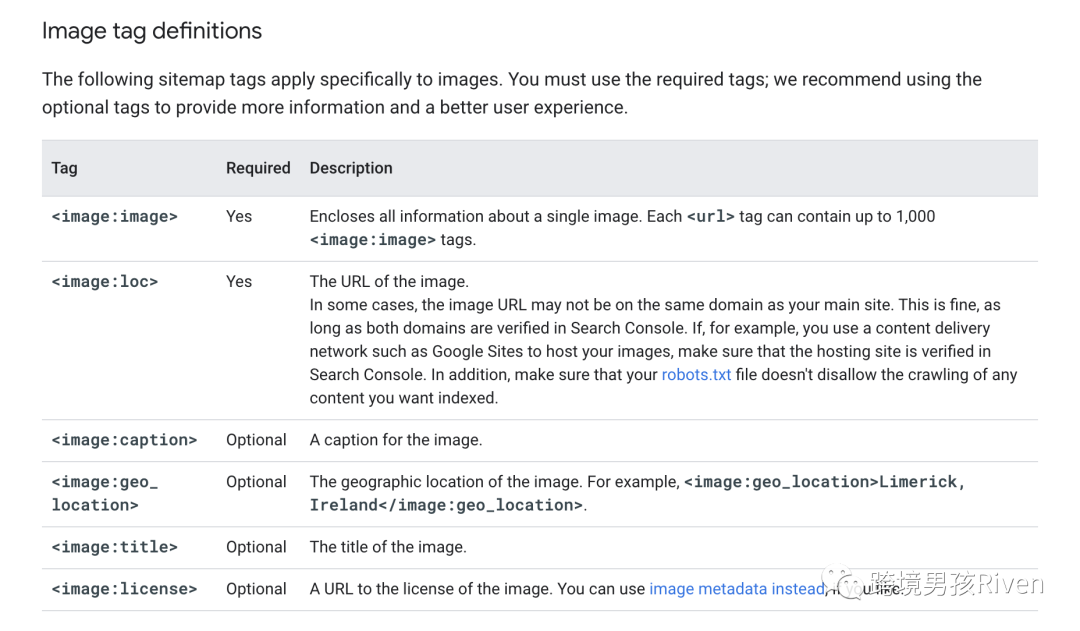
谷歌還提供了一個圖片標簽列表。你需要使用標記為"必需"的那些。另一方面,可選標簽可以為搜索引擎提供更多上下文以及更好的用戶體驗。

圖片來源:Google
當你的圖片站點地圖準備就緒后,請不要忘記使用Google Search Console 站點地圖工具將它們提交給 Google 。對于所有其他搜索引擎,在 robots.txt 文件中添加以下代碼行:
Sitemap:http://mysitemap.com/sitemap_location.xml
WordPress 上可用的所有主要 SEO 插件都具有圖片站點地圖創建功能。如果是WP建議在 Yoast 和 RankMath。如果是Shopify或Shopline,則自動會生成Sitemap.xml
假設你將 720 像素寬的圖片上傳到你的網站。當有用戶在具有更小的顯示屏(例如 320 像素寬)的移動設備上訪問,那么他們的瀏覽器仍然必須加載 720 像素的圖片。
你看到問題了沒?加載 720 像素的圖片會浪費帶寬,只會降低頁面加載速度,網站跳出率變高,這對搜索引擎優化不利。
解決方案是在圖片上設置srcset屬性。
它可以告訴瀏覽器為不同的屏幕分辨率加載不同版本的圖片。這意味著無論用戶使用的是PC還是移動設備,圖片都會隨著設備的大小而縮放調整。
<p>&lt;img srcset=" url size, url size, url size " src="default url"&gt;</p>
你可以通過圖片寬度(w) 或圖片密度(x) 來定義尺寸。
<p>&lt;img srcset=" image/photo1.jpg 900w, image/photo2.jpg 1080w, image/photo3.jpg 2x, image/photo4.jpg 1x,"src="default image/photo.jpg" /&gt;</p>
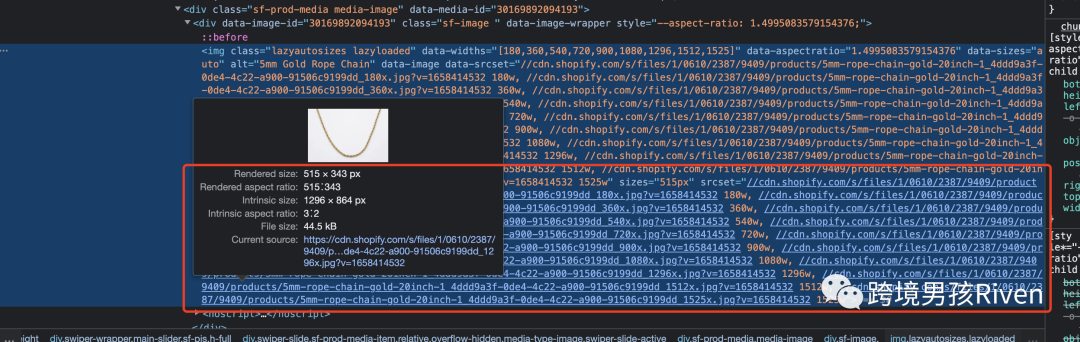
Shopify/Shopline/WordPress 會在上傳后自動提供多種尺寸的 圖片和響應式圖片。下面示例代碼完全由 Shopify生成,我沒有上傳該圖片的多個版本。

圖片來源:Google查看源碼
如果你不使用這些SaaS或WP建站,則可以使用 GIMP、Sketch、Photoshop 或 Illustrator 來處理。
如果你使用 AMP 或 PWA,則需要在源代碼中定義圖片尺寸。
但是,如果你不使用這些,定義寬度和高度就是最佳實踐。它提供了更好的用戶體驗,允許瀏覽器在加載 CSS 之前調整圖片大小,這會阻止頁面在加載時跳轉。
圖片尺寸屬性對于防止可能干擾你的 Core Web Vitals 優化的累積布局偏移 (CLS)問題也很重要。確保包含每個圖片和視頻元素的寬度和高度屬性非常重要。這告訴瀏覽器要為資源分配多少空間,并防止令人討厭的內容轉移,從而降低你的 CLS 分數。
當談到頁面的加載速度很緩慢時,往往都是圖片原因。解決此問題的最佳方法之一:使用"延遲加載"。
延遲加載是一種 Javascript 技術,它可以延遲圖片的加載,在用戶需要圖片之前"不出現屏幕"。延遲加載僅在用戶向下滾動頁面時到達你的內容時才會起作用。
這意味著當用戶第一次登錄頁面時,頁面加載速度會更快。它不僅用于圖片;像 JavaScript 這樣的資產也可以通過這種方式加載。
延遲加載你的圖片不會阻止它們被 Google 機器人編入索引,所以不要擔心影響SEO。
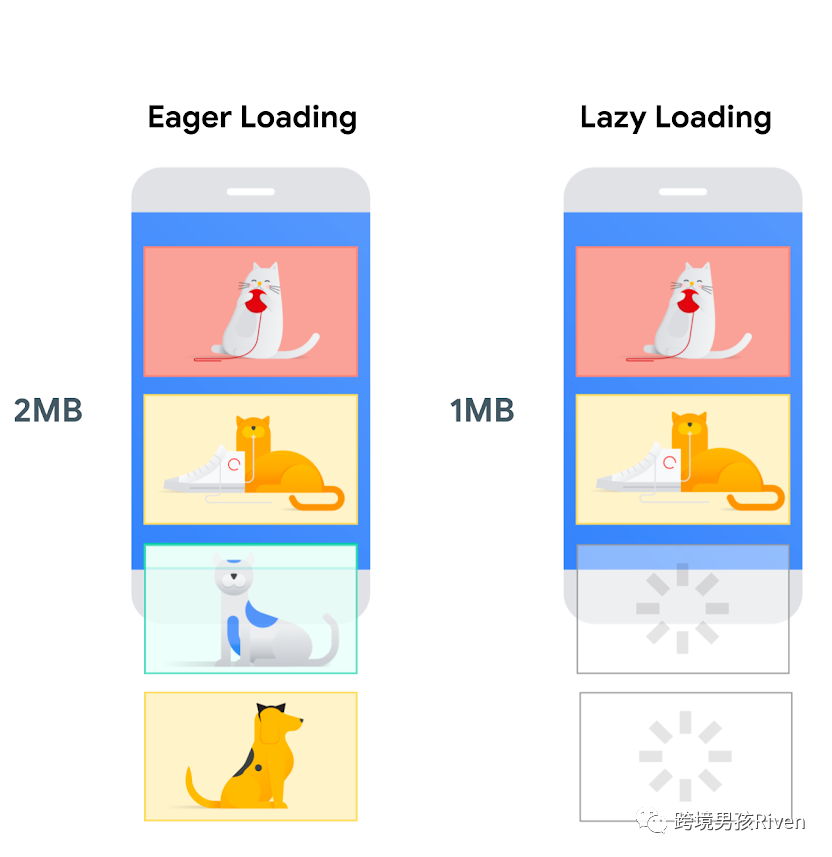
下面是Google Chrome 博客的延遲加載的可視化示例:

圖片來源:Google
如果用戶從不向下滾動到頁面的后半部分,那么下面資產將永遠不會被加載。這帶來了顯著的性能改進。但是,請注意:你不應該延遲加載所有圖片。正如 Google 所指出的,應該避免延遲加載首屏圖片,因為這會造成不好用戶體驗。
Google PageSpeed Insights工具通常建議利用瀏覽器緩存。
什么是瀏覽器緩存?瀏覽器緩存是指訪問者的瀏覽器存儲文件。它減少了 Web 服務器上的負載,從而最終減少了用戶的加載時間。
每次瀏覽器加載網頁時,它都必須下載所有 Web 文件才能正確顯示該頁面。這包括所有的 HTML、CSS、JavaScript 和圖片。
這樣會造成兩個方面問題:
1. 頁面中大文件需要更長的時間來加載,如果用戶互聯網連接速度較慢(或移動設備),可能會特別痛苦
2. 每個文件向服務器發出單獨的請求。你的服務器同時收到的請求越多,需要做的工作就越多,只會進一步降低你的頁面速度
通過瀏覽器緩存將某些頁面或頁面的一部分標記為:需要以不同的時間間隔進行更新來工作。(例如,你網站上的徽標不太可能每天都在變化。通過緩存這個標志圖片,我們可以告訴用戶的瀏覽器每周只下載一次這個圖片。用戶在一周內進行的每次訪問都不需要再次下載徽標圖片。)
他們第一次訪問你的網站將需要相同的時間來加載,但是當該用戶重新訪問你的網站、刷新頁面甚至移動到你網站的其他頁面時,他們已經在本地擁有了一些需要的文件。
這意味著用戶的瀏覽器必須下載的數據量更少,需要向你的服務器發出的請求也更少。通過瀏覽器緩存,實現節省用戶時間和網絡服務器帶寬。
我們都知道CDN是最流行的網站速度優化之一。內容交付網絡 (CDN)可以更快地加載圖片和其他內容。
CDN 是一組位于世界各地不同位置的服務器。這允許更快地將內容分發到不同的位置。
假設你位于美國,從美國服務器加載內容比從亞洲服務器加載內容要快得多。
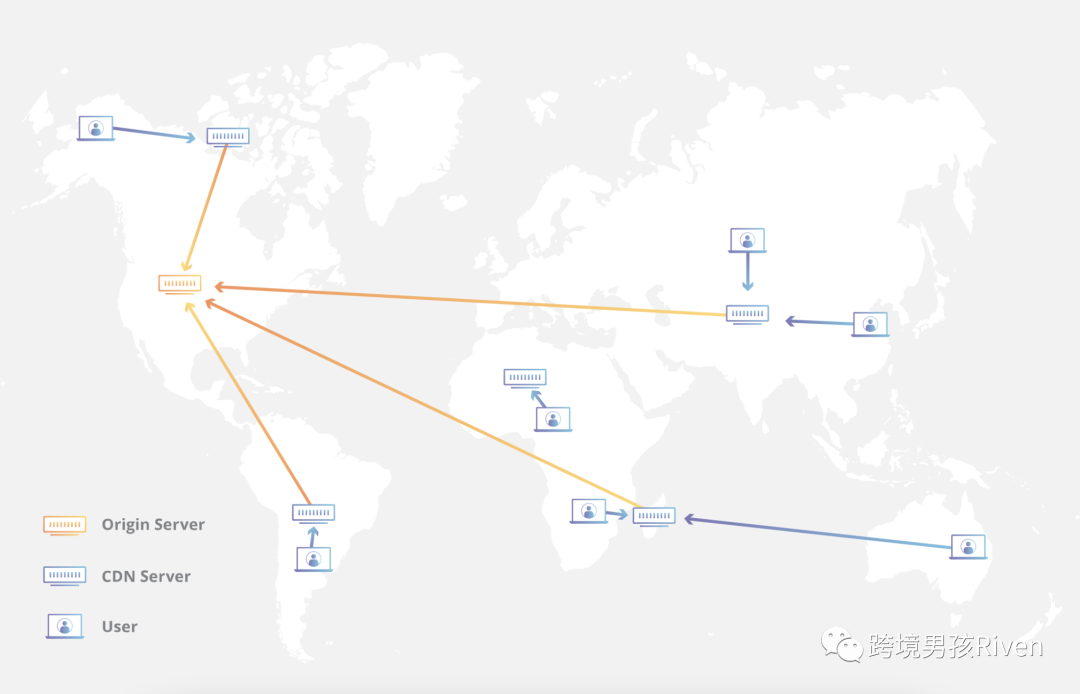
下方為CloudFlare的圖片。除了原始服務器外,還顯示了很多位置的 CDN 服務器。
你可以看到用戶將從離他們最近的 CDN 服務器獲取他們的內容:

圖片來源:Cloudflare
一些提供 CDN 的公司也有專門的圖片 CDN。圖片 CDN 任務目標:優化圖片并盡快將它們提供給訪問者。運行圖片 CDN 可以將圖片的交付速度提高很多很多倍。
圖片 CDN 可讓你處理圖片的轉換、優化和交付。你可以確定加載的時間和方式。(例如,你可以說你的所有 PNG 圖片都應該即時轉換為 webp,因為它們加載速度最快并且圖片質量最好。圖片 CDN 有很多選項可以微調流程,但通常有一個默認設置可能最適合大多數網站。)
市場上有大量圖片 CDN 可供選擇,例如 Sirv、Cloudinary 和 Imagekit。此外,Cloudflare 等平臺可讓你確定如何調整圖片大小、重新格式化和提供圖片。但如果你用Shopify、Shopline等建站則會自帶圖片CDN加速了,無需你額外處理。
如何快速診斷你網站圖片的問題?
我們已經介紹了如何優化你網站的圖片。那你如何才能快速找到需要修復的現有問題呢?由于篇幅限制,后期分享。
隨著谷歌每天在識別圖片、索引、SERP展示方面做得越來越好,確保圖片及其所有元素有助于良好的用戶體驗和 SEO 是非常有意義的。
對普通商家而言,最重要的是選擇正確的建站工具(贏在起跑線上),再做圖片基礎SEO:確保圖片和ALT替代文本與頁面相關等。
另外再花時間正確優化你網站的圖片,獲得SERP豐富結果、更快的加載時間、增強可訪問性來改善用戶體驗等,就有機會獲得更多SEO自然流量。
總之,不要低估圖片搜索引擎優化在你網站上的重要性!
(來源:跨境男孩)
以上內容屬作者個人觀點,不代表雨果跨境立場!本文經原作者授權轉載,轉載需經原作者授權同意。?
 收錄于以下專欄
收錄于以下專欄

